WordPressで製品カテゴリページを作成する方法
公開: 2022-09-16ステップ バイ ステップ ガイドが必要な場合: 1. WordPress アカウントにログインします。 まだアカウントを設定していない場合は、WordPress の Web サイト (「参考文献」のリンク) にアクセスして、「開始する」をクリックしてください。 2. 左側のナビゲーション メニューの [ページ] 見出しの下にある [新規追加] リンクをクリックします。 3. [ここにタイトルを入力] フィールドに商品カテゴリ ページのタイトルを入力します。 例: 「バスルーム クリーニング製品」。 4. [ここに説明を入力] フィールドに、ページで紹介する製品の簡単な説明を入力します。 この説明は、ページ自体のタイトルの下に表示されます。 5. 「ページを追加」ボタンをクリックします。 6. 左側のナビゲーション メニューの [製品] 見出しの下にある [製品カテゴリの追加] リンクをクリックします。 7. [名前] フィールドに製品カテゴリの名前を入力します。 たとえば、「バスルーム クリーナー」などです。 8. [説明] フィールドにカテゴリの簡単な説明を入力します。 この説明は、WordPress の管理領域にのみ表示されます。 9. カテゴリを公開するかどうかを選択します。 「はい」を選択すると、カテゴリがウェブサイトに表示されます。 「いいえ」を選択すると、カテゴリは WordPress 管理エリアにのみ表示されます。 10. [新しい製品カテゴリを追加] ボタンをクリックします。 11. 左側のナビゲーション メニューで [ページ] リンクをクリックします。 12. 作成した製品カテゴリ ページにマウスを置き、表示される [編集] リンクをクリックします。 13. [ページ属性] セクションまで下にスクロールし、[テンプレート] ドロップダウン メニューから新しい製品カテゴリを選択します。 14. 「ページの更新」ボタンをクリックします。 15. Web サイトにアクセスして、新しい製品カテゴリのページを表示します。
WooCommerce プロダクト マネージャーを使用すると、ユーザーはグリッド スタイルのインターフェイスで特定のカテゴリまたはサブカテゴリから製品を選択できます。 このタイプのページには、WooCommerce ストアと同じカテゴリのすべての製品が表示されます。 それらを活用すると、これらの製品カテゴリ ページは、オンライン ストアの認知度を大幅に向上させます。 ストア オーナーの大半は、カテゴリ ページにほとんど、またはまったくコンテンツを公開していません。 