WordPressでファイルアップロードフォームを作成する方法(簡単な解決策)
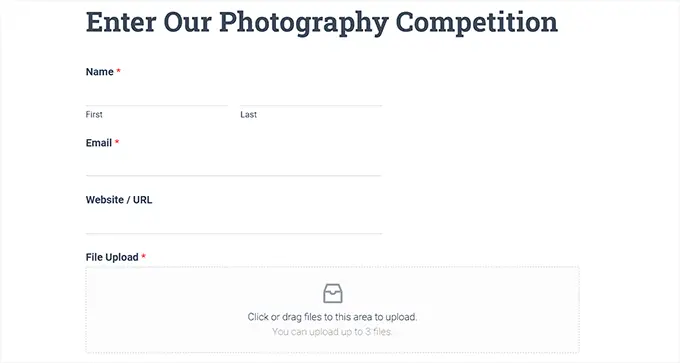
公開: 2023-05-17Web サイト訪問者がお問い合わせフォームにファイルをアップロードできるようにしますか?
もしかしたら、従業員を雇用していて履歴書を集めたいと考えているかもしれません。あるいは、応募者にファイルを添付する必要がある写真コンテストを開催しているかもしれません。
この記事では、WordPressでファイルアップロードフォームを簡単に作成する方法を紹介します。

WordPress でファイルアップロードフォームを作成する理由
WordPress Web サイト上のユーザーからあらゆる種類のファイルを収集したい場合は、ファイル アップロード フォームを使用することをお勧めします。
ユーザーが画像、PDF ファイル、Word ドキュメント、またはその他の種類のファイルをアップロードできるようにすることができます。
ファイル アップロード フォームを使用すると、あなたとあなたのユーザーにとって作業が楽になります。 電子メールを往復する代わりに、必要なフィールドをすべて含むフォームを作成して、すべての情報を一度に収集できます。
また、フォームはフォームデータを WordPress データベースに自動的に保存する必要があります。 そうすれば、メールを見逃したり削除したりしても、提出物を簡単に見つけることができます。
そうは言っても、WordPress でファイルアップロードフォームを作成する方法を見てみましょう。
WordPress でファイルアップロードフォームを作成する方法
このチュートリアルでは、WordPress に最適なコンタクト フォーム プラグインである WPForms を使用します。
まず、WPForms プラグインをインストールしてアクティブ化する必要があります。 さらに詳しい手順については、WordPress プラグインのインストール方法に関するステップバイステップガイドをご覧ください。
注: WPForms には無料版もあります。 ただし、ファイル アップロード フォーム テンプレートのロックを解除するには、プラグインの Pro バージョンが必要です。
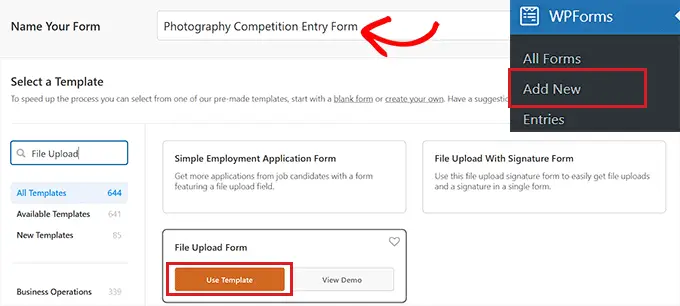
アクティブ化したら、WordPress 管理者サイドバーからWPForms » 新しい追加ページに移動します。
これにより、「検索テンプレート」ページが表示され、フォームに名前を付けることから始めることができます。 左側の検索ボックスでファイル アップロード フォーム テンプレートを探す必要もあります。
次に、[ファイル アップロード フォーム] オプションの下にある [テンプレートを使用] ボタンをクリックします。

