WordPress で多言語ウェブサイトを作成する方法
公開: 2023-05-24WordPress で多言語ウェブサイトを作成したいですか?
サイトの訪問者数と収益収集を増やす方法はいくつかあります。 サイトを複数の言語に翻訳することは、そのための最も効果的な方法の 1 つです。
問題は、Web サイトのすべてのページを翻訳するのは大変な作業であることです。 簡単に圧倒され、間違いを犯す可能性があります。 ただし、適切な種類のガイドがあれば、多言語サイトの作成は簡単なので、心配する必要はありません。
WordPress Web サイトを複数の言語に翻訳するには時間がかかるため、Web サイト全体を 1 つ以上の言語に翻訳する方法を学ぶために 1 ~ 2 時間を確保することをお勧めします。
始めましょう。
多言語の WordPress サイトを作成する理由
WordPress サイトを多言語 Web サイトに変換することには、2 つの大きな利点があります。 それらは:
オーガニックトラフィックの増加:これまでのところ、あなたのサイトは主に単一言語で話しているユーザーに表示されています。 翻訳後、Google は翻訳されたページを別のコンテンツとしてインデックスに登録し、ユーザーが別の言語を話す(および検索する)前にサイトが表示されます。 これは、同じコンテンツがより多くの訪問者を惹きつけ、毎月のオーガニックトラフィックが大幅に増加することを意味します。
信頼性と信頼性の向上:訪問者と同じ言語を話すことで、親近感と安心感が生まれ、信頼と信用を確立するのに役立ち、訪問者のニーズを理解し、具体的に対応していることを示すことができます。 言語の壁をなくすことで誤解がなくなり、よりスムーズでポジティブなユーザー エクスペリエンスが実現します。
これらの利点を念頭に置いて、WordPress ウェブサイトを多言語に翻訳してみましょう。
多言語の WordPress ウェブサイトを作成するには?
多言語の WordPress ウェブサイトを作成するには、翻訳プラグインが必要です。 選択できる翻訳プラグインはいくつかありますが、最も人気があり、信頼性が高く、使いやすい TranslatePress というプラグインを使用することをお勧めします。 このプラグインは非常にユーザーフレンドリーで、WordPress カスタマイザーと同様のビジュアル インターフェイスから Web サイトのコンテンツを翻訳できます。

TranslatePress には、次のような素晴らしい機能が搭載されています。
- ブラウザ設定または IP アドレスを使用したユーザー言語の自動検出
- Google翻訳またはDeepLを使用した自動翻訳
- 自動翻訳を手動で調整する
- 自分で手動で翻訳するか、専用の翻訳者アカウントを介して翻訳者を雇います
- ページのタイトル、スラッグ、説明などの SEO サポートにより、ローカル検索ランキングの向上に役立ちます
- 言語スイッチャーにより、サイト訪問者が好みの言語を選択できるようになります
- 200 以上の言語のサポートなど
TranslatePress が提供するすべての機能については、こちらでご覧いただけます。
TranslatePress には無料版とプレミアム版があります。 無料版では、WordPress サイトを手動または自動で 1 つの新しい言語に翻訳するための機能が多数提供されています。 ただし、プロ版では、多言語 SEO サポート、ユーザーの優先言語への自動リダイレクト、DeepL (最も正確な翻訳エンジン) による自動翻訳など、さらに高度な機能にアクセスできます。
この記事では、WordPress サイトを翻訳するためにプラグインの無料版を使用しています。 無料版は、訪問者が選択できる 2 つの言語を備えた完全に機能する多言語 WordPress サイトを作成するには十分です。
ステップ 1: TranslatePress をインストールする
TranslatePress をインストールしてアクティブ化する WordPress ウェブサイト上で。 WordPress リポジトリ ([プラグイン] > [新規追加]) で検索し、サイトに追加するだけです。
インストール後、自動的に TranslatePress 設定ページが表示されます。
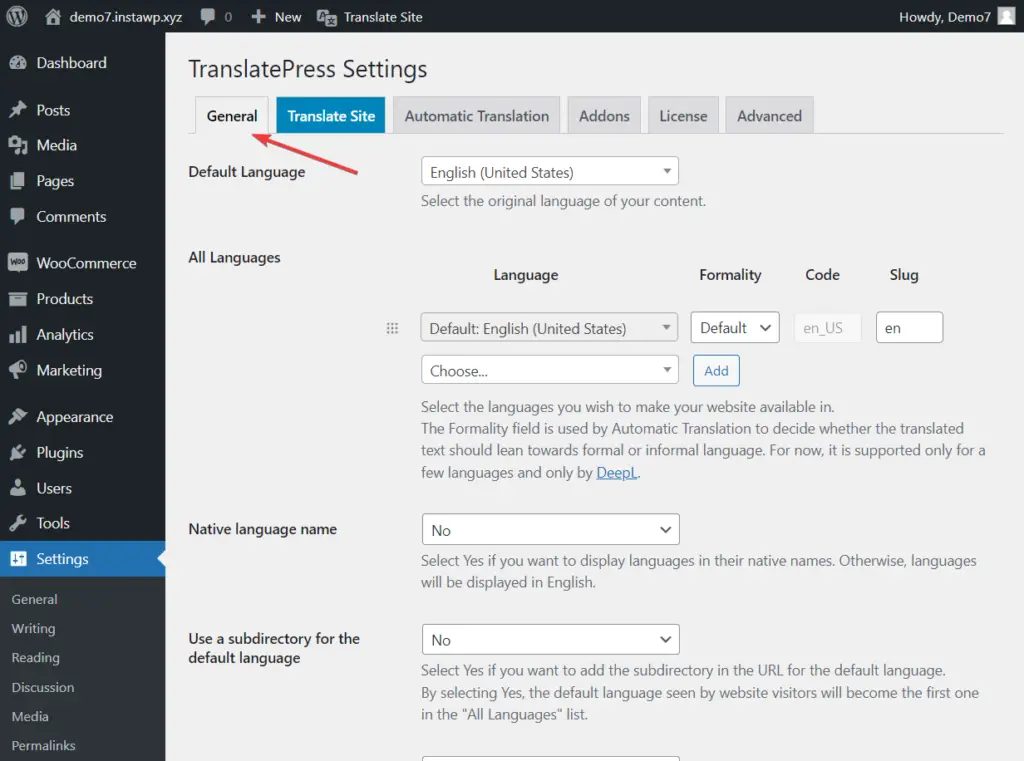
WordPress ダッシュボードの[設定] > [TranslatePress] > [全般] タブに移動して、設定ページに手動でアクセスすることもできます。

