非営利のウェブサイトを作成するには? (ステップバイステップガイド 2023)
公開: 2023-03-28非営利のウェブサイトを作成する方法について知りたいです。 飛び込んでください。 あなたは正しい場所にいます。
あなたは知っていますか? Statista によると、世界人口の 66% がインターネットを使用しています。
したがって、オンラインでのプレゼンスはすべてのビジネスにとって不可欠です。 また、非営利プロジェクトの成功を合理化することも同様に重要です。
非営利の Web サイトを構築することで、ユーザーに目的を伝えたり、ストーリーを共有したり、寄付を集めたり、組織のボランティアを登録したり、さらに多くのことを行うことができます。
したがって、このガイドでは、非営利のウェブサイトを構築する方法を紹介します。 では、最後までお付き合いください。
非営利ウェブサイトを作成する際に考慮すべき重要事項
堅牢な非営利 Web サイトを作成するには、次のような重要事項を考慮する必要があります。
- 人々を教育するという組織の使命を明確に述べる
- 提供するサービスと、それがコミュニティで重要な理由を説明する
- 組織のメンバー、チーム、パートナーの簡単な略歴と写真を追加します
- サイトのナビゲーションが簡単であることを確認する
- お問い合わせフォームを追加して、人々が簡単にあなたに連絡できるようにします
- ソーシャル メディア リンクを追加して、リーチをより多くのオーディエンスに拡大します
- ニュースレター フォームを含めて、ユーザーがサイトにサインアップできるようにする
- 寄付フォームを追加して、組織への寄付を受け取る/受け入れる
- ユーザーにアクションを起こすよう促すコール トゥ アクション (CTA) ボタンを含めることを忘れないでください
上記のこととは別に、サイトの高速性と応答性も念頭に置いておく必要があります.
非営利ウェブサイトを作成するための最適なプラットフォームを選択してください
非営利の Web サイトを作成するための理想的なプラットフォームを決定することは、その後のすべてのステップに影響を与えるため、非常に重要かつデリケートな段階です。
時間をかけて、組織の目標について考え、信頼できるプラットフォームを選択してください。
幸いなことに、いくつかのウェブサイト構築プラットフォームを利用して、強力な非営利ウェブサイトを構築できます. WordPress、Wix、Squarespace、Weebly などは、いくつかのプラットフォームです。
ただし、WordPress を使用して非営利の Web サイトを作成することを強くお勧めします。

WordPress をおすすめする主な理由は次のとおりです。
- WordPress は無料で使用できるオープンソースのソフトウェアです。
- Web の 42% 以上で利用されている人気のコンテンツ管理システム (CMS) です。
- いくつかのテーマとプラグインで非常に柔軟でカスタマイズ可能です。
- このプラットフォームを使用するためにコーディングのスキルは必要ないため、WordPress は初心者に優しいです。 ただし、コーディング方法を知っていることはプラスのポイントです。
- 最も重要なことは、WordPress には世界規模のコミュニティ、膨大なリソース、問題の解決に役立つアクティブなサポート フォーラムがあるため、WordPress からのサポートも簡単に受けられることです。
WordPress について話している間、WordPress.com と WordPress.org の 2 つのバージョンがあることを知っておく必要があります。
WordPress.com では、プラットフォームが Web サイトをホストします。 しかし、それは非常に限られており、サイトを完全に制御することはできません.

逆に、WordPress.org は自己ホスト型のプラットフォームです。 したがって、自分でホスティングを見つける必要があります。 ただし、非常に柔軟でカスタマイズ可能で、サイトを完全に制御できます.

そのため、この記事では、自己ホスト型プラットフォームであるWordPress.orgについて説明します。
注:どのプラットフォームを使用するかまだ迷っている場合は、最終的な決定を下す前に、WordPress と Wix、Weebly と WordPress、Squarespace と WordPress の比較記事を参照してください。
非営利のウェブサイトを作成するには? (ステップバイステップガイド)
それでは、人気の CMS プラットフォームである WordPress を使用して非営利の Web サイトを作成する方法を学びましょう。 あなたがする必要があるのは、以下に記載されている手順に従うことだけです.
さぁ、始めよう!
ステップ 1: ドメイン名を取得し、Web ホスティングを購入する
WordPress は無料で使用できますが、それを使用して Web サイトを作成するには、ドメイン名と Web ホスティングの購入にいくらかの費用がかかります。
ドメイン名とは何かというと、人々があなたを認識するためのサイトの名前です。 つまり、サイトの ID です。
たとえば、当サイトのドメイン名は「ThemeGrill.com」です。

非営利の Web サイト用のクールなドメイン名を考えて、ドメイン レジストラー経由で登録することができます。
ドメイン名を登録するための安価で最適なドメイン レジストラーは次のとおりです。

同様に、Web ホスティングは、サイトが配置されているスペースです。 それはあなたのウェブサイトのすべての重要なファイルとデータを保存します.
したがって、ユーザーは World Wide Web (WWW) を介してサイトにアクセスできるようになります。
非営利の Web サイトをホストするのに最適な WordPress ホスティング サービスは次のとおりです。

予算が限られていて、サイトをホストするための安価な共有ホスティング ソリューションが必要な場合は、Dreamhost が最適なオプションです。 Dreamhost の最大の利点は、1 年間無料のドメインが含まれていることです。

同様に、あなたの非営利サイト用の管理された WordPress ホスティングを取得するために数ドルを費やしても構わないと思っている場合は、Kinsta を使用することをお勧めします.