WooCommerce WordPress カスタム カテゴリ ページは、キーワードを検索し、特定の製品グループを説明するいくつかの段落を記述することで最適化できます。 カテゴリ ページが非常に狭いため、Google はショップ ページよりも頻繁にカテゴリ ページに移動することがあります。 非視覚的な商品を販売する場合、グリッド スタイルのレイアウトを使用しているため、十分な情報に基づいた購入決定を行うことができない可能性があります。
大きなサムネイルの代わりに、製品タイプと製品の詳細ごとに整理できます。 たとえば、レンチのような手工具では大きなサムネイル サイズは必要ありません。 WooCommerce 管理エリア ダッシュボードでは、製品カテゴリを簡単に追加できます。 製品をクリックするだけです。 Woostify の WooBuilder アドオンは優れた選択肢です。 要素をカスタマイズして、WooCommerce のサンキュー ページ、商品ページ、ショップ ページ、アカウント ページ、カート ページ、チェックアウト ページ、カテゴリ ページを作成できます。 このガイドでは、WooBuilder を使用して新しいカテゴリ ページ テンプレートを作成するプロセスについて説明します。 WooBuilder カテゴリ ページのカスタマイズは、次の手順に従うだけで簡単です。 追加情報を提供する短い説明を追加することもお勧めします。
コンテンツを書く前にキーワード検索を行うことをお勧めします。 各カテゴリで、製品のサムネイルが高品質で同じサイズであることを確認してください。 WooCommerce 製品カテゴリのページには、高品質の製品サムネイル画像と人目を引くヘッダー画像を含める必要があります。 ホームページに加えて、米国ページ、他のカテゴリ ページ、カスタマー レビュー ページ、および他のページに関する情報を含む他のページを追加します。 これらのページをカスタマイズすることで、独自のデザインを作成し、SEO を強化し、売り上げを伸ばすだけでなく、利益も増加させることができます。
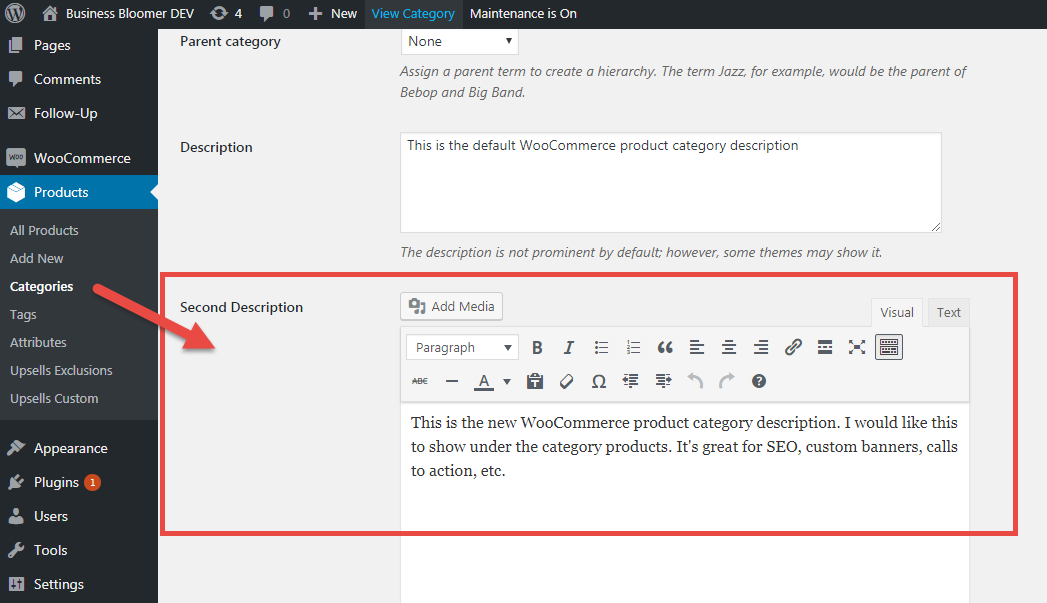
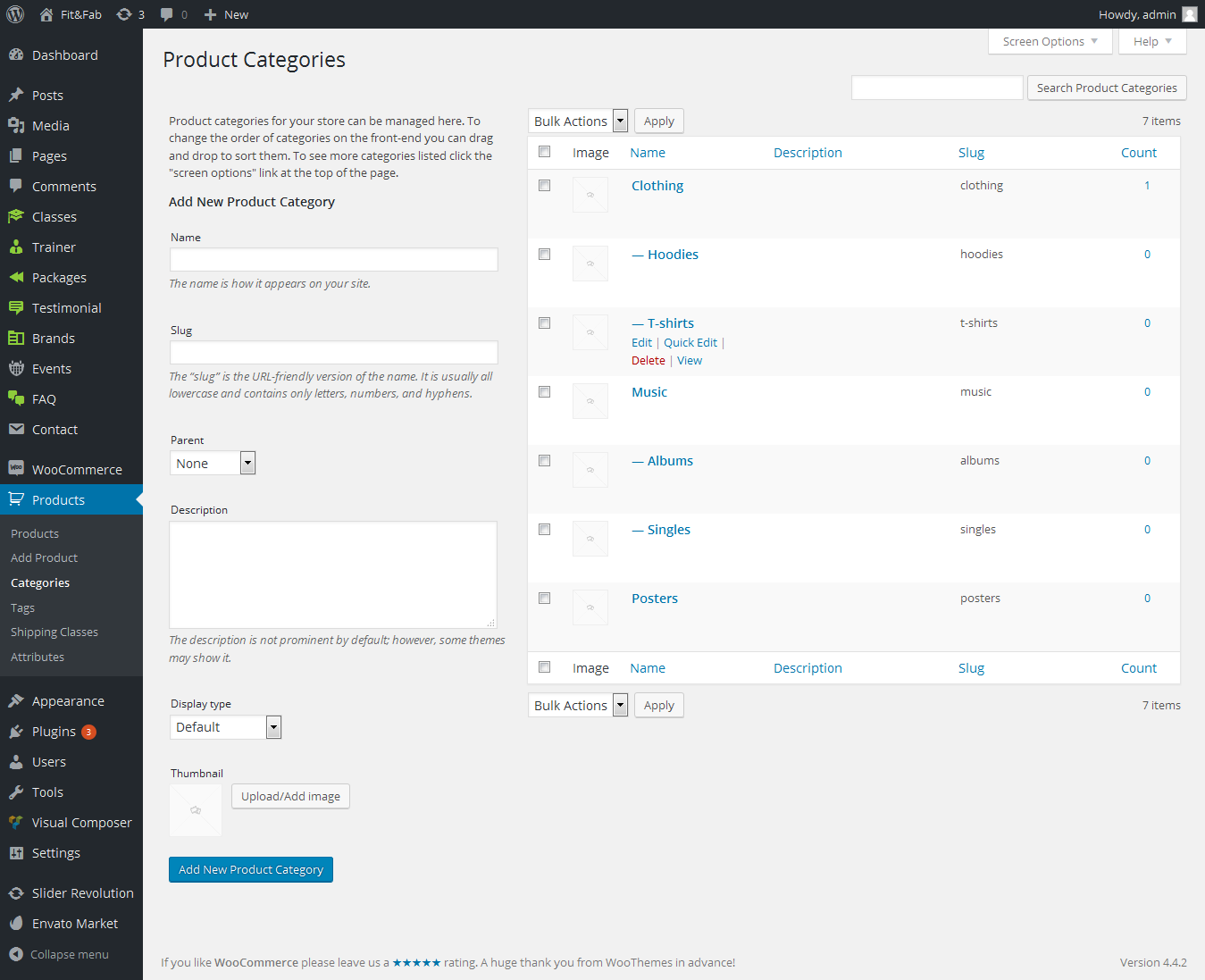
Woocommerce でカテゴリーページを作成するにはどうすればよいですか?
 クレジット: www.businessbloomer.com
