WordPress で比較表を作成する方法
公開: 2023-04-25目次
WordPress に比較表があると大きな違いがありますか? 21 億 4000 万人がオンライン ショッピングを利用しており、その 65% は実店舗でもオンラインで比較を調べており、オンライン ショッパーの 24% は購入前に製品を比較しています。答えは明確な「はい」です。
WordPress で比較表を作成することは、企業やブロガーがデータを整理された簡単に消化できる方法で提示するために不可欠な方法であり、目の肥えた顧客が購入に必要なすべての情報を他の場所に行かなくても提供できます。
比較表を使用すると、読者はさまざまな製品、サービス、または機能をすばやく比較対照できるため、情報に基づいた意思決定が容易になります。
この記事では、WordPress に比較表を追加して、コンテンツをより魅力的で有益なものにする方法を紹介します。
比較表の作成
HTML コードを使用して比較表の設計と作成に何年も費やすこともできますが、はるかに簡単で迅速な方法は、非常に人気のある WordPress プラグインAAWPを使用することです。
- グーテンベルク ブロックの使用
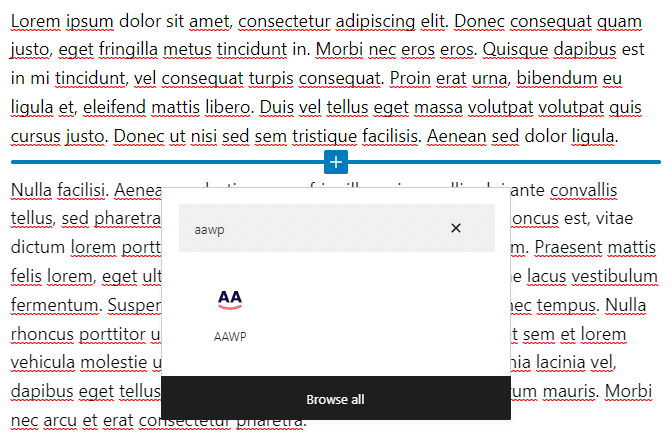
最も簡単な方法は、Gutenberg ブロックを使用して比較表を含めることです。 「+」アイコンをクリックして新しいブロックを作成し、「AAWP」を検索します。

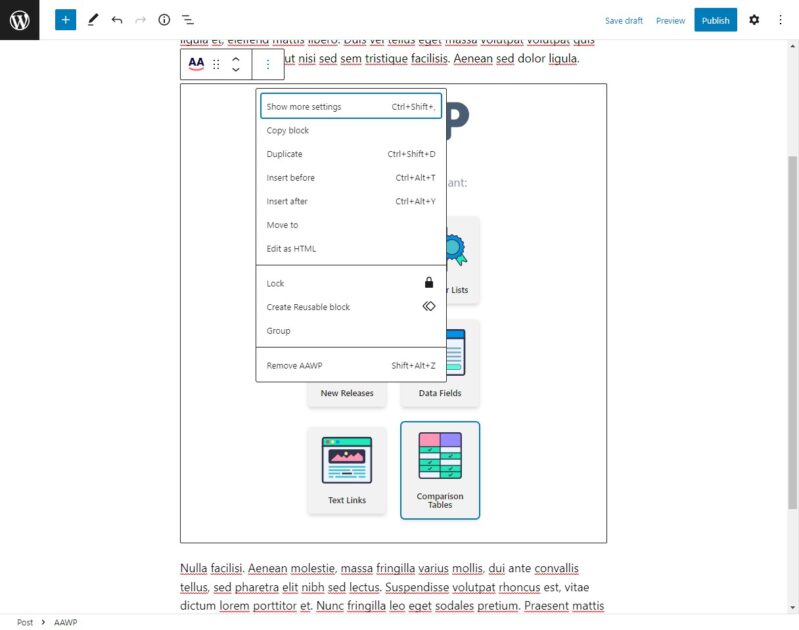
AAWP ロゴをクリックすると、ページに Gutenberg ブロックが埋め込まれます。 「比較表」オプションを選択して表を埋め込みます。 「詳細設定を表示」オプションをクリックして、設定サブメニューを表示します。