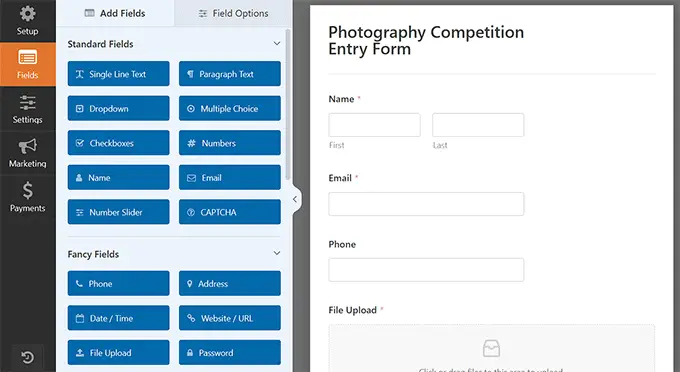
WPForms ビルダーに移動し、ファイル アップロード フォームが自動的に作成されます。
ファイル アップロード フォーム テンプレートを変更せずに使用することも、[フィールドの追加] サイドバーからフォーム フィールドをドラッグ アンド ドロップすることもできます。

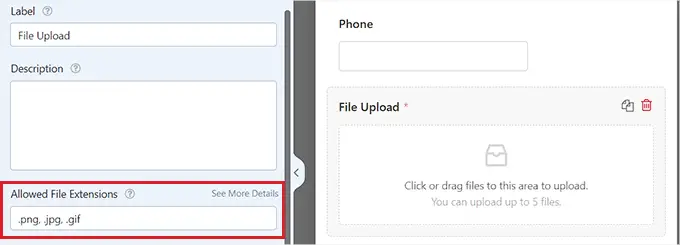
次に、フォームの「ファイルアップロード」フィールドをクリックして、左側の列の設定を開きます。
デフォルトでは、次のようなさまざまな種類のファイルをフォームにアップロードできます。
- 画像ファイル: .png、.gif、.jpg
- ドキュメント: .doc、.xls、.ppt、.pdf
- オーディオ: .wav、.mp3、.mp4
- ビデオ: .mpg、.mov、.wmv
あなたがしなければならないのは、受け入れたいファイル形式を「許可されるファイル拡張子」ボックスに入力することだけです。
このチュートリアルでは、画像形式 .png、.gif、および .jpg を許可します。 各ファイル形式は必ずカンマで区切ってください。

注: WordPress では、WordPress のセキュリティ上の理由から、サイトにアップロードできるファイルの種類を制限しています。 通常は許可されていないファイルタイプをユーザーがアップロードできるようにしたい場合は、WordPress にファイルタイプを追加できます。
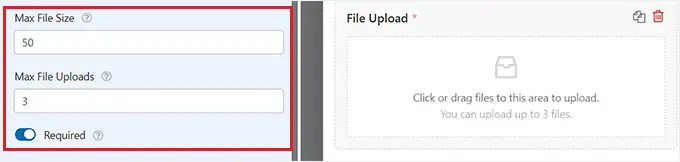
最大ファイル サイズと最大ファイル数を設定することもできます。 このチュートリアルでは、各 50MB までの写真を 3 枚まで送信できるようにします。
ユーザーがファイルを添付せずにフォームを送信できないようにしたい場合は、「必須」スイッチをオンに切り替えることができます。 これは、少なくとも 1 つのファイルがアップロードされていない限り、フォームを送信できないことを意味します。

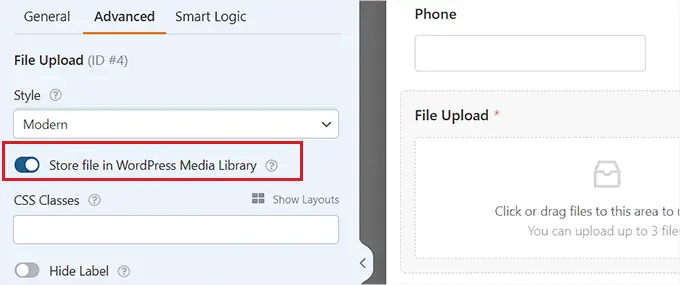
次に、上部の「詳細」タブに切り替えるだけです。
デフォルトでは、ファイル アップロード フィールドは、ユーザーがファイルをドラッグ アンド ドロップできる最新の形式を使用します。
ただし、フォームのスペースが限られている場合、または従来のアップロード フィールドを希望する場合は、これを変更できます。 「スタイル」ドロップダウンメニューから「クラシック」オプションを選択するだけです。
ヒント:従来のアップロード フィールドでは、1 つのファイルのみをアップロードできます。 ユーザーが複数のファイルを送信できるようにするには、フォームに複数のファイル アップロード フィールドを追加する必要があります。
![ドロップダウン メニューからフォーム スタイルとして [クラシック] オプションを選択します。 Choose the Classic option as the form style from the dropdown menu](/uploads/article/18153/wtuTZw1GJlSpnSwP.png)
「ファイルを WordPress メディア ライブラリに保存」スイッチをオンにして、送信されたファイルを WordPress メディア ライブラリに保存することも選択できます。 これにより、アップロードされたファイルを投稿やページに簡単に追加できるようになります。
たとえば、写真コンテストを開催している場合、勝者を発表するときに最も優れた写真を含めることができます。
注:このボックスをチェックしなくても、アップロードされたファイルは WordPress データベースに保存されます。 これらは、WordPress ホスティング アカウントの別のフォルダーに保存されるだけです。

