アフィリエイト商品ボックスを作成する方法 (コーディングは必要ありません)
公開: 2023-05-17WordPress でアフィリエイト商品ボックスを作成したいですか?
製品ボックスを使用すると、アフィリエイト製品をより魅力的で人目を引く方法で紹介できます。 ユーザーの注意を引き、アフィリエイト リンクをクリックする可能性を高めることができます。
この記事では、WordPressでアフィリエイト商品ボックスを簡単に作成する方法を紹介します。

WordPress でアフィリエイト製品ボックスを作成する理由
アフィリエイト製品ボックスは、マーケティング担当者が WordPress Web サイトで特定の製品を紹介し、読者に宣伝するために使用されます。
通常、このボックスには製品タイトル、画像、説明、クリックと購入を促進するための行動喚起 (CTA) が含まれます。

これは、売上を伸ばし、ブランドの露出を増やし、時間とリソースを節約できる人気のあるアフィリエイト マーケティング戦略です。
アフィリエイト製品ボックスをブログ投稿に簡単に追加して、潜在的な顧客を引き付け、その結果として得られる売上からコミッションを得ることができます。
そうは言っても、コードを使用せずに WordPress でアフィリエイト製品ボックスを簡単に作成する方法を見てみましょう。
方法 1: Pretty Links を使用してアフィリエイト商品ボックスを作成する
Pretty Linksを使用すると、商品アフィリエイトボックスを簡単に作成できます。 これは、WordPress ウェブサイト上でアフィリエイト リンクの作成と管理を非常に簡単にする最高のアフィリエイト マーケティング ツールです。
まず、Pretty Links プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関する初心者ガイドをご覧ください。
注: Pretty Links には無料版もあります。 ただし、Product Displays アドオンを使用するには、プロ版を購入する必要があります。
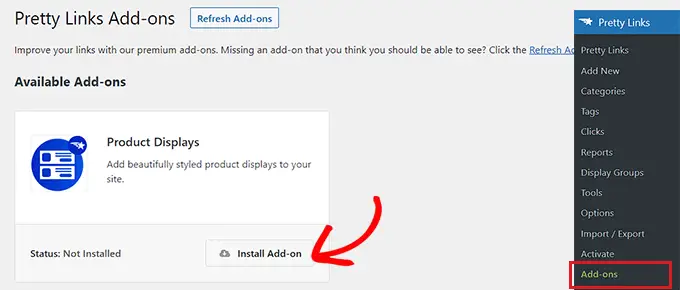
アクティブ化したら、WordPress 管理者サイドバーからPretty Links » アドオンページにアクセスします。
ここからは、[アドオンのインストール] ボックス ボタンをクリックして、[Product Displays] アドオンをインストールしてアクティブ化するだけです。

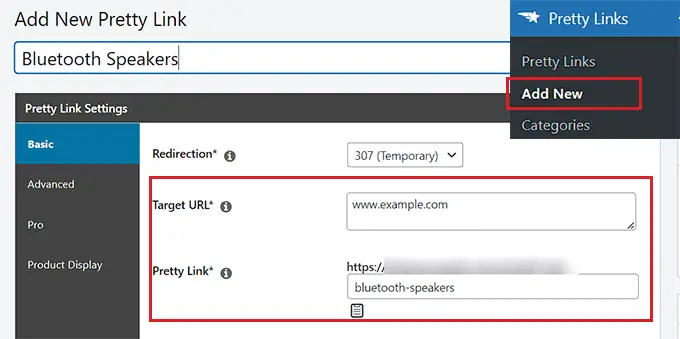
アドオンが有効になったら、 Pretty Links » Add Newページに移動して、アフィリエイト リンクの作成を開始します。
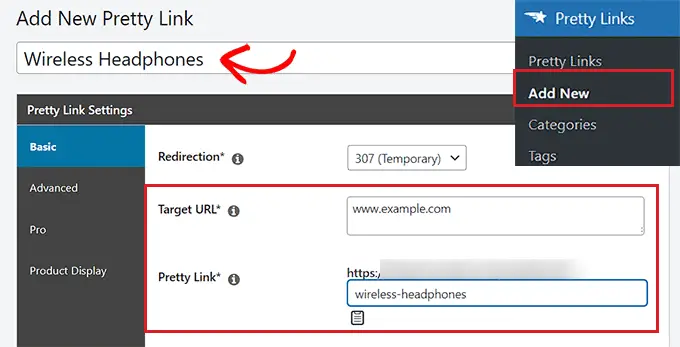
まず、上部にある「タイトルを追加」フィールドにアフィリエイト製品名を入力する必要があります。 このタイトルは、商品アフィリエイト ボックスの見出しとして表示されます。
その後、[ターゲット URL] ボックスにアフィリエイト URL を入力します。
次に、「Pretty Link」ボックスにリンクスラッグを入力します。 これはアフィリエイト URL の最後の部分になります。

