1ページのWordPressテーマを作成する方法
公開: 2022-10-191 ページの WordPress テーマは、シンプルでわかりやすい Web サイトを作成するのに最適です。 この記事では、1 ページの WordPress テーマをゼロから作成する方法を紹介します。 1 ページの WordPress テーマは、シンプルな Web サイトを作成するのに最適です。 自社の製品やサービスを 1 つのページで紹介したい企業に最適です。 1 ページの WordPress テーマは、個人の Web サイトやポートフォリオにも適しています。 1 ページの WordPress テーマを作成することは、思ったほど難しくありません。 まず、テーマのフォルダーに「page-template.php」という名前の新しいファイルを作成する必要があります。 次のコードをコピーして、 page-template.php ファイルに貼り付けます。 /* テンプレート名: 1 つのページ テンプレート */ get_header(); ? > これは、1 ページの WordPress テーマの基本的なコードです。 次のステップは、テーマのスタイルを設定することです。 カスタムヘッダー画像を追加することから始めます。 [外観] > [ヘッダー] に移動し、ヘッダー画像をアップロードします。 次に、背景画像を追加します。 [外観] > [背景] に移動し、背景画像をアップロードします。 次に、1 ページの WordPress テーマのスタイルを設定します。 [外観] > [テーマ オプション] に移動し、[1 ページ] オプションを選択します。 また、カスタムメニューを追加します。 [外観] > [メニュー] に移動し、新しいメニューを作成します。 メニューに含めたいページを追加します。 以上です! 1 ページの WordPress テーマが正常に作成されました。
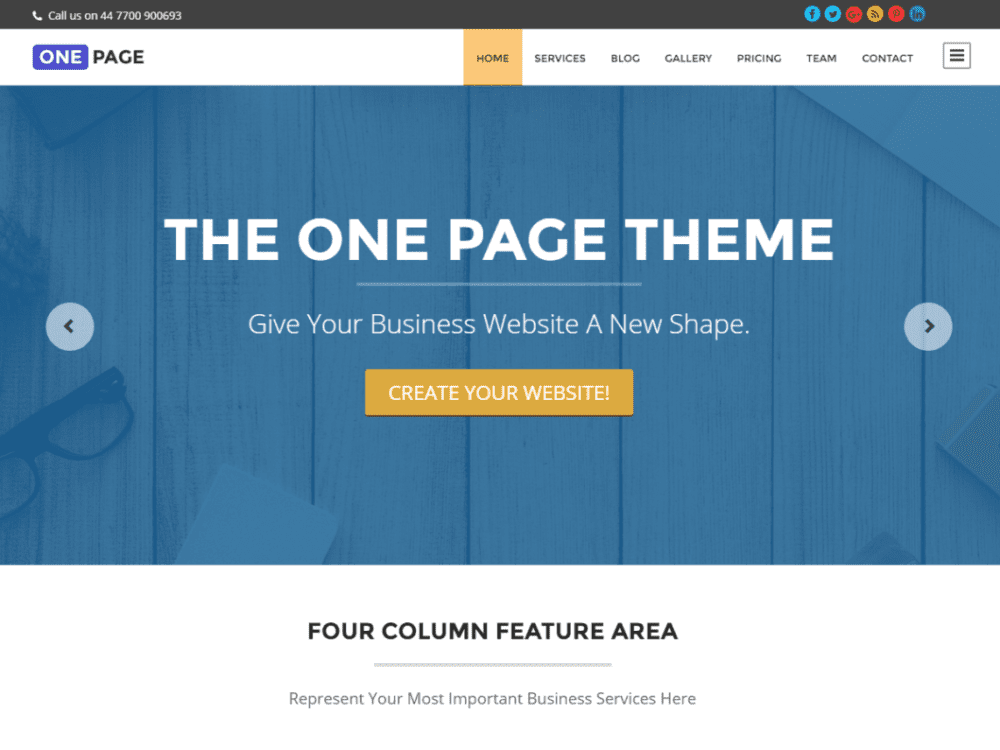
WordPress テーマにはさまざまな形やサイズがあり、さまざまなアプリケーションに使用できます。 メニュー、コンテンツ、およびアンカー間のリンクのみが必要です。 リンクはアンカーとそれ自体を指します。これがアンカー リンクの基本設計です。 ナビゲーション リンクをクリックすると、現在のページが新しく表示されるのではなく、ジャンプまたはスクロール ダウンします。 お気づきかもしれませんが、WordPress では WP-Admin のメニュー リンクを変更できます。つまり、外観 - メニューで変更します。 この目的のために、GrowthPress テーマを使用した 1 ページの Web サイトを既に作成しています。楽しんでいただければ幸いです。 プラグインを有効にすると、WP-Admin – 設定セクションにカスタム コードを追加するためのフィールドが表示されます。
アンカー リンクをスムーズにスクロールするには数行しかかからないため、以下のコードをいずれかのフィールドに貼り付けます (フッター設定でスクリプトを使用することをお勧めします)。 上記のコードを使用すると、アンカー リンクをクリックしたときのスクロール効果をアニメートし、クリックしたリンクを反映するようにブラウザーの URL を更新することもできます。 Web サイトの完全なコピーがない場合は、1 ページの Web サイトが適している可能性があります。 1 ページの Web サイトには、ユーザー エンゲージメントとコンバージョン率が向上するという利点があります。 すべてが 1 つのページにあるため、最初から戻る方法を見つけるのは非常に困難です。 1 ページの Web サイトは、訪問者の行動を促すことを目的としています。 あなたの製品やサービスがあなたのウェブサイトでどのように提示されるかを示すことで、あなたの製品やサービスが問題をどのように解決するかを彼らに示すことができます.
