WordPress で Q&A サイトを作成する方法
公開: 2023-03-11Stack Overflow や Quora のようなオンラインの質疑応答コミュニティを構築しますか?
Q&A 専用のサイト全体を作成したり、既存の WordPress サイトに質問と回答のセクションを追加したりできます。 どのようなアプローチをとっても、役立つ質問と回答は、訪問者のエクスペリエンスを向上させ、ユーザーを Web サイトに長く留めておくことができます。
この記事では、WordPress で簡単に質疑応答サイトを作成する方法を紹介します。

質問と回答の Web サイトを開始する
独自の質問と回答の Web サイトを開始するには、次のものが必要です。
- ドメイン名。 これは、stackoverflow.com などの Web サイトの名前です。
- Web ホスティング アカウント。 これは、Web サイトのファイルが保存される場所です。 すべての Web サイトには Web ホスティングが必要です。
- コンテンツ管理システム。 これは、すべての質問と回答を作成、公開、および管理するのに役立つソフトウェアです。 このガイドでは、WordPress を使用します。WordPress は、すべての Web サイトのほぼ 43% を強化し、コンテンツを完全に制御できるからです。 すべての読者に WordPress をお勧めする理由の詳細については、WordPress の完全なレビューと長所と短所をご覧ください。
- 追加のソフトウェア、プラグイン、またはツール。 これらは、WordPress Web サイトに特別な質問と回答の機能を追加します。
質問と回答のウェブサイトを構築するのにどれくらいの費用がかかりますか?
この質問に対する答えは、必要な機能、取得する訪問者の数、作成するコンテンツの量、およびその他の多くの要因によって異なります。
予算を立てるのに役立つように、ウェブサイトを構築するのに実際にかかる費用についての完全なガイドを作成しました. ただし、通常、Web サイトを構築するコストは、年間 100 ドルから年間 30,000 ドルまでの範囲です。
小さく始めて、Q&A サイトが成長し人気が高まるにつれて、より多くの機能を Q&A サイトに追加することをお勧めします。 これにより、サイトが利益を上げ始める前に、サイトへの出費を抑えることができます。
とはいえ、成功する Q&A Web サイトを 100 ドル未満で構築する方法を見てみましょう。
ステップ 1: Q&A サイトを設定する
WordPress Web サイトを作成するには、ドメイン名と Web ホスティングが必要です。 あなたを助けるために、質問と回答のWebサイト用に購入できる最高のWordPressホスティングを厳選しました.
WordPressソフトウェアは無料ですが、ホスティングとドメイン名は、実際にコストがかかり始める場所です.
通常、ドメイン名の費用は年間 $14.99 で、ホスティング費用は月額 $7.99 からです。 これは、新しいウェブサイトや限られた予算で作業している人にとっては大変です。
幸いなことに、Bluehost はユーザーに無料のドメイン名を提供し、Web ホスティングで 60% 以上の割引を提供することに同意しました. 基本的に、月額2.75ドルで始めることができます.
→ ここをクリックして、この限定 Bluehost オファーを請求してください ←
Bluehost は、世界最大のホスティング会社の 1 つであり、公式に推奨されている WordPress ホスティング プロバイダーです。
また、読者に無料の SSL 証明書を提供しているので、オンラインで支払いを受け入れるオプションがあります. これは、将来的に質問と回答のウェブサイトからお金を稼ぎたい場合に最適です.
ドメイン名とホスティングを購入するには、新しいブラウザ ウィンドウで Bluehost の Web サイトにアクセスし、緑色の [今すぐ開始] ボタンをクリックします。

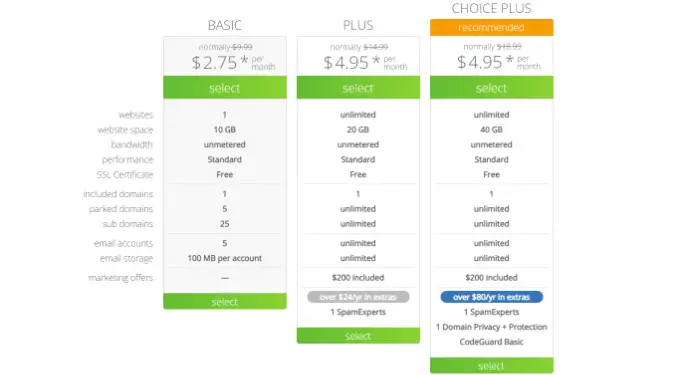
これにより、Q&A Web サイトのホスティング プランを選択できる価格設定ページが表示されます。
読者の間で最も人気のある Web ホスティング プランであるため、ベーシック プランまたはプラス プランを選択することをお勧めします。