フォーム上の他のフィールドを編集する場合は、それらをクリックして左側の列のフィールドの設定を開きます。
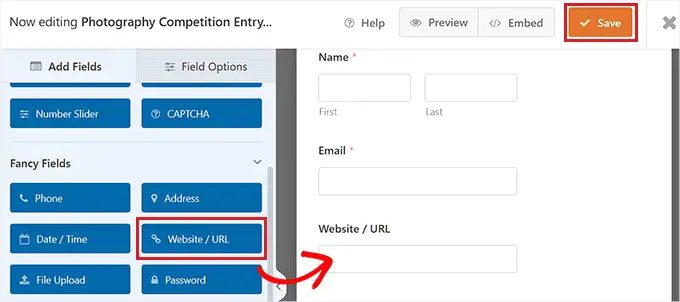
ファイル アップロード フォームに他のフィールドを追加することもできます。
たとえば、フォームに「Web サイト/URL」フィールドを追加して、ユーザーが自分の Web サイトへのリンクを提供できるようにすることができます。

フォームに満足したら、画面の右上隅にある「保存」ボタンをクリックして設定を保存します。

ファイルアップロードフォームの通知を設定する
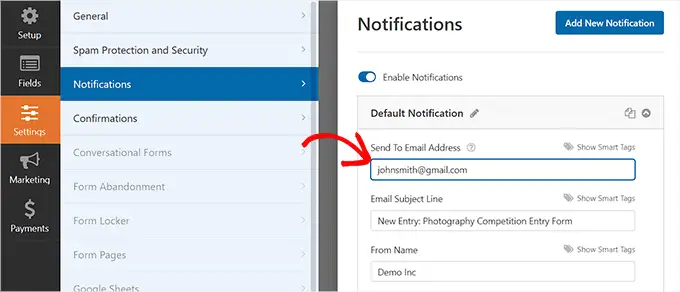
フォームの通知設定を変更するには、左隅にある「設定」タブを開く必要があります。 そこにアクセスしたら、「通知」タブをクリックするだけです。
デフォルトでは、フォームは電子メール通知を admin_email に送信します。
WordPress サイトを自分で作成した場合、これがメール アドレスになります。 そうでない場合は、admin_email を削除し、代わりに自分のメール アドレスをここに入力できます。

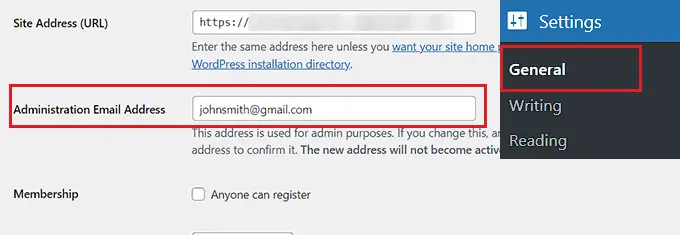
admin_email が自分のメール アドレスであるかどうかわからない場合は、WordPress 管理ダッシュボードから[設定] » [全般]ページにアクセスしてください。
そこにアクセスしたら、管理電子メール アドレスを探します。 ここから管理者のメールアドレスを変更できるようになりました。

