WordPressでフィットネストラッカーを作成する方法(グラフ付き)
公開: 2022-02-07WordPressでフィットネストラッカーを作成しますか?
多くの健康およびフィットネス関連の企業やオンラインコミュニティは、ユーザーにフィットネス追跡ツールを提供しています。 これは、ユーザーのエンゲージメントを維持し、ビジネスを成長させるのに役立ちます。
この記事では、WordPressでフィットネストラッカーを簡単に作成して、Webサイトでのユーザーエンゲージメントを高める方法を紹介します。

フィットネストラッカーとは何ですか?
フィットネストラッカーは、ユーザーが健康とフィットネスのパフォーマンスのさまざまな側面を追跡するのに役立つオンラインツールです。
それは、減量トラッカー、BMI計算機、食事プランナー、または他のタイプの健康トラッカーである可能性があります。 これらのオンラインツールは、さまざまな値をその場で計算するノーコードWordPressプラグインを使用して作成できます。
WordPressサイトにフィットネストラッカーを追加する必要がある理由
健康とフィットネスのビジネスまたはオンラインコミュニティのためにWordPressWebサイトを運営している場合、Webサイトにフィットネストラッカーを追加することは、ユーザーエンゲージメントを構築する簡単な方法です。
これには、次のようなWebサイトが含まれます。
- ジムのウェブサイト
- 減量のウェブサイト
- フィットネストレーナーの個人サイト
- 栄養サイトまたは食品ブログ
- 健康とフィットネスのコミュニティ
- ライフスタイルコミュニティ
- もっと
ユーザーにフィットネスパフォーマンスを追跡するための実際のツールを提供することができます。これにより、ユーザーはサイトに長く留まる可能性が高くなります。
ユーザーエンゲージメントの向上は、コンバージョン率の向上とビジネスの顧客維持率の向上につながります。
オンラインフィットネスコミュニティの構築
健康とフィットネスのウェブサイトを収益化する最も簡単な方法の1つは、MemberPressを使用することです。 これは最高のWordPressメンバーシッププラグインであり、オンラインコースやサブスクリプションを簡単に販売できます。
さまざまな種類のフィットネスプランを作成したり、ペイウォールの背後にメンバー限定のコンテンツを非表示にしたり、オンラインコースを作成したりできます。
その後、ユーザーは組み込みのフィットネストラッカーを使用して、時間の経過に伴うパフォーマンスと進捗状況を測定できます。 これにより、Webサイトでより多くの時間を費やすことができ、サブスクリプションの更新、アップセル、および顧客維持が向上します。
詳細については、WordPressでメンバーシップWebサイトを作成する方法に関するステップバイステップのチュートリアルを参照してください。
WordPressでオンラインフィットネストラッカーを作成する
WordPressでオンラインフィットネストラッカーを作成するには、FormidableFormsが必要です。
これは、市場で最高のWordPress計算機プラグインであり、Webサイト用の高度なフォームと計算機を作成できます。 ドラッグアンドドロップフォームビルダーを使用すると、コードを記述したり開発者を雇ったりすることなく、フィットネス追跡フォームを簡単に作成できます。
さらに、MemberPress、WooCommerce、または電子メールサービスプロバイダーなど、すでに使用している可能性のある他のツールとうまく連携します。
まず、FormidableFormsプラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドを参照してください。
注:FormidableLiteと呼ばれるプラグインの限定された無料バージョンがあります。 ただし、より多くの機能のロックを解除するには、プレミアムバージョンが必要です。
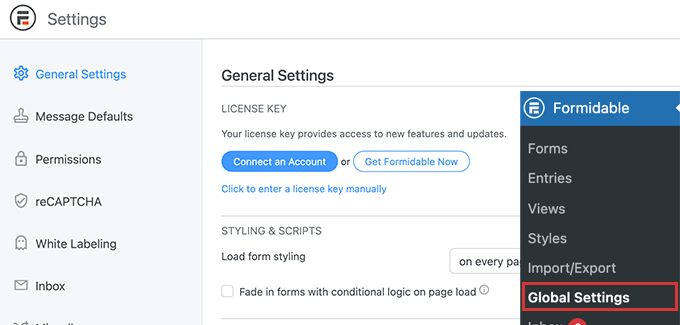
アクティベーション時に、プラグインライセンスキーを入力するには、 「手ごわい」»「グローバル設定」ページにアクセスする必要があります。 この情報は、FormidableFormsWebサイトのアカウントで見つけることができます。

