WordPressでカスタムホームページを作成する方法
公開: 2023-01-25WordPress でカスタム ホームページを作成しますか?
デフォルトでは、WordPress はホームページに最新のブログ投稿を表示します。 ただし、多くの場合、サイトで最も人気のあるコンテンツ、製品、サービスなどを強調するカスタム ホームページを設計することで、より良い第一印象を作成できます。
この記事では、WordPress でカスタム ホームページを簡単に作成する方法を紹介します。

ホームページとは?
ホームページは、訪問者がドメイン名を入力したときに最初に表示されるページです。 多くの人にとって、このホームページはあなたのビジネス、ブログ、またはウェブサイトへの紹介です。

優れたホームページは、訪問者が WordPress Web サイトについてもっと知りたくなるでしょう。 また、リンク、検索バー、メニューなど、訪問者が興味深いコンテンツを見つけるのに役立つあらゆるものに簡単にアクセスできます。
デフォルトでは、WordPress はホームページに最新のブログ投稿を表示します。

これは、個人のブログや趣味のブロガーに適しているかもしれません。 ただし、多くの WordPress ブログや Web サイトでは、標準のホームページをカスタム ホームページに置き換えることでメリットが得られます。
幸いなことに、WordPress では、最近の投稿のデフォルト リストではなく、カスタム ページをホームページとして簡単に表示できます。
WordPress でホームページとして使用するカスタム ページを選択する
このガイドでは、カスタム ホームページを作成するいくつかの方法を紹介します。 ただし、後で、このページをホームページとして使用する必要があることを WordPress に知らせる必要があります。
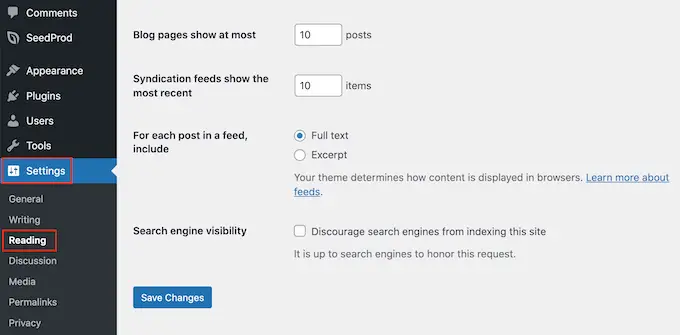
これを行うには、WordPress ダッシュボードの[設定] » [閲覧]に移動するだけです。

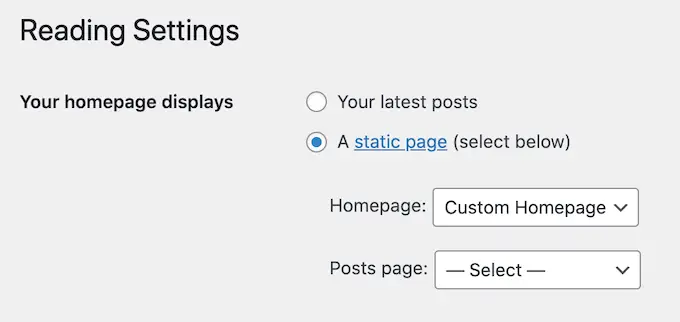
ここで、[ホームページの設定] までスクロールし、[固定ページ] を選択します。
[ホームページ] ドロップダウンを開いて、新しいホームページとして使用するページを選択できます。

次に、画面の一番下までスクロールして、[変更を保存] をクリックします。 サイトにアクセスして、新しいカスタム ホームページをライブで見ることができます。
ブログをお持ちの場合は、投稿を表示する別のブログ ページを作成してください。 そうしないと、訪問者は最新のブログを見つけるのに苦労します。
そうは言っても、WordPressでカスタムホームページをデザインする方法を見てみましょう. 以下のクイック リンクを使用して、使用したい方法に直接ジャンプしてください。
方法 1. ブロック エディターを使用してカスタム ホームページ テンプレートを作成する
ブロック テーマを使用している場合は、フル サイト エディターを使用してカスタム ホームページ テンプレートをデザインできます。
この方法はすべてのテーマで機能するわけではないため、ブロックベースの WordPress テーマを使用していない場合は、代わりに SeedProd や Beaver Builder などのページ ビルダーを使用することをお勧めします。
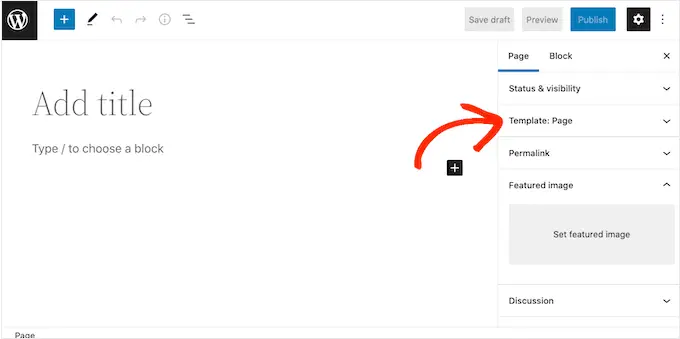
開始するには、新しいページを作成するか、ホームページとして使用する既存のページを開きます。 次に、右側のメニューの [ページ] タブをクリックし、[テンプレート] セクションがまだ開いていない場合はクリックして展開します。

