Flatsome Theme UX Builder を使用してスライダーを作成する方法
公開: 2022-04-18スライダーは、Web サイトで頻繁に使用される一般的な機能です。 Web サイトの構築に Flatsome テーマを使用している場合は、Flatsome テーマ UX ビルダーを使用してスライダーを作成できます。
UX ビルダーは、使いやすいユーザーフレンドリーなフロントエンド ページ エディターです。 最も簡単な方法で、Flatsome テーマを利用した Web サイトにスライダーを追加できます。 WordPress の任意のスライダー プラグインのヘルプを取得して、作業を簡単に行うことができます。
なぜあなたのウェブサイトにスライダーが必要なのですか?
スライダーは、サイトにスライドショーを追加できる機能です。 そのスライド要素は、画像/ロゴ/テキストにすることができます。 それらを追加すると、サイトが魅力的で、歓迎され、顧客にとって魅力的なものになります。 見逃せない訪問者とつながる機会です。
スライダーに何を追加する必要がありますか?
オプションは開いています。 Flatsome を利用した Web サイトに追加したいものは何でも追加できます。 それに加えて、スライダーに追加できる一般的なものがいくつかあります。 何を追加する必要があるかを知りたい場合は、以下のリストに従ってください。
- オファーまたはセール関連の更新
- あなたの写真を紹介するフォトギャラリー
- 各種お知らせなど
画像を最適化するために、写真家が使用する WordPress フォト ギャラリー プラグインを使用することもできます。
Flatsome テーマ UX ビルダーを使用してスライダーを作成するには?
ここでは、Flatsome テーマ UX ビルダーを使用してスライダーを作成するための段階的なプロセスを示しています。
ステップ 1:ストア ページに移動し、編集ページにポインターを合わせます。

ステップ 2: [ UX Builder で編集] というオプションが表示されるので、それをクリックします。

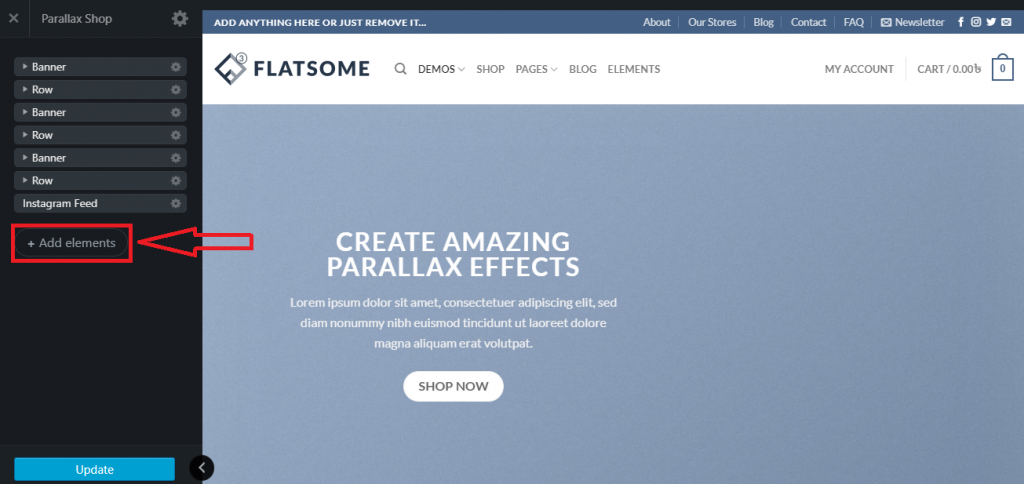
ステップ 3:左側に、 Parallax Shopという名前のサイドバーが表示されます。 そこにはいくつかの要素があり、すべての要素の下にAdd 要素があります。 それをクリックしてください。

