WordPress でカスタム形状の仕切りを作成する方法 (2 つの方法)
公開: 2023-04-04WordPress Web サイトにカスタム形状の仕切りを追加しますか?
形状の仕切りは、魅力的で人目を引く方法でコンテンツを整理できます。 また、サイトの最も重要なコンテンツを強調表示することもできるため、訪問者や顧客が重要な情報を見逃すことはありません。
この記事では、WordPress でカスタム形状の仕切りを作成する方法を紹介します。

WordPress でカスタム形状の仕切りを作成する理由
シェイプ ディバイダーは、コンテンツのブロック間に追加するセクション ディバイダーの一種です。
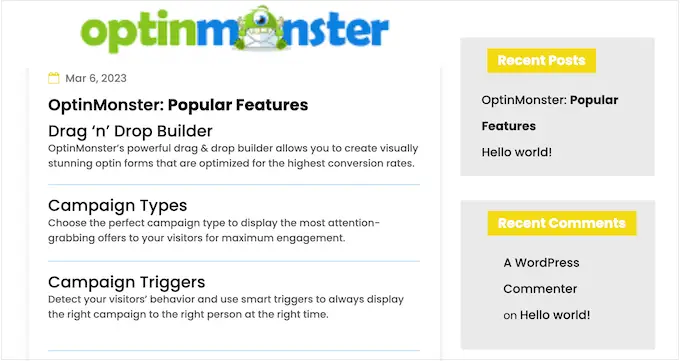
これらの仕切りは、組み込みの WordPress ブロックで作成された水平線など、単純なものにすることができます。

これらの基本的な仕切りを使用して、コンテンツを整理および分離できます。これは、さまざまなトピックを扱うページで特に役立ちます。
ページ ビルダー プラグインやその他の Web デザイン ソフトウェアを使用して、より高度な形状の仕切りを作成することもできます。 これらは、サイトの最も重要なコンテンツを強調して、訪問者や顧客に目立たせることができます。

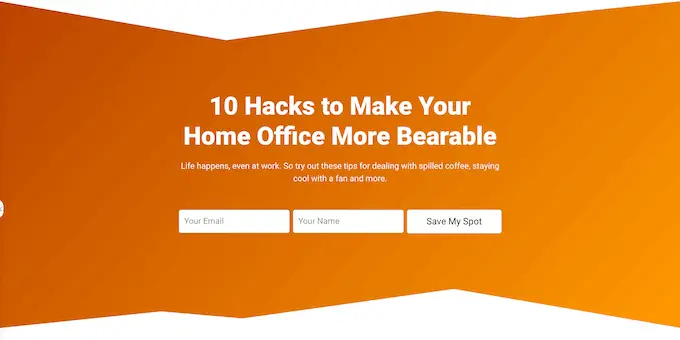
本格的な形状の仕切りは、ページをより興味深く魅力的なものにすることもできます.
たとえば、メール ニュースレターのサインアップ フォームに独自の背景を作成するために使用できます。

そうは言っても、WordPress でカスタム形状の仕切りを作成する方法を見てみましょう。 以下のクイック リンクを使用して、使用したい方法に直接ジャンプしてください。
方法 1. シンプルな形状の仕切りを作成する (プラグインは不要)
カスタム形状の仕切りを WordPress に追加する最も簡単な方法は、組み込みの Separator ブロックを使用することです。
この方法では、WordPress のブロック間に水平線の区切りを追加し、線の色とスタイルをカスタマイズできます。

この方法では、WordPress にさまざまな形状を追加することはできず、カスタマイズ設定も制限されています。 ただし、追加の WordPress プラグインをインストールする必要はないため、これが単純な形状の仕切りを Web サイトに追加する最も簡単な方法です。
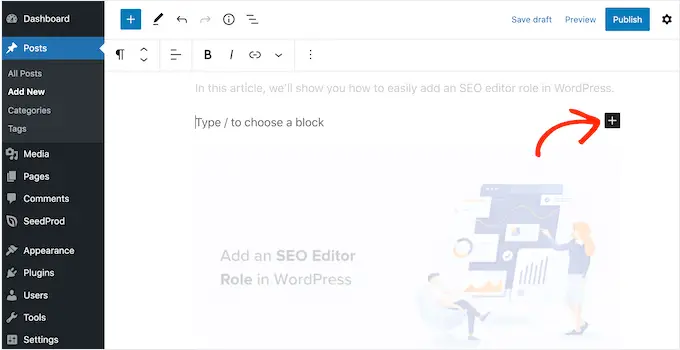
開始するには、コンテンツ エディターで水平方向の仕切りを追加する投稿またはページを開くだけです。 次に、仕切りを配置したい場所の「+」ボタンをクリックします。

