Inkscape でアニメーション SVG を作成する方法
公開: 2023-01-18Inkscape でアニメーション化された SVG を作成する場合、知っておくべきことがいくつかあります。 まず、ソフトウェアに精通している必要があります。 Inkscape はベクター描画プログラムです。つまり、イラスト、ロゴ、およびその他のグラフィックスの作成に使用されます。 Inkscape でアニメーションを作成することもできますが、他のプログラムほど簡単ではありません。 次に、ベクター グラフィックスとビットマップ グラフィックスの違いを理解する必要があります。 ベクトル グラフィックは線と図形で構成され、ビットマップ グラフィックはピクセルで構成されます。 Inkscape はベクター描画プログラムです。つまり、イラスト、ロゴ、およびその他のグラフィックスの作成に最適です。 ただし、Inkscape でアニメーションを作成することもできます。 3 番目に、SVG ファイルの作成方法を知る必要があります。 SVG はスケーラブル ベクター グラフィックスの略です。 ベクター グラフィックスの保存に使用されるファイル形式です。 SVG ファイルを作成するには、Inkscape などのベクター描画プログラムを使用する必要があります。 第 4 に、SVG ファイルをアニメーション化する方法を理解する必要があります。 SVG ファイルをアニメーション化するには 2 つの方法があります。 最初の方法は、Inkscape に組み込まれているアニメーション ツールを使用してアニメーションを作成することです。 2 つ目の方法は、サードパーティのソフトウェア プログラムを使用してアニメーションを作成する方法です。 最後に、アニメーション化された SVG ファイルをエクスポートする方法を知っておく必要があります。 ファイルをエクスポートするには、Inkscape などのベクター グラフィック エディターを使用する必要があります。
カスタム アニメーションは、広範な知識がなくてもスケーラブル ベクター グラフィックス (SVG) で作成できます。 Inkscape、Haikei、Illustrator などのオンライン ツールを使用して、簡単に複雑なグラフィックを作成できます。 Snap.svg、SVG.js など、カスタム アニメーションの作成を支援するさまざまなライブラリも使用できます。 DOM を使用すると、他の HTML 要素と同様に、特定の形状をターゲットにして、必要に応じてスタイルを設定できます。 専用の最適化ツールを使用することをお勧めします。 品質が損なわれないように、アニメーションは任意のサイズにスケーリングされます。 分割コマンドを使用する代わりに、href コマンドを使用してラップします。
恐竜のアニメーションの実行には 10 秒かかりますが、はるか下に移動するため、表示されるのは 3 秒間だけです。 アニメーション化された SVG は、メニューの切り替え、読み込み、アップロード、再生、ビデオの一時停止など、さまざまな機能に使用できます。 上記の情報は、カスタム アニメーションについて考えているプロジェクトを完了するのに役立つことを保証します。
アニメーション SVG を作成するにはどうすればよいですか?
SVG エクスポート オプションを使用してフレームをアニメーション化するには、アニメーション化するフレームを選択し、[SVG エクスポートを有効にする] をクリックします。 X 位置、Y 位置、スケール、回転、または不透明度をアニメートするには、そのフレーム内のノードを選択します。 アニメーションを微調整するには、組み込みのライブ プレビュー機能を使用します。
このチュートリアルでは、CSS を使用して SVG を最適化し、アニメーション化する方法を学習します。 アニメーションに焦点を当てるために、Bootstrap 4.1.3 のみを含めました。 ブートストラップを使用する場合は、SVG にクラス img-fluid があることを確認して、モバイル デバイスで適切にスケーリングされるようにします。 SVG にクラスを追加すると、画像内の個々の形状を選択できます。 アニメーションに効果を実行するように要求するときは、アニメーションの名前とキーフレームを指定して、CSS が何をしたいのかを理解できるようにする必要があります。 四角形がフェードアウトしたらすぐにテキスト アニメーションを完了することが重要です。 このステップの 3 次ベジエは、より遅いペースで移動できるように変更されました。 アニメーションの結果、中央のセグメントが 40% で表示されます。 stroke-dashoffset をゼロに戻して、ダッシュがパス全体をカバーするようにしました。
Inkscape でアニメーションを作成できますか?