プランを選択したら、[続行] をクリックします。
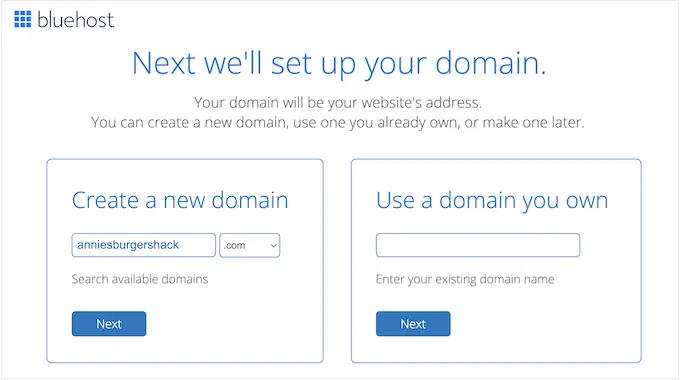
次の画面で、ドメイン名を選択する必要があります。

理想的には、ドメイン名は発音や綴りが簡単で、覚えやすいものです。
質問と回答の Web サイトのドメイン名の選択にサポートが必要ですか? 最適なドメイン名を選択する方法については、これらのヒントとツールを参照してください。
名前を選択したら、[次へ] ボタンをクリックして続行します。
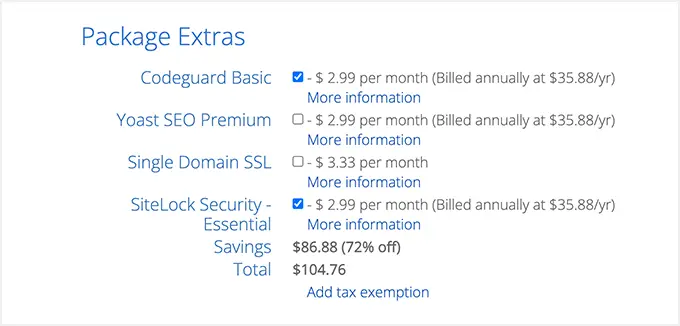
次に、名前や会社のメール アドレスなどのアカウント情報を提供する必要があります。 その後、購入できるオプションのエクストラも表示されます。
必要に応じて後でいつでも追加できるため、通常、これらの追加機能をすぐに購入することはお勧めしません.

その後、支払い情報を入力するだけで購入が完了します。
これが完了すると、Web ホスティング コントロール パネルにログインする方法が記載されたメールが届きます。 これは、必要に応じてメール通知の設定や WordPress サポートの依頼など、Q&A Web サイトを管理できるホスティング アカウントのダッシュボードです。
また、WordPress ソフトウェアをインストールする場所でもあります。
ステップ 2. Q&A Web サイトに WordPress をインストールする
リンクを使用して Bluehost にサインアップすると、ワンクリックの WordPress インストーラーにアクセスできます。
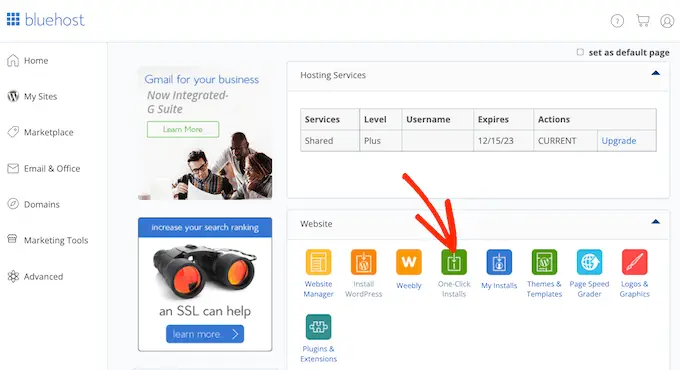
Bluehost アカウントにログインし、[ワンクリック インストール] をクリックするだけです。

ここには、アカウントに追加できるさまざまなソフトウェアがすべて表示されます。
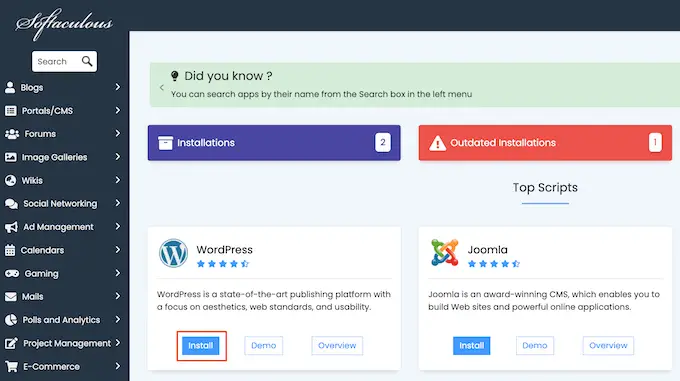
「WordPress」を見つけてクリックするだけです。

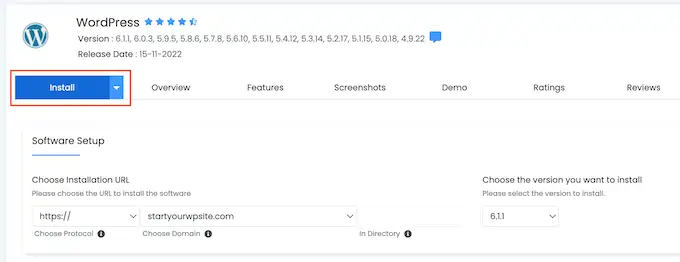
ここで、「インストール」ボタンをクリックするだけです。
画面上の指示に従って、WordPress ソフトウェアをインストールできます。

