WordPressで支払いを伴う登録フォームを作成する方法?
公開: 2023-01-02WordPress で支払いを行う登録フォームを作成する方法を学びたいですか? あなたの答えが「はい」の場合、この記事はまさにあなたのためのものです.
今日の状況では、支払いはすべてオンラインで行うことができます。 そのため、数回クリックするだけで、簡単に支払いの送受信が可能です。
したがって、同じオンライン支払い方法を使用して、WordPress サイトで登録フォームを作成することもできます.
しかし、その方法を説明する前に、支払いを伴う登録フォームを作成する最良の方法について学びましょう。
支払いを伴う登録フォームを簡単に作成する最良の方法
WordPress で有料の登録フォームを作成する最良の方法は、ユーザー登録プラグインを使用することです。 このようなプラグインを使用すると、カスタム ユーザー登録フォームを簡単に作成してサイトに追加できます。
そのような最高のプラグインの 1 つは、WPEverest のユーザー登録プラグインにほかなりません。 フォームをカスタマイズおよび管理するための便利な機能を備えた、使いやすいプラグインです。

さらに、マルチパート アドオン、WooCommerce 統合アドオン、支払いアドオンなど、さまざまな用途向けのさまざまなアドオンがあります。
そうは言っても、支払いアドオンのPayPalとStripeを使用すると、簡単な支払いの逃走を登録フォームに統合できます. フォームを作成し、その中で支払いオプションを有効にすることができます。
それでは、これらの支払いアドオンを使用して支払いを伴うオンライン登録フォームを作成する方法を学びましょう!
WordPressで支払いを伴う登録フォームを作成する方法? (2つの方法)
WordPress で支払いを伴う登録フォームを作成する方法を知りたい場合は、2 つの方法があります。 以下の簡単な手順に従うだけです。 それでは、最初の方法から始めましょう。
方法 1: PayPal 支払いで WordPress 登録フォームを作成する

ステップ 1: User Registration Pro プラグインのインストールとセットアップ
最初のステップは、WordPress サイトにプラグインをインストールして有効にすることです。 ただし、支払いアドオンはユーザー登録のプレミアム バージョンでのみ利用できます。 したがって、Pro バージョンをインストールする必要があります。
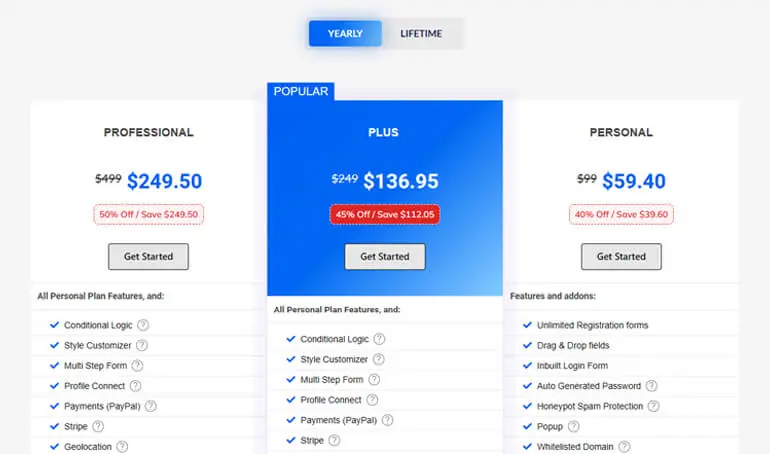
そのためには、ウェブサイトのユーザー登録の価格設定ページにアクセスしてください。 次に、 ProfessionalとPlusのいずれかのプランを選択します。これらのプランでのみ PayPal アドオンにアクセスできます。

プラグインを購入したら、WPEverest アカウントにログインする必要があります。 ログインすると、アカウントのダッシュボードに移動します。
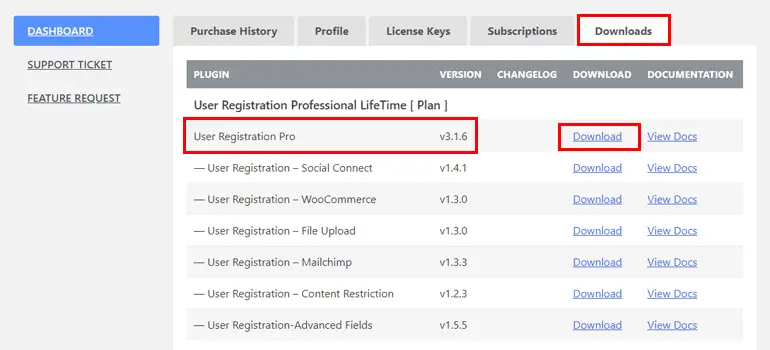
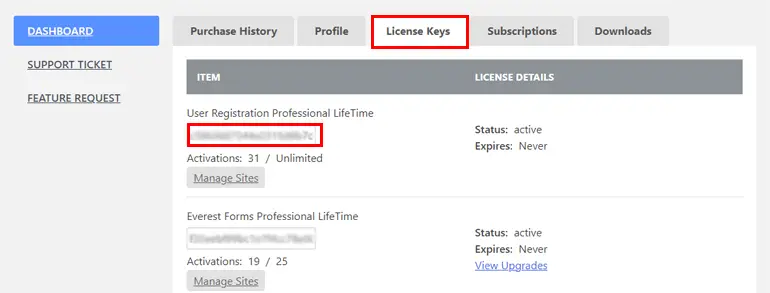
ここで、[ダウンロード] タブに移動すると、ユーザー登録の Pro バージョンが表示されます。 そのため、その横にある [ダウンロード] ボタンをクリックしてダウンロードします。

自動更新にはライセンス キーも必要なので、[ライセンス キー] タブに移動してコピーし、安全に保管してください。

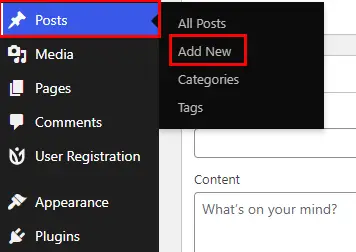
次のステップは、WordPress ダッシュボードに移動することです。 ここで、 Pluginsに移動し、 Add Newをクリックします。
![プラグインを選択し、[新規追加] をクリックします。支払いを伴う登録フォームの作成方法](/uploads/article/16486/akIXoCJJ95HIsAqv.png)
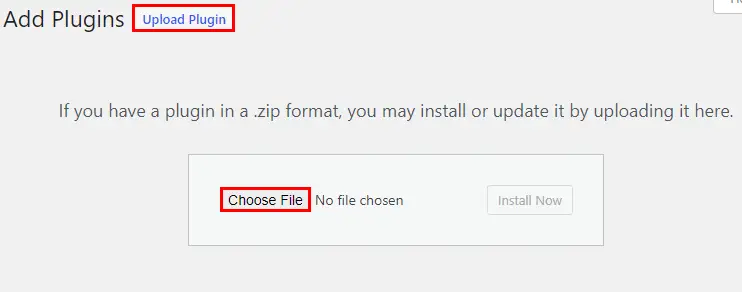
次に、[プラグインのアップロード] をクリックし、以前に WPEverest アカウントからダウンロードしたローカル デバイスから zip ファイルをアップロードします。

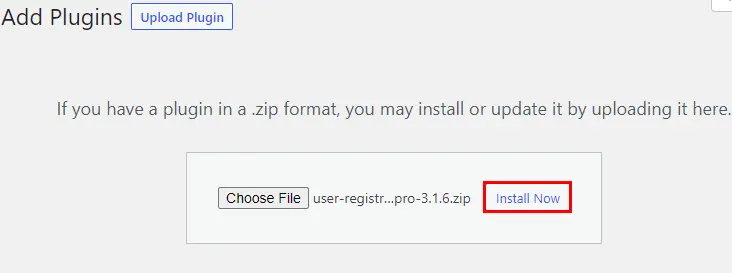
次に、[今すぐインストール] をクリックして、インストール プロセスを開始します。

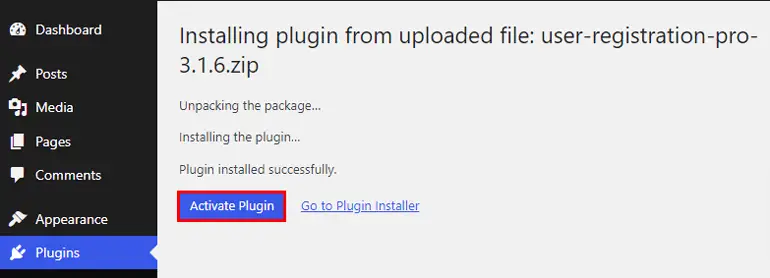
最後に、 Activate Pluginボタンを押します。

有効にすると、ウェルカム メッセージが表示されます。 ここから、セットアップを完了するか、最初のフォームの作成を開始するか、選択することができます ダッシュボードにスキップします。

