WordPress でポートフォリオ サイトを作成する方法 (8 ステップ)
公開: 2023-10-03専門的なポートフォリオが欠如していると、特にフリーランサーの場合、引き付けるクライアントや雇用主のタイプに重大な影響を与える可能性があります。 多くの人は、このステップが複雑すぎると考えたり、どこから始めればよいのか分からなかったりするため、このステップに十分な注意を払っていません。 ただし、WordPress でプロ仕様のポートフォリオ サイトを作成するのは簡単です。
WordPress は、予算内で自分の作品を紹介したいフリーランサーにとって最適なソリューションです。 必要なものがすべて揃っています。箱から出してすぐに使用できるほか、利用可能な無数のテーマやプラグインによる追加機能も豊富です。
この記事を終える頃には、WordPress で基本的な (しかしエレガントな) ポートフォリオ サイトを 8 つのステップで作成する方法がわかるでしょう。Web などの側面に慣れていない人のために、最初から始めます。ホストとWordPressのインストール。 始めましょう!
目次:
- 適切な WordPress ホストを選択する
- WordPressをインストールする
- 適切なテーマとプラグインを見つけてインストールする
- ヘッダーを作成する
- プロジェクトギャラリーを構築する
- 自己紹介セクションを作成する
- お問い合わせフォームを作成する
- WordPress で新しいポートフォリオ サイトを具体化する
1. 適切な WordPress ホストを選択する
このトピックについては過去に徹底的に議論しましたが、すぐに始めたい場合は、WordPress ホストを選択する際に留意する必要がある 4 つの点を以下に示します。
- スケーラビリティ: 将来新しいプロジェクトを追求したい場合に備えて、ホストは要求の厳しいサイトを処理できる必要があります。
- セキュリティ: 優れたホストは Web セキュリティを真剣に受け止め、安全を保つための機能を提供する必要があります。
- サポート: これは重要です。 サイトで何か問題が発生した場合は、信頼できるサポート チームにアクセスできるようにする必要があります。
- 評判: どのウェブホストにも中傷する人はいますが、全体としては実績のあるウェブホストを選択することをお勧めします。
良いホストをお勧めするとしたら、それは Bluehost です。 安いだけでなく、中小企業から大企業まであらゆるサービスを提供します。 Bluehost はセットアップ中に WordPress を自動的にインストールするため、作業が可能な限り簡単になります。
Bluehost リンクをクリックすると、ホスティングをさらに安く購入できます。 これを使用すると割引が適用され、ページに入ると自動的に適用されます。
しかし、市場で優れたホスティング サービスは Bluehost だけではありません。 他のホストについて詳しく知り、オプションを比較することに興味がある場合は、市場で最高の WordPress ホスティング会社または初心者向けの最高の WordPress ホスティングに関するまとめを参照すると、どのソリューションがあなたのニーズに最適であるかが明確にわかります。
それではWordPressのインストールに移りましょう。
2.WordPressをインストールする
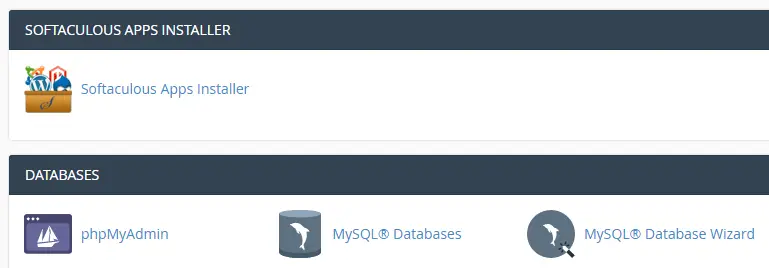
このプロセスは、選択した Web ホストによって多少異なる場合がありますが、基本的な手順は同じです。 プロバイダーにサインアップすると、ホスティング プランのプライベート cPanel にアクセスできるようになります。 これには、WordPress またはSoftaculous Apps Installerをインストールするためのワンクリック オプションが含まれる可能性があります。

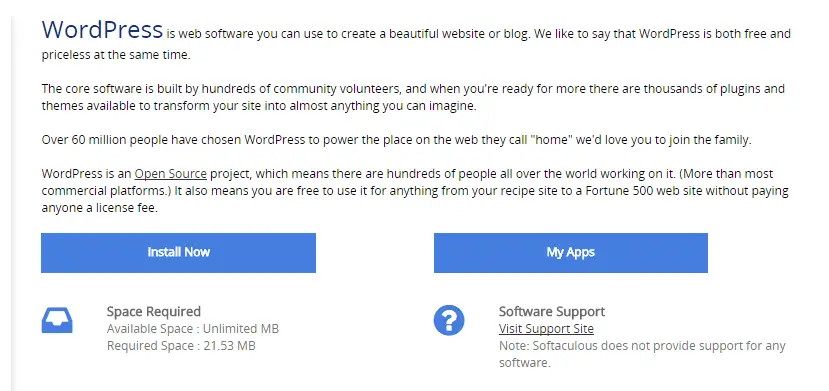
Softaculous Apps Installerアイコンをクリックし、次の画面でWordPressオプションを見つけます。 次に、 「今すぐインストール」をクリックしてプロセスを開始します。

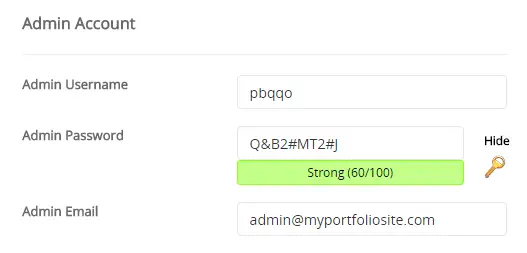
次の画面では、WordPress サイトの名前、説明、アカウント名、パスワードなどの詳細を入力するよう求められます。 これらのほとんどは説明の必要がないものですが、セキュリティ上の理由から、デフォルトの管理者ユーザー名とデータベース名を必ず変更してください。

[インストール]をクリックしてしばらく待つと、最初の WordPress サイトが作成されます。 次に、それを素敵なポートフォリオに変えていきます。
3. 適切なテーマとプラグインを見つけてインストールします
このステップは、このガイドの残りの部分よりも少し自由度が高いですが、その理由は単純で、お客様のニーズに合わせて完璧なテーマとプラグインを選択することができないためです。 私たちがこのようなことを言っているのは、現在 WordPress にはさまざまな種類があり、ユーザーのニーズも非常に多様であるため、すべての人のニーズを一度に満たす 1 つのツールを推奨するのは難しいからです。
ただし、試してみて、自分でポートフォリオ Web サイトを構築したいユーザーとしての重要なニーズをカバーするいくつかのテーマとプラグインを提案します。
テーマ
まずはテーマから始めましょう。
たとえば、今日人々がしなければならない主な決定の 1 つは、Neve のようなクラシック テーマと Neve FSE のようなブロック テーマのどちらを選択するかです。
Neve を選択した場合、数回クリックするだけでポートフォリオベースのスターター サイトを非常に簡単にロードできます。 これには、優れたポートフォリオ Web サイトに必要な多くの機能がすでに備わっており、必要なのは独自のコンテンツをプラグインすることだけです。

