WordPress でバイラル待機リストのランディング ページを作成する方法
公開: 2023-08-28WooCommerce ストアまたは WordPress ウェブサイトの待機リスト用ランディング ページを作成する方法を知りたいですか?
順番待ちリストのランディング ページを作成すると、まだ発売されていない製品やサービスに対する興奮を簡単に生み出すことができます。 これにより、訪問者は電子メール アドレスを使用して待機リストに登録し、プロモーションを他の人と共有するように求められます。
この記事では、WordPress でバイラル待機リストのランディング ページを簡単に作成する方法を説明します。

WordPress でバイラル待機リストのランディング ページを作成する理由
WordPress Web サイトに待機リストのランディング ページを作成すると、訪問者がメール アドレスを入力して待機リストに参加できるようになります。
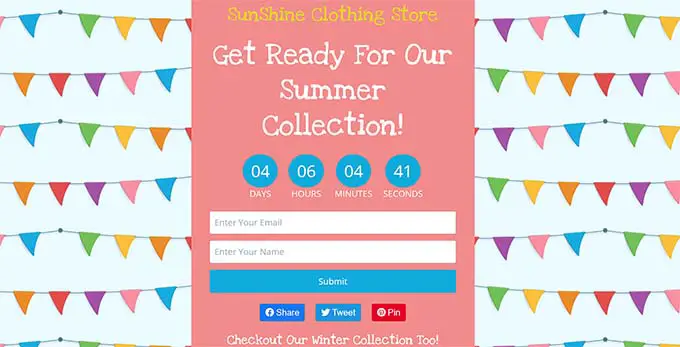
たとえば、衣料品を販売する WooCommerce ストアがあり、夏の新しいコレクションを発売しようとしている場合、興味のあるユーザーがサインアップできるように待機リストを作成できます。

こうすることで、新しい夏服コレクションが公開されるとすぐに、興味のあるユーザーに電子メール通知が届きます。
バイラルな待機リスト ページは、メール リストやソーシャル メディアのフォローを構築するのにも役立ち、WordPress の効果的な見込み顧客獲得ツールになります。
さらに、潜在的な顧客に緊迫感と興奮をもたらし、順番待ちリストに登録する可能性が高くなります。
そうは言っても、WordPress でバイラル待機リストのランディング ページを簡単に作成する方法を見てみましょう。
WordPress でバイラル待機リストのランディング ページを作成する方法
SeedProd を使用すると、WordPress で待機リストのランディング ページを簡単に作成できます。 これは、テーマとランディング ページを作成するためのドラッグ アンド ドロップ ビルダーを備えた最高の WordPress ランディング ページ プラグインです。
まず、SeedProd プラグインをインストールしてアクティブ化する必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
注:無料版の SeedProd を使用して待機リストのランディング ページを作成することもできます。 ただし、このチュートリアルで使用される高度なブロックの一部は、有料プランでのみ利用できます。
アクティブ化したら、 SeedProd » 設定ページに移動してライセンス キーを入力する必要があります。 この情報は、SeedProd Web サイトのアカウントで確認できます。

それが完了したら、順番待ちリストのランディング ページの作成を開始します。
ステップ 1: 順番待ちリストのランディング ページを作成する
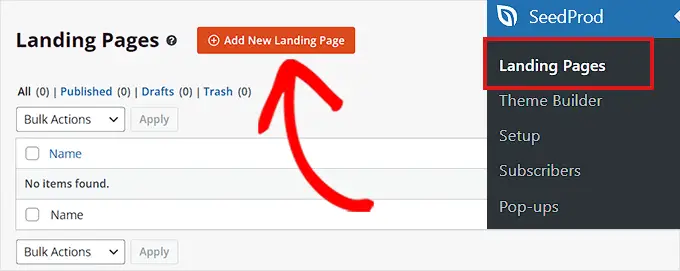
待機リストのランディング ページを作成するには、WordPress 管理者サイドバーからSeedProd » ランディング ページ画面に移動します。
そこに移動したら、「新しいランディング ページを追加」ボタンをクリックするだけです。