ステップ 2: 翻訳言語を選択する
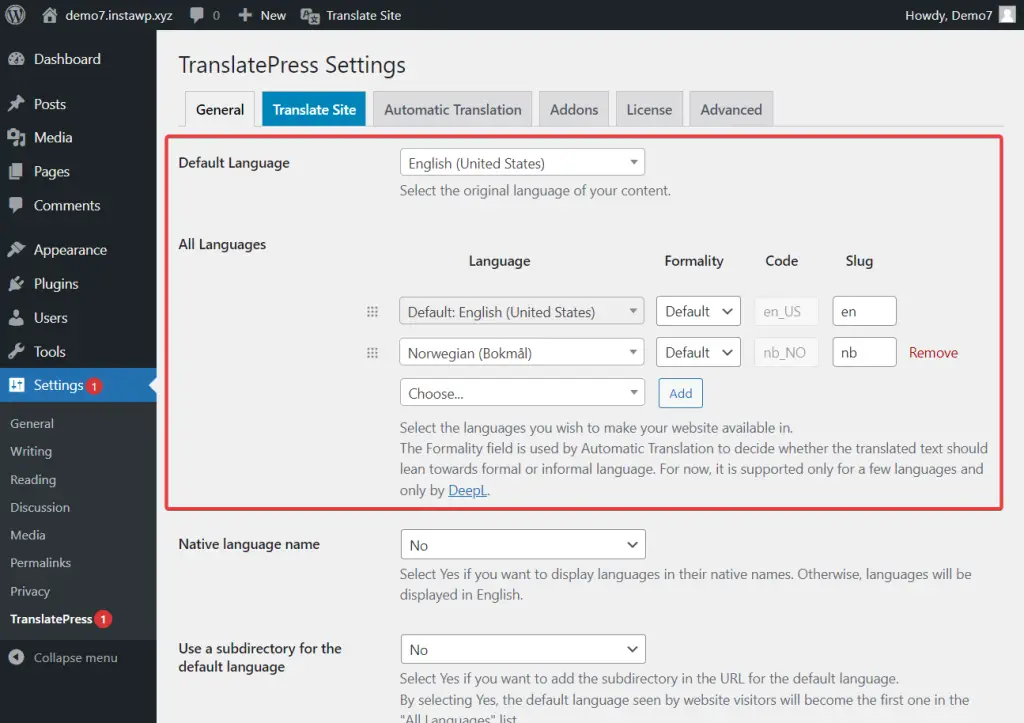
最初に行う必要があるのは、Web サイトのデフォルト言語を設定し、Web サイトを翻訳する言語を選択することです。
サイトの訪問者のほとんどが米国在住の英語を話す人だとしましょう。 そして、あなたのウェブ分析によれば、あなたのサイトにはノルウェー人訪問者も集まっていることがわかります。
このシナリオでは、デフォルト言語を英語 (米国) に設定し、翻訳言語としてノルウェー語を追加できます。
形式オプションとスラッグオプションについては、デフォルトの状態のままにすることをお勧めします。

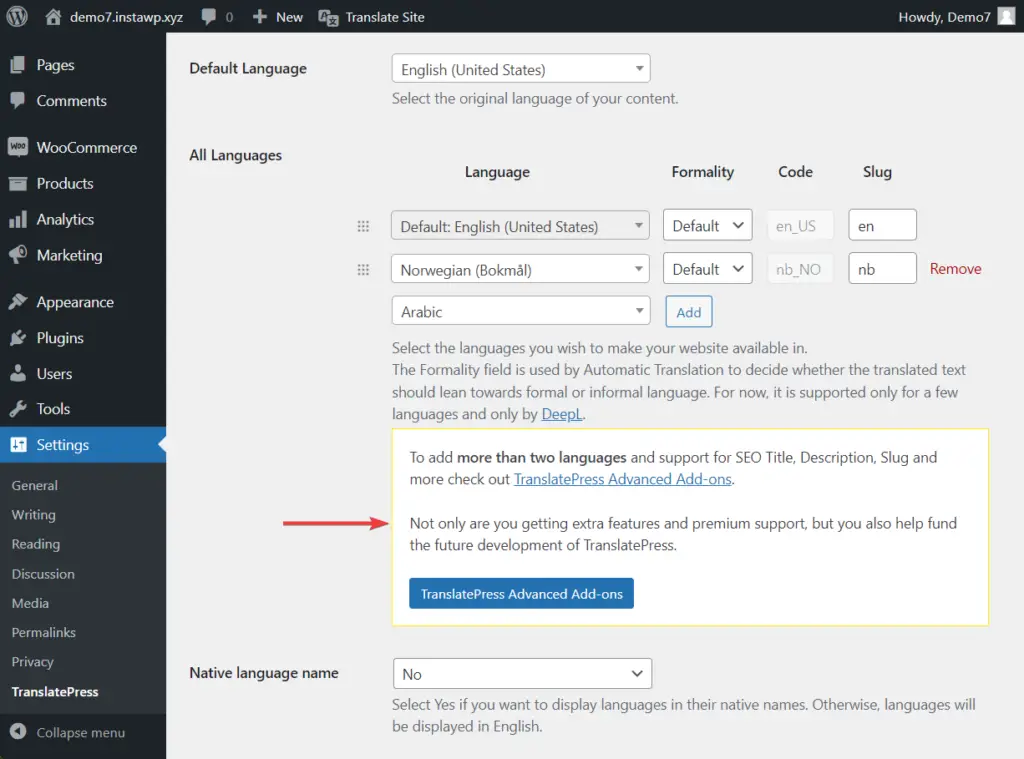
TranslatePress の無料版では、翻訳言語を 1 つ追加できることに注意してください。 Web サイトをより多くの言語に翻訳できるようにするには、プラグインのプレミアム バージョンが必要です。

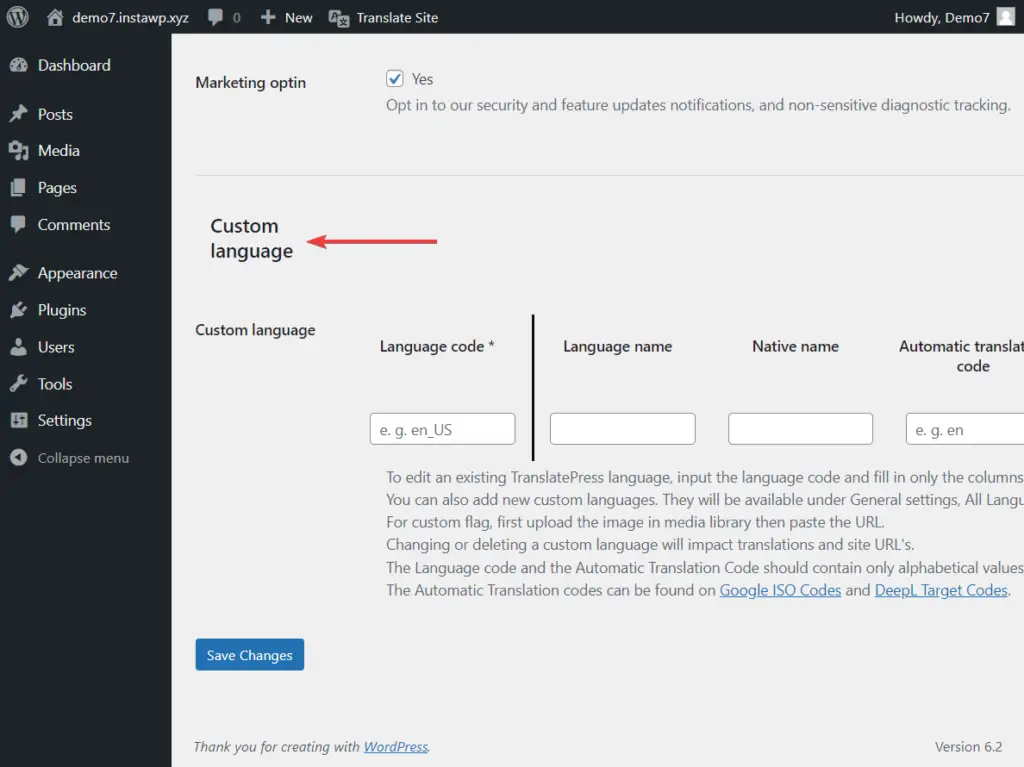
TranslatePress は多数の言語をサポートしていますが、ドロップダウン メニューから希望の言語が見つからない場合があります。 その場合、 [設定] > [TranslatePress] > [詳細] タブ > [カスタム言語]セクションに移動して、カスタム言語を追加できます。 少し追加のヘルプが必要な場合は、TranslatePress にカスタム言語を追加する方法に関するガイドをここに示します。