そのプロセスが完了したら、ブラウザから直接 yoursite.com/wp-admin/ にアクセスするだけで、WordPress ダッシュボードにログインできます。
SiteGround、Hostinger、HostGator、WP Engine などの別の WordPress ウェブサイト ホストを使用している場合は、すべてのトップ ホスティング プロバイダーに WordPress をインストールする方法に関する完全なガイドをご覧ください。
ステップ 3. WordPress テーマを選択する
WordPress をインストールした後、通常はデフォルトのテーマを変更したいと思うでしょう。 WordPress テーマは、サイトの外観と動作を変更する専門的に設計されたテンプレートです。
さまざまなプレミアムおよび無料の WordPress ビジネス テーマから選択できます。 一般に、これらは多目的の WordPress テーマまたはニッチな業界のテーマとして分類できます。
別のオプションは、SeedProd などのランディング ページ ビルダー プラグインを使用することです。

SeedProd は最高のドラッグ アンド ドロップ WordPress ページ ビルダーであり、専門的に設計された質問と回答の Web サイトを構築するために使用できる組み込みのテンプレートが付属しています。
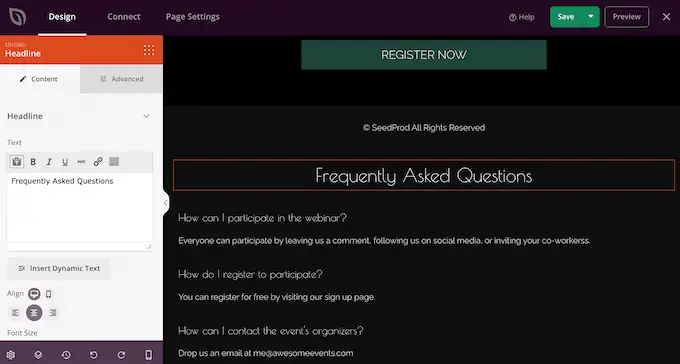
ドラッグ アンド ドロップを使用して任意のページに追加できる、既製の FAQ セクションもあります。

テーマを選択したら、WordPress テーマのインストール方法に関するステップバイステップ ガイドをご覧ください。
ステップ 4. Q&A サイトのセットアップ
質疑応答機能を WordPress Web サイトに追加する最も簡単な方法は、AnsPress プラグインを使用することです。 このプラグインを使用すると、スタック オーバーフロー スタイルの質問と回答のサイトを作成できます。

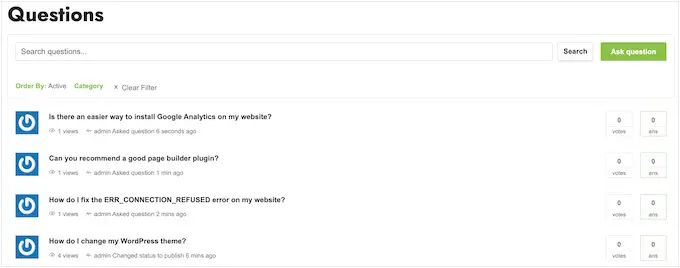
さらに良いことに、AnsPress は、成功する Q & A サイトを立ち上げるために必要なすべてのページを自動的に作成します。
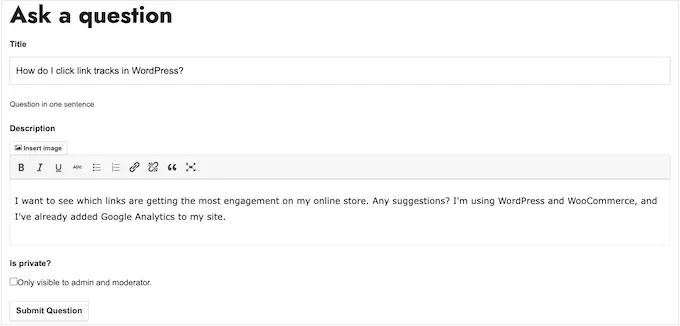
これには、ユーザーが Quora などの Web サイトを使用するのとまったく同じ方法で、訪問者が質問を入力できるページが含まれます。

