WordPressでスプラッシュページを作成する方法
公開: 2022-09-05スプラッシュ ページは、WordPress サイトで最新の製品、サービス、またはプロモーションを紹介する優れた方法です。 スプラッシュ ページを作成することで、訪問者の注意を引き、サイトが提供するものを味わうことができます。 この記事では、WordPress で簡単にスプラッシュ ページを作成する方法を紹介します。
スプラッシュ ページが気にならない場合は、この短いチュートリアルでこのプロセスを簡単に元に戻すことができます。 彼のナビゲーション ウィジェットとフッター ウィジェットがまだページに表示されていたため、クライアントは全幅のレイアウトを要求しました。 それを行うのに多くの経験をする必要はなく、簡単です。
スプラッシュ スクリーンを慎重にデザインする 独自のスプラッシュ スクリーンをデザインするためのベスト プラクティスを次に示します。 主張したい場合は、複数の色やロゴを使用しないでください。 アニメーションを過度に使用しないことをお勧めします。
すぐに作成できるスプラッシュ ページを使用して、ターゲット ユーザーの関心を引くことができます。 スプラッシュ ページは、更新、コンテンツ、オファーの共有に非常に効果的であるにもかかわらず、無視することはできません。
WordPressのスプラッシュスクリーンとは?
 クレジット: www.sfwpexperts.com
クレジット: www.sfwpexperts.comスプラッシュ スクリーンは、Web サイトまたはアプリケーションを最初にロードしたときに表示される画像または短いビデオです。 通常、ブランディングを提供したり、サイトやアプリのコンテンツをユーザーに紹介したりするために使用されます。
スプラッシュ ページは、訪問者が Web サイトの残りの部分に移動する前に最初に表示するページです。 このアプリは、誰かがクリックするように、言う必要のあるすべてのことをすぐに言うのに役立ちます。 スプラッシュ ページは、さまざまなビジネスに役立ちます。 また、製品やサービスの宣伝、重要な情報の伝達、割引の宣伝にも使用できます。 スプラッシュ ページの目的は、読者がページにたどり着く前に、できるだけ少ない (ただし必要な) 情報を提供することです。 ランディング ページは、メイン サイトとは別の専用の Web ページです。 Unbounce のドラッグ アンド ドロップ ビルダーを使用すると、開発者の支援なしでランディング ページをすばやく作成できます。
年齢確認に使用されるスプラッシュ ページは、ユル モローのポートフォリオやカサ カサなどのポートフォリオに見られます。 poolside.fm のスプラッシュ ページには、90 年代のアニメ ラジオ ステーションが掲載されています。 Forbes からの引用のスプラッシュ ページは、しばらくの間、新規訪問者向けのサイトのデフォルト ナビゲーションでした。 引用のみの記事もあれば、出版を促進するための広告やその他のコンテンツを含む記事もあります。 スプラッシュ ページは、さまざまなタイプのバイヤーに適切なサービスを提供するためのさまざまなオプションを提供します。 Clearly のスプラッシュ ページでは、ユーザーは 4 つの主要な場所と、フランス語で表示するオプションに誘導されます。 Legwork Studio は、Web サイトを使用して、潜在的な顧客とファンにビジネスが閉鎖されたことを知らせることにしました。 実験的なコーディング プロジェクトである In Pieces は、絶滅の危機に瀕している 30 種の動物についての認識を高めようとしています。
App Store では、目立ち、ユーザーを惹きつけるスプラッシュ スクリーンを作成することがこれまで以上に重要になっています。 ネイティブの SplashScreen API を使用して、スプラッシュ スクリーンが消えるタイミングを制御できるため、アプリをすばやく読み込むことができます。 SplashScreen API を使用すると、ポートフォリオのスプラッシュ スクリーンを作成したり、顧客により魅力的なアプリ エクスペリエンスを作成したりできます。
スプラッシュ ページとランディング ページの違いは何ですか?