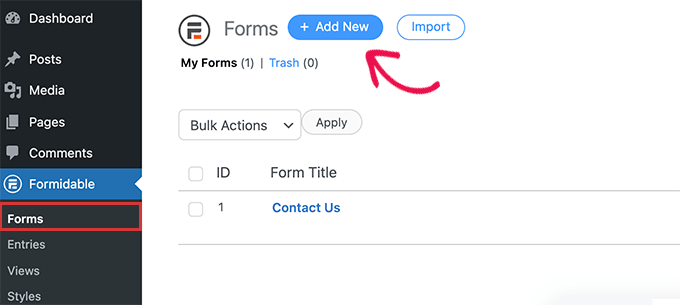
その後、手ごわい»フォームページにアクセスする必要があります。
ここで、[新規追加]ボタンをクリックするだけで、フィットネス追跡フォームを作成できます。

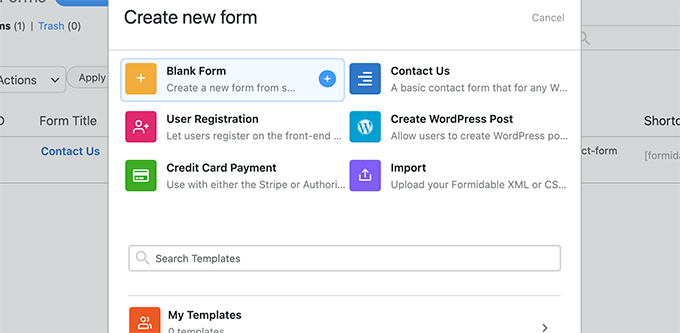
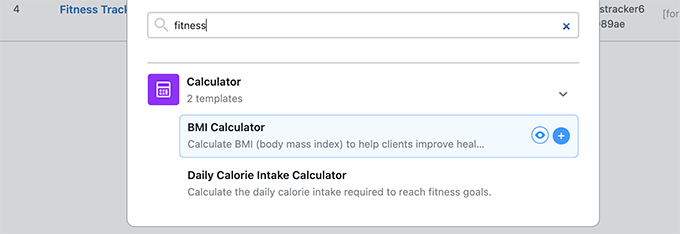
次に、フォームのテンプレートを選択するように求められます。
使用できるテンプレートはたくさんありますが、このチュートリアルでは、空白のフォームから始めます。

次に、フォームの名前と説明を入力して、[作成]ボタンをクリックします。
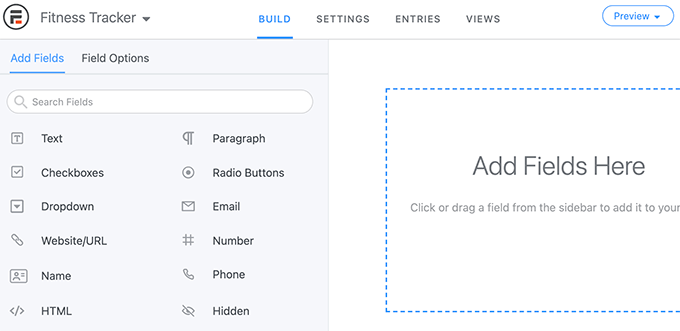
これにより、FormidableFormsのドラッグアンドドロップビルダーが起動します。 左側の列に、追加できるフォームフィールドのリストが表示されます。
右側に、フォームのプレビューが表示されます。 フォームが空白であるため、プレビュー列にフィールドはありません。