完了したら、[変更を保存] ボタンをクリックして設定を保存することを忘れないでください。
送信されたファイルを複数の人に送信したい場合は、複数の通知受信者を持つ連絡先フォームを作成する方法に関するチュートリアルを参照してください。
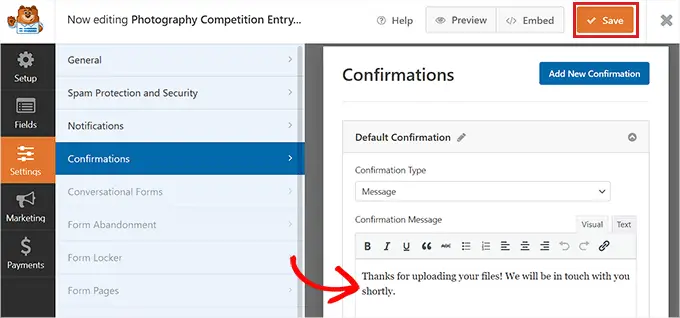
フォームの送信後にユーザーに表示される確認メッセージを変更することもできます。
これを行うには、左側の列から[設定] » [確認]ページにアクセスする必要があります。 次に、[確認メッセージ] ボックスにメッセージを入力します。 太字や斜体などの書式設定を追加することもできます。

最後に、変更を加えたらフォームを保存することを忘れないでください。
右上の「X」をクリックすると、フォームビルダーを終了できます。
Web サイトにファイル アップロード フォームを追加する
フォームの作成が完了したら、それを Web サイトに追加する必要があります。
これを行うには、WordPress 管理サイドバーから既存または新しい投稿またはページを開く必要があります。 このチュートリアルでは、ファイル アップロード フォームを新しいページに追加します。
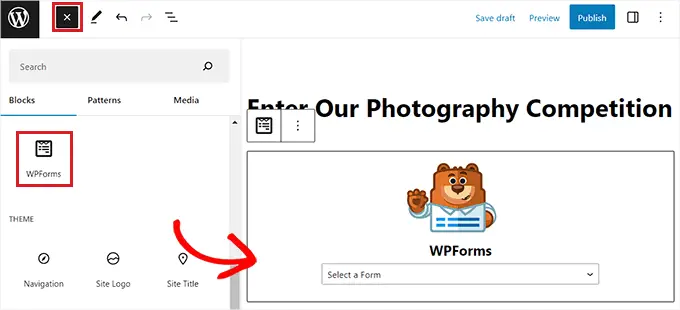
そこに到達したら、画面の左上隅にある新しいブロックの追加「(+)」ボタンをクリックし、WPForms ブロックを見つけます。

ブロックを追加すると、ページに WPForms ドロップダウン メニューが表示されます。
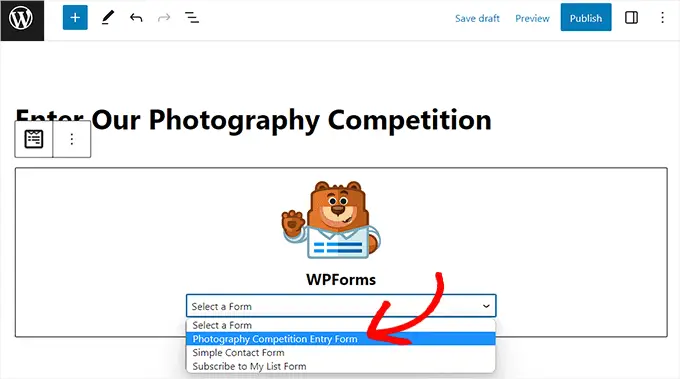
先に作成したファイルアップロードフォームを選択してください。

最後に、「公開」または「更新」ボタンをクリックして変更を保存します。
Web サイトにアクセスして、ファイル アップロード フォームの動作を確認できるようになりました。

