WordPress Elementor で新しいページを作成する方法
公開: 2022-09-11ステップバイステップのガイドが必要だと仮定すると: 1. WordPress アカウントにログインし、ダッシュボードに移動します。 2. 左側のメニューで [ページ] にカーソルを合わせ、[新規追加] をクリックします。 3. 新しいページにタイトルを付けて、[Elementor で編集] ボタンをクリックします。 4. Elementor が開き、新しいページの作成を開始できます。 5.新しい要素を追加するには、「要素を追加」ボタンをクリックするだけです。 6. ページに満足したら、[公開] ボタンをクリックします。 以上です! WordPress Elementor で新しいページを作成しました。
WordPress で新しい Elementor ページを作成するにはどうすればよいですか?
 クレジット: psdtowpwork.com
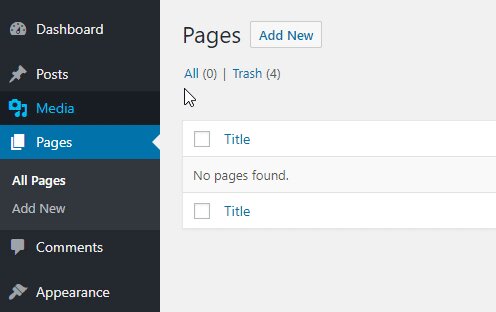
クレジット: psdtowpwork.comWordPress で新しい Elementor ページを作成するには、WordPress 管理パネルを開き、[ページ] > [新規追加] に移動します。 新しいページにタイトルを付けて、「Elementor で編集」ボタンをクリックします。 これにより、要素をドラッグ アンド ドロップして目的のページ レイアウトを作成できる Elementor エディターが起動します。 完了したら、[公開] ボタンをクリックして、新しいページを公開します。
Elementor に慣れていれば、Elementor で新しいページを作成するのは簡単です。 ページ ビルダーを使用すると、Web サイトのフロント エンドを作成および設計できます。 横にあるボタンをクリックすると、変更やデザインをリアルタイムで確認できます。 WordPress のテーマはすべて互換性があり、ほぼすべてのプラグインとも互換性があります。 Elementor WordPress ページ ビルダーには、ドラッグ アンド ドロップ Web サイトの作成と設計に必要なすべてのツールが含まれています。 これにより、作成時にページをリアルタイムで視覚化することもできます。 開始する前に、プラグインがインストールされ、アクティブ化されていることを確認してください。
Elementorでページを複製する方法
 クレジット: element.how
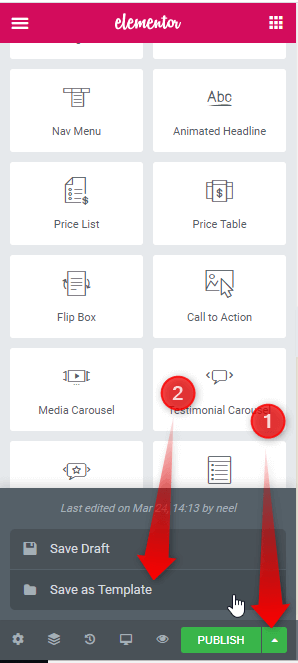
クレジット: element.howElementor でページを複製するには、左側のサイドバーで複製したいページをクリックし、トップバーの [ページを複製] ボタンをクリックします。 これにより、ページの正確なコピーが作成され、必要に応じて編集およびカスタマイズできます。
以下は、Elementor でページを複製するためのガイドです。 それを達成するための簡単な方法があります。 Elementor を使用すると、Web サイトの好きな場所にさまざまな要素 (オンライン ウィジェットのように見える) を選択して配置できます。 この記事を使用すると、Elementor で最も簡単な方法でページを複製する方法を学習できます。 ページをテンプレートとして保存する場合は、[ページ] に移動します。 ページに名前を付けたら、編集ボタンをクリックします。 テンプレートを新しいページにインポートする必要があります。
コピーして貼り付けることができるドラッグ アンド ドロップ セクションに移動します。 この手法を使用して、Elementor テンプレートから新しい Web サイトにページをインポートまたはエクスポートします。 WordPress のデフォルトのコピーを介して、すべてのコンテンツ機能にアクセスできます。 このオプションは、SEO 情報、メタデータ、カテゴリ、およびタグ設定がチェックされている場合にのみ、コンテンツをコピーします。 簡単な方法をお探しの場合は、Duplicate Post プラグインを使用するのが最適なオプションです。 まったく同じコンテンツとデザインを使用して新しい Web サイトを構築する場合は、テンプレートとして保存し、さまざまな Web サイトに保存します。 これを行う場合、Web サイトに変更を加える必要はありません。 これらのSEO要因を節約できるため、SEOに非常に役立ちます。
WordPressでページを複製できますか?
