WordPressでクライアントポータルを作成する方法(プライベートページとログイン付き)
公開: 2022-12-10WordPress でクライアント ポータルを作成しますか?
クライアント ポータルは、クライアントがログインして専用のドキュメント、ファイル、サポートなどにアクセスできる専用エリアです。
この記事では、WordPress でクライアント ポータルを簡単に作成する方法を紹介します。

WordPress でクライアント ポータルを作成する理由
クライアント ポータルを使用すると、クライアント リソースをオンラインで簡単に管理できます。 これにより、受け取るサポート リクエストの数を減らし、クライアントが自分で解決できるようにし、より良いユーザー エクスペリエンスを提供することができます。
たとえば、写真の Web サイトを運営している場合、クライアントが画像をアップロードおよびダウンロードできるダッシュボードを作成できます。
同様に、グラフィック デザインまたは Web デザインのビジネスを運営している場合は、顧客向けに設計したすべてのリソースをクライアントがダウンロードできる顧客ポータルを作成することがあります。
クライアント ポータルがなければ、顧客はあなたに直接連絡し、応答を待つ必要があります。 これは時間がかかり、あなたとクライアントの両方にとってイライラします。
そうは言っても、WordPress でクライアント ポータルを作成することで、作業負荷を軽減し、顧客を満足させる方法を見てみましょう。
WordPress でクライアント ポータルを作成する方法
ビジネスごとにクライアント ポータルとは異なるものが必要になるため、柔軟でカスタマイズ可能で、他のプラグインとうまく連携するソリューションが必要です。
このガイドでは、MemberPress を使用します。
これは、市場で最高の WordPress メンバーシップ プラグインであり、クライアント向けのメンバー専用セクションを簡単に作成できます。 MemberPress には強力な表示ルールもあるため、クライアント専用の投稿、ページ、その他のコンテンツを作成できます。
まず、MemberPress プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップ バイ ステップ ガイドを参照してください。
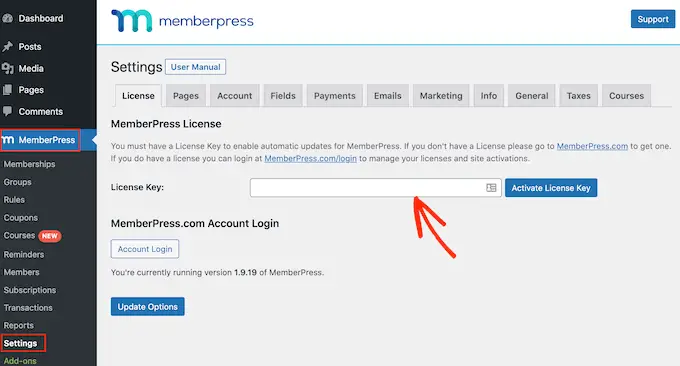
有効化したら、 MemberPress » 設定にアクセスし、ライセンス キーを入力します。

この情報は、MemberPress Web サイトのアカウントの下にあります。 また、MemberPress を購入したときに受け取ったメールにも記載されています。
キーを入力したら、[Activate License Key] をクリックします。
次に、クライアント ポータルでクレジット カードによる支払いを簡単に受け入れることができるように、少なくとも 1 つの支払いゲートウェイを追加する必要があります。
MemberPress は PayPal と Stripe をサポートしています。 MemberPress Pro プランを購入すると、Authorize.net を使用して支払いを受け入れることもできます。
注:料金を請求せずに既存のクライアントをポータルに追加する予定の場合は、この手順を省略できます。
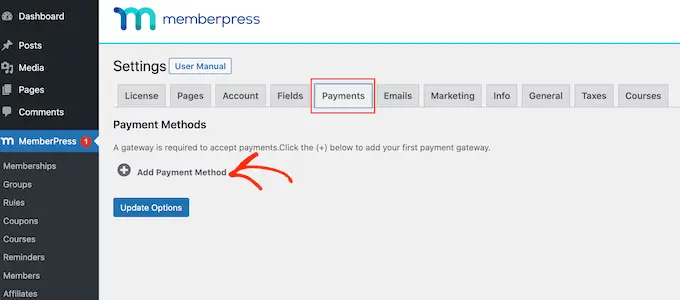
支払い方法を追加するには、[支払い] タブに切り替えて [支払い方法の追加] をクリックします。

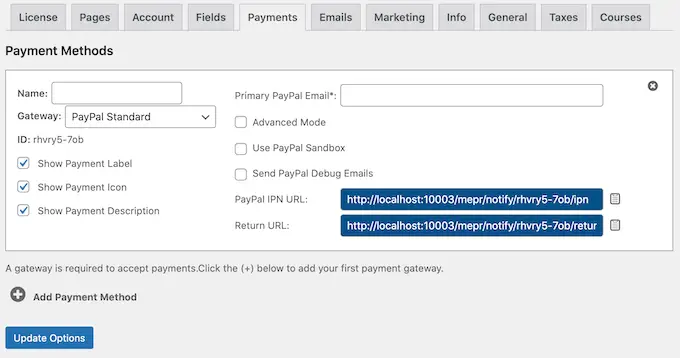
「ゲートウェイ」ドロップダウンから支払い方法を選択できるようになりました。
MemberPress は、この支払いゲートウェイを使用する前に構成する必要があるすべての設定を表示します。 たとえば、次の画像では、WordPress に PayPal 支払いを追加しています。