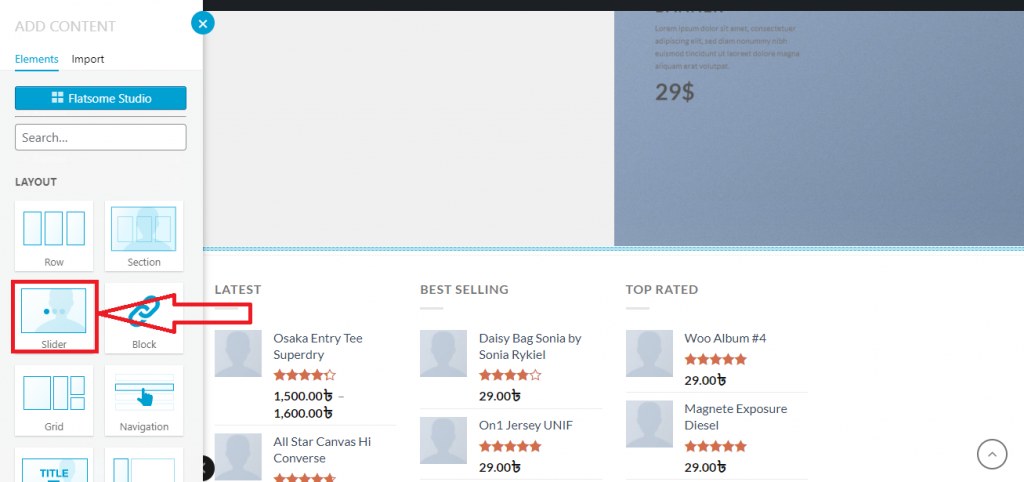
ステップ 4:ここで、スライダー をクリックしてスライダーを追加できます。

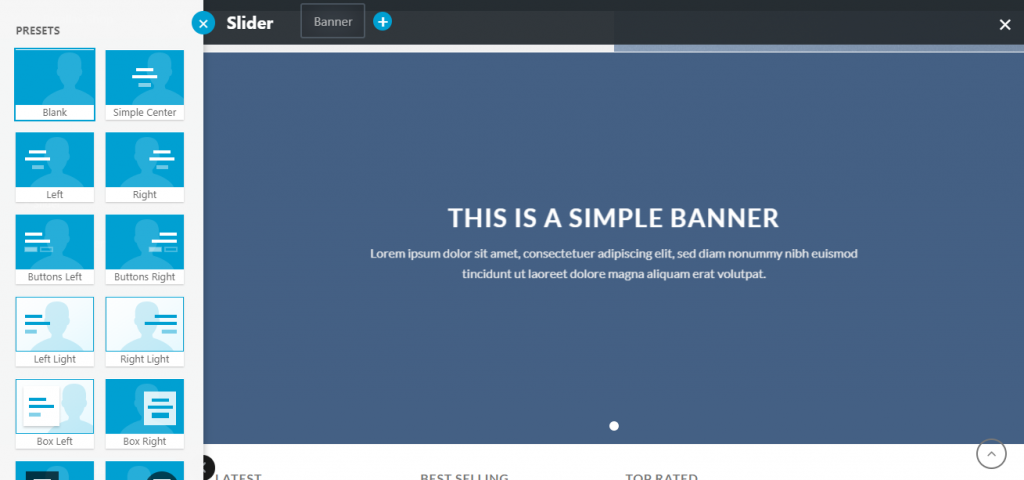
ステップ 5:さまざまなタイプのスライダー テンプレートがあります。 下にスクロールして探索し、それらのいずれかを選択します。