それを変更して、減量フィットネストラッカーのフォームフィールドを追加しましょう。
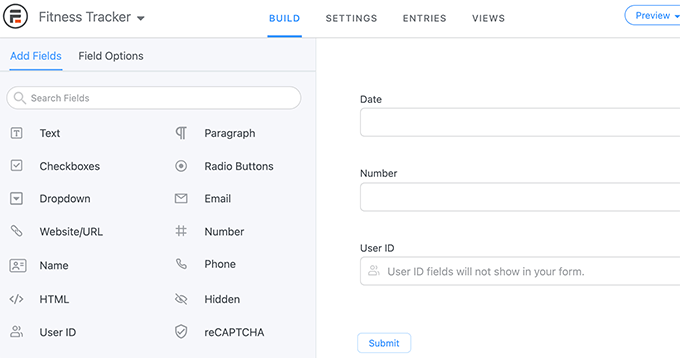
このトラッカーには、次のフォームフィールドを追加します。
- ユーザーID–これは、ログインしたユーザーのFormidable Formsによって自動的に入力されるため、ユーザーは自分のパフォーマンスを確認できます。
- 日付–ユーザーは体重を測定した日付を入力できます。
- 数値–このフィールドの名前を「Weight」に変更し、ユーザーに体重をポンドまたはkgで入力するように求めます。

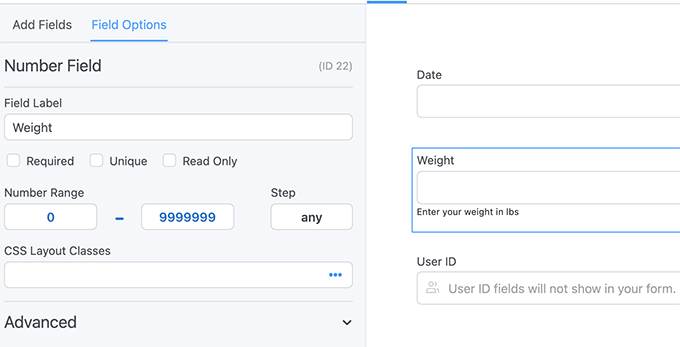
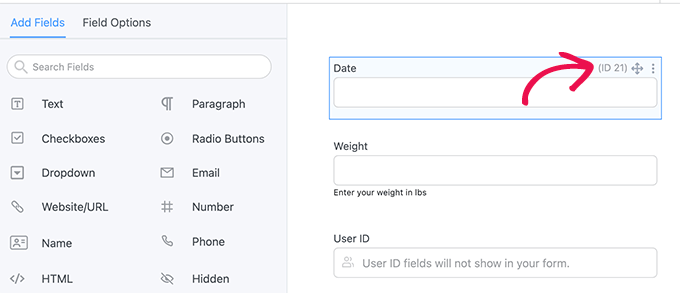
フィールドを追加した後、フィールドをクリックするだけでそのプロパティを変更できます。

たとえば、数値フィールドを編集してラベルを「重量」に変更し、説明オプションに指示を表示しました。

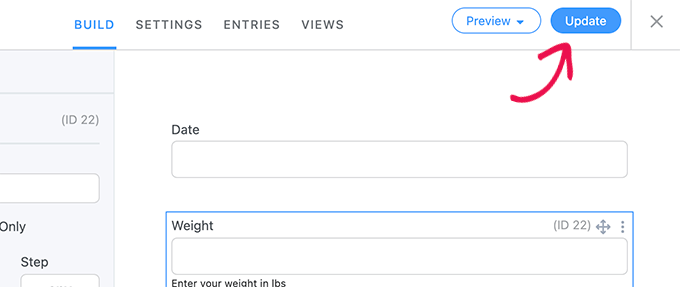
フォームの編集が終了したら、[更新]ボタンをクリックしてフォームを保存します。

WordPressの投稿またはページにフィットネストラッカーを追加する
次に、フィットネストラッカーフォームをWordPressWebサイトに追加します。
MemberPressを使用している場合は、アカウントページを編集するだけです。 新しいページを作成して、メンバー専用に制限することもできます。 このように、ユーザーはフィットネスデータを入力するためにログインする必要があります。
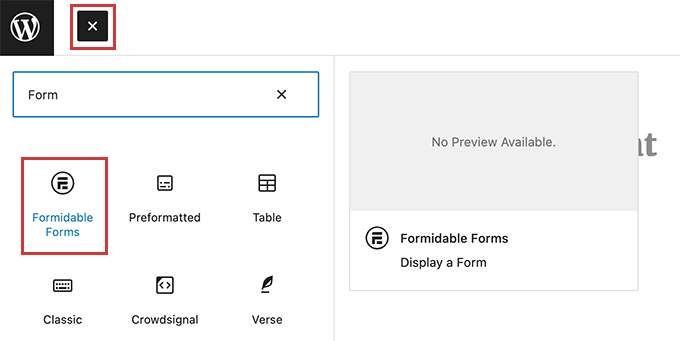
ページ編集画面で、Formidable Formsブロックをページに追加し、ドロップダウンメニューからフィットネストラッカーを選択します。