ゲートウェイを選択したら、アカウントを構成するためにいくつかの情報を入力する必要があります。 完了したら、[オプションの更新] ボタンをクリックして変更を保存します。
上記と同じプロセスに従うだけで、企業ポータルに複数の支払いゲートウェイを追加できます。
1 つまたは複数の支払い方法を追加したら、メンバーシップ プランを作成できます。
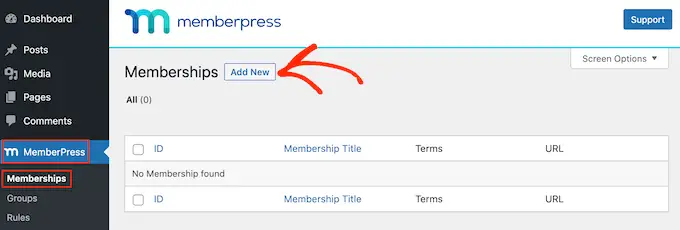
開始するには、 MemberPress » メンバーシップページに移動し、[新規追加] ボタンをクリックします。

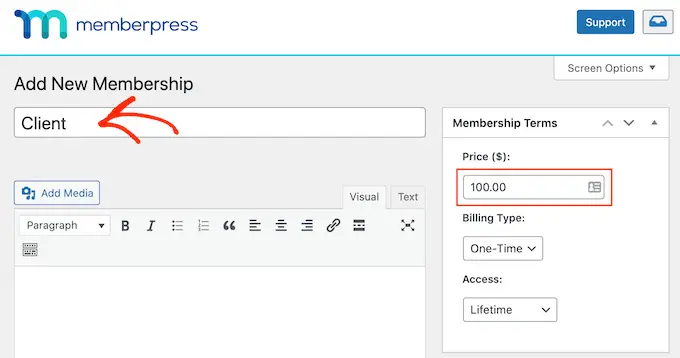
次の画面で、会員レベルのタイトルを入力し、価格を設定できます。 クライアントを手動で追加する予定の場合は、「価格」フィールドを「0」のままにしておくことができます。
ただし、クライアント ポータルへのサブスクリプションを販売して収益を得たい場合は、価格を入力できます。

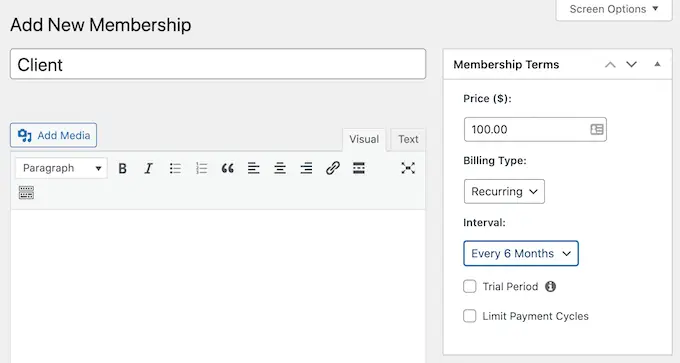
次に、[請求タイプ] ドロップダウンを使用して請求サイクルを作成します。たとえば、生涯アクセスに対して 1 回限りの料金をクライアントに請求したり、毎月の定期購読を設定したりできます。
次の図では、クライアントに 6 か月ごとに $100 を請求しています。

次に、アクセス ルールを作成する必要があります。 これにより、WordPress Web サイトの専用のクライアント専用エリアを作成できます。
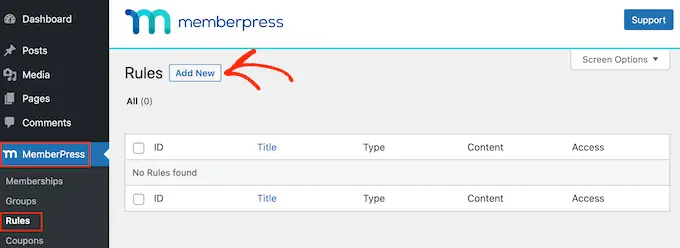
MemberPress » ルールページに移動し、[新規追加] ボタンをクリックします。

次の画面で、まず制限するコンテンツを選択する必要があります。
「保護されたコンテンツ」セクションには、さまざまなオプションがあります。 まず、特定のページや投稿へのアクセスを制限できますが、コンテンツが多い場合は時間がかかる場合があります。