サイトに最適な Web ホスティングを選択する方法についてサポートが必要ですか? 次に、そのための包括的なガイドを用意しています。
ステップ 2: WordPress をインストールする
ドメインと Web ホスティングを購入した後の次のステップは、WordPress のインストールです。
幸いなことに、最近のほとんどの Web ホスティング プロバイダーには、WordPress の自動インストール機能またはワンクリック インストーラー機能が付属しています。
たとえば、 WordPress には Dreamhost がプリインストールされており、Kinsta にはワンクリックの WordPress インストーラー機能があります。
そのため、適切なホスティング ソリューションがあれば、WordPress サイトを使い始めることはもはや問題ではありません。
WordPress をインストールしてダッシュボードにログインすると、サイトを管理し、設定を構成し、好みに合わせてカスタマイズできます。
ステップ 3: ウェブサイトのテーマを選択する
WordPress を使用する利点の 1 つは、WordPress テーマの助けを借りて、サイトの外観を思い通りにできることです。
ただし、WordPress テーマのオプションは無数にあり、すべてのテーマがサイトに適しているわけではありません。 したがって、ウェブサイトのテーマを賢く選択する必要があります。
サイトに最適なテーマを選択するための重要なヒントの一部を以下に示します。
- サイトのニッチに完全に一致するテーマを選択してください。
- 星の評価と更新日を確認してください。 テーマは最近更新されている必要があります。
- あらゆる画面の種類とサイズに完全に適応するレスポンシブ デザインが必要です。
- テーマには、考えられる問題を迅速に解決するための信頼できるカスタマー サポートが必要です。
サイトに適したテーマを選択するためのよりスマートなアイデアについては、初心者向けガイドをご覧ください。
それにもかかわらず、あなたの非営利サイトに最適なテーマは何かと尋ねられた場合は、Zakra を使用することをお勧めします.

これは、世界中で 6 万人以上のユーザーに愛されている最も人気のある多目的 WordPress テーマの 1 つです。 これは高度にカスタマイズ可能で機能が豊富なテーマであり、あなたの目的を果たすために多くの愛と注意を払って開発されました.
この最高評価のテーマには、クリックするだけでインポートできる 80 以上の作成済みテンプレートが付属しています。 一番良いところ? また、非営利ウェブサイト用のZakra Charityというデモもあります。

したがって、地面からサイトを作成する必要がなくなります。
そのため、このチュートリアルでは、Zakra Charity を使用して非営利の Web サイトを作成する方法を紹介します。 そのためには、まずテーマをインストールする必要があります。
WordPress テーマをインストールする
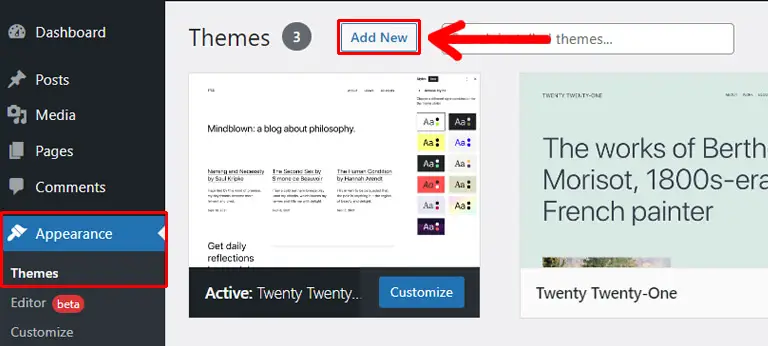
WordPress テーマをインストールするには、ダッシュボードから[外観] >> [テーマ]に移動し、左上隅にある[新規追加]ボタンをクリックします。

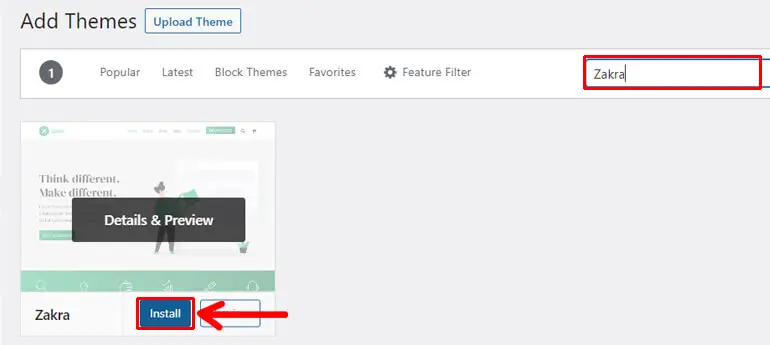
[テーマの追加]ページから、検索バーに「Zakra」と入力します。 テーマが表示されたら、 [インストール]ボタンをクリックします。