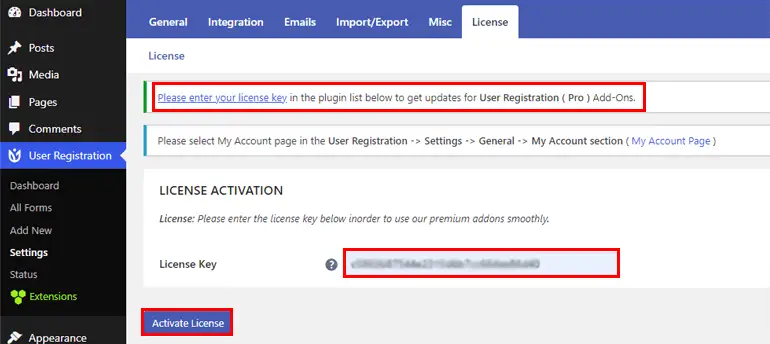
登録フォームの作成が完了したら、後でいつでもプラグインを設定できます。 そのため、ここではダッシュボードにスキップすることにします。 ダッシュボードにスキップすると、ライセンス キーの入力を求める通知が表示されます。 したがって、先ほどコピーしたライセンス キーを貼り付けます。

入力したら、忘れずに [ Activate License ] ボタンを押してください。
それでおしまい! ユーザー登録のプレミアム バージョンのインストールと有効化が完了しました。
ステップ 2: PayPal アドオンをインストールしてアクティブ化する
次のステップは、サイトに PayPal アドオンをインストールしてアクティブ化することです。 そのため、 User Registration >> Extensionsに移動します。

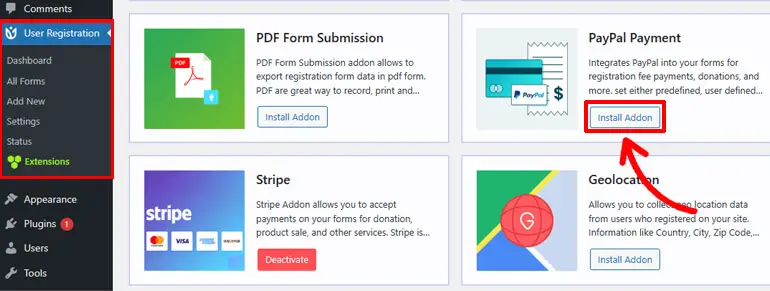
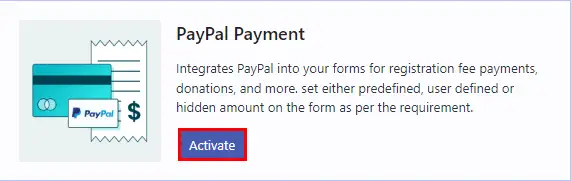
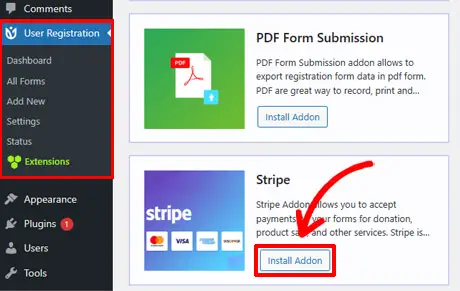
これで、利用可能なすべてのアドオンを含むページにリダイレクトされます. そのため、 PayPal Paymentアドオンを探して、 [アドオンのインストール] ボタンをクリックします。

インストールが完了すると、 Activateボタンが表示されます。 そのボタンを押して、アドオンを有効にします。

これで、次のステップに進むことができます。
ステップ 3: 登録フォームを作成する
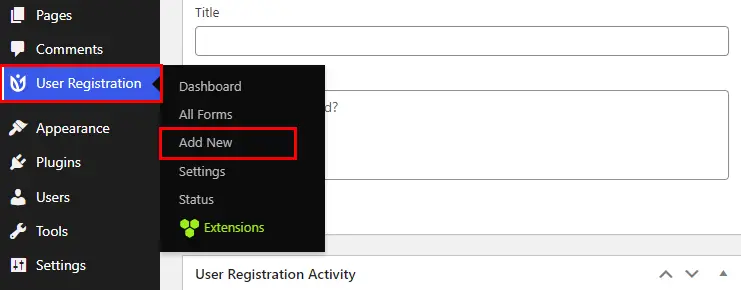
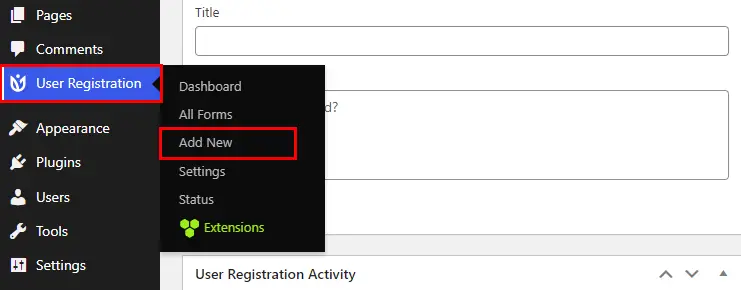
次に、PayPal で登録フォームを作成するには、WordPress ダッシュボードで [ユーザー登録] に移動し、[新規追加] をクリックします。

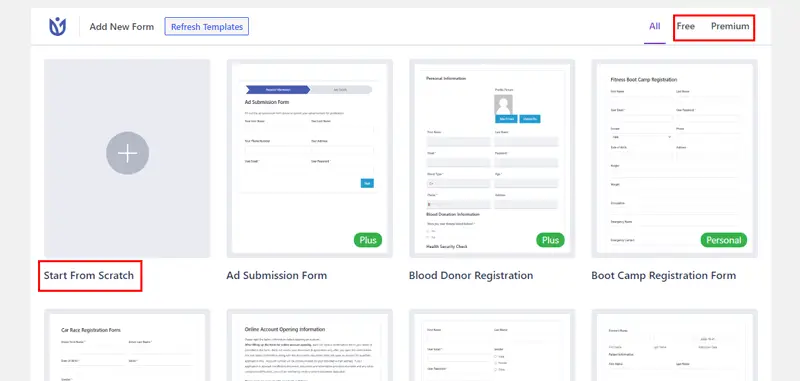
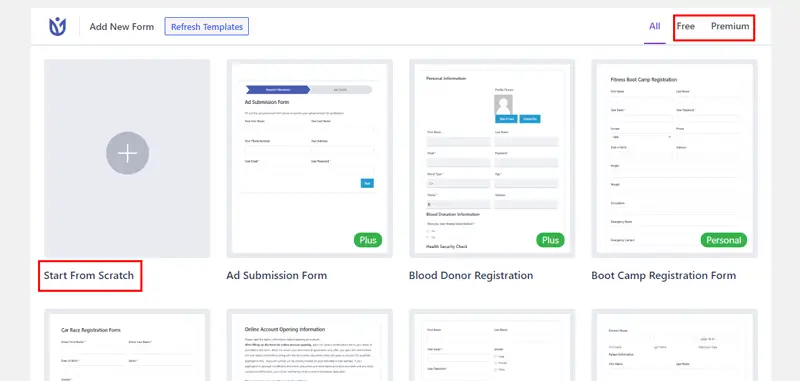
ユーザー登録では、さまざまな種類の登録フォームをすぐに作成できるように、いくつかの無料およびプレミアム テンプレートを提供しています。 または、自分でフォームを完全に作成することもできます。 ここでは、地面からフォームを作成する方法を紹介します。 したがって、[最初から開始]オプションをクリックします。

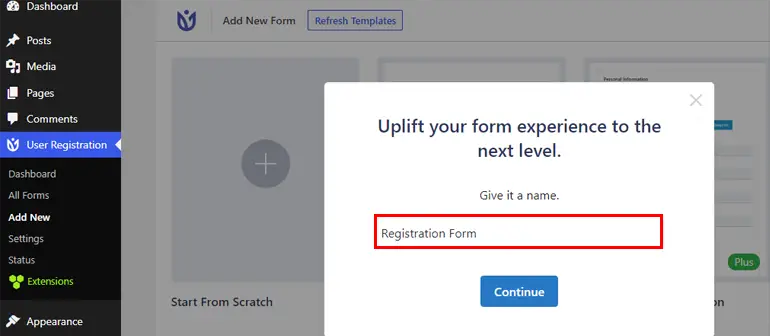
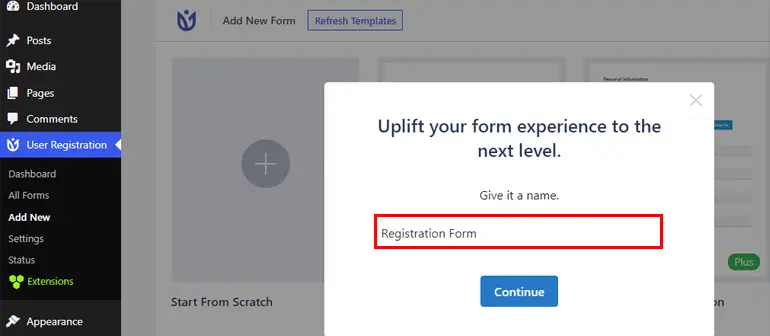
次に、フォームに名前を付けて、フォーム ビルダーに移動します。