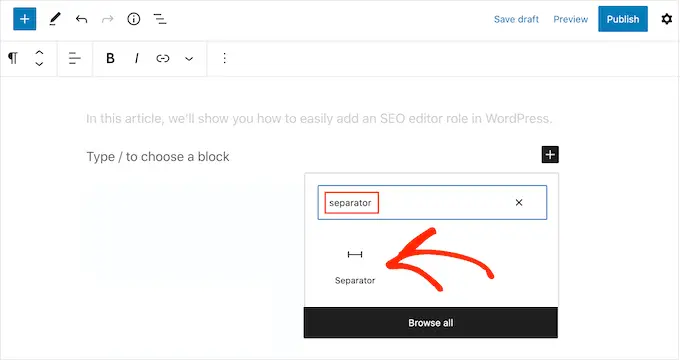
ポップアップで、「セパレータ」と入力します。
右のブロックが表示されたら、クリックしてページまたは投稿に追加します。

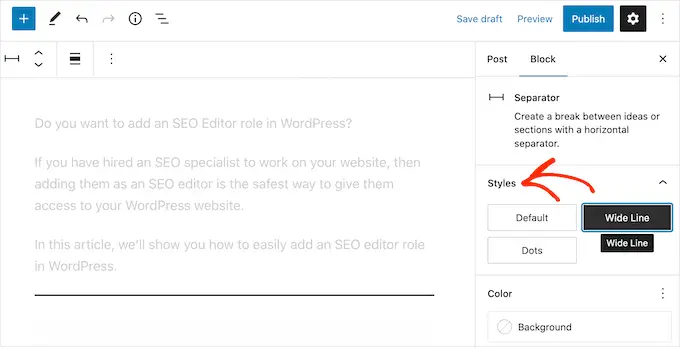
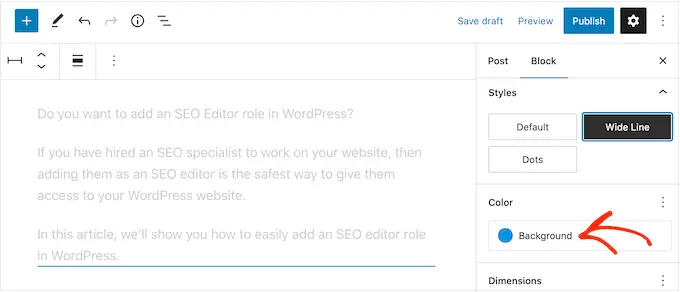
デフォルトの Separator ブロックをカスタマイズするには、クリックして右側のメニューの設定を使用します。
[スタイル] セクションのボタンを使用して、デフォルト、幅広の線、ドットを切り替えることができます。

線の色を変更して、他のテーマやブランディングと一致させることもできます。
これを行うには、[背景] をクリックし、表示されるポップアップから色を選択します。

ディバイダーの外観に満足したら、[公開] または [更新] ボタンをクリックしてシェイプ ディバイダーを有効にします。
方法 2. ページ ビルダーを使用して WordPress でカスタム シェイプ ディバイダーを作成する (推奨)
別の形状を使用して仕切りのすべての部分をカスタマイズする場合は、SeedProd プラグインの使用をお勧めします。
SeedProd は、市場で最高の WordPress ページ ビルダー プラグインであり、シンプルなドラッグ アンド ドロップ エディターを使用して、任意のセクション、行、または列にカスタム形状の仕切りを追加できます。

