Blogger でレスポンシブ イメージ ギャラリーを作成するにはどうすればよいですか?
公開: 2024-07-14Blogger Web サイトに画像ギャラリーを追加し、デスクトップ、タブレット、モバイルで適切に読み込まれるように応答性を高めたいと思いませんか?
記事「HTML と CSS を使用して Blogger Web サイトでレスポンシブ画像ギャラリーを作成する方法を学ぶ」に従ってください。
この画像ギャラリーは完全に応答性が高く、大型デバイスの場合は 2 つの画像を 1 行に表示し、モバイル デバイスの場合は 1 つの画像を 1 行に自動的に表示します。
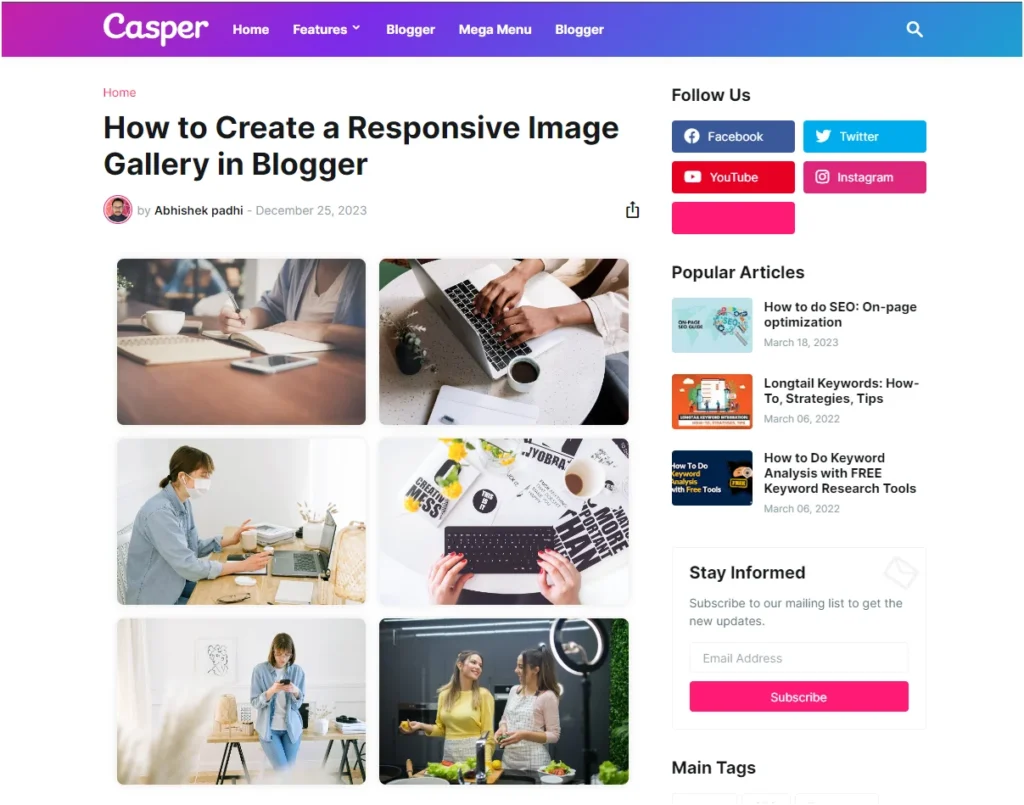
以下の画像ギャラリーのデスクトップビューをご覧ください。