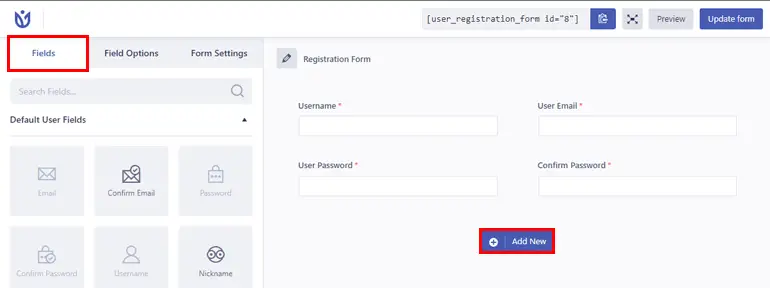
必要なフィールドをドラッグ アンド ドロップするだけなので、フォーム作成プロセスはユーザー登録で非常に簡単です。
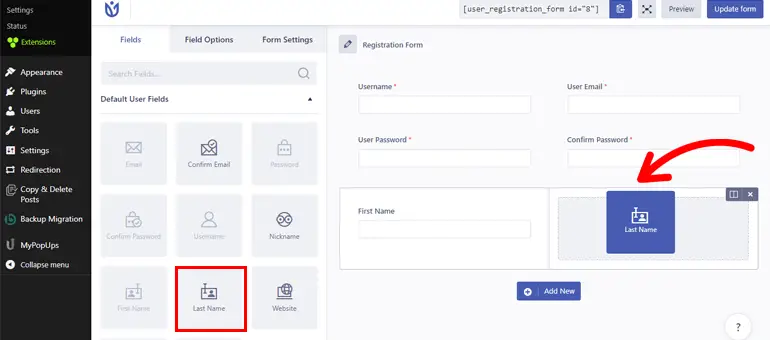
したがって、[新規追加] ボタンを押して、最初に新しい行を追加します。

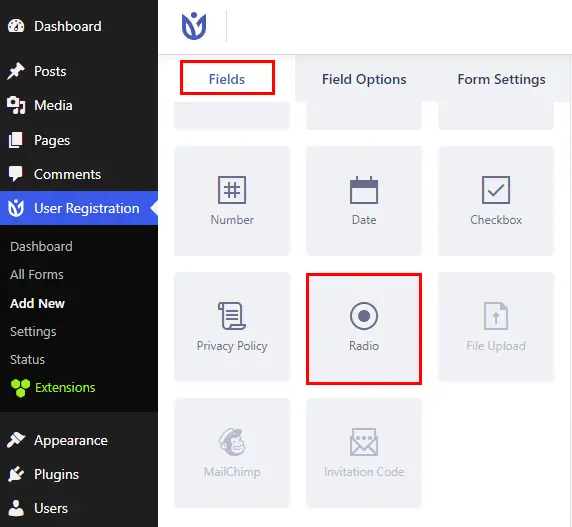
その後、[フィールド] オプションから必要なフィールドをドラッグし、右側にドロップします。

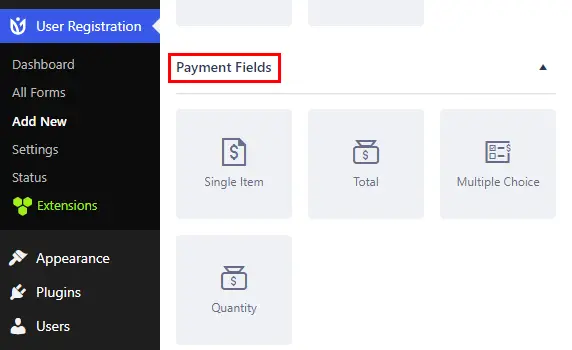
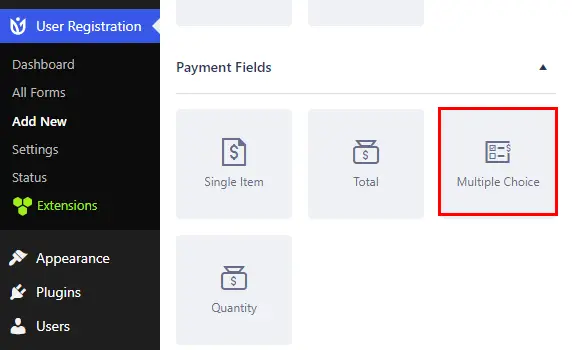
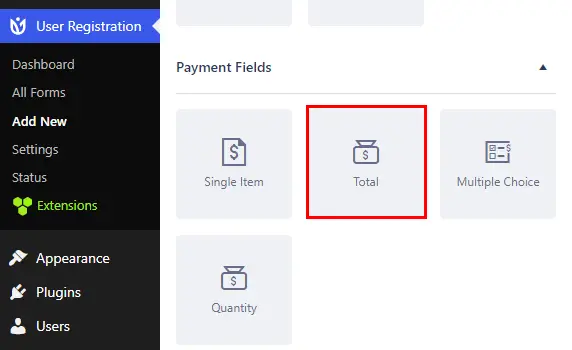
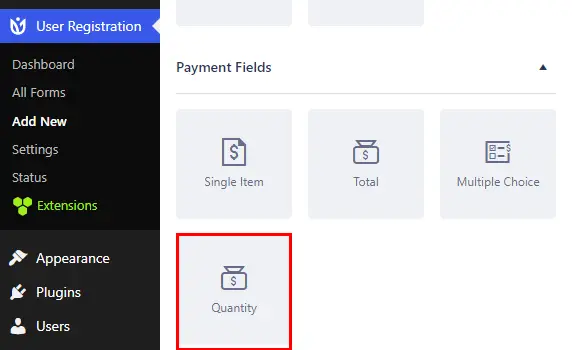
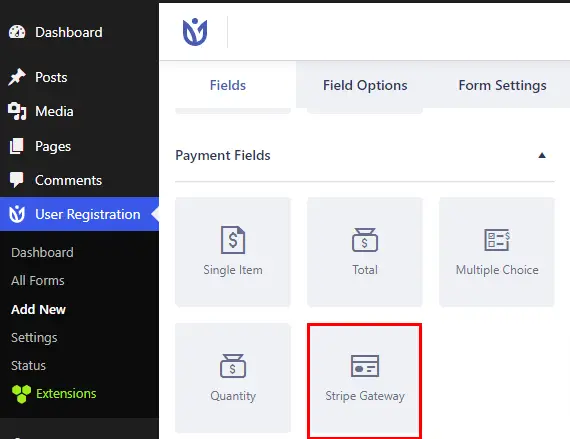
次に、下にスクロールすると、4 つのフォーム フィールドがあるPayment Fieldsが表示されます。

4 つの支払いフィールドには次のものが含まれます。
- 単一アイテム:このフィールドでは、フォーム上の単一アイテムの名前、説明、および価格を追加できます。

- 複数選択:このフィールドでは、さまざまなアイテムとその価格を追加できます。 購入者はその中から複数の商品を選択できます。

- 合計:このフィールドには、ユーザーが選択したすべてのアイテムの合計価格が表示されます。

- 数量:このフィールドは、単一項目または複数選択フィールドと統合できます。 これにより、ユーザーは購入したいアイテムの数を選択できます。

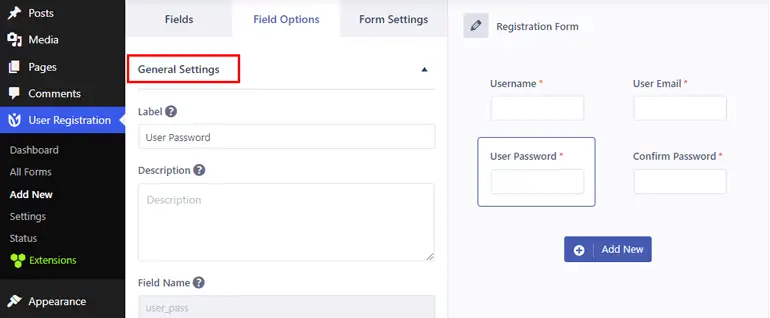
これで、フィールドごとに、ラベル、説明、ツールチップなどのさまざまな一般設定をカスタマイズできます。

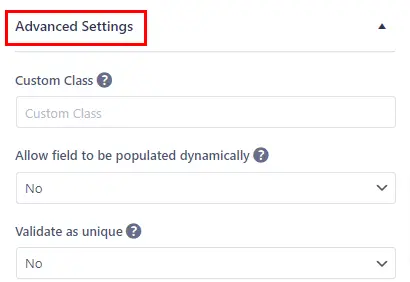
さらに、要件に応じて、カスタム クラス、条件付きロジックなどを含む詳細設定を構成することもできます。

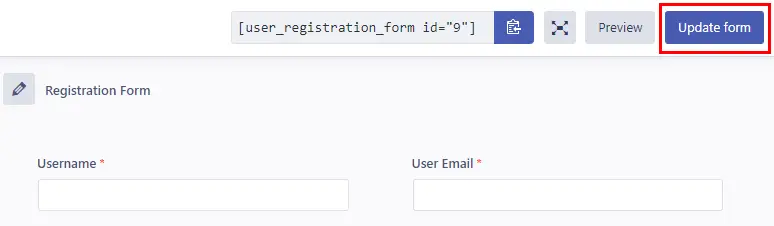
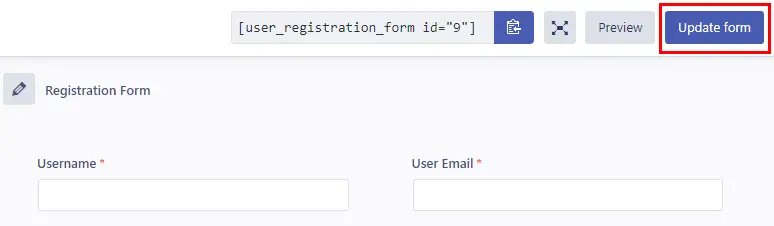
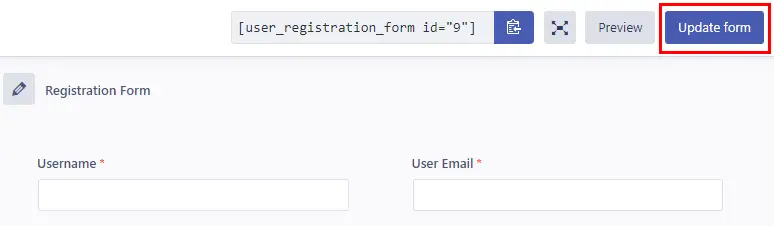
完了したら、フォームの右上隅にあるフォームの作成/フォームの更新を忘れずに押してください。