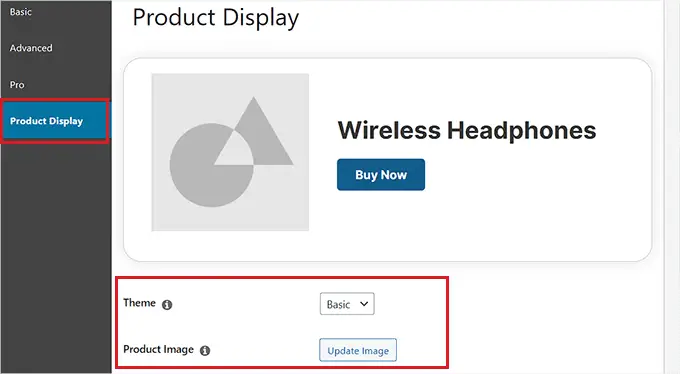
その後、左側のサイドバーから「製品表示」タブに切り替えるだけです。
そこに到達したら、「テーマ」ドロップダウン メニューから製品アフィリエイト ボックスのテーマを選択することから始めることができます。
次に、「画像を更新」ボタンをクリックして、WordPress メディア ライブラリまたはコンピューターから製品画像をアップロードします。

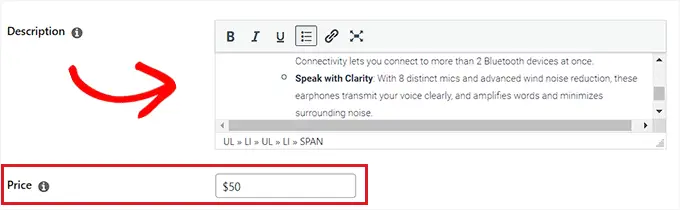
それが完了したら、「説明」ボックスに製品の説明を入力するだけです。
次に、「価格」ボックスで製品の価格を設定します。

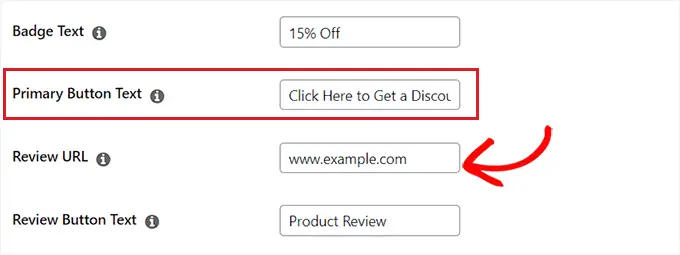
製品アフィリエイト ボックスの上部にバッジを追加することもできます。 たとえば、宣伝している商品が現在セール中の場合、これを顧客に見せることができます。
バッジを追加するには、[バッジ テキスト] ボックスにバッジのテキストを入力するだけです。
その後、アフィリエイト商品の CTA を [主ボタンのテキスト] ボックスに入力します。 これは、製品アフィリエイト ボックス内のボタンに表示されるテキストになります。
作成したアフィリエイトリンクはCTAボタンに自動的に追加されます。

ブログにアフィリエイト製品のレビューを書いた場合は、投稿の URL を [レビュー URL] ボックスに追加できます。 それをクリックした読者はあなたのレビュー投稿に移動します。
レビュー ボタンの CTA を追加するには、[レビュー ボタンのテキスト] オプションにテキストを入力するだけです。
完了したら、上部にある「更新」または「公開」ボタンをクリックします。
製品アフィリエイト ボックスをページまたは投稿に追加する
次に、製品アフィリエイト ボックスを WordPress Web サイト上のページまたは投稿に追加する必要があります。 このチュートリアルでは、アフィリエイト製品ボックスを投稿に追加します。
まず、WordPress 管理者のサイドバーから新規または既存の投稿を開く必要があります。
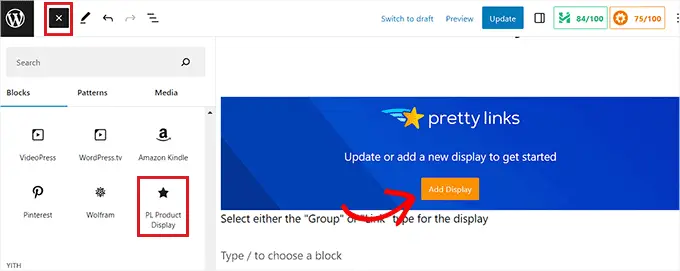
次に、左上隅にある「ブロックの追加」(+) ボタンをクリックして、PL Product Display ブロックを見つけてブロック エディターに追加します。
その後、「ディスプレイの追加」ボタンをクリックします。

