アニメーション SVG ファイルの作成方法
公開: 2023-02-04アニメーション化された SVG ファイル形式は、Web ブラウザーでまだ広くサポートされていませんが、 Adobe Animate CCなどのプログラムを使用して、Web サイトで使用できるファイルを作成することができます。 このソフトウェアでは、ベクター グラフィックスの作成が可能で、アニメーション化された SVG ファイルを出力できます。 ただし、このファイル形式は現在、すべての Web ブラウザーでサポートされているわけではなく、Web サイトにアップロードできない場合があります。
このチュートリアルでは、SVGator などのツールを使用して、要素をアニメーション化および作成する方法を学習します。 タイムラインは、サイズ、位置、期間など、いくつかの方法で変更できます。 変形ツールは、各要素の原点を決定するために使用されます。 このリンクをクリックすると、ここでアニメーターを見つけることができます。 Windows では ctrl がデフォルトですが、Mac OS では cmd です。 要素を選択し、右クリックして [グループ] を選択するか、ショートカット cmd を使用してグループを選択できます。 さらに、グループの原点がキャンバスの左上隅に表示されます。
名前をダブルクリックすると、グループの名前を変更できます。 アニメーションを開始するには、アニメーターに戻る必要があります。 選択した場合、この画面の矢印を使用して、要素のリスト内のグループを再配置できます。 スケーリングが完了する前に、フォルダーをこの場所にドラッグする必要があります。 このアイコンは、このフォルダから選択することで作成できます。この場合、位置アニメーターを選択します。 このリンクをクリックすると、アニメーションのプレビューを表示できます。 プレビュー セクションでは、さまざまなエクスポート オプションを選択できます。 マウスで SVG の上を移動するか、画像をクリックしている限り、アニメーションは自動的に開始されます。 プロジェクトを整理するためのラベルを作成できます。
Svg ファイルをアニメーション化できますか?

SVG を使用してアニメーション効果を作成するために、時間の経過とともにベクター グラフィックを変更できます。 SVG コンテンツはさまざまな方法でアニメーション化できます。 アニメーション シーンを作成するには、まず SVG のアニメーション要素 [] を使用します。 sva ファイル フラグメントは、ドキュメント内の要素に対する時間ベースの変更を記述します。
Scalable Vector Graphics (SVG) は、XML に関して 2 次元イメージを定義する XML マークアップ言語です。 新しい定義や ID を作成しなくても、Animate から SVG ファイルを書き出せるようになりました。 Character Animatorで生成された SVG をエクスポートすると、これらのファイルの品質が向上します。 SVG を使用すると、コンテンツを失うことなく複数のシンボルをシームレスにエクスポートできます。 stage のアートワークが出力に使用されます。これは、Animate のアートワークと非常によく似ています。 これは、Animate 13.0 から削除された FXG 書き出し機能を置き換えることを目的としています)。 一部のアニメーションは、いくつかの Animate 機能を含む SVG 形式ではサポートされていません。 これらの機能で作成されたコンテンツをエクスポートすると、削除されるか、サポートされている機能に変換される場合があります。
Svg アニメーションを Gif に変換できますか?
マウスを数回クリックするだけで、SVG を GIF でアニメーション化できるようになりました。 アニメーションはシンプルで直感的なインターフェイスで作成でき、数回クリックするだけで高品質の GIF としてエクスポートできます。
SVG がアニメーションしないのはなぜですか?
SVG の追加での img> タグの使用は、アニメーションが機能しない最も一般的な理由の 1 つです。 SVG は Web サイトに表示されますが、アニメーションは開始されません。 この問題を解決するには、すべての img タグを object> タグに置き換える必要があります。
Svg をアニメーション化する方法