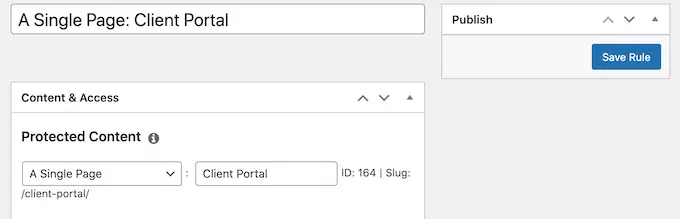
もう 1 つのオプションは、特定の親ページのすべての子ページへのアクセスを制限することです。 たとえば、「Client Portal」親ページを作成し、そのすべての子ページへのアクセスを制限できます。 これにより、多くの時間と労力を節約できます。
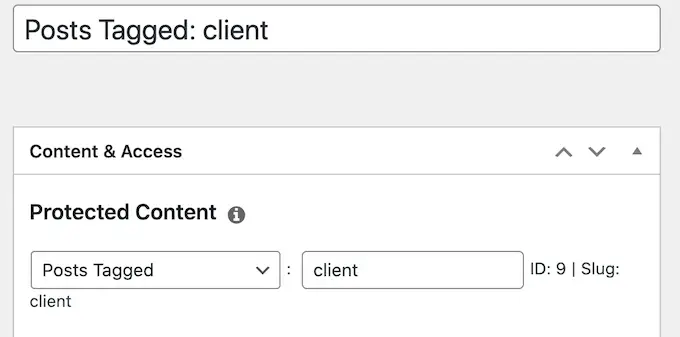
同様に、特定のカテゴリまたはタグを持つすべての投稿へのアクセスを制限できます。

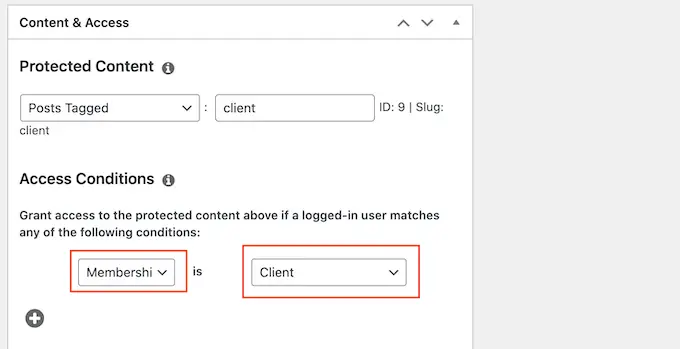
その下で、[アクセス条件] ドロップダウンを開いて [メンバーシップ] を選択すると、このコンテンツにアクセスできるユーザーを指定できます。
2 番目のドロップダウン メニューで、前に作成したメンバーシップ レベルを選択します。

アクセス ルールの設定に問題がなければ、[ルールの保存] ボタンをクリックして設定を保存します。
上記と同じプロセスに従って、さらにコンテンツ制限ルールを作成できます。
MemberPressでクライアントアカウントページを作成する
次に、アカウント ページを作成します。これは、クライアントに表示され、ポータルにログインするページです。
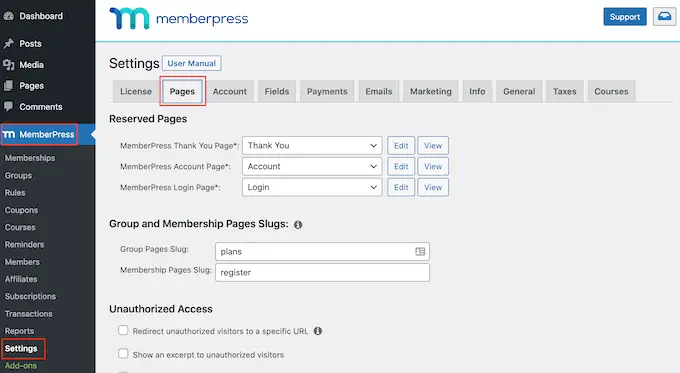
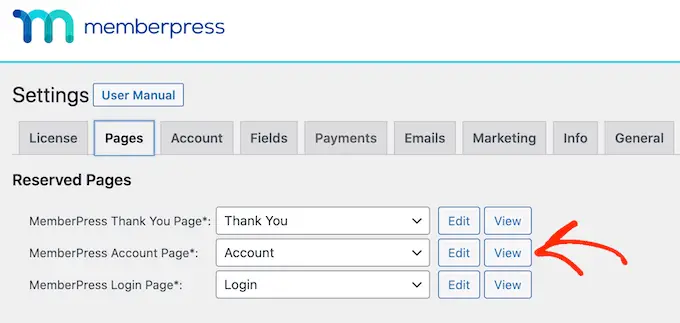
まず、 MemberPress » 設定に移動し、[ページ] タブをクリックします。

MemberPress は自動的にアカウント ページを作成します。
ページをプレビューするには、[MemberPress アカウント ページ] の横にある [表示] ボタンをクリックします。