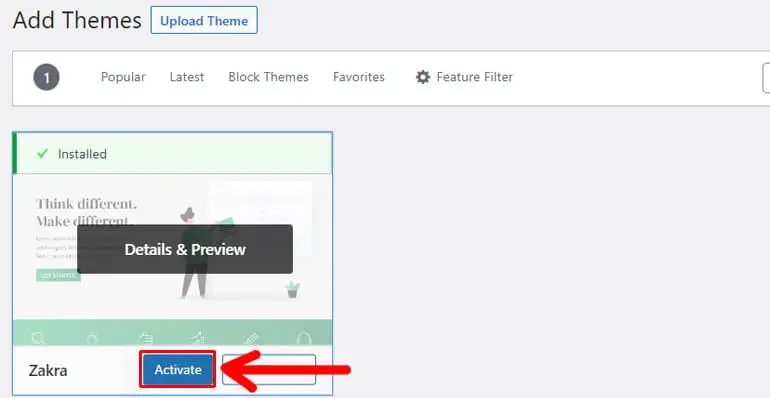
もう一度、アクティブ化ボタンを押してテーマをアクティブ化します。

Zakra Charity Demo のインポート
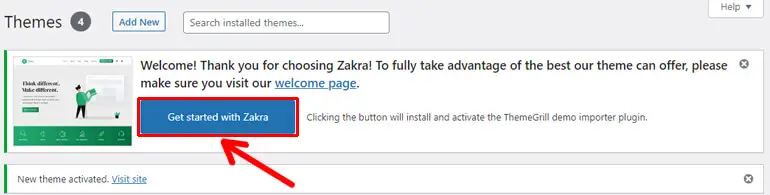
アクティベーション後すぐに、ページの上部にウェルカム メッセージが表示されます。 メッセージとともに、 [Zakra を開始する]ボタンも表示されます。

ボタンをクリックすると、サイトに ThemeGrill Demo Importer プラグインがインストールされて有効になり、クリック 1 つでスターター デモをインポートできるようになります。 そのため、ボタンをクリックすることをお勧めします。
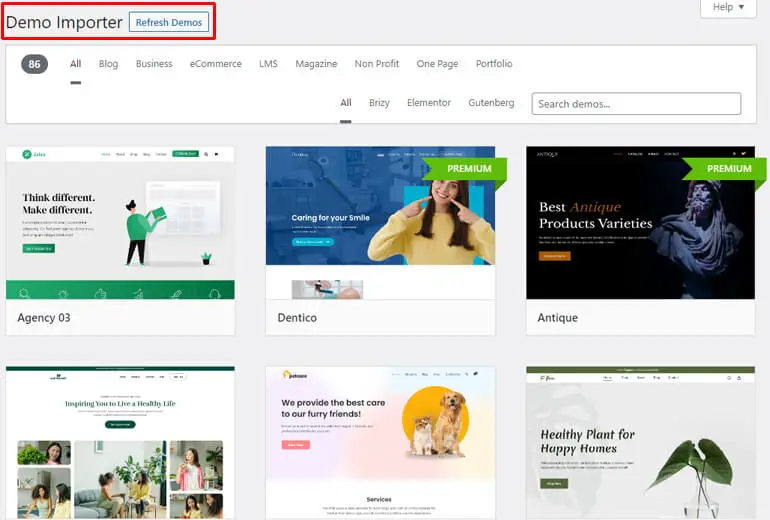
その後、 Demo Importerページが開きます。 このページには、さまざまな Web サイトのニッチに適した無料およびプレミアムのデモがいくつか含まれています。

フィルターを使用して、理想的なテーマを選択することもできます。 したがって、ニーズに合ったものを簡単かつ迅速に選択できます。
ただし、プレミアム デモ テンプレートを使用するには、Zakra のプレミアム バージョンを購入する必要があります。
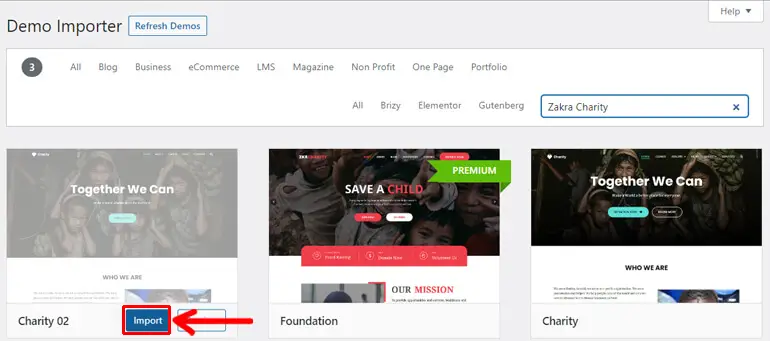
幸いなことに、Zakra Charity は無料で使用できるテンプレートです。 そのため、テンプレートを使用してサイトを完全に無料で作成できます。
ご覧のとおり、2 つの Zakra Charity テンプレートが利用可能です。 Charity 02 は Gutenberg で構築されており、Charity は Elementor で構築されています。 したがって、任意のテンプレートを自由に使用できます。