スプラッシュ ページとランディング ページの違いは何ですか? スプラッシュ ページは、Web サイトが表示される前に、Web サイトに含まれる情報をユーザーに通知します。 ランディング ページは、Web サイトとは完全に別のページです。 ランディング ページは、訪問者を特定のアクションに誘導するためにマーケティングや広告で使用されるデジタル情報の一部です。 Web サイトにスプラッシュ スクリーンを追加できますか? スプラッシュ スクリーン (スプラッシュ ページとも呼ばれます) は、実際のコンテンツを含まない Web サイトのフロント ページであり、訪問者に Web サイトが何であるかの感覚を提供します。 ポートフォリオのスプラッシュ ページは、見込み客にとって魅力的なデザインにします。 Web サイトにスプラッシュ ページを作成するにはどうすればよいですか? スプラッシュ ページで「スプラッシュを作る」。 ページの背景にユーザーの注意を引くメッセージを含める必要があります。 アクセシビリティを高めるために、スプラッシュ ページのフォントが大きく読みやすいものであることを確認してください。 ビジネスまたは会社を所有している場合は、会社のロゴもスプラッシュ ページに含める必要があります。
WordPressでランディングページを作成できますか?
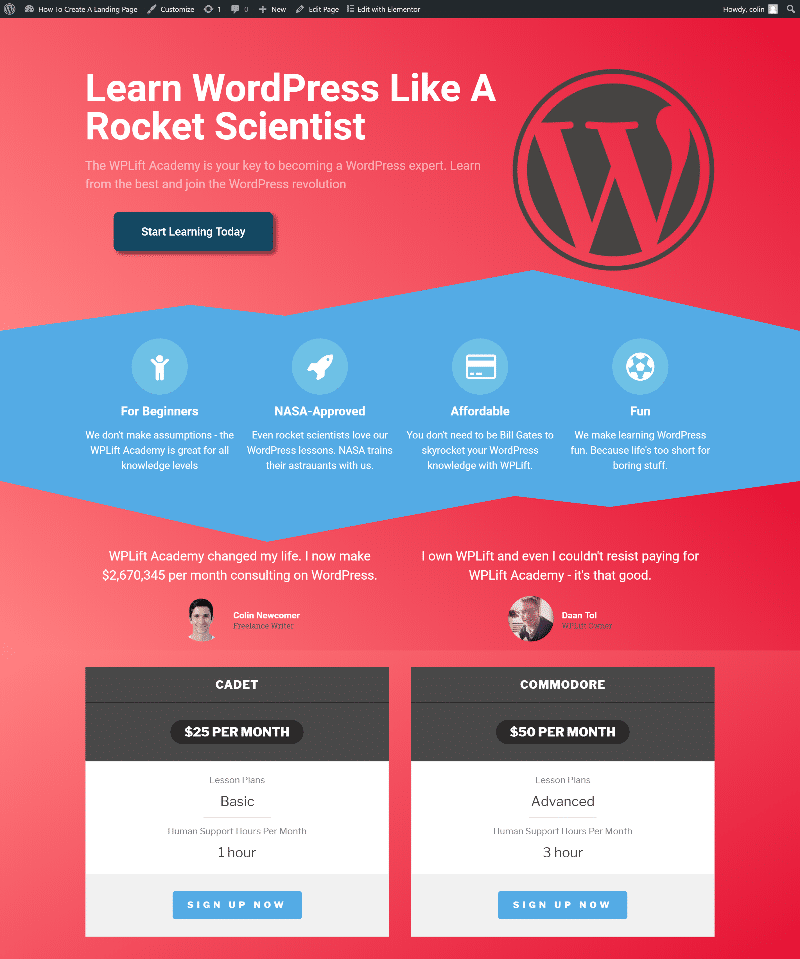
 クレジット: wplift.com
クレジット: wplift.comWordPress でランディング ページを作成する場合、WordPress ランディング ページプラグインは非常に簡単に使用できます。 開発者でない場合は、プラグインを使用して WordPress でコンバージョン率の高いランディング ページを作成し、Web サイトのトラフィックと売上を増やすことができます。 現在、いくつかの WordPress ランディング ページ プラグインが市場に出回っています。
ランディング ページとは、売り上げを伸ばしたり、ビジネスの見込み客を獲得したりすることを目的とした Web ページです。 これらは、さまざまな有料および電子メール マーケティング キャンペーンで使用されます。 このチュートリアルでは、いくつかの簡単な手順で WordPress ランディング ページを作成する方法を紹介します。 seedprod プラットフォームには、さまざまなキャンペーン タイプに合わせて完全に整理された、幅広い美しいランディング ページ テンプレートが付属しています。 この単純なドラッグ アンド ドロップ ビルダー インターフェースでは、左側にページのライブ プレビューとツールバーが表示されます。 また、SeedProd を使用して、セールやその他のイベントの宣伝用ランディング ページを作成したり、e コマース ランディング ページや製品ランディング ページを作成したりすることもできます。 SeedProd ツールを使用すると、ランディング ページを Constant Contact や Mailchimp などの人気のあるメール マーケティング サービスに簡単にリンクできます。
Beaver Builder は、人気のあるドラッグ アンド ドロップの WordPress ページ ビルダーです。 ドラッグ アンド ドロップ ツールで簡単にカスタマイズできる既製のテンプレートを使用して、ランディング ページを簡単に作成できます。 Beaver Builder を使用して、最も人気のあるテーマから WordPress テーマを作成できます。 多くのテーマには、利用可能なプラグインに簡単に組み込むことができるランディング ページ テンプレートが含まれています。 テンプレートがない場合は子テーマを作成でき、テーマにない場合は独自に使用できます。 ビルダーの使用を開始するには、投稿エディターの [Beaver Builder の起動] オプションを使用して起動します。 人気のある WordPress ページ ビルダー プラグインである Divi を使用して、Elegant Themes の背後にあるチームは、WordPress 開発者に好まれるプラグインを作成しました。