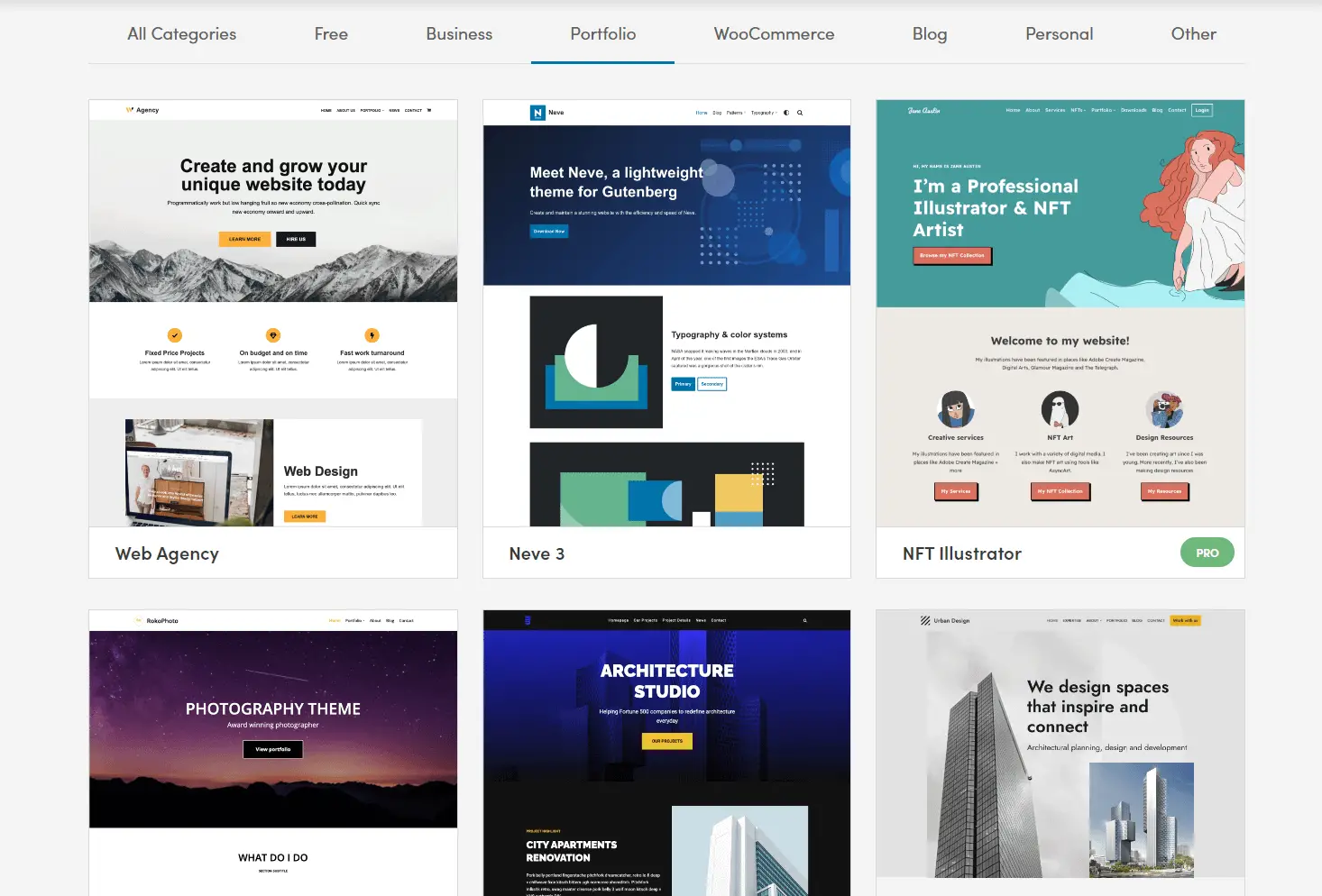
Neve FSE は完全に確実な選択ですが、周囲を見て自分にぴったりだと感じるテーマを見つけることをお勧めします。 多目的テーマ (Neve FSE など) に決めることも、ビジュアル ポートフォリオに合わせたものを探すこともできます。 テーマに適切な評価があり、適切なドキュメントがある限り、問題はないはずです。
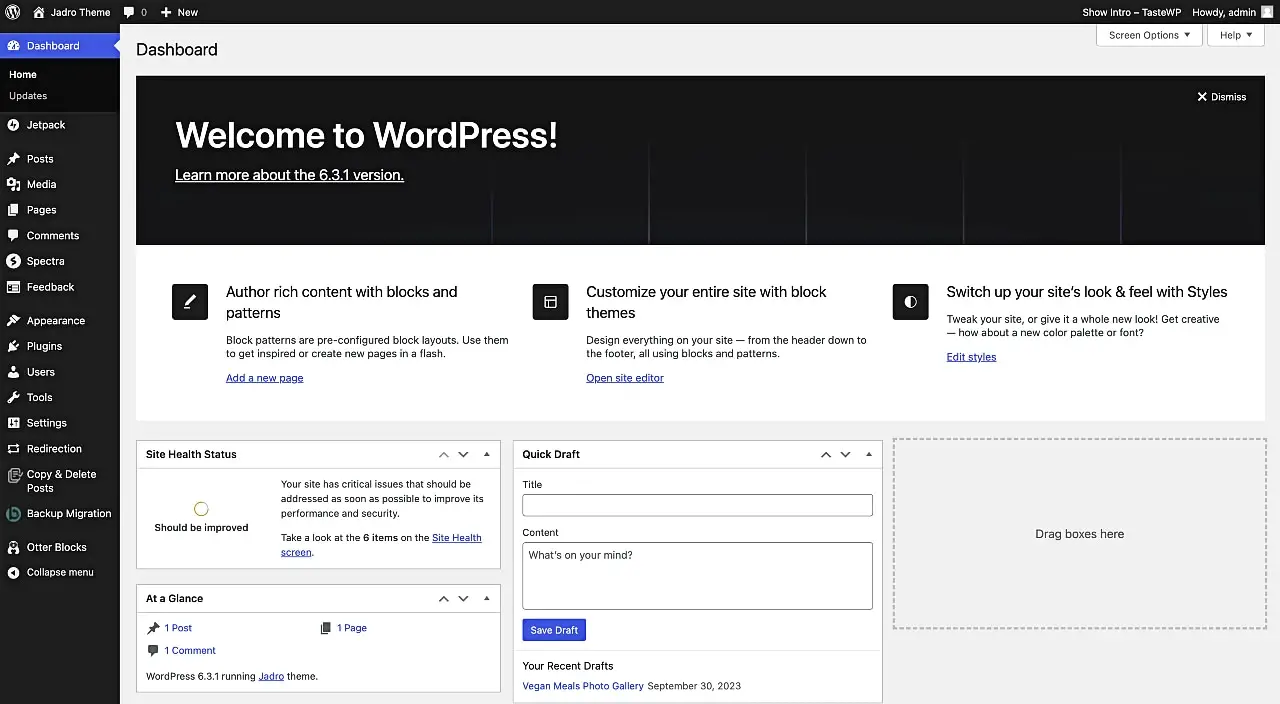
完璧なポートフォリオ WordPress テーマを見つけたら、それをインストールする必要があります。 そのためには、WordPress ダッシュボードから始める必要があります。 YOURSITE.com/wp-adminにアクセスするとアクセスできます。 ログインして、そのダッシュボードに慣れてください。

私たちのものにはすでにいくつかの追加オプションがありますが、今はそれらについて気にする必要はありません。 代わりに、 「外観」タブに注目してください。 [外観]をクリックすると、次の画面に [新規追加]オプションが表示されます。 それをクリックすると新しい画面が表示され、WordPress のデフォルトのテーマのいずれかを選択するか、新しいテーマをアップロードできます。

