WordPressで無料のクライアントポータルを作成する方法
公開: 2022-06-04クライアントにサービスを提供することに焦点を当てたビジネスを運営している場合、クライアントプロジェクトを管理するためにいくつかの異なるツールを使用することにおそらく慣れているでしょう。 提案と契約の送信からクライアントへの請求、プロジェクトファイルの共有、プロジェクト期間中のクライアントとのコミュニケーションまで、オンラインで利用できるツールが不足することはありません。
ただし、複数のツールを使用する場合の問題は、ユーザーとクライアントの両方が、さまざまなツールをすべて覚えているだけでなく、ログインを追跡する必要があることです。 より良い方法があり、すべてのファイルを1か所に保管できるとしたらどうでしょうか。
あることがわかりました。 クライアントポータルを使用して簡単に行うことができます。さらに優れているのは、プラグインを使用してクライアントポータルをサイトに保持し、顧客が簡単にアクセスできるようにすることです。
この投稿では、WPカスタマーエリアプラグインを使用してクライアントポータルを作成する方法を示し、このプラグインが提供する主な機能について説明します。
WPカスタマーエリアプラグインとは何ですか?

WPカスタマーエリアは、WordPressWebサイトに完全に機能するクライアントポータルを作成できる無料のプラグインです。 プロジェクトに関連するファイルを共有できる、クライアント用のプライベートで安全なページを簡単に作成できます。
このコア機能とは別に、プラグインは、クライアントポータルに追加機能を追加できる追加のテーマとアドオンを提供します。 いくつかの例が含まれます:
- PaypalおよびStripeアドオンにより、クライアントはクライアントポータルから直接請求書を支払うことができます
- 利用規約アドオン
- クライアントとのプライベートメッセージングのための会話アドオン
- 新しいファイルを追加したときにクライアントに通知を受け取ることができるように、通知を電子メールで送信します
- もっと。
つまり、コアプラグインとアドオンの適切な組み合わせを使用すると、クライアントプロジェクトの管理と通信に通常使用するいくつかのツールを簡単に置き換えることができます。