ステップ 4: PayPal 支払いを有効にし、フォームの PayPal 設定を構成する
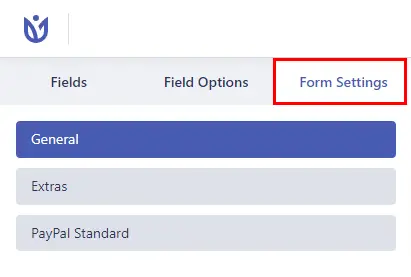
フォームを作成したら、次のステップは PayPal 支払いを有効にすることです。 これを行うには、[フォーム設定] タブに移動します。

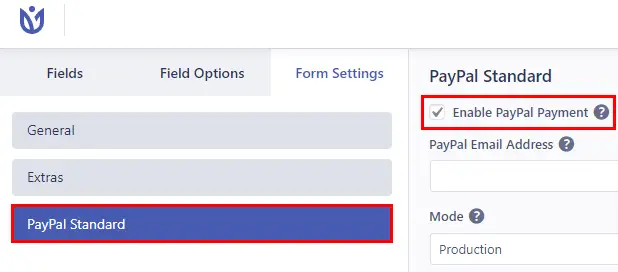
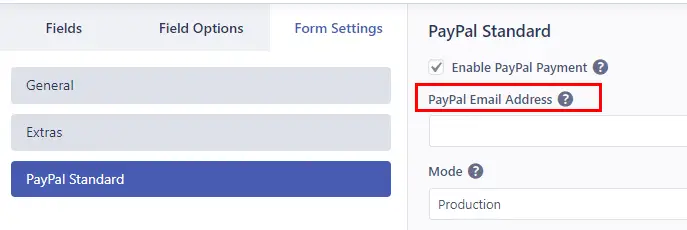
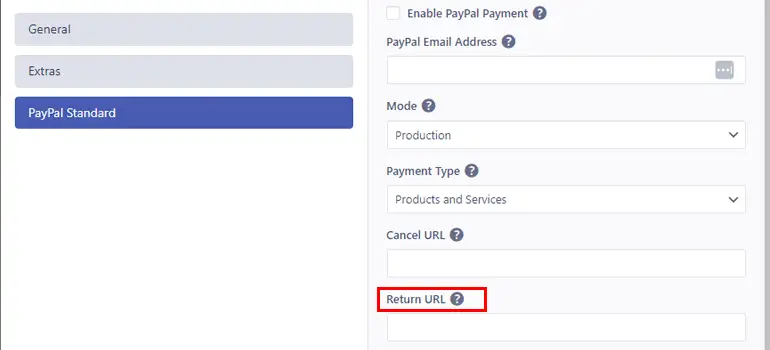
ここに、 PayPal Standardというタブが表示されます。 ということで、クリック。 同じタブから、[ PayPal 支払いを有効にする] ボックスをオンにして、オプションを有効または無効にします。

次に、 PayPal 電子メール アドレスに、PayPal アカウントに関連付けられている電子メール アドレス、または支払い受取人の電子メール アドレスを入力します。 これはビジネスメールでなければなりません!

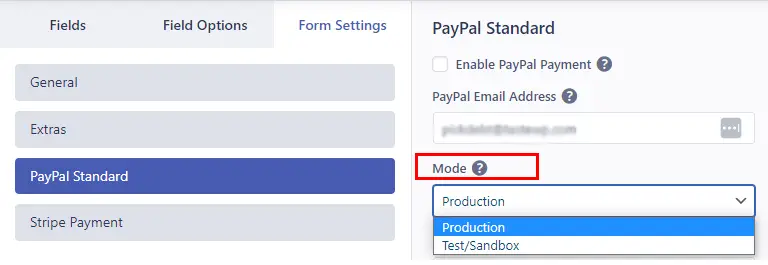
その下にModeというオプションがあり、ここでProductionを選択できます。 ただし、最初はテスト目的でフォームを使用したい場合は、サンドボックスを使用できます。

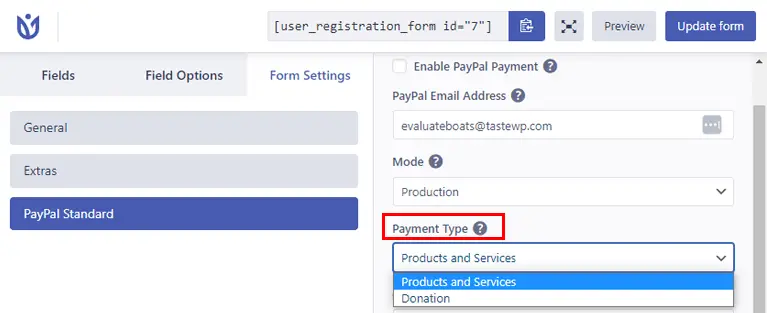
次に、製品とサービスまたは寄付の2つの意見から支払いタイプを選択できます。

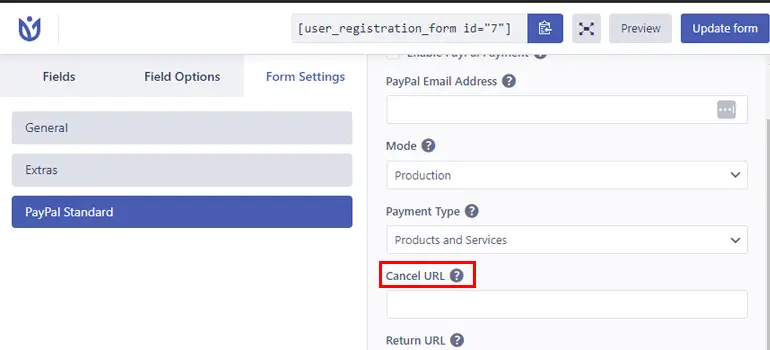
次に、[ URL をキャンセル] オプションがあります。 PayPal 支払いをキャンセルしたユーザーのリダイレクト URL を入力できます。

同様に、支払いプロセス後にユーザーをページにリダイレクトするための URL を追加するための [リターン URL ] オプションがあります。

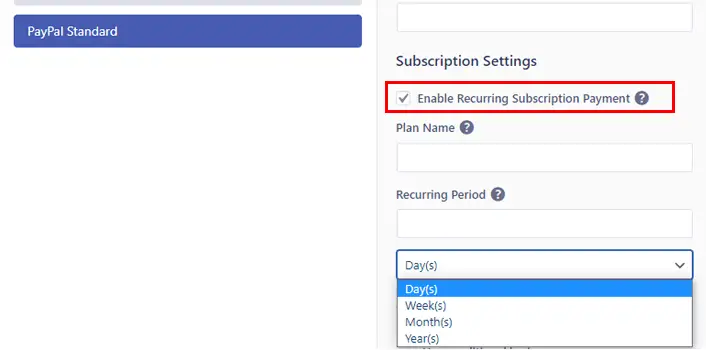
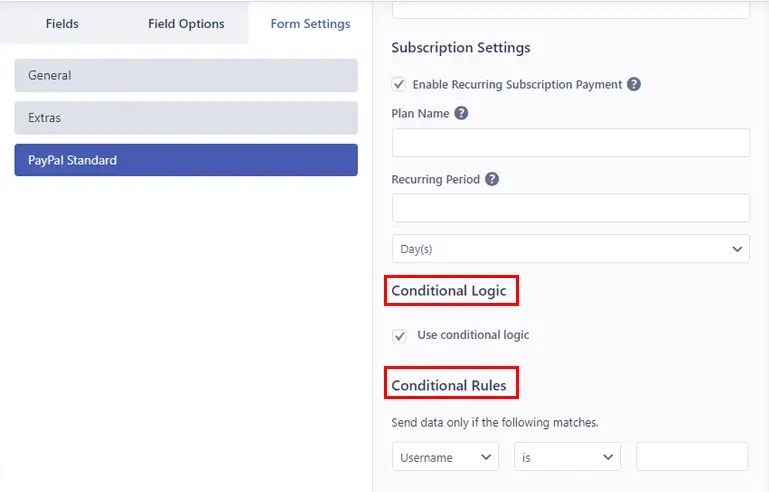
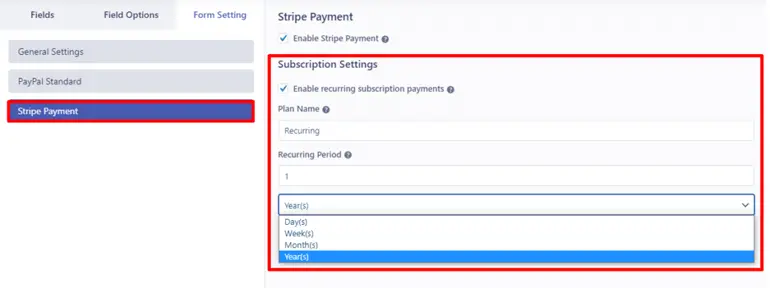
これで、 Subscription Settingsの下で、 Enable Recurring Subscription Paymentのチェックボックスをオフにできます。 これにより、ユーザーのサブスクリプションを定期的に有効にして、一定期間後に登録を自動的に更新できるようにします。