クレジット: www.businessbloomer.com[ページ] > [新規追加] に移動して、基本的な WordPress ページを作成します。 次に、[product_table] ショートコードを追加します。 通常のタイトル フィールドを使用して、カテゴリ タイトルを追加することもできます。 ショートコードを使用すると、すべての WooCommerce 製品が表示されます。
このビデオでは、表ベースのWooCommerce 製品カテゴリ レイアウトを作成する方法について説明します。 このテクノロジーを使用すると、表示される情報と、買い物客が製品とやり取りする方法を完全に制御できます。 最適化されたショッピング体験を提供することで、ストアの収益を改善するために使用できます。 以下の手順では、WooCommerce Product Table プラグインを使用して、WooCommerce ストアに商品テーブルを作成する方法について説明します。 WooCommerce の製品テーブル プラグインを使用して、カテゴリ ページに柔軟なテーブル レイアウトで製品を表示できます。 同様に、プラグインを使用して、特定のカテゴリまたはサブカテゴリの製品のみを表示できます。 この記事では、これらの目的の両方を達成するために WooCommerce 製品テーブルを作成する方法を紹介します。
ショートコードを使用して、独自のWooCommerce カテゴリ ページを作成できます。 ショートコードを使用すると、製品の WooCommerce カテゴリを選択できます。 カテゴリ ショートコード パラメータを使用して、特定のカテゴリまたはサブカテゴリに基づいて製品をフィルタリングできます。 複数のカテゴリーを組み合わせる機能や、商品が複数のカテゴリーに属さなければならないなどの条件を設定する機能も利用できます。 WooCommerce 製品テーブルの組み込みフィルターを使用すると、カテゴリ別に製品を見つけることができます。 フィルタを使用して、サブカテゴリ、タグ、属性、バリエーション、色、カスタム分類法、価格、評価などの製品情報を追加できます。 さらに、フィルターごとにさまざまなスタイルから選択できます。
製品フィルター プラグインを使用して、最も高度な方法で WooCommerce フィルターをカテゴリ ページとショップ ページに追加できます。 カスタム カテゴリ ページを作成すると、より顧客フレンドリーな方法で製品を表示できます。 表ベースのカテゴリ ページ レイアウトを使用すると、より多くの製品を表示し、より多くの製品の詳細を含めることができます。 さらに、WooCommerce Product Table プラグインを使用して、WooCommerce の予約と予定をフロントエンド テーブル設定に配置できます。
ページのカテゴリを変更するにはどうすればよいですか?
