WordPressブログの連絡先ページを作成する方法
公開: 2019-08-03
ホームページと概要ページに続くブログの最も重要なページの1つは、連絡先ページです。 それについては間違いありません。
連絡先ページは、あなたに連絡しようとしている人々からメッセージを受け取ることができるようにするために非常に重要です。
ただし、そのようなページを作成してメールに接続するには、かなりの時間がかかる場合があります。 また、ブログに機能的で見栄えの良いお問い合わせフォームを作成するには、コーディングの経験が必要です。
しかし、良いニュースはここにあります!
あなたはそれをやってのけることができるように多くの時間を費やす必要はなく、コーディングの経験もありません。
この投稿では、1日を無駄にすることなく、見栄えがよく機能的なお問い合わせフォームを作成する方法を説明します。
- なぜ連絡先ページが必要なのですか?
- WordPressでお問い合わせフォームを作成する方法
- ステップ1:「ContactForm7」プラグインをインストールする
- ステップ2:新しいお問い合わせフォームを作成する
- ステップ3:フォームを構成する
- ステップ4:メール設定を編集する
- ステップ5:フォームメッセージの編集(必要な場合)
- ステップ6:ショートコードをコピーする
- WordPressで連絡先ページを作成する方法
- ステップ1:新しいページを作成する
- ステップ2:ショートコードを入力する
- ステップ3:フォームをテストして完了です
- WordPress用の他の連絡フォームプラグイン
- 結論
ただし、最初に、連絡先ページが必要な理由について説明しましょう。
なぜ連絡先ページが必要なのですか?
ページにメールアドレスを追加する方が簡単に思えるかもしれませんが、準備は完了ですよね? しかし、このアプローチの問題の1つはスパムです。
スパマーは、サイト全体を簡単にスキャンして電子メールを見つけ、それを使用して、受信トレイを埋め尽くすオファーやプロモーションでスパムを送信できます。
しかし、あなたはその立場に置かれたくないので、連絡フォームを作成することが不可欠です。
お問い合わせフォームを追加するだけで、スパムが95%以上減少します。 Gmailはおそらくさらに4%を処理でき、残りの1%は残りますが、これは何もありません。
そうすれば、心配する必要はありません。
お問い合わせフォームを追加する必要があるもう1つの理由は、必要な情報を正確に取得できることです。
あなたは人々にあなたが彼らを理解するのを助ける彼らのブログのURL、アドレス、または性別を共有するように頼むかもしれません。 質問を分類することもできます。
お問い合わせフォームが必要だと確信しましたか? さあ、あなたのものを作りましょう。
WordPressでお問い合わせフォームを作成する方法
WordPressは、コードをいじることなくほとんど何でもできるプラグインを追加できることで知られています。 お問い合わせフォームの作成も同じです。