WordPress は、このページが現在使用しているテンプレートを表示します。
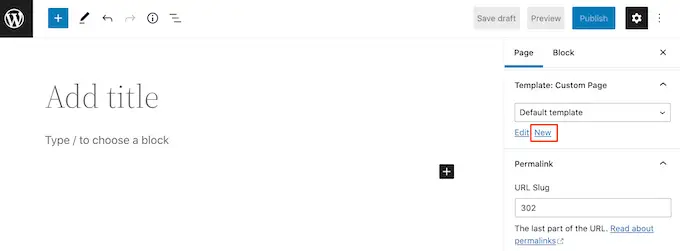
カスタム ホームページ テンプレートを作成するには、[新規] リンクをクリックします。

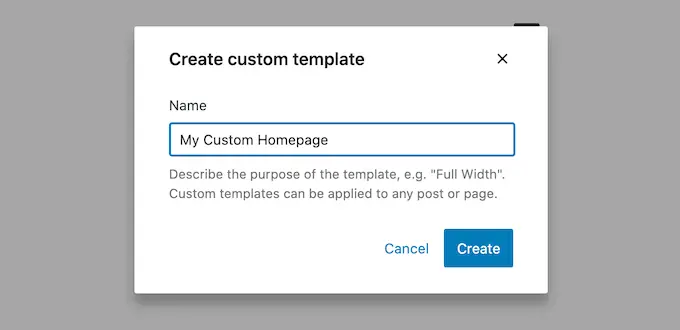
ポップアップで、テンプレートに名前を付けます。 名前は参考用ですので、好きなものを使用できます。
その後、[作成] をクリックして完全なサイト エディターを起動します。

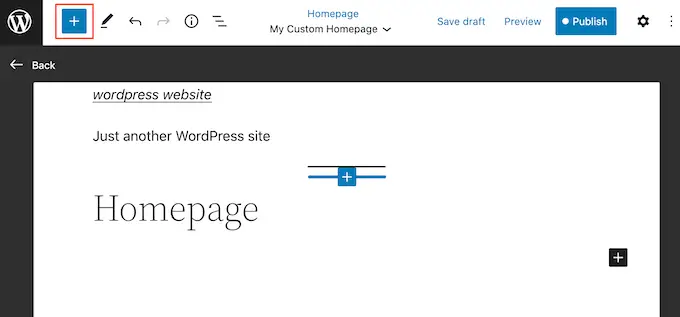
テンプレート エディターは、標準の WordPress ブロック エディターと同様に機能します。
カスタム ホームページにブロックを追加するには、青い [+] ボタンをクリックするだけです。 次に、任意のブロックをレイアウトにドラッグ アンド ドロップできます。

カスタム ホームページを作成しているため、通常は、Web サイトのロゴやバナーなどの大きなヒーロー イメージを追加することから始めます。
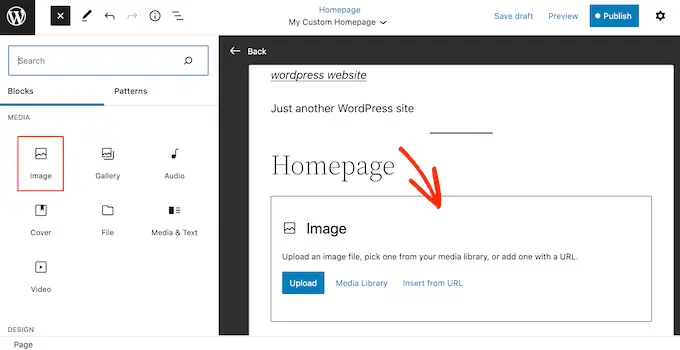
これを行うには、左側のメニューで「画像」ブロックを見つけて、ドラッグ アンド ドロップを使用してレイアウトに追加します。