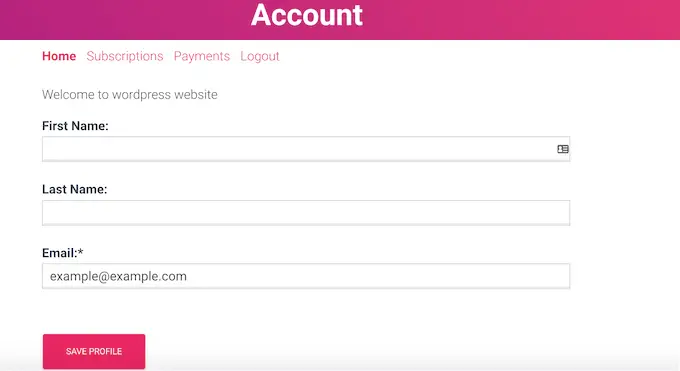
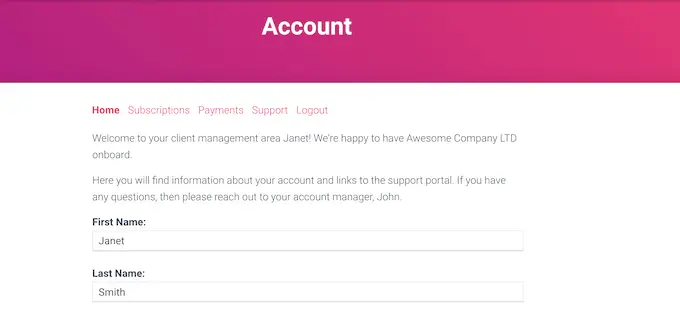
デフォルトのアカウント ページには、クライアントがプロファイルを編集したり、サブスクリプションを確認したり、アカウントからログアウトしたりできるいくつかの異なるタブがあります。
アカウントページは、次の画像でわかるように、WordPress テーマと完全に統合するようにも設計されています。

デフォルトのアカウント ページは、ほとんどのクライアント ポータルに適しています。 ただし、他の WordPress ページと同じようにページを編集できます。
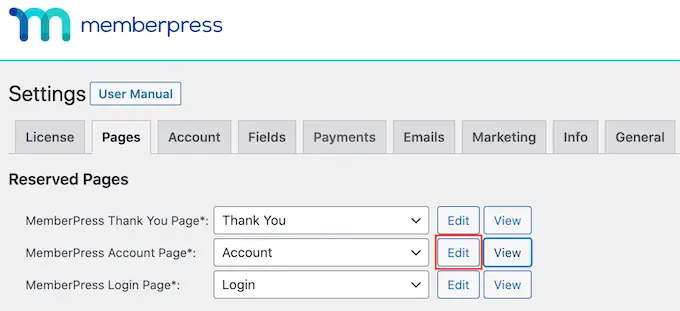
変更を加えるには、[編集] ボタンをクリックします。

これにより、標準の WordPress ページ エディターが起動するので、事前に変更を加えることができます。 ここに追加したコンテンツは、クライアントだけでなく、全員に表示されることに注意してください。
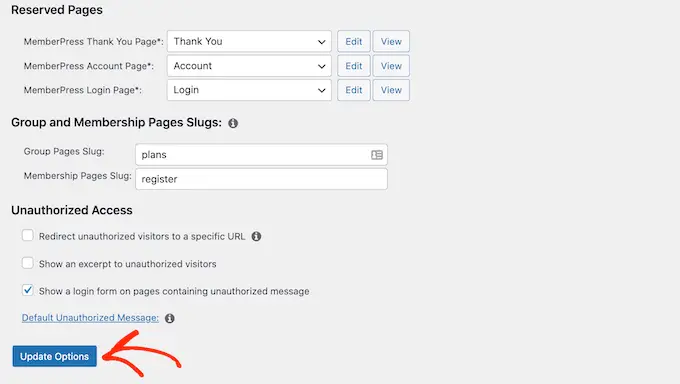
アカウント ページの表示に問題がなければ、画面の一番下までスクロールし、[オプションの更新] をクリックします。

MemberPress は先に進み、アカウント ページを作成します。
ドメインの末尾に /account/ を追加すると、このページを Web サイトでライブで表示できます (例: www.example.com/account/)。
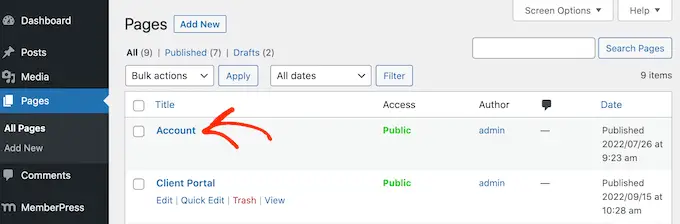
このページは、WordPress ダッシュボードで[ページ] » [すべてのページ] に移動して見つけることもできます。