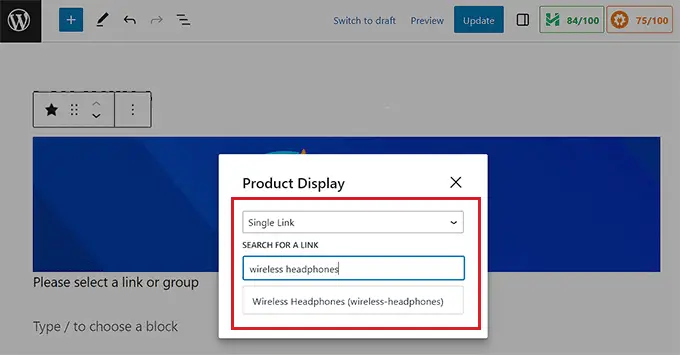
これにより、「製品の表示」プロンプトが開きます。 ここからは、ドロップダウン メニューから [単一リンク] オプションを選択するだけです。
これを実行したら、検索ボックスで作成したアフィリエイト リンクを検索する必要があります。

アフィリエイト リンクをクリックすると、製品表示ボックスが投稿またはページに自動的に追加されます。
最後に、「更新」または「公開」ボタンをクリックして変更を保存します。
これで、Web サイトにアクセスして、製品アフィリエイト ボックスが動作していることを確認できるようになりました。

方法 2: ブロック エディターでアフィリエイト商品ボックスを作成する (無料)
今回はブロックエディターを使ってアフィリエイト商品ボックスを簡単に作成する方法を紹介します。
まず、WordPress 管理者のサイドバーから既存の投稿または新しい投稿を開く必要があります。
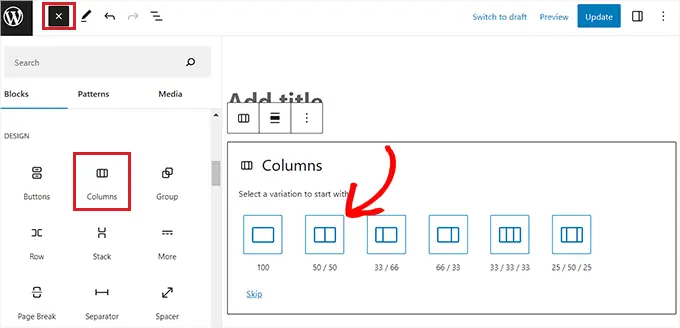
そこに移動したら、左上隅にある「ブロックを追加」(+) ボタンをクリックしてブロック メニューを開きます。 次に、Columns ブロックを探して投稿に追加します。
これを完了すると、列バリエーションのリストが表示されます。 続行するには、50/50 バリエーションをクリックするだけです。

これにより、投稿に 2 つの横に並んだブロックが追加されます。
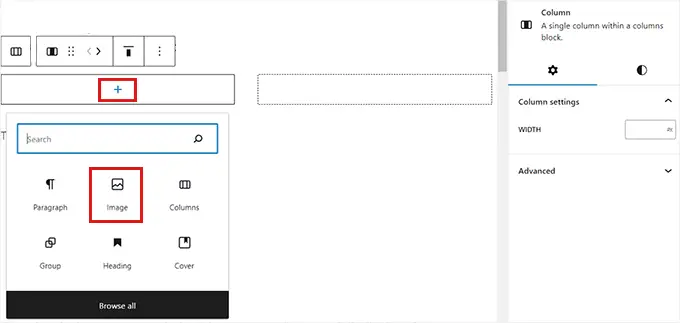
画面の左側にある「+」ボタンをクリックしてブロックメニューを開くことで開始できます。
ここからは、画像ブロックを選択し、WordPress メディア ライブラリからアフィリエイト製品画像を追加するだけです。