すでに内容を知っている特定のオーディエンスをターゲットにする場合、この戦略は非常に効果的です。 Web 用に最適化されていない画像が Web サイトに多数含まれている場合、読み込み時間が遅くなります。 複数ページの Web サイトで、キーワードごとに個別のページを設定できます。 1 ページの Web サイトで複数のキーワードを選択することはできません。 サイロ化により、幅広いキーワードやフレーズでランク付けすることができます。これは大きな利点です. Web サイトに 1 ページしかない場合、訪問者は必要なすべての情報を見つけることができません。 その結果、説明を求めたり、訪問者を混乱させたりする電子メールをさらに受け取る可能性があります。
シングルページWordPressテーマとは?

シングルページの WordPress テーマは、すべてのコンテンツを 1 つのページに表示するように設計されたテーマです。 これは、ランディング ページの作成や、シンプルで最小限の Web サイトの作成に役立ちます。
WordPressのテーマを変更する方法
Web サイトがホストされているドメインとは異なるドメインにあるブログ投稿の場合、URL プレフィックス フィールドに入力する必要があります。 このメソッドを使用して、WordPress テーマの外観と感触を変更できます。 [テーマ オプション] セクションまで下にスクロールすると、必要な変更を加えることができます。 ブログの投稿ごとにテーマを変更するには、まずカスタム投稿タイプを作成する必要があります。 新しい投稿を追加するには、[投稿] 画面に移動し、[新しい投稿を追加] を選択します。 タイトル フィールドに、単一ページ テーマ チュートリアルなど、投稿タイプのわかりやすいタイトルを入力します。 本文フィールドに次のコードを入力すると、カスタム投稿タイプが生成されます。 WP_Post_Type::create(): PHP で投稿タイプを作成するにはどうすればよいですか? その投稿タイプのテーマ ギャラリーから新しいテーマを選択することで、個々の投稿のテーマを変更できます。 1 ページのテーマは、新しい WordPress テーマや単にサイトのルック アンド フィールを変更する必要があるなど、さまざまな理由で優れた選択肢です。 ブログの投稿ごとにテーマを変更するか、方法 1 を使用して大規模な Web サイトでテーマを変更するには、いくつかの簡単な手順が必要です。

Elementor プラグインで単一のページを作成できますか?