アドオンの価格は、個々のアドオンで年間20ドルからで、アドオンバンドルを購入することもできます。
WPカスタマーエリアプラグインを使用してクライアントポータルを作成するにはどうすればよいですか?
プラグインが提供するものについて説明したので、WPカスタマーエリアを使用してクライアントポータルを作成する方法を見てみましょう。
ステップ1:プラグインをインストールしてアクティブ化する
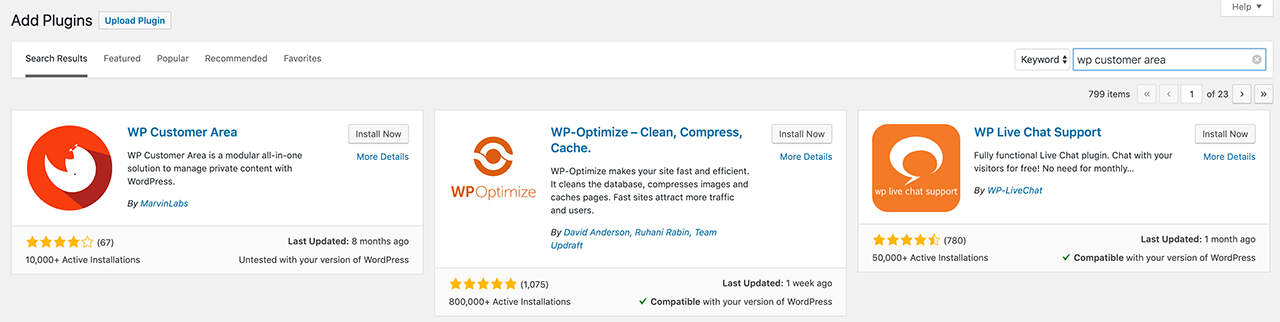
クライアントポータルを作成するための最初のステップは、アクティブ化WPカスタマーエリアプラグインをインストールすることです。 まず、WordPressダッシュボードに移動し、[プラグイン]>[新規追加]に移動します。

WPカスタマーエリアプラグインを検索し、[インストール]ボタンをクリックしてから、[アクティブ化]ボタンをクリックします。 プラグインがサイトにインストールされ、セットアッププロセスを実行するように求められるので、先に進んでそれを実行しましょう。
ステップ2:ページを作成する
次のステップは、クライアントがファイルを検索して関連ページにアクセスするために使用する必要なページとメニューを作成することです。 [ページとメニューの構成]ボタンをクリックすると、プラグインが必要なページを自動的に作成します。 これには、次のページが含まれます。
- カスタマーエリアホーム
- ファイルとマイファイル
- ページとマイページ
- [マイアカウント]、[アカウントの詳細]、[マイアカウントの編集]、および[ログアウト]ページ
プラグインは、[外観]>[メニュー]に移動してアクセスできるカスタムナビゲーションメニューもセットアップします。
手順3:権限を構成する
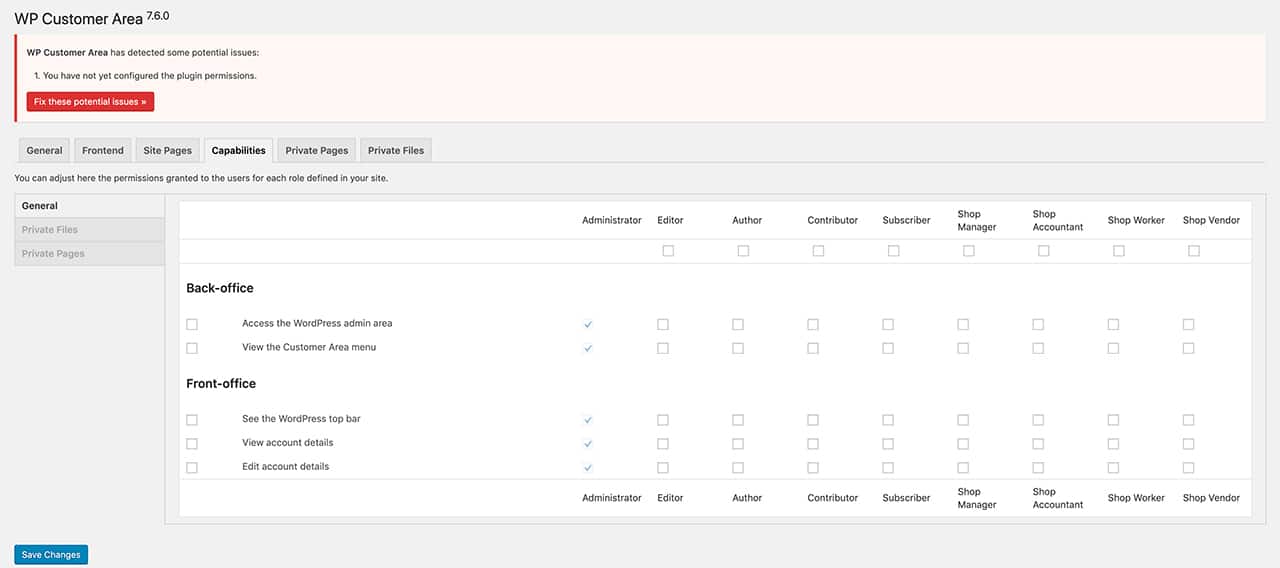
WPカスタマーエリアプラグインは、サイト管理者に必要な権限のみを設定します。 サイトの所有者は、サイトのユーザーになるクライアントに割り当てる権限を決定する必要があります。 したがって、次のステップは、他のユーザーのWPカスタマーエリア権限を設定することです。


