5 つのステップで WordPress メニューを作成する方法
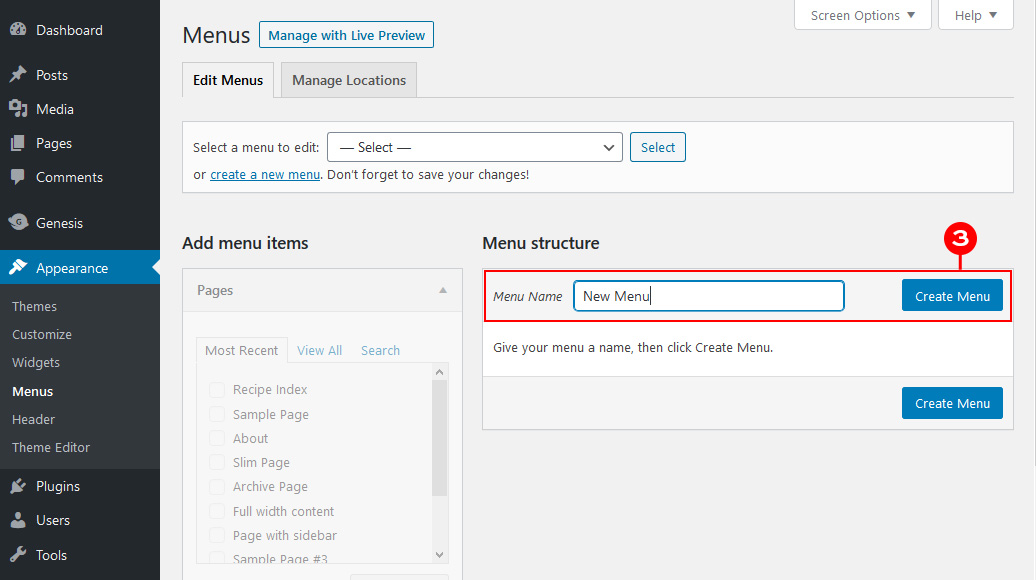
公開: 2022-09-14WordPress ダッシュボードにログインします。 [外観] > [メニュー] に移動します。 「新しいメニューを作成」ボタンをクリックします。 [メニュー名] ボックスに新しいメニューの名前を入力し、[メニューの作成] ボタンをクリックします。 メニューに必要なページ、投稿、カテゴリ、またはカスタム リンクを追加します。 アイテムをドラッグ アンド ドロップして並べ替えます。
よく整理されたメニューの作成を最優先事項として優先する必要があります。 さらに、適切に設計されたメニューはユーザー エクスペリエンスを向上させ、ご想像のとおり、ユーザーの人生の後半でコンバージョンにつながります。 非常に非効率なサイトは、優れたデザインで補うことはできません。 Visual Composer を使用すると、Web サイトのメニューに集中する時間が増えます。 500 を超えるコンテンツ要素、デザイナー テンプレート、およびテーマ ビルダーなどの他のプラグインを使用して、見事なレイアウトを作成します。 すぐに使えるさまざまなメニュー要素 (よりユニークな外観の基本、サンドイッチ、およびサイドバー メニュー) から選択するか、これらのいずれかを選択して独自のデザインを作成します。
WordPressでメニューボタンを追加するにはどうすればよいですか?
 クレジット: www.designerblogs.com
クレジット: www.designerblogs.com[外観] > [メニュー] または [カスタマイズ] > [メニュー] をクリックすると、WordPress 管理パネルにアクセスできます。 複数のメニューがある場合は、リストから編集するメニューを選択します。 ボタンとして表示するメニュー項目を設定します。 タスクを保存したい場合は、保存ボタンを押してください。
WordPress ヘッダーにボタンを追加するにはどうすればよいですか? ヘッダー ナビゲーション メニューを使用して、より目立つ行動を促すフレーズを強調表示できるようになりました。 デフォルトでは、WordPress では、ボタン ブロックを使用して WordPress の投稿やページにボタンを追加できます。 WordPress ナビゲーション メニューのすべてのリンクは、次の簡単な手順に従ってボタンに変換できます。 外観に移動 カスタマイザーを使用して、WordPress テーマをカスタマイズできます。 Web サイトのライブ プレビューが右側の列に表示され、テーマ設定のリストが左側の列に表示されます。 展開するには、[追加 CSS] タブを右クリックする必要があります。
独自のカスタム CSS コードを追加できるボックスが表示されます。 このトリックは、ヘッダー メニューにボタンを追加したり、WordPress ナビゲーション メニューのリンクをハイライトしたりするために使用できます。 リンクをクリックして強調表示するだけです。 枠線、背景色、リンク色、リンク文字色を追加できます。 変更を保存するには、[公開] ボタンをクリックするだけです。
WP Admin で、アイテムを右にドラッグするだけで、ドロップダウン メニューを作成できます。 もう一度左にドラッグすると、これを元に戻すことができます。
WordPress のヘッダーにボタンを追加するにはどうすればよいですか?
[外観] > [カスタマイズ] に移動すると、WordPress テーマ カスタマイザーにアクセスできます。これには、[追加の CSS] ボタンをクリックしてアクセスできます。 [公開] をクリックすると、独自のカスタム CSS コードを Web サイトに追加できます。
WordPress で複数のメニューを作成するにはどうすればよいですか?