ダッシュボードの投稿またはページをクリックして複製します。 コピーしたい投稿またはページの左側にある 3 つの縦の点をクリックすると、省略記号メニューが表示されます (3 つの縦の点は右側に移動します)。 ウィンドウにコピーが表示されます。 WordPress エディターがすぐに開き、重複した投稿が作成されます。
ページをコピーする方法
ページをコピーする場合、最初にすべきことは、カーソルをページの先頭に置くことです。 カーソルをクリックして、コピーするページの下部までドラッグします。 ページをコピーするには、キーボード ショートカット Ctrl C を使用します。
Elementorでページをあるページから別のページにコピーするにはどうすればよいですか?
セクション アイコンを右クリックしてコピー オプションを選択すると、セクション全体を新しいページに貼り付けることができます。
テキストをコピーして貼り付ける方法
Leo は、Ctrl A コマンドを使用してページ上のすべてのコンテンツを選択し、Ctrl C コマンドを使用してすべてをコピーすることを提案しています。 コンテンツをコピーしたら、それを右クリックしてメニュー項目を選択します。 コピーしたコンテンツをすべてコピーしたら、[貼り付け] をクリックしてすべてを追加します。 必要に応じて、CtrlV を使用してすべてを貼り付けることもできます。
WordPressでElementorページを公開する方法
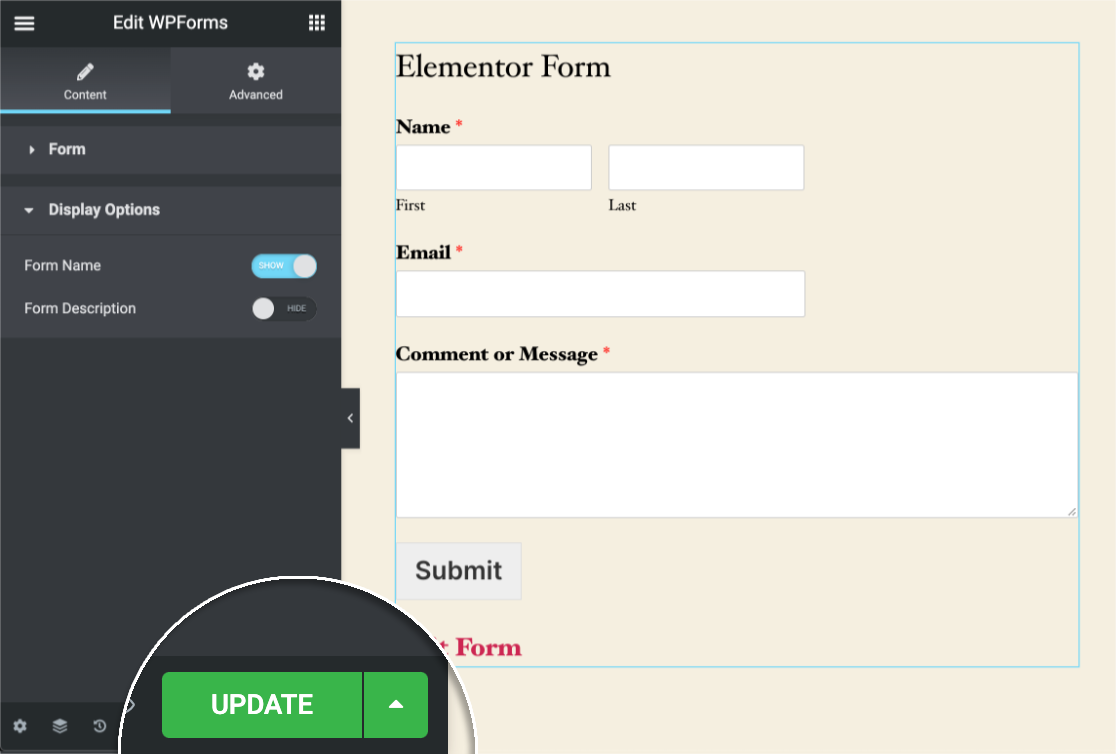
 クレジット: WPForms
クレジット: WPFormsElementor Page Builder プラグインをインストールしてアクティブ化した場合: 1. 新しいページを作成するか、既存のページを編集します。 2. Elementor で編集ボタンをクリックします。 3. Elementor エディターが開き、ページを WYSIWYG 形式で編集できます。 4. 変更を行い、準備ができたら [公開] ボタンをクリックします。

WordPress ページテンプレートが重要な理由
WordPress ページ テンプレートは、サイトの重要なコンポーネントです。 それらを使用した結果、ワークフローが合理化され、新しいページの作成が容易になります。 基本的なテンプレートを探している場合でも、より特別なものを探している場合でも、すべて揃っています。
WordPress テンプレートからページを作成
WordPress 管理パネルに移動し、[新しいページの追加] に移動します。 新しいカスタム ページ テンプレートは、右側の列にあります。 新しいページを作成する場合は、テンプレートを [サイドバーなしのページ] に設定します。 作品が完成したら公開します。
Web サイトの多くのランディング ページは、Web サイトの他のページとは異なるデザインになっています。 カスタム ページ テンプレートを使用すると、WordPress で独自のデザインとレイアウトを作成できます。 プラグインのインストールには多少の手間がかかる場合があります。プラグインのインストールほど簡単ではありません。 スタンドアロンの FTP プログラムを使用している場合は、FTP プログラムを使用して WordPress Web サイトにファイルをアップロードする必要があります。 既存のテーマ ページ テンプレートをコピーすると、作業が簡単になります。 WordPress が、表示方法の指示を含まない .template ファイルを使用しない限り、ページは表示されません。 その結果、私たちのテンプレートはそれに基づいています。