また、プロがデザインした 180 を超えるテンプレートと、美しいカスタム ホームページやランディング ページなどを作成するために使用できる 90 を超えるブロックも付属しています。
注: WordPress.org で利用できる SeedProd の無料バージョンがありますが、さまざまな形状の仕切りが付属しているため、Pro バージョンを使用します。
最初に行う必要があるのは、SeedProd プラグインをインストールして有効にすることです。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
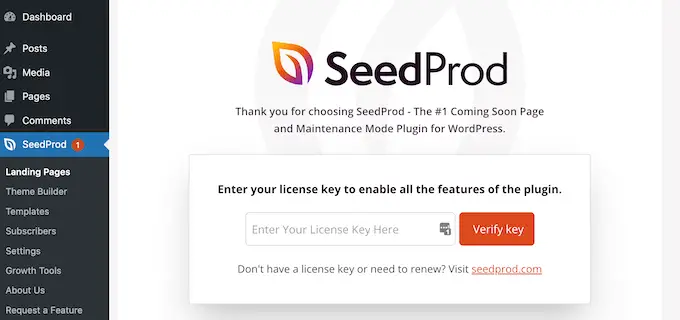
アクティベーション時に、ライセンス キーを入力する必要があります。

この情報は、SeedProd Web サイトのアカウントの下にあります。 ライセンスキーを入力したら、「Verify Key」ボタンをクリックします。
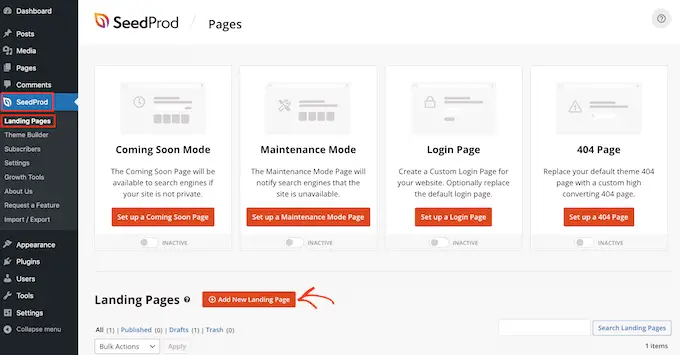
それが完了したら、 SeedProd » Pagesに移動し、[新しいランディング ページの追加] ボタンをクリックします。

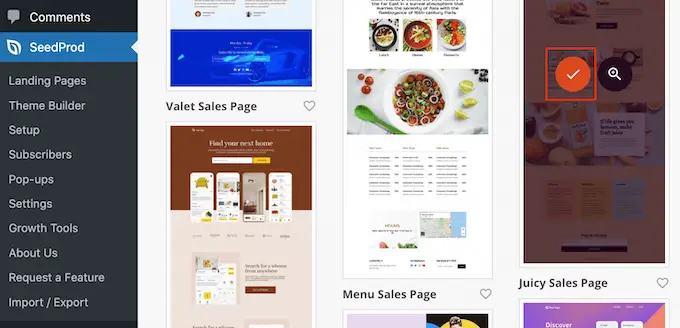
その後、ページ デザイン テンプレートを選択します。 SeedProdには、WordPress Webサイトに完全に合うように微調整できる、プロがデザインしたテンプレートがたくさんあります.
テンプレートを選択するには、マウスをその上に置き、[チェックマーク] アイコンをクリックします。

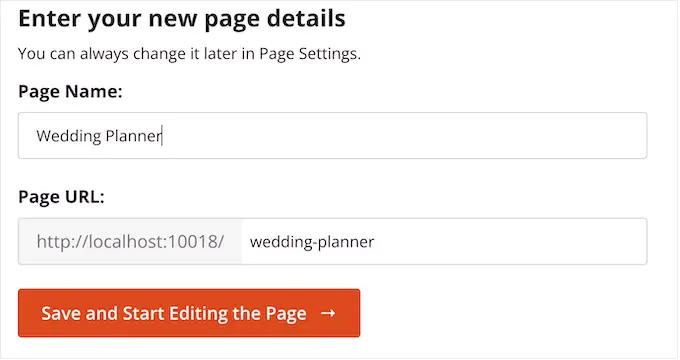
次に、ページの名前を入力します。 SeedProd は、ページのタイトルに基づいて URL を自動的に作成しますが、URL は自由に変更できます。
たとえば、関連するキーワードをいくつか追加すると、検索エンジンがページの内容を理解しやすくなり、WordPress の SEO が向上する可能性があります。
入力した情報に問題がなければ、[保存してページの編集を開始] ボタンをクリックします。