ここでは、Zakra Charity 02 を使用します。そのため、マウスをテンプレートの上に置き、 [インポート]ボタンをクリックします。
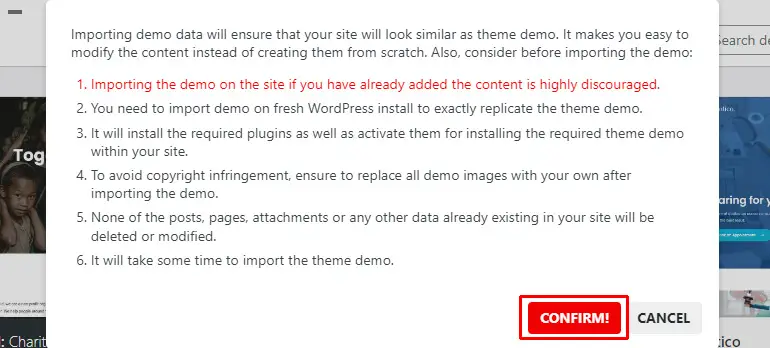
次に、ダイアログ ボックスの[確認] ボタンをクリックします。

その後、デモが正常にインポートされます。
テーマをカスタマイズする
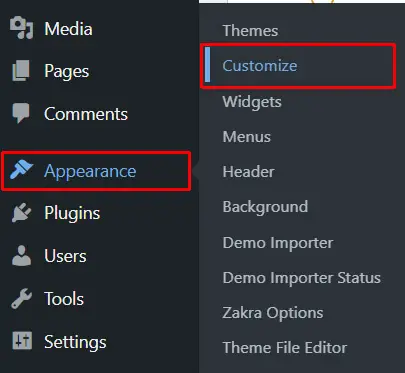
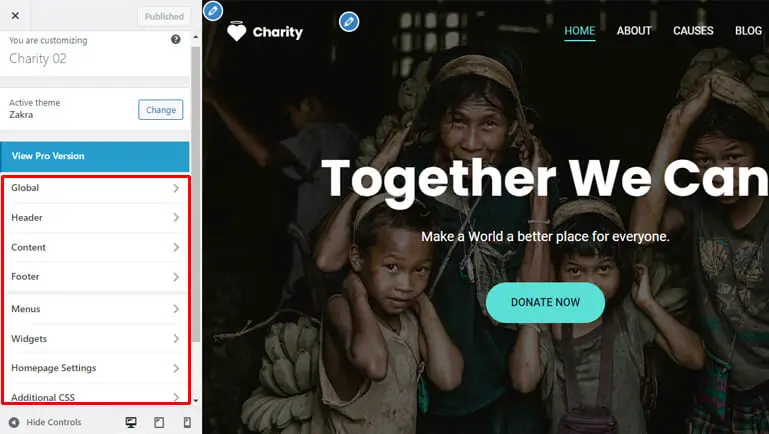
次のステップは、テーマをカスタマイズすることです。 ですから、外観 >> カスタマイズに移動して、テーマを心ゆくまでカスタマイズしてください。

Zakra の最大の利点は、さまざまな設定をいじって、リアルタイムで変更を表示できることです。
以下では、テーマの基本的なカスタマイズ オプションのいくつかについて説明します。
- グローバル: Web サイトの色、背景、レイアウト、タイポグラフィ、およびボタンをグローバルに編集できます。
- ヘッダー:サイト ID、メディア、トップ バー、ボタン、メニューなどのさまざまなヘッダー オプションを構成できます。
- コンテンツ:ページ ヘッダー、ブログ/アーカイブ、単一の投稿など、コンテンツの外観を構成できます。
- フッター:フッター ウィジェットの有効化、スタイル設定、フッター下部バーのカスタマイズ、上部へのスクロール オプションの有効化などを行うことができます。
- メニュー:サイトのメニューを作成、編集、および削除できます。
- ウィジェット:ウィジェットをサイトに追加し、必要に応じて変更できます。
- ホームページ設定:ホームページに表示する内容を選択します。
- 追加の CSS:追加の CSS コードを追加して、サイトをさらにカスタマイズします。

ステップ 4: 非営利団体の Web サイトにコンテンツを追加する
次に、非営利サイトにコンテンツを追加します。 ページと投稿で必要なコンテンツを簡単に追加できます。
ページは、更新や変更を続ける必要のない静的なコンテンツです。 つまり、WordPress のページは長期間同じままのコンテンツです。
たとえば、会社概要ページ、サービスページ、お問い合わせページなどです。
ダッシュボードから[ページ] >> [新規追加]に移動して、WordPress ページを作成します。