WordPress メディア ライブラリから画像を選択するか、コンピュータから新しいファイルをアップロードできます。
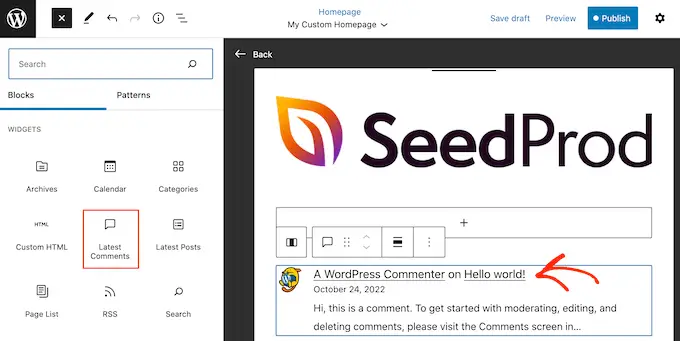
エンゲージメントを高めるには、「最新のコメント」ブロックを追加して、ホームページに最近のコメントを表示することをお勧めします。

詳細については、WordPress テーマのホームページにコメントを表示する方法に関するガイドをご覧ください。
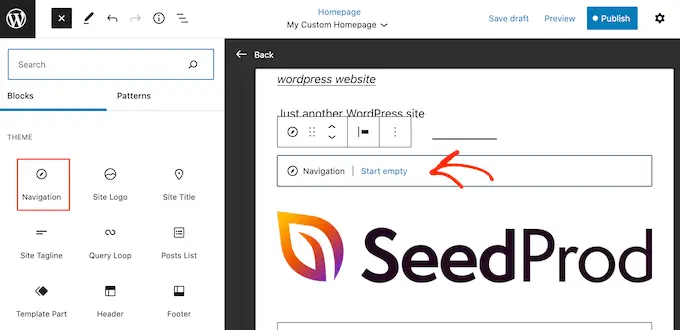
優れたホームページは、訪問者が興味深いコンテンツを見つけるのに役立ちます。 そうは言っても、カスタム ホームページに「ナビゲーション」ブロックを追加することをお勧めします。

詳細については、WordPress テーマにカスタム ナビゲーション メニューを追加する方法についてのステップバイステップ ガイドを参照してください。
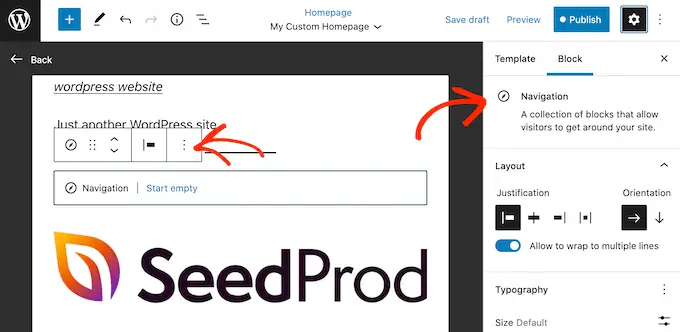
ブロックを追加したら、必ずレイアウトでクリックして選択してください。 次に、右側のメニューの設定とミニ ツールバーのボタンを使用して、ブロックを構成できます。

カスタム ホームページを作成するには、ブロックを追加し続け、完全なサイト エディター設定を使用して構成します。
たとえば、最新の投稿、検索、ソーシャル アイコン、クラウド タグなどのブロックを追加することができます。

テンプレートの外観に満足したら、[公開] ボタンをクリックします。
以前に作成したページは、新しいホームページ テンプレートを使用するようになります。 上記のプロセスに従って、このページをホームページとして使用するように WordPress に指示できます。
方法 2. ページ ビルダーを使用して WordPress でカスタム ホームページを作成する (推奨)
WordPress のブロックベースのエディターを使用すると、使い慣れたツールを使用してカスタム ホームページを作成できます。 ただし、すべてのテーマで機能するわけではなく、柔軟性と機能が制限されています。
WordPress テーマで動作する完全にカスタムのホームページを作成する場合は、ページ ビルダー プラグインが必要です。
このメソッドでは、SeedProd を使用します。 これは市場で最高のページ ビルダー プラグインであり、シンプルなドラッグ アンド ドロップ エディターを使用してカスタム ホームページを作成できます。
また、ホームページで使用できるプロがデザインしたテンプレートと既製のブロックが多数付属しています。
注: WordPress.org で利用できる SeedProd の無料バージョンがありますが、より多くのテンプレート、ブロック、および機能があるため、Pro バージョンを使用します。
最初に行う必要があるのは、SeedProd プラグインをインストールして有効にすることです。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
アクティベーション時に、ライセンス キーを入力する必要があります。