その後、右側の列の「+」ボタンをクリックする必要があります。
ブロック メニューが開いたら、見出しブロックを追加し、製品タイトルを入力します。

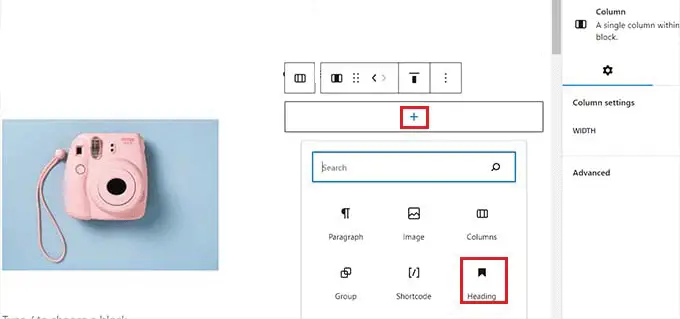
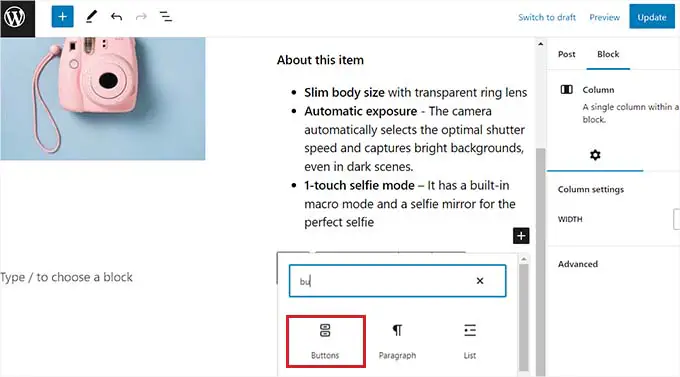
次に、ブロック ツールバーの [列の選択] アイコンをクリックし、下部にある [+] ボタンをクリックします。 これにより、ブロックメニューが再び開きます。
ここから、段落ブロックを見つけて追加し、ボックスに製品の説明を入力します。

ここで、製品のアフィリエイト ボックスを完成させるには、CTA と製品のアフィリエイト リンクを追加する必要があります。
これを行うには、ブロック エディタを終了する必要があります。
WordPress 管理ダッシュボードに戻る前に、[下書きを保存] ボタンをクリックして変更を保存することを忘れないでください。
アフィリエイトリンクを作成する
WordPress Web サイトでアフィリエイト リンクを作成および管理するために使用できるアフィリエイト マーケティング ツールは数多くあります。
このチュートリアルでは、最高の WordPress アフィリエイト マーケティング プラグインである Pretty Links を使用します。
まず、Pretty Links プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関する初心者ガイドをご覧ください。
アクティブ化したら、WordPress 管理者サイドバーからPretty Link » 新しい追加ページに移動します。
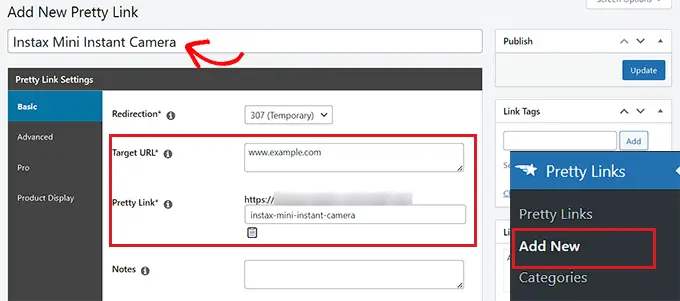
そこに到達したら、「タイトルを追加」フィールドに製品名を入力する必要があります。
次に、アフィリエイト製品の URL をコピーして、[ターゲット URL] ボックスに貼り付けます。

[Pretty Link] ボックスにカスタム URL スラッグを入力できるようになりました。 Pretty Links は、作成するアフィリエイト URL の末尾にこれを使用します。
完了したら、[更新] ボタンをクリックしてアフィリエイト リンクを生成します。
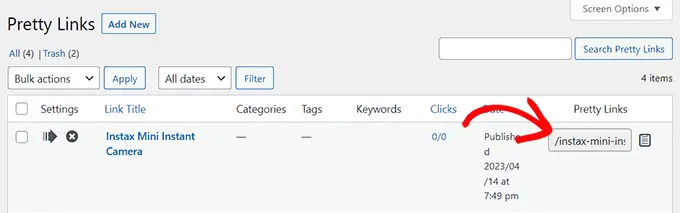
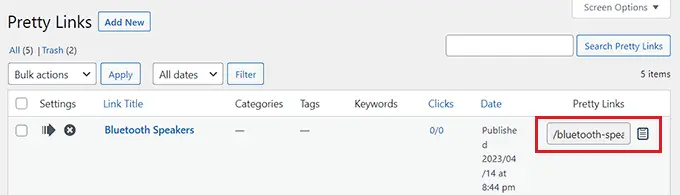
「リンク」ページにリダイレクトされます。 ここからは、[Pretty Links] 列からアフィリエイト リンクをコピーするだけです。