ステップ 3: 自動翻訳を設定する (オプション)
TranslatePress を使用して、Web サイトを手動または自動で翻訳できます。
手動の方法では、すべてのページを編集し、翻訳されたコンテンツを Web サイトに手動で挿入する必要があります。 この投稿の冒頭で示したように、ビジュアル エディターを使用します。 ただし、それが大変な作業のように思われる場合は、いつでも代わりに自動翻訳方法を使用できます。 この方法では、自動翻訳を有効にして適切に設定するだけで済みます。
手動の方法を使用する場合は、このセクションをスキップして、ステップ 4 に直接進みます。
自動翻訳を設定するには、次のことを行う必要があります。
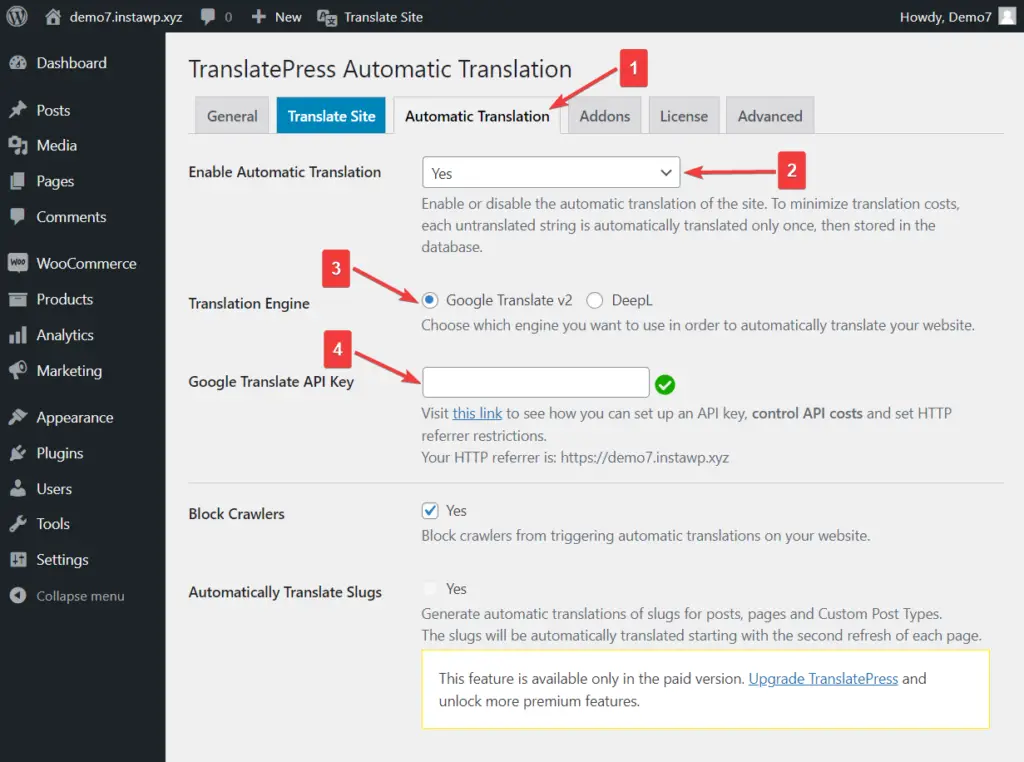
TranslatePress 設定ページの自動翻訳タブに移動し、ドロップダウン メニューからはいを選択します。 残りの設定が表示されます。
翻訳を自動化するには、Google Translate v2 または DeepL を使用するオプションがあります。 DeepL はプレミアム ユーザーのみが利用できるため、このチュートリアルでは無料版を使用して Google 翻訳を進めます。
Google 翻訳と DeepL の比較について詳しくは、こちらをご覧ください。
Google Translate v2を有効にするには、Google API キーを設定する必要があります そしてそれをプラグインに追加します。