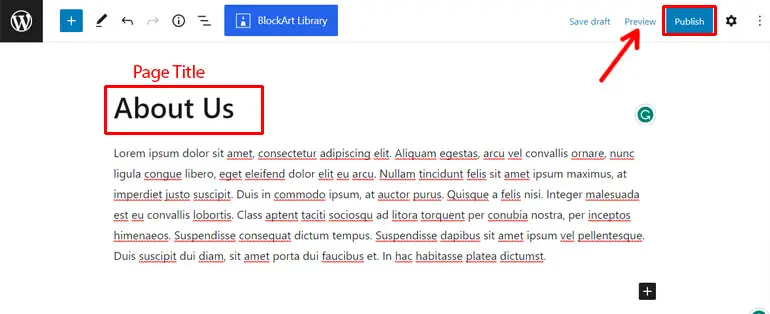
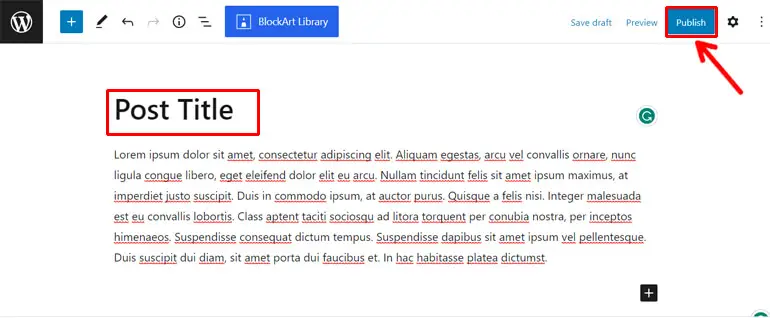
その後すぐに、 WordPress Page Editor が開きます。 まず、ページのタイトルを追加してから、必要なコンテンツを追加します。


コンテンツの追加が完了したら、上部の[公開]ボタンをクリックしてコンテンツを公開します。 公開する前に[プレビュー]ボタンをクリックして、ページがどのように表示されるかをプレビューすることもできます。
非営利サイトに追加する必要がある重要なページの一部を次に示します。
- ホームページ:このページでは、あなたの非営利団体について書きます。 あなたの理想的なクライアントは誰か、そして彼らがあなたのサイトにとどまるべき理由を教えてください。
- 私たちについて:ここでは、財団の裏話、組織の設立年月日、プロジェクトに含まれるメンバーとパートナー、成果などを書くことができます。
- サービス:ここでは、提供するサービスの種類と、それが人々に与える影響について人々に知らせます。
- 寄付:このページでは、寄付者について、寄付を目的のためにどのように活用しているかなどを書きます。寄付を集めるためのフォームを追加することもできます。
- ボランティア:ここでは、あなたが行ったボランティア活動や、ユーザーが組織のためにどのようにボランティアできるかなどを説明できます。
- お問い合わせ:このページでは、人々があなたに連絡できる方法を書きます。 住所、メールアドレス、電話番号などを追加でき、連絡先フォームを追加することもできます。
反対に、投稿は常に更新される動的なコンテンツです。 それらは通常、時系列の逆順に並べられます。 つまり、最新の投稿が一番上に表示されます。
WordPress 投稿の良い例は、ブログ記事です。
同様に投稿を作成することもできます。 まず、 [投稿] >> [新規追加]に移動すると、WordPress の [投稿エディター]に移動します。

次に、投稿のタイトルとコンテンツを追加します。 満足したら、前と同じようにPublishボタンを追加します。

サイトのメニューにページを表示
WordPress ページを作成するだけでは十分ではありません。 また、ユーザーがそれらのページに簡単にアクセスできるように、サイトの適切な場所にそれらを表示する必要があります。
サイトの重要なページを表示する最も一般的な場所の 1 つは、WordPress メニューです。 これは、簡単に移動できるようにヘッダー セクションに表示されるリンクのリストです。
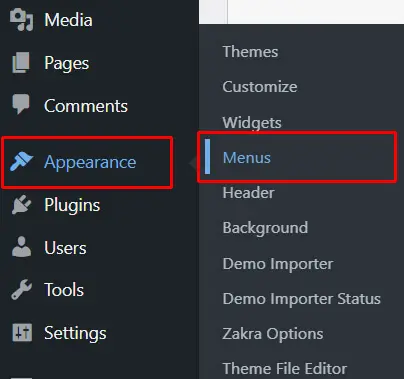
そのため、 Appearance>> Menusに移動します。