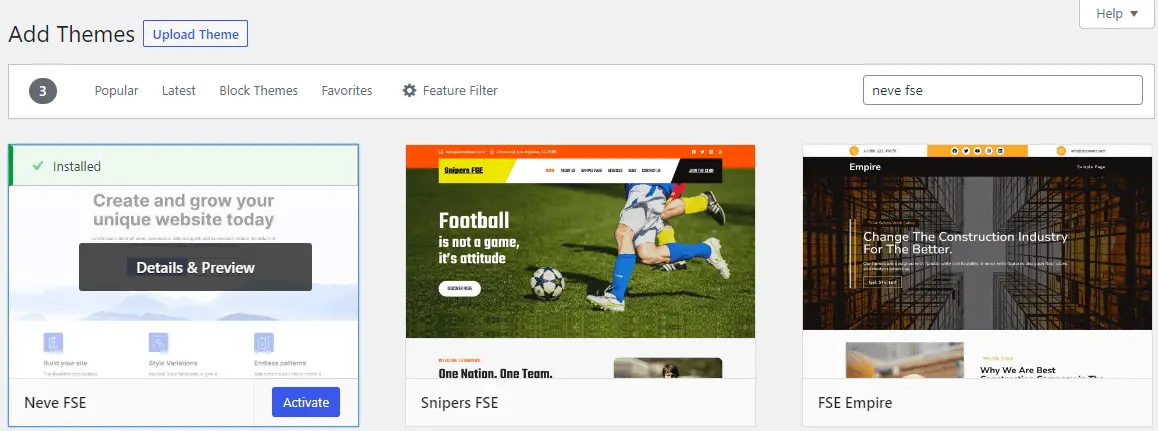
[テーマのアップロード]を選択すると、コンピュータ上でダウンロードしたテーマを見つけるように求めるプロンプトが表示されます。 フォルダーを選択し、 [今すぐインストール]をクリックし、 [アクティブ化] をクリックすれば準備は完了です。
プラグイン
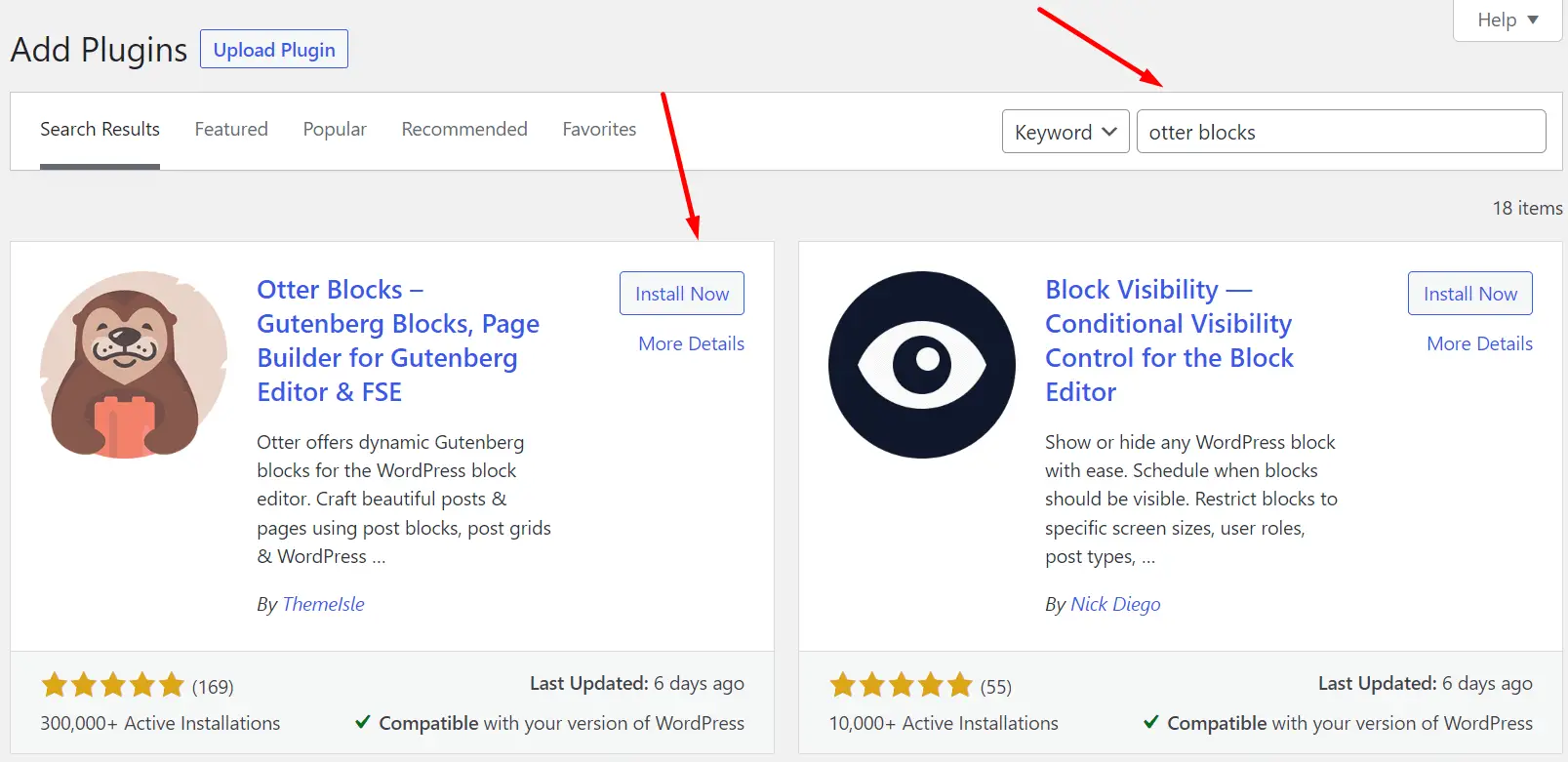
プラグインの処理でも同様の問題が発生します。 ランダムなプラグインの推奨事項を無視するのは無責任です (ただし、中には完全に不可欠なものもあります)。 ただし、最高の無料のものを見つける方法を教えることはできます。 それを理解したら、公式プラグイン ディレクトリを詳しく調べて、興味をそそるものを確認する準備が整います。
Web サイトをカスタマイズする主な方法として WordPress ブロック エディターとフル サイト編集を使用している場合は、複数の目的でブロックを提供するプラグインが必須です。 Otter Blocks はこれらのプラグインの 1 つです。 これを使用すると、セクション、フォーム、デザイン要素、および新しい機能をサイトに挿入できます。 このチュートリアルの後半で Otter を使用して、ポートフォリオ Web サイト用のお問い合わせフォームを作成する方法を説明します。
プラグインをインストールするプロセスは非常に似ています。 すべては、 [外観] > [テーマ]タブではなく、 [プラグイン]タブで行われます。 WordPress プラグインのインストール方法に関する詳細なガイドは次のとおりです。
最後に、インストールする新しいプラグインが機能するためにはアクティブ化する必要があることに注意してください。 アクティベーションをスキップすると、プラグインは機能しなくなります。
このチュートリアルでは、Neve FSE テーマを基盤として使用します (完全に無料です)。 作業をシンプルにするために、このチュートリアルでは Neve FSE テーマと Otter Blocks プラグインをインストールしました。
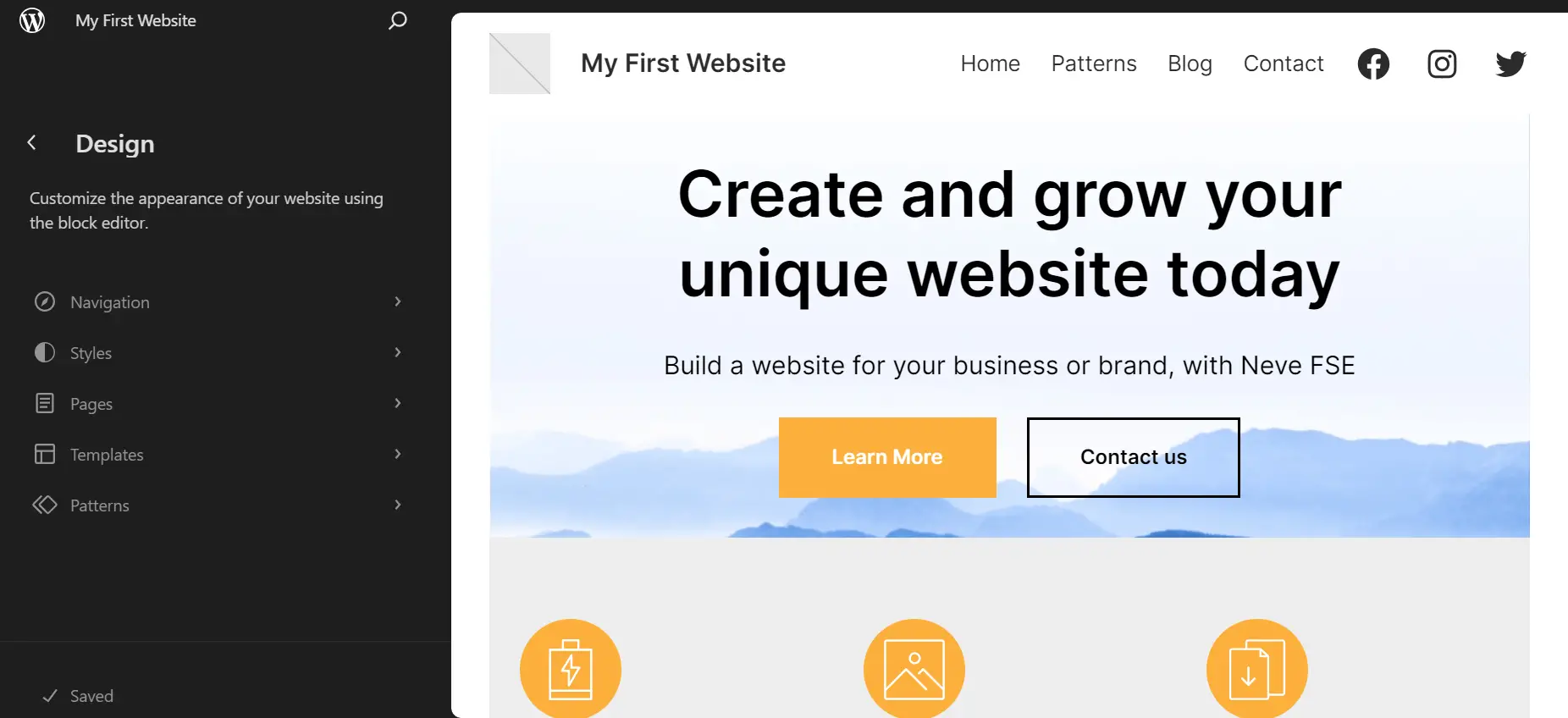
WordPress がインストールされ、動作するテーマが完成したので、実際にポートフォリオ ページを作成します。 最初のコンポーネントはヘッダーです。これは、サイトを訪問する潜在顧客に対する明確なメッセージと行動喚起を含むシンプルな全幅画像です。 [外観] > [エディター]に移動し、Neve テーマがそのままの状態でどのように表示されるかを確認してください。