製品ボックスにアフィリエイト リンクを追加する

次に、アフィリエイト商品ボックスを作成していたブログ投稿に戻る必要があります。
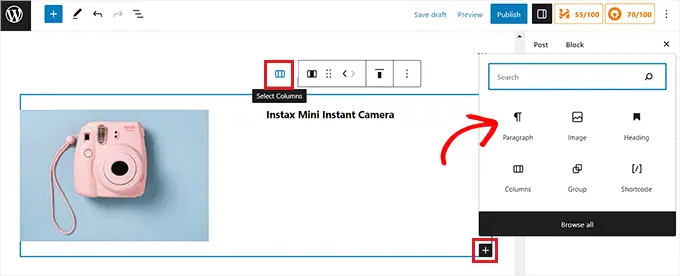
そこに到達したら、列ブロックの右の列をクリックしてブロック ツールバーを開き、[列の選択] ボタンをクリックします。 これにより、ブロックメニューが開きます。
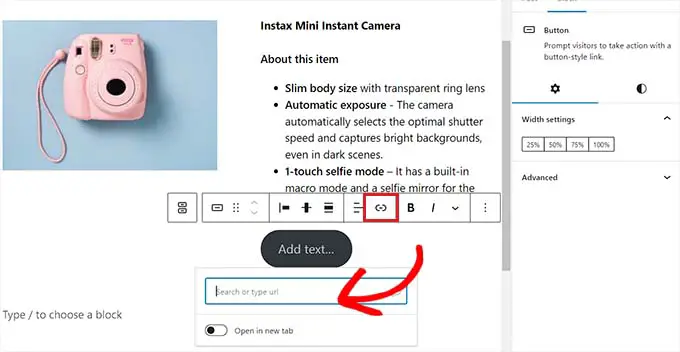
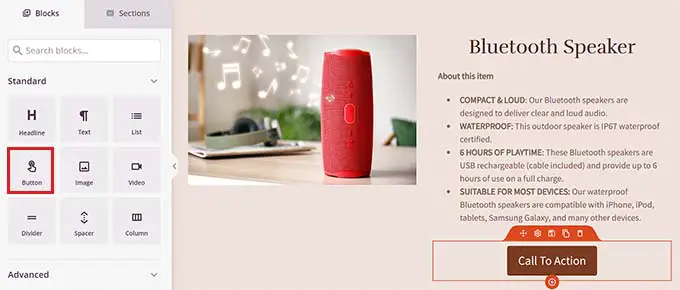
次に、Buttons ブロックを追加するだけです。

リンクを追加するには、[ボタン] ブロック ツールバーの [リンク] アイコンをクリックします。 これにより、ポップアップ ボックスが開き、Pretty Links ページからコピーしたアフィリエイト リンクを貼り付ける必要があります。
ボックス内の検索バーを使用してアフィリエイト リンクを検索することもできます。

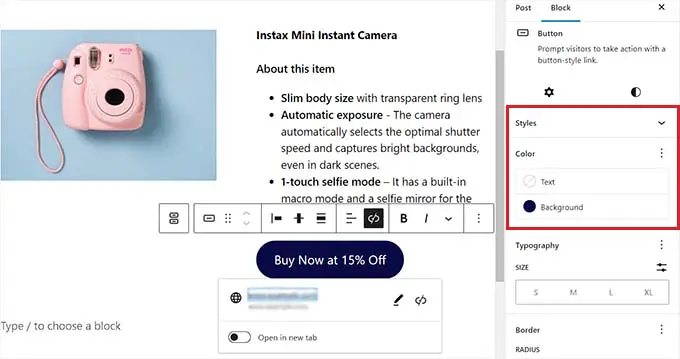
最後に、CTA ボタンにテキストを追加する必要があります。
顧客にリンクをクリックしてもらうために、刺激的なフレーズを CTA として追加してください。

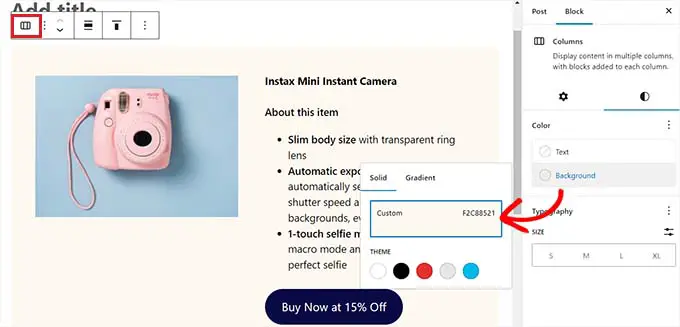
ブロック設定を使用してアフィリエイト商品ボックスのスタイルを設定することもできます。 これを行うには、[ブロック設定] 列の [スタイル] アイコンをクリックするだけです。
ここから、カラーピッカーを使用してアフィリエイト商品ボックスの背景とテキストの色を選択できます。