Inkscape プログラミング言語はネイティブでアニメーションをサポートしていませんが、1 人のプログラマーまたは小規模なチームがソリューションに参加することに関心がある場合、いつの日かそれが可能になる可能性があります。 アニメーションを Inkscape にプログラムする方法を学びたい場合は、ソフトウェア開発者としてチームに参加してください。
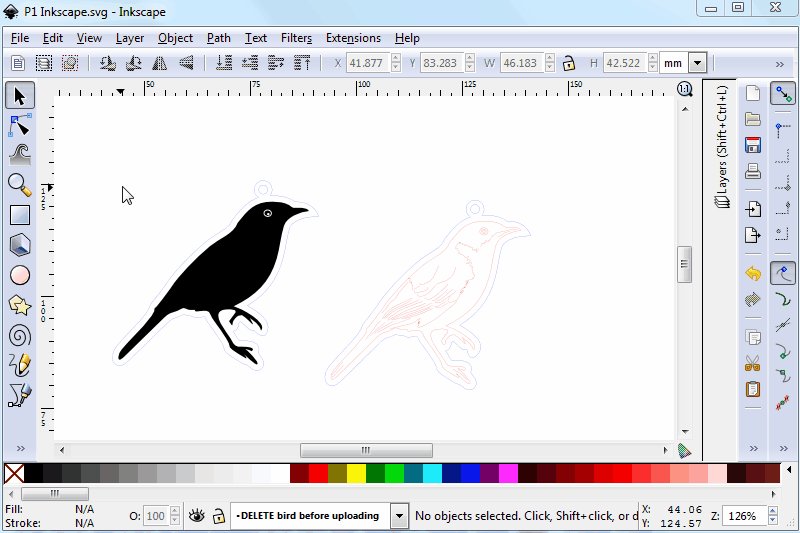
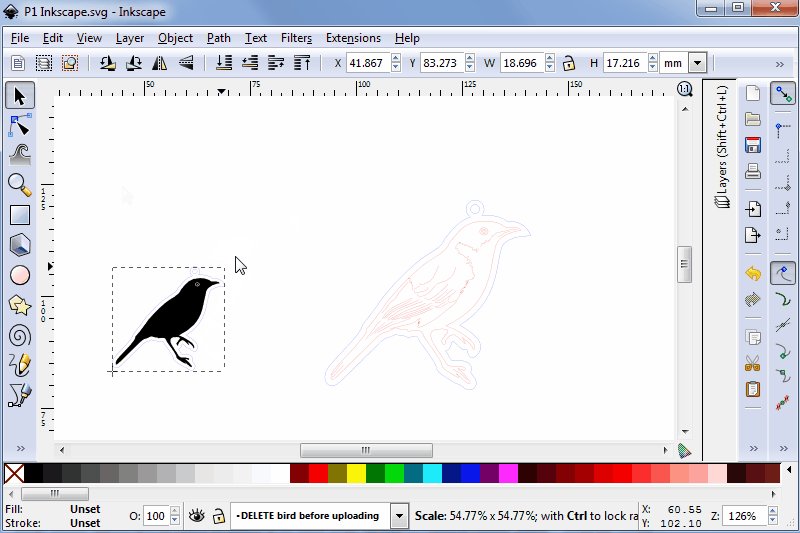
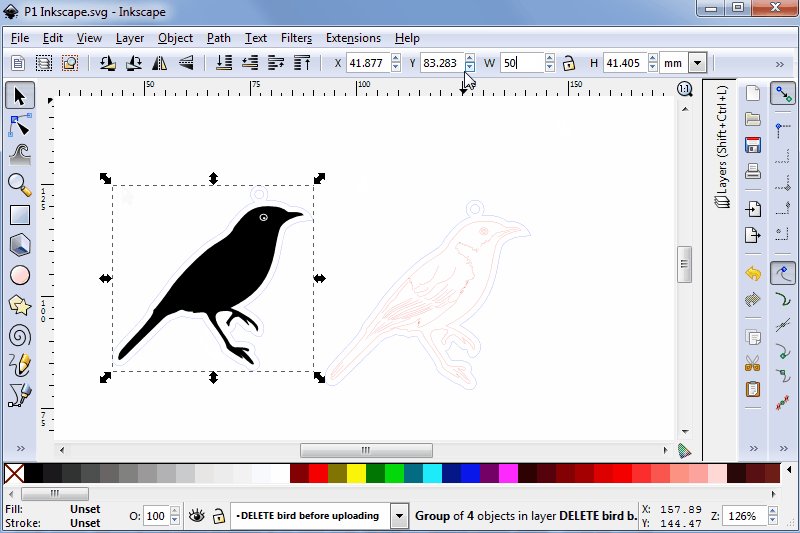
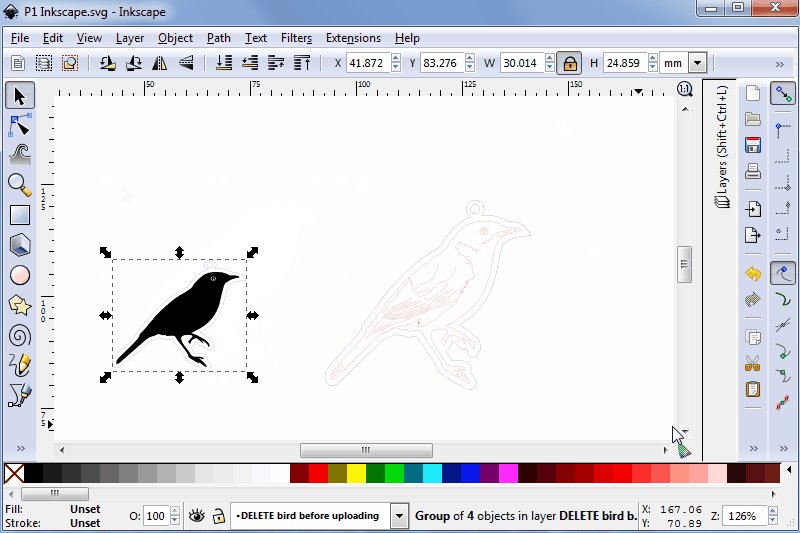
Inkscape アニメーションの主な機能は、画像などのグラフィック要素をアニメーション化するためのフレームを作成することです。 アニメーションとして、数分の 1 秒で変化し、キャラクターが動き回ることができるフレームが多数あります。 このレッスンでは、Inkscape でアニメーション シーンのフレームを作成して保存する方法を紹介します。 アニメーションを作成している場合は、オブジェクトのパーツが分離されていることを確認してください。 このイラストのフレームをアニメーションで使用する場合は、フレーム用のフォルダーを作成することをお勧めします。 次のステップでは、すべてのオブジェクトを選択してから、メニュー バーの [ファイル] メニューに移動します。 [PNG 画像のエクスポート] オプションを選択するか、キーボードのショートカット キーで Shift E を押して、画像をエクスポートします。