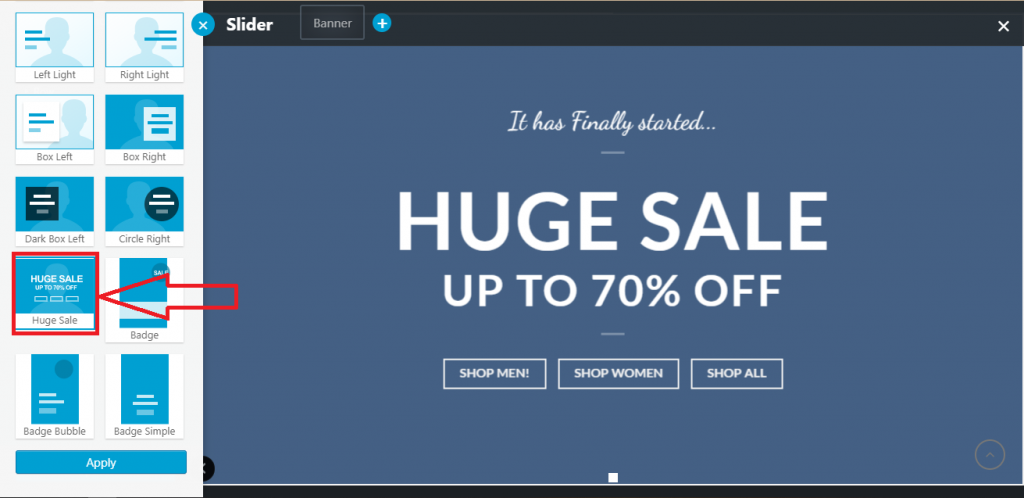
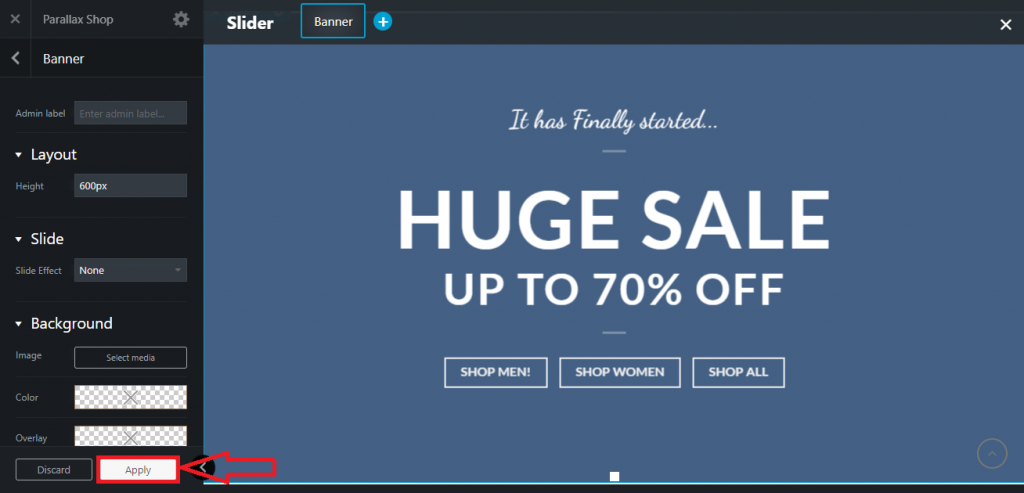
ステップ 6:デモンストレーション用に、 Huge Saleという名前のテンプレートを考えています。 こんな感じになります。

ステップ 7:ここで、レイアウト全体を編集し、必要に応じてカスタマイズできます。 カスタマイズ後、[適用] をクリックします。

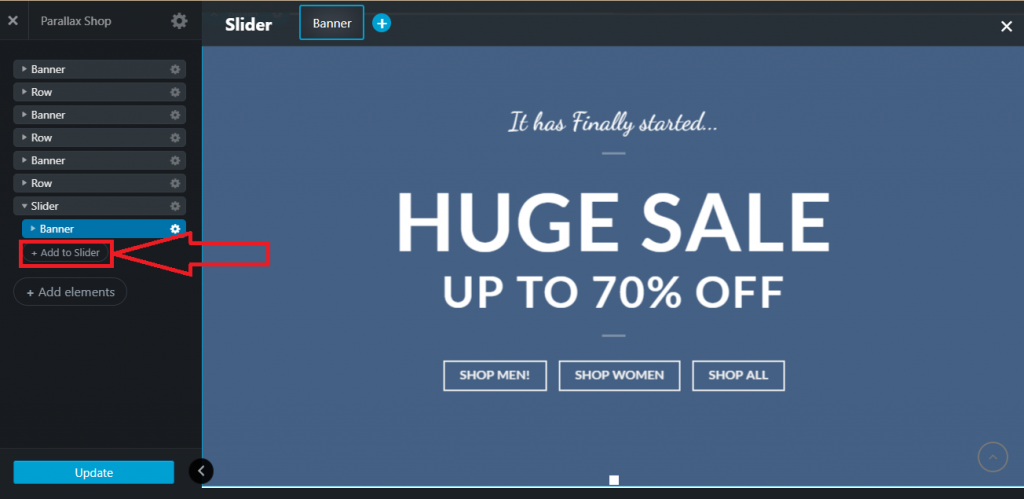
ステップ 8:さらに要素を追加する場合は、[スライダーに追加] をクリックして新しい要素を追加できます。