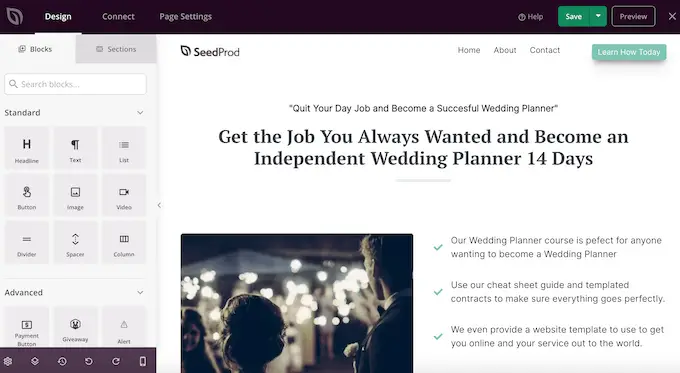
次に、ドラッグ アンド ドロップ ページ ビルダーが表示され、テンプレートをカスタマイズする準備が整います。

SeedProd エディターでは、右側にデザインのライブ プレビューが表示され、左側にいくつかのブロック設定が表示されます。

左側のメニューには、レイアウトにドラッグできるブロックもあります。
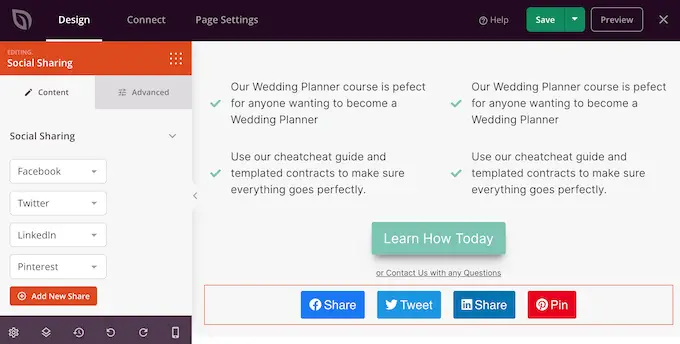
たとえば、ボタンや画像などの標準ブロックをドラッグ アンド ドロップしたり、カウントダウン タイマー、連絡フォーム、ソーシャル共有ボタンなどの高度なブロックを使用したりできます。

ブロックをカスタマイズするには、レイアウトでブロックをクリックして選択します。
左側のメニューには、そのブロックを構成するために使用できるすべての設定が表示されます。 また、ページの背景色を変更したり、背景画像を追加したり、ブランドに合わせて配色やフォントを変更したりすることもできます。

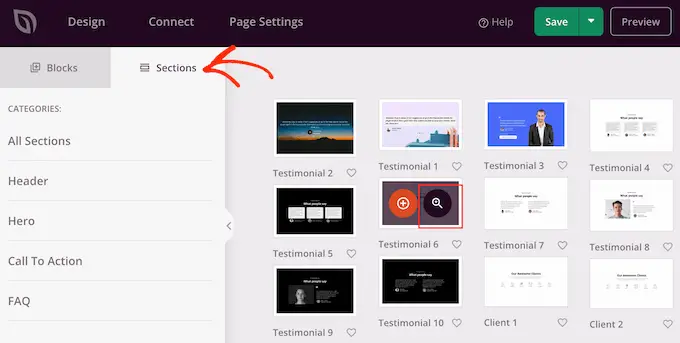
SeedProd には、一緒に使用されることが多いブロックのコレクションである「セクション」も付属しています。 たとえば、SeedProd には、ヘッダー セクション、ヒーロー画像、行動を促すフレーズ、顧客の声、FAQ、機能、フッター セクションなどがあります。
さまざまなセクションを確認するには、[セクション] タブをクリックします。

ドラッグ アンド ドロップを使用して、セクションやブロックをレイアウト内で移動できます。
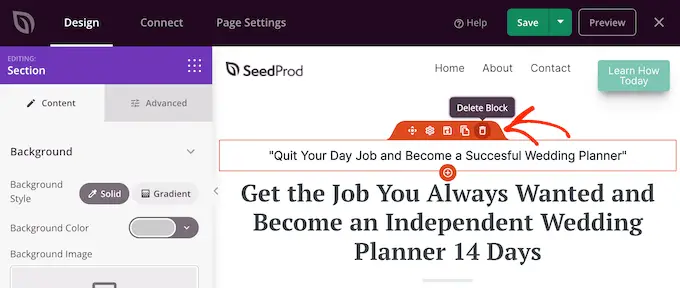
ブロックを削除したい場合は、その上にカーソルを置き、表示されたときにゴミ箱アイコンをクリックします。