無料枠を選択した場合でも、API キーを生成するアカウントを設定するときに Google がカードの詳細を尋ねることに注意してください。 ただし、手動で有料プランにアップグレードしない限り、料金は請求されません。
API キーを追加したら、より高度な設定オプションに進みましょう。 これらのオプションの意味を簡単にまとめます。
クローラーをブロックする:無料の Google 翻訳ツールを使用すると、毎月限られた数の文字を翻訳できます。 ボットをブロックすると、翻訳割り当てを無駄にせずに済みます。
スラッグを自動的に翻訳する:投稿、ページ、カスタム投稿タイプのスラッグは自動的に翻訳されます。 これはプレミアム機能です。
1 日あたりの機械翻訳/文字数を制限する: Google 翻訳では、1 か月あたり 500,000 文字、つまり約 100,000 単語を無料で翻訳できます。 この制限を超えて Translator を使用する必要がある場合は、有料プランに加入する必要があります。 翻訳に文字制限を追加すると、500,000 文字の制限を超えないようにすることができます。
今日の文字数:特定の日に翻訳された文字数が表示されます。
機械翻訳のクエリをログに記録する:これを有効にすると、プラグインが Google Translate API に対して行われたリクエストをログに記録し、Web サイトのデータベースに保存できるようになります。 API リクエストのアカウントは、Web サイトのエラーをテストおよびデバッグするときに役立ちます。
ステップ 4: 翻訳エディタを使用してコンテンツを手動で翻訳する
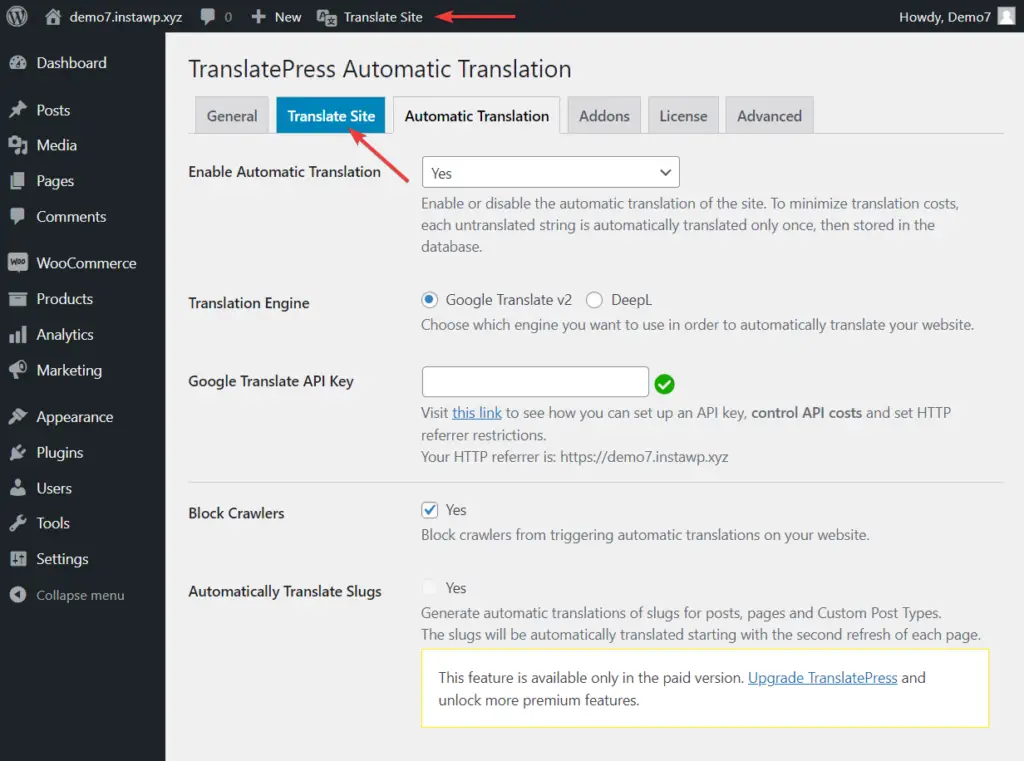
Web サイトを手動で翻訳するか、Google 翻訳による自動翻訳を調整する場合は、 「サイトを翻訳」ボタンを選択します。 管理バーまたはTranslatePress 設定ページにあります。

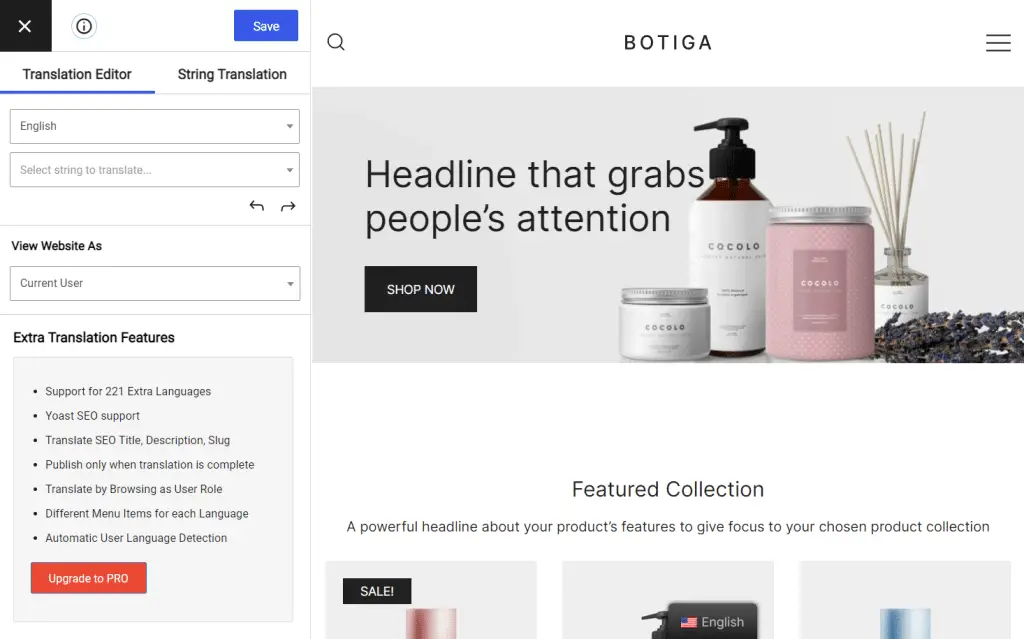
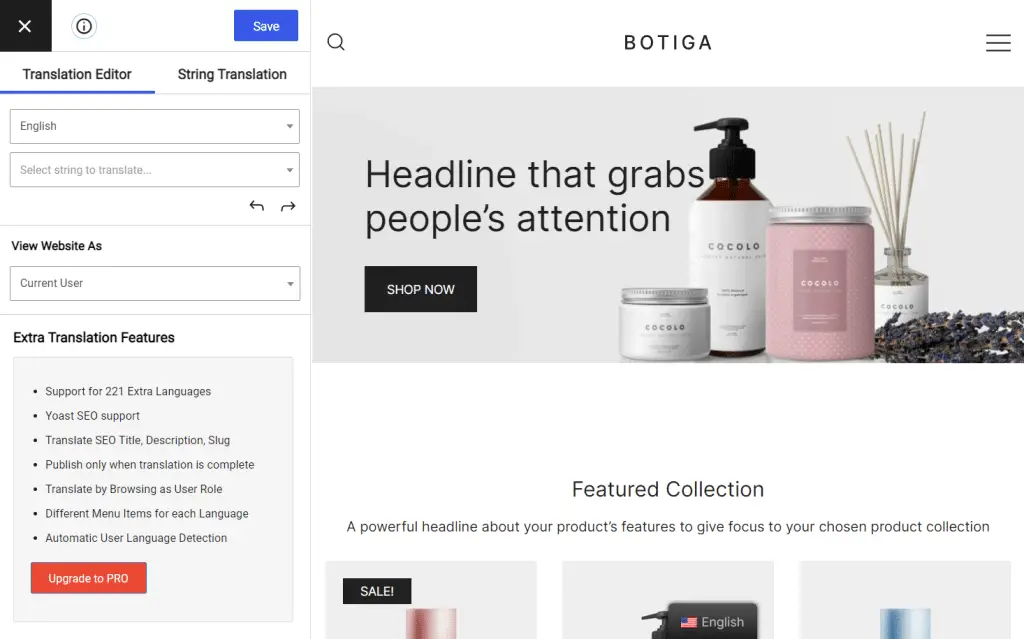
サイトのフロントエンドがすぐに表示されます。