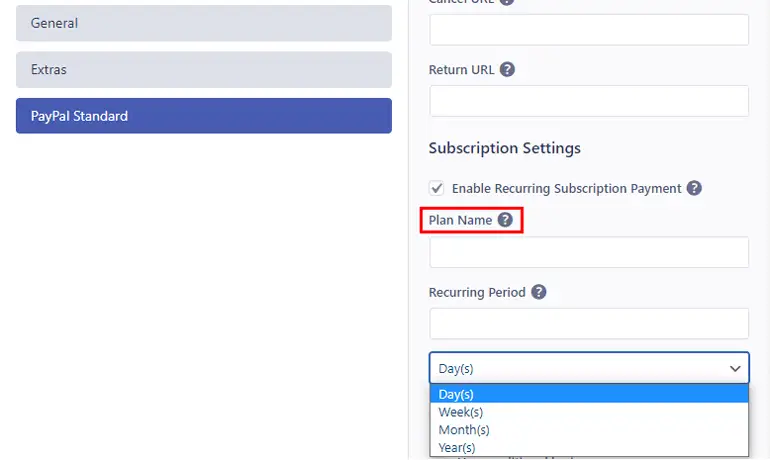
繰り返しプランのプラン名を追加できるようになりました。

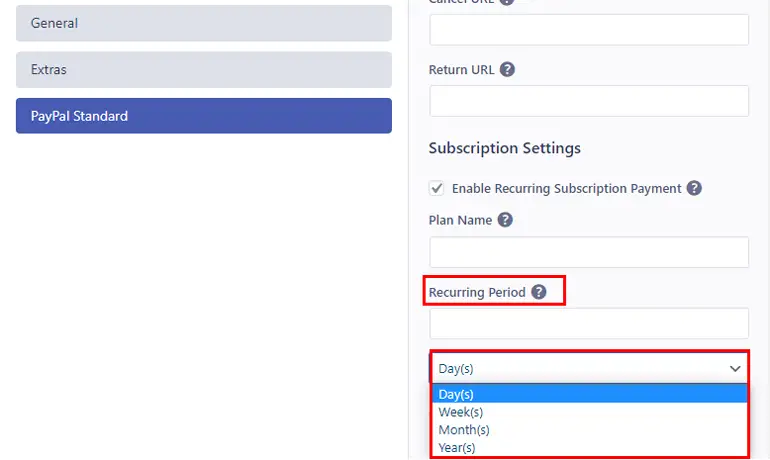
その後、適切な繰り返し期間オプションを選択できます。 それは、数日、数週間、数ヶ月、数年です。

言うまでもなく、条件付きロジックを設定して、フォームで条件付きルールを使用することもできます。

最後に、変更が完了したら、右上隅にある [フォームを更新] ボタンをクリックして変更を保存します。
ステップ 5: グローバルおよび登録フォームの設定を構成する
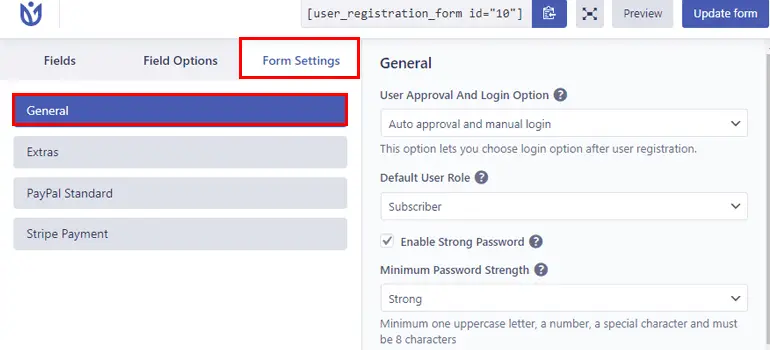
登録フォームの設定を構成するには、 [フォーム設定] タブに移動する必要があります。 ここから、フォームの一般およびその他の設定を構成できます。

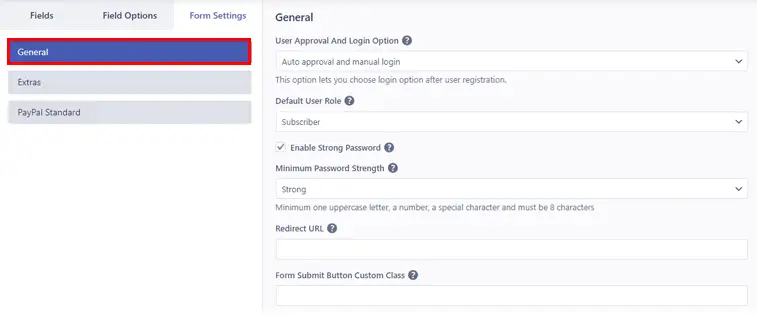
[一般] タブでは、デフォルトのユーザー ロール、リダイレクト URL、キャプチャ サポートの有効化などを構成できます。

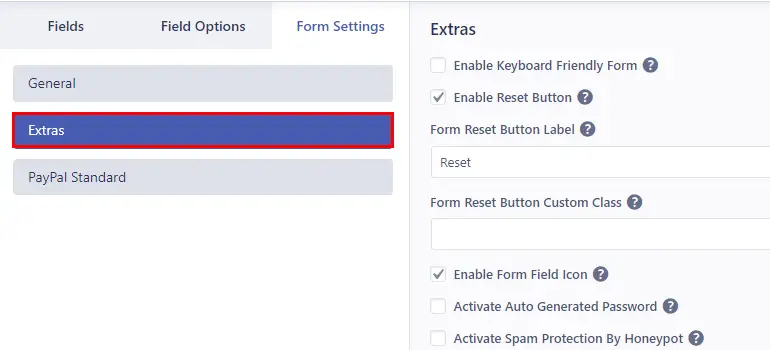
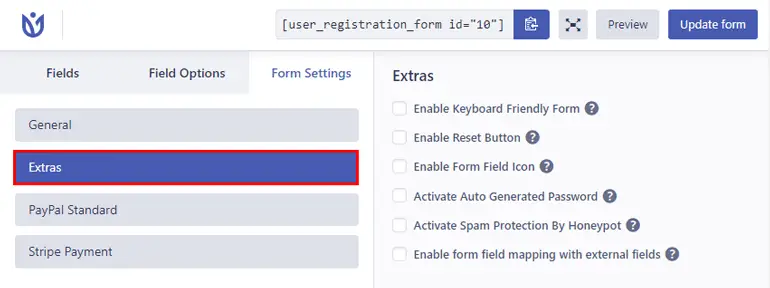
Extrasから、 Activate Form Field Icon、Activate Auto Generated Password、Enable Spam Protectionなどを有効にできます。

その後、[フォームの更新] ボタンをクリックして変更を更新します。

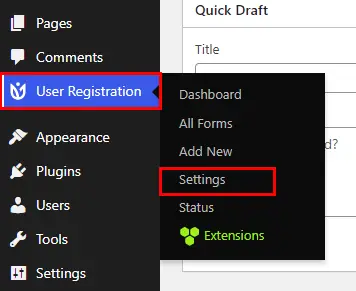
また、ユーザー登録プラグインを使用して、登録フォームのグローバル設定を構成できます。 したがって、このためには、ダッシュボードから[ユーザー登録] >> [設定]に移動します。

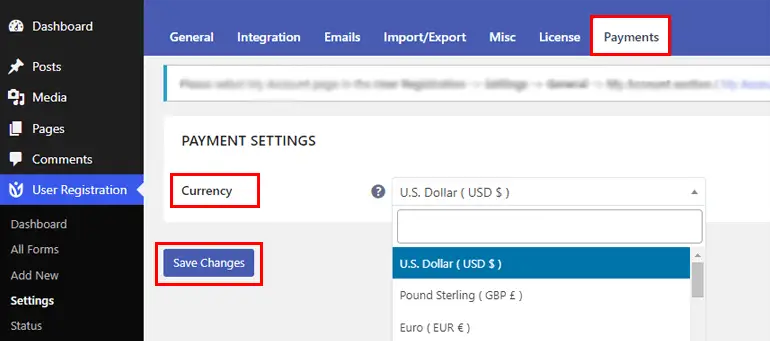
次に、[支払い] タブをクリックして、グローバル支払い設定を構成します。 ここでは、支払いに使用される通貨を微調整するオプションが表示されます。 通貨はデフォルトで米ドルですが、ドロップダウンをクリックして変更できます。 次に、[変更を保存] ボタンをクリックして変更を保存します。

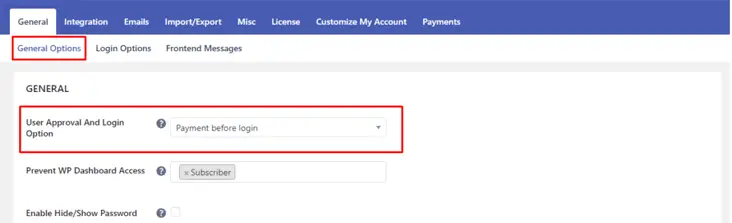
同じ設定オプション内に、[一般] タブが表示されます。 したがって、一般オプションから、ユーザーのログイン オプションを簡単にカスタマイズできます。