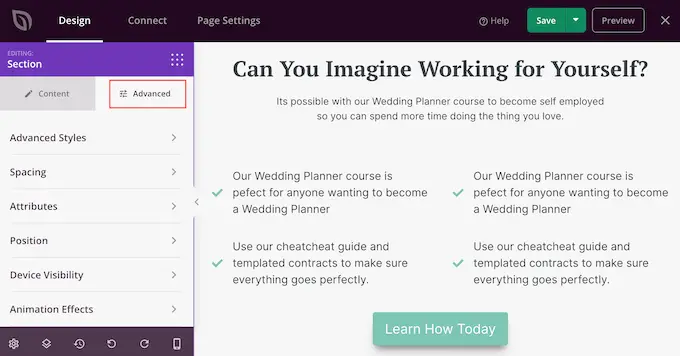
SeedProd セクションを使用するかどうかに関係なく、カスタム形状の仕切りを作成できるようになりました。 仕切りを追加するセクション、行、または列をクリックして選択するだけです。
次に、左側のメニューの [詳細設定] タブをクリックします。

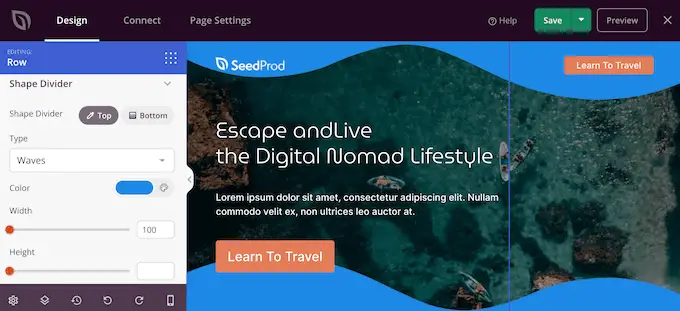
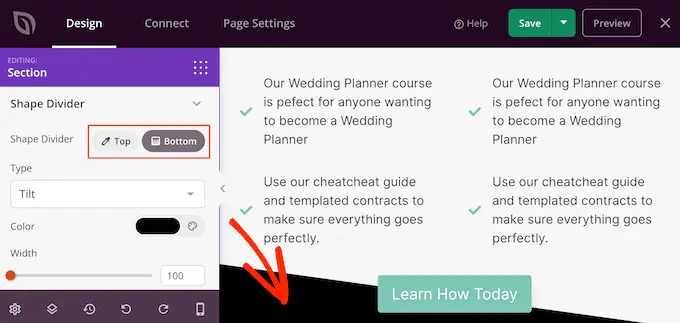
ここで、[Shape Divider] セクションをクリックして展開します。
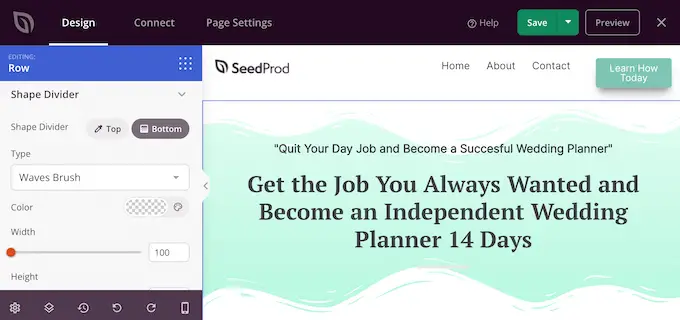
まず、[上] または [下] ボタンを選択して、形状の仕切りを表示する場所を選択できます。