これにより、[新しいページ テンプレートの選択] 画面が表示され、ランディング ページ用に事前に作成された SeedProd テンプレートを選択できます。
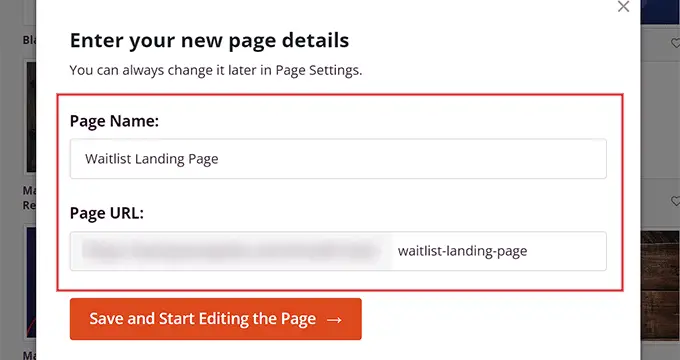
これを実行すると、画面にプロンプトが表示され、ページ名と URL を入力するよう求められます。 詳細を入力し、「保存してページの編集を開始」ボタンをクリックして続行します。

これにより、SeedProd のドラッグ アンド ドロップ ビルダーでテンプレートが起動します。 ここから、待機リストのランディング ページを必要に応じてカスタマイズできるようになります。
ステップ 2: 順番待ちリストのランディング ページをカスタマイズする
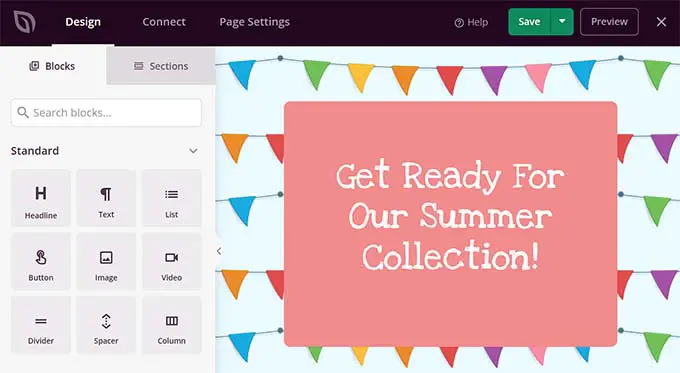
ドラッグ アンド ドロップ ビルダーが起動すると、使用可能なすべてのブロックが左側の列に表示され、画面の右側にランディング ページのプレビューが表示されることがわかります。
ここから、画像、ビデオ、ボタン、見出し、テキスト ブロックなど、任意のブロックを順番待ちリストのランディング ページにドラッグできます。

たとえば、オンライン ストアで発売する新製品の見出しを追加したい場合は、見出しブロックをランディング ページにドラッグ アンド ドロップするだけです。
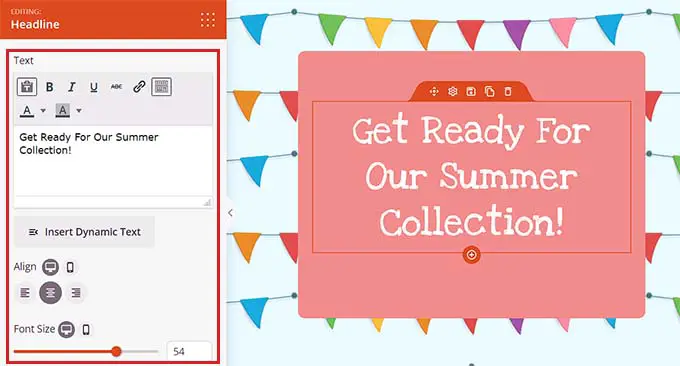
それが完了したら、ブロックを再度クリックするだけで、左側の列の設定が開きます。 ここから、ダイナミック テキストを挿入したり、フォント サイズ、配置、色などを変更したりできます。