この情報は、SeedProd Web サイトのアカウントの下にあります。 ライセンス キーを入力したら、[Verify Key] ボタンをクリックします。
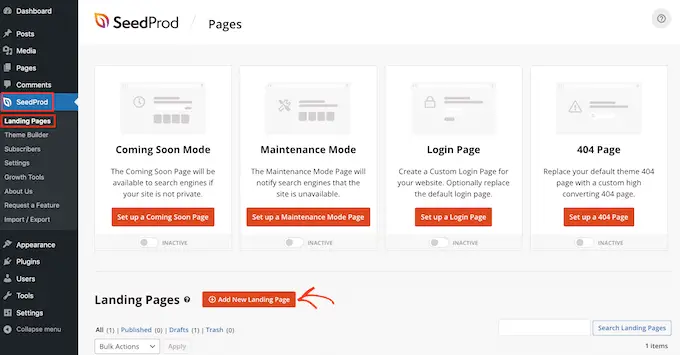
次に、 SeedProd » Pagesにアクセスし、[新しいランディング ページの追加] ボタンをクリックする必要があります。

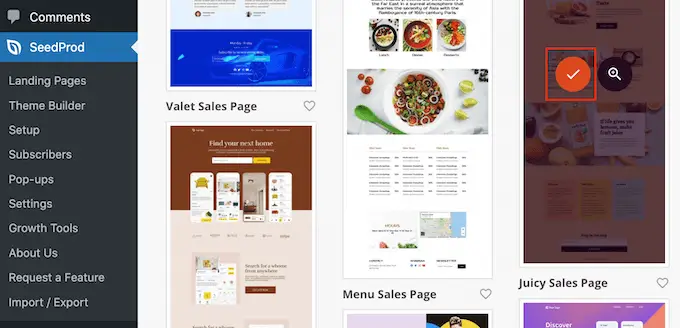
その後、カスタム ホームページのテンプレートを選択します。 SeedProd には、ウェブサイトのニーズに合わせてカスタマイズできるプロがデザインしたテンプレートがたくさんあります。
テンプレートを選択するには、マウスをその上に置き、[チェックマーク] アイコンをクリックします。

すべての画像で「Juicy Sales Page」テンプレートを使用していますが、任意のデザインを使用できます。
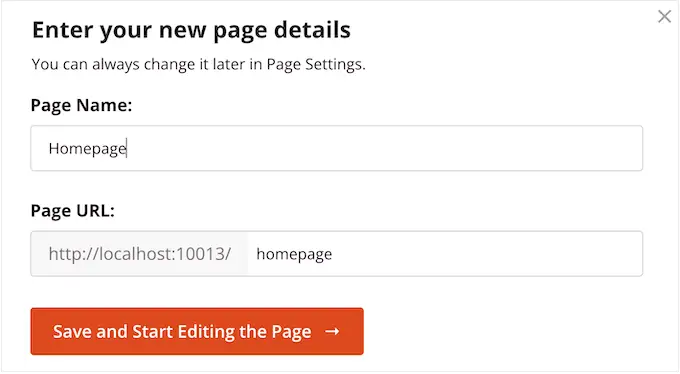
次に、カスタム ホームページの名前を入力します。 SeedProd はページのタイトルに基づいて URL を自動的に作成しますが、この URL は任意の URL に変更できます。
入力した情報に問題がなければ、[保存してページの編集を開始] ボタンをクリックします。