画面の左側にあるインターフェイスには見覚えがあるかもしれませんが、これはテーマのカスタマイザーではありません。
これは Translation Editor と呼ばれる TranslatePress ツールで、サイトのコンテンツを手動で翻訳するのに役立ちます。
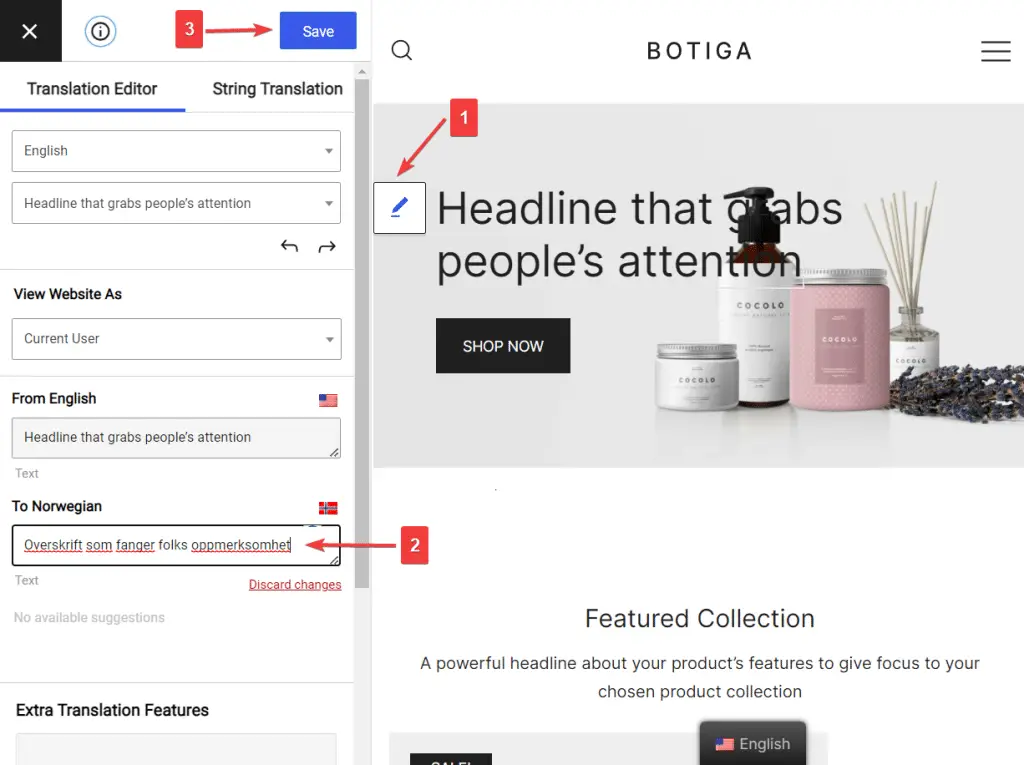
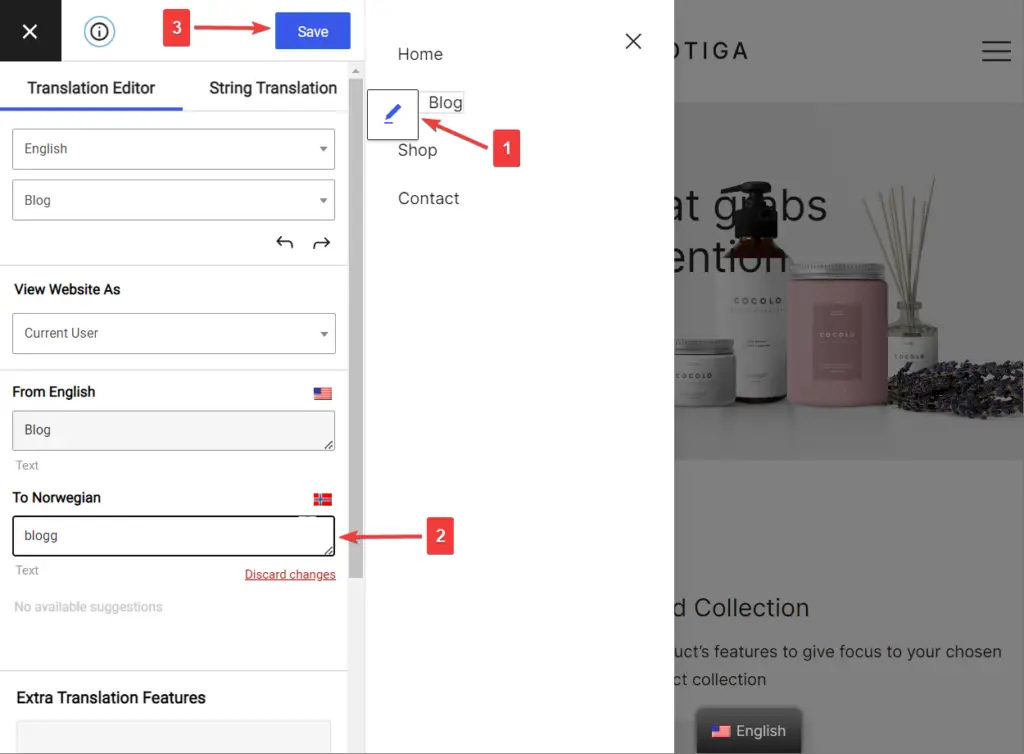
画面上の任意のコンテンツの上にマウスを置きます。 すべての項目の横に鉛筆アイコンが表示されます。 それをクリックすると、左側のサイドバーにその項目の翻訳を挿入できるようになります。
翻訳されたテキストを追加し、 「保存」ボタンを押します。 以上です。 このプラグインを使用すると、コンテンツを翻訳するのがとても簡単になります。

右向きまたは左向きの矢印を使用して、次または前のテキストを選択できます。
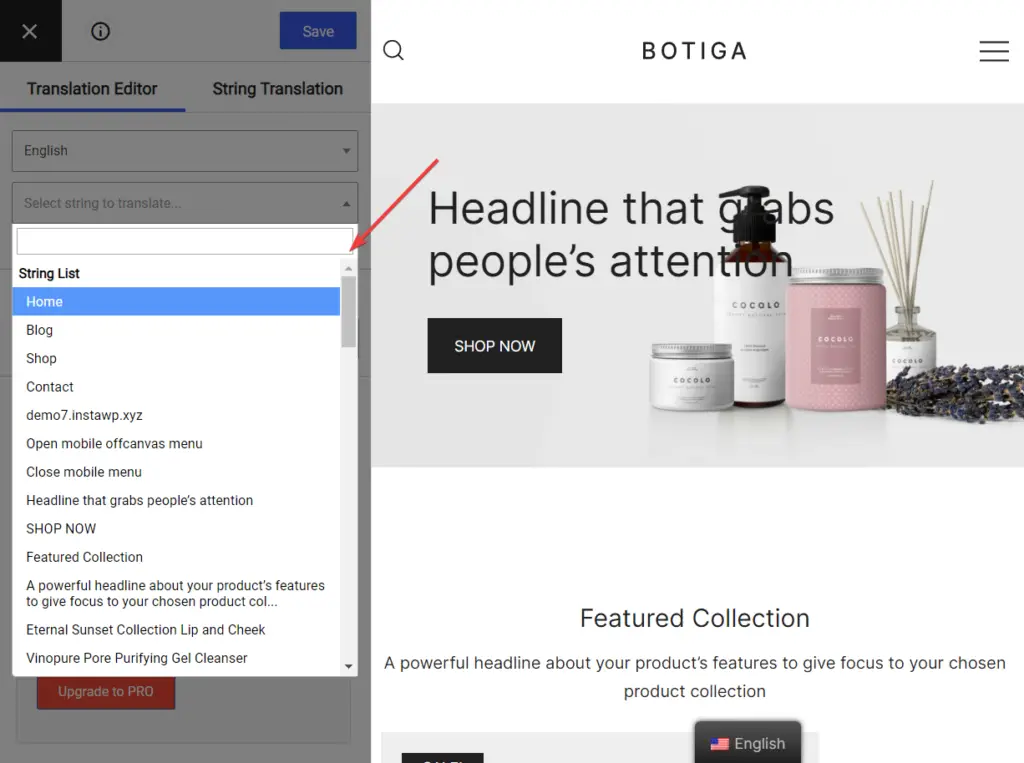
あるいは、エディターのドロップダウン メニュー (矢印のすぐ上にあります) を選択して、画面上で使用できるテキストを選択します。