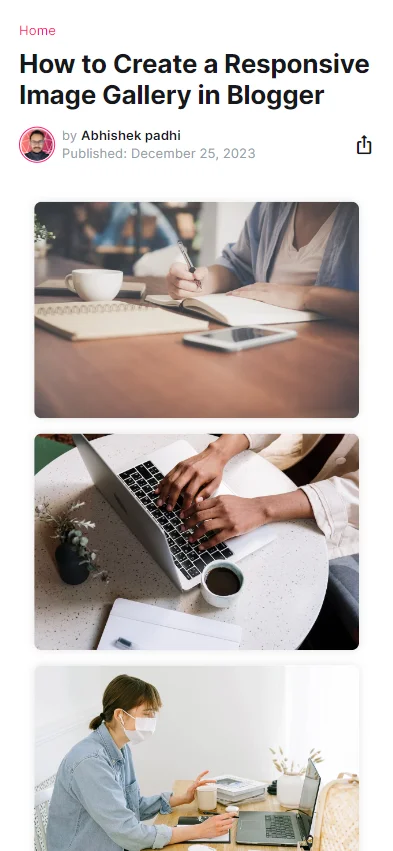
以下の画像ギャラリーのモバイル表示をご覧ください。

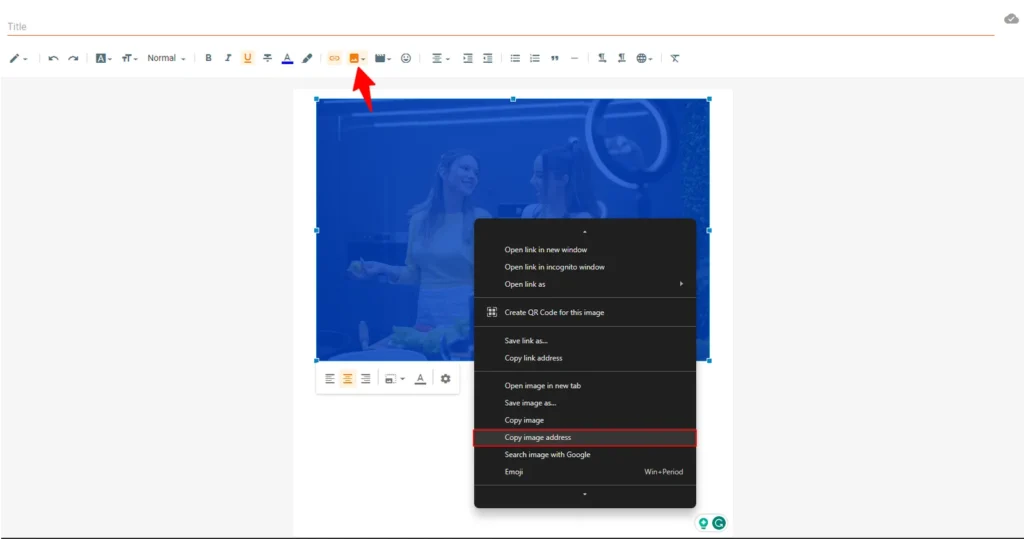
まず最初に、画像をアップロードし、それらの画像のソース URLを取得する必要があります。