最初に行う必要があるのは、AnsPress をインストールしてアクティブ化することです。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
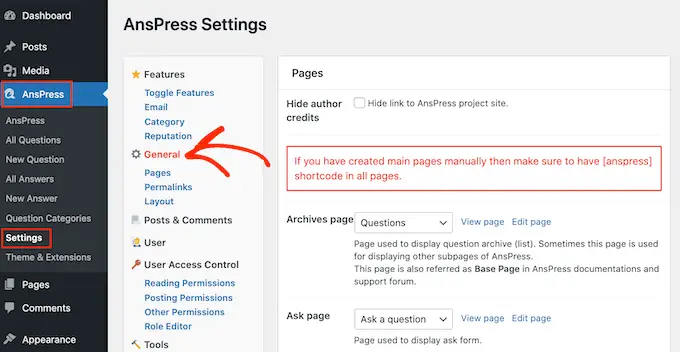
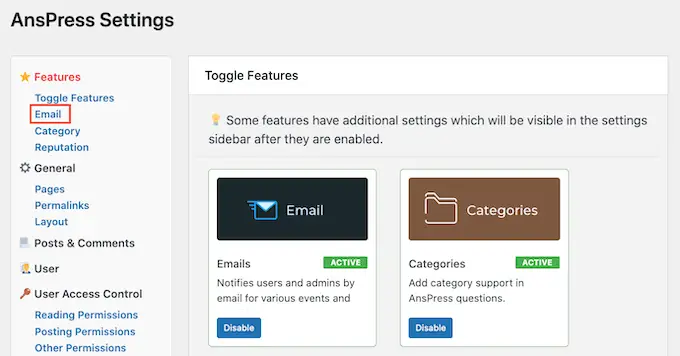
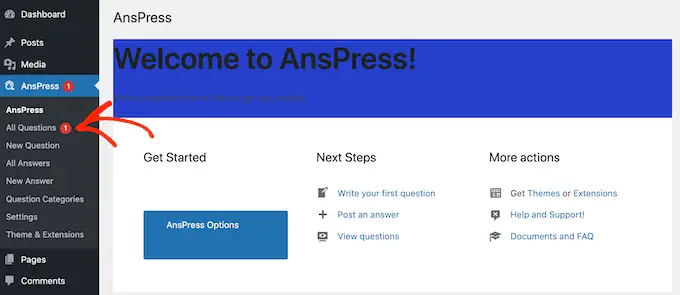
AnsPress を有効にすると、質問と回答のページが WordPress Web サイトに自動的に追加されます。 これらのページを表示するには、WordPress ダッシュボードのAnsPress »設定に移動します。
そこに移動したら、左側のメニューで「一般」を選択できます。

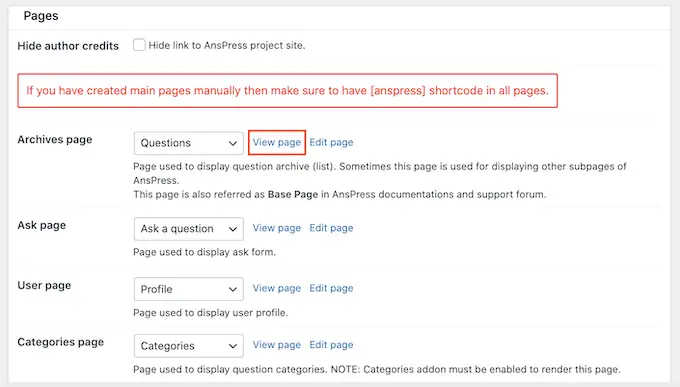
このページには、AnsPress が作成したさまざまなページがすべてリストされています。
ページを詳しく見るには、[ページを表示] リンクをクリックします。

デフォルトの AnsPress ページは、ほとんどの WordPress ブログや Web サイトに適しています。 ただし、いつでもこれらのページに独自のコンテンツを追加できます。
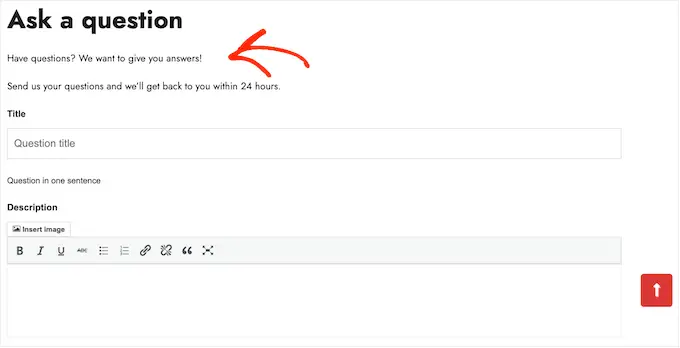
たとえば、訪問者に質問を投稿するよう促し、いつ回答を期待するかを伝えるテキストを追加できます。

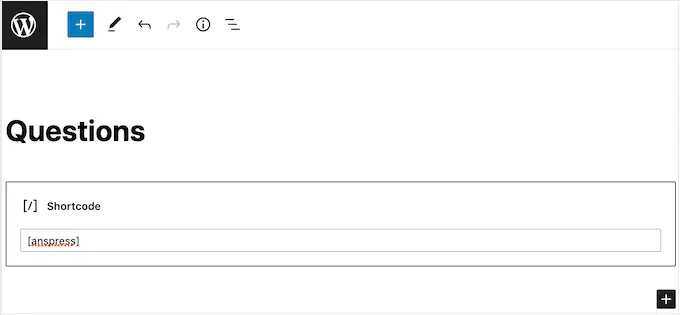
AnsPress ページに独自のコンテンツを追加するには、その横にある [ページの編集] リンクをクリックするだけです。
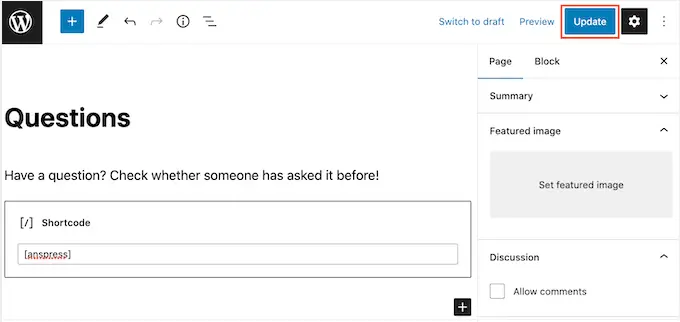
これにより、テキスト、画像などを追加できる標準の WordPress 投稿エディターが開きます。