最後に、「公開」または「更新」ボタンをクリックして変更を保存します。
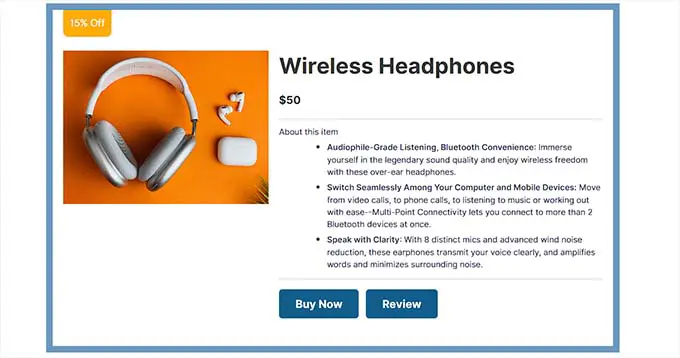
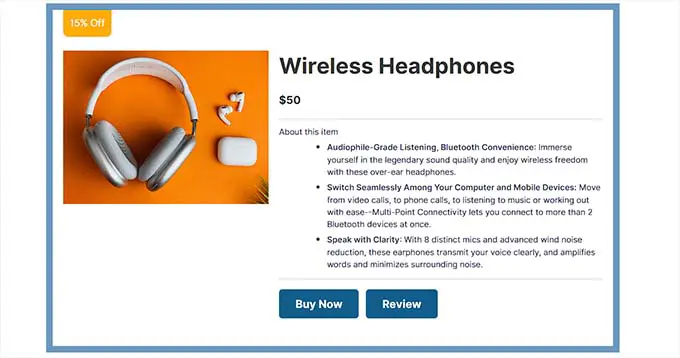
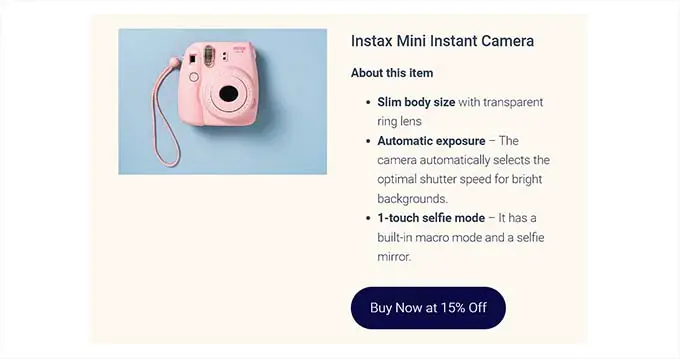
これは、デモ Web サイトでのアフィリエイト製品ボックスの外観です。

方法 3: SeedProd を使用してアフィリエイト ランディング ページの製品ボックスを作成する
カスタム アフィリエイト ランディング ページ用に見た目の美しい商品ボックスを作成したい場合は、この方法が最適です。
市場で最高の WordPress ページビルダー プラグインである SeedProd を使用できます。 コードなしで視覚的に魅力的な Web サイトを作成するのに役立ちます。
まず、SeedProd プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップガイドを参照してください。
注: SeedProd には無料版も提供されています。 ただし、より多くのデザイン機能が提供されるプレミアム バージョンを使用します。
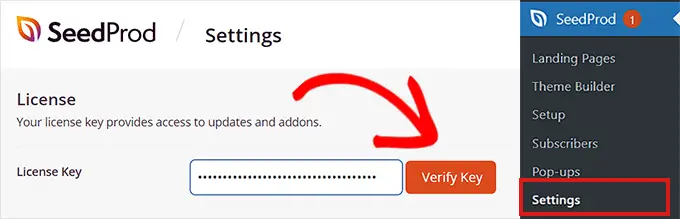
アクティブ化したら、 SeedProd » 設定ページにアクセスしてプラグイン ライセンス キーを入力する必要があります。
この情報は、SeedProd Web サイトのアカウントで確認できます。

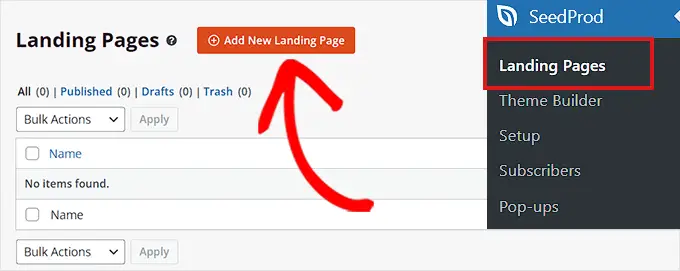
次に、WordPress 管理者ダッシュボードからSeedProd » ランディング ページセクションに移動し、[新しいランディング ページを追加] ボタンをクリックします。
このチュートリアルでは、アフィリエイト商品ボックスをランディング ページに追加します。