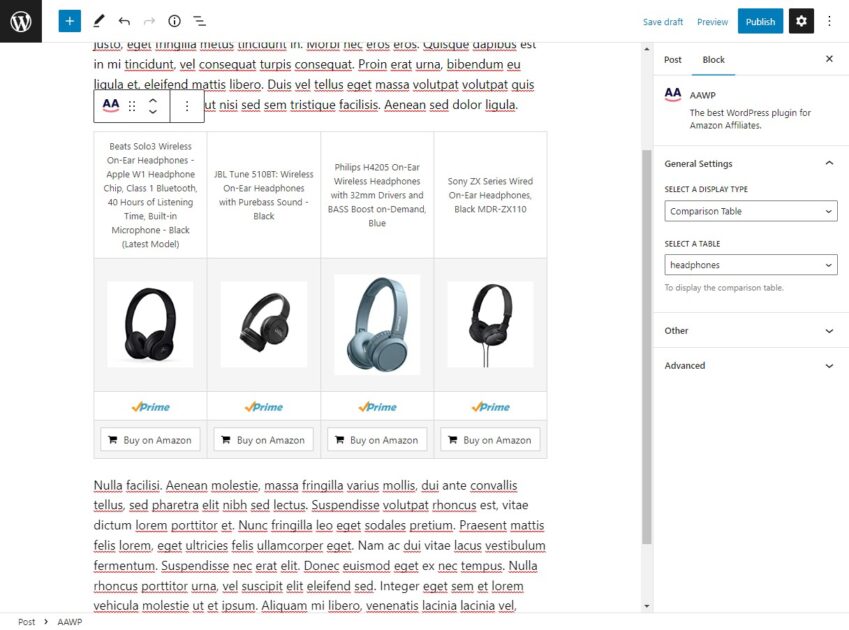
[ブロック] タブに切り替え、[テーブルの選択] メニューで、作成したばかりの比較テーブルを選択します。 テーブルが正しく構成されていれば、記事にテーブルのプレビューが表示されます。

保存されていない変更を保存し、記事を公開します。 これで、比較表が新しい訪問者に表示されるはずです。 ブログ ページに移動して、すべてが正しいかどうかを確認します。 表がまだ表示されない場合は、キャッシュをクリアするか、シークレット ウィンドウでページを開いてみてください。
Gutenberg ブロックの代替
Gutenberg エディターを使用していない場合、AAWP を使用すると、簡単な方法で比較表を作成およびカスタマイズできます。
ステップ 1 – 新しい比較表の作成
AAWP プラグインをインストールしたら、WordPress ダッシュボードの [AAWP] タブで[テーブル]サブメニューを開きます。 画面上部の「新規追加」ボタンをクリックして、新しいテーブルを作成します。

表にはわかりやすいタイトルを付けてください。 これは参照用であり、閲覧者には表示されません。
ステップ 2 – 製品データ行の追加
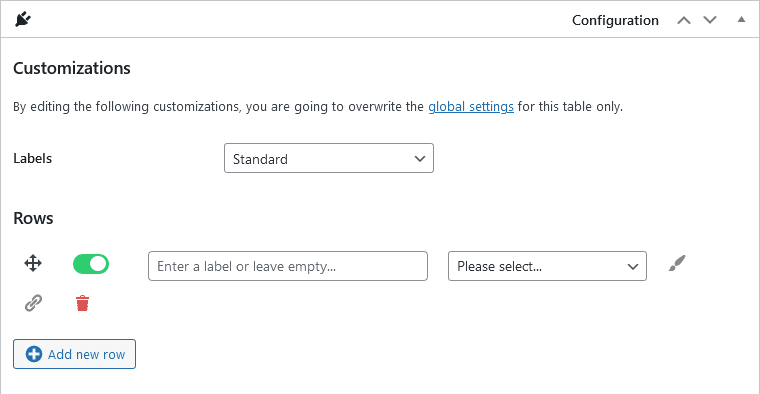
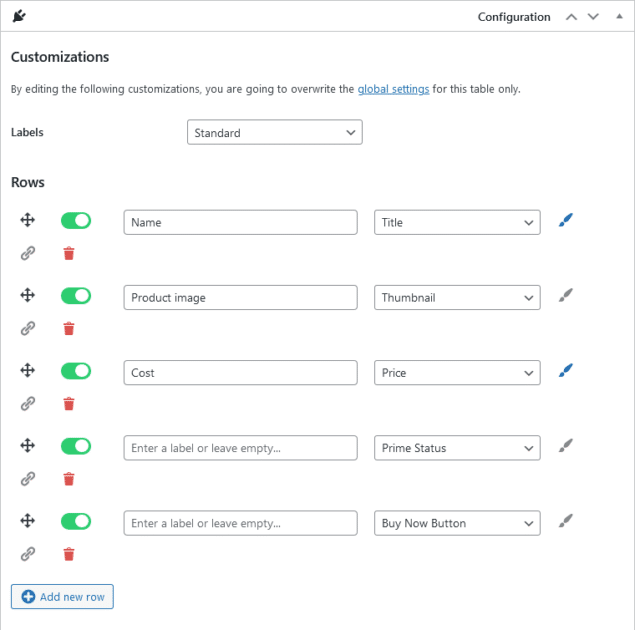
商品リストの各データ項目は、それぞれの行に含める必要があります。 たとえば、これには、製品のタイトル、画像、価格、および簡単な説明を含めることができます。 含めるデータ項目ごとに 1 行追加する必要があります。 「 + 新しい行を追加」をクリックして、テーブルの最後に空白行を追加します。