[アクセス許可の構成]ボタンをクリックすると、フロントエンドおよびバックエンドアクセス、ファイルの管理、プライベートページの作成などにさまざまなアクセス許可を割り当てることができる画面が表示されます。
権限をどのように構成するかは、主にあなた次第です。 ガイダンスが必要な場合、プラグインにはユーザー権限に関する詳細なリファレンスガイドがあります。 ただし、クライアントにサブスクライバーロールを割り当ててから、プライベートページの表示、プライベートファイルの表示、およびアカウントの詳細の編集へのアクセスをクライアントに許可することをお勧めします。
ステップ4:パーマリンク設定を設定または確認する
ページと権限を構成したら、パーマリンク設定を確認する必要があります。 パーマリンクが正しく構成されていない場合、WPカスタマーエリアプラグインは正しく機能しません。
WordPressダッシュボードで、[設定]> [パーマリンク]に移動し、[プレーン]設定以外の設定を選択していることを確認します。 パーマリンクを%postname%に設定することは、良い選択であり、良い習慣です。
ステップ5:サンプルクライアントユーザーを作成する
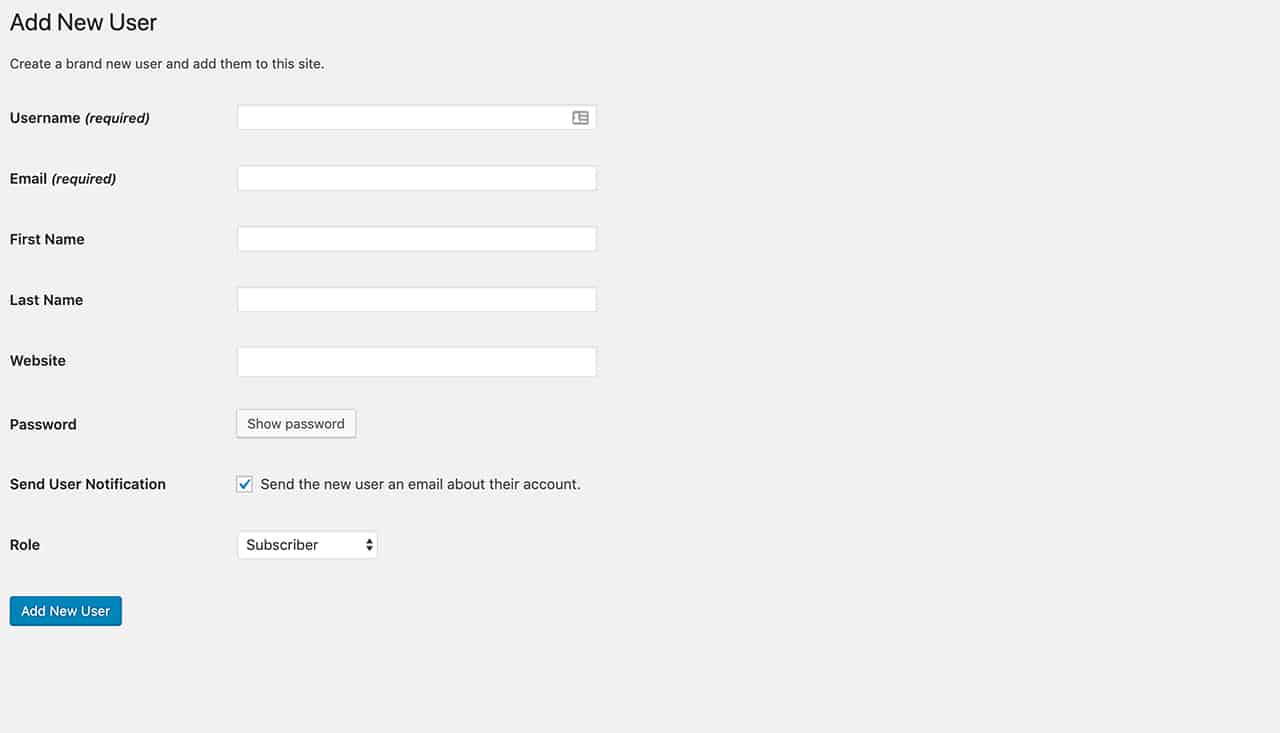
次に、サンプルクライアントを作成して、すべてが正しくセットアップされていることを確認します。 これを行うには、[ユーザー]>[新規追加]に移動します。 ここで、ユーザー名とメールアドレスを入力し、安全なパスワードを生成します。

実際のユーザーを作成していないため、電子メールによるパスワードの送信をスキップできますが、クライアントのユーザーエクスペリエンスをテストできるように、必ずどこかにパスワードをコピーしてください。
ユーザーロールをサブスクライバーに設定し、[新しいユーザーの追加]ボタンをクリックします。
ステップ6:デモプライベートファイルをアップロードする
先に進んで、デモユーザー用のプライベートファイルを作成しましょう。 これを行うには、[カスタマーエリア]> [ファイル]に移動し、[新規追加]ボタンをクリックします。
新しいファイルの追加は、新しい投稿の追加と同じように機能します。 タイトルを入力し、説明を追加し、ファイルを特定のクライアントまたはユーザーに割り当て、最後にファイルアップローダーを使用してファイルをアップロードできます。 このチュートリアルでは、Pixabayからデモ写真をアップロードするだけです。
