WordPressでランディングページを作成する方法
公開: 2022-11-18WordPress サイトにカスタム ランディング ページを作成しますか?
マーケティングまたは広告キャンペーンを実施している場合、ランディング ページは目標を達成し、より多くのコンバージョンを得るのに役立ちます。
この記事では、WordPress で簡単にランディング ページを作成する方法を紹介します。

ランディングページとは?
ランディング ページは、特定の広告、電子メール、ソーシャル メディア、またはマーケティング キャンペーン用に作成されたスタンドアロン ページです。 これらのソースからのユーザーは、最初にこのページに到達するため、ランディング ページと呼ばれます。
ランディング ページは、コンバージョンを獲得するように設計されています。これは、訪問者がサイトで目的のアクションを実行することを意味します。 それは、オンライン ストアから特定の製品を購入する、メーリング リストに登録する、フォームに入力する、または Web サイトに利益をもたらすその他のアクションである可能性があります。
ホームページとランディングページの違いは何ですか?
ホームページは、訪問者がブラウザにドメイン名を入力したときに表示されるページです。 これは、Web サイトのフロント ページまたはストア ウィンドウと考えることができます。
一方、ランディング ページは、ほとんどの訪問者が有料またはサード パーティのトラフィック ソースから到達する場所です。
優れたホームページは、訪問者が WordPress Web サイトを利用したり、他のページを探索したり、製品を閲覧したり、メール ニュースレターにサインアップしたりすることを促進します。 それを念頭に置いて、ホームページには通常、多くのリンクがあり、訪問者にさまざまな選択肢を提供します.
一方、ランディングページはコンバージョンを得るために作られています。 リンク数が少なく、通常は行動を促すフレーズ (CTA) と呼ばれる単一の目標があります。 好きな CTA を使用できますが、多くのランディング ページでは、訪問者に購入の決定を促したり、リード生成戦略の一環として情報を共有したりするよう促しています。
Web サイトのホームページは 1 つだけですが、ランディング ページはいくつでも作成できます。
そうは言っても、WordPress で美しいカスタム ランディング ページを作成する方法を見てみましょう。
以下のクイック リンクを使用して、使用したい方法に直接ジャンプしてください。
- 方法 1. ブロック エディターを使用して WordPress でランディング ページを作成する方法 (プラグインは不要)
- 方法 2. SeedProd を使用して WordPress ランディング ページを作成する (推奨)
- 方法 3. Beaver Builder を使用して WordPress でランディング ページを作成する
注:読者が選択肢の麻痺を回避できるように、Elementor、Leadpages、Instapage、Unbounce、ClickFunnels などのすべてのランディング ページ ビルダーを含めていません。 代わりに、中小企業に最適なソリューションを選択しました。
方法 1.ブロック エディターを使用して WordPress でランディング ページを作成する方法 (プラグインは不要)
ブロック テーマを使用している場合は、フル サイト エディターを使用してカスタム ランディング ページをデザインできます。 これにより、使い慣れたツールを使用してランディング ページを作成できます。
残念ながら、この方法はすべての WordPress テーマで機能するとは限りません。 ブロックベースのテーマを使用していない場合は、代わりにページ ビルダー プラグインを使用することをお勧めします。
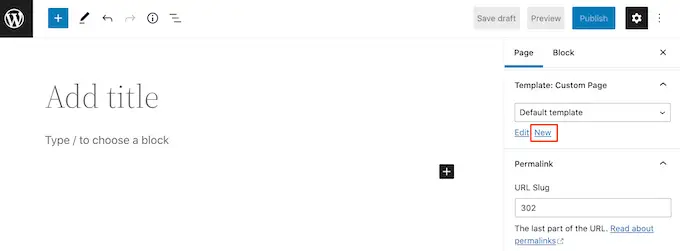
まず、新しい WordPress ページを作成します。これをランディング ページにします。
右側のメニューで、[ページ] タブをクリックします。 次に、[テンプレート] セクションを見つけて [新規] をクリックします。

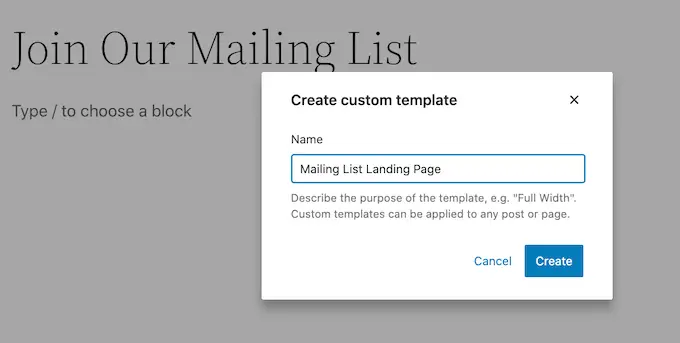
表示されるポップアップで、ランディング ページ テンプレートに名前を付けて [作成] をクリックします。
名前は参考用ですので、好きなものを使用できます。

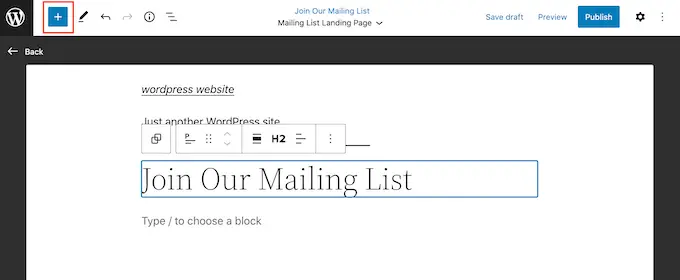
これにより、テンプレート エディターが起動します。 標準のブロック エディターでページを作成するのとまったく同じ方法で、ランディング ページをデザインできるようになりました。
ランディング ページにブロックを追加するには、青い「+」ボタンをクリックするだけです。 さまざまなブロックをデザインにドラッグできるようになりました。