WordPress ダッシュボードに移動したら、[外観] の [メニュー] で、新しい連絡先ページ メニュー (または任意の名前) を作成します。 そしてそれをクリックします。 各ページまたはカスタム リンクのメニュー項目を追加し、[公開] をクリックしてから、必要な他のすべてのメニューについてこのプロセスを繰り返します。
条件付きメニュー プラグインを使用すると、WordPress のさまざまなページにさまざまなメニューを作成できます。 訪問者はメニューをクリックすることで、必要なページを簡単に見つけることができます。これは、すべての Web サイトの最低限の機能です。 Web サイトが複雑な場合は、ページのグループごとに個別のメニューを含めることができます。 この投稿では、数分でそれを行う方法を説明します。 Appearance セクションを Manage Locations に変更し、次に Conditional に変更します。 リストからApple メニュー項目を選択します (私は Apple メニューを選択しました)。 [条件] タブをクリックして、表示する場所を指定できます。 選択できる新しいポップアップ ウィンドウが表示されます。 たとえば、さまざまなカテゴリ、投稿タイプ、分類法、ユーザー ロール、または 404 ページのホームページでメニューを表示できます。

階層メニュー プラグイン: 異なるレベルで 2 番目のメニューを作成する
Hierarchical Menu プラグインを使用して、メイン メニューとは異なるレベルに 2 番目のメニューを作成できます。
WordPressにタブを追加する方法
WordPress にタブを追加することは、コンテンツを整理してユーザーフレンドリーにするための優れた方法です。 タブは任意の投稿またはページに追加でき、関連するコンテンツをグループ化するために使用できます。
WordPress にタブを追加するには、まず新しい投稿またはページを作成します。 コンテンツ エディターで、[T] アイコンをクリックしてタブを挿入します。
さまざまなタブ オプションを含むポップアップ ウィンドウが表示されます。 挿入するタブの数を選択し、「OK」をクリックします。
次に、コンテンツを各タブに追加します。 これを行うには、編集するタブをクリックしてから、エディターにコンテンツを入力します。
完了したら、[公開] または [更新] をクリックして変更を保存します。 コンテンツがタブに整理され、より使いやすくなりました。
HTML タブは、Web ベースのタブ付きファイル フォルダーと同様に、HTML タグを使用してアクセスできます。 タブの 1 つをつかむことで、コンテンツを簡単に変更できます。 タブ構成は、4 つの異なる方法で WordPress サイトに追加できます。 要約すると、私は Gutenberg Tabs Blocks シリーズの方が好きです。 これが不可能な場合は、Gutenberg ブロックなどのプラグインを使用してください。 ショートコードは、ブロック エディターの暗黒時代におけるブロック編集の優れた代替手段です。 ページ ビルダー タブを使用できるため、デザインを完全に制御できます。
ただし、スタンドアロンのタブ プラグインは、編集中の投稿やページ内にタブを作成できません。 各「タブ」レイアウトをカスタム投稿にするには、プラグインのタブ エディターを使用します。 ショートコードにタブを追加するにはどうすればよいですか? コードには多数のネストされたものが含まれているため、タブには単一のショートコードはありません。 最初のステップは、ショートコードを論理グループに分割することです。 視覚的なスタイリング コントロールは通常、ショートコードには存在しないため、ブロック タブよりもスタイリングが難しくなります。 通常、タブ ウィジェットは、一部のページ ビルダーの最も基本的なページに限定されています。
このハックを使用して、テンプレート ショートコードをタブ ウィジェットに挿入できます (これは機能しますが、少し不格好です)。 Elementor 拡張機能を使用して、ネストされたタブ ウィジェット機能を実装することもできます。 スタンドアロンのタブ プラグインには適切なユース ケースがないため、使用はお勧めしません。
WordPressヘッダーにメニューを追加する方法
WordPress ヘッダーにメニューを追加することは、Web サイトのナビゲーションを改善する優れた方法です。 ヘッダーにメニューを追加するには、次の 2 つの方法があります。 1. WordPress プラグインを使用する: ヘッダーにメニューを追加できるプラグインが多数あります。 プラグインをインストールして有効化し、指示に従ってメニューを追加するだけです。 2. WordPress テーマを使用する: 多くの WordPress テーマには、ヘッダーのメニューのサポートが組み込まれています。 WordPress ダッシュボードのメニュー ページに移動し、指示に従ってメニューを追加します。
各サイトのヘッダーとトップ ナビゲーション メニューは、WordPress でわずかに異なる方法で作成されます。 Genesis テーマ フレームワークを使用するのが好きなので、ここで使用しています。 この場合、Twitter と Facebook のリンクをウィジェットの一部として含めます。 私の宿敵は、ナビゲーション バーとも呼ばれるナビゲーション メニューでした。 Genesis と WordPress のメニューを使用して、それらを作成するための簡単な方法を作成しました。 Chrome 開発者ツールまたは Firefox 用の Firebug アドオンを使用すると、メニューのスタイル設定に使用されているセレクターを HTML からドラッグして特定できます。 Genesis は、サブページ (または子ページ) のドロップダウン メニューと各ページのフライアウト メニューを追加する便利な方法を提供します。 さらに、現在のページ リンク、ホバー リンク、サブページ リンクを変更できます。 それらを目的の位置にドラッグ アンド ドロップするだけで、ナビゲーション メニューに表示されます。