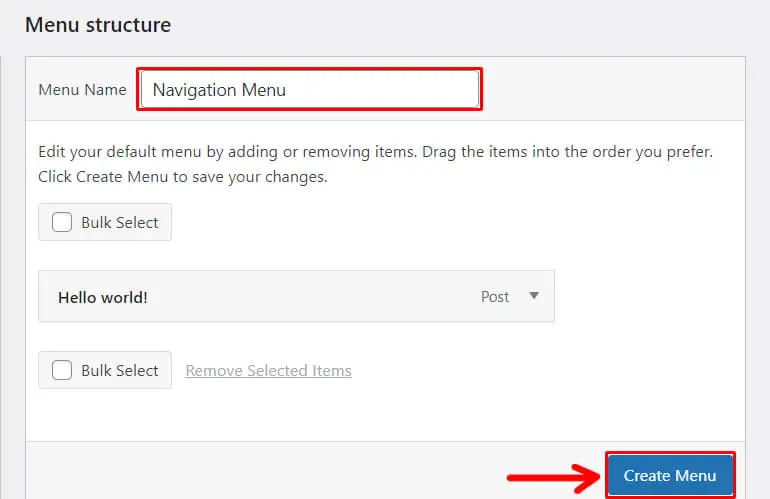
メニュー エディター ページからメニュー名を入力し、 [メニューの作成]ボタンをクリックします。

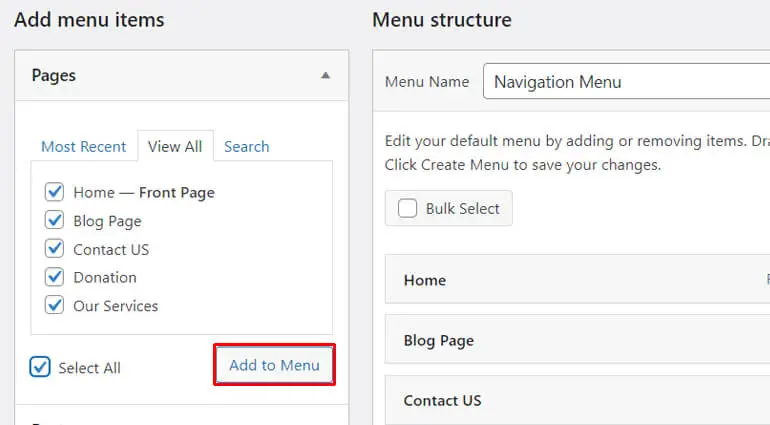
次に、 [メニュー項目の追加]セクションから、 [ページ]タブ >> [すべて表示]をクリックし、メニューに追加するすべてのページにチェックマークを付けます。

その後、 「メニューに追加」ボタンをクリックします。 これで、すべてのページが右側のメニュー構造セクションに表示されます。 したがって、好みに応じてアイテムを並べ替えることができます。
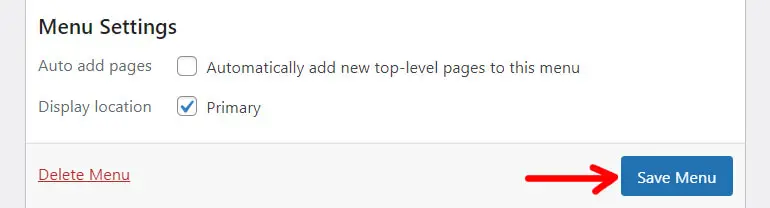
次に、 [メニュー設定]オプションから、メニューの表示場所を選択します。 最後に、 [メニューを保存]ボタンをクリックします。

注: WordPress メニューの作成に関する詳細なガイドもあります。
ステップ 5: WordPress プラグインで機能を追加する
非営利のウェブサイトを作成する方法に関するチュートリアルは、WordPress プラグインについて話さないと不完全です。
簡単に言えば、WordPress プラグインは、サイトに追加して機能を強化できる追加のソフトウェアです。 サイトに新しい機能を追加し、機能を改善します。
WordPress プラグインをインストールする
さて、WordPress サイトにプラグインをインストールする方法を知りたい場合は、とても簡単です。 ダッシュボードから直接 WordPress プラグインをインストールできます。
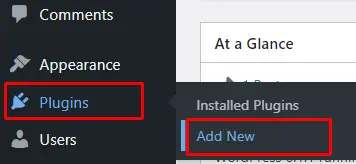
Plugins >> Add Newに行くだけです。

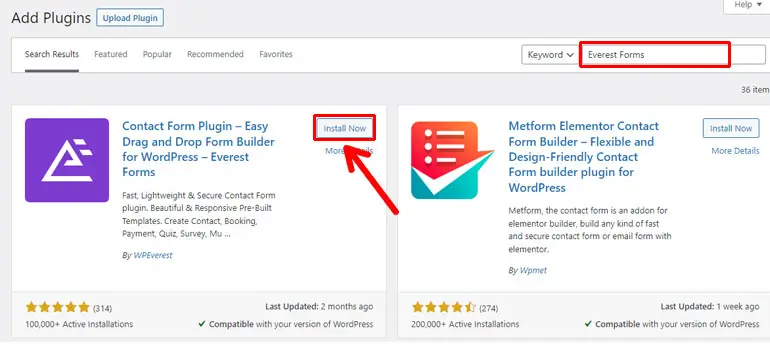
次に、 [プラグインの追加]ページで、インストールするプラグインの名前を検索バーに入力します。 たとえば、ここでは Everest Forms と入力します。