大きなヘッダー セクションを取り出し、WordPress エディターを使用してニーズに合わせて調整しましょう。WordPress エディターは、必要なニーズに合わせてテーマを微調整するための場所です。 これには次の 3 つのステップが含まれます。
- ヘッダーのテキスト ブロックを編集して内容を変更します。
- 同じセクション内の最初のボタンのテキストを調整し、2 番目のボタンを削除します。
- 現在の画像をクリックして置き換えることにより、新しい画像をアップロードします。 画像ブロックの[置換]ボタンを使用します。
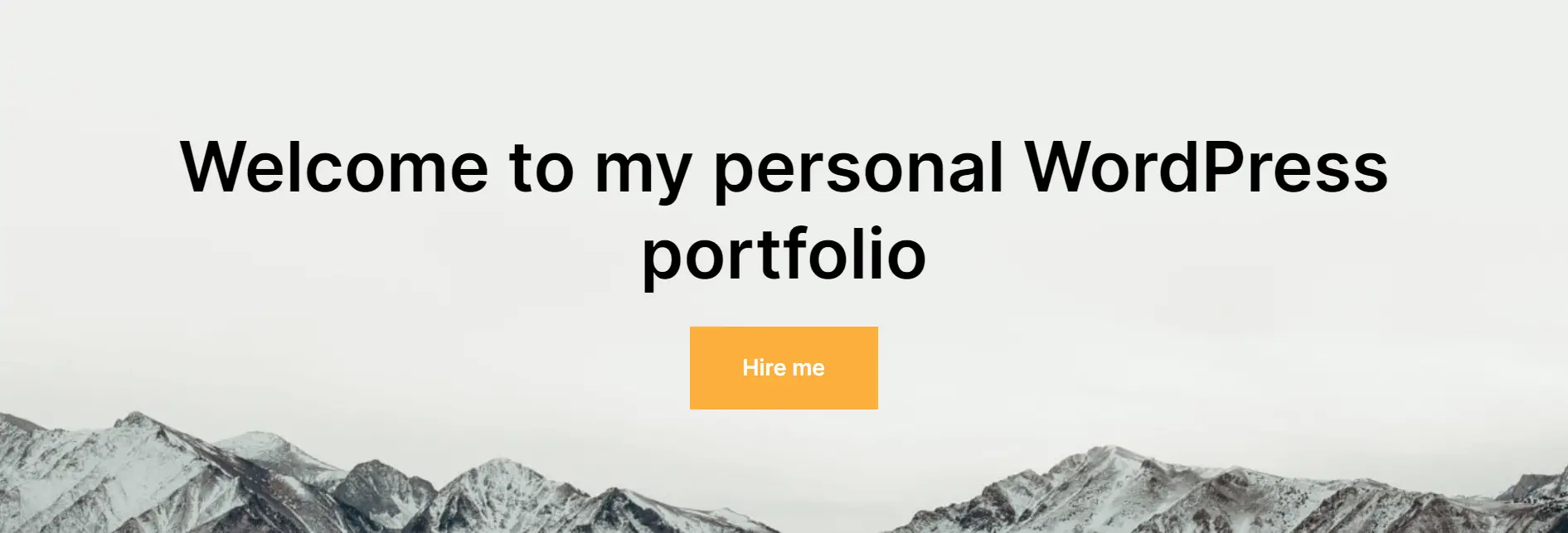
これらの調整を実装した後の結果は次のとおりです。

これでアクションの準備が整ったヘッダーが完成しました。最後にサイト全体を見てみましょう。 この段階では、下のボタンがどこにもリンクしていないことがわかります。 Web サイトのページを作成したら (この記事全体で説明します)、このヘッダー ボタンにページをリンクできます。
たとえば、連絡先ページにリンクを追加すると、人々があなたに仕事や専門的な機会を簡単に提案できるようになります。
5. プロジェクトギャラリーを構築する
プロジェクト ギャラリーは、WordPress のポートフォリオ サイトの核心です。 これは基本的に、各エントリへのリンクが付いた最新のプロジェクトの集合的な表示です。 WordPress でプロジェクト ギャラリーを構築するには、次の 2 つの方法があります。
Neve FSE のブロック パターンを使用する
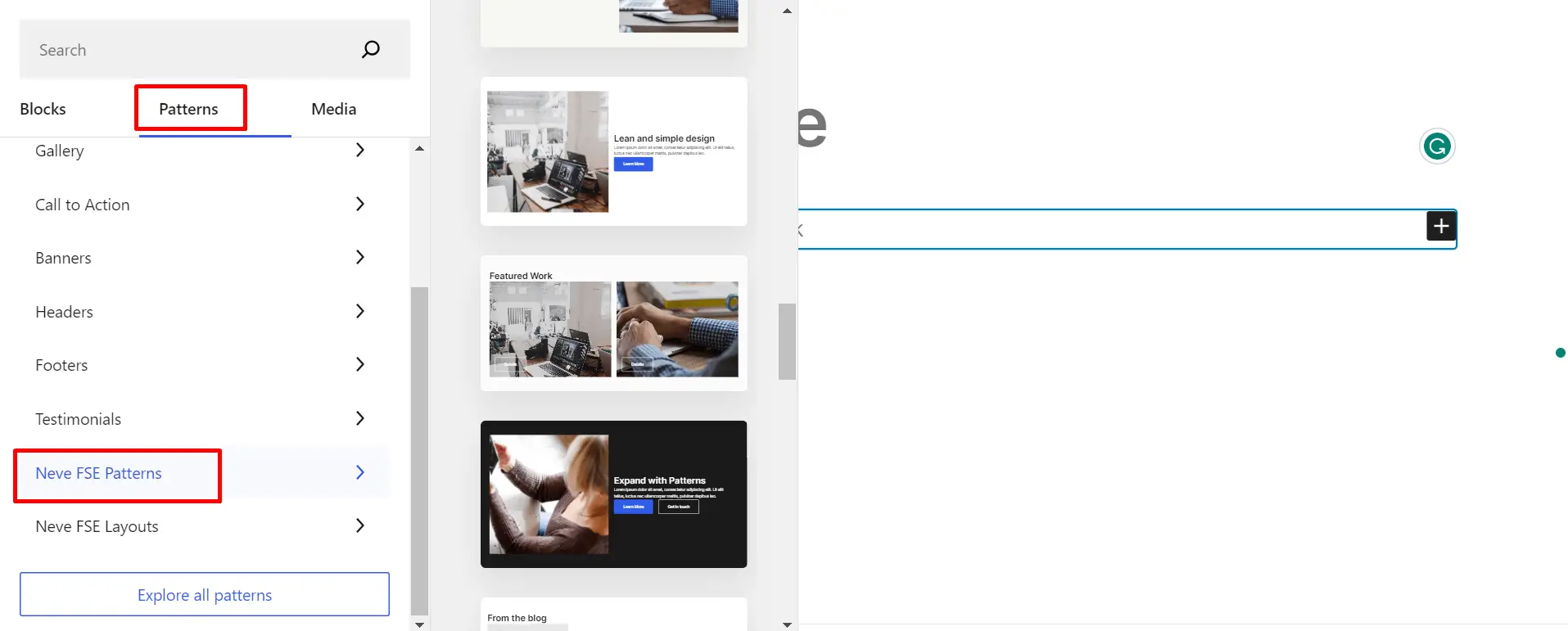
ポートフォリオを構築する 1 つの方法は、Neve FSE テーマのブロック パターンを使用することです。 [ページ] > [新規追加]に移動して、ブロック エディタに入ります。 ここで、+ アイコンをクリックして、Neve FSE が提供するブロック パターンを挿入します。