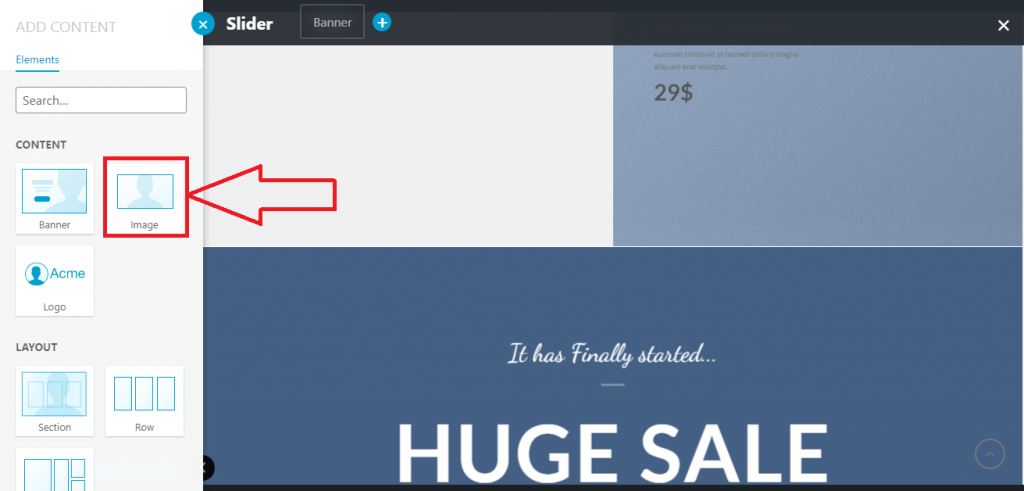
ステップ 9: 3 種類の要素を追加できます。 それらは、バナー、画像、およびロゴです。 これら 3 つのボックスのいずれかをクリックして要素を追加します。

ステップ 10:左側に視差ショップが表示されます。 メディアを追加するには、 [メディアの選択] をクリックします。

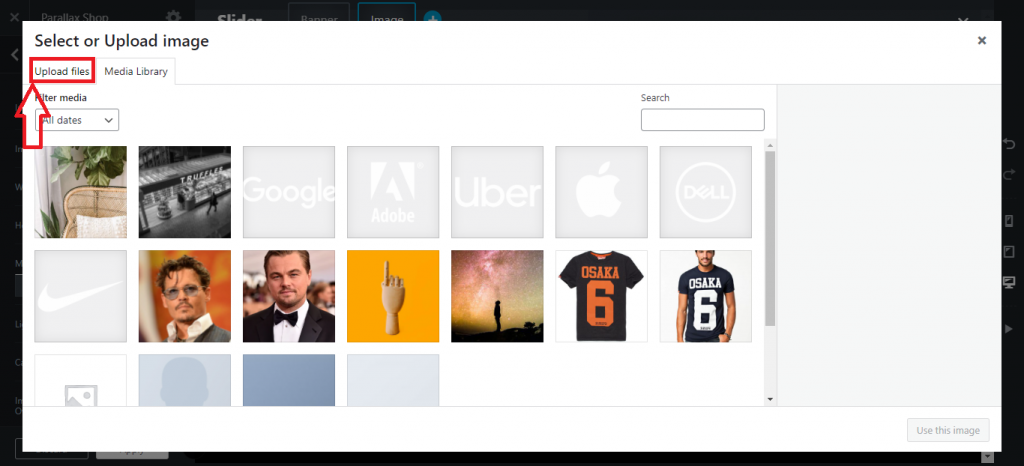
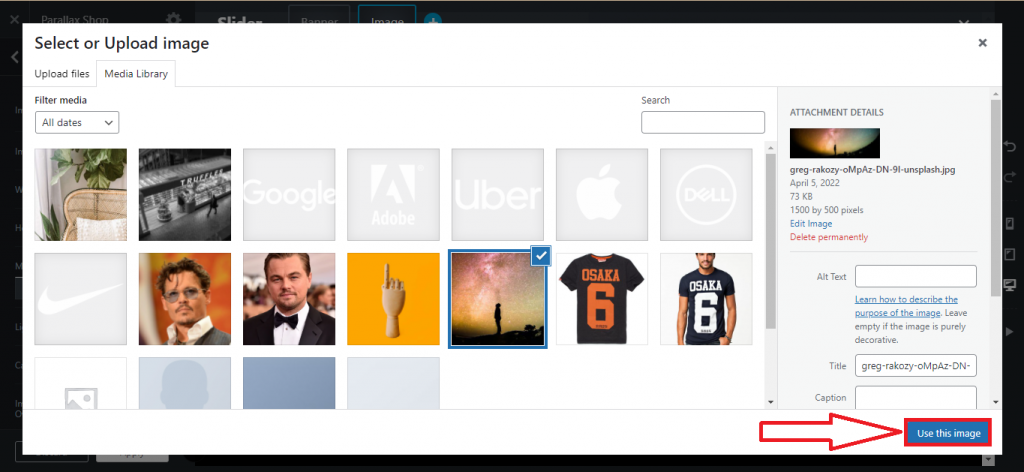
ステップ 11:ポップアップが表示されます。 メディア ライブラリからメディアを選択するか、コンピューターからアップロードするか、または別の Web サイトがあり、WordPress からメディア ライブラリをエクスポートする方法を知っている場合は、そのようなこともできます。