プラグインが表示されたら、 [今すぐインストール]ボタンをクリックします。
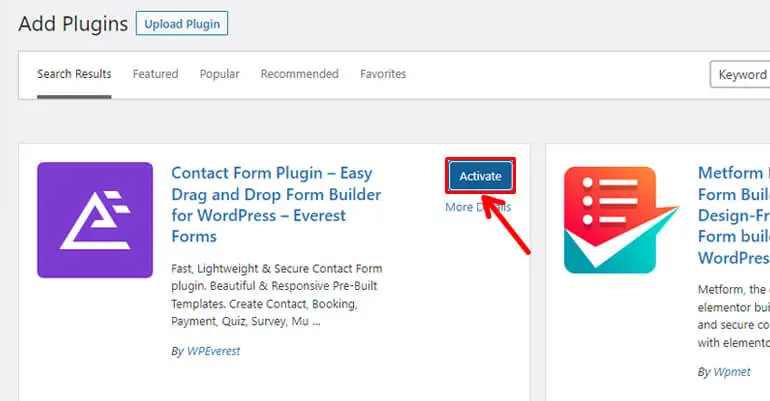
インストールが完了したら、 Activateボタンをクリックしてプラグインを有効にします。

詳細なガイドについては、WordPress プラグインのインストールに関する記事もご覧ください。
非営利ウェブサイト向けの便利なプラグイン
テーマと同様に、いくつかの目的のために設計された無料およびプレミアムの WordPress プラグインもいくつか見つかります。
ただし、ここでは、非営利の Web サイトを構築するのに役立つ基本的な WordPress プラグインについて説明しました。 それでは、非営利の Web サイトを構築する方法に関するチュートリアルで、これらのプラグインについて学びましょう。
1. Everest Forms (連絡フォーム、寄付フォーム、購読フォームの作成用)
非営利サイトに使用可能なフォームを組み込んで、ユーザーが特定のアクションを実行できるようにする必要があります。 これらの使用可能なフォームには、連絡フォーム、ニュースレターのサインアップ フォーム、寄付フォーム、ボランティアの申し込みフォームなどがあります。

心配しないで。 ワンストップのフォーム ビルダー ソリューションがあるため、さまざまなフォームを作成するために複数のプラグインをインストールする必要はありません。 はい、信じられないほどのプラグインEverest Formsについて話しています。
このドラッグ アンド ドロップ ビルダーを使用して、単純なものから複雑なものまで、数分で WordPress フォームを作成できます。 このプラグインを使用するのにコーディング スキルはまったく必要ありません。
さらに、Everest Forms では、無料およびプレミアムのフォーム テンプレートの膨大なライブラリを利用できます。 そのため、必要な場合を除き、WordPress フォームを最初から作成する必要はありません。
それは氷山の一角にすぎません。 さらに、Everest Forms には、無制限のフォーム フィールド、フォームのインポート/エクスポート、スパム保護、スマートな条件付きロジックなどの機能もあります。
主な特長:
- 無制限の電子メール通知とフォーム送信者へのウェルカム メッセージや確認メッセージなどの自動応答
- 長くて複雑なフォームをシンプルにする多段階フォーム
- 複数ファイルアップロードオプション
- PayPal および Stripe アドオンを使用すると、WordPress フォームを介して支払いを受け入れることができます
2. ユーザー登録(ユーザー登録用)
非営利団体は、さまざまなプロジェクトやイベントのボランティアや参加者も登録する必要があります。 そのため、見栄えの良い登録フォームを作成することは、非営利団体にとっても同様に重要です。

このような登録フォームを作成するには、ユーザー登録プラグインよりも優れたオプションはありません。
これは、コーディングのスキルがなくてもさまざまな種類の登録フォームを作成できる、群衆のお気に入りの WordPress 登録プラグインの 1 つです。 イベント登録、従業員登録、社会登録など、何でも構いません!
このプラグインを使用すると、ホワイトリストに登録された電子メール ドメインのみを登録することもできます。 逆に、招待コードを介してユーザーを登録することもできます。
また、ユーザー登録では、4 つの異なるユーザー承認およびログイン オプションから選択できます。 自動承認と手動ログイン、自動承認と自動ログイン、管理者承認、メール確認後の自動承認です。
主な特長:
- 使いやすいインターフェイスを備えたドラッグ アンド ドロップ フォーム ビルダー
- 管理者とユーザーの両方にカスタマイズ可能な電子メール通知
- 登録時にさまざまなユーザー ロールを割り当てることができます
- よくデザインされた美しいユーザー プロフィール ページ
3. Elementor (ページビルダープラグイン)
非営利の Web サイトに独自のレイアウトを簡単に作成したい場合は、 Elementor が優れたプラグインです。