ご覧のとおり、AnsPress はショートコードを使用してすべてのコンテンツを追加するため、このコードを変更しないでください。
行った変更に満足したら、[更新] をクリックします。

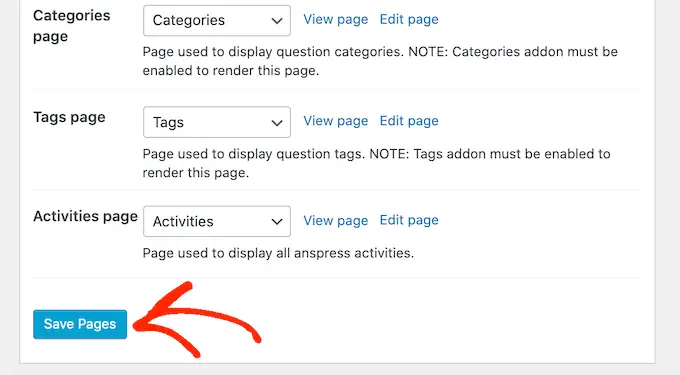
上記と同じプロセスに従って、デフォルトの AnsPress ページを編集できます。

完了したら、[ページを保存] をクリックして設定を保存することを忘れないでください。

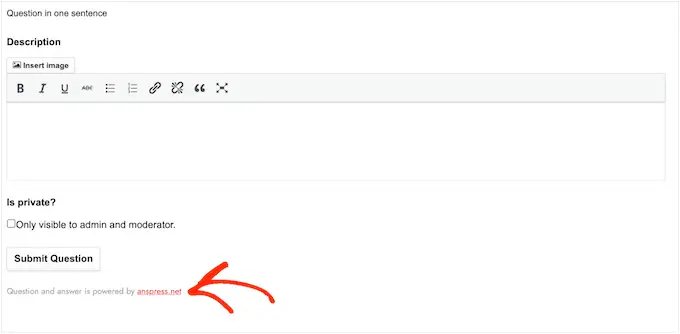
デフォルトでは、AnsPress はすべてのページに次のメッセージを追加します。 これにより、サイトの見栄えが低下する可能性があります。
また、AnsPress サイトにもリンクしているため、ユーザーがサイトを離れるようになり、ページビューと直帰率が低下する可能性があります。

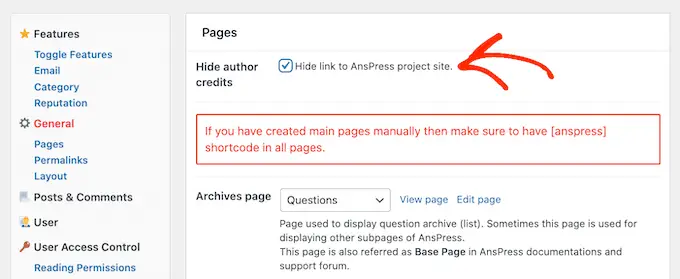
そのため、[著者のクレジットを非表示にする] の横にあるチェックボックスをオンにして、[変更を保存] をクリックして、このテキストを削除することをお勧めします。
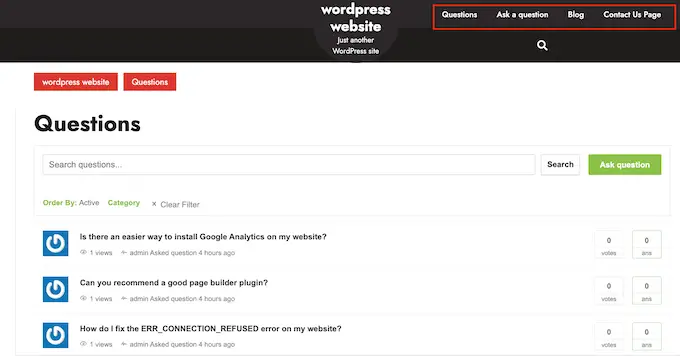
AnsPress のページを見ると、テキストが消えていることがわかります。