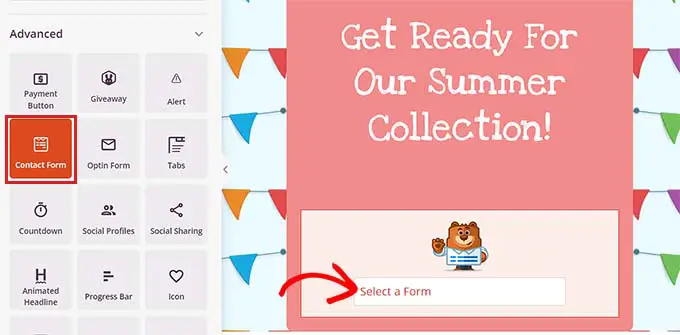
次に、左の列の「詳細」セクションまで下にスクロールします。 ここから、プレゼント、オプトイン フォーム、お問い合わせフォーム、ソーシャル プロフィール、カウントダウン タイマーなどを追加できます。
待機リストを作成しているので、ランディング ページに問い合わせフォームを追加する必要があります。 こうすることで、訪問者は新製品が入手可能になったときに通知を受け取ることができ、一般のメール リストに追加することもできます。
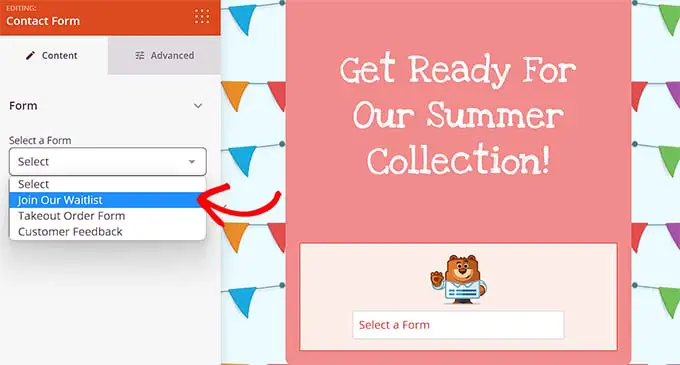
これを行うには、左側の列からページに Contact Form ブロックをドラッグ アンド ドロップするだけです。

次に、ブロックをクリックして、左側のサイドバーで設定を開きます。 ここから、WPForms で作成した連絡先フォームをドロップダウン メニューから選択できます。
さらに詳細な手順については、WordPress でお問い合わせフォームを作成する方法に関するチュートリアルを参照してください。

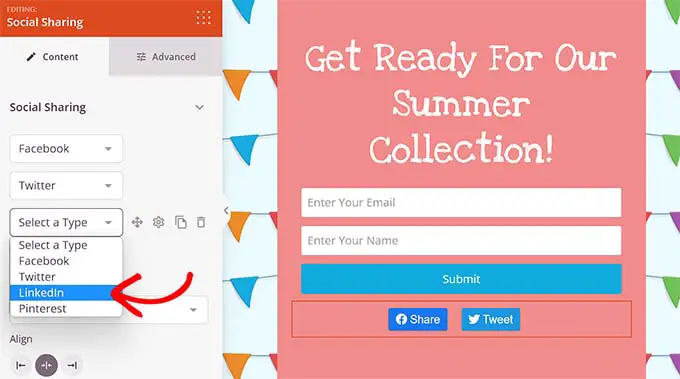
その後、ソーシャル共有ブロックを待機リストのランディング ページに追加して、ユーザーが友人やフォロワーと共有できるようにして、待機リストをバイラルにすることもできます。
ブロックを追加したら、それをクリックして左側の列の設定を構成します。 ドロップダウン メニューからソーシャル メディア ボタンを追加し、そのサイズと配置を構成できるようになりました。

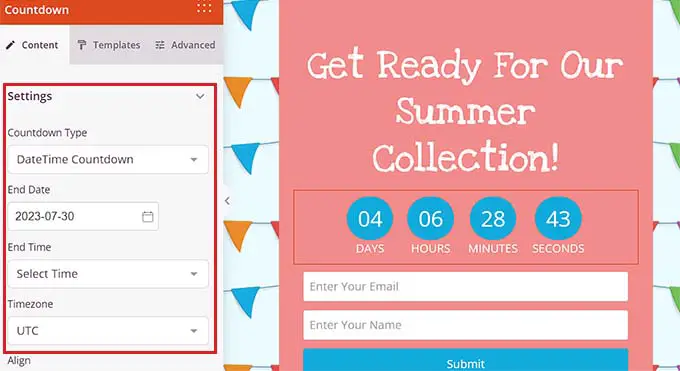
それが完了したら、左の列からカウントダウン ブロックを追加して、顧客に緊迫感を与えます。