各行にラベルを追加できます。 これらのラベルは、最終的なテーブルの別の列に表示されます。 すべての行でこのフィールドを空白のままにすると、ラベル列は省略されます。
行ごとに、ドロップダウン メニューからコンテンツ タイプを選択します。 メニューには、製品のタイトルや画像など、いくつかの定義済みの値が含まれています。 ただし、カスタム テキストおよび HTML フィールドを使用して、特定の製品仕様をテーブルに手動で追加する必要があります。
テーブルにさらに行を追加し続けます。 各行を適切な場所にドラッグ アンド ドロップしてテーブルを再構築し、ビン シンボルをクリックして削除することができます。

ステップ 3 – 特定の行を強調表示する
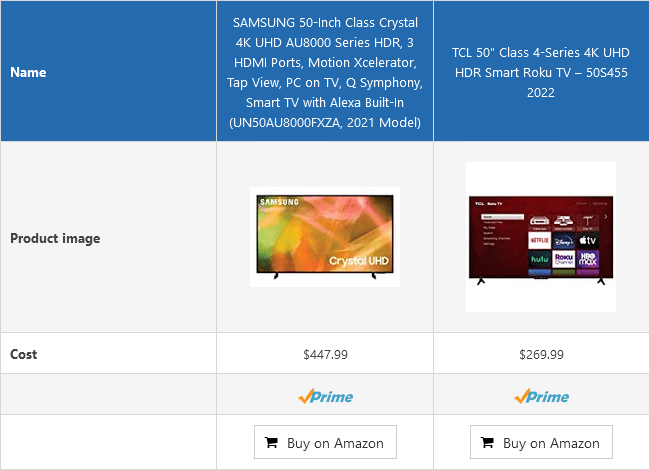
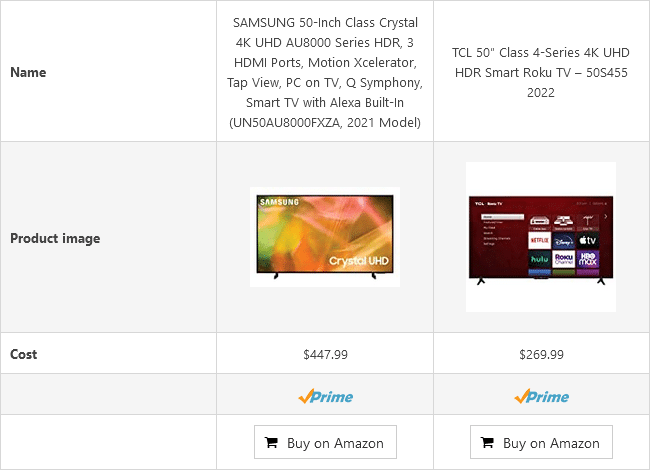
行を特定の色で強調表示するには、強調表示する行の横にあるペイントブラシ アイコンをクリックします。 これにより、最終出力の行の背景色が変更され、目立つようになります。


ステップ 4 – 製品リンクの追加
デフォルトの [Amazon で購入] ボタンに加えて、比較表の他の行にある Amazon リストにリンクすることもできます。 一部のユーザーはテーブルの一番下までスクロールしない場合があるため、これは便利です。 商品画像や商品タイトルなど、より多くの行をリンクすることで、クリック率の上昇が期待できます。 リンクを追加するには、目的の行の左側にある「リンク」アイコンをクリックします。
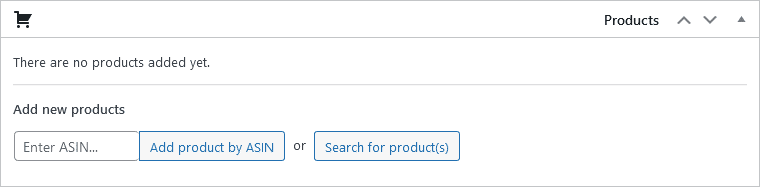
次のセクションまで下にスクロールして、製品をテーブルに追加します。 「商品を検索」ボタンをクリックして、Amazonで商品を検索します。 たとえば、「テレビ」という用語を検索すると、このカテゴリで人気のある製品のリストが表示されます。 表示する製品を選択し、[選択を確認] をクリックしてテーブルに追加します。