MemberPress はこのページを自動的に作成しますが、 [mepr-account-form]ショートコードを使用して、アカウントのコンテンツを任意のページまたは投稿に追加することもできます。
ショートコードの配置方法の詳細については、WordPress にショートコードを追加する方法に関するガイドを参照してください。
MemberPressのクライアントアカウントページのカスタマイズ
コンテンツ保護ルールは、クライアント専用のコンテンツを作成する 1 つの方法です。 ただし、メンバー限定の bbPress フォーラムへのインデックスや、WordPress ナレッジ ベース プラグインを使用して作成したボーナス ドキュメントなど、ページまたは投稿内の特定のコンテンツを非表示にしたい場合があります。
この場合、コンテンツをショートコードでラップできます。 MemberPress は、ユーザーがクライアント ポータルにログインしているかどうかに基づいて、ショートコード内のコンテンツを表示または非表示にします。
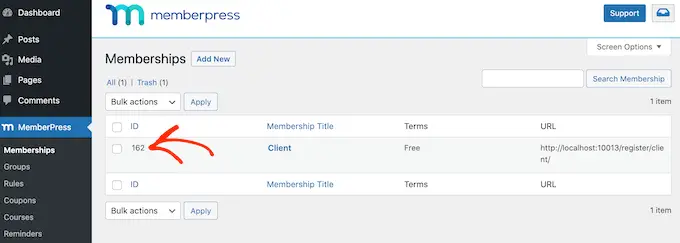
まず、クライアント メンバーシップ レベルの ID を知る必要があります。 これを取得するには、 MemberPress » メンバーシップに移動し、[ID] 列の値を確認します。

ID を取得したら、コンテンツを非表示にするページまたは投稿に移動します。

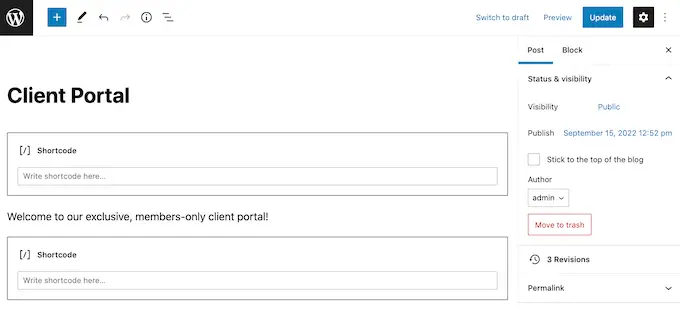
次に、コンテンツの上にショートコード ブロックを作成し、コンテンツの下にブロックを作成できます。

一番上のブロックに、 [mepr-active membership='162']を追加します。 番号を必ずクライアント メンバーシップ ID に置き換えてください。
次に、一番下のブロックに[/mepr-active]を追加します。
次に、ページを更新または公開し、シークレット モードで、または WordPress アカウントからログアウトしてサイトにアクセスします。
MemberPress は、ショートコード ブロック内のコンテンツを非表示にする必要があります。 コンテンツを表示するには、クライアント メンバーシップ アカウントにログインするだけです。
MemberPressのアカウントページにタブを追加する
デフォルトでは、アカウント ページには、[ホーム]、[サブスクリプション]、[支払い]、および [ログアウト] タブがあります。
メンバーがクライアント ポータルでコンテンツを見つけやすくするために、さらにタブを追加することをお勧めします。 たとえば、HelpDesk.com や HelpScout などのカスタマー サービス ソフトウェアのタブを作成して、クライアントがサポート チームに連絡できるようにすることができます。
アカウント ページにタブを追加する最も簡単な方法は、MemberPress Nav Tabs アドオンを使用することです。
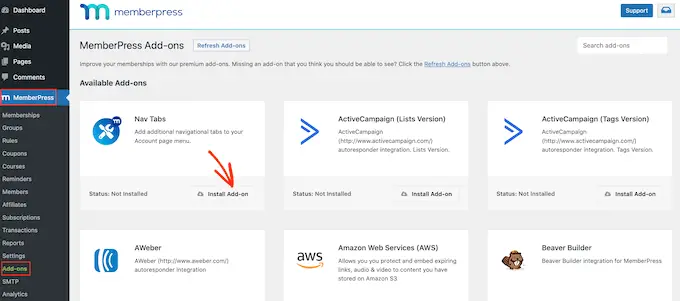
MemberPress »アドオンに移動し、[ナビゲーション タブ] の横にある [アドオンのインストール] ボタンをクリックします。

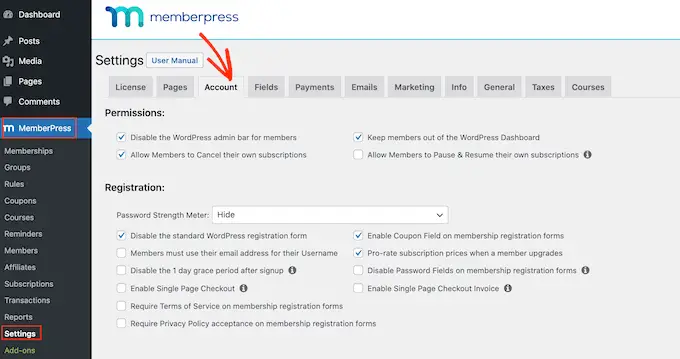
その後、 MemberPress »設定に移動します。
ここで、「アカウント」タブをクリックします。