次に、ブロックをクリックしてサイドバーでその設定を開きます。 ここから、終了日、タイムゾーン、サイズ、テンプレートなどを選択できます。

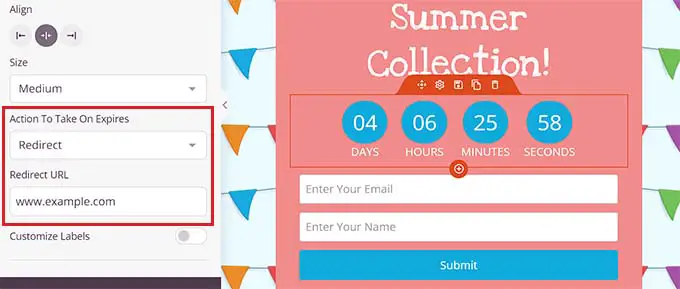
待機リストのカウントダウンが終了した後に実行するアクションを選択することもできます。
たとえば、[期限切れ時に実行するアクション] ドロップダウン メニューから [メッセージを表示] オプションを選択すると、待機リストの有効期限が切れたときに顧客にメッセージが表示されます。
ただし、「リダイレクト」オプションを選択して、有効期限が切れた後にユーザーが待機リスト ページにアクセスした場合にリダイレクトされる URL を追加することもできます。 これは、新しいコレクションのアイテムが含まれる WooCommerce 製品ページである可能性があります。

ステップ 3: WooCommerce ブロックを待機リストのランディング ページに追加する
WooCommerce ストアをお持ちの場合は、SeedProd が提供する WooCommerce ブロックを追加することもできます。 これらのブロックが機能するには、WooCommerce プラグインを有効にする必要があることに注意してください。
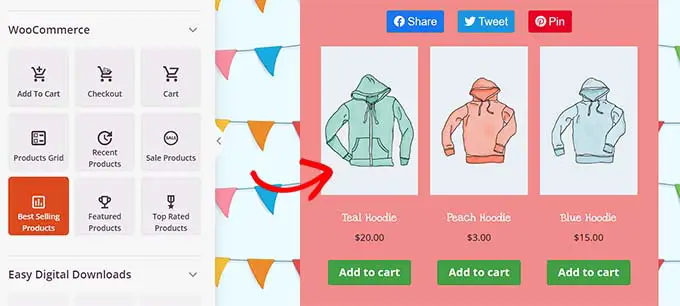
これらのブロックを追加するには、ドラッグ アンド ドロップ ビルダーの左列にある「WooCommerce」セクションまで下にスクロールするだけです。
ここから、注目の製品を追加したり、カートに追加したり、ベストセラー製品を待機リスト ページにブロックして、ストアの他の製品を紹介したりできます。

こうすることで、待機リストのランディング ページにアクセスしたユーザーは、現在入手可能な他の商品も確認できるようになり、最終的に購入に至る可能性があります。
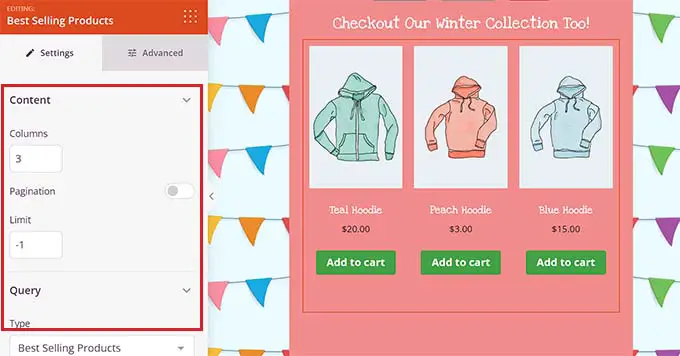
また、表示される商品の数を制限したり、ブロックの配置、タイポグラフィ、ページネーション、ボタンの色などを制御したりすることもできます。