page.php の内容をコピーしてカスタム テンプレートに貼り付けると、page.php ファイルが作成されます。 カスタム テンプレートには既にヘッダーがあるため、コード内のセクションを削除します。 新しいテンプレートを使用するサイトのどのページにアクセスしても、常に空白のページが表示されます。 ウェブサイトの出発点として、テーマ ページ テンプレートを使用しました。 残りの投稿やページを参照するだけで、カスタム ページで何が起こっているかを追跡できます。 カスタム テンプレートでミスをすると、サイトが壊れてしまいます。 HTML かプログラミングさえ知っていれば、WordPress で何でもデザインできます。
WordPress テンプレートをページに変換するにはどうすればよいですか?
WordPress ダッシュボードでは、新しいページを編集または追加することで、WordPress ページ テンプレートをページに追加できます。 ページ属性セクションはここにあります。 このセクションには、使用可能なページ テンプレートのドロップダウン リストがあります。
ページでテンプレートを編集する方法
Pages でテンプレートを編集するにはどうすればよいですか?
ページ メニューから選択して、ページのテンプレートを変更します。 [テンプレート設定] を選択すると、右下隅にフローティング メニューが表示されます。 この場合、[テンプレートの変更] をクリックすると、テンプレートを変更できます。 現在は変更されています。
WordPress のページ属性にテンプレートを追加するにはどうすればよいですか?
ドロップダウン メニューのある [ページ属性] オプション フィールドは、WordPress エディターの [テンプレート] の下にあります。 それをクリックすると、WordPress Web サイトで使用できるページ テンプレートのリストにアクセスできます。 必要に応じて、いずれかを選択、保存、または更新できます。
ページ属性を使用する 3 つの大きな理由
ページ属性機能を使用すると、編集可能なコンテンツをページに保存できます。 メタ タグの説明と、検索エンジンの CSS の body タグに追加されるクラスを制御するオプションの組み合わせが可能です。
適切なページ属性を選択することで、要件に最適なオプションを見つけることができます。 メタ タグ、編集可能なコンテンツ、およびクラス名は、Web サイトで使用されるページ属性タイプのほんの一部です。
検索エンジンのクローラーは、メタ タグを使用してページに詳細を追加できます。 このステップには、タイトルと説明だけでなく、キーワードも含めることができます。
コンテンツに編集機能を追加することで、Web サイト訪問者の満足度を維持できます。 ブログの投稿から製品の説明まで、何でもかまいません。
サイトのルック アンド フィールを制御するもう 1 つの優れた方法は、クラス名を選択することです。 これには、フォント サイズ、色、および背景色が含まれる場合があります。
検索エンジンのランキングを上げたい場合でも、単にサイトのオーガニック検索ランキングを上げたい場合でも、ページ属性を組み込むことで、Web サイト訪問者のエクスペリエンスをさらにカスタマイズできます。
WordPressでページを作成するにはどうすればよいですか?
Web サイトに新しいページを追加する場合は、ダッシュボードに移動し、[新しいページを追加] をクリックします。 リスト内のページを編集するには、そのタイトルをクリックします。 ページを選択すると、エディタが表示され、テキスト、画像、連絡フォーム、ボタン、およびその他のコンテンツを変更できます。
ページ対を使用する場合。 あなたのウェブサイトへの投稿
ページは、静的データを格納するための優れた選択肢です。 投稿を使用して、タイムリーな情報を視聴者に伝えることができます。 これらのアイテムは両方とも Web サイトで見つけることができます。 共有するものに最適なものを知っておく必要があります。