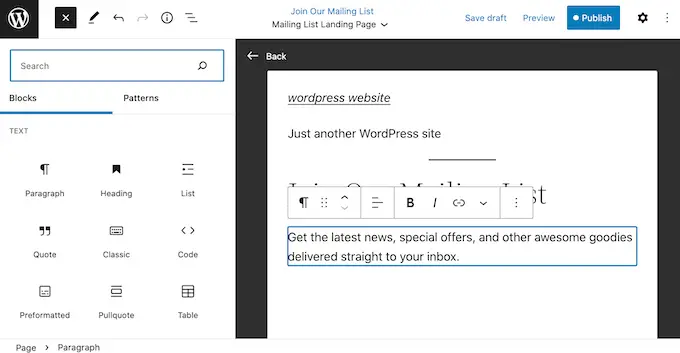
使い慣れた WordPress ツールを使用して、コンテンツをブロックに追加したり、フォーマットを変更したりできます。
たとえば、「段落」ブロックにテキストを入力したり、リンクを追加したり、テキストの配置を変更したり、太字または斜体の効果を適用したりできます。

パターンを使用してランディング ページを作成することもできます。これは、よく一緒に使用されるブロックのコレクションです。 パターンは、優れたレイアウトのランディング ページをすばやく作成するのに役立ちます。
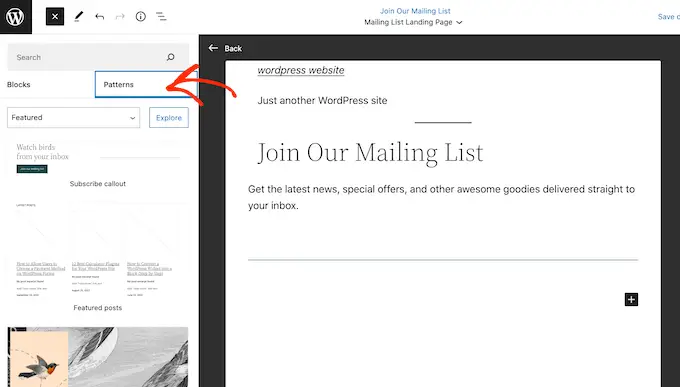
WordPress テーマに含まれているパターンを確認するには、青色の [+] ボタンをクリックして [パターン] タブを選択します。

ブロック パターンをレイアウトにドラッグ アンド ドロップするか、パターンをクリックしてテンプレートの下部に追加します。
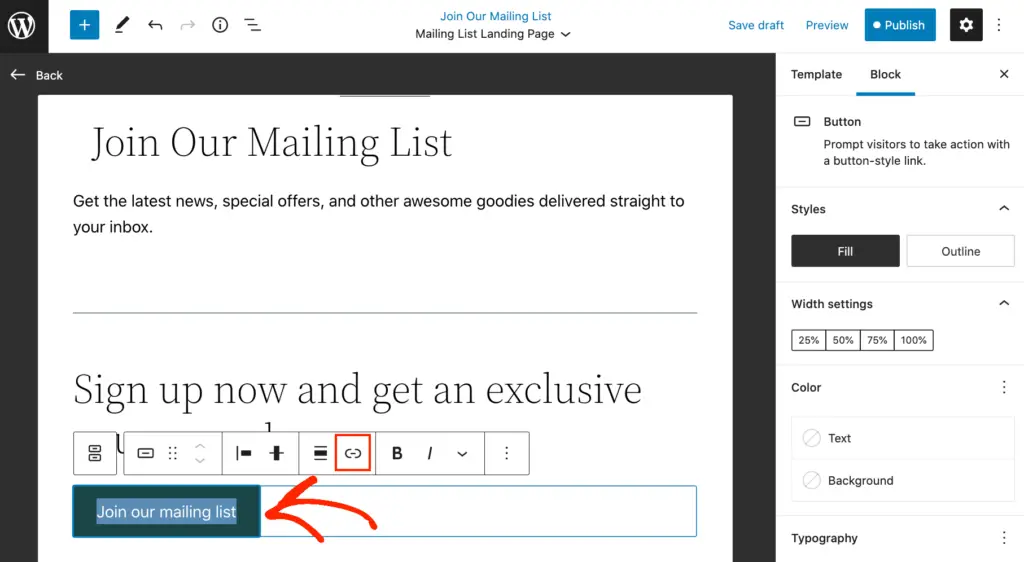
パターンを追加したら、そのパターン内の任意のブロックをクリックして選択し、変更を加えることができます。 たとえば、プレースホルダー テキストを置き換えたり、リンクを追加したりして、行動を促すフレーズが WordPress ブログのさまざまな領域を指すようにすることができます。