ステップ 4: 待機リストを電子メール マーケティング プロバイダーに接続する
待機リストのランディング ページを電子メール マーケティング プロバイダーに接続して、電子メール リストを作成し、リードを獲得することもできます。
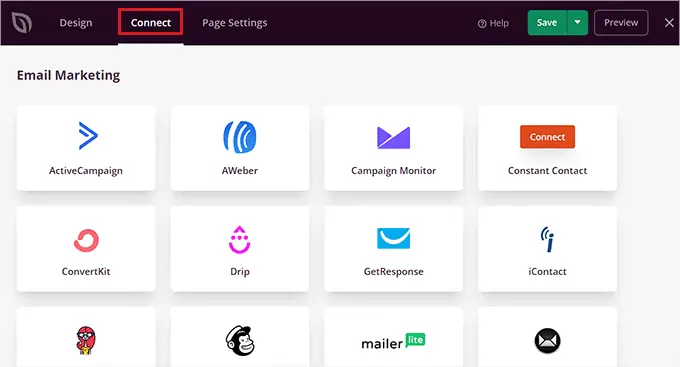
これを行うには、ランディング ページ ビルダーの上部にある [接続] タブに切り替えます。 次に、[電子メール マーケティング] セクションから電子メール マーケティング プロバイダーを選択します。

デフォルトでは、SeedProd は、Drip、Brevo (旧名 Sendinblue)、Constant Contact、AWeber などの人気のある電子メール マーケティング サービスとのシームレスな統合を提供します。
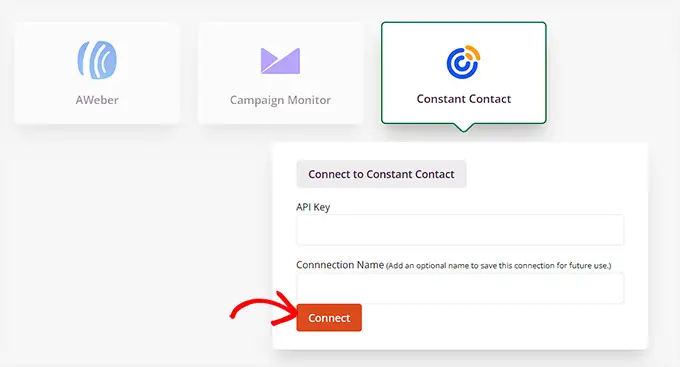
プロバイダーを選択したら、選択したサービスに応じて API キーまたはアカウントの詳細を提供する必要があります。 この情報は、電子メール マーケティング サービス プロバイダーのアカウント ダッシュボードから取得できます。
その後、「接続」ボタンをクリックして次に進みます。

SeedProd を電子メール マーケティング プロバイダーに接続するときに、待機リストのランディング ページで使用する電子メール リストも選択する必要があります。
次に、「統合の詳細を保存」ボタンをクリックします。 これで、ランディング ページがマーケティング サービスに正常に接続されました。
ステップ 5: 待機リストのランディング ページを保存して公開する
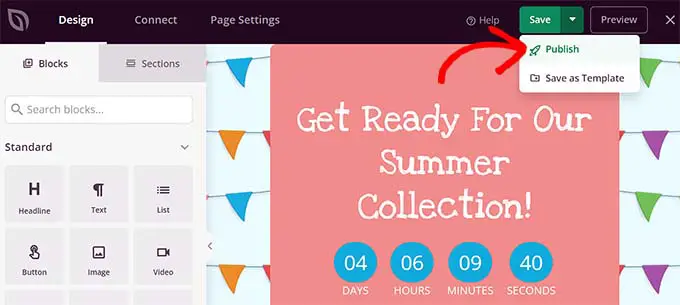
ここで、SeedProd ページ ビルダーの上部から [デザイン] タブに戻る必要があります。
それが完了したら、上部の「保存」ボタンをクリックして設定を保存します。

次に、[保存] ドロップダウン メニューを開き、[公開] ボタンをクリックして待機リストのランディング ページを公開します。
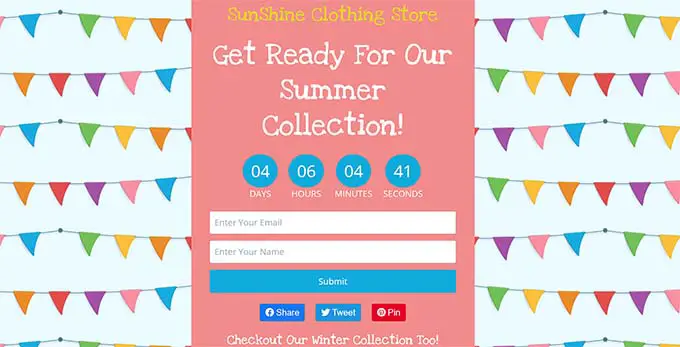
これで、WordPress サイトのランディング ページにアクセスして、どのように見えるかを確認できます。