「新しいページテンプレートの選択」画面が表示されます。
ここから、SeedProd が提供する既製のテンプレートのいずれかを選択できます。
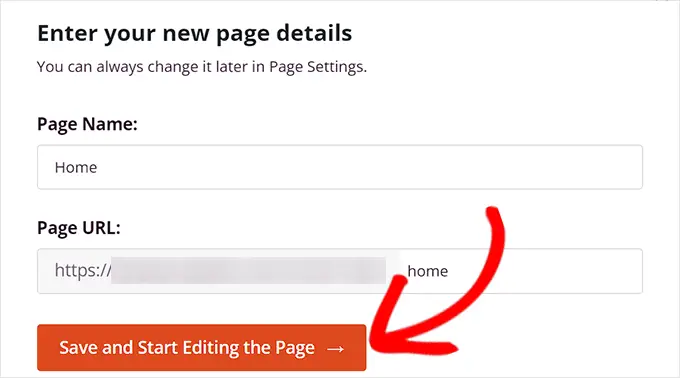
選択後、ページ名を入力し、URL を選択するよう求められます。 詳細を入力したら、「保存してページの編集を開始」ボタンをクリックしてください。

これにより、SeedProd のドラッグ アンド ドロップ ページ ビルダーが起動します。
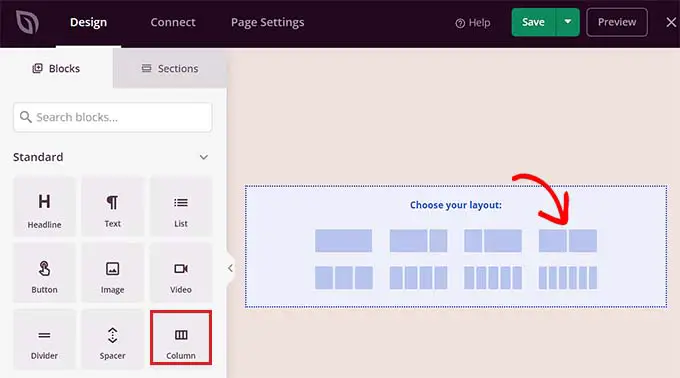
ここから、左側のサイドバーで列ブロックを見つけて、右側のデザイン インターフェイスにドラッグします。
ブロックを追加すると、列レイアウトを選択するように求められます。 50/50 バリエーションをクリックするだけで、2 つの隣り合ったブロックを追加できます。

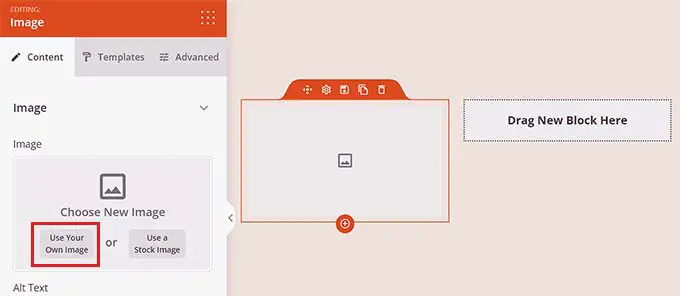
ここで、画像ブロックを左の列にドラッグ アンド ドロップすることから始めることができます。
次に、画像ブロックをクリックして、サイドバーでブロック設定を開きます。 ここから、「独自の画像を使用」ボタンをクリックするだけで、メディア ライブラリからアフィリエイト製品画像を選択するか、コンピューターからアップロードします。

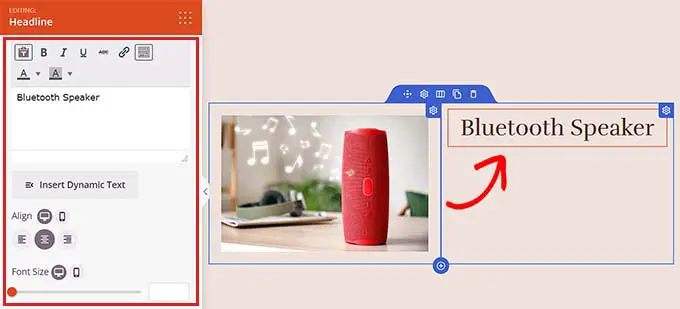
その後、見出しブロックを右の列にドラッグ アンド ドロップし、アフィリエイト製品のタイトルを追加するだけです。
左側のサイドバーの設定を使用して、配置とフォント サイズを調整できます。