[ユーザー承認とログイン オプション] から、ユーザーに適したログイン オプションを選択できます。 支払いプロセスが完了するまでユーザーがログインできないようにする場合は、ドロップダウンから [ログイン前に支払い] オプションを選択できます。
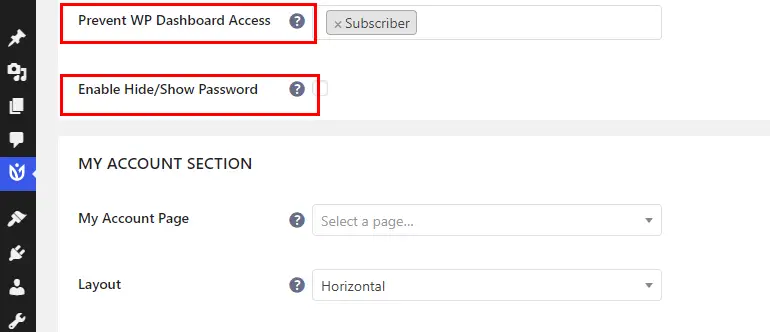
さらに、 WP ダッシュボード アクセスの防止、パスワードの非表示/表示の有効化などの設定をカスタマイズできます。

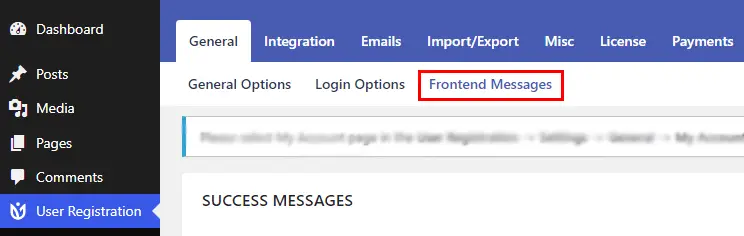
[フロントエンド メッセージ] タブをクリックして、ユーザーの支払いステータスのフロントエンド メッセージを構成することもできます。

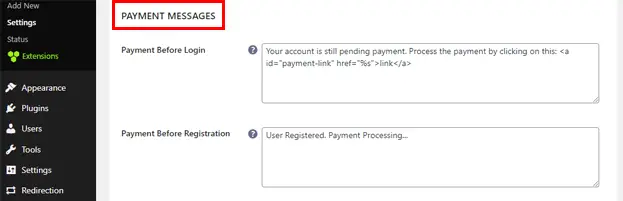
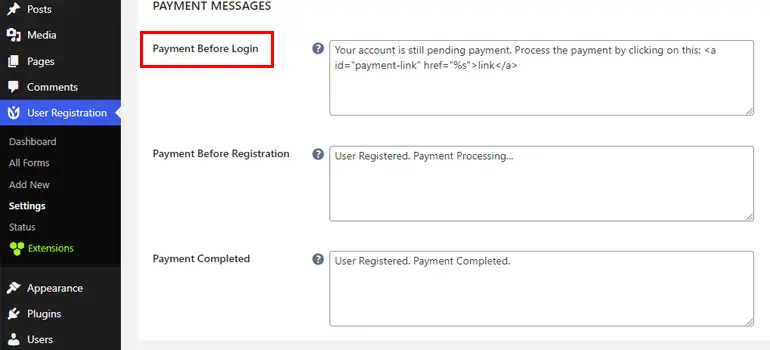
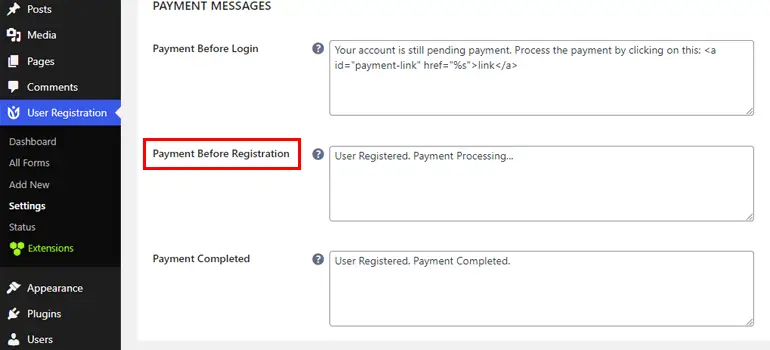
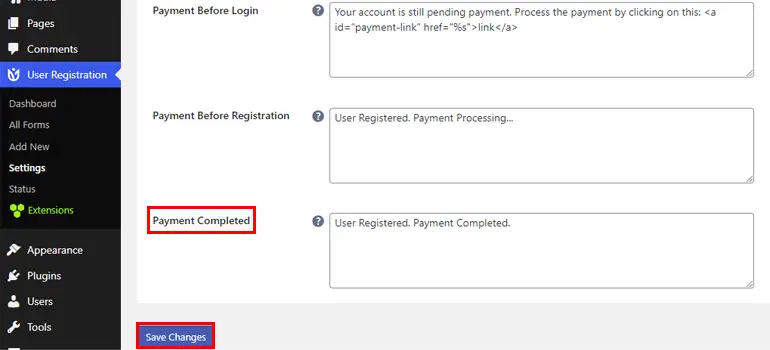
そのため、支払いメッセージまで下にスクロールして、必要に応じて、ログイン前の支払い 、 登録前の支払い 、支払いの完了などのさまざまなボックスでメッセージを追加および編集できます。


ログイン前の支払い では、ユーザーが支払い前にログインしようとしたときに表示するメッセージを追加できます。

登録前の支払いでは、支払いがまだ保留中の場合にユーザーに表示するメッセージを追加できます。

最後に、 Payment Completedには、支払い後にユーザーの登録が完了したときに表示するメッセージを記述できます。

また、メッセージの追加が完了したら、[変更を保存] をクリックします。
ステップ 6: サイトにフォームを表示する
上記の手順をすべて完了したら、サイトに登録フォームを表示します。
ダッシュボードのページまたは投稿の下にある [新規追加] ボタンを開きます。

次に、好みに応じてタイトルを付けます。

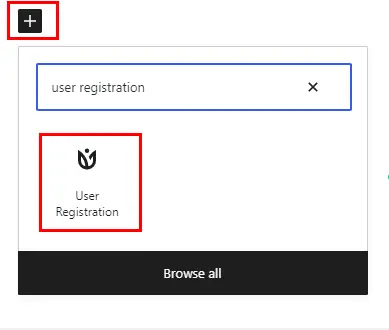
次に、 「+」アイコンをクリックして、ユーザー登録ブロックを検索します。 オプションが表示されたら、それをクリックしてページ/投稿にユーザー登録ブロックを挿入します。

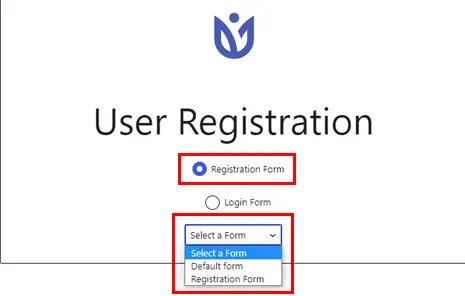
次に、ドロップダウン メニューから PayPal と統合された登録フォームを選択します。

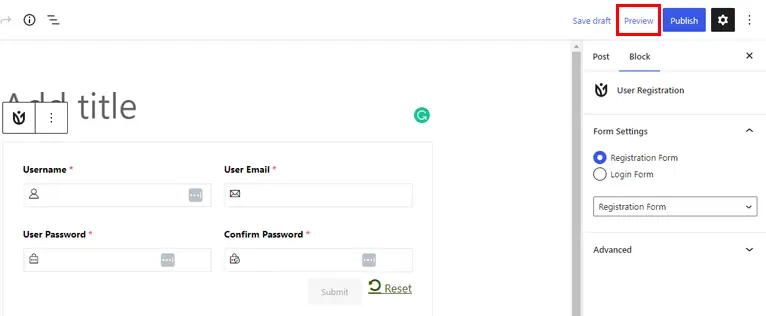
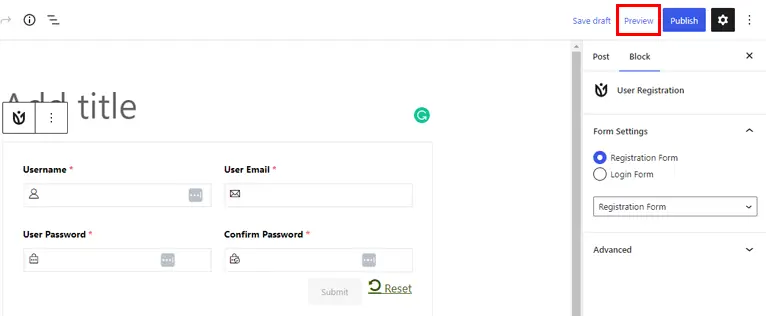
公開する前に、フォームをプレビューし、最後に [公開] をクリックしてフォームをサイトに表示できます。

方法 2: Stripe Payment で WordPress ユーザー登録フォームを作成する
それでは、ストライプ支払い方法を使用してWordPressで支払いを伴う登録フォームを作成する方法を知ってみましょう.