ダッシュボードの [投稿] リンクをクリックすると、投稿にアクセスできます。 投稿を割り当てるカテゴリを選択します。 カテゴリオプションは、右隅の投稿設定アイコンをクリックして追加できます。 [更新] または [公開] をクリックして、その投稿に変更を適用することができます。
カテゴリーページの利点
Web サイトのカテゴリ ページを使用して、さまざまな方法で製品を整理できます。 これにより、ユーザーは Web サイトで探している製品タイプを簡単に見つけることができます。 ビジネス ページの設定を変更するだけで、コミュニティ ページになります。
WordPressの商品カテゴリページにコンテンツを追加する方法
 クレジット: theemon.com
クレジット: theemon.com WordPress の製品カテゴリ ページにコンテンツを追加することは、Web サイトの使いやすさを改善し、顧客が探している製品を見つけやすくするための優れた方法です。 WordPress の製品カテゴリ ページにコンテンツを追加する方法に関するいくつかのヒントを次に示します。
1. 商品カテゴリにわかりやすいタイトルと説明を使用します。
2. タイトルと説明に関連するキーワードを使用して、顧客が商品を見つけやすくします。
3. 商品カテゴリ ページに画像や動画を追加して、顧客が商品について詳しく知ることができるようにします。
4. お客様の声とレビューを使用して、信頼と信用を築きます。
5.行動を促すフレーズを使用して、顧客に製品の購入を促します。
これらのヒントに従うことで、WordPress の製品カテゴリ ページにコンテンツを簡単に追加し、Web サイトの全体的なユーザー エクスペリエンスを向上させることができます。
製品カテゴリ ページの編集 WordPress
WordPress の [製品カテゴリの編集] ページでは、製品カテゴリの名前、スラッグ、説明、および親を変更できます。 カテゴリの表示順序を変更することもできます。
WooCommerce ストアの商品ページ、チェックアウト ページ、またはカート ページは、注目の的となることがよくあります。 その結果、製品は顧客の購買体験に直接影響を与えます。 WooCommerce の製品カテゴリ ページは、3 つの方法でカスタマイズできます。 この会社は、Web サイトを開発するために、コード、テーマ、およびプラグインの 3 つの方法を採用しています。 次のショートコードを使用して、WooCommerce 製品カテゴリ ページをカスタマイズできます。 前の行のコードをコピーして、ファイル functions.php に貼り付けるだけです。 次のコードを記述すると、要素が商品カテゴリに分類されているかどうかを確認したり、ページの背景色を変更したりできます。
zip ファイルをダウンロードした後、WordPress ダッシュボードの [外観] セクションに移動して、URL https://www.elegantthemes.com/ の公式 Web サイトに移動して見つけることができます。 このテーマを有効にすると、Divi ビルダーを使用してカテゴリー ページを作成するように求められます。これは、後でカスタマイズするのに役立ちます。 カテゴリーページになくてはならないヘッダーは、間違いなくデザインの重要な部分です。 ヘッダーが含まれていないページは意味がありません。 投稿のタイトルを作成するには、アイコン (/) をクリックし、[投稿のタイトル] セクションに移動します。 パンくずモジュールをカテゴリ ページに追加すると、より多くのナビゲーションが提供されます。 [コンテンツ] タブの下に [製品] タブがあり、[製品] タブの下に [製品] タブがあります。 このスキル セットを使用して、動的なタイトルを製品カテゴリに追加すると有利になります。
続いて、[詳細] と [デザイン] の 2 つのタブに移動する必要があります。 チェックマークをクリックするだけで、作成したものを保存できます。 コーディングや Divi を使用する時間がない場合は、使用できるプラグインがあります。 カテゴリ エディタ アドオンを使用して、製品カテゴリ ページ内の何千もの要素をカスタマイズできます。 このタイプのカスタマイズは、最も人気のある 3 つのプラグインで行うことができます。 StoreCustomizer は、製品カテゴリ ページをカスタマイズするための最も人気のある強力なツールの 1 つです。 WooCommerce Product Table Lite プラグインも便利な WordPress プラグインです。