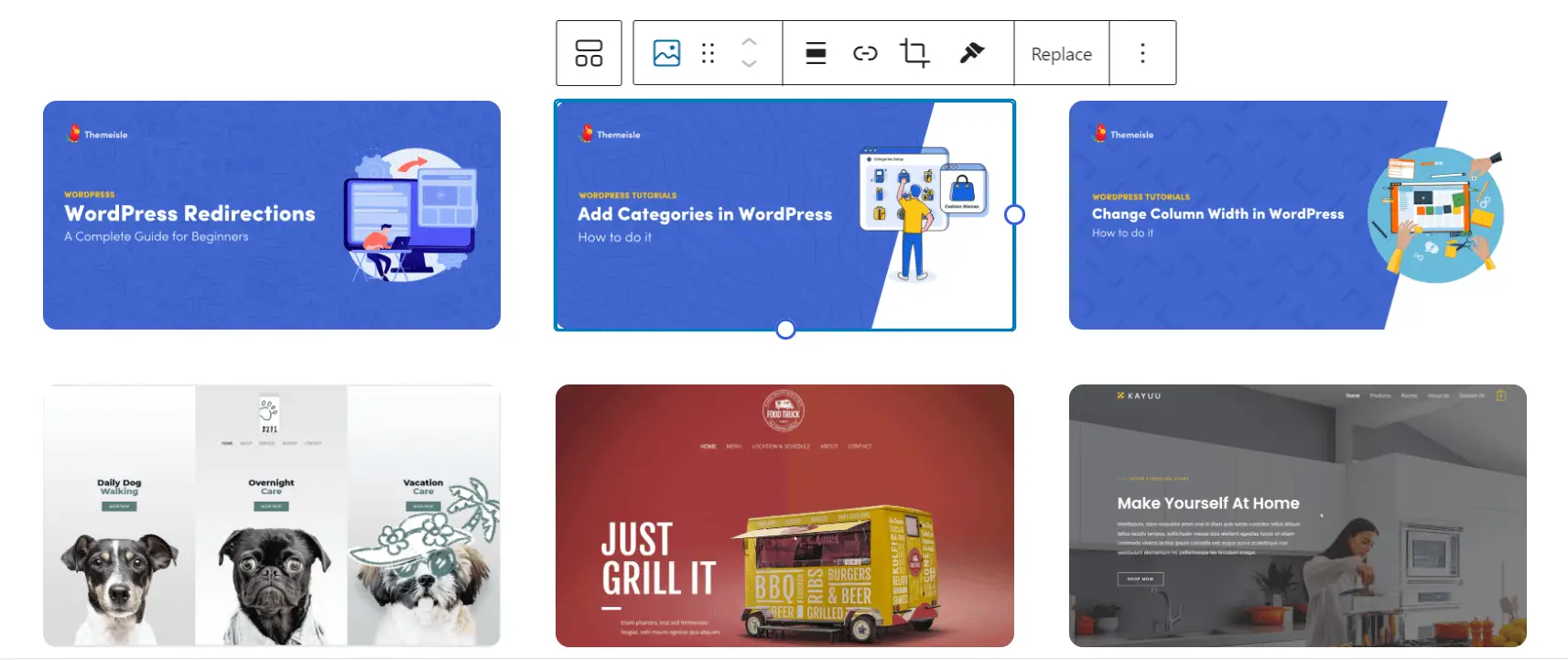
その方法を示すために、この投稿で達成したいことに近いパターンを選択しました。 そこで、Neve FSE が提供する注目の作品パターンを挿入しました。
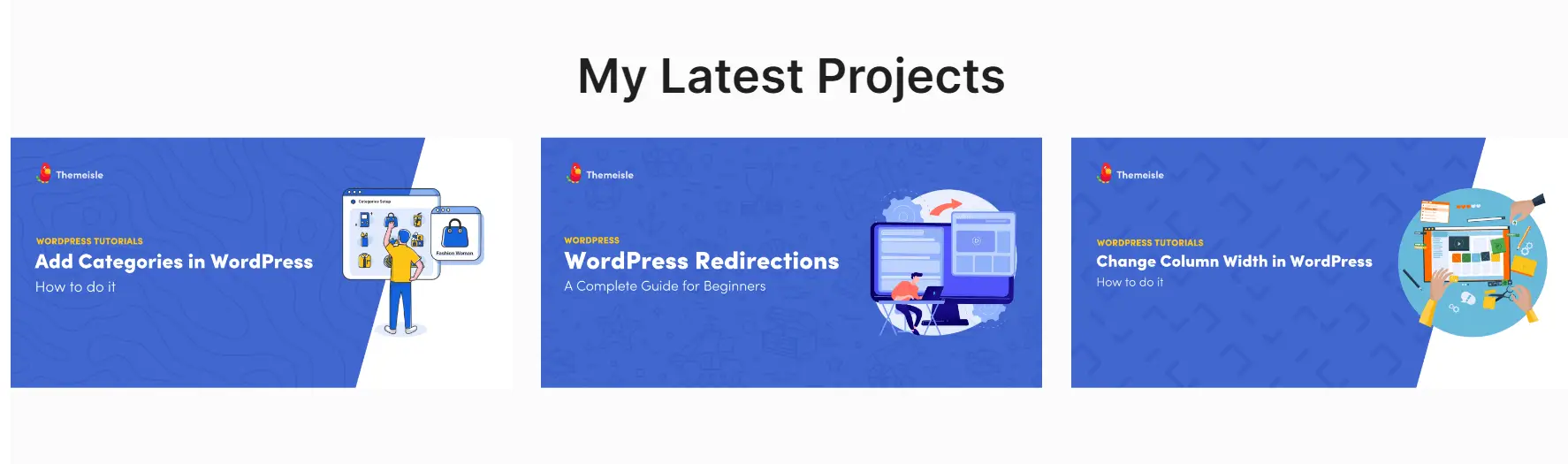
この例では、過去の記事を 3 つ追加し、それぞれにアイキャッチ画像を設定しました。

3 つの個別のプロジェクトを作成する以外に、WordPress エディターを使用して他に行ったことは次のとおりです。

- ホームページのヘッダーの下に新しいポートフォリオセクションを追加しました。 これは、ブロックを介してプロジェクトを複製することで実現しました。
- ポートフォリオページのメインタイトルを変更しました。
- [最新プロジェクト]ブロックの各プロジェクトに注目の画像を追加しました。
- 訪問者をそれぞれのプロジェクトに誘導するために、各画像へのリンクを追加しました。
WordPress で利用可能なテンプレート キットを使用する
WordPress 6.3 以降を使用している場合は、新しいポートフォリオ ページを作成できる、多数の事前に構築されたテンプレートを利用できます。 WordPress エディターを使用してプロジェクト ギャラリーを作成する方法は次のとおりです。
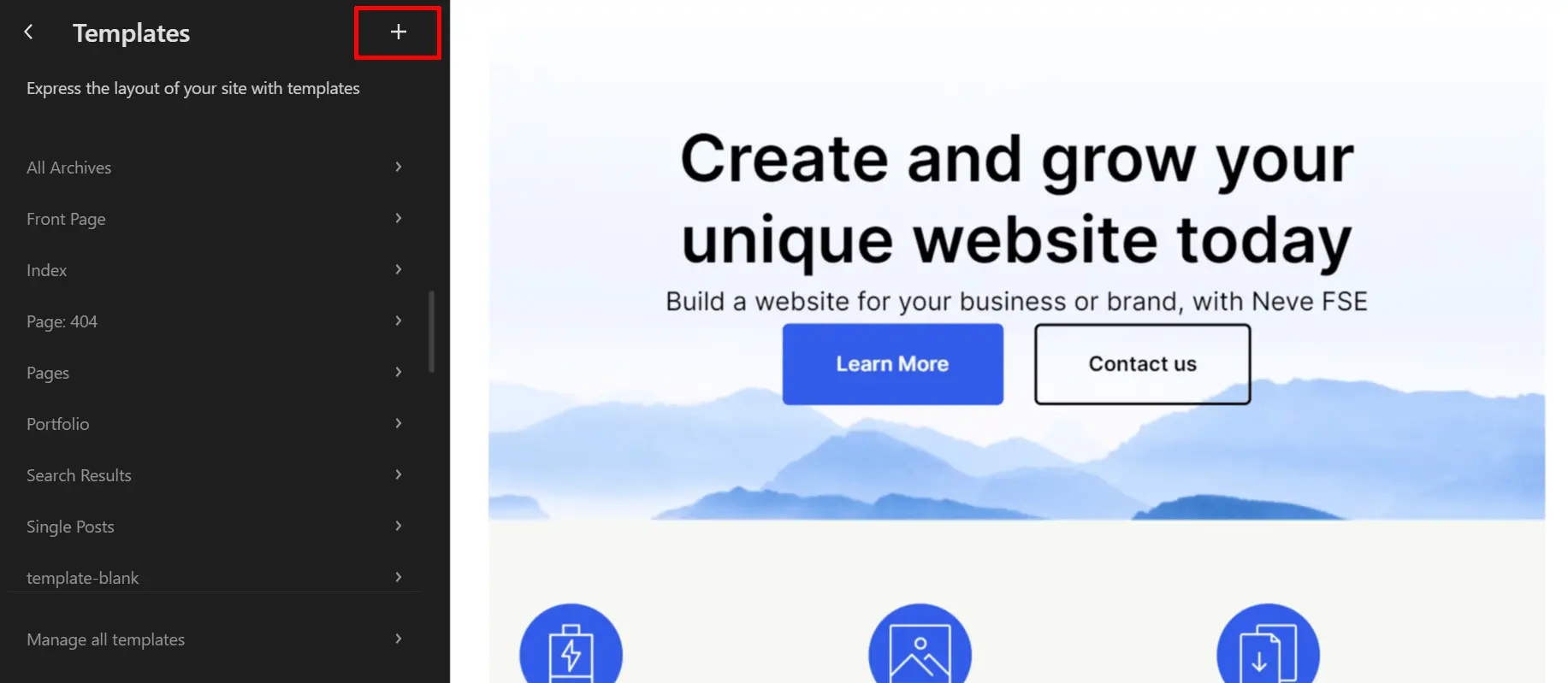
[外観] > [エディタ] > [テンプレート] > [新規追加] (+ アイコン) に移動します。 リストからカスタム テンプレートを選択し、名前を付けます。

