Elementorを使用してWordPressでYouTubeビデオギャラリーを作成する方法
公開: 2024-04-25Elementor を使用して WordPress ウェブサイトに YouTube ビデオ ギャラリーを作成したいですか? 「はい」の場合は、正しいページにアクセスしたことになります。
このブログ投稿では、コードを一切いじらずに、YouTube のビデオを WordPress に埋め込む方法を説明します。
それでは、飛び込んでみましょう!
WordPress ウェブサイトに Twitter フィードを表示する利点
- 視覚的な魅力の強化: YouTube ギャラリーを追加すると、Web サイトが視覚的に魅力的でダイナミックになり、訪問者の注意をすぐに引きつけることができます。
- ユーザー エクスペリエンスの向上:ギャラリーを使用すると、訪問者はサイトから離れることなくビデオを簡単に閲覧できるため、よりスムーズで楽しいエクスペリエンスが得られます。
- エンゲージメントの向上:動画は本質的に、テキストや画像だけよりも魅力的です。 ギャラリーで YouTube 動画を紹介することで、訪問者が Web サイトでより多くの時間を過ごすよう促します。
- コンテンツを紹介する: YouTube ギャラリーを使用すると、すべてのビデオを 1 か所で紹介できるため、訪問者がコンテンツを見つけてさまざまなトピックやテーマを探索しやすくなります。
- SEO の向上: Web サイトにビデオを含めると、検索エンジンの最適化 (SEO) が向上します。 YouTube は Google が所有しているため、YouTube ビデオを埋め込むと、検索結果でのサイトの可視性が向上します。
- クロスプラットフォーム プロモーション: YouTube ビデオを WordPress サイトに埋め込むことで、Web サイト訪問者に YouTube チャンネルを宣伝し、複数のプラットフォームでチャンネル登録やコンテンツへの参加を促すことができます。
- モバイル フレンドリー: YouTube ビデオは本質的にモバイル フレンドリーであり、WordPress サイトに埋め込むことで、スマートフォンやタブレットを含むすべてのデバイスでコンテンツの見栄えが良く、スムーズに機能することが保証されます。
- ソーシャル共有:訪問者は Web サイトからビデオを簡単に共有できるため、コンテンツのリーチが広がり、Web サイトや YouTube チャンネルに新しい視聴者を引き付けることができます。
Elementor を使用して YouTube ビデオ ギャラリーを作成するのに PowerPack を使用する理由
一般に、YouTube のビデオをライブ Web サイトで紹介するには、カスタム コーディングまたは Web ページのソースへの変更が必要です。 ただし、PowerPack Elementor アドオンを使用すると、このプロセスが非常に楽しく簡単になります。
ビデオ ギャラリー ウィジェットをドラッグ アンド ドロップし、YouTube リンクを貼り付けるだけで完了です。 とても簡単そうに思えますか? これは、PowerPack アドオンには、YouTube からビデオを取得できる専用のウィジェットが付属しているためです。
さらに、既存のサイトのデザインやレイアウトに合わせてビデオ ギャラリーをカスタマイズするためのオプションが豊富にあります。
さらに、カスタムビデオのタイトルと説明を追加したり、フィルターを有効にしたり、その他多くの気の利いたオプションを使用したりできます。 それでは、これ以上遅らせることなく、Elmeentor と PowerPack ビデオ ギャラリー ウィジェットを使用して、WordPress ウェブサイト上に YouTube ビデオ ギャラリーの作成を開始しましょう。
Elementor と PowerPack アドオンを使用して WordPress で YouTube ビデオ ギャラリーを作成する
ステップ 1: 始める
したがって、まず最初に、WordPress Web サイトに Elementor と PowerPack アドオンがインストールされていることを確認してください。
次に、サイトのダッシュボードを開き、素晴らしいビデオ ギャラリーを追加するページに移動します。
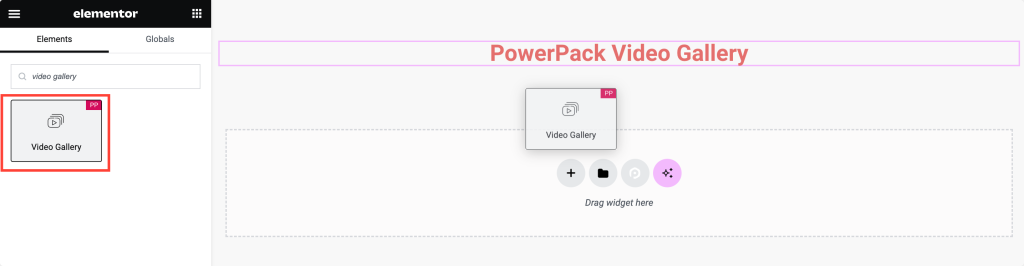
そこに到達したら、Elementor パネルで「ビデオ ギャラリー」ウィジェットを探します。 そのウィジェットを取得して、ページのセクションにドロップします。ウィジェットの左上隅にある「PP」アイコンを忘れずにチェックしてください。