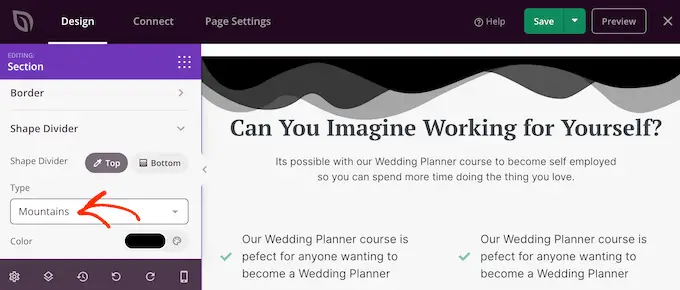
「タイプ」メニューを開いて、使用する形状の仕切りを選択できるようになりました。
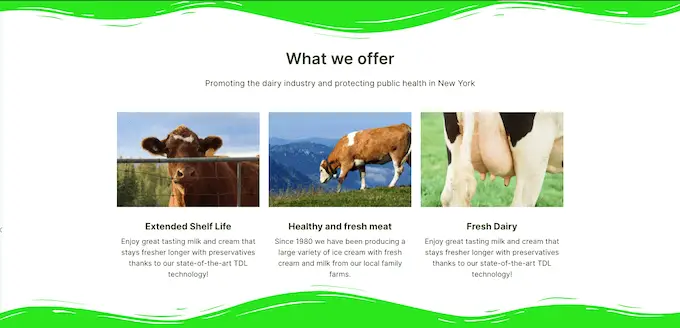
さまざまな形状を選択すると、ライブ プレビューが自動的に更新されるため、さまざまなスタイルを試して最適な外観を確認できます。

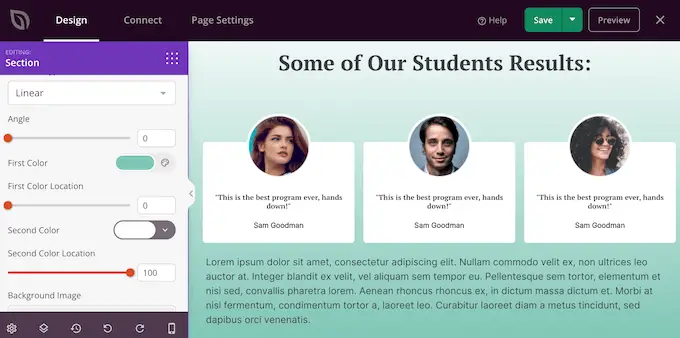
シェイプ ディバイダーを選択したら、新しい設定を使用してスタイルを設定できます。
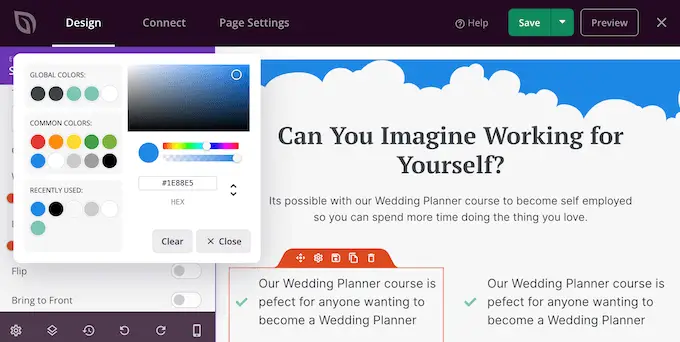
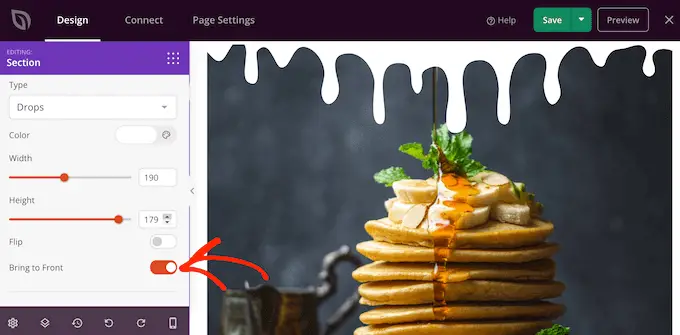
まず、[色] をクリックして、表示されるポップアップから新しい色を選択します。

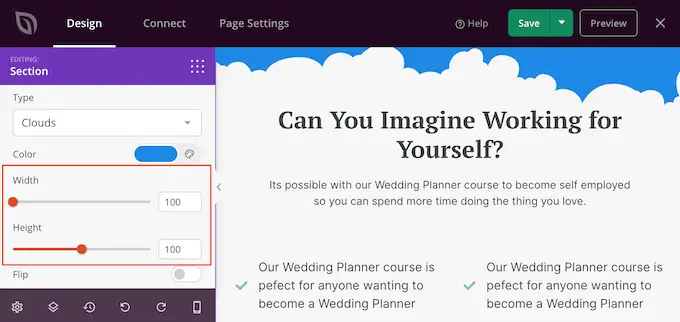
それが完了したら、「幅」と「高さ」のスライダーをドラッグして仕切りを大きくしたり小さくしたりできます。
すでに特定のサイズを念頭に置いている場合は、それらの数値をボックスに入力できます。