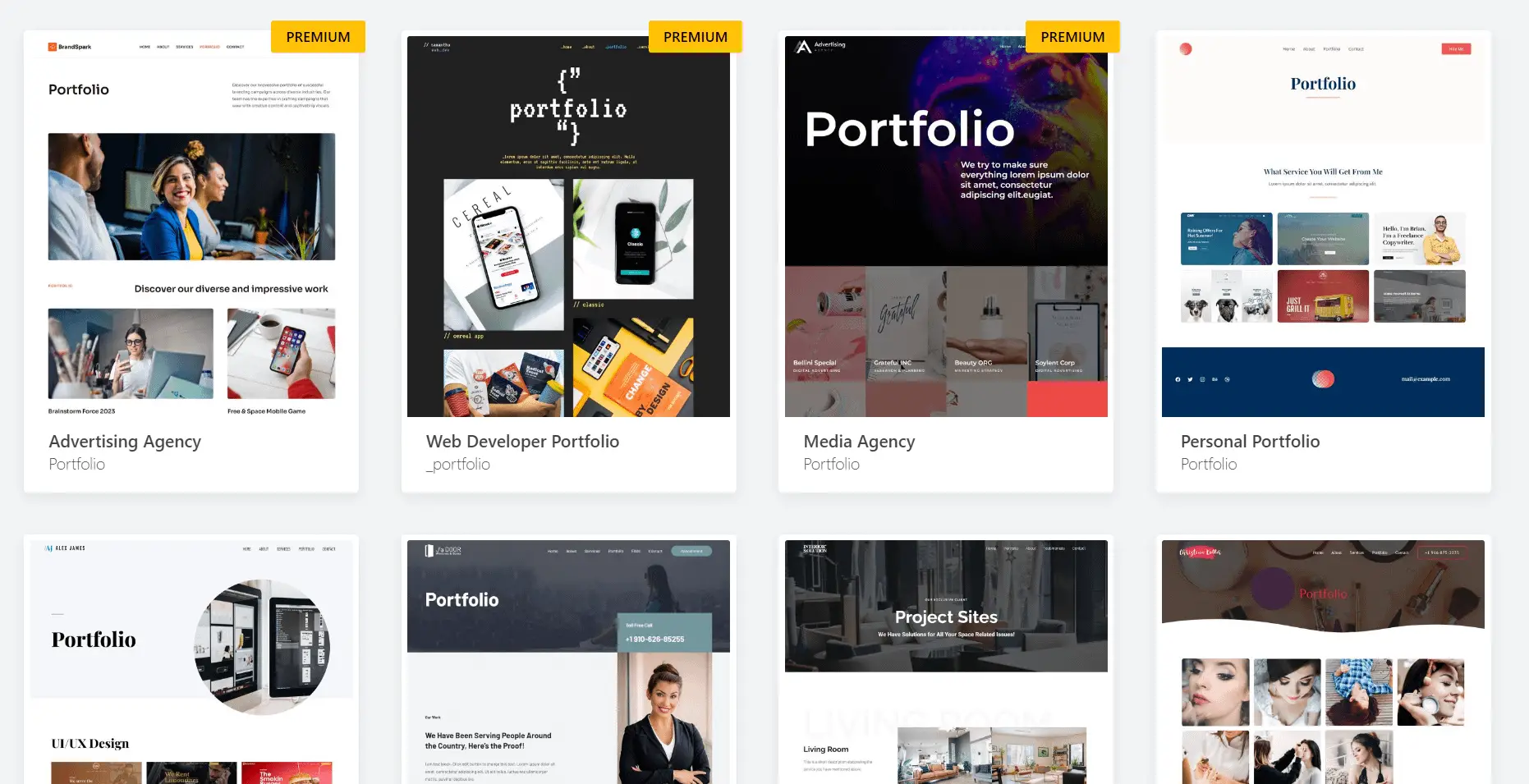
新しい空白のページが表示されます。 エディターの右上にある[テンプレート キット]ボタンをクリックし、 Portfolioを検索します。 お気に入りのテンプレート キットをインポートしたら、ブロックを使用して編集します。

ポートフォリオ内のアイテムを置き換えるには、各ポートフォリオ画像を選択し、独自の画像に置き換えます。 リンクを追加したり、画像のスタイルをカスタマイズしたりすることもできます。 「保存」をクリックします。