ステップ 2: ギャラリーをセットアップする
ウィジェットを追加すると、多数のオプションがポップアップ表示されます。
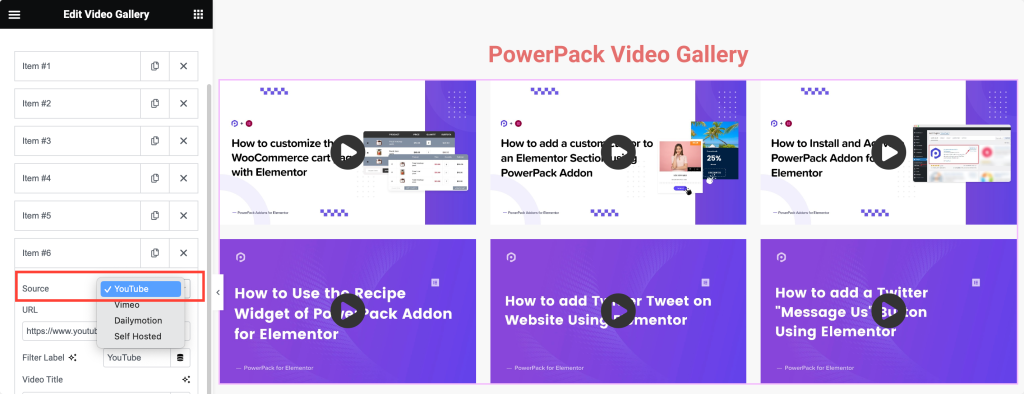
心配しないで; それはすべて非常に簡単です。 まずはビデオのソースを選択します。 「ソース」をクリックし、「 YouTube」を選択します。 次に、ギャラリーで紹介したい YouTube 動画の URL を貼り付けます。

ステップ 3: ギャラリーをカスタマイズする
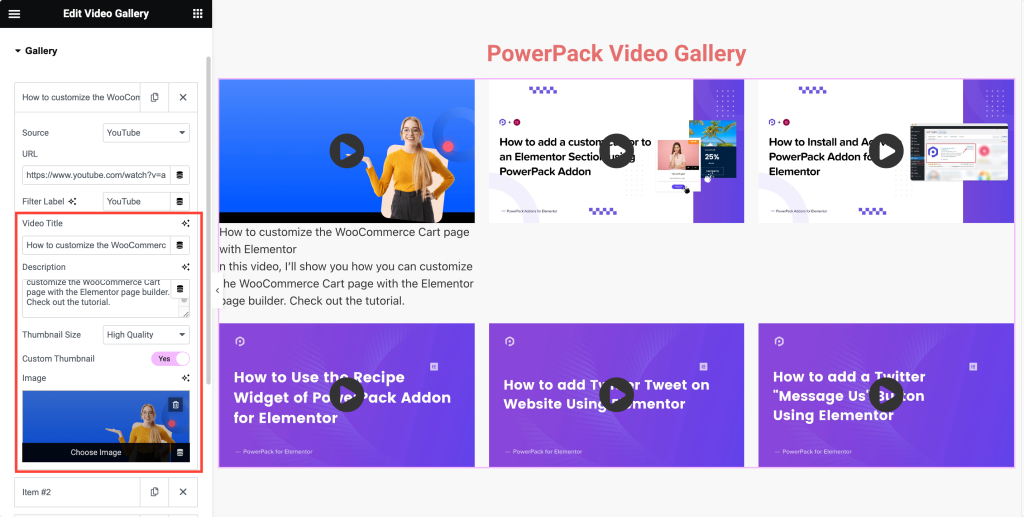
さあ、ギャラリーをおしゃれにしましょう。 訪問者にもう少しコンテキストを提供したい場合は、ビデオにタイトルと説明を追加できます。