ステップ 12:メディアをアップロードまたは選択したら、[ Use this image ] をクリックする必要があります。

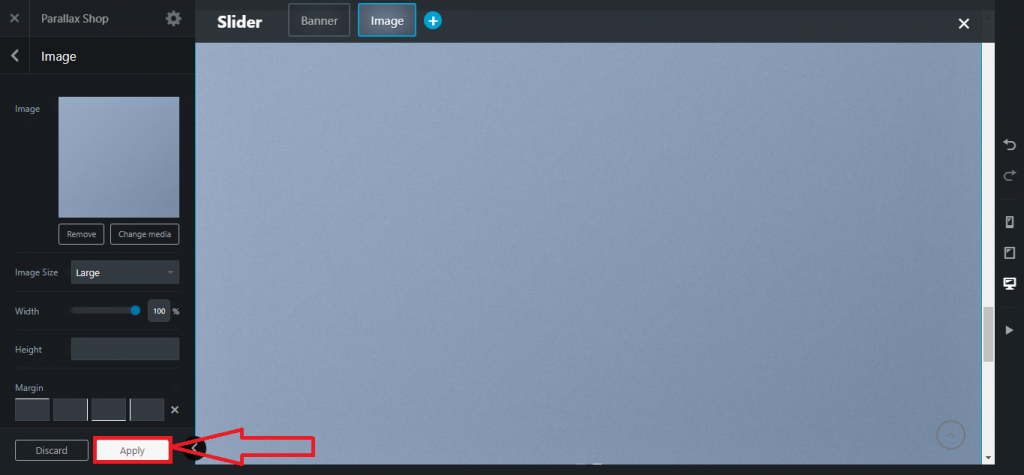
ステップ 13:メディアが埋め込まれ、ページの [適用] をクリックして、このメディアをメイン サイトに追加できます。

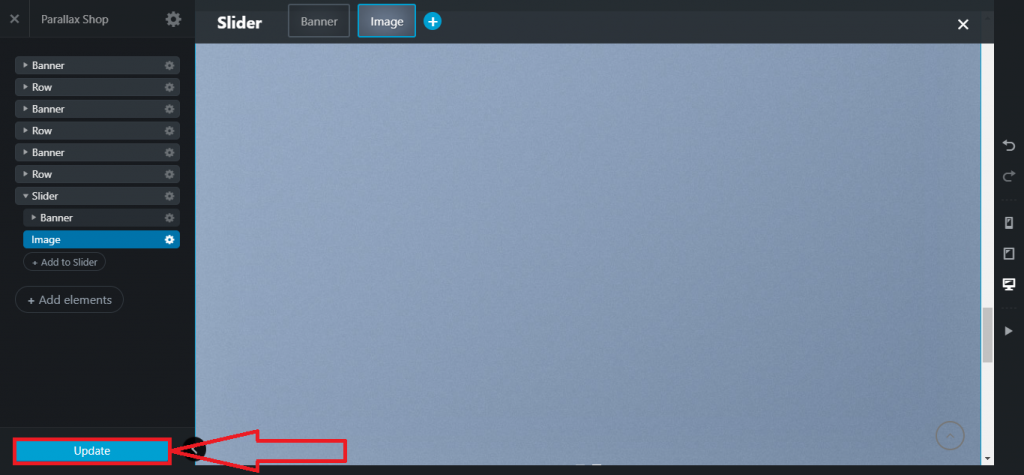
ステップ 14: [適用] をクリックすると、更新のオプションが表示されます。 ライブ サイトへのプロセス全体を有効にするには、[更新] ボタンをクリックする必要があります。

すべてのプロセスが完了すると、スライダーは次のようになります。

おめでとう! Flatsome テーマ UX ビルダーを使用してスライダーを作成しました。 背景色の変更、スライダーのタイミングのカスタマイズ、ドラッグ可能性の変更、スライダーの種類の変更など、スライダーをカスタマイズするための多くのオプションがあります。
Flatsome テーマのスライダーのその他のカスタマイズ設定を紹介しましょう。
Flatsome テーマ UX ビルダーを使用してスライダーの背景色を変更するには?
ステップ 1:ストア ページに移動し、編集ページにポインターを合わせます。