このテーマには、無料ダウンロードとしてページ ビルダーのサポートが含まれており、スタンドアロンのページ ビルダーとしても使用できます。 ランディング ページ テンプレートは、ほとんどのレイアウト パックに含まれています。 編集が完了したら、画面の右下隅にある [公開] ボタンをクリックして、編集を公開できます。 WordPress 管理ツールバーの [終了] ボタンをクリックすると、Visual Builder エディターを終了できます。 ビルダーを起動すると、ライブ ランディング ページに戻ります。
高品質のランディングページのメリット
高品質のランディング ページを作成することで、ウェブサイトのコストを下げることができます。 戦略的なランディング ページの費用は 1,500 ~ 2,000 ドルですが、動的なランディング ページの費用は 2,000 ~ 5,000 ドルです。
スプラッシュページとは?
スプラッシュ ページは、Web サイトの紹介ページの一種です。 スプラッシュ ページは通常、新しい製品やサービスを紹介したり、特別オファーを宣伝したりするために使用されます。 スプラッシュ ページには通常、短いメッセージと行動を促すフレーズが含まれており、画像やビデオが含まれている場合もあります。
スプラッシュ ページには、Web サイトの他のどのページよりも先行するページがあります。 要件に応じて、スプラッシュ ページに新しいオファー、免責事項、または警告などの情報を含めることができます。 スプラッシュ ページには通常、コピー、背景画像、またはメイン サイトへのリンクがありません。 スプラッシュ ページは、派手な画面の単なる広告ではなくなりました。 一方、これらのページは訪問者に重要な情報を提供します。 別のページにつながる大きくて見やすいリンクがあります。 スプラッシュ ページに加えて、訪問者を引き付けるために賞品を配ることができます。
スプラッシュ ページは、ホームページ、コンテンツ ページ、またはブログでホストされます。 スプラッシュ ページは、Web サイトのページの右上隅に表示されるようこそ画面です。 さらに、スプラッシュ ページには、ユーザーが見たい Web サイトのさまざまな言語とバージョンのリストが表示されます。 過去に人気のあったマーケティング ツールであったスプラッシュ ページが復活しました。 スプラッシュ ページを作成する場合は、短い形式のポスト クリック ランディング ページ テンプレートを使用します。 マーケティング担当者はこれらのツールを使用して、訪問者に必要なメッセージを通知します。 スプラッシュ ページは、訪問者の労力をあまり必要としないため、Web サイトに最適です。
スプラッシュ ページは、コミックの主要な視覚的要素として機能し、ストーリーのトーンとペース マーカーとして機能します。 一方、ランディングページは、商品やサービスを販売するために使用されます。 ランディング ページは通常、スプラッシュ ページよりも焦点が絞られて詳細であり、通常は特定の対象者を対象としています。 ランディング ページは、マーケティングや広告で緊急性を伝えるためにも使用できます。
スプラッシュページの長所と短所
スプラッシュ ページは、訪問者がサイトの他のページを閲覧できるようになる前に、限られた量の情報を提供するために使用できます。 スプラッシュ ページはセキュリティ対策として頻繁に使用され、通常、サイトの残りの部分が読み込まれる前に閉じられます。 スプラッシュ ページは、メイン ページに表示されない情報を訪問者に提供するだけでなく、ロゴや連絡先情報を提供します。
スプラッシュ ページを作成する
スプラッシュのあるページは、「スプラッシュを作っている人」を表す必要があります。 ユーザーの注意を引くには、魅力的な背景画像やユーザーの興味を引くメッセージをページに表示する必要があります。 スプラッシュ ページに大きくて読みやすいフォントを使用して、アクセスしやすくすることをお勧めします。 ビジネスまたは企業を所有している場合は、スプラッシュ ページにもロゴを含める必要があります。