サムネイルを大きくしたり小さくしたりしたいですか? 問題ない! サムネイルのサイズをお好みに合わせて調整してください。 動画のカスタム サムネイルがある場合は、それをアップロードすることもできます。

ステップ 4: フィルターを有効にする
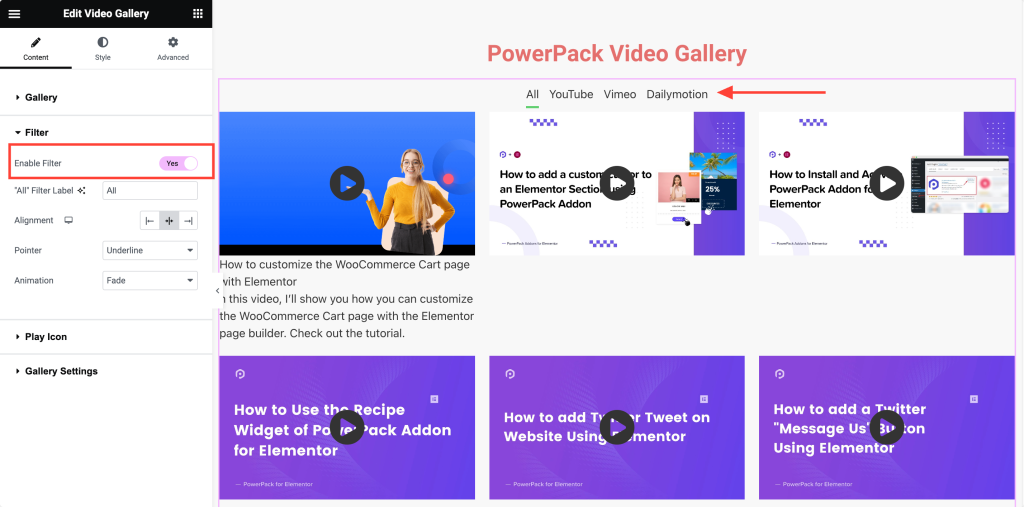
訪問者の生活を楽にする時が来ました。 フィルタリング オプションをオンにすると、プロのようにビデオを並べ替えることができます。 こうすることで、苦労せずに探しているものを正確に見つけることができます。
フィルターを有効にすると、フィルター設定を微調整するオプションが表示されます。 「すべて」フィルターにラベルを付けて、すべてが表示されることがわかるようにします。 そして、それらのフィルターオプションをどこに表示したいのでしょうか? 左、中央、それとも右? 配置オプションを決定します。
次に、Web サイトの雰囲気に合わせてフィルター ポインターの外観をカスタマイズできます。 下線、二重線、フレームなどのオプションもあります。

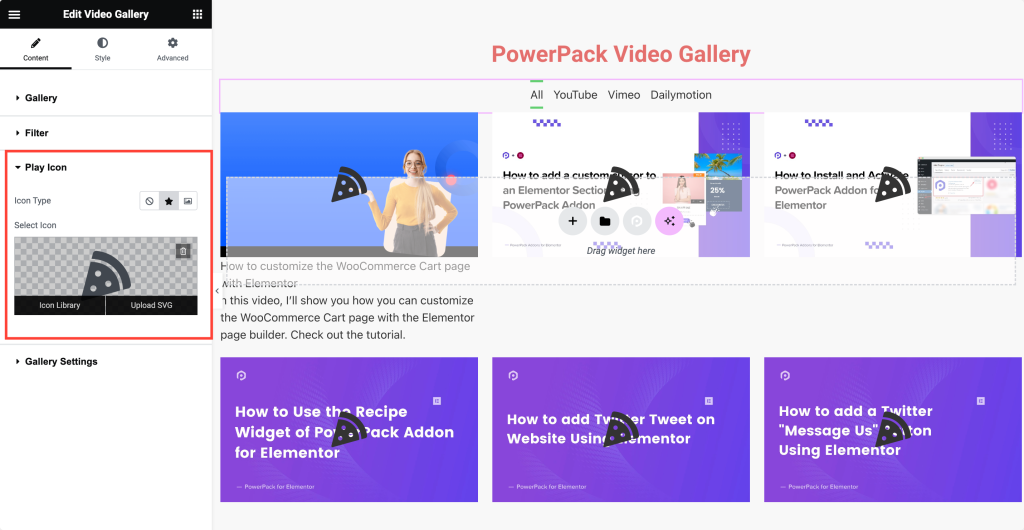
ステップ 5: 再生アイコンをカスタマイズする
動画のサムネイルにある小さな再生ボタンをご存知ですか? PowerPack ビデオ ギャラリー ウィジェットには、それらのスタイルを設定するオプションもあります。 ユニークなものにしましょう! 定義済みのアイコンを使用することも、独自の画像をアップロードすることもできます。