それが完了したら、AnsPress 設定の「パーマリンク」セクションまでスクロールします。
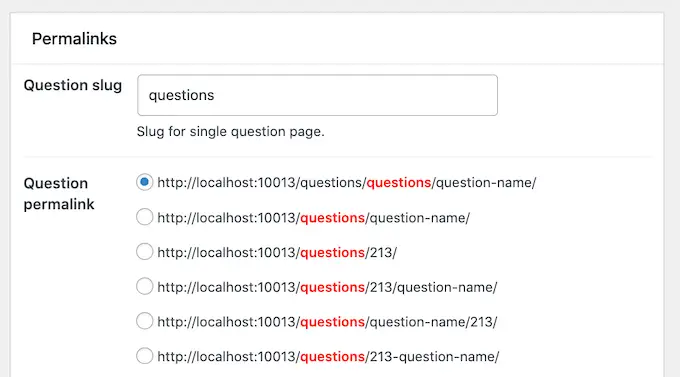
ここには、プラグインがデフォルトで使用するパーマリンク構造と設定が表示されます。 これらの設定は、ほとんどの Web サイトでうまく機能するはずですが、いくつかの小さな変更を加えることで、WordPress の SEO を改善できる場合があります。

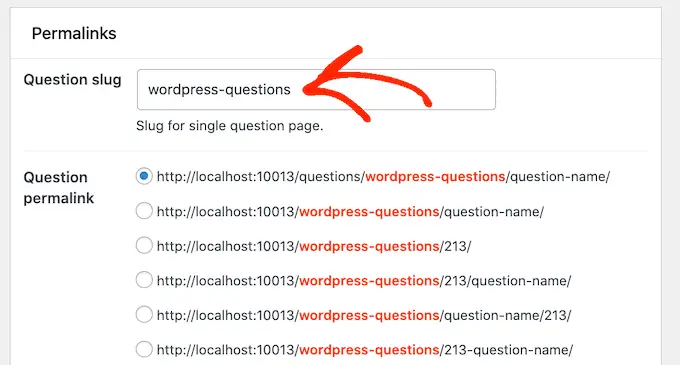
たとえば、関連するキーワードをデフォルトの「質問スラッグ」に追加することができます。 これにより、WordPress でより SEO に適した URL を作成できます。
下の画像では、各質問でスラッグ /questions/wordpress-questions/question-name/ が使用されるようになり、「WordPress」という用語のランク付けに役立ちます。

このセクションに変更を加えた場合は、忘れずに [変更を保存] をクリックしてください。
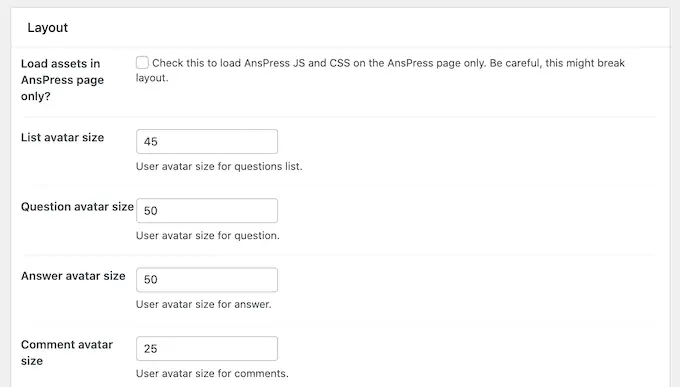
次に、[レイアウト] セクションまでスクロールして、レイアウトを微調整します。 ここでは、AnsPress が質問、回答、コメントの横など、いくつかの異なる場所にユーザーの Gravatar を表示していることがわかります。

これらのアバターのサイズは、さまざまなボックスに入力して変更できます。
ユーザー アバターの詳細については、Gravatar の初心者向けガイドと、すぐに使用を開始する必要がある理由をご覧ください。
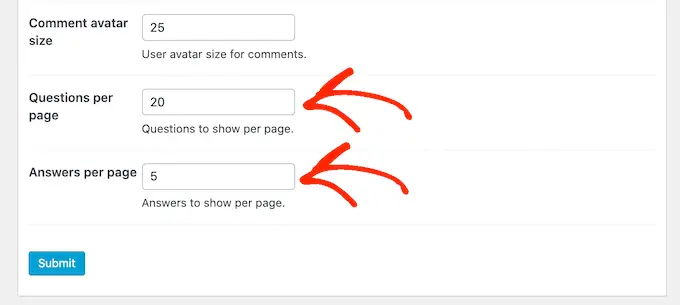
デフォルトでは、AnsPress はページごとに 20 の質問とページごとに 5 つの回答を表示します。 [1 ページあたりの質問数] ボックスまたは [1 ページあたりの回答数] ボックスに新しい数字を入力して、表示するコンテンツを増やしたり減らしたりできます。

ページごとに表示する質問と回答の数を減らすと、ユーザーがスクロールする必要が少なくなります。 これは、スマートフォンやタブレットなどの小型デバイスを使用している訪問者にとって特に役立ちます。 ロードするコンテンツが少なくなるため、WordPress のパフォーマンスも向上します。
ほとんどの訪問者は最初のページで正しい答えを得ることを期待しているので、ページごとに適切な数の答えを表示する必要があることに注意してください.
Q&A サイトの設定に問題がなければ、[送信] ボタンをクリックします。
電子メール通知は、質疑応答 Web サイトを成功させるための重要な要素です。 顧客または見込み客が新しい質問を投稿したときに管理者に通知し、質問に対する回答が得られたときにユーザーに通知します。
このように、電子メールはユーザーの関心を維持し、Q&A サイトをよりスムーズに運営するのに役立ちます。
AnsPress には、すぐに使える電子メール通知が組み込まれています。 ただし、「メール」リンクをクリックして、変更を加えたいかどうかを確認するのは賢明です。