Web サイトのスプラッシュ ページを作成するにはどうすればよいですか? スプラッシュ ページは、その名前が示すように、訪問者をホームページに紹介する Web サイトのセクションです。 また、ブランディングやマーケティングの優れたツールでもあります。 この Web アクセサリは、Web サイトをより洗練されたプロフェッショナルな外観にします。 魅力的な写真、グラフィック デザイン、またはビデオを表示するスプラッシュ ページは、最高の Web サイト デザイン要素の一部です。 スプラッシュ ページは、作品を紹介し、視聴者にキャリアの次のステップを紹介する優れた方法です。 スプラッシュ ページのコンテンツは、業界、個人の好み、および目標によって異なります。
理想的なスプラッシュ ページは、あなた自身、あなたの会社、またはブランドを表す視覚的に魅力的な要素を備えたページです。 通常、スプラッシュ ページにはほとんど機能が含まれていないため、人目を引く背景画像をアップロードできる場合があります。 スプラッシュ ページのメッセージは、視聴者に未来への興奮を伝え、さらに多くのことが起こるという感覚を与える必要があります。 Web サイトの美学に合うスプラッシュ ページを作成します。 ソーシャル メディアのアイコンと購読フォームを追加するときは、ページがすばやく読み込まれるようにします。 連絡先情報を取得し、スプラッシュ ページを使用してニュースレターの新規購読者にサインアップできます。
Web サイトにスプラッシュ ページを含める必要がある理由
スプラッシュ ページは、Web サイトを宣伝するための優れた方法であり、ユーザーはコンテンツが表示される前にすべてのコンテンツを確認できます。 通常、スプラッシュ ページにはシンプルな背景があり、メイン Web サイトへのリンクが背景にあります。 たとえば、フォーブスは「サイトに進む」という用語を使用して、ユーザーをホームページに誘導しています。
提供する情報を訪問者に知らせるスプラッシュ ページを作成します。 Forbes のスプラッシュ ページの長さは 1 ページ未満ですが、それでも注目を集めることができます。 背景画像のコントラストとメイン Web サイトへのリンクにより、ナビゲートが容易になります。
スプラッシュ ページ WordPress プラグイン
スプラッシュ ページは、Web サイトのランディング ページを作成できる WordPress プラグインです。 このプラグインは、訪問者の注意を引き、行動を促す適切に設計されたプロフェッショナルな外観のページを提供することにより、Web サイトのコンバージョン率を向上させるのに役立つように設計されています。
WordPressでランディングページを作成する方法
WordPress では、組み込みのプラグインを使用してランディング ページを簡単に作成できます。 ランディング ページ プラグインを使用して、さまざまな販売イベント、製品、およびサービスを含むページをすべて作成できます。 ランディング ページ プラグインを使用すると、コーディングなしで本格的なページを作成できます。 ランディング ページのプラグインは、さまざまなベンダーから入手できます。 WordPress プラグイン リポジトリで、「ランディング ページ プラグイン」という単語を探して、要件を満たすランディング ページ プラグインを見つけます。 次の単語を選択すると、ランディング ページの作成に役立ちます。 どのタイプのページを作成しますか? あなたのセールスポイントは何ですか? あなたの製品の利点は何ですか? 価格オプションは何ですか? 配送オプションは何ですか? ウェブサイトのランディング ページに必要なフィールドは何ですか? Quoraフォームのアカウントに必要なフィールドは何ですか? 起業家のソーシャル メディア プロファイルの要件は何ですか? ページの種類、機能、および要件を決定したら、すぐにランディング ページのデザインを開始できます。 プラグインを使用してコーディングせずに、美しくプロフェッショナルなランディング ページを作成します。