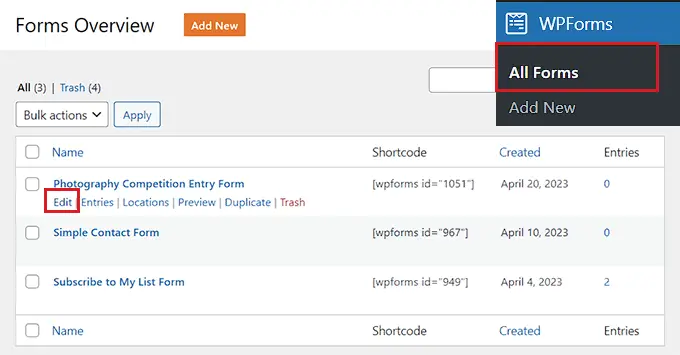
管理者サイドバーからWPForms » すべてのフォームページにアクセスして、いつでもフォームを変更することもできます。
ここからは、フォームの名前をクリックするか、フォームの上にマウスを置いて「編集」リンクをクリックするだけでフォームビルダーが開きます。

フォームを編集すると、Web サイト上で自動的に更新されるため、ページに再度追加する必要はありません。
ヒント:フォームをテストして、期待どおりに動作することを確認することをお勧めします。 フォームエントリを作成した後に電子メール通知を受け取らない場合は、WordPress が電子メールを送信しない問題を解決するためのステップバイステップガイドをお読みください。
アップロードされたファイルの表示またはダウンロード
誰かがファイル アップロード フォームを使用してファイルを送信すると、メールの受信箱または WordPress ダッシュボードでそのファイルを確認できます。
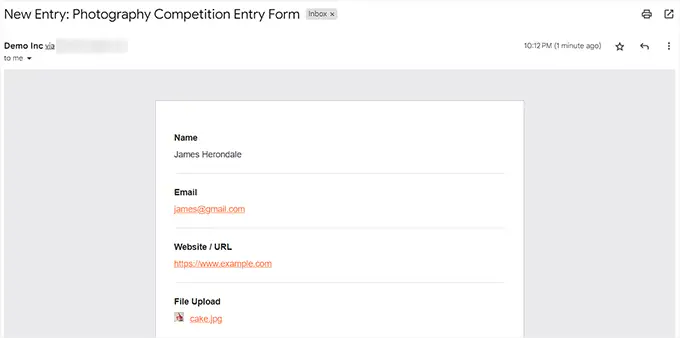
フォームに入力するたびに、次のようなメールが届きます。

リンクをクリックするだけで、ファイル自体を表示またはダウンロードできます。
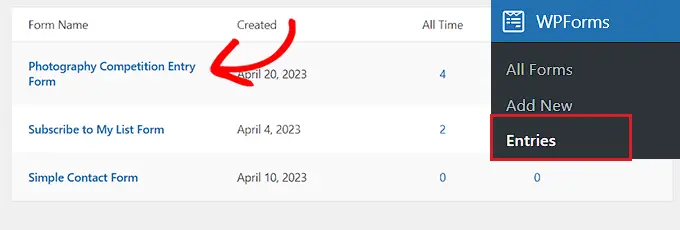
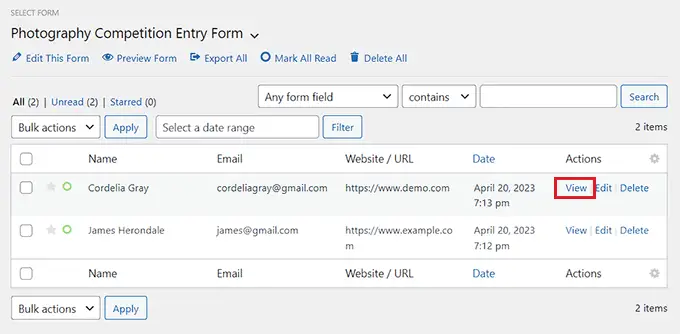
WordPress ダッシュボードでもファイルを簡単に見つけることができます。 WPForms » エントリページに移動し、フォームの名前をクリックするだけです。

アップロードされたファイルはフォーム エントリのテーブルで確認できます。
または、[表示] リンクをクリックして、各フォーム エントリの詳細を表示することもできます。

このチュートリアルが、WordPress でファイルアップロードフォームを作成する方法を学ぶのに役立つことを願っています。 また、専門家が選んだ最高の WordPress アンケート プラグインをチェックしたり、電子メール ニュースレターの作成方法に関するガイドを読んだりすることもできます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