SVG をアニメーション化するには、アニメーション化する要素にアニメーションを設定する必要があります。 アニメーションは、

Web 上のアニメーションの存在は、視覚的なフィードバックを提供し、ユーザーのナビゲーションを容易にし、Web の閲覧を楽しくします。 この記事では、CSS と SVG を使用して、軽量でスケーラブルなアニメーションを作成する方法を学びます。 最も一般的な用途としては、読み込み、アップロード、メニューの切り替え、動画の再生と一時停止、ランディング ページの明るさなどがあります。 SVG プレゼンテーション属性は、CSS スタイルにあるものと同じですが、SVG で直接設定されます。 形状を背景に表示するには、SVG コードの先頭にリストする必要があります。 ページのロード中に何が表示されるかを理解できるように、設定を詳細に理解しておいてください。 SVG を HTTP リクエストに含めると、処理する HTTP リクエストは 1 つだけになります。
CSS スタイルは、CSS スタイル タグの一種である >svg> タグ内にネストできます。 2 つの主なアニメーション タイプについて詳しく説明します。それぞれに独自のコントロール セットがあります。 キーフレームがタイムラインに表示されると、バーは 4 つの異なる場所で Y 軸に沿ってスケールを変更できます。 最初の数字はアニメーションの長さを示し、2 番目の数字は遅延を示します。 SVG と 3 つの >rect> 要素の要素ごとに ID が追加され、Sass を使用するときにそれらをターゲットにしやすくなりました。 SVG を使用してハンバーガー メニューを作成します。 ユーザーがホバーすると、上下の長方形が自動的に回転します。
弾むテキストアニメーションと見なされることに加えて、これは漫画として分類することもできます. 最後のデモは波状のテキスト アニメーションで、世界の各文字が波と同じように動いているように見えます。 Web フロント エンドがより複雑になると、リソースを大量に消費する機能がブラウザーからより多く必要とされます。 この一連のツールを使用すると、CSS を使用して SVG を簡単にアニメーション化できます。 LogRocket は、すべての運用ユーザーのクライアント側で CPU とメモリの使用状況を監視および追跡するための優れたツールです。
Svg をアニメーション化できますか?
アニメーション効果を作成するために、SVG を使用してベクター グラフィックスを時間の経過とともに変更できます。 以下は、SVG コンテンツをアニメーション化する最も一般的な方法の一部です。 アニメーション要素で SVG 要素 [svg-animation] をレンダリングします。 SVG ドキュメント フラグメントは、時間の経過に伴うドキュメントの要素への変更を記述することができます。
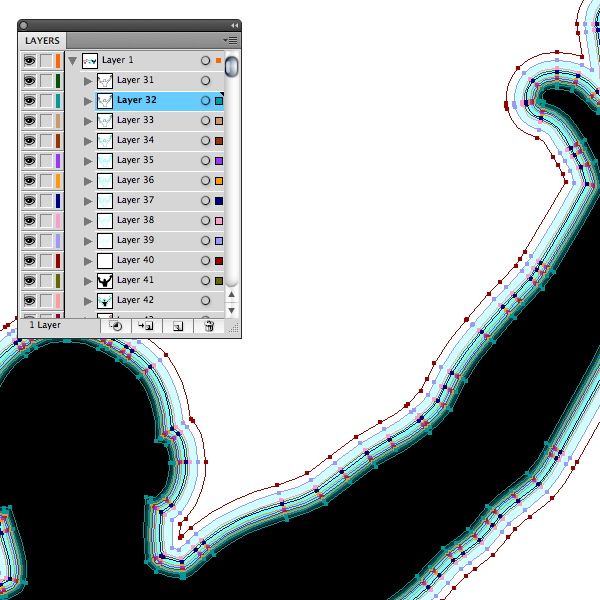
Illustrator でアニメーション SVG を作成する方法

Illustrator でアニメーション SVG を作成するには、まずソフトウェアを開いて新しいドキュメントを作成します。 次に、ペンツールを使用してデザインの輪郭を描きます。 アウトラインが完成したら、「塗りつぶし」ツールを使用してデザインに色を追加します。 最後に、「アニメーション」ツールを使用して、デザインにモーションを追加します。
HTML (ハイパーテキスト マークアップ言語) を使用して、Web サイトにベクター グラフィックを表示できます。 その結果、それを使用する Web サイトはよりインタラクティブに見えます。 これらのツールを使用すると、アニメーション化されたテキストまたはビデオを作成できます。 この投稿では、HTML と CSS を使用して sva でイラストを作成するプロセスについて説明します。 CSS を使用して画像を生成するのではなく、SVG を使用します。 必要に応じて SVG を変更すれば、それで十分です。 Figma は、小規模プロジェクトと大規模プロジェクトの両方に使用できる、無料で使いやすい共同インターフェース設計ツールです。
独自のものを作成し、設計してから、さまざまな方法で変更します。 VS Code や Sublime Text などのテキスト エディターを使用できます。 index.html および style.css ファイルを含むSVG Animationという名前のフォルダーを作成できます。 CSSコードを組み込むことで、さらに良くすることができます。 明らかに、アニメーションが表示されます... 応答性はどうですか? レスポンシブですか? です。