あなたを助けるためにたくさんの連絡フォームプラグインがあります。 この投稿では、いくつかの最高のプラグインについて説明しますが、この投稿を読んでいるほとんどの人にとって完璧なプラグインである可能性があるため、主な焦点はContactForm7プラグインです。
500万を超えるアクティブなインストールがあり、常に更新されており、見栄えがよく機能的なお問い合わせフォームを作成するために必要なほとんどの機能を備えています。
それでは、お問い合わせフォーム7プラグインを使用してお問い合わせフォームを作成する方法を見てみましょう。
ステップ1:「ContactForm7」プラグインをインストールする
最初のステップは明らかにあなたのサイトにプラグインをインストールすることです。 そして、私はあなたがすでにこれを複数回行ったことがあると確信しています。
そうでない場合は、次の方法で行います。
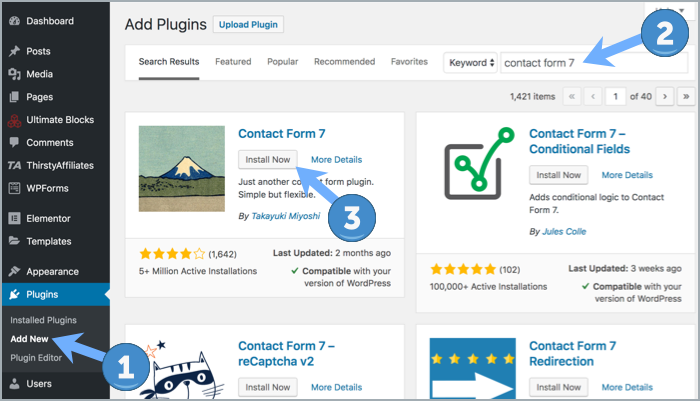
- WordPressダッシュボード>プラグイン>新規追加に移動し、プラグイン名「お問い合わせフォーム7」を検索します
- 最初の結果は、ContactForm7プラグインになります。 [今すぐインストール]ボタンをクリックするだけです。
- ダウンロードしたら、[アクティブ化]をクリックします。これで準備完了です。

WordPress.orgからzipファイルをダウンロードしてアップロードすることもできます。
しかし、最初のものは明らかに簡単です。
ステップ2:新しいお問い合わせフォームを作成する
プラグインをインストールしたら、次のステップはお問い合わせフォームを作成することです。
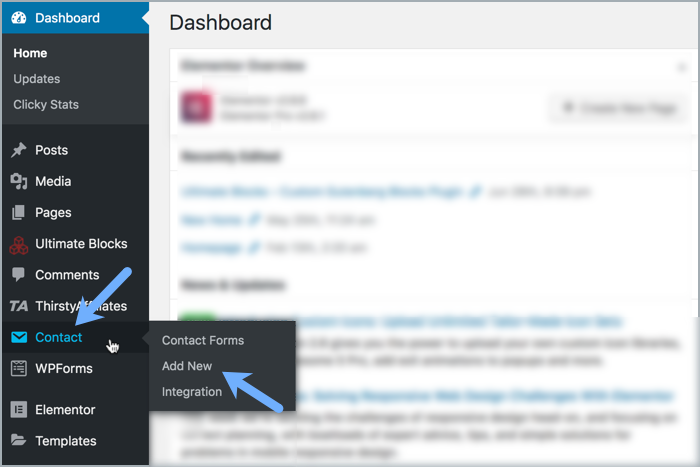
これを行うには、WordPressダッシュボードの[連絡先]の下にある[新規追加]をクリックします。

ページにたどり着くと、最初は目がくらむかもしれませんが、その後は思ったより理解しやすいことに気付くでしょう。
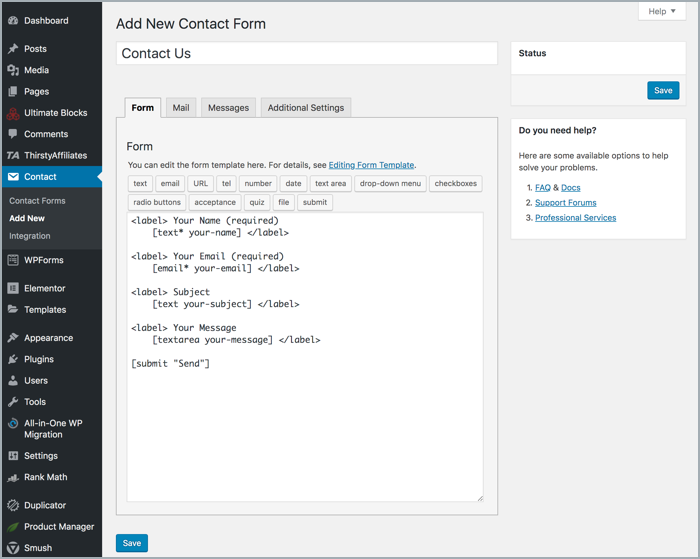
ただし、最初にこれをお伝えします。お問い合わせフォームは、メール用とメッセージ用のさまざまなフィールドで構成されています。 次に、名前とメールアドレスがあります。 他の分野でも経験することができますが、それについては後で説明します。

お問い合わせフォーム7の場合、ラベルはフィールドです。 最初に入力するフィールドの前に表示されるテキストであり、次にテキストを追加する部分です。
ここで、エディターをもう一度見てください。理解しやすく、フィールドにすでに何が存在するかがわかります。
簡単な連絡フォームを追加する場合は、これらの4つのフィールドで十分です。 フィールドを追加する必要はありません。
ステップ3:フォームを構成する
次のステップは、フォームを構成して機能を追加し、それを最大限に活用することです。
クライアントがあなたに連絡する目的から選択するためのドロップダウンメニューを追加したいですか、あるいはあなたが彼らを助けるのに有益かもしれないことについて尋ねたいですか?