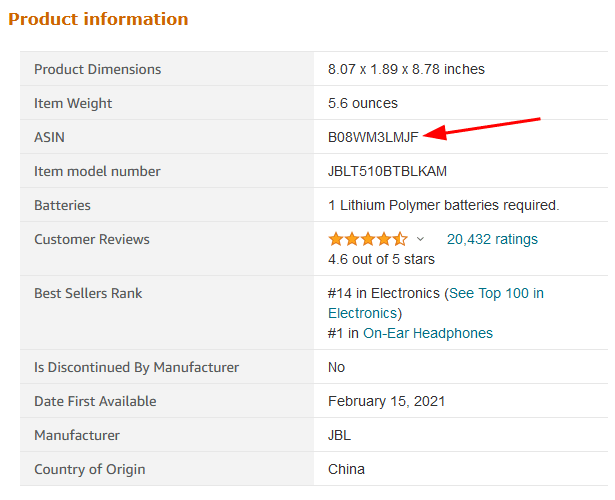
検索オプションを使用して特定の製品を見つけることができない場合は、そのASINを追加することで手動で追加できます。 この情報は、Amazon リストの製品情報セクションにあります。

ステップ 5 – リストのカスタマイズ
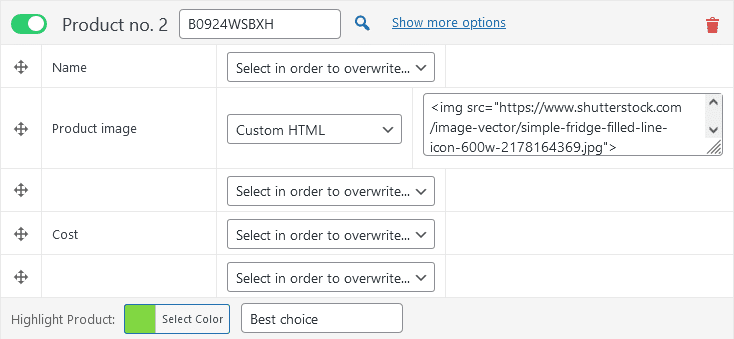
必要に応じて、各製品のリストをカスタマイズできます。 たとえば、Amazon が提供するデフォルトのイメージを使用する代わりにカスタム イメージを追加する場合は、カスタム HTML タグを追加することで実行できます。
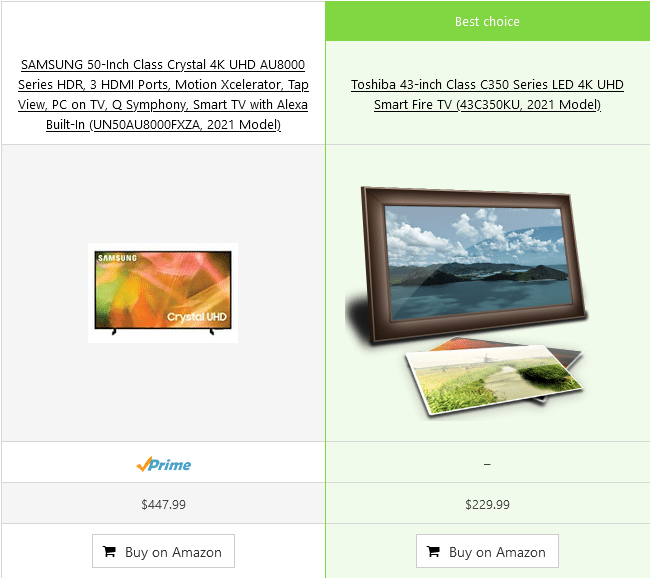
列を強調表示することもできます。 これを行うには、ハイライトしたい製品の「その他のオプションを表示」をクリックします。 [色の選択] をクリックしてアクセント カラーを選択し、リストの上に表示するテキストを入力します。