TranslatePress では、テキストの翻訳に加えて、さまざまな種類のコンテンツを変更できます。 プラグインを使用して以下を翻訳できます。
- 画像
- メニュー
- お問い合わせフォーム
- ポップアップ
- WooCommerce 製品
- SEO データとスラッグ
このようなタイプのコンテンツを翻訳する方法を簡単に見てみましょう。
画像
デフォルトの言語テキストを含む画像は、翻訳された言語を含む画像に置き換える必要があります。
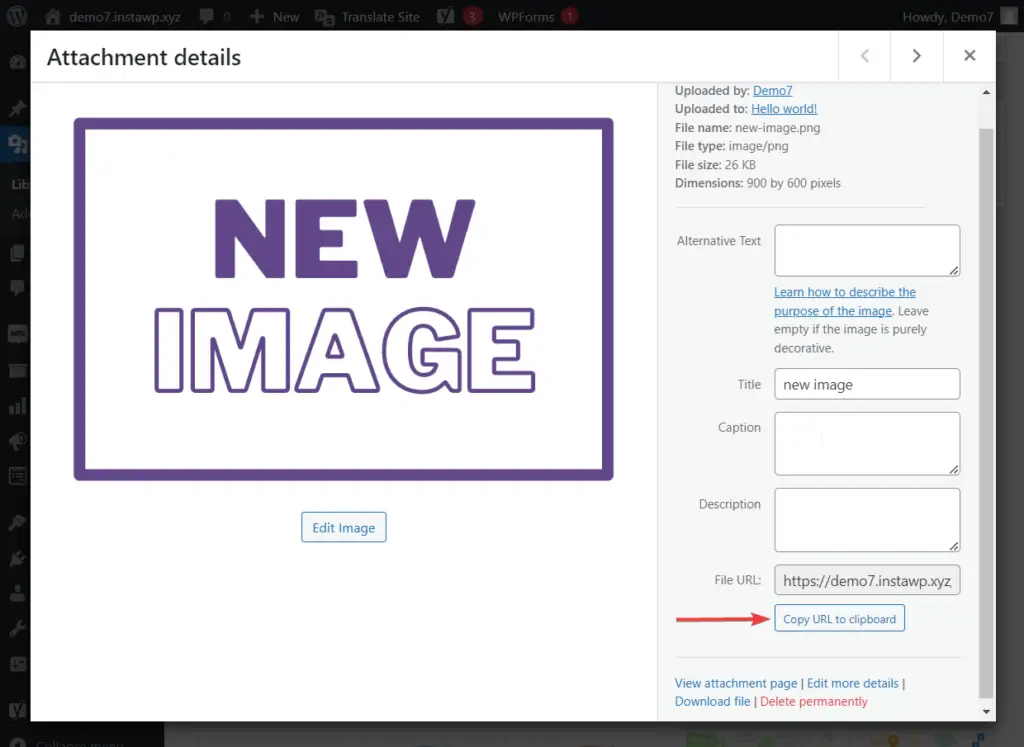
まず新しい画像を作成し、次に[メディア] > [新規追加]に移動して、それを WordPress サイトにアップロードする必要があります。
新しい画像のURL をコピーします。

次に、デフォルトのテキストを含む画像が存在するページを開き、翻訳エディターを起動します。
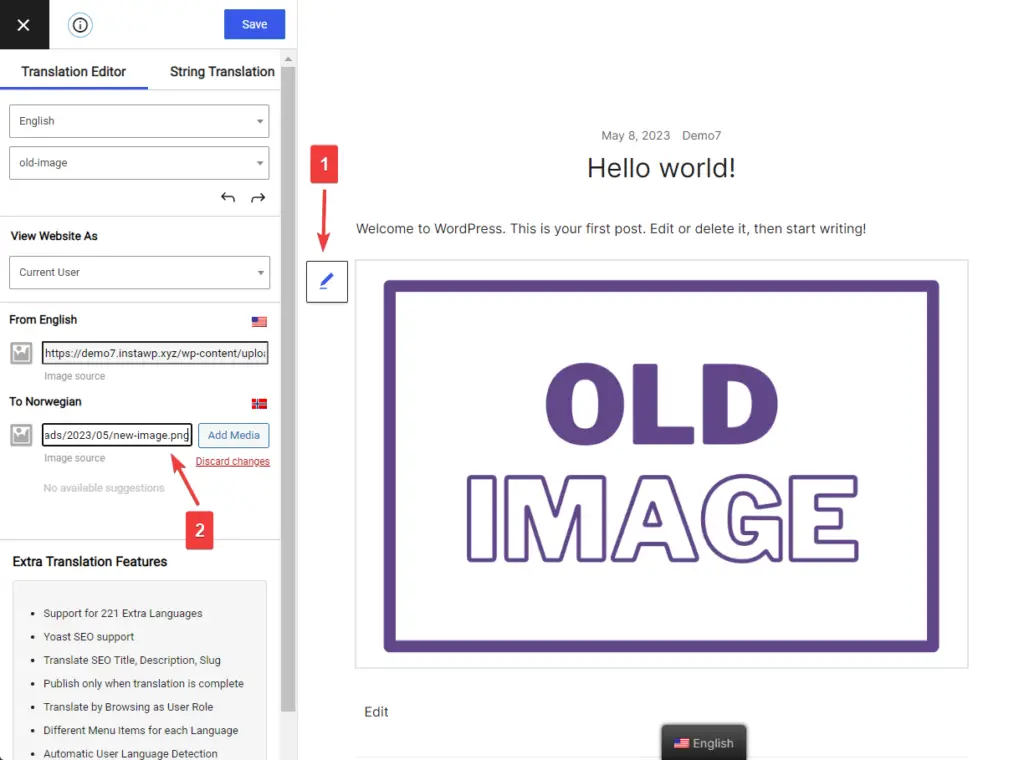
鉛筆アイコンを使用して画像を選択します。 次に、翻訳サイドバーに新しい画像のURL を追加します。

あるいは、翻訳エディターから[メディアの追加]ボタンを使用して、インターフェイスから直接画像を追加することもできます。
さらに進化したい場合は、TranslatePress のプロ版を使用すると、その画像の代替テキストも翻訳できます。
メニューは、画面上の他のテキストを翻訳するのと同じように翻訳できます。
テキストを選択し、翻訳されたコンテンツを翻訳エディタに挿入して、「保存」ボタンを押します。