テンプレートを作成するには、[テンプレート] > [テーマ ビルダー] > [シングル] > [新規追加] に移動し、ドロップダウン メニューから [シングル] を選択し、[ページ] タブの [投稿タイプの選択] の下にある [テンプレートの作成] をクリックします。 ページブロックを選択すると、ページを挿入できます。 独自のデザインを選択することもできます。
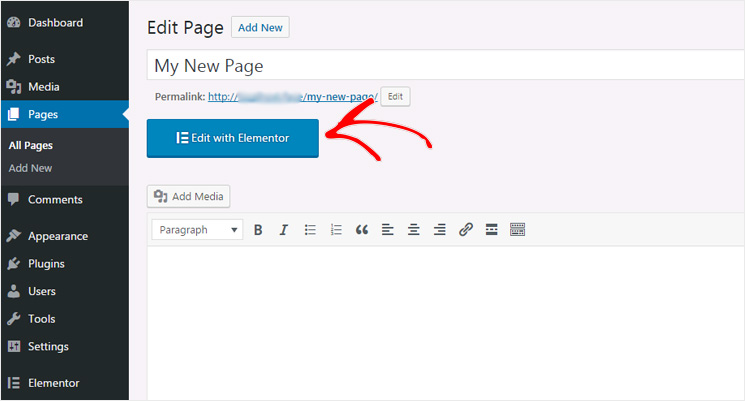
Elementorで簡単に新しいページを作成できます。 ウェブサイトのフロント エンドでは、ページ ビルダーを使用してページを作成およびデザインできます。 各ページで、すべての変更とデザインをリアルタイムで確認できます。 ほぼすべての WordPress テーマで動作し、平均して 20 以上の異なるプラグインで動作します。 Elementor WordPressページビルダーを使用すると、ドラッグアンドドロップWebサイトをわずか数ステップで作成および設計できます. また、ページを作成すると、ライブ ページ ビューも提供されます。 次の手順に従って、プラグインがインストールされ、有効になっていることを確認してください。
1ページのウェブサイトを作成する方法
1 ページの Web サイトを作成することは、作品や製品を簡潔かつ効果的に紹介する優れた方法です。 独自の 1 ページ Web サイトを作成するには、次の手順に従います。 1. ドメイン名と Web ホスティング プロバイダーを選択します。 2. 1 ページのWeb サイト テンプレートまたはデザインを選択します。 3. コンテンツ、画像、およびビデオを追加します。 4. あなたのウェブサイトを公開して、世界と共有しましょう!
1 ページの Web サイトのデザインは、読みやすく、スクロールが直感的で、モバイル フレンドリーでエレガントです。 これらは幅広い Web サイトにとって素晴らしいオプションですが、常に最適なオプションとは限りません。 1 ページの Web サイトが自分に適しているかどうかを判断したい場合は、次のヒントを参考にしてください。 楽しい読書体験を生み出すには、読みやすいようにコンテンツを計画し、構造化することがすべてです。 コンテンツを論理的なセクションに分割することで、ユーザーが探しているものを簡単に見つけられるようにすることで、各要素を簡単に数えることができます。 写真、ビデオ、スライドショーを使用してテキストを強化すると、読者は興味をそそられ、引き込まれます。 Web サイトが 1 ページのみの場合、ナビゲーションをできるだけシンプルにすることが重要です。 ナビゲーションを使用して、訪問者を強制的に別のページに移動させるのではなく、Web サイト内を移動させることができます。 Jimdo Creator を使用すると、クライアントから直接、サイトの組み込みナビゲーションにアンカー リンクを追加できます。
さまざまな理由から、単一ページの Web サイトを作成すると有利な場合があります。 スペースが限られている場合は、Web サイトを最大限に活用したいと考えています。 同様に、ユーザー エクスペリエンスを重視したシンプルで使いやすいデザインを維持することもできます。 単一ページの Web サイトは、理由がいくつあっても簡単に作成できます。 そのためには、まずナビゲーション バーを作成する必要があります。 ページの上部にあるこのセクションには、ページの他のページへのリンクがあります。 コンテンツの作成を開始するには、ブートストラップ グリッド システムを使用する必要があります。 このシステムを使用すると、コーディングを学ばなくても、どのデバイスでも見栄えのする Web サイトを作成できます。 使い方は簡単で、デザインはあなたのウェブサイトをあらゆるデバイスで見栄え良くします. ブートストラップ会社にデザインを任せることで、 1ページのウェブサイトのコンテンツに集中できます。
1 ページの Web サイト テンプレート
1 ページの Web サイト テンプレートは、1つの Web ページに必要なすべての情報とコンテンツを含む Web ページ テンプレートです。 このタイプのテンプレートは、クリックして複数のページに移動することなく、必要なすべての情報を 1 つのページで訪問者に提供したい企業や組織に最適です。 通常、1 ページの Web サイト テンプレートはクリーンで最小限のスタイルで設計されているため、訪問者は必要な情報を簡単に見つけることができます。
Web のページ テンプレートとは?
テンプレートは、視覚的に魅力的な方法で Web サイトのレイアウトと表示機能を説明するための事前に設計されたリソースです。 Web デザインをより簡単にするために、さまざまなベンダーがこのソフトウェアを提供しています。 Web ページ テンプレートまたはページ テンプレートは、Web サイト テンプレートの別名です。
ページ テンプレートを作成するにはどうすればよいですか?
画面上部の [ファイル] メニューから [ファイル] > [テンプレートとして保存] を選択し、オプションを選択します。 [テンプレート チューザーに追加]: テンプレートの名前を入力し、Return キーを押します。 選択したテンプレートは、テンプレート チューザーの [マイ テンプレート] セクションにあります。