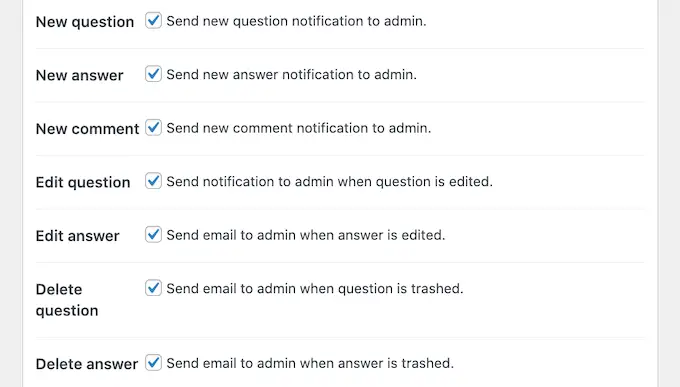
ここでは、AnsPress が自動的に送信するさまざまな電子メールをすべて確認できます。
メールを有効または無効にするには、その横にあるボックスをクリックするだけです。

プロのヒント:すべての Q&A メールがスパム フォルダーではなく、ユーザーのメール受信トレイに送信されるようにする必要があります。 これを行う最善の方法は、SMTP サービス プロバイダーを使用して電子メールの到達率を向上させることです。 詳細については、WordPress がメールを送信しない問題を修正する方法に関するガイドを参照してください。
いつものように、[送信] をクリックして変更を保存することを忘れないでください。
質疑応答サイトの中には、完全に公開されているものもあります。 これは、ログインしていないユーザーがコンテンツを表示できることを意味し、アカウントを作成せずに質問と回答を投稿できる場合もあります.
他の Q&A サイトは完全に非公開であるか、ユーザー登録が必要です。
さまざまなアプローチには、欠点と利点があります。 公開された Q&A サイトは通常、より多くのトラフィックとエンゲージメントを獲得しますが、スパムが増え、質の低い回答を引き寄せる可能性もあります。
Q&A を使用して WordPress でオンライン ブログを作成して収益を上げている場合は、サイトの一部をメンバー限定にすることをお勧めします。 これにより、MemberPress などのプラグインを使用してサブスクリプション料金を請求できます。
もう 1 つのオプションは、人々があなたの Web サイトに無料で登録できるようにして、彼らの電子メール アドレスを収集できるようにすることです。 このように、質問と回答のサイトはプロのように見込み客を生成するのに役立ちます.
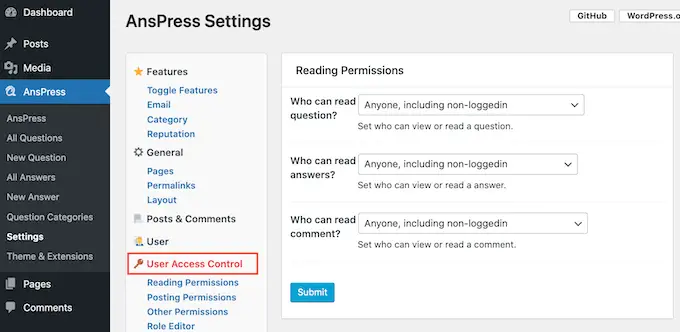
Q&A サイトを使用する予定がある場合は、[ユーザー アクセス制御] を選択して投稿権限を確認することをお勧めします。

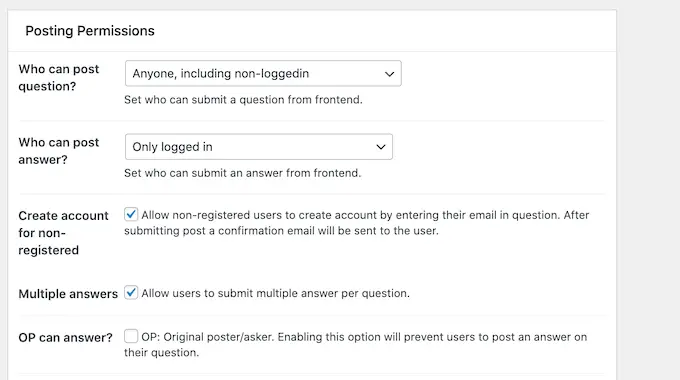
ここでは、ログインしているユーザーとログインしていないユーザーがアクセスできるさまざまなコンテンツと、ユーザーが実行するアクションをすべて確認できます。 これらの設定は、さまざまなドロップダウン メニューを使用して変更できます。
質問と回答を自動的に投稿するか、管理者の承認待ちにするかを変更することもできます。 デフォルトでは、ログインしていないユーザーも質問と回答を投稿できますが、管理エリアで手動で承認する必要があります。
これは、WordPress でコメントをモデレートする方法に似ています。
これらの設定は一目瞭然ですが、Q&A サイトの運営方法に大きな影響を与えます。 そうは言っても、さまざまな設定を慎重に検討してから、変更を加える価値があります。