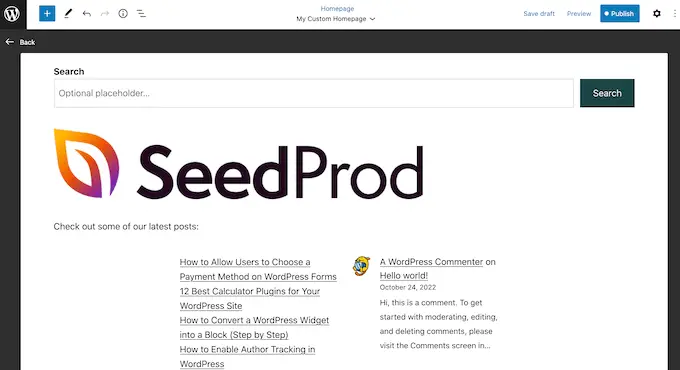
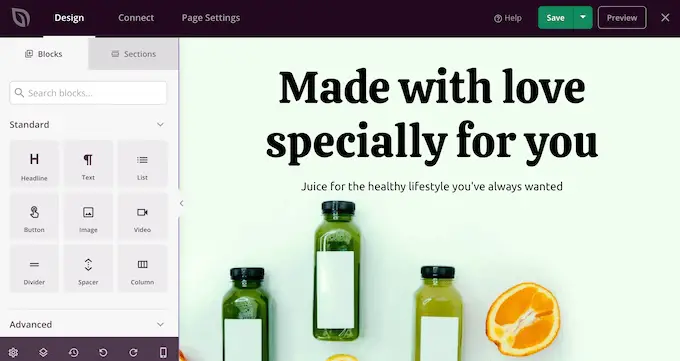
次に、テンプレートをカスタマイズできる SeedProd ドラッグ アンド ドロップ ページ ビルダーに移動します。

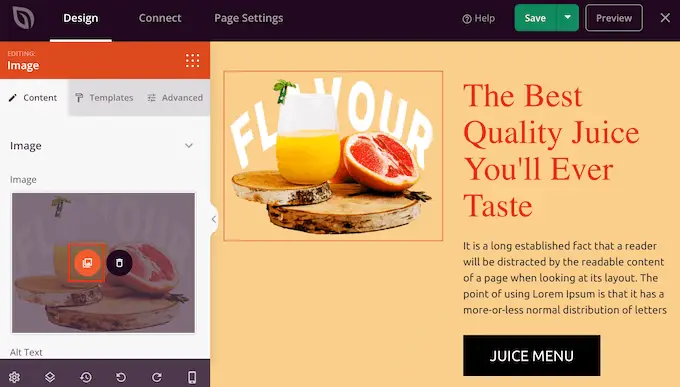
SeedProd エディターでは、右側にデザインのライブ プレビューが表示され、左側にいくつかのブロック設定が表示されます。

左側のメニューには、レイアウトにドラッグできるブロックもあります。
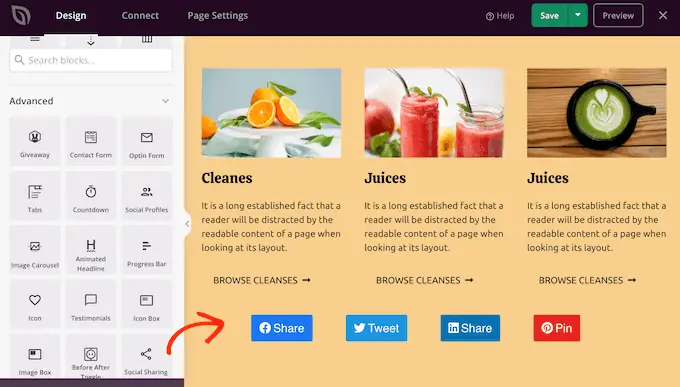
たとえば、ボタンや画像などの標準ブロックをドラッグ アンド ドロップしたり、カウントダウン、連絡フォーム、ソーシャル共有ボタンなどの高度なブロックを使用したりできます。

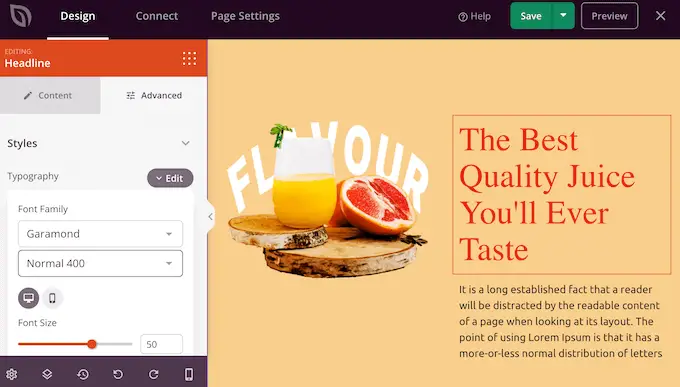
ブロックをカスタマイズするには、レイアウトでクリックして選択するだけです。
左側のメニューに、そのブロックの構成に使用できるすべての設定が表示されます。 また、背景色を変更したり、背景画像を追加したり、ブランドに合わせて配色やフォントを変更したりすることもできます。