ファイルがアップロードされたら、[公開]をクリックして、クライアントがファイルにアクセスできるようにします。
請求書、フォーム、契約書、デザインファイルなどのカテゴリを作成できるように、整理された状態を維持するのに役立つファイルカテゴリを作成することもできることに注意してください。
ステップ7:プライベートページを作成する
最後のステップは、クライアントにプロセスの詳細な説明を提供し、利用規約や、クライアントがあなたと協力するために知っておく必要のあるその他の重要な情報を共有するために使用できるプライベートページを作成することです。
プライベートページを作成するには、[カスタマーエリア]>[ページ]>[新規追加]に移動します。 そこからのプロセスは、プライベートファイルの作成とほぼ同じです。 ページのタイトルと説明を入力し、ページをクライアント/ユーザーに割り当てることができます。 完了したら、[公開]ボタンをクリックして公開します。
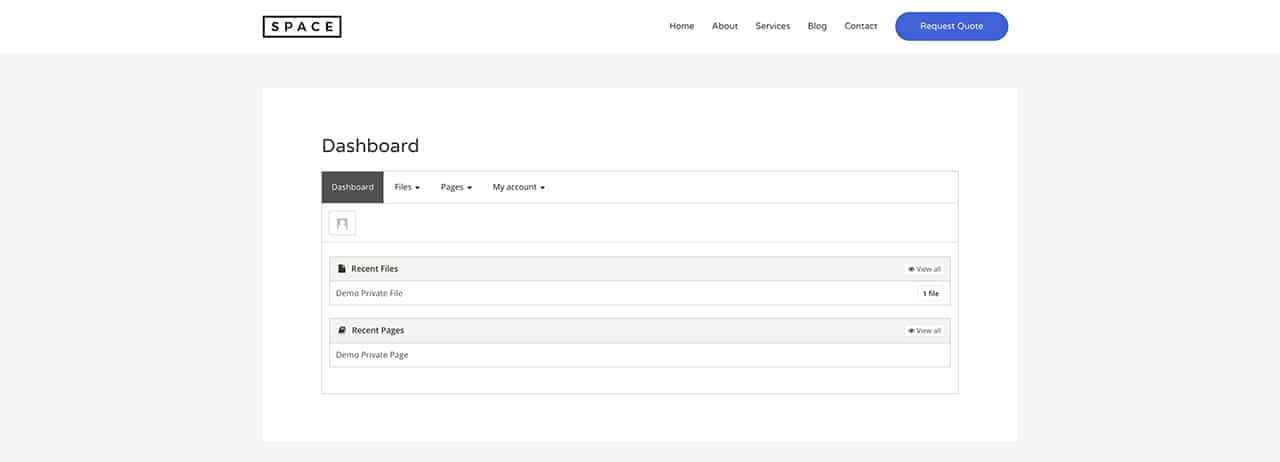
ステップ8:デモクライアントを使用してクライアントポータルをテストする
これで、クライアントポータルをテストして、クライアントがファイル、ページ、およびアカウントの詳細をどのように表示するかを確認する準備が整いました。 デモクライアント情報を使用してサイトにログインし、クライアントポータルをその観点から確認するだけです。
下のスクリーンショットからわかるように、クライアントは、アクセスできるすべてのファイルとページの概要を簡単に取得したり、個々のファイルにアクセスしたり、アカウントの詳細を編集したりできます。

以上です! あとは、プライベートクライアントポータルを必要とする将来のすべてのクライアントに対して、上記の手順を繰り返すだけです。
最終的な考え
WordPressでクライアントポータルを作成するのは簡単であるだけでなく、プロジェクトの管理に関して時間とお金を節約することもできます。 この記事をガイドとして使用して、WPカスタマーエリアプラグインを使用してクライアントポータルをセットアップするのに役立ててください。