ステップ 1: User Registration Pro プラグインのインストールとセットアップ
繰り返しますが、最初にして最も重要なステップは、同じ記事で前述したように、ユーザー登録プラグインのプレミアム バージョンをインストールしてセットアップすることです。
上記のインストールとセットアップのガイドを参照して、学習してください。
ステップ 2: Stripe アドオンをインストールしてアクティブ化する
次に、Stripe アドオンをサイトにインストールしてアクティブ化する必要があります。 このためには、 User Registration >> Extensionsに移動します。

利用可能なすべてのアドオンを含むページが表示されます。 そのため、 Stripeアドオンを検索し、 [アドオンのインストール] ボタンをクリックします。

インストールが完了すると、 Activateボタンが表示されます。 そのボタンを押して、サイトで Stripe アドオンを有効にします。

ステップ 3: グローバル ストライプ設定を構成する
アドオンをアクティブ化したら、サイトでStripeを構成する必要があります。
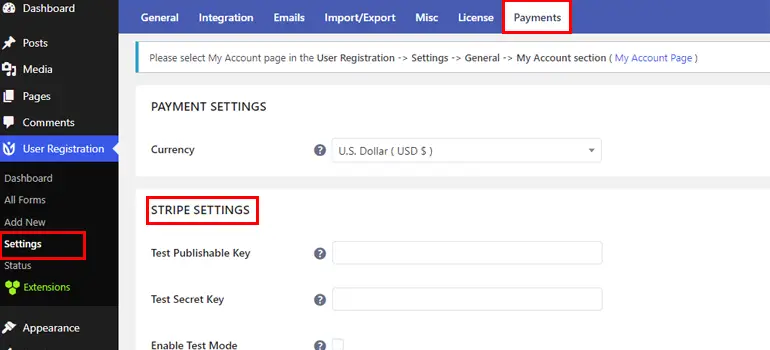
ダッシュボードで、 User Registration>> Settings >> Paymentsをクリックします。 ここのPaymentsで、Stripe のセットアップと設定を構成できます。

Stripe のセットアップを開始するには、Stripe アカウントのAPI キーを使用する必要があります。
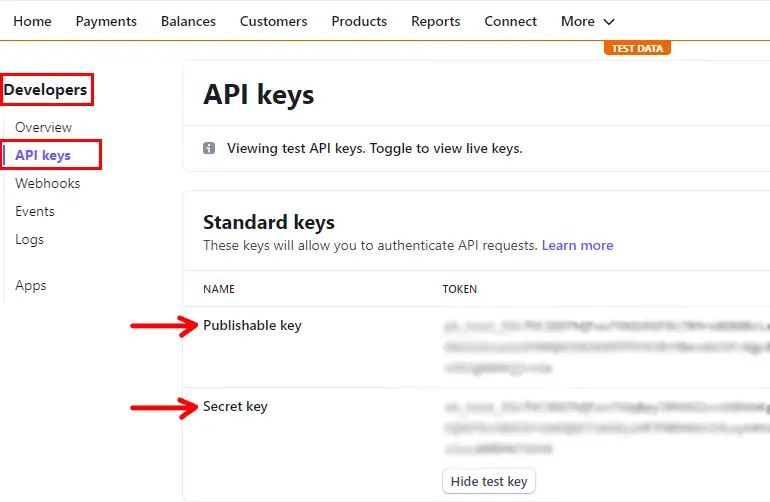
そのため、 API キーを取得するには、Stripe ダッシュボードに移動する必要があります。 次に、ダッシュボードのサイドバーの [開発者] タブでAPI キーページを開きます。

API キーを作成し、発行可能なキーと秘密キーをコピーする必要があります。 これについて詳しく知りたい場合は、 Stripe のドキュメントを参照することをお勧めします。
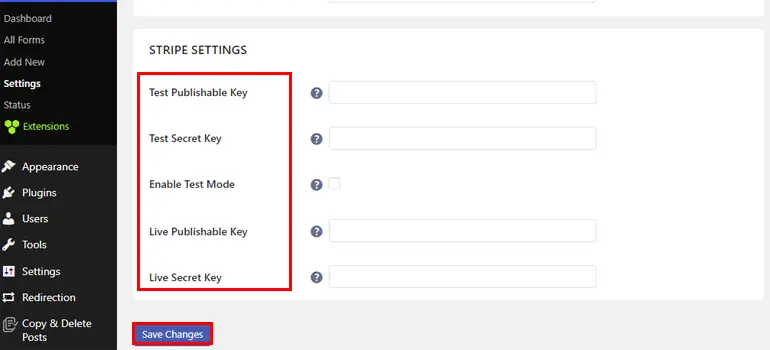
次に、WordPress ダッシュボードの [支払い]セクションに戻り、キーを適切なフィールドに貼り付けます。 そして、変更を保存をクリックして変更を保存します。

Stripe ダッシュボードから受け取ったTest Secret Keyを使用して、ライブに移行する前に支払いシステムをテストすることもできます。
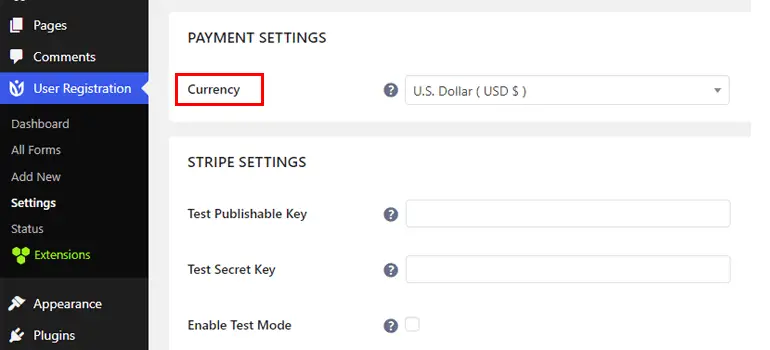
さらに、同じ [支払い] タブの [通貨] オプションを使用して、支払いの通貨を設定することもできます。

ステップ 4: 登録フォームを作成する
Stripe のグローバル設定の構成が完了したら、次のステップは登録フォームの作成です。
したがって、WordPress ダッシュボードから、[ユーザー登録] に移動し、[新規追加] をクリックします。

次に、フォームを最初から作成するか、無料のプレミアム テンプレートを使用するかを選択するオプションが表示されます。 サイトで使用できる登録フォーム用のさまざまな種類のテンプレートを入手できます。 今のところ、 Start From Scratchにします。

これで、フォームに名前を付けることから始めることができます。

その後、[新規追加] ボタンをクリックし、[フィールド] オプションからフィールドをドラッグして、方法 1 で説明したように右側にドロップするだけです。

ステップ 5: フォームの Stripe Payments を有効にする
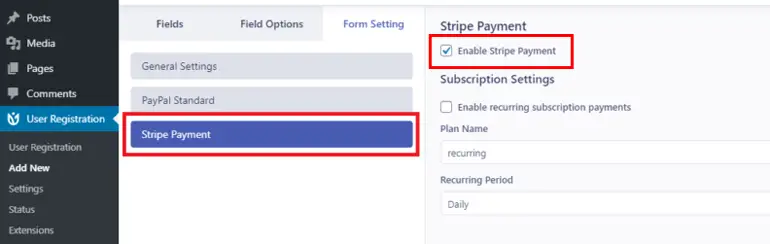
フォームを作成したら、Stripe 支払いを有効にする必要があります。 そのため、登録フォームのフォーム設定に移動します。
ここに、 Stripe Paymentというオプションが表示されます。 それをクリックして、[ Stripe Paymentを有効にする] チェックボックスをオンにします。

これにより、フォームでStripeが有効になります。 したがって、支払いフィールドからStripe Gatewayフィールドを追加することもできます。

さらに、同じ支払いフィールドから単一アイテム、合計、複数選択、および数量をフォームに追加することもできます。
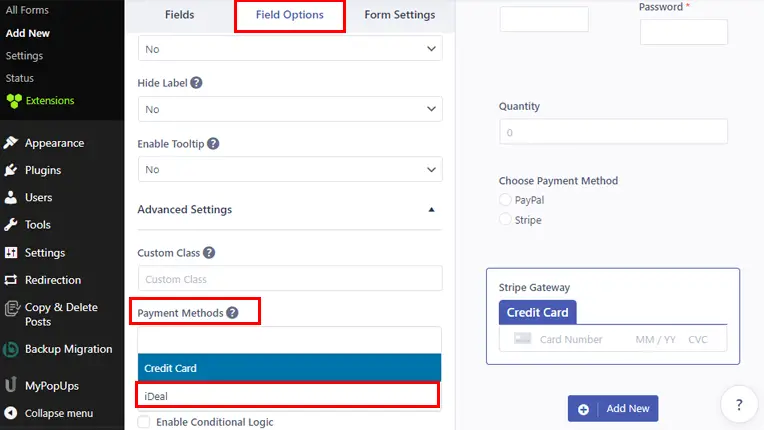
必要なフォーム フィールドを追加した後、ラベル、説明、詳細設定などを編集できるフィールド オプションでフィールドの設定をカスタマイズすることもできます。
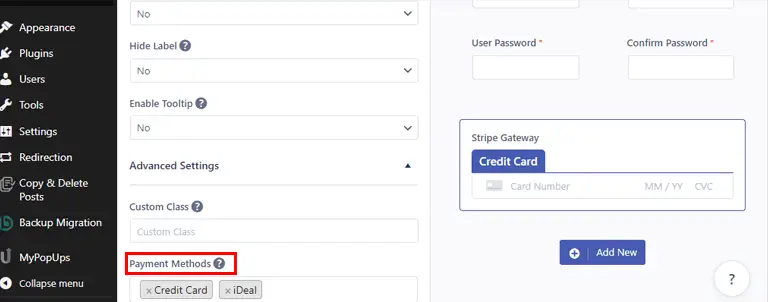
また、 Stripe Getawayフィールドには、クレジット カード、iDEAL支払い、またはその両方を追加するオプションがあります。

iDeal支払いは、オランダで使用されている電子商取引の支払いシステムで、オンライン バンキングによってバックアップされています。
好みを選択して、[フォームを更新] ボタンをクリックしてください。