お問い合わせフォーム、ポップアップ、および WooCommerce 製品は、まったく同じ方法で簡単に翻訳できます。 翻訳エディタを起動し、コンテンツを選択して、翻訳に置き換えます。
SEO データとスラッグ
SEO 要素や URL スラッグに対処できるようにするには、プラグインのプレミアム バージョンにアップグレードする必要があります。
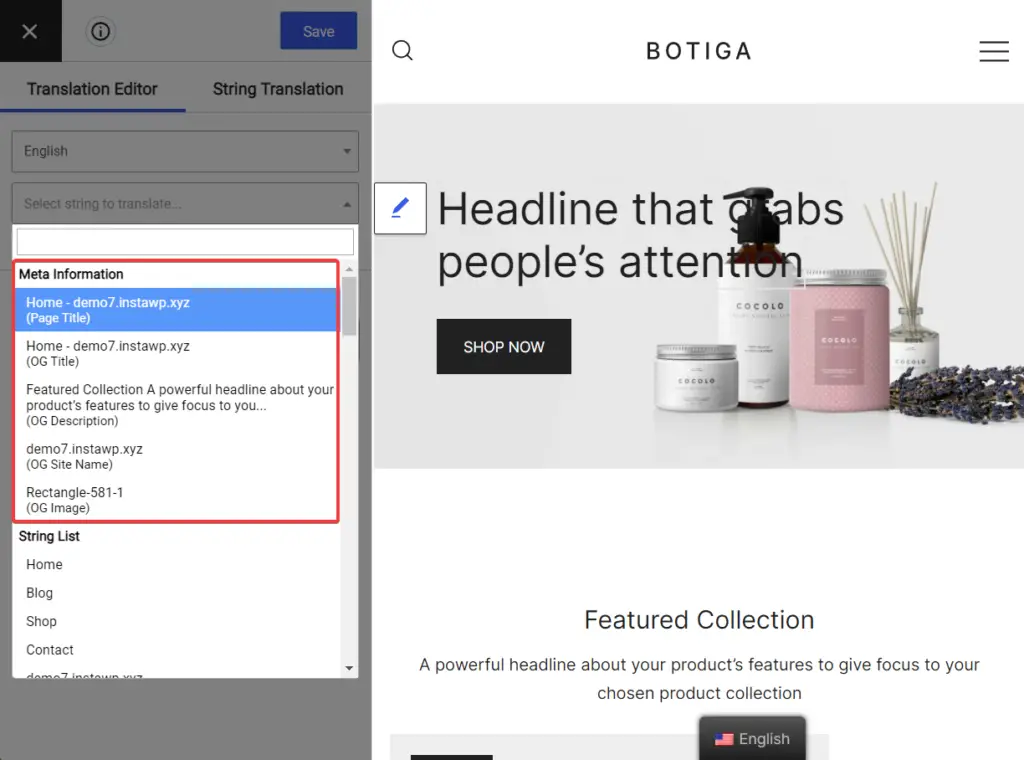
アップグレード後、これらの新しい要素が翻訳エディタの文字列ドロップダウンメニューに表示されるようになります。
メニューの先頭には、ページタイトル、メタディスクリプションなどのメタ情報が含まれています。
いずれかのメタ情報を選択して翻訳を開始します。

そのドロップダウン内で、現在翻訳しているページの特定の URL スラッグも見つけることができます。 ただし、作業をもう少し簡単にしたい場合は、サイト上のすべてのスラッグに 1 か所 (文字列変換インターフェイス) で対処できます。
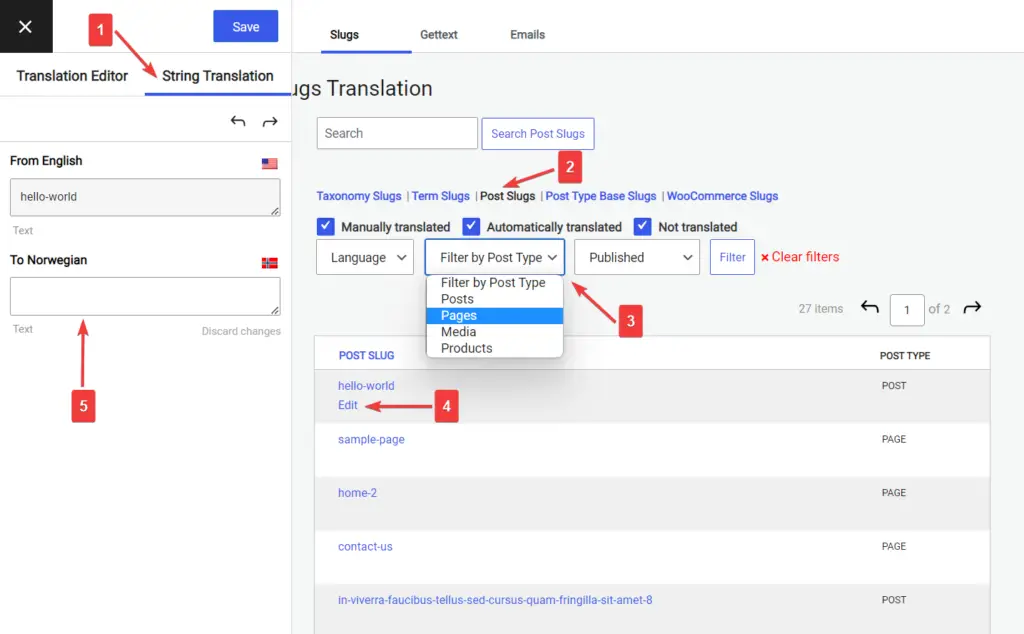
同じ翻訳エディタで、 [文字列翻訳] > [ポスト スラグ]に移動します。 [投稿タイプによるフィルター]フィルターを使用して、投稿、ページ、メディア、または製品を選択できます。
次に、画面に表示されるスラッグの下にある「編集」ボタンをクリックします。 次に、翻訳されたテキストをエディタに追加し、 「保存」ボタンを押します。