この記事では、いくつかのオブジェクトのデザインでフレームを使用するバリエーションを作成します。 次の手順は、アニメーション グラフィックのフレームを作成するのに役立ちます。 この目的で使用するベクター オブジェクトを探している場合は、インターネットで見つけることができますが、分離されていることを確認してください。
最高のベクター アニメーション ソフトウェアとは?
Adobe Animate は、ベクトルおよびラスター アニメーションを可能な限り最も効果的な方法で作成できる素晴らしい 2D アニメーション ソフトウェアです。 このツールを使用すると、ゲーム、Web、UI デザイン、e ラーニング マテリアル、動的なインフォグラフィック用の高度なコンテンツを作成できます。 アドビ製品は、その多彩で複雑な機能に加えて、ユーザーに人気があります。 Adobe Animate も使用できます。
Inkscape: 優れた無料のグラフィック デザイン プログラム
グラフィックデザインを始めたばかりで、Illustrator でできることの多くを実行できる無料のプログラムが必要な場合は、Inkscape が最適です。 ファイルサイズは Illustrator ほど大きくありませんが、無料で一見の価値があります。 一方、Illustrator はプログラムのより包括的なバージョンであり、経験豊富なグラフィック デザイナーにより適している場合があります。
Svgs はアニメーションを使用できますか?