次に、いくつかの追加コンテンツ、特に About Me セクションの追加に取り組みます。
6. 自己紹介セクションを作成する
私たちはすでにポートフォリオの構築に大きく前進していますが、まだ内容を具体化する必要があります。 そのための優れた方法は、訪問者にあなたが誰であるかについての洞察を提供することです。たとえば、雇用主があなたについて知りたがっている重要な事実などです。 そのために、Neve FSE を使用して、すべての情報を理解しやすい単位に分割します。
About Meページを作成するには、 [Appearance] > [Editor] > [Pages]に移動します。 + アイコンをクリックして新しいページを追加し、名前を付けます。 空白のページが表示されたら、前のセクションで他のページをカスタマイズしたのと同じ方法でカスタマイズできます。
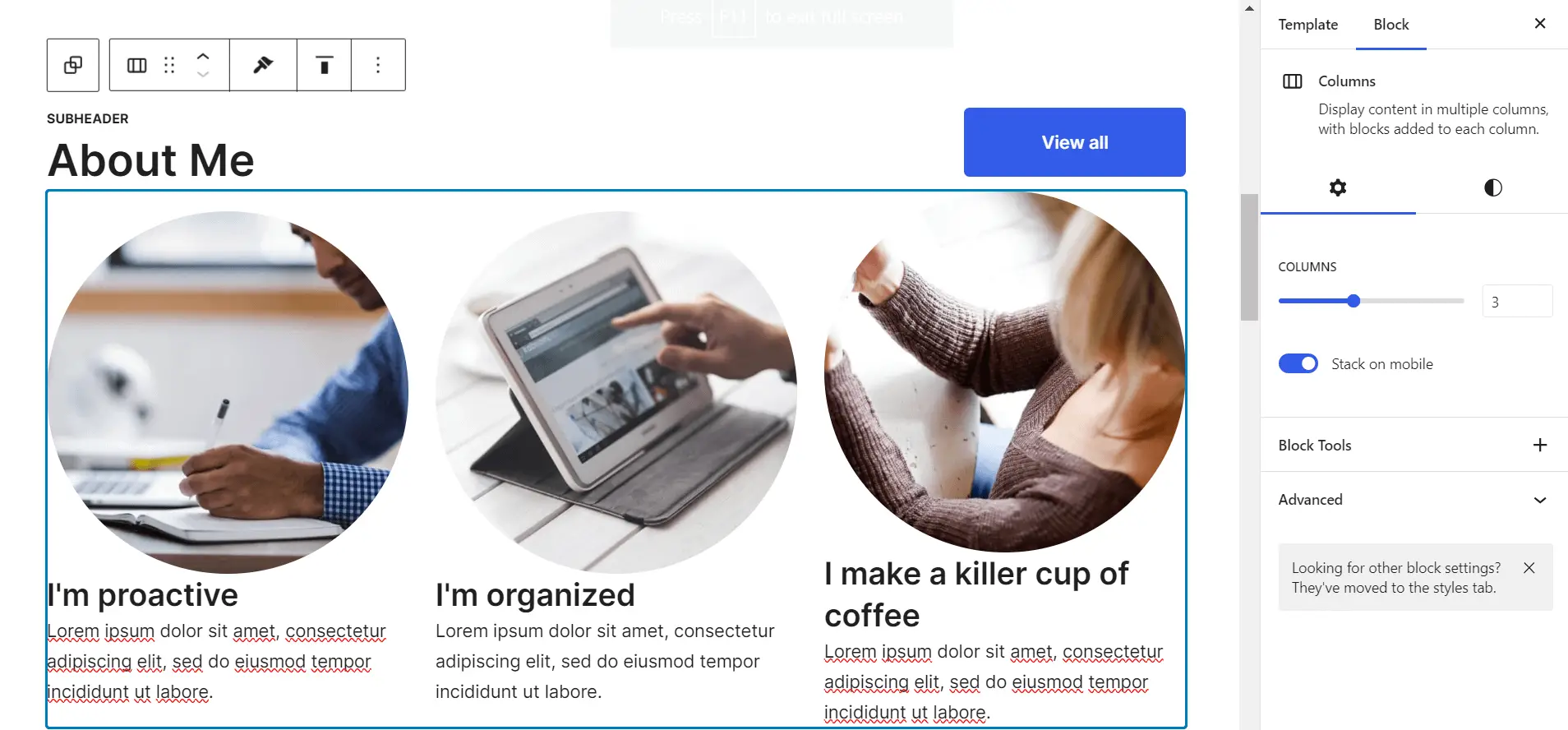
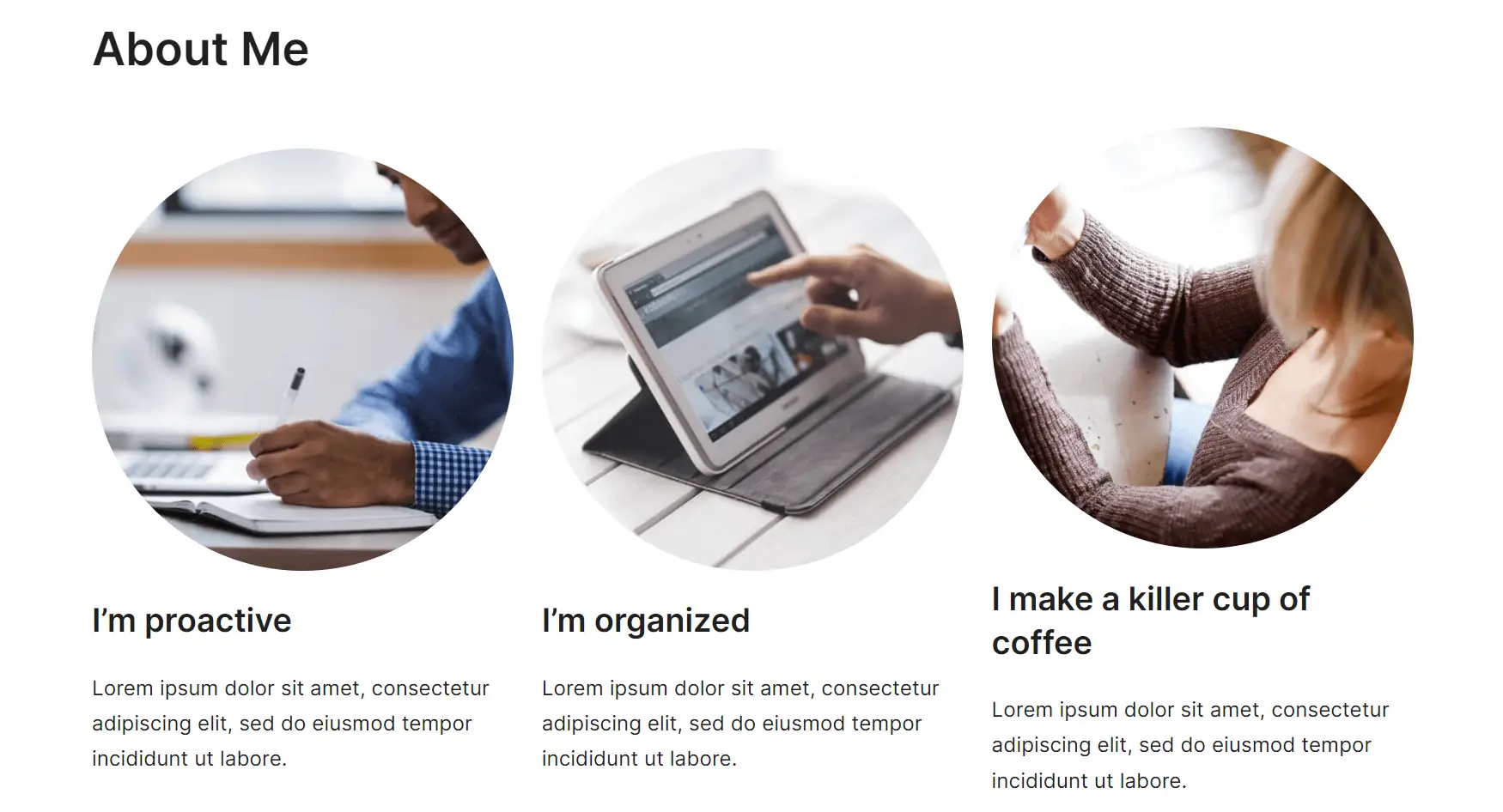
好みのブロックや Neve FSE パターンを挿入して、好みの外観に仕上げます。 カスタマイズが完了したら、 「保存」をクリックします。 以下は、Neve FSE ServicesパターンをカスタマイズしてAbout Meページに変える例です。