このドラッグ アンド ドロップ ページ ビルダーを使用すると、コード行に触れることなく、魅力的なサイトを作成できます。
さらに、Elementor には 40 以上の無料のウィジェットが付属しています。 したがって、このプラグインを使用すると、魅力的な Web サイトを簡単に構築できます。 これらのウィジェットには、見出し、画像、ビデオ、証言、アイコン、ソーシャル アイコンなどがあります。
さらに、スペース、配置、パディング、マージンなど、サイトのあらゆる側面をカスタマイズできます。 また、加えた変更をリアルタイムで表示することもできます。
さらに、プラグインは完全にレスポンシブで、ウェブサイトの表示に使用するデバイスに関係なく、優れたユーザー エクスペリエンスを提供します.
主な特長:
- Web サイト作成プロセスを活性化するための 100 以上のレスポンシブ Web サイト キット
- すべてをカスタマイズする自由
- Elementor の機能を拡張するためのいくつかのサードパーティ アドオン
- 多言語サポート (59 以上の言語に翻訳)
4. WP Rocket (サイト速度の最適化)
ページの読み込み速度は、Google がサイトを SERP (検索エンジンの結果ページ) の上位にランク付けするために考慮する重要な要素の 1 つです。 したがって、サイトの速度を最適化することが不可欠です。

サイトの速度を最適化するための最適なプラグインの 1 つはWP Rocketです。 これは、ページ キャッシング オプション、遅延読み込み、データベース最適化などの機能を備えたオールインワンの速度最適化プラグインです。
最も重要なことは、WP Rocket は、人気のある WordPress テーマ、プラグイン、トップ マネージド ホスティングとも互換性があることです。
全体として、この速度最適化プラグインは、アクティベーション直後に機能が適用されるため、セットアップと使用が簡単です。
主な特長:
- サイトの CSS ファイルと JS ファイルを縮小して結合する
- 訪問者がコンテンツをすばやく取得できるようにする GZIP 圧縮
- オンライン ショップを迅速かつスムーズに運営できるように最適化された e コマース
- サイトの SEO の改善に役立ちます
5. Wordfence セキュリティ (サイトを安全に保つ)
非営利団体の Web サイトを作成するだけでは十分ではありません。 サイトをセキュリティ マルウェアから保護することも同様に不可欠です。

したがって、サイトを安全に保つために使用できる上位の WordPress セキュリティ プラグインの 1 つはWordfence Securityです。 包括的なセキュリティ機能を備えた高レベルの Web サイト セキュリティを提供します。
WordPress ファイアウォールは、悪意のあるトラフィックをブロックし、ログイン試行を制限することでブルート フォース攻撃を保護します。 また、マルウェア スキャナーは、マルウェア、不正な URL、コード インジェクションなどをチェックします。
さらに、攻撃者を IP でブロックすることも可能で、IP 範囲、ホスト名、ユーザー エージェントなどに基づいて高度なルールを構築することもできます。
主な特長:
- ログイン セキュリティのための 2 要素認証 (2FA)
- サイトのセキュリティの脆弱性をチェックし、問題について警告します
- 不審な URL やコンテンツがないかサイトをスキャンします
- ログイン ページの CAPTCHA により、ボットによるログインが防止されます
ステップ 6: 非営利団体の Web サイトを検索エンジン向けに最適化する
Google、Bing、Yahoo、Baidu などの検索エンジンは、Web サイトの重要なトラフィック ソースです。 そのため、非営利サイトを検索エンジン向けに準備することが重要です。

サイトを最適化すると、検索エンジンがサイトのコンテンツを簡単にクロールし、SERP で上位にランク付けできるようになり、それによって訪問者数が増加します。
良いニュースは、WordPress 自体が SEO フレンドリーなプラットフォームであることです。 よく整理されたコンテンツ構造、HTML マークアップの組み込み、見栄えの良い URL の作成などを提供します。
さらに、サイトの検索エンジン最適化 (SEO) を改善するために、いくつかの SEO プラグインを利用できます。
人気のある SEO プラグインには、Rank Math、Yoast SEO、All in One SEO、Premium SEO Pack などがあります。

これらのプラグインを使用すると、WordPress にキーワードとメタ記述を追加して、コンテンツを SEO フレンドリーにすることができます。
さらに、ランキングを改善し、トラフィックを増やすための完全な SEO 機能も提供します。
結論
WordPress などの適切なプラットフォームを選択して構築すれば、非営利の Web サイトの作成と設定は簡単です。
次の簡単な手順に従って、WordPress を使用して非営利団体の Web サイトを作成できます。 彼らです:
- ドメイン名と Web ホスティングを取得する
- WordPress をインストールしてログインする
- 完璧なウェブサイトのテーマを選ぶ
- 非営利団体の Web サイトにコンテンツを追加する
- WordPress プラグインで機能を追加する
- 検索エンジン向けにサイトを最適化する
今すぐ WordPress を使用して非営利の Web サイトを作成する方法を知っていただければ幸いです。 ご不明な点やご提案がありましたら、下のコメント欄にお気軽にお書きください。
ビジネス サイト、オンライン マガジン サイト、LMS サイトなどの作成に関する同様の記事については、ブログを参照してください。
また、最近の WordPress 記事の更新については、Facebook と Twitter でフォローすることを忘れないでください。
免責事項:投稿内のリンクの一部は、アフィリエイト リンクである可能性があります。 そのため、リンクを使用して何かを購入すると、アフィリエイト コミッションが発生します。