まず、メニューを配置する場所にカーソルを置きます。 主題の前に? フォームの後? あなたはあなたがやりたいことは何でもすることができます。
その後、ツールバーのドロップダウンボタンをクリックします。 これで、必要に応じて表示されるようにカスタマイズできます。
すでに利用可能なフィールドは次のとおりです。
- フィールドタイプ:これが必須フィールドであるかどうかを確認するためのチェックボックス。
- 名前:これは、タグで使用される名前になります。 訪問者には表示されません。あなただけに表示されます。
- オプション:ここでは、ユーザーがドロップダウンメニューをクリックしたときに利用できるオプションを追加します。 行の各オプション。
- IDとクラス属性:これは、CSSを使用してフォームのスタイルを設定するために使用できます。 必ずしも必要ではありません。
完了したら、[タグの挿入]ボタンをクリックします。
残りのステップは1つです。これは、フィールドの前に表示されるラベルを追加することです。 追加すると完了です。
プラグインに慣れたら、フィールド自体の内容を編集できます。 フィールドの中に何があるかを理解するのはとても簡単です。
このステップが完了したら、次のステップはです。
ステップ4:メール設定を編集する
明らかに、電子メールの送信先を設定する必要があります。
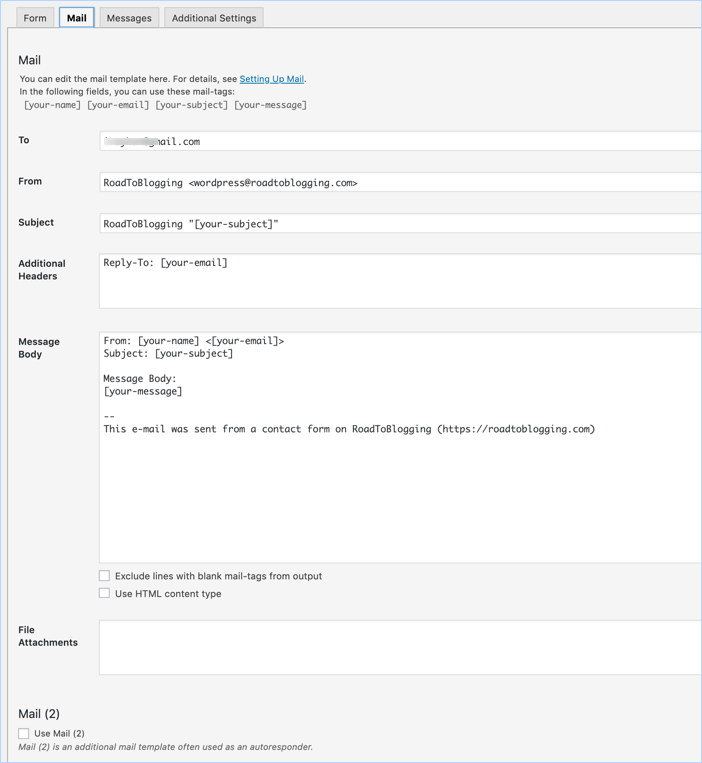
フォームが完成したら、[メール]タブに移動します。 お問い合わせフォームですでに使用されているため、おなじみのように聞こえるタグがすでに入力されているフィールドがあります。 メッセージの受信方法をカスタマイズできます。

各フィールドの意味は次のとおりです。
- 宛先:メッセージの送信先の電子メールアドレス。
- 差出人:メールの送信者。 デフォルトでは、送信者の名前と電子メールがここに含まれています。
- 追加ヘッダー:ヘッダーフィールドを追加するために使用されます。 これは、この記事に示すように、CCまたはBCCへのアドレスをそこに配置するために使用できます。
- 件名:件名に含まれるもの。 タイトル+メールの目的などの任意のフォームにすることができます。
- メッセージ本文:これにより、受信する電子メールの本文に含まれる内容が表示されます。
- メールタグが空白の行を出力から除外する:このチェックボックスをオンにすると、使用されていないタグがこのメッセージに含まれないようになります。
- HTMLコンテンツタイプを使用する:このオプションをオンにすると、メッセージがHTMLで送信されます。 あなたのほとんどが必要とするかもしれないものではありません。
- 添付ファイル:フォームにファイルのアップロードを追加した場合は、この部分に追加されます。
- メール(2):これは追加のメールテンプレートを作成するのに役立ちます。 オートレスポンダーとして使用できます。 チェックすると一度だけ有効になります。
卑劣なヒントの1つは、Gmailなどの電子メールクライアントで目的をフィルターとして使用して、特定の目的に高い優先順位を与えることです。 したがって、これらのメッセージに確実に到達するようにします。
ステップ5:フォームメッセージの編集(必要な場合)
[メール]タブが完成したら、次は[メッセージ]タブです。
ここでは、フォームを使用するときに訪問者に表示されるメッセージを編集できます。 ほとんどの場合、これらを編集する必要はありません。