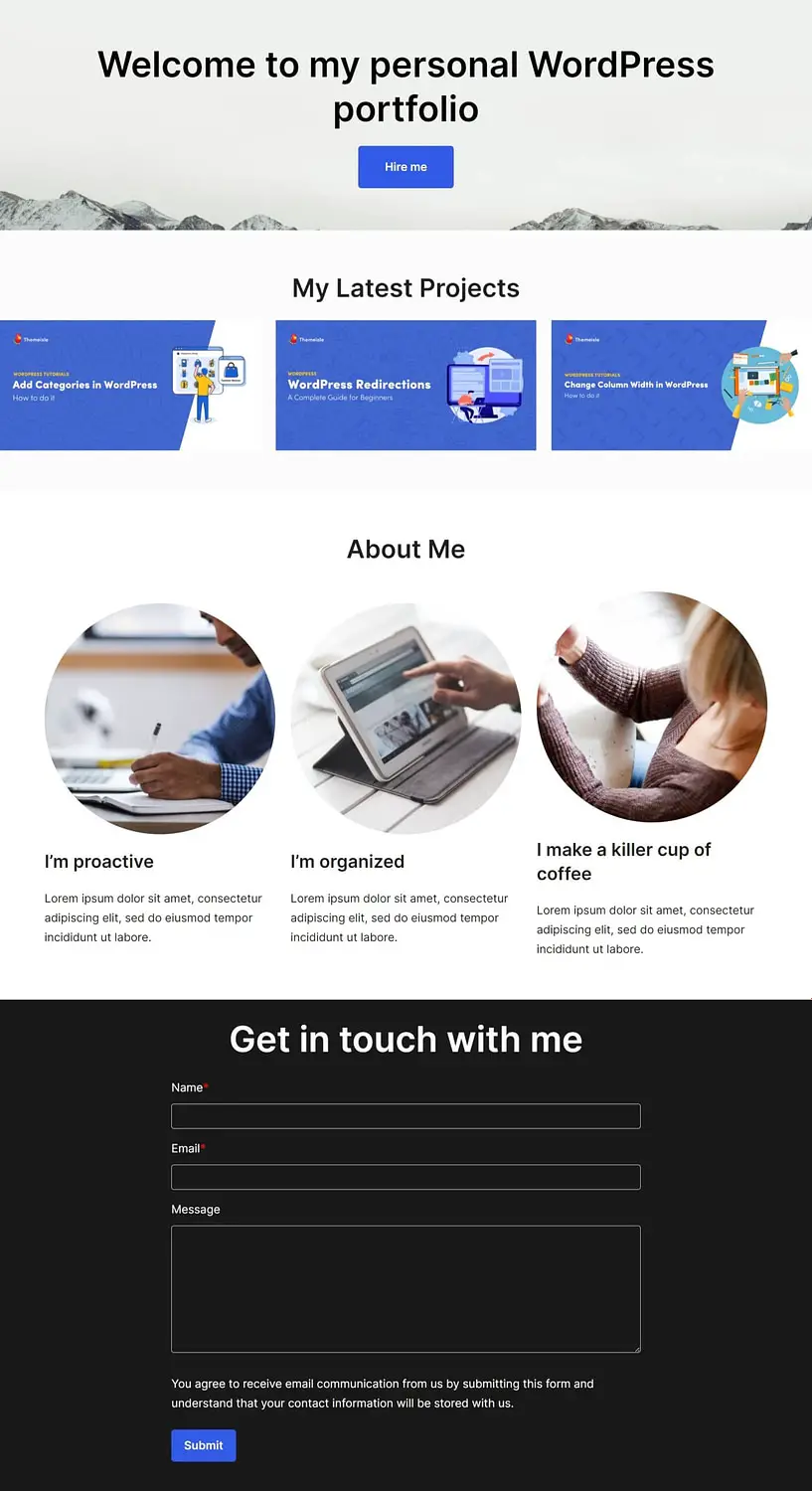
完成品がどのように見えるかを見てみましょう。

見た目もいいですね! かなり終わりに近づいています。 ここで、WordPress のポートフォリオ サイトの最後の大きなセクションである問い合わせフォームに取り組む時が来ました。
雇用主を魅了したら、今度は雇用主からあなたに連絡を取ってもらいます。 確かに、そこに電子メールをドロップすることもできますが、お問い合わせフォームの方がはるかにプロフェッショナルに見えます。 その方法は次のとおりです。
Neve FSE にはお問い合わせページが含まれていないため、Otter Blocks または WPForms プラグインをお勧めします。
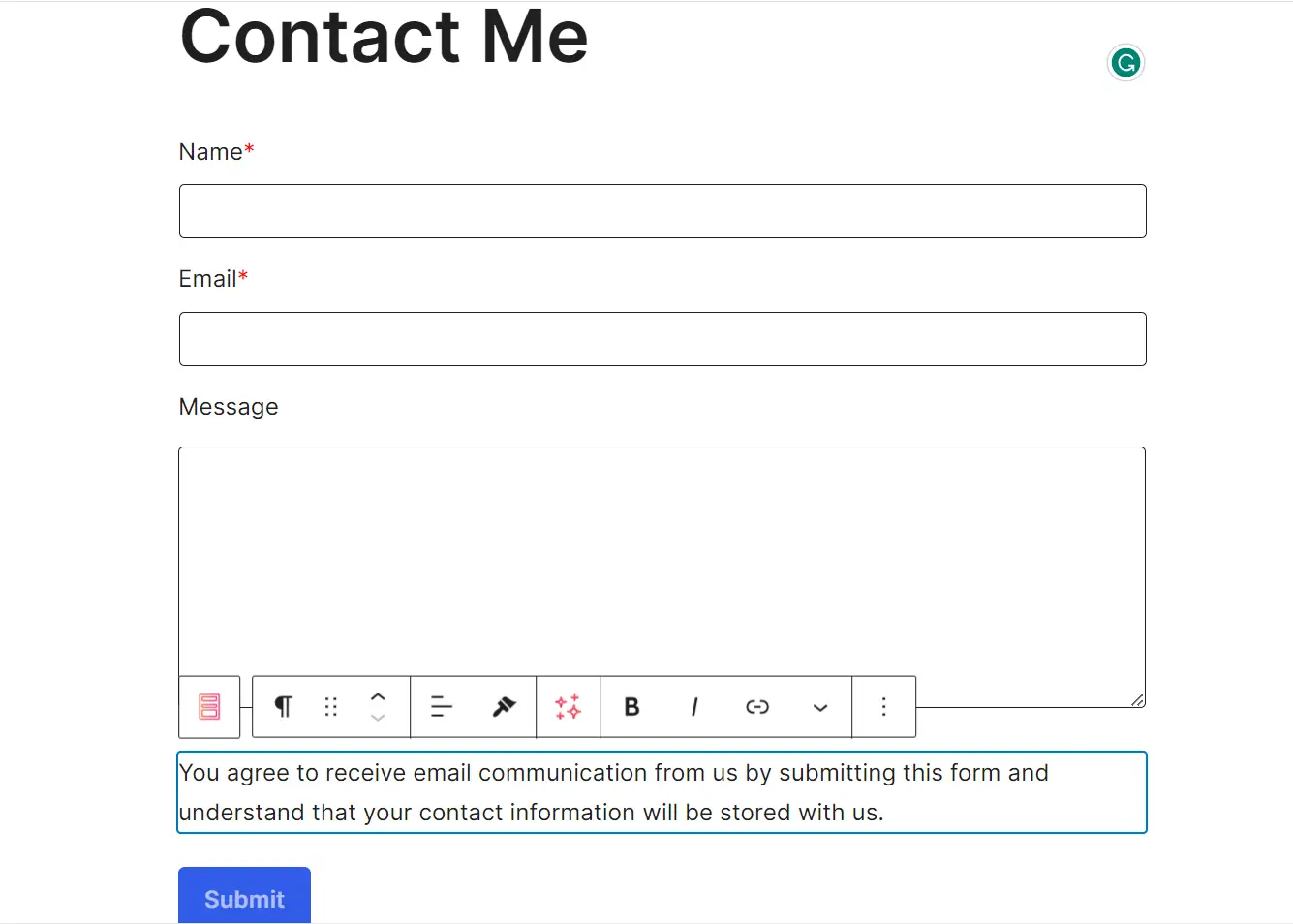
Neve FSE および Otter Blocks プラグインを使用して問い合わせフォームを作成するには、 [プラグイン] > [新規追加]に移動します。 Otter Blocks を検索し、インストールしてアクティブ化します。

次のステップでは、[外観] > [エディター] > [ページ] > [新規追加]にアクセスして、WordPress サイトに新しいページを追加します。 このページで、+ アイコンをクリックし、Otter を検索して新しいブロックを挿入します。 [Form]ブロックを選択し、次に[Contact Form] を選択します。 コンテンツをカスタマイズし、 [公開] (ページの右上) をクリックします。

次に、サイト全体を見て、ここからどこに進むことができるかを検討します。
8. WordPress で新しいポートフォリオ サイトを完成させる
少し立ち止まって自分の作品を鑑賞してください。私たちは WordPress でシンプルでプロフェッショナルな外観のポートフォリオ サイトを一緒に構築しました。

次に何が起こるかはあなた次第です。 まず、プロジェクトの追加、プロジェクトごとに個別のページの作成、新しいセクションの操作など、Neve FSE でできることすべてについて読んでください。
次に、Neve FSE テーマを使用してポートフォリオをさらに進化させるための高度なテクニックをいくつか学びたいと思うでしょう。そのためには、WordPress サイトをより魅力的なものにするためにポートフォリオを調整する方法に関する記事をチェックしてください。
結論
WordPress 上の見栄えの良いポートフォリオ サイトは、潜在的な顧客と出会う (そして印象を与える) ための多くの扉を開くことができます。 これにより、雇用主はあなたの能力をよりよく理解できるようになり、競合他社との差別化を図ることができます。
特に WordPress に慣れていない場合は、プロセス全体に時間がかかりますが、これまでに示したように、最小限の労力で確実に達成できます。
ポートフォリオ サイトを作成するために従う必要がある 8 つの基本的な手順は次のとおりです。
- 適切な WordPress ホストを選択してください。 ️
- WordPressをインストールします。
- 適切なテーマとプラグインを見つけてインストールします。 ️
- ヘッダーを構築します。 ️
- プロジェクト ギャラリーを構築します。 ️
- About Meセクションをまとめます。
- お問い合わせフォームを設置します。
- 新しい WordPress ポートフォリオ サイトを完成させます。
WordPress でポートフォリオ サイトを構築する方法について質問がありますか? 以下のコメント欄でお気軽にご質問ください。