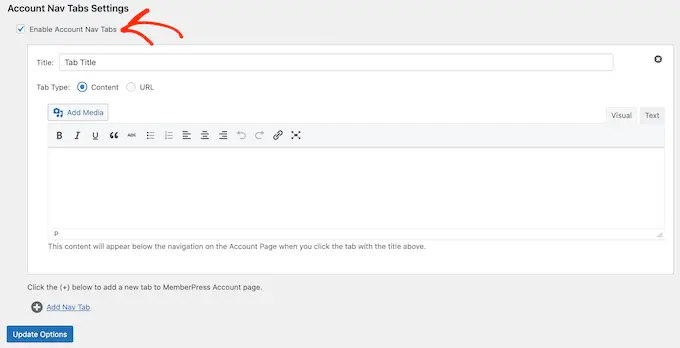
次に、[アカウント ナビゲーション タブの設定] までスクロールし、[アカウント ナビゲーション タブを有効にする] チェックボックスをオンにします。
それが完了すると、「コンテンツ」または「URL」のいずれかを選択できる新しいエディターが表示されます。

「コンテンツ」を選択すると、画像、テキスト、音声、ショートコード、その他のコンテンツを追加できます。
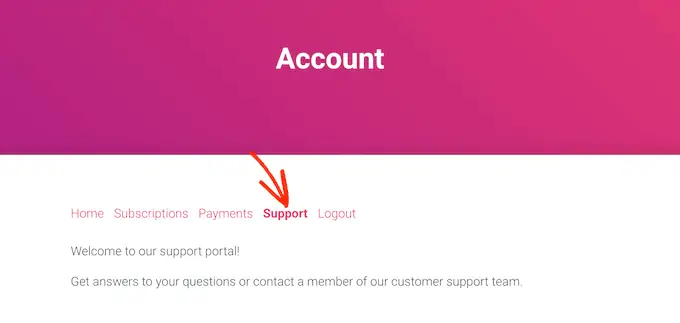
次の図に示すように、このコンテンツは新しいタブ内に表示されます。

もう 1 つのオプションは「URL」で、ナビゲーション メニューの項目をクリックするのと同様に、クライアントを別のページに移動します。
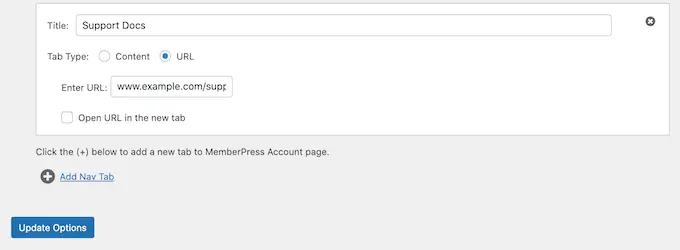
[URL] を選択した場合は、タイトルとタブのリンク先の URL を入力できます。 デフォルトでは、リンクは同じタブで開きますが、[URL を開く] ボックスをオンにすると、新しいタブで開くことができます。

アカウント ページにさらにタブを追加するには、[新しいタブを追加] をクリックして、上記の手順を繰り返します。
すべてのカスタム タブを追加したら、[オプションの更新] ボタンをクリックして変更を保存します。
個々のクライアントのカスタム コンテンツの追加
MemberPress では、アカウント ページで各クライアントに異なるメッセージを表示することもできます。 このメッセージは「ホーム」タブに含まれています。

個人的な挨拶を作成することで、クライアントに感謝と価値を感じさせることができます. また、購入したばかりの新製品のドキュメントなど、クライアントが役立つと思われるリソースへのリンクを含めることもできます。
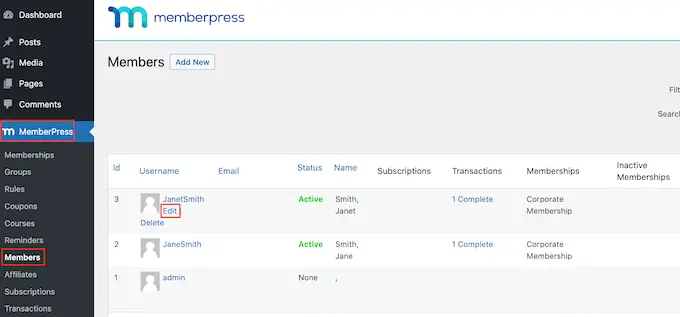
カスタム メッセージを追加するには、 MemberPress » メンバーに移動します。 次に、任意のクライアントにカーソルを合わせて、表示された [編集] リンクをクリックします。

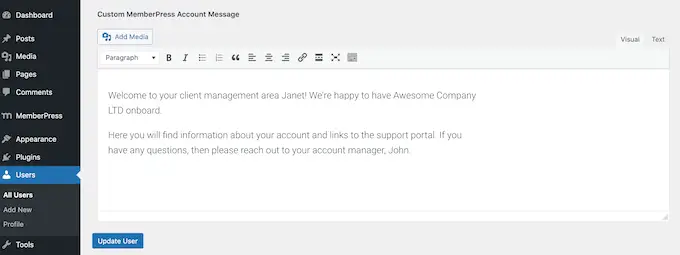
その後、「カスタム MemberPress アカウント メッセージ」セクションまでスクロールし、この特定のクライアントに表示するコンテンツを追加します。
このエリアは、通常の WordPress 投稿エディターと同じように機能するため、画像、ショートコード、画像ギャラリー、ビデオ、オーディオ ファイル、およびクライアントが利用できるその他のリソースを追加できます。