だから、あなたが編集したいものがあるかどうか見てみましょう。 そうでない場合は、そのままにしてフォームを保存します。
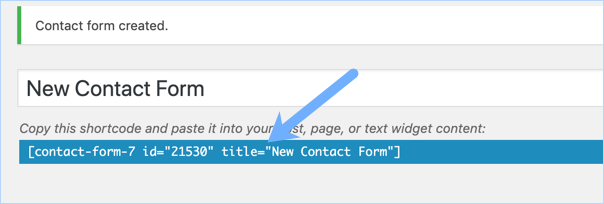
ステップ6:ショートコードをコピーする
フォームを保存すると、ショートコードが表示されます。それをコピーして、表示したい場所に貼り付けてください。 とても簡単です。

新しいページに配置する場合は、新しいページを作成し、それにショートコードを追加するだけで、準備は完了です。
たとえば、サイドバーのサイトにウィジェットとして追加する場合は、[外観]>[ウィジェット]に移動します。 お問い合わせフォームを配置するページのウィジェット化された領域のいずれかにテキストウィジェットを追加します。 それを開き、ショートコードを貼り付けます。 それだ。
WordPressで連絡先ページを作成する方法
フォームを作成してショートコードを作成したので、次のステップは最終的に連絡フォームを作成することです。 その方法は次のとおりです。
ステップ1:新しいページを作成する
連絡先ページはまだないので、新しいページを作成して、連絡先ページなどの名前を付けます。 受信するメールの数やメールに返信する時間など、配置したいテキストを配置します。
ステップ2:ショートコードを入力する
テキストを追加したら、その後にショートコードを配置します。 そのように、そのページをチェックするとフォームが表示されます。
ステップ3:フォームをテストして完了です
明らかに、すべてが正常に機能しているかどうかを確認する必要があります。 これはあなたが思っているよりも重要です。 最後に必要なのは、壊れた連絡フォームです。
WordPress用の他の連絡フォームプラグイン
Contact Form 7は最も人気のあるプラグインの1つであり、多くのWordPressブログで使用されています。 しかし、ここにあなたが楽しませるかもしれない他のオプションがあります。
- WPForms :WPBeginnerの背後にあるチームが所有するW Formsは、市場におけるもう1つの主要な連絡先フォームプラグインです。 これは、多くの優れた機能を備えた優れたドラッグアンドドロップのWordPressフォームビルダーです。
- 忍者フォーム:忍者フォームは有名なWP Ninjasチームによって作成されており、他のすべてのプラグインと同様に高品質のプラグインです。 お問い合わせフォーム以外にもご利用いただけます。
- Jetpackフォーム:これはWordPressチームがすでに利用できるフォームです。 それは素晴らしいものですが、多くのカスタマイズ機能はありません
- Gravity Forms:市場で入手可能な最初のプレミアムプラグインの1つ。 お問い合わせフォームに必要な機能よりもはるかに優れた機能を備えています。 支払いを受け取り、フォームからさらに多くのことを行うために追加できるアドオンはたくさんあります。
結論
お問い合わせフォームの作成は、もう問題にはなりません。 それはあなたとあなたのビジネスにとって非常に重要です。 お問い合わせフォームから多くの機会が生まれます。
それはまたあなたの聴衆から話を聞く素晴らしい方法であり、彼らがあなたにより忠実になるように、より深い信頼を築くのを助けます。
また、検討すべきオプションは複数ありますが、ContactForm7プラグインを最大限に活用する方法を知っています。
連絡先ページの下で、どのプラグインを使用したか、およびその理由を共有してください。