[反転] スイッチをクリックして有効または無効にすることで、仕切りを反転することもできます。
デフォルトでは、仕切りは残りのコンテンツの背後に表示されるため、ユーザーは仕切りに重なるテキスト、画像、またはその他のコンテンツをはっきりと見ることができます。
ただし、形状を前面に移動すると、興味深い効果が得られます。 これがどのように表示されるかを確認したい場合は、クリックして [前面に移動] スイッチを有効にします。

さらに仕切りを追加するには、上記と同じプロセスに従ってください。
エリアの上部と下部に形状の仕切りを追加することもできます。これにより、多くの場合、印象的で人目を引く結果が得られます。

さらにブロックを追加し、左側のメニューでそれらのブロックをカスタマイズすることで、ページでの作業を続けることができます。
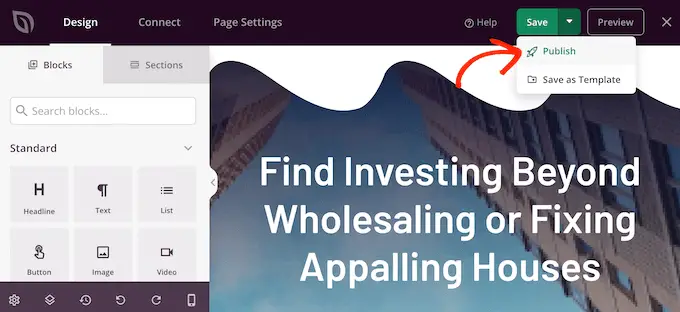
ページの外観に問題がなければ、[保存] ボタンをクリックします。 次に、[公開] を選択して、そのページをライブにすることができます。

WordPress テーマにシェイプの仕切りを追加する方法
SeedProd のドラッグ アンド ドロップ エディターを使用すると、任意のページに独自の形状の仕切りを自由に追加できます。 ただし、複数のページで同じ形状の仕切りを使用したい場合や、WordPress ブログや Web サイト全体で使用したい場合もあります。
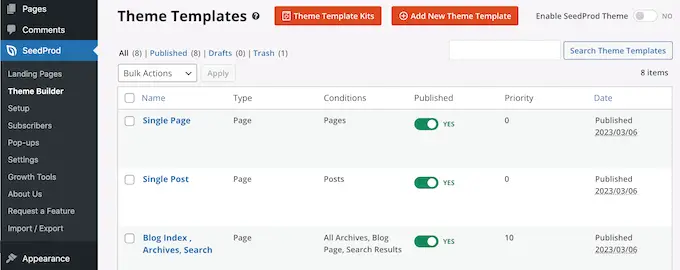
これは、一貫したデザインを作成するのに役立ち、時間も大幅に節約できます。 この場合、SeedProd テーマ ビルダーを使用して、シェイプ ディバイダーをテーマに追加することをお勧めします。
SeedProd を使用すると、コードを書かずにカスタム WordPress テーマを作成できます。 サイドバー、ヘッダー、フッター、単一の投稿など、テーマを構成するすべてのファイルを作成します。

これらのファイルは、使い慣れたドラッグ アンド ドロップ ビルダーを使用してカスタマイズできます。 これには、上記と同じプロセスに従って形状分割を追加することが含まれます。
SeedProd を使用して新しいテーマをアクティブ化すると、既存の WordPress テーマが上書きされるため、現在のテーマを置き換えたい場合にのみ、この方法を使用してください。
詳細な手順については、カスタム WordPress テーマを簡単に作成する方法に関するガイドを参照してください。
このチュートリアルが、WordPress でカスタム形状の仕切りを作成する方法を学ぶのに役立つことを願っています. また、ブログのトラフィックを増やす方法を学びたい場合や、WordPress に最適な社会的証明プラグインの専門家の選択を確認したい場合もあります.
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