SVG を使用すると、アニメーション効果を作成するために、時間の経過とともにベクター グラフィックスを変更できます。 アニメーションSVG コンテンツでは、次のオプションを使用できます。 上記の例には、SVG のアニメーション要素が組み込まれています。 ドキュメント フラグメントは、SVG を使用して、時間の経過に伴うドキュメントの要素の変化を記述するために使用できます。

SVG (スケーラブル ベクター グラフィックス) は、対話機能とアニメーション機能を備えた 2 次元グラフィックスの作成に使用できる XML ベースのベクター イメージ形式です。 この記事の一部として、 SVG をエクスポートして最適化する方法、それらを埋め込む方法、およびそれぞれが表すスタイルとアニメーションにどのように影響するかについて説明します。 この場合、CSS でアニメーション化し、CSS でスタイルを設定します。 パスの多いファイルで作業している場合、小数点以下の桁数を 4 から 1 に移動すると、サイズが約半分に縮小されます。 特定の最適化によってファイルが破損する可能性があるため、最適化をプレビューできることは大きな利点です。 Peter Collingridge のオンライン ツールは、SVG コードを最適化するために利用できるいくつかのツールの 1 つです。 SVG 1.1 ではノードのスタイル設定に CSS が必要ないため、プレゼンテーション属性を使用してスタイル設定されていました。
プレゼンテーション属性は、要素の CSS プロパティを指定するために使用できるプロパティです。 それまでの間、スタイル カスケードへの貢献について説明します。 CSS プロパティを使用してSVG 要素のスタイルを設定することもできます。 これは、プレゼンテーション属性を使用して sva ノードで CSS プロパティを定義するための省略形です。 プレゼンテーション属性を定義するスタイル定義は、他のスタイル定義の対象となり、低レベルの作成者スタイル シートとして適用されます。 図の下端にあるスタイルは無視する必要があります。 ほとんどの SVG は、CSS2 のホバー、アクティブ、フォーカスなどの動的疑似クラスを使用してスタイル設定されています。
HTML 要素が transform および transform-origin を変換するのと同じように、 SVG 要素も同様です。 ボックス モデルによって管理される HTML とは異なり、SVG にはマージン、ボーダー、パディング、またはコンテンツ ボックスがありません。 スペル仕様は、CSS 仕様 (通常は小文字とハイフン) で定義されている各プロパティの名前を参照します。 変換元の値をパーセンテージで入力すると、その値は要素のバウンディング ボックスに設定されます。 執筆時点の Firefox では、変換元をパーセンテージ値で設定しても機能しません。 当面は、期待どおりに動作することが期待される絶対値を使用することをお勧めします。 ドキュメントに SVG を埋め込む 6 つの方法それぞれの長所と短所は、1 つの文に要約できます。
SVG を埋め込む方法によって、埋め込まれた後に特定の CSS スタイル、アニメーション、およびインタラクションが機能するかどうかが決まります。 Jake Archibald は素晴らしい記事を書いているだけでなく、このテクニックについて非常に徹底的に説明しています。 HTML 標準が HTML かどうかを指定していないという事実にもかかわらず。 さらに、<svg> タグをインラインで (コード アイランドとして) 使用すると、SVG を埋め込むことができます。 インライン SVG と CSS は、スタイル設定とアニメーション化が可能なため、はるかに簡単に機能します。 SVG が埋め込まれたら、すべてのブラウザで完全に応答することを確認してください。 埋め込み技術を使用してブラウザーに SVG を埋め込む場合、ブラウザー間の互換性を持たせるためにハックと修正を実装する必要がある場合があります。
Codrops に関する私の記事では、矛盾点とバグについて詳しく説明しました。 背景画像にSVGが埋め込まれていれば、わざわざハッキングしてそのように見せる必要はありません。 さらに、オブジェクトの幅を 100% にするには、100% と指定する必要があります。 ほとんどのブラウザーでは、新しいものに置き換えられる CSS 要素のサイズは 300 x 150 ピクセルでなければなりません。 A List Apart の Thierry Koblentz 氏によると、これがレスポンシブな iframe を作成する唯一の方法です。 SVG を使用して CSS メディアをクエリすることもできます。 SVG のスタイルを変更するには、任意のビューポート サイズのメディア クエリを使用できます。 SVG のビューポートは、ページの実際のビューポートです。 ページのものではありません。 概念的には、これは要素クエリに非常に似ています。