ステップ 2: [ UX Builder で編集] というオプションが表示されるので、それをクリックします。

ステップ 3:パララックス ショップが表示されます。そこには、オプションスライダーがあります。 設定をクリックします。 その後、ドロップダウン リストが表示されます。 そのリストから、 Optionsをクリックします。

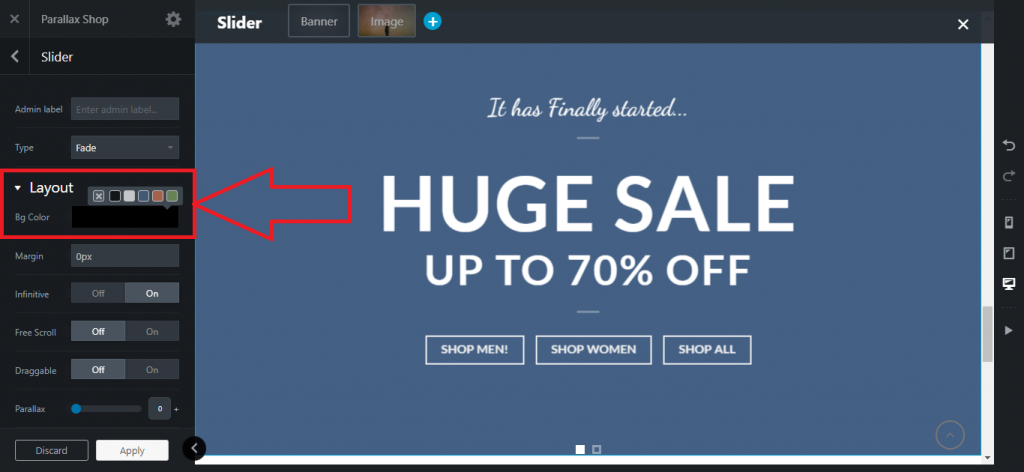
ステップ 4: Sliderのカスタマイズ ページが表示されます。 [レイアウト] セクションを見つける必要がある場所から、いくつかのオプションが表示されます。 レイアウトの選択で、 Bg Colorを見つけて、その色をクリックします。 使用可能な背景色が表示されるので、いずれかを選択します。

ステップ 5:色を選択したら、 Parallax Shopページの下部にある [適用] ボタンをクリックして、新しい背景色を適用します。

ステップ 6:次に、 Parallax Shopから新しいページが表示されます。そこで、[更新] をクリックして現在のサイトを更新する必要があります。 その後、背景は新しい色で設定されます。

Flatsome テーマ UX ビルダーを使用してスライダーのドラッグ可能オプションを変更するには?
ステップ 1:ストア ページに移動し、編集ページにポインターを合わせます。

ステップ 2: [ UX Builder で編集] というオプションが表示されるので、それをクリックします。


ステップ 3:パララックス ショップが表示されます。そこには、オプションスライダーがあります。 設定をクリックします。 その後、ドロップダウン リストが表示されます。 そのリストから、 Optionsをクリックします。

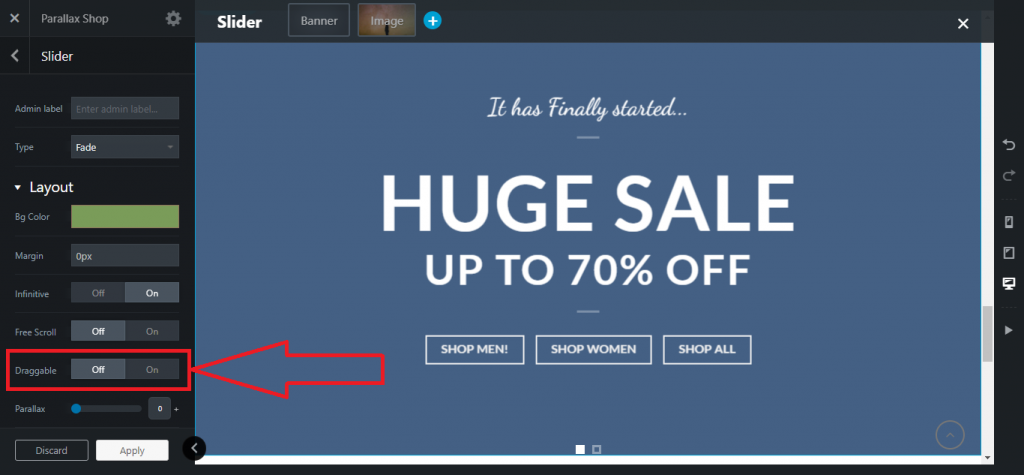
ステップ 4: Parallax Shopには、 Draggableという名前のオプションがあります。 機能のオン/オフを切り替えることができます。