直感的で強力なエディター機能を使用することで、プロフェッショナルな結果が得られます。 オンライン ショップ、テイクアウトやレストランのメニュー、オーディオ ストアにも使用できます。 WooBuilder は、ページ ビルダーを必要とせずに、あらゆる製品カテゴリに合わせてカスタマイズできる幅広い美しいデザインを提供します。 すぐにカテゴリ ページを調整すると、予想よりもはるかに多くの成功を収めることができます。 今後数週間以内に、今後のヒントとコツを共有できるようになります。また、お礼状もお送りします。

WordPressで製品カテゴリを変更する方法
商品カテゴリは、WordPress を使用してさまざまな方法で変更できます。 これを行うには、いずれかの製品の下にある [クイック編集] オプションに移動し、右側の [製品カテゴリ] を選択します。 変更を保存するには、製品を割り当てたいカテゴリをチェックして、[更新] ボタンをクリックします。 WordPress 管理エリアでは、設定メニューにアクセスできます。
Woocommerceで製品カテゴリページをカスタマイズする方法
WooCommerce では、ニーズに合わせて商品カテゴリ ページをカスタマイズできます。 これを行うには、WordPress ダッシュボードの [カスタマイズ] セクションに移動し、[WooCommerce] タブを選択します。 そこから、ページごとに表示される製品の数、デフォルトの並べ替え順序などを変更できます.
製品カテゴリ ページは、顧客が製品を検索するのに役立つように、WooCommerce ストアで使用できます。 サードパーティのツールや WordPress プラグインを使用せずに製品カテゴリをカスタマイズするのは簡単ではありません。 私たちのデモンストレーションでは、SeedProd を使用してカスタム WooCommerce カテゴリ ページを作成するプロセスを順を追って説明します。 次のスライドでは、Woocommerce で製品カテゴリを作成する方法を示します。 SeedProd では、2 つの方法でカスタム WooCommerce ページを作成できます。 Theme Builder オプションは、すべてのページを自動的に生成する WooCommerce ストアを作成するために使用されます。 各テーマ テンプレートをクリックすると、SeedProd のドラッグ アンド ドロップ エディターで開くことができます。
製品アーカイブは、このチュートリアルに組み込む最も重要なテーマの 1 つです。 SeedProd のブロックとセクションをカスタマイズするのは簡単です。 商品カテゴリ全体のレイアウトを簡単に変更できます。 画像ブロックをドラッグすると、目を引くバナー画像を追加できます。 その後、現在実施中のプロモーションやセールにリンクできます。 ショップページに商品カテゴリページを表示したい場合は、SeedProd にアクセスしてください。 Shop Page テンプレートが Theme Builder で開かれている必要があります。 クエリ属性の見出しで、カテゴリ ボックスの [カテゴリの選択] リンクをクリックして、ページに表示するカテゴリを選択します。 コンピューターのコマンド ライン ボタンまたは Windows コンピューターのキーボード ショートカットを押して、さまざまなカテゴリを選択します。
Woocommerce 製品カテゴリ ページ テンプレート ファイル
woocommerce 製品カテゴリ ページ テンプレート ファイルは、Web サイトで製品カテゴリを整理するのに最適な方法です。 これは、多数の製品があり、それらすべてを追跡する必要がある場合に特に役立ちます。 このテンプレートを使用すると、カテゴリから製品を簡単に追加および削除したり、どの製品がどのカテゴリにあるかを追跡したりできます.