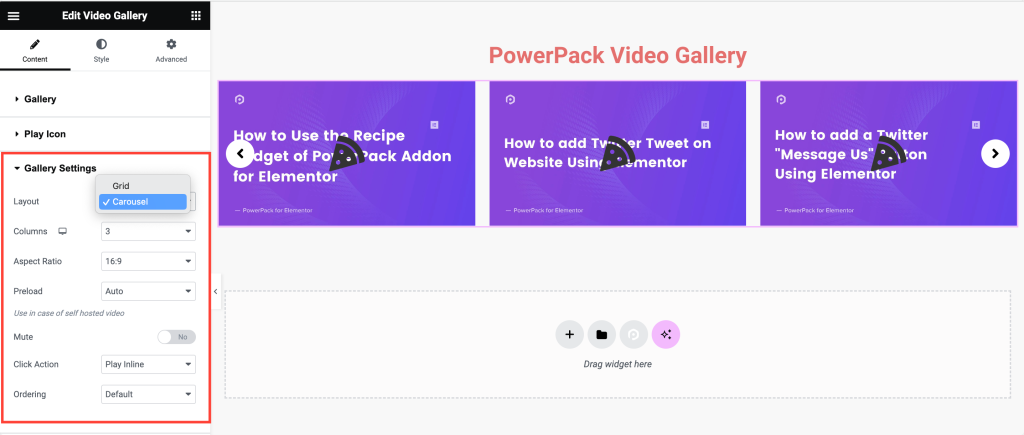
ステップ 6: 詳細設定を確認する
さて、さらに高度なオプションをいくつか見てみましょう。 ビデオをグリッドまたはカルーセルに表示できます。 そして、グリッドには何列必要ですか? それはあなた次第です!
ビデオのサムネイルのアスペクト比を設定して、正しく表示されるようにすることもできます。 サウンドをミュートした状態でビデオの再生を開始したい場合は? あなたにもそれができます! 誰かがビデオのサムネイルをクリックしたとき、インラインで再生したいですか、それとも派手なライトボックス ポップアップで再生したいですか? あなたが決める!

まとめ!
そして、それができました! わずか数ステップの簡単な手順で、Elementor の PowerPack ビデオ ギャラリー ウィジェットを使用して美しい YouTube ビデオ ギャラリーを作成できます。 さあ、座って、Web サイト訪問者にお気に入りの動画を紹介して楽しんでください。
Elementor 用の PowerPack アドオンを使用すると、さらに多くのことが可能になります。 Elementor ページのカスタマイズに使用できるクリエイティブなウィジェットが 70 個以上あります。 この記事で説明されている手順を実行する際に問題が発生した場合は、お気軽にご連絡いただくか、コメント セクションに質問を書き込んでください。
このチュートリアルについてどう思いますか? この役立つガイドを見つけたら、ぜひ共有してください。 Twitter、Facebook、YouTube にもぜひご参加ください。
ブログの続き
- ブレッドクラム ウィジェットを使用して Elementor Web サイトにブレッドクラムを追加する方法
- Elementorを使用してWordPressでサイトマップを作成する方法
- Elementor で全画面オーバーレイ メニューを作成する方法 [コードなし]