カスタム ランディング ページの外観に問題がなければ、[公開] ボタンをクリックし、[保存] を選択します。
これで、ページはこの新しいテンプレートを使用します。 ページを更新または公開するだけで、ランディング ページをライブにすることができます。
方法 2. SeedProd を使用して WordPress ランディング ページを作成する (推奨)
ランディング ページを作成する最も簡単な方法は、SeedProd を使用することです。 これは市場で最高のページ ビルダーであり、コードを記述せずにあらゆる種類のランディング ページを作成できます。
まず、SeedProd プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
注: WordPress.org で利用できる SeedProd の無料バージョンがありますが、e コマース ブロックを含むより多くのテンプレートとブロックがあるため、Pro バージョンを使用します。
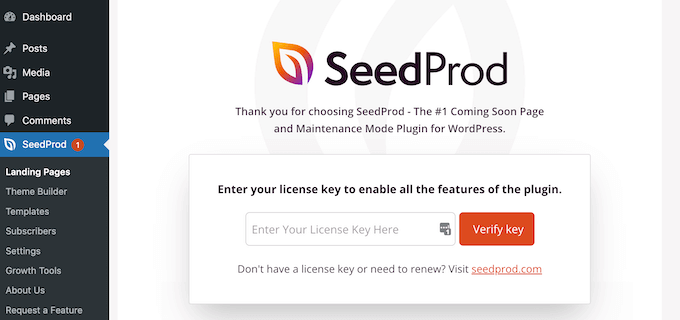
アクティブ化したら、 SeedProd » 設定に進み、ライセンス キーを入力します。

この情報は、SeedProd Web サイトのアカウントの下にあります。 ライセンスキーを入力したら、「Verify Key」ボタンをクリックします。
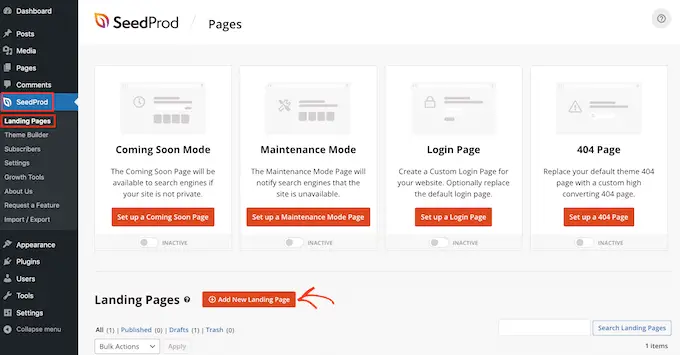
次に、 SeedProd » Landing Pagesに移動し、[Add New Landing Pages] をクリックします。

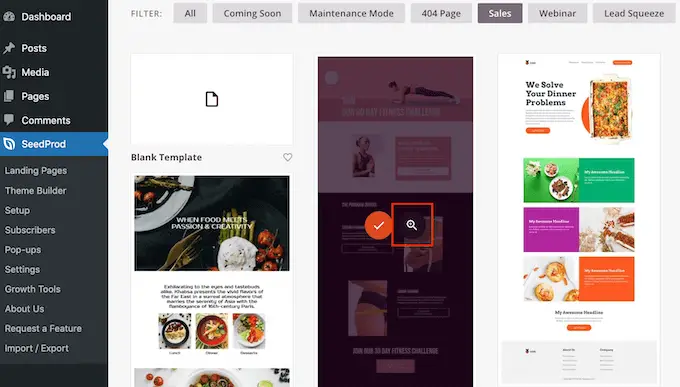
ランディング ページのテンプレートを選択できるようになりました。
SeedProd には、近日公開や 404 ページなど、さまざまなキャンペーン タイプに編成された多くのデザインがあります。 画面上部のタブをクリックして、キャンペーン タイプに基づいてテンプレートをフィルタリングできます。
ランディング ページを作成しているので、[セールス]、[ウェビナー]、または [リード スクイーズ] タブをご覧になることをお勧めします。
デザインをプレビューするには、マウスをその上に置き、虫眼鏡をクリックします。

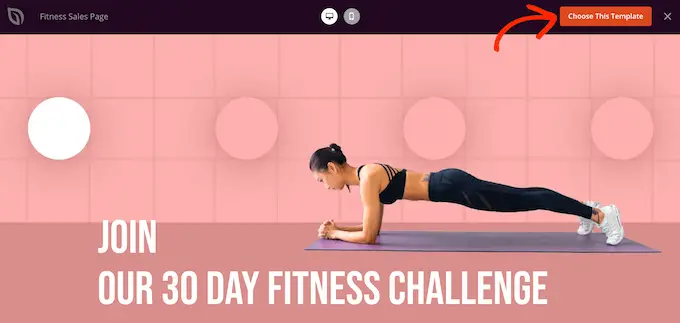
作成したいランディング ページのタイプに一致するデザインを選択すると、ページをすばやく作成できます。 ただし、すべてのテンプレートは完全にカスタマイズ可能なため、テンプレートのすべての部分を変更して、好きなランディング ページを作成できます。
使用したいテンプレートが見つかったら、[このテンプレートを選択] をクリックします。

すべての画像で Fitness Sales Page テンプレートを使用していますが、どのデザインも使用できます。
次に、ランディング ページの名前を入力します。 SeedProd はページのタイトルに基づいて URL を自動的に作成しますが、この URL は好きなように変更できます。
たとえば、WordPress の SEO を改善するためにキーワードを追加したい場合があります。