まず、プレースホルダー画像を独自の写真またはカスタム ロゴに置き換えます。 これを行うには、ライブ プレビューで画像ブロックをクリックして選択します。
左側のメニューで、[画像を選択] ボタンをクリックします。

WordPress メディア ライブラリから画像を選択するか、コンピュータから新しいファイルをアップロードできます。
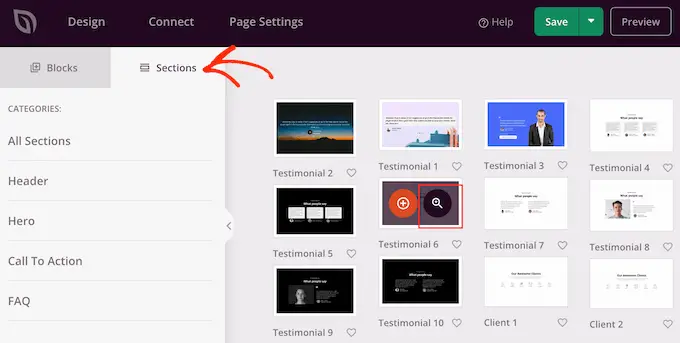
SeedProd には、一緒に使用されることが多いブロックのコレクションである「セクション」も付属しています。 たとえば、SeedProd には、ヘッダー、ヒーロー画像、行動を促すフレーズ、お客様の声、お問い合わせフォーム、FAQ、機能、フッター セクションなどがあります。 これらは、カスタム ホームページをすばやく作成するのに役立ちます。
さまざまなセクションを確認するには、[セクション] タブをクリックします。 セクションをプレビューするには、その上にマウスを置き、虫眼鏡アイコンをクリックします。

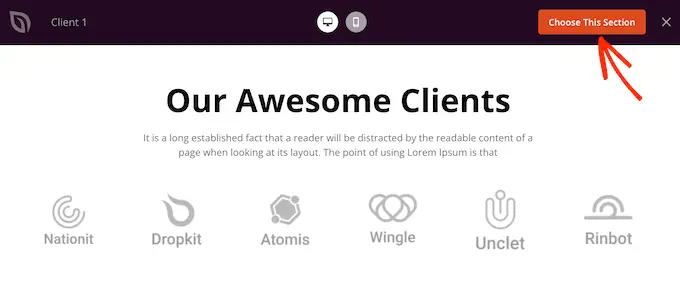
デザインにセクションを追加するには、[このセクションを選択] をクリックするだけです。
これにより、セクションがホームページの下部に追加されます。

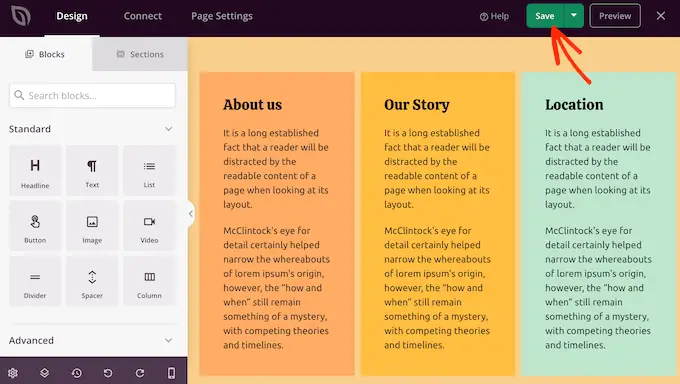
ドラッグ アンド ドロップを使用して、セクションやブロックをレイアウト内で移動できます。
ホームページの外観に満足したら、[保存] ボタンをクリックして変更を保存することを忘れないでください。

SeedProd を使用すると、ホームページを Constant Contact や Mailchimp などの人気のあるメール マーケティング サービスに簡単に接続できます。
これを行うには、[接続] タブをクリックして、メール サービス プロバイダーを選択します。

SeedProd は、ホームページをメール プロバイダーと統合する方法を示します。
お使いのプロバイダーがリストにない場合でも、心配する必要はありません。 SeedProd は、SeedProd と 3000 以上の他のアプリとの間の架け橋として機能する Zapier と連携します。