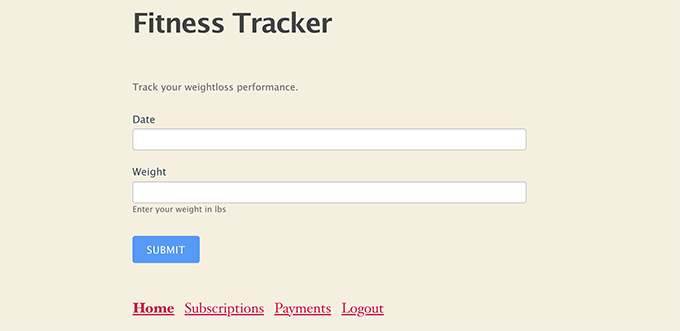
Formidable Formは、ページエディタにフォームのプレビューを表示します。 先に進んで変更を保存できます。
これで、ダミーの新しいユーザーアカウントでログインし、いくつかのテストエントリに入力できます。

WordPressでフィットネスフォームトラッカーデータを表示する
Formidable Formsを使用すると、フォームによって収集されたデータをWordPressWebサイトに非常に簡単に表示できます。
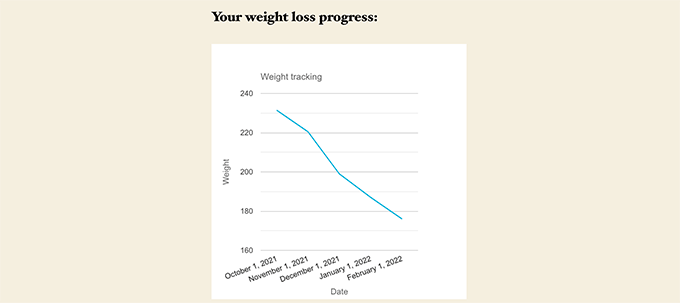
表示するフィールドを正確に選択して、データをグラフやチャートに表示できます。
フォームデータを表示する投稿またはページを編集するだけです。 明らかに、MemberPressを使用している場合は、ログインしているユーザーのみが自分のフィットネスデータを表示できるように、そのページを制限する必要があります。
次に、次の形式でページにショートコードを追加する必要があります。
[frm-graph fields="22" y_title="Weight" x_axis="21" x_title="Date" type="line" title="Weight tracking" user_id="current" data_type="average"]
このショートコードには次のパラメータがあります。
- フィールド–データの表示に使用するフィールド(この場合は重みフィールド)のID。
- y_title –Y軸のタイトル。 この場合、Weightを使用します。
- x_axis –x_axisで使用するフィールドのID。 この場合、日付フィールド。
- x_title –x_axisのタイトル。 この場合、Dateを使用します。
- user_id –'現在'ログインしているユーザーのみが自分のデータを表示できるようにします。
フィットネストラッカーフォームを編集するだけで、フィールドIDを見つけることができます。 フォームプレビューに各フィールドのIDが表示されます。

ショートコードを追加したら、変更を保存することを忘れないでください。
次に、テストエントリを追加するために以前に使用したダミーのユーザーアカウントでログインし、作成したページにアクセスする必要があります。
これが私たちのテストウェブサイトでどのように見えたかです:

WordPressでより多くのフィットネス追跡ツールを作成する
Formidable Formsは、WordPress用の最も高度なツールビルダーです。
減量追跡フォームとは別に、他のいくつかのタイプのオンラインフィットネス計算機やツールを作成するためにも使用できます。
BMI計算機と毎日のカロリー摂取量計算機用の組み込みテンプレートも付属しています。

この記事が、WordPressにフィットネストラッカーを簡単に追加する方法を学ぶのに役立つことを願っています。 また、中小企業に最適なライブチャットソフトウェアの専門家による選択を確認するか、完全なWordPress SEOガイドに従って、検索エンジンからより多くの無料訪問者を獲得することもできます。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
WordPressでフィットネストラッカーを作成する方法(グラフ付き)の投稿は、WPBeginnerに最初に掲載されました。