オンライン ストアで興奮と FOMO を構築するためのボーナス ヒント
優れたランディング ページをデザインする以外にも、顧客の間で興奮と FOMO を簡単に構築する方法がいくつかあります。 これにより、待機リストへの登録を促すことができます。
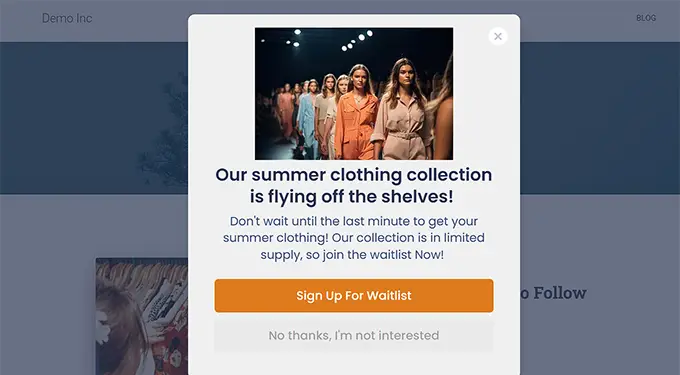
たとえば、OptinMonster を使用して、まだ発売されていない製品の供給が限られていることを示すパーソナライズされたポップアップを作成できます。
希少性は FOMO の重要な要素であるため、買い物客は順番待ちリストに登録する可能性が高くなります。

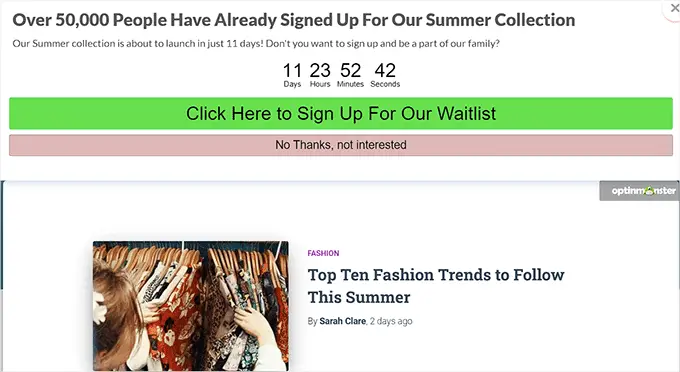
それ以外にも、Thrive Leads を使用して Web サイトのバナーを作成し、他の訪問者がすでにあなたの製品に興味を持っており、サインアップしていることをユーザーに示すこともできます。
さらに詳細な手順については、WordPress サイトで FOMO を使用してコンバージョンを増やす方法に関するチュートリアルを参照してください。

さらに、プレゼント企画を主催することで、発売する製品やサービスの興奮と誇大宣伝を構築することもできます。 バイラルなプレゼントは、より多くの視聴者にリーチし、コンバージョンを増やし、より多くの訪問者に順番待ちリストへの登録を促すのに役立ちます。
たとえば、WordPress の最高のプレゼント プラグインである RafflePress を使用すると、ソーシャル メディアでの紹介やフォローと引き換えに、新しい衣類コレクションからいくつかのアイテムをプレゼントできます。
ご興味がございましたら、RafflePress を使用して WordPress でプレゼント/コンテストを実行する方法に関するチュートリアルをご覧ください。
もう 1 つのヒントは、顧客とのライブ ブログ セッションを実行して、間もなく発売される製品/サービスをさらに宣伝することです。 こうすることで、視聴者と対話し、待機リストのランディング ページにサインアップするよう説得することができます。
この記事が、WordPress でバイラルな待機リストのランディング ページを簡単に作成する方法を学ぶのに役立つことを願っています。 WordPress で近日公開予定のページを作成する方法に関するチュートリアルや、最高の WordPress ドラッグ アンド ドロップ ページ ビルダーの比較もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