ステップ 5:オン/オフを選択した後、 Parallax Shopページの下部にある [適用] ボタンをクリックして、新しい背景色を適用します。

ステップ 6:次に、 Parallax Shopから新しいページが表示されます。そこで、[更新] をクリックして現在のサイトを更新する必要があります。 その後、スライダーはドラッグ機能で設定されます。

Flatsome テーマ UX ビルダーを使用して自動スライドをアクティブにする方法は?
ステップ 1:ストア ページに移動し、編集ページにポインターを合わせます。

ステップ 2: [ UX Builder で編集] というオプションが表示されるので、それをクリックします。

ステップ 3:パララックス ショップが表示されます。そこには、オプションスライダーがあります。 設定をクリックします。 その後、ドロップダウン リストが表示されます。 そのリストから、 Optionsをクリックします。

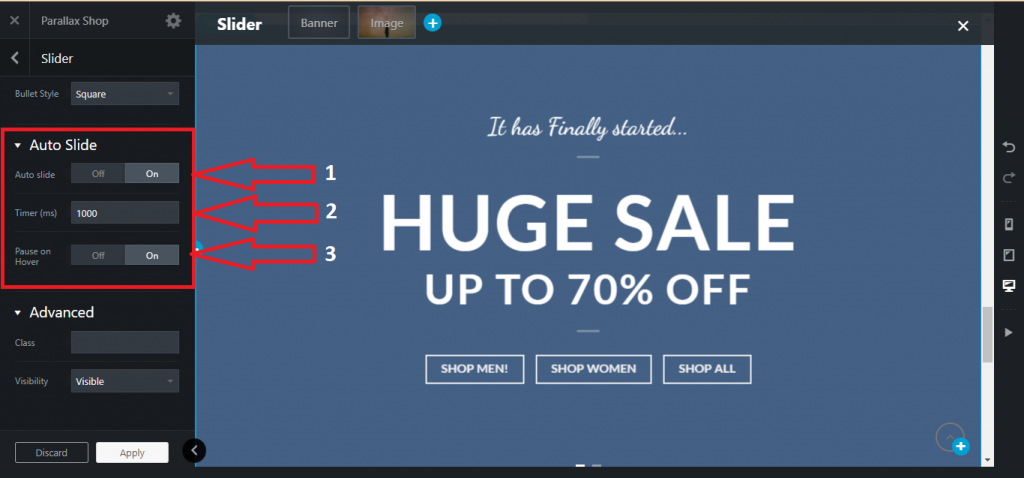
ステップ 4: Auto Slideオプションをオン/オフできるAuto Slideというセクションがあります。 また、タイマーを使用してスライド間隔時間をカスタマイズし、ホバーで一時停止の状態をオン/オフすることができます。

ステップ 5:オン/オフを選択した後、 Parallax Shopページの下部にある [適用] ボタンをクリックして、新しい背景色を適用します。

ステップ 6:次に、 Parallax Shopから新しいページが表示されます。そこで、[更新] をクリックして現在のサイトを更新する必要があります。 あとはスライダーのカスタマイズでスライダーを設定していきます。

Flatsome テーマ UX ビルダーを使用して矢印のスタイルを変更するには?
ステップ 1:ストア ページに移動し、編集ページにポインターを合わせます。

ステップ 2: [ UX Builder で編集] というオプションが表示されるので、それをクリックします。

ステップ 3:パララックス ショップが表示されます。そこには、オプションスライダーがあります。 設定をクリックします。 その後、ドロップダウン リストが表示されます。 そのリストから、 Optionsをクリックします。