[ユーザーの更新] ボタンをクリックして、変更を保存することを忘れないでください。
MemberPress を使用してクライアント エリアへのリンクを追加する
次に、ポータルをメニューに追加して、クライアントがポータルに簡単にアクセスできるようにする必要があります。
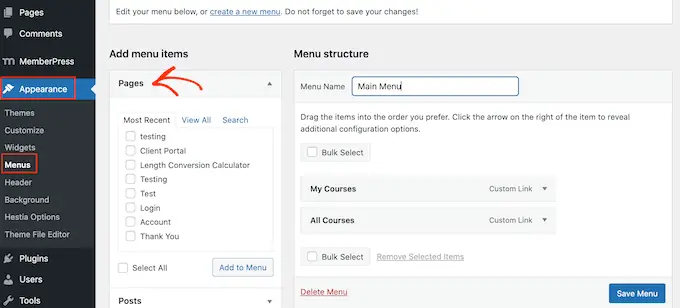
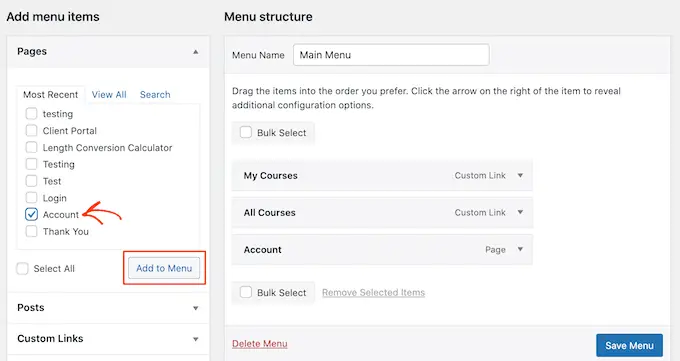
[外観] » [メニュー] に移動し、[ページ] セクションがまだ展開されていない場合は、クリックして展開します。

[アカウント] ページの横にあるチェックボックスをオンにして、[メニューに追加] をクリックします。
これが完了したら、ドラッグ アンド ドロップを使用して、メニュー内のアカウント ページが表示される場所を変更できます。

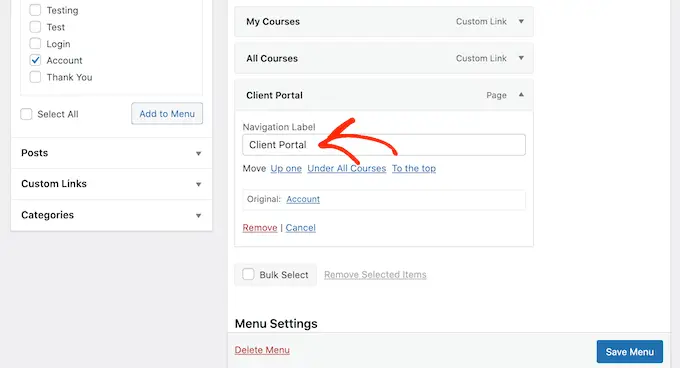
メニューの「アカウント」ページに使用されるラベルを変更することもできます。 デフォルトは「アカウント」ですが、「クライアント ポータル」などを使用することもできます。
これを行うには、[アカウント] セクションをクリックして展開し、[ナビゲーション ラベル] フィールドに新しいタイトルを入力します。

「メニューを保存」をクリックして設定を保存することを忘れないでください。
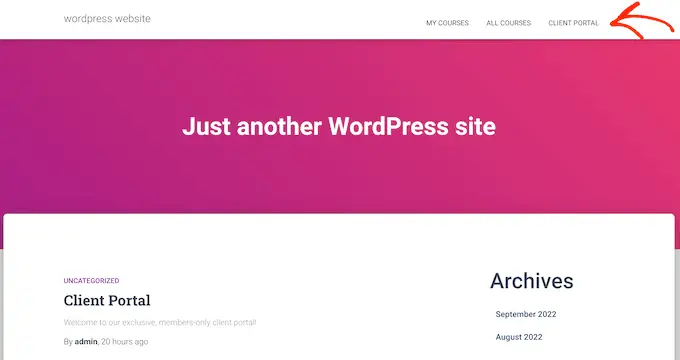
サイトにアクセスすると、メニューにアカウント ページへのリンクが表示されます。