入力した情報に問題がなければ、[保存してページの編集を開始] ボタンをクリックします。
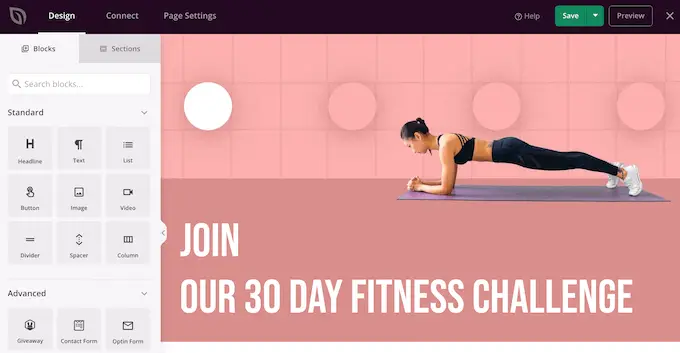
これにより、ランディング ページを作成できるドラッグ アンド ドロップ エディターが表示されます。 SeedProd エディターは、テンプレートのライブ プレビューを右側に表示し、いくつかのブロック設定を左側に表示します。

ブロックは SeedProd のコア部分であり、ブロックを使用してあらゆる種類のランディング ページを作成できます。
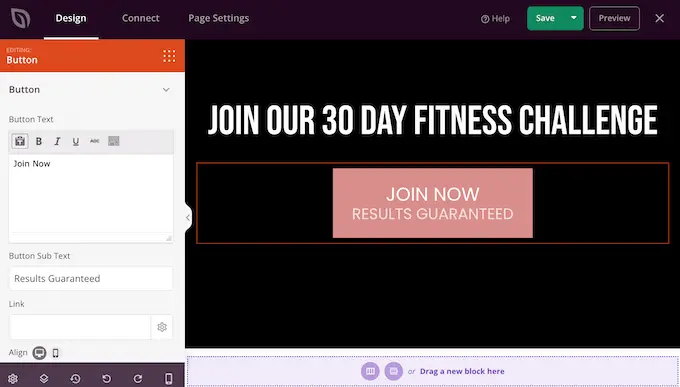
ほとんどのテンプレートには、組み込みのブロックが既に付属しています。 ブロックをカスタマイズするには、ページ プレビューでブロックをクリックして選択し、左側のメニューで変更を加えます。
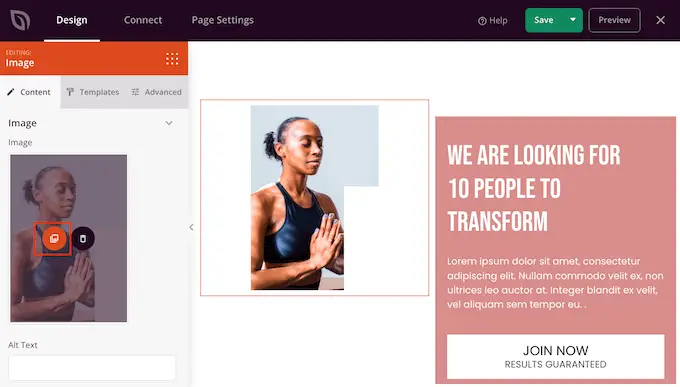
たとえば、プレースホルダー画像を置き換えたい場合は、まず画像ブロックを選択します。 次に、左側のメニューにある [画像を選択] アイコンをクリックします。

WordPress メディア ライブラリから画像を選択するか、コンピュータから新しいファイルをアップロードできます。
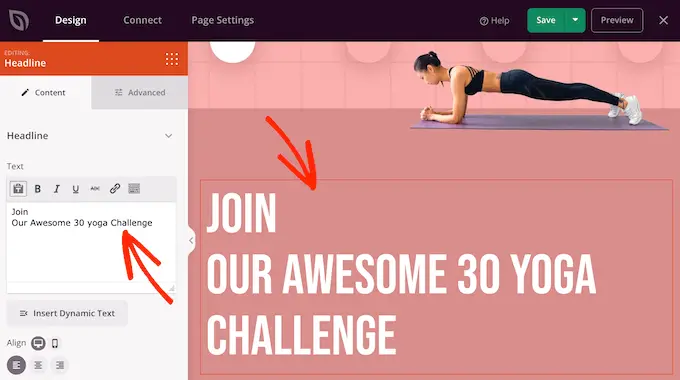
同様に、プレースホルダー テキストを独自の言葉に置き換えることができます。 テキストまたは見出しブロックを選択し、小さなテキスト エディターに入力するだけです。

配色、フォントの選択、リンクの色、ボタンなどの変更を含む、左側のメニューの設定を使用して、ランディング ページの外観を完全に変更することもできます。
これらの設定のほとんどは一目瞭然なので、レイアウト内のさまざまなブロックを選択して、設定を確認する価値があります。

ブロックをドラッグ アンド ドロップして、レイアウト内で上下に移動することもできます。
ランディング ページにブロックを追加するには、ブロックをデザインにドラッグ アンド ドロップするだけです。
さらに良いことに、SeedProd には、コンバージョン率の高いランディング ページを作成するのに最適なブロックがたくさんあります。
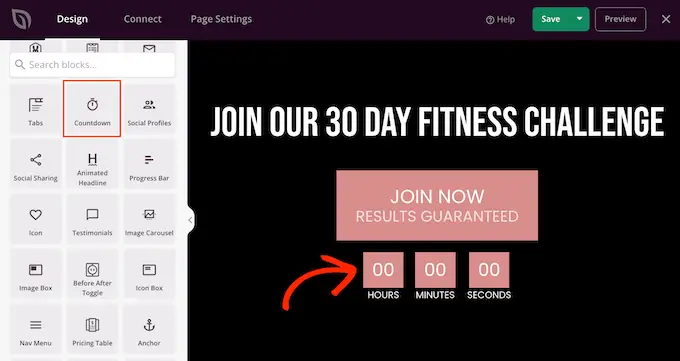
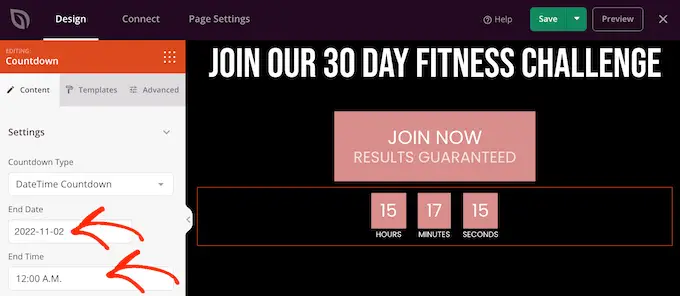
たとえば、訪問者がコンバージョンを達成できなくなるまでの時間をカウントダウンするカウントダウン タイマーを追加できます。 これにより、販売、無料ギフト クーポン、事前注文、およびその他のキャンペーンに切迫感を加えることができます。
「カウントダウン」ブロックを見つけて、ランディング ページにドラッグするだけです。