デフォルトでは、WooCommerce は商品をカテゴリ ページにグリッド形式で表示します。 一部のオンライン小売業者は、特定の WooCommerce カテゴリ ページを必要とする場合があります。 カスタム カテゴリ ページを作成できるため、視覚的に魅力の少ない製品を販売するビジネス オーナーに最適です。 このチュートリアルでは、カスタムを作成するための 3 つの方法について説明します。 このステップバイステップ ガイドでは、Divi を使用してカスタム カテゴリ ページ テンプレートを作成するプロセスについて説明します。 カテゴリ ページの場合、Divi Builder は、それらを編集するために使用できる組み込みのページ ビルダーです。 さらに、さまざまなコンポーネントをページに追加するために使用できるモジュールがいくつかあります。
このようなモジュールを使用すると、カテゴリ ページをさらにカスタマイズできます。 カテゴリ ページにナビゲーションを追加する場合は、ブレッドクラム モジュールを作成する必要があります。 [製品] タブの下に、[この製品] オプションがあります。 顧客が興味を持っている製品カテゴリの動的タイトルが追加されます。 [デザイン] タブと [詳細] タブをクリックして、製品と価格の書体を変更できます。 最初のステップは、WordPress サイトに WooCommerce Product Table Ultimate プラグインをダウンロードしてインストールすることです。 ステップ 2 では、新しいカスタム WooCommerce カテゴリ ページを作成します。
Divi Builder でページ テンプレートを変更すると、行またはフッター セクションを追加できます。 4 番目のステップは、Gutenberg ブロックをカスタム カテゴリ ページに追加して、アイテムと製品のバリエーションを表示することです。 WooCommerce 設定リストでカスタマイズを開始します。 目的のレイアウトを選択し、設定を選択します。 このオプションは、オーバーライド ページを [カテゴリ ページ] 設定に入力して有効にする必要があります。 デフォルトのカテゴリ ページが最初に表示されます。 サードパーティのツールにお金を払ったり、Divi を使用したくない場合は、コーディングが最適です。 WooBuilder を使用して、理想的な Elementor WooCommerce ショップ ページを作成できます。
ドラッグ アンド ドロップ編集を使用して、有益なページ上の任意の場所を簡単に選択できます。 要素が製品カテゴリとして分類されると、コードは背景の色を変更します。 いくつかのアイデアをまとめましたが、必要に応じてオプションを拡張できます。 WooCommerce Product Table プラグインに製品をリストするには、2 つの簡単な方法があります。 カスタムの WooCommerce カテゴリ ページを作成すると、製品の可視性が向上し、顧客がストアから買い物をしやすくなります。
商品カテゴリページの作成
このセクションでは、メイン ショップ ページに何を表示するかを選択できます。 [カテゴリを表示] を選択すると、ショップに商品カテゴリを表示できます。 さらに、商品カテゴリのページを適切な順序で表示することが重要です。 商品カテゴリーページから同じカテゴリーの全商品をご覧いただけます。 製品カテゴリ ページを作成する場合は、次の手順に従います。 *br 製品カテゴリに作成する製品のリストを作成します。 [新しい製品カテゴリを追加] ボタンは、メインの製品カテゴリの製品カテゴリ ページにあります。 商品カテゴリ名を入力すると、新しい商品カテゴリページに保存ボタンが表示されます。 製品カテゴリ ページの [ページ] タブをクリックすると、製品カテゴリ ページを表示できます。 新しいページを追加する場合は、[ページ] タブに移動し、[新しいページを追加] ボタンをクリックします。 [ページの編集] ボタンをクリックすると、[ページ] タブのページ設定を変更できます。 新しい製品カテゴリ ページを追加するには、[ページの編集] タブに移動し、作成したばかりのカテゴリ ページを選択します。 製品カテゴリを保存するには、製品カテゴリ セクションにその名前を入力し、[保存] をクリックします。
WordPressでカテゴリページのスタイルを設定する方法