ステップ 6 – 比較表を公開する
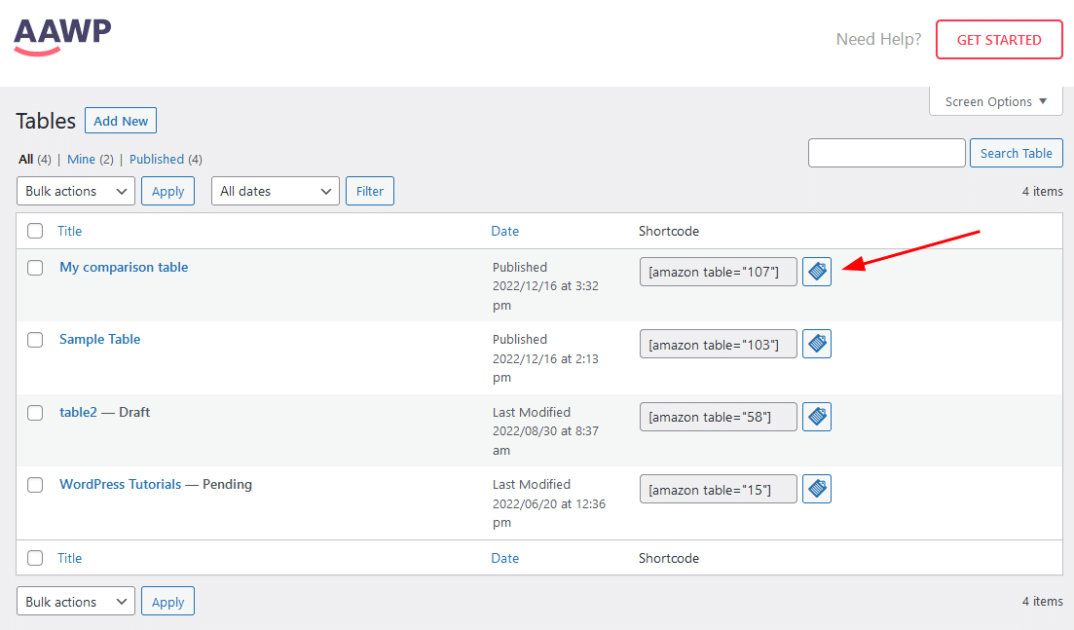
テーブルを作成したら、右側のタブにある [公開] ボタンをクリックして、変更を保存します。 これを行うと、投稿でこのテーブルを使用できるようになります。 テーブルを公開すると、作成した他のすべてのテーブルとともに、 [テーブル]サブメニューに表示されます。
投稿にテーブルを含める主な方法は 2 つあります。
- ショートコードの使用
テーブルのショートコードをメモします。 便利な横にあるクリップボード アイコンをクリックしてコピーできます。

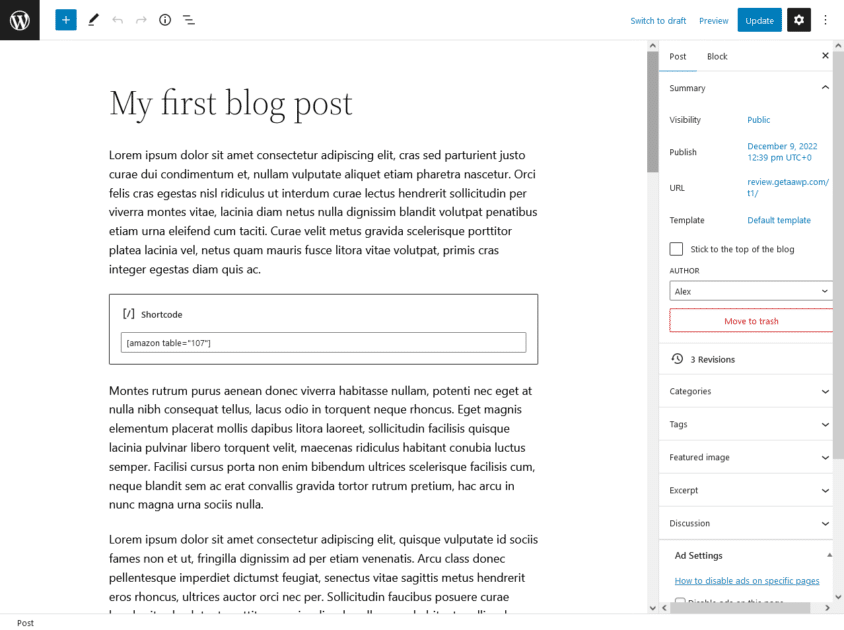
このショートコードをブログ投稿に貼り付けて、Web サイトに表を表示できます。 ショートコードを追加したらブログ投稿を保存し、公開されていることを確認します。

最後に
AAWP を使用すると、テーブルの作成とカスタマイズが簡単になり、製品比較情報を効果的に提示するのに役立つさまざまな機能が提供されます。 今日から AAWP を使い始めて、コンテンツをよりインタラクティブで魅力的なものにしましょう。