次に、タイマーが切れる日時を設定できます。

このように、WordPress サイトで FOMO を使用してコンバージョンを増やすことができます。

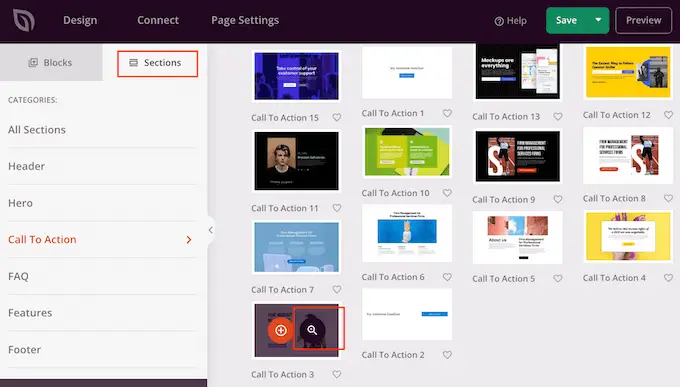
SeedProd には、一緒に使用されることが多いブロックである「セクション」も付属しています。 これには、ヘッダー、ヒーロー画像、行動を促すフレーズ、お客様の声、お問い合わせフォーム、FAQ、機能、フッター セクションなど、ランディング ページの作成に役立つ多くのセクションが含まれます。
さまざまなセクションを確認するには、[セクション] タブをクリックします。 セクションをプレビューするには、その上にマウスを置き、虫眼鏡をクリックします。

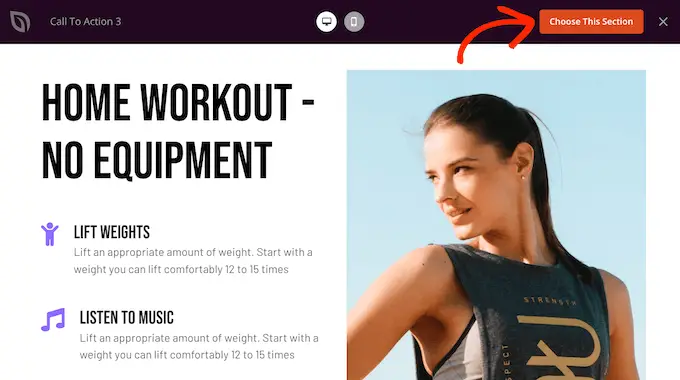
このセクションを使用する場合は、[このセクションを選択] をクリックしてください。
SeedProd はセクションをランディング ページの下部に追加しますが、ドラッグ アンド ドロップを使用して移動できます。

SeedProd は WooCommerce とも完全に互換性があるため、新しいランディング ページを簡単に作成して、製品、サービス、セール、その他のイベントを宣伝できます。
さらに、SeedProd には、カートへの追加、チェックアウト、最近の製品などを含む特別な WooCommerce ブロックが付属しています。 これにより、WooCommerce のカスタム チェックアウト ページやカスタム カート ページなどを作成できるため、WooCommerce のテーマに制限されることなく、コンバージョン率の高いオンライン ストアを構築できます。
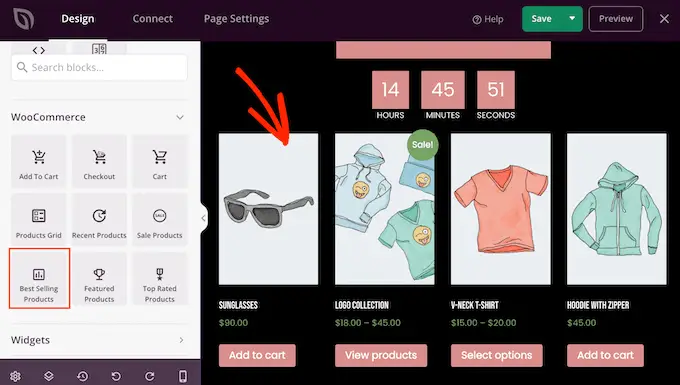
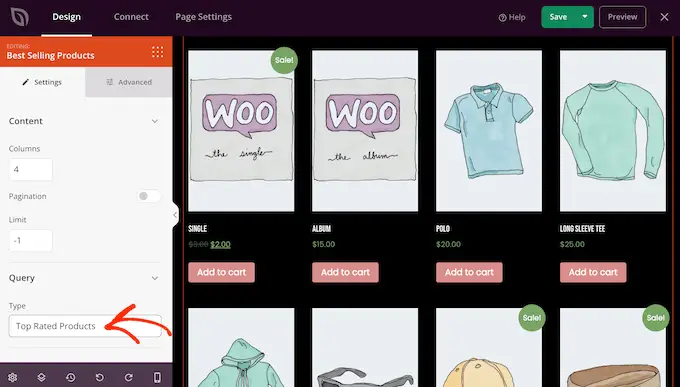
オンライン ストアでより多くの売り上げを得るためにランディング ページを作成している場合は、人気商品またはおすすめ商品セクションを作成することをお勧めします。
このセクションを作成するには、'Best Selling Products' ブロックをページにドラッグするだけです。