MemberPress でクライアント ポータルを拡張する
この時点で、排他的なメンバー限定コンテンツとカスタムのウェルカム メッセージを備えたクライアント ポータルが作成されました。
これはすばらしい出発点ですが、MemberPress を使用してクライアント ポータルに追加できるその他の機能を見てみましょう。
1. ファイルのダウンロード
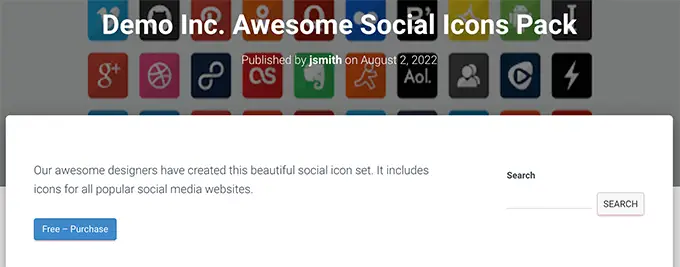
クライアントがサイトからファイルをダウンロードできるようにしたいですか? これは、請求書のコピーから、レポートや調査、クライアント用に作成したストック イメージまで、あらゆるものです。
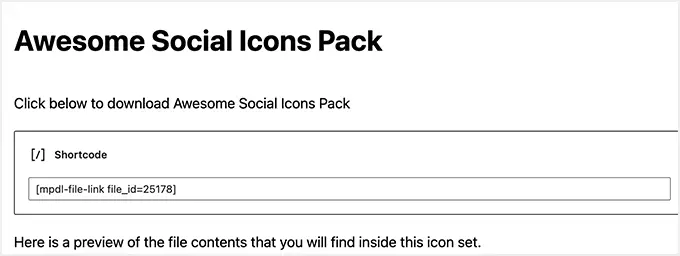
MemberPress には、クライアントにダウンロード可能なコンテンツを提供できるファイル ダウンロード アドオンが付属しています。 ダウンロードを作成したら、ショートコードを使用して任意のページまたは投稿に追加できます。

MemberPress は、訪問者がファイルをダウンロードするために使用できるリンクを表示します。
コンテンツ保護を使用して、ファイルをクライアント専用にすることも、クライアントごとに異なるダウンロード可能なファイルを作成することもできます。

段階的な詳細については、WordPress でファイルのダウンロードを管理する方法に関するガイドを参照してください。
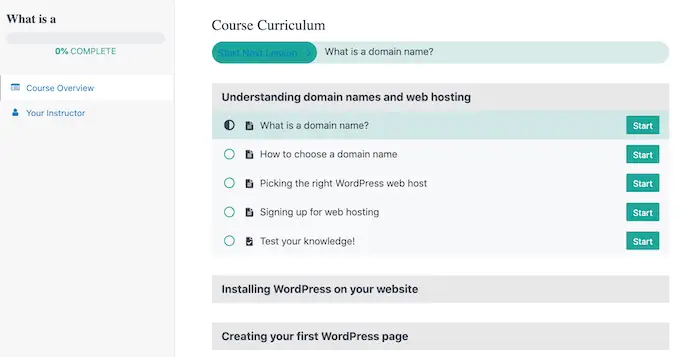
2. 研修コース
クライアントにコース、ワークショップ、およびその他のトレーニング資料を提供することができます。
良いニュースは、MemberPress が市場で最高の WordPress LMS プラグインでもあることです。
MemberPress コース ビルダーは、WordPress ブロック エディターの上に構築されています。 つまり、使い慣れた WordPress ツールを使用して、レッスン、トピック、カテゴリを追加し、動画や画像などを埋め込むことができます。

コースをクライアント ポータルに公開することで、顧客により多くの価値を提供し、メンバーシップの更新を促すことができます。
詳細については、WordPress でオンライン コースを簡単に作成する方法に関するチュートリアルをご覧ください。
3. クライアント領域にフォームを追加する
お問い合わせフォーム、フィードバック フォーム、お客様の声のフォーム、または顧客調査のいずれであっても、フォームはクライアントと通信するための重要な方法です。
フィードバックを得て、メンバーのエクスペリエンスを改善するのに役立ちます。また、クライアントが質問してサポートを受ける方法も提供します。
MemberPress は、市場で最高の WordPress フォーム ビルダー プラグインである WPForms と完全に統合されています。

署名が必要な契約書やクライアント ポートフォリオに公開する予定の写真など、クライアントがファイルをポータルにアップロードする必要がある場合があります。
WPForms を使用して、ファイル アップロード フォームを簡単に作成できます。 その後、フォームをアカウント ページまたは Web サイトのメンバー専用ページに埋め込むことができます。
4. より多くの製品とサービスを販売する
事業主として、クライアントに他の製品やサービスを宣伝したいと思うかもしれません。
MemberPress は、視聴者の関心を維持し、他の製品やサービスを宣伝するために既に使用している可能性のある多くの電子メール マーケティング サービスと連携します。 これには、SendinBlue、Constant Contact、Drip、および 1000 以上のその他が含まれます。
WooCommerce を使用してオンライン ストアをポータルに追加し、他の製品を顧客に販売することもできます。
この記事が、WordPress でクライアント ポータルを作成する方法を学ぶのに役立つことを願っています。 また、最高のビジネス電話サービスの比較と、メール ニュースレターの作成方法に関するガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