ステップ 6: フォームに iDeal 支払いオプションを追加する
前述したように、 Stripe Getaway の支払い方法にiDeal支払いを選択するオプションがあります。
iDeal支払いオプションを追加する場合、いくつか設定する必要があります。
これを行うには、 Stripe GetawayのField Optionsに移動します。 下にスクロールすると、[支払い方法] オプションが表示されます。

iDeal支払いオプションを選択し、支払いを行う銀行を選択します。
また、ユーロ以外の通貨は iDeal の支払いでは受け入れられないことに注意してください。
フォームにiDeal支払いオプションを追加するのはこれですべてです。
ステップ 7: 個人および登録フォームの設定を構成する
次に、[フォーム設定] タブに移動して、フォームの設定を構成します。
一般タブと追加タブはここにあります。
[一般] 設定では、 [ユーザーの承認とログイン] オプションを構成したり、[既定のユーザー ロール] を設定したり、[強力なパスワードを有効にする] などを設定したりできます。

Extras設定では、キーボード フレンドリー フォームの有効化、リセット ボタンの有効化、自動生成パスワードの有効化などを行うことができます。

同様に、Stripe Getaway を有効にしている場合は、 Stripe Paymentタブからより多くの設定を構成できます。 [サブスクリプションの設定]で、[定期的なサブスクリプションの支払いを有効にする] チェックボックスをオフにできます。

さらに、繰り返しプランのプラン名と繰り返し支払いの間隔を繰り返し期間オプションに追加できます。 定期的な期間は、日、週、月、および年単位で追加できます。
また、変更が完了したら、上部にある [フォームを更新] ボタンをクリックすることを忘れないでください。
ステップ 8: サイトにフォームを表示する
最後に、サイトに登録フォームを表示します。
ダッシュボードからページまたは投稿を開きます。

まず、適切なタイトルを付けます。

次に、 「+」アイコンをクリックして、ユーザー登録ブロックを検索します。 表示されたら、クリックしてページ/投稿にユーザー登録ブロックを挿入します。

次に、ドロップダウンメニューからStripeと統合された登録フォームを選択します。

フォームをプレビューして、正面でどのように見えるかを確認できます。 フォームに満足したら、[公開] ボタンをクリックして、フォームをサイトに表示します。

ステップ 9: 登録後に管理者またはユーザーとして支払いの詳細を表示する
管理者として:
管理者として登録ユーザーの支払いの詳細を表示するには、WordPress ダッシュボードを開き、[ユーザー] タブをクリックします。

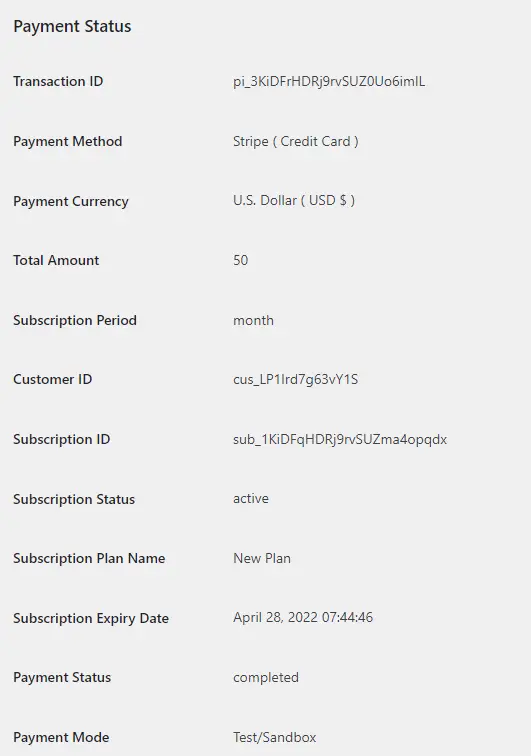
ユーザーの特定のユーザー名をクリックして、トランザクション ID、支払い方法、支払い通貨、合計金額などの支払いステータスのすべての情報を確認します。

ユーザーとして:
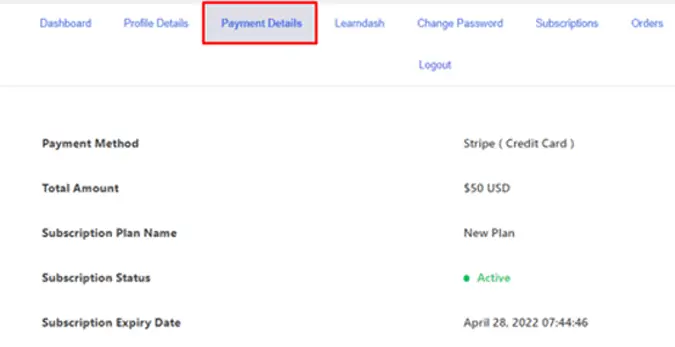
ユーザーは自分のアカウントにログインし、サイトのアカウント ダッシュボードにアクセスする必要があります。 その後、[支払いの詳細] タブで支払い情報を確認できます。
以下に示すように、情報は次の形式で表示されます。

ユーザーが PayPal と Stripe の支払いを選択できるようにする方法は?
支払い方法を 1 つだけ統合することを除いて、PayPal と Stripe の両方のアドオンを追加し、ユーザーがどちらかを選択するオプションを設定できます。
これを行うには、フォームを開き、フォームにRadio Buttonフィールドを追加します。

ここでは、 PayPalとStripeの両方のオプションを、ユーザーが利用できるオプションとして追加できます。

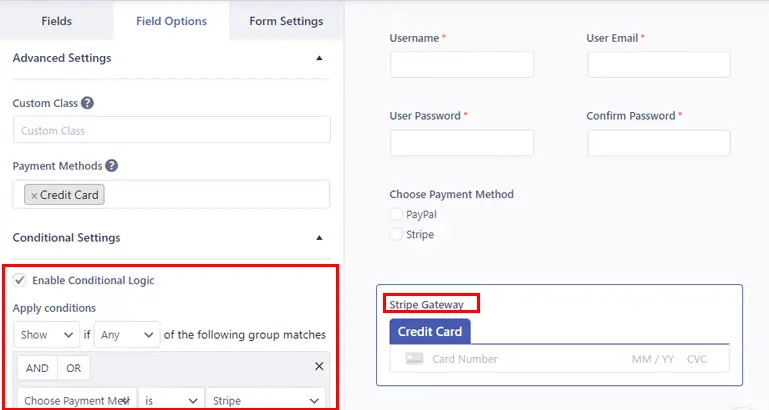
ただし、 Stripeなどの 1 つの支払いオプションを非表示にする場合は、下の画像に示すように条件付きロジックを適用する必要があります。

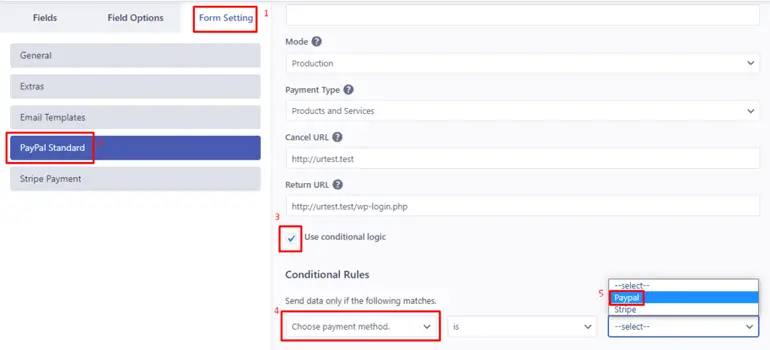
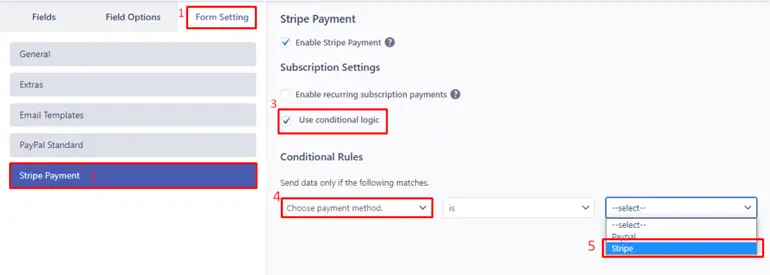
次に、フォーム設定に移動し、ユーザーに対して非表示にするPayPalまたはStripeを選択します。
いずれかのオプションをクリックすると、[条件付きロジックを使用する] というオプションが表示されます。 したがって、そのオプションをチェックして、条件付きロジックを適用してください。
PayPalの条件を適用すると、次のようになります。

また、 Stripeの条件を使用すると、次のようになります。

結論
以上が、WordPress で支払いを伴う登録フォームを作成する方法です。 ユーザー登録プラグインの最高の機能のおかげです。
プラグインの機能はこれだけではありません。 また、フォーム、カスタム フィールドなどに制限送信数を追加することもできます。
これで、支払いを伴う登録フォームを簡単に作成できるようになったことを願っています。 要件に応じて、PayPal または Stripe のいずれかの方法を選択できます。
混乱した場合は、いつでもユーザー登録の機知に富んだドキュメントを確認するか、非常にフレンドリーなサポートチームに連絡してください.
最後に、すべての最新情報を入手したい場合は、Twitter と Facebook でフォローしてください。
幸せな読書!