ブロックはデフォルトで最も人気のある製品を表示しますが、セール中の製品、最新の製品などを表示することもできます.
「タイプ」ドロップダウンを開いて、リストから任意のオプションを選択するだけです。

詳細については、WooCommerce で人気の商品を表示する方法に関するガイドをご覧ください。
ランディング ページをサードパーティ ツールに接続する
見込み客を獲得するためにランディング ページを作成している場合は、サインアップ フォームを追加することをお勧めします。
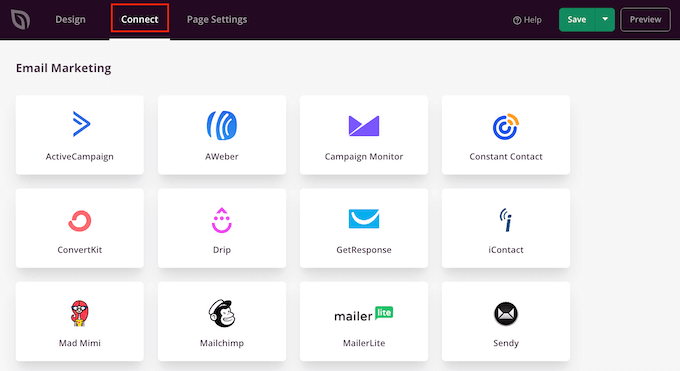
SeedProd を使用すると、ランディング ページを Constant Contact や ActiveCampaign などの人気のあるメール マーケティング サービスに簡単に接続できます。
[接続] タブをクリックして、メール サービス プロバイダーを選択するだけです。

その後、SeedProd は、このランディング ページをメール マーケティング サービスと統合する方法を正確に示します。
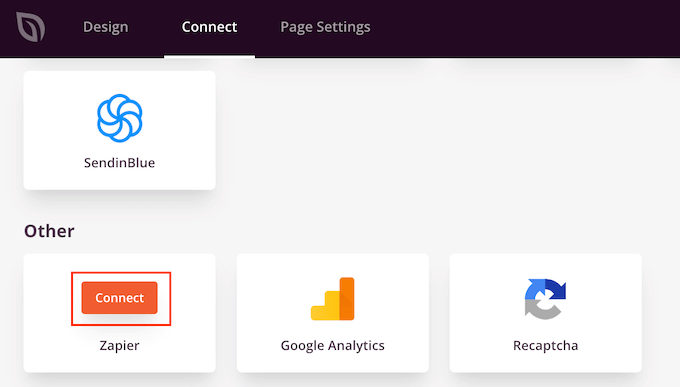
リストにメール プロバイダーが表示されない場合でも、心配する必要はありません。 SeedProd は、SeedProd と 3000 以上の他のアプリとの間の架け橋として機能する Zapier と連携します。
[その他] セクションまでスクロールし、[Zapier] にカーソルを合わせます。 「接続」ボタンが表示されたらクリックし、画面の指示に従って SeedProd と Zapier を接続します。

ランディング ページにカスタム ドメインを使用する
デフォルトでは、SeedProd はウェブサイトのドメインでランディング ページを公開します。 ただし、代わりにカスタム ドメインを使用したい場合もあります。
これにより、ウェブサイトの他の部分とは別の、キャンペーンに独自のアイデンティティが与えられます。 また、Google アナリティクスで各ページのパフォーマンスを追跡して、良い結果が得られているかどうかを確認するのも簡単です。
WordPress マルチサイト ネットワークを作成したり、複数の Web サイトをインストールしたりする代わりに、カスタム ドメインを SeedProd で作成したランディング ページに簡単にマッピングできます。
開始する前に、WordPress ホスティング プロバイダーが複数のドメインの使用を許可していることを確認し、ドメイン名をホスティング ダッシュボードに追加していない場合は追加します。
詳細については、WordPress ランディング ページにカスタム ドメイン エイリアスを追加する方法に関する記事をご覧ください。
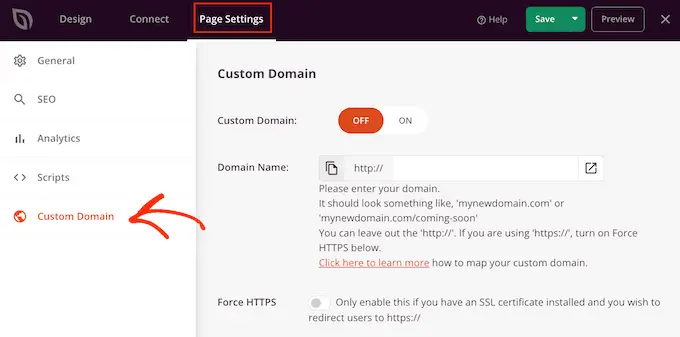
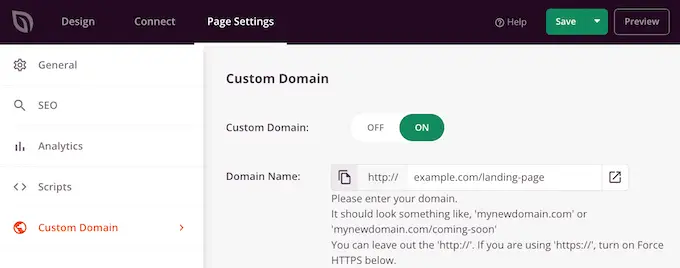
SeedProd エディターで、[ページ設定] をクリックし、[カスタム ドメイン] を選択します。