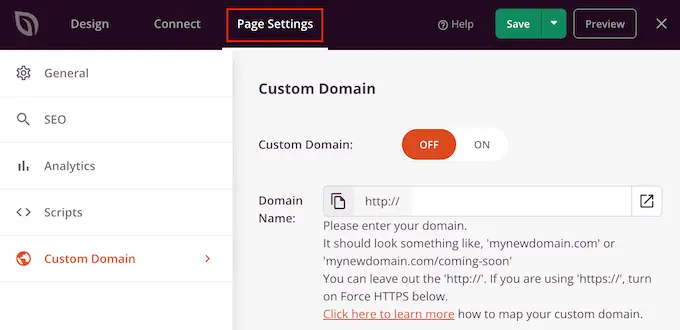
これが完了したら、カスタム ホームページを公開する準備が整いました。 「ページ設定」タブをクリックするだけです。
[ページ設定] タブの下には、さらに多くのオプションがあります。 たとえば、SEO 設定の変更、ページ タイトルの編集、カスタム ドメインの接続を行うことができます。

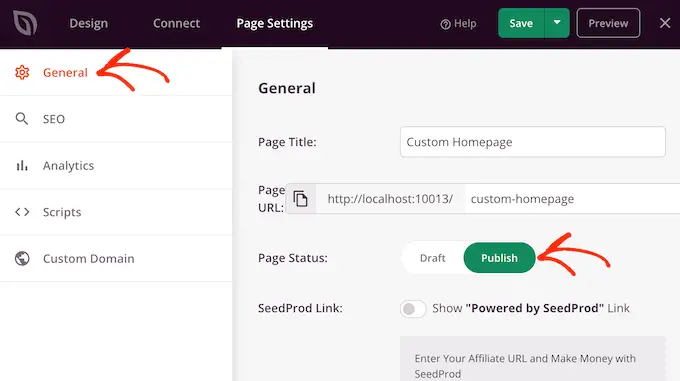
ページの設定に満足したら、[一般] タブを選択します。
[ページ ステータス] トグルをクリックして、[下書き] から [公開] に変更できるようになりました。

次に、設定 » 読み取りに移動して、このページを新しいカスタム ホームページとして設定するだけです。
方法 3. WordPress でカスタム ホームページを手動で作成する (コーディングが必要)
コードを使用してカスタム ホームページを作成することもできます。 ただし、この方法は複雑であり、コーディングのミスにより、あらゆる種類の一般的な WordPress エラーが発生する可能性があります。
そうは言っても、この方法は初心者にはお勧めしません。
WordPress テーマは、さまざまなファイルで構成されています。 これらのファイルの一部はテンプレートと呼ばれ、Web サイトのさまざまな領域の外観を制御します。 詳細については、WordPress テンプレート階層チート シートを参照してください。
これらのテンプレートの 1 つは、front-page.php と呼ばれます。
テーマにこのテンプレートがある場合、WordPress は自動的にそれを使用してホームページを表示します。 つまり、このファイルを編集するか、新しいファイルに置き換えることで、カスタム ホームページを作成できます。
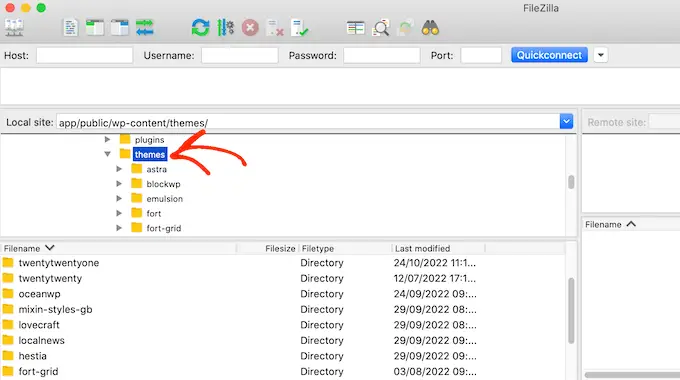
開始するには、FileZilla などの FTP クライアントが必要です。または、WordPress ホスティング プロバイダーが提供するファイル マネージャーを使用することもできます。
初めて FTP を使用する場合は、FTP を使用してサイトに接続する方法に関する完全なガイドをご覧ください。
サーバーに接続したら、/wp-content/themes/ に移動し、現在の WordPress テーマのフォルダーを開きます。