これらの設定を編集する場合は、[送信] ボタンをクリックすることを忘れないでください。
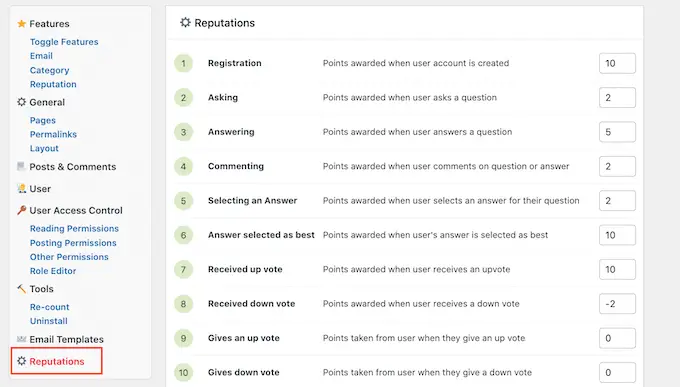
AnsPress は、さまざまなアクションに対して評判ポイントを与えることで、ゲーミフィケーションを通じてユーザーがサイトに関与することを奨励します。 この評価システムはデフォルトで機能しますが、[評価] を選択して、各アクションに対して AnsPress が与えるポイント数を変更できます。
ここでは、さまざまなアクションとその評判ポイントがすべて表示されます。

アクションのポイントを増減するには、ボックスに新しい数字を入力するだけです。 評価システムの設定に満足したら、[イベント ポイントの保存] をクリックします。
確認したい設定が他にもいくつかありますが、成功する質疑応答 Web サイトを設定するには、これで十分です。
プラグインとページの設定に満足したら、それらを Web サイトのナビゲーション メニューに追加して、訪問者が見つけられるようにすることをお勧めします。

段階的な手順については、WordPress にナビゲーション メニューを追加する方法に関する初心者向けガイドをご覧ください。
AnsPress がサイトに追加したさまざまなページをすべて確認する必要がある場合は、 AnsPress »設定に移動し、[ページ] リンクをクリックします。
Q&A サイトの管理
この時点で、サイトはユーザーからの質問と回答を受け入れる準備が整いました。 ただし、Q&A サイトの設定方法によっては、これらの投稿の一部またはすべてを手動で承認する必要がある場合があります。
デフォルトでは、AnsPress は、手動承認が必要な質問または回答について、WordPress 管理者にメールを送信します。 管理ダッシュボードにも通知が表示されます。

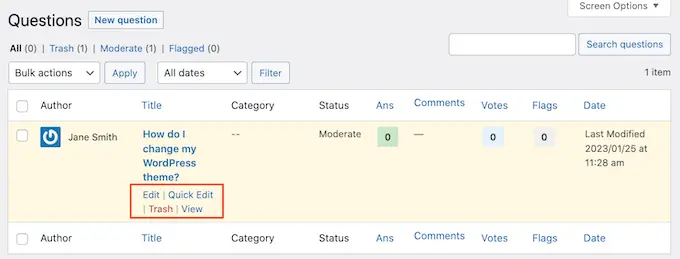
回答または質問を手動で承認するには、左側のメニューで [すべての質問] または [すべての回答] をクリックします。
次に、確認したい投稿の上にマウスを置き、[表示] をクリックします。

これにより、質問または回答が Web サイトでどのように表示されるかのプレビューが表示されます。
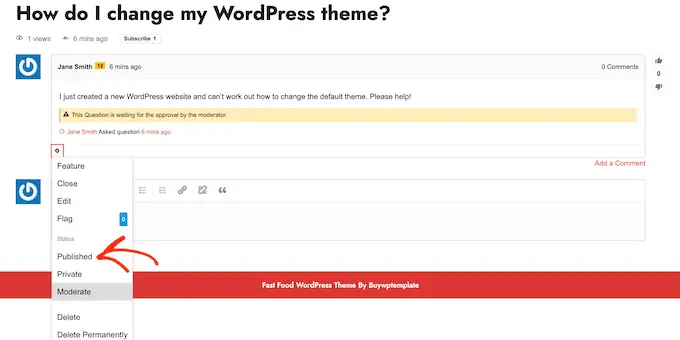
公開してよろしければ、小さな歯車のアイコンをクリックし、[公開済み] を選択してください。

投稿を公開したくない場合は、代わりに [削除] または [完全に削除] を選択してください。
この記事が、WordPress で質疑応答サイトを作成するのに役立つことを願っています。 また、WordPress で連絡先フォームを作成する方法に関するガイドや、中小企業向けの最高のライブ チャット ソフトウェアの専門家の選択もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