[ドメイン名] フィールドに、カスタム ドメインを入力します。
その後、[カスタム ドメイン] スイッチをクリックして、[オフ] から [オン] に切り替えます。

「保存」をクリックして変更を保存することを忘れないでください。
ランディング ページの保存と公開
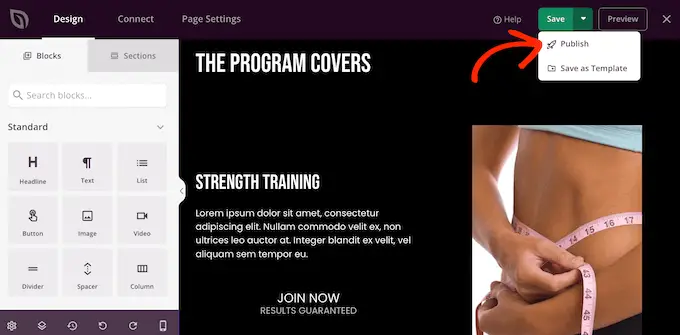
ランディング ページの外観に満足したら、[保存] ボタンをクリックして公開します。
次に、[公開] を選択します。

ランディング ページが Web サイトで公開されました。
方法 3. Beaver Builder を使用して WordPress でランディング ページを作成する
Beaver Builder は、別の人気のあるドラッグ アンド ドロップ WordPress ページ ビルダーです。 既製のテンプレートを使用してランディング ページを簡単に作成できます。
まず、プラグインをインストールして有効化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
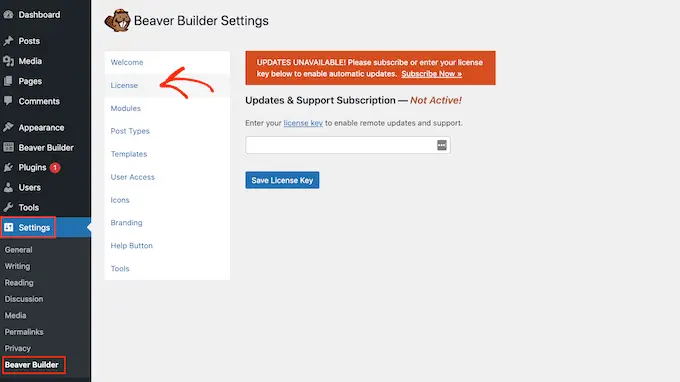
アクティブ化したら、 [設定] » [ビーバー ビルダー]に移動します。 次に、[ライセンス] タブをクリックします。

ここで、Beaver Builder Web サイトのアカウントにあるライセンス キーを入力するだけです。 次に、[ライセンス キーの保存] をクリックします。
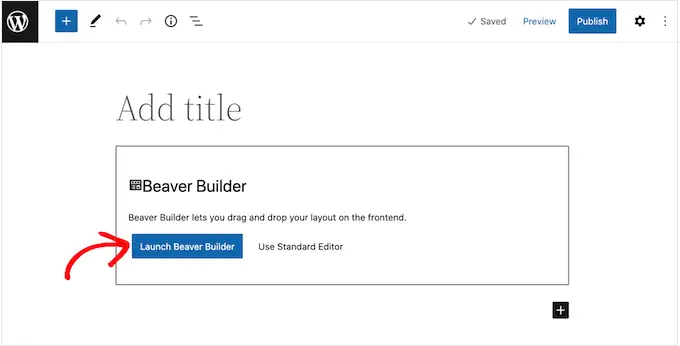
カスタム ランディング ページを作成するには、WordPress 管理ダッシュボードの [ページ] » [新規追加] に移動します。 [Launch Beaver Builder] ボタンをクリックして、ランディング ページを作成する準備が整いました。

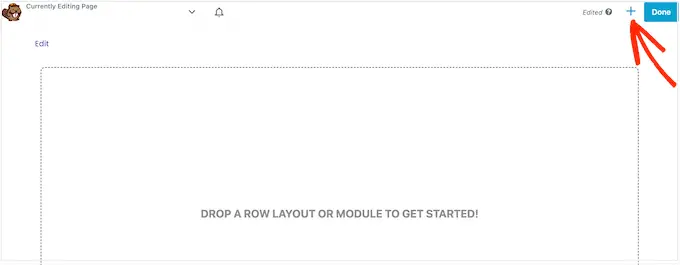
これにより、Beaver Builder エディターが開きます。
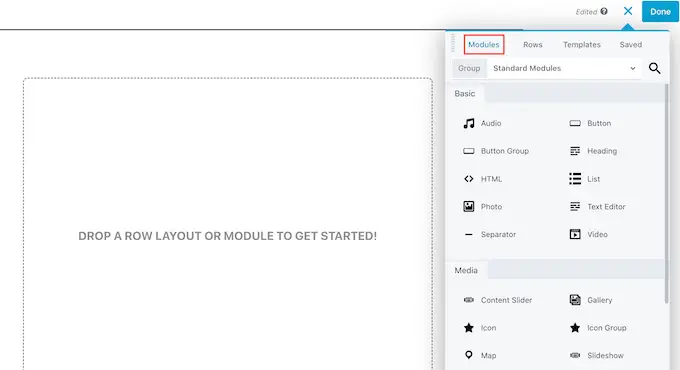
右側のメニューには、ランディング ページに追加できるすべてのモジュールと行が表示されます。 このメニューが自動的に開かない場合は、右上隅の「+」をクリックして開きます。