このフォルダーに既に front-page.php ファイルがある場合は、メモ帳などの任意のテキスト エディターでそのファイルを開くことができます。 その後、コードを編集して必要な変更を加えることができます。
テーマに front-page.php ファイルがない場合は、front-page.php という名前の新しいファイルを作成できます。
その後、WordPress ホスティング アカウントの現在のテーマのフォルダーに front-page.php をアップロードするだけです。
このファイルをアップロードするとすぐに、WordPress はそれを使用してホームページを表示し始めます。 ただし、ファイルは完全に空であるため、空白のページがホームページとして表示されます。
これを修正するには、テキスト エディター アプリでファイルを開き、HTML コードの追加を開始します。
空のファイルから始める場合は、WordPress テーマの既存のコードとテンプレートを使用することで時間を節約できます。
たとえば、通常、テーマのヘッダーとフッターを含めることは理にかなっています。
次のサンプル コードでは、テーマからヘッダーとナビゲーション テンプレートを取得する際に、コンテンツとサイドバーを削除しています。
<?php /*
This page is used to display the static frontpage.
*/
// Fetch theme header template
get_header(); ?>
<div id="primary" <?php astra_primary_class(); ?>>
<div class="custom-homepage-container">
You custom homepage code goes here
</div>
</div><!-- #primary -->
//Fetch the theme footer template
<?php get_footer(); ?>
WordPress で効果的なカスタム ホームページを作成するためのヒント
ホームページは、サイトの最も重要なページです。 人々はこのページにアクセスして、あなたのビジネス、製品、サービスについて詳しく知ることができます。
訪問者が探しているものを見つけやすくするために、ホームページのデザインをできるだけシンプルにし、混乱を避けることをお勧めします。
最も重要なコンテンツをページの上部に配置して、訪問者が最初に目にするようにすることもお勧めします。
ページをデザインする前に、達成したい目標を書き留めておくと役立つ場合があります。 次に、ホームページのすべての部分を設計して、この明確な目標に到達できるようにします。
多くの企業やブログは、訪問者を顧客に変えたいと考えています。 これを実現するには、OptinMonster をカスタム ホームページに追加することをお勧めします。
OptinMonster は、最高の WordPress ポップアップ プラグインおよびリード生成ソフトウェアです。 あらゆる種類のポップアップ、フローティング バー、フルスクリーンのウェルカム マット、スライドイン スクロール ボックス、インラインのパーソナライズされたリード フォーム、オプトインを獲得するためのゲーム化されたスピンなどを作成できます。

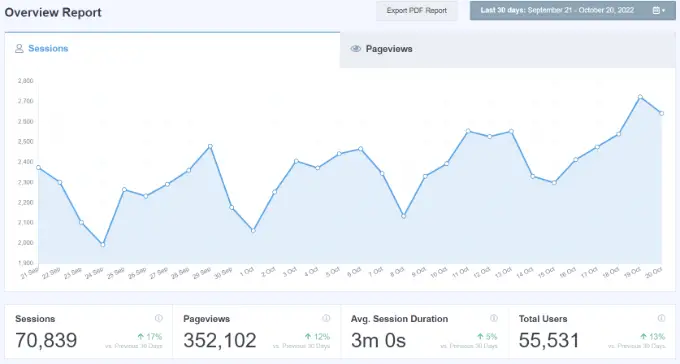
次に、カスタム ホームページのパフォーマンスを追跡します。 次に、この洞察を使用してページのデザインを微調整し、さらに多くのコンバージョンを得ることができます.
MonsterInsights は、Google アナリティクスに最適なプラグインです。 WordPress に Google アナリティクスを簡単にインストールでき、WordPress ダッシュボードに役立つレポートを直接表示できます。

MonsterInsights を使用する最大の利点は、コードを編集したり開発者を雇ったりすることなく、Google アナリティクス トラッキング コードを追加できることです。 さらに、デュアル トラッキング機能を備えているため、Google アナリティクス 4 への切り替えが非常に簡単です。
また、訪問者や潜在的な顧客が簡単に連絡できるようにする必要があります。 これには、市場で最高の WordPress フォーム プラグインである WPForms をお勧めします。
最後に、競合他社や、業界またはニッチで人気のある他のサイトを調べることをお勧めします。 コピーすることは決して良い考えではありませんが、それらをインスピレーションとして使用したり、独自のホームページ レイアウトに適用できるベスト プラクティスを学習したりできます。
この記事が、WordPress でカスタム ホームページを簡単に作成するのに役立つことを願っています。 また、ブログのトラフィックを増やすための実証済みのヒントや、WordPress に最適な社会的証明プラグインの専門家の選択もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