Svg アニメーションの作成方法
SVG アニメーションを使用すると、個々の要素 (点、線、曲線など) を追加できます。 オブジェクト全体のサイズよりも、小さなボールのサイズの方が望ましいでしょう。 この方法は、スクリプトまたはアニメーションの形式で実行できます。 アニメーションを作成したら、.SVG ファイルとしてエクスポートして、Web または他のアプリケーションで使用できます。
Inkscape Svg
Inkscape は、Scalable Vector Graphics (SVG) ファイルの作成または編集に使用できるベクター グラフィック エディターです。 これは、GNU General Public License に基づいてリリースされた無料のオープン ソース ソフトウェアです。 Inkscape には、複数ページ ドキュメント、レイヤー、ノード編集、ビットマップ トレース、 SVG ソース コードのテキストベース編集などのサポートを含む、包括的な機能セットがあります。
Inkscape を使用すると、jpg 画像またはその他のファイル タイプを作成し、それらをベクター ファイルに変換できます。 この方法により、高解像度の SVG カット ファイルを簡単に作成できます。 AI プログラムを改善してよりプロフェッショナルになり、使いやすくし、少額の費用を支払いたい場合、AI は素晴らしい投資です。 Inkscape の助けを借りて、独自のSVG ファイルを作成する方法を学ぶことができます。 このビデオ チュートリアルでは、Inkscape を使用して SVG ファイルを作成する方法を学習します。 基礎さえわかればすぐにjpgやpngをsvegaに変換できます。
Inkscape が優れたベクター グラフィックス形式である理由
Inkscape とプレーン SVGは、線、曲線、および点で構成される 2 つの異なるグラフィック形式です。 プレーンな SVG ではグラフィックの形状と外観を変更できますが、Inkscape の SVG 機能を使用すると大幅に変更できます。 Inkscape はベクター描画プログラムであり、プレーン SVG はベクター表示プログラムであるため、2 つの形式は互換性がありません。 Inkscape はベクター描画プログラムであるのに対し、プレーン SVG はベクター表示形式であるため、Inkscape とプレーン SVG は同じものではないことを理解することが重要です。 その結果、Inkscape はプレーンな SVG で生成されたベクトル形状よりもはるかに複雑なベクトル形状を処理できます。 さらに、Inkscape には、グラフィックスの外観と形状をこれまで以上に簡単にカスタマイズおよび制御できるようにする多くの追加機能があります。
Adobe Animate SVG
Adobe Animate は、SVG ファイルのインポートとエクスポートをサポートしています。 これは、Animate でアニメーションを作成し、それを SVG ファイルとしてエクスポートして、Web サイトや他のアプリケーションで使用できることを意味します。 SVG ファイルを Animate に読み込んで、既存の SVG ファイルからアニメーションを作成することもできます。
Scalable Vector Graphics (SVG) は、2 次元の画像を記述する XML マークアップ言語です。 Animate では、不要な定義や ID を使用せずに SVG ファイルをエクスポートできるようになりました。 SVG をエクスポートできるようになるため、Character Animator での SVG のインポートが非常に簡単になります。 SVG エクスポートを使用すると、複数のシンボルがコンテンツを失うことなく安全にエクスポートされます。 Animate のアートワークは、ステージ上のアートワークと同じように見えます。 以前は Animate (13.0) で使用できた FXG エクスポート。 この機能を使用して利用できるようになりました。 SVG 形式でサポートされていない機能がいくつかあります。 これらの機能は、サポートされている機能にコンテンツをエクスポートするときに削除されるか、デフォルトとして使用されます。
Adobe Animate と Svg: 完璧なパイ
SVG コンテンツを Adobe Animate にインポートすると、複雑でリアルなアニメーションを作成できます。 SVG のアニメーション要素を使用することで、滑らかでリアルなモーションを作成できます。