以下の画像ギャラリー コードで使用できるように、リンクをどこかに保存します。
次に、画像ギャラリーを追加する投稿またはページ エディターを HTML ビューで開きます。
次に、以下のコードをコピーして投稿エディターに貼り付ける必要があります。
<div class="gallery"> <div class="gallery-item"> <img alt="Image 1" src="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 2" src="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 3" src="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 4" src="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 5" src="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 6" src="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <!--Add more gallery items as needed--> </div> <style> .gallery { display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); gap: 16px; padding: 16px; } .gallery-item { overflow: hidden; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .gallery-item img { display: block; width: 100%; height: auto; border-radius: 8px; } </style>次に、独自の画像の画像ソース URL を置き換えて、ページを公開する必要があります。
Blogger Web サイトにイメージ ギャラリーが正常に追加されました。
このコードは、 CSS Gridを使用して基本的な応答性の高い画像ギャラリーを作成します。 Grid-template-columnsプロパティは柔軟なグリッド レイアウトを作成するために使用され、 minmax(250px, 1fr)により各列の幅は少なくとも250 ピクセルになりますが、利用可能な追加のスペースがある場合は拡張することができます。
追加画像用のクラスgallery-itemを使用してdiv要素を追加することで、HTML を自由にカスタマイズできます。
ライトボックス機能を備えた高度なイメージギャラリー
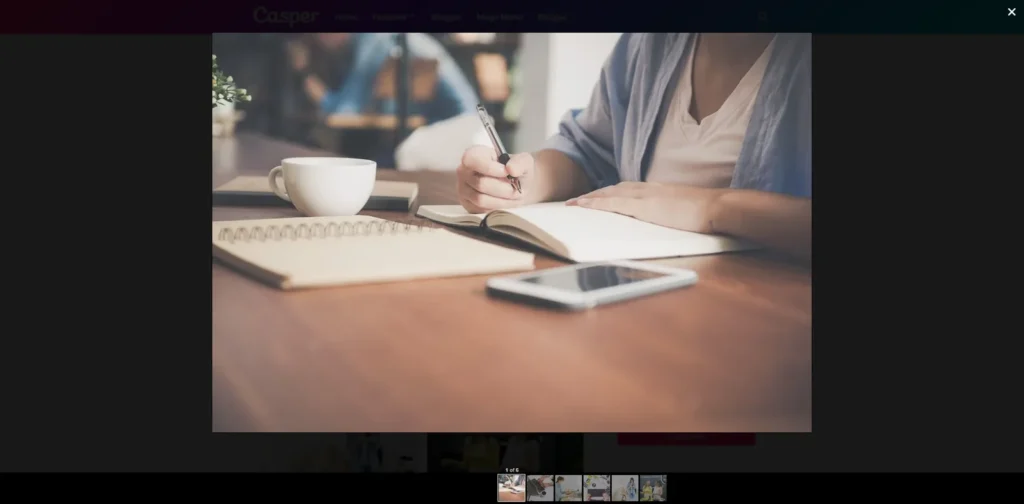
クリックした画像の拡大版を表示する画像ライトボックスをギャラリーに追加する場合は、以下の手順に従います。

ここで、ユーザーは簡単に画像をクリックし、ライトボックスで開くように展開し、大きなビューで残りの画像を確認することができます。
これにより、Web サイトでのユーザー エクスペリエンスが向上します。画像 Web サイトを実行している場合は、この機能を有効にする必要があります。
以下のコードを使用して、Blogger Web サイトでライトボックス付きイメージ ギャラリーを有効にするだけです。
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js"></script> <style> .gallery { display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); gap: 16px; padding: 16px; } .gallery-item { overflow: hidden; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .gallery-item img { display: block; width: 100%; height: auto; border-radius: 8px; } .overlay { display: none; position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, 0.9); justify-content: center; align-items: center; } .overlay img { max-width: 90%; max-height: 90%; border-radius: 8px; } .close-btn { position: absolute; top: 10px; right: 10px; cursor: pointer; color: #fff; font-size: 24px; } </style> <div class="gallery"> <a href="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 1"> <img class="gallery-item" alt="Image 1" src="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 2"> <img class="gallery-item" alt="Image 2" src="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 3"> <img class="gallery-item" alt="Image 3" src="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 4"> <img class="gallery-item" alt="Image 4" src="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 5"> <img class="gallery-item" alt="Image 5" src="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 6"> <img class="gallery-item" alt="Image 6" src="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <!-- Add more gallery items as needed --> </div> <div class="overlay"> <span class="close-btn">×</span> <img class="overlay-img"> </div>ここでは、ライトボックス スクリプトを使用して、ライトボックスで画像を開きます。

このライトボックスを使用した後の読み込み速度の遅さが気になる場合は、元のコードの代わりに以下のコードを使用して、スクリプトの読み込みを遅らせることができます。
<script> // Add a 3-second delay to the lightbox script setTimeout(function() { var script = document.createElement('script'); script.src = 'https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js'; document.body.appendChild(script); }, 3000); </script>結論
Blogger Web サイトでレスポンシブ画像ギャラリーを作成する方法を学習できたと思います。 ご不明な点がございましたら、コメント欄でお知らせください。
- こちらもお読みください: 2024 年に Adsense アカウントを承認する方法
この記事を読んだ方は、YouTube チャンネルに登録してください。