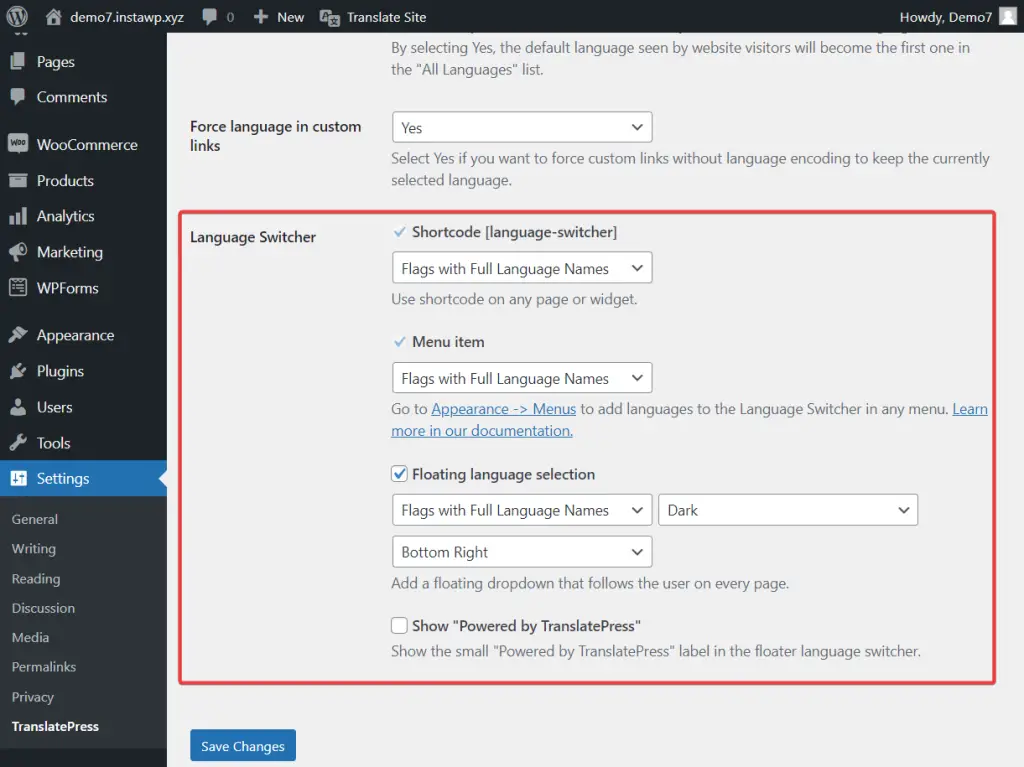
ステップ 5: 多言語 Web サイト用に言語スイッチャーをセットアップする
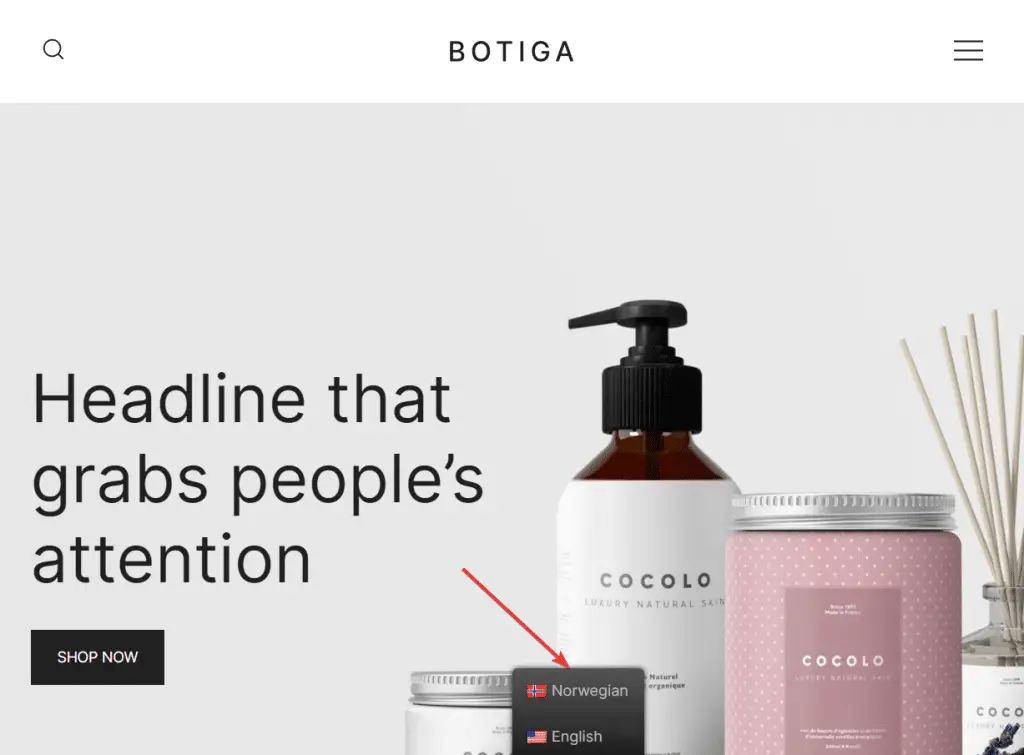
訪問者が好みの言語を選択できるように、TranslatePress はデフォルトで画面の下部にフローティング言語スイッチャーを追加します。

TranslatePress 設定ページからスイッチャーのスタイルを設定できます。 スイッチャーの色、位置、その他のデザイン面を変更できます。

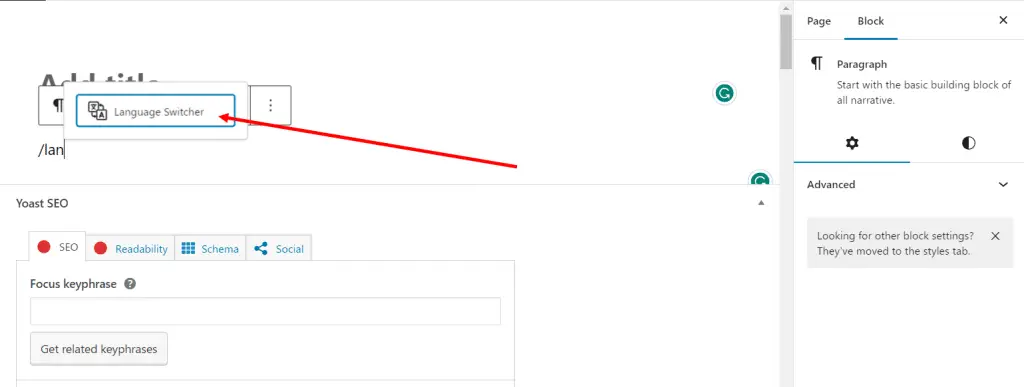
フローティング セレクターのほかに、言語スイッチャーを任意のメニューに表示したり、ショートコードまたは言語スイッチャー ブロックを使用してサイトの他の場所に文字通り追加したりすることもできます。

多言語ウェブサイトを作成する準備はできていますか?
WordPress で多言語 Web サイトを作成することは、より幅広い視聴者に対応し、サイトのリーチを拡大するための優れた方法です。 ウェブサイト全体を翻訳するのは大変な作業のように思えるかもしれませんが、TranslatePress などのプラグインのおかげで、多言語の WordPress サイトを作成するのは非常に簡単です。 必要なのは次のことだけです。
- TranslatePress をインストールします。
- 翻訳言語を選択してください。
- すべての投稿、ページ、カスタム投稿タイプ、スラッグ、SEO データ、画像、ポップアップを自動翻訳または手動で翻訳します。
- 言語スイッチャーを構成します。
- また、プラグインの詳細設定は、ある時点でプラグインのトラブルシューティングを行うときに役立つ可能性があるため、よく理解しておく必要があります。
WordPress で多言語ウェブサイトを作成する方法についてご質問がある場合は、以下のコメントセクションでお知らせください。
この記事は役に立ちましたか?
はいいいえ