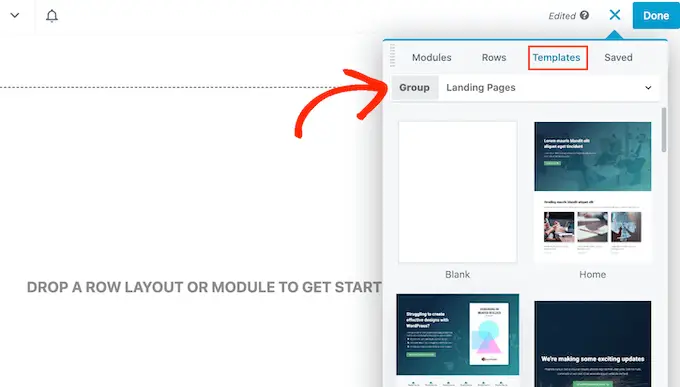
ランディング ページを作成したいので、[テンプレート] を選択し、[グループ] ドロップダウン メニューを開きます。
その後、「ランディング ページ」を選択すると、使用できるすべてのテンプレートが表示されます。

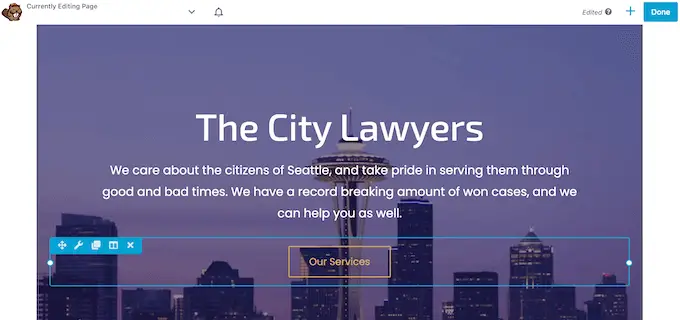
気に入ったテンプレートが見つかったら、それをクリックするだけです。
Beaver Builder は、このデザインをランディング ページに適用します。

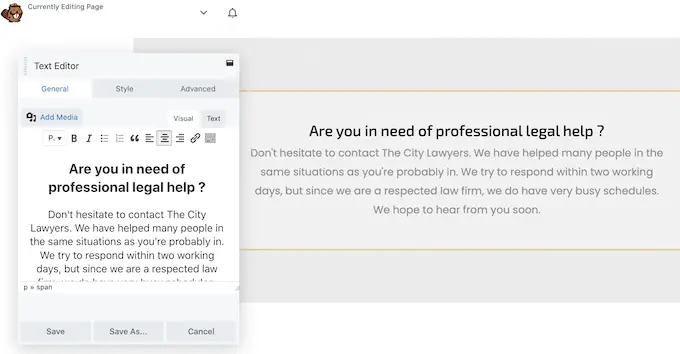
テンプレートの任意の部分を編集するには、クリックします。
これにより、この特定のブロックのすべての設定を含むポップアップが開きます。 たとえば、次の画像では、テキスト エディター モジュールを編集しています。

[モジュール] タブをクリックすると、ランディング ページにモジュールを追加できます。
使用したいモジュールが見つかったら、ランディング ページにドラッグ アンド ドロップするだけです。

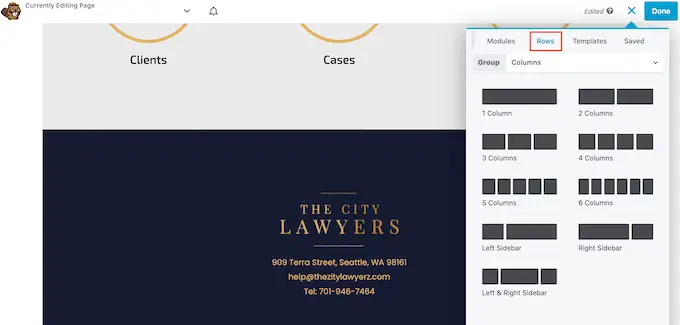
ランディング ページに行を追加することもできます。これは、モジュールやその他のコンテンツを整理するのに役立つレイアウトです。
これを行うには、[行] タブを選択し、任意のレイアウトをページにドラッグ アンド ドロップします。

これで、モジュールをこの行にドラッグ アンド ドロップする準備が整いました。これにより、モジュールが整理されたレイアウトに配置されます。
ランディング ページの外観に満足したら、ページの上部にある [完了] ボタンをクリックします。

ページを公開する準備が整ったら、[公開] を選択します。
これで、Web サイトにアクセスして、ランディング ページの動作を確認できます。

この記事が、WordPress でランディング ページを作成する方法を学ぶのに役立つことを願っています。 また、WordPress サイトへのトラフィックを増やすための実証済みのヒントや、最高のビジネス電話サービスの比較もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
WordPress でランディング ページを作成する方法の投稿は、WPBeginner に最初に掲載されました。