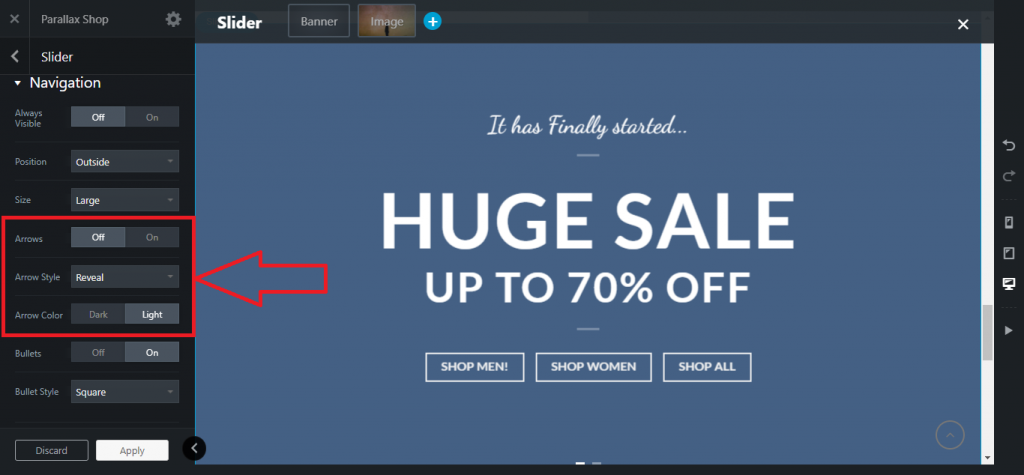
ステップ 4: Parallax Shopで矢印セクションを見つけることができます。 矢印のオン/オフを切り替えて、矢印スタイルと矢印の色を変更できます。

ステップ 5:オン/オフを選択した後、 Parallax Shopページの下部にある [適用] ボタンをクリックして、新しい背景色を適用します。

ステップ 6:次に、 Parallax Shopから新しいページが表示されます。そこで、[更新] をクリックして現在のサイトを更新する必要があります。 その後、スライダーは新しい矢印スタイルで設定されます。

Flatsome テーマ UX ビルダーを使用して箇条書きのスタイルを変更するには?
ステップ 1:ストア ページに移動し、編集ページにポインターを合わせます。

ステップ 2: [ UX Builder で編集] というオプションが表示されるので、それをクリックします。

ステップ 3:パララックス ショップが表示されます。そこには、オプションスライダーがあります。 設定をクリックします。 その後、ドロップダウン リストが表示されます。 そのリストから、 Optionsをクリックします。

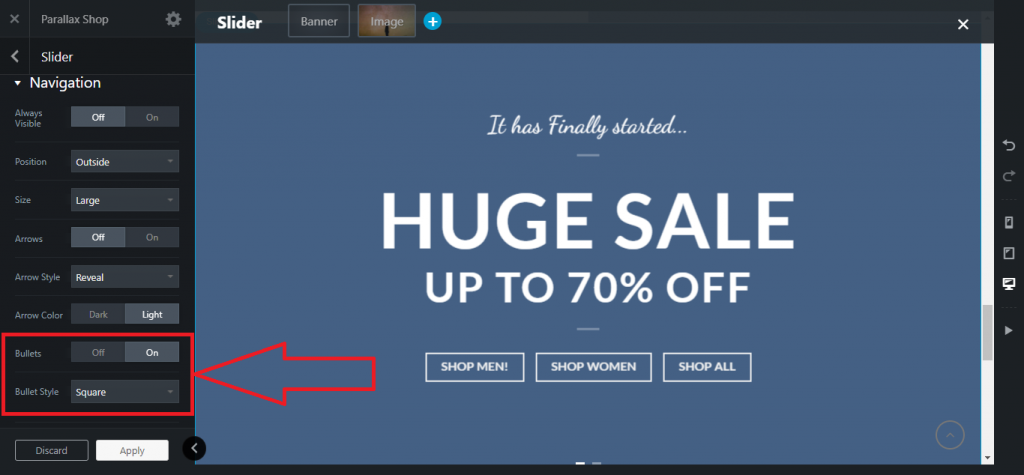
ステップ 4:パララックス ショップで弾丸セクションを見つけることができます。 Bulletsのオン/オフを切り替えたり、 Bullet Styleを変更したりできます。

ステップ 5:オン/オフを選択した後、 Parallax Shopページの下部にある [適用] ボタンをクリックして、新しい背景色を適用します。

ステップ 6:次に、 Parallax Shopから新しいページが表示されます。そこで、[更新] をクリックして現在のサイトを更新する必要があります。 その後、スライダーは新しい箇条書きスタイルで設定されます。

結論
このチュートリアルでは、スライダーのほぼすべての主要部分について説明しました。
チュートリアルが複雑に思える場合は、時間をかけて最初からプロセスに従うことをお勧めします。
Flatsome は WordPress で最も人気のあるテーマの 1 つです。 そのため、カスタマイズの領域は広大であり、すべての機能について学習するには時間がかかります。
困難に直面していますか? お気軽にコメントをお寄せください。 喜んでお手伝いさせていただきます。 Flatsome テーマについて詳しく知りたい場合は、ここで Flatsome テーマのチュートリアルを読んで、この分野の専門家になることができます。