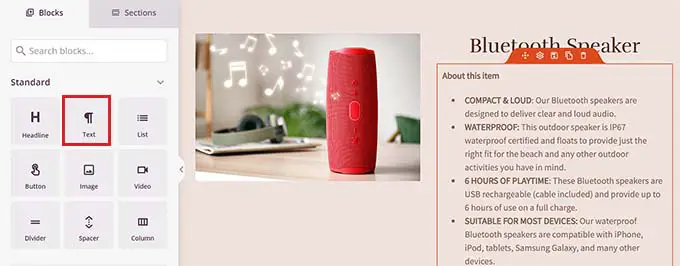
それが完了したら、製品タイトルの下にテキスト ブロックをドラッグ アンド ドロップする必要があります。 宣伝しているアフィリエイト製品の説明を追加できます。
その後、「保存」ボタンをクリックするだけで変更が保存されます。

次に、アフィリエイトリンクを作成します。
アフィリエイトリンクを作成する
まず、Pretty Links プラグインをインストールしてアクティブ化する必要があります。 詳しい手順については、WordPress プラグインのインストール方法に関する初心者向けガイドをご覧ください。
アクティブ化したら、管理者サイドバーからPretty Link » 新しい追加ページに移動します。
ここでは、アフィリエイト リンクを簡単に見つけられるように、[タイトルの追加] フィールドに製品名を入力することから始めます。 関連会社の名前または製品自体を入力するだけです。
次に、[ターゲット URL] オプションの横にアフィリエイト リンクを追加します。
その後、「Pretty Link」ボックスにスラッグを入力します。 このスラッグはアフィリエイト リンクの最後に表示されます。

最後に、「更新」ボタンをクリックしてリンクを生成します。
「リンク」ページにリダイレクトされます。 ここからは、[Pretty Links] 列からアフィリエイト リンクをコピーするだけです。

SeedProd 製品ボックスにアフィリエイト リンクを追加します
アフィリエイト リンクをコピーした後、アフィリエイト製品ボックスを設計している SeedProd ランディング ページを開く必要があります。
そこに到達したら、製品説明の下に Button ブロックをドラッグ アンド ドロップするだけです。

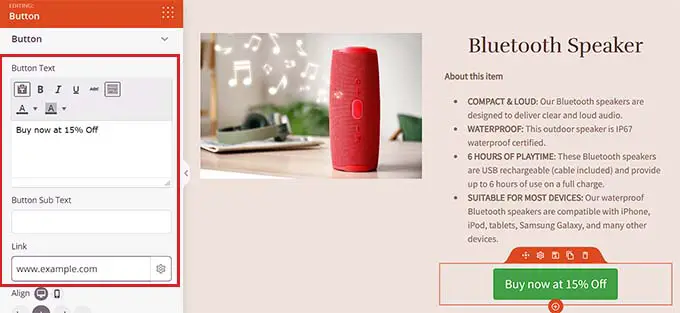
次に、ボタンをクリックして、左側のサイドバーでブロック設定を開く必要があります。 ここで、アフィリエイト リンクをコピーして [リンク] ボックスに貼り付ける必要があります。
その後、[ボタンのテキスト] ボックスに CTA のテキストを入力するだけです。

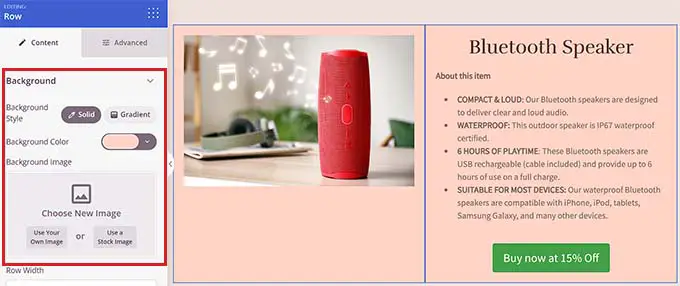
アフィリエイト製品ボックスのスタイルを設定するには、[列] ブロックを選択して、左側のサイドバーでその設定を開く必要があります。
ここから、背景色を選択したり、製品ボックスに背景画像を追加したりできます。 好みに応じて列ブロックの幅と配置を調整することもできます。

完了したら、「保存」ボタンをクリックして設定を保存します。
これは、デモ Web サイトでのアフィリエイト製品ボックスの外観です。

この記事が、WordPress にアフィリエイト商品ボックスを追加する方法を学ぶのに役立つことを願っています。 WooCommerce にアフィリエイト プログラムを簡単に追加する方法に関する記事や、WordPress に最適なアフィリエイト追跡および管理ソフトウェアのトップピックもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