WordPress でカテゴリ ページのスタイルを設定する最も簡単な方法は、カスタム カテゴリ テンプレート ファイルを作成することです。 テーマ フォルダーで、category-yourcategoryname.php という名前のファイルを作成し、次のコードを追加します。 /* テンプレート名: カテゴリー ページ */ get_header(); ? > // ループを開始します。 while ( have_posts() ) : the_post(); // ページ コンテンツ テンプレートを含めます。 get_template_part( 'コンテンツ', 'ページ' ); // コメントが開いているか、少なくとも 1 つのコメントがある場合は、コメント テンプレートを読み込みます。 if ( comments_open() || get_comments_number() ) { comments_template(); } // ループを終了します。 末期; ? > このコードは、カテゴリ yourcategoryname のすべての投稿に対してカテゴリ ページ テンプレートを使用するように WordPress に指示します。 その後、WordPress カスタマイザーを使用してカテゴリ ページのスタイルを設定できます。 [外観] > [カスタマイズ] に移動すると、新しい [カテゴリ ページ] セクションが表示されます。 ここでは、カスタムの背景画像を追加したり、色を変更したりできます。
テーマは、インストールするとすぐにデフォルト設定が表示され、変更しない限り、他の Web サイトは同じように表示されます。 WordPress のスタイル カテゴリは、テーマを改善する優れた方法です。 カテゴリを使用すると、訪問者は何を見たり見つけたりすることが期待できるかを知ることができます。 賢明な Web 開発者は、カテゴリを有利に使用します。 別のカテゴリのカスタム テンプレートを作成するには、category-mycategory.php ファイルを入力するだけです。 これにより、mycategory カテゴリを使用するときにテンプレートを使用する方法が WordPress に指示されます。 このプロセスについては、後で詳しく説明します。
ファイル マネージャーを使用して、Web サイトに関連付けられているすべてのファイルにアクセスできます。 WordPress のカテゴリは、訪問者がコンテンツを見つけるのに役立ちますが、それだけではありません。 カテゴリ ページの外観を調整することで、別の Web サイトに完全に変換できます。 一方、ウェブサイトのゴシック カテゴリは、他のカテゴリよりもはるかに暗く見える場合があります。
WordPress ページにカテゴリを追加する
WordPress ページにカテゴリを追加することで、コンテンツをさらに整理できます。 WP_Query 関数を使用すると、特定のカテゴリのページや投稿をページから直接追加できます。 製品を WooCommerce カテゴリ ページに追加するには、[外観] > [カスタマイズ] > [WooCommerce] > [製品カタログ] に移動します。 ショップのメイン ページで、表示する商品を決定し、[カテゴリを表示] を選択して、それらのカテゴリをストアに表示できます。 最後に、製品カテゴリ ページに何を表示するかを決定する必要があります。
WordPress カテゴリーページ テンプレート プラグイン
WordPress カテゴリ ページ テンプレート プラグインは、Web サイトの構成を改善する優れた方法です。 このプラグインを使用すると、カテゴリ ページのカスタム テンプレートを簡単に作成できます。 これは、Web サイトのルック アンド フィールを改善し、よりユーザー フレンドリーにする優れた方法です。
Advanced Category Template は WordPress のプラグインです。 このプラグインは軽量でよく整理されているため、インストールと使用が可能な限り簡単になります。 デフォルトのワードプレス投稿テンプレートでは、「カテゴリ」が投稿のタイプです。 カスタム カテゴリ テンプレートを選択できるダッシュボードから投稿タイプ カテゴリを選択します。 WP ソケット テーマ/プラグイン ディレクトリは、外部の Web サイトまたはリストの内容または正確性について一切責任を負いません。 情報は提供されますが、完全、正確、または最新であるという保証はありません。 リンクが有効でなくなったり、関連性がなくなったりする可能性があります。 他のサイトではなく、当社のサイトを使用することをお勧めします。
