WordPress で e ラーニング コース サイトを作成する方法
公開: 2022-03-11オンライン コース作成の世界は、新しいインストラクターにとって気が遠くなるように見える場合があります。 コースを作成することは得意かもしれませんが、それらを販売するための Web サイトを作成することは、困難で困難な作業のように思えるかもしれません。 このブログは、WordPress を使用して e ラーニング コース サイトを作成するのに役立ちます。
ほとんどの人がコーディングに熟達していないか、本格的なウェブサイトを自分で作成するためのリソースを持っていないことを理解しています. そこで、WordPress の出番です。WordPress は世界で最も人気のある CMS プラットフォームの 1 つであるため、WordPress の人気については言うまでもありません。 WordPress を使用すると、ユーザーは多数の気の利いたプラグインとテーマを使用でき、コーディングをあまり必要とせずに、要素をドラッグ アンド ドロップするだけでサイトのセットアップを支援できます。
このブログでは、LMS サイトを簡単にセットアップできるツールを包括的に見ていきます。
なぜ LMS サイトがあるのですか?
eラーニングは、Covidとリモートでの作業/教育の台頭により、最近人気が大幅に高まっています. ビジネス分析フォーラムは、パンデミック中に世界中の教育機関が閉鎖されたことにより、12 億人の学生が影響を受けたと述べています。 学生向けの迅速で適切に設計されたソリューションでギャップを埋めることは、この巨大な市場に影響を与える正しい方法です。
始めるために何が必要ですか? この記事では、次の 2 つの主要な要素について説明します。
- 堅牢な LMS プラグイン
- 革新的なデザインパック
これは最初はツールの小さなリストのように思えるかもしれませんが、十分すぎるほどのものであると信じてください。
正しいプラグインの選択
WordPress で LMS サイトを構築するには、使用するプラグインに注意する必要があります。 一部のプラグインは有料版のみですが、通常は「フリーミアム」モデルで無料版も提供しています。 お金をかけずに十分な機能を提供する LMS プラグインにのみ焦点を当てます。 しかし、プラグインが自分に適しているかどうかをどのように判断しますか? LMS プラグインは、最初に必要ないくつかの基本的な機能を提供する必要があります。
- 機能的なコース構築
- 使いやすいクイズ館
- 生徒と電子メールのやり取り
- 簡単な支払い統合
- 証明書
- テーマ スターター パックの統合
これらの機能を考慮して、 Tutor LMSを使用することをお勧めします。 Tutor LMS は、ユーザー向けの無料バージョンでこれらの機能を提供します。 有料版にはより多くの機能がありますが、このブログではプラグインの無料機能のみを見ていきます。
必要なプラグインのインストール
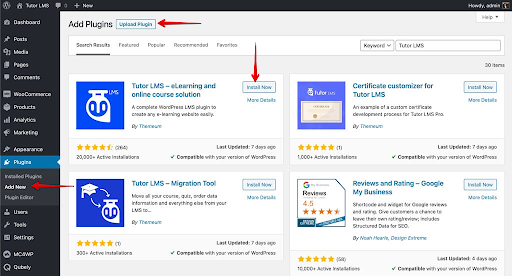
プラグインの選択を決定したので、先に進んで設定を開始しましょう。 Tutor LMS をインストールするには、最初に WordPress 管理パネルに移動します。 管理パネルから[プラグイン] > [新規追加] に移動し、Tutor LMS を検索して、プラグインをインストールして有効にします。 数秒で、使用できるようになります。

テーマで美化
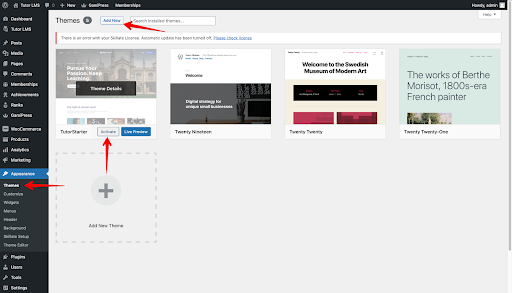
LMS プラグインの設定に進む前に、まずサイトのテーマを決定する必要があります。 Tutor Starterテーマは無料であるだけでなく、LMS プラグインである Tutor LMS と統合されるように作られています。 これにより、生活がずっと楽になります。 WordPress 管理パネルから Tutor Starter をインストールするには、 [外観] タブを見つけます。 そこから [新規追加] をクリックし、「Tutor Starter」を検索します。 さあ、インストールしてアクティブ化してください。
Tutor Starter を適切に利用するには、プラグインをもう 1 つ追加する必要があります。 他のプラグインをインストールしたのと同じ方法で、「新しいプラグインを追加」に移動してTutorMateを検索する必要があります。 TutorMate は、Tutor Starter テーマのコンパニオン デモ インポーター プラグインです。 Plugins > Add newから見つけたら、クリックしてインストールして有効化します。

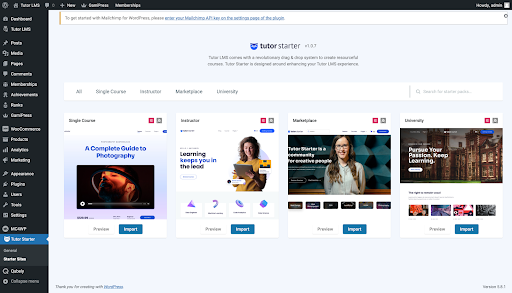
これで準備が整い、準備が整いました。 次に、Tutor Starter から WordPress サイトにスターター パックを追加します。 WordPress 管理パネルから、 Tutor Starter > Starter sites に移動します。 ここでは、作成したいものに応じて、さまざまなタイプのサイト用に 4 つの固有のデモ スターター サイトを見つけることができます。

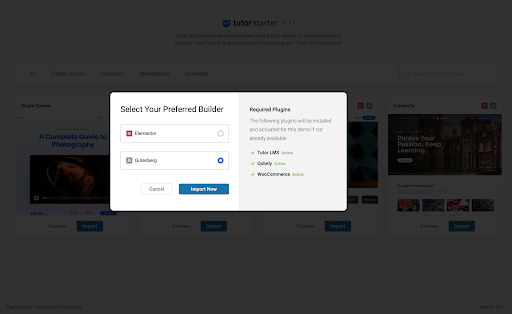
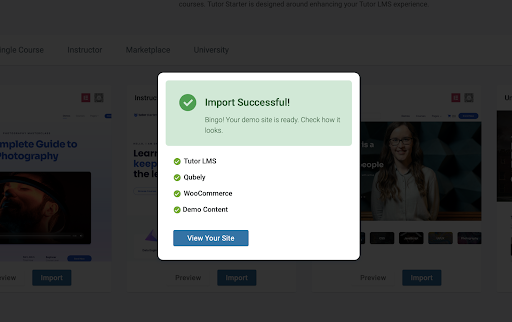
インポートを選択する前に、サイトをプレビューできます。 インポートするサイトを決定したら、[インポート] ボタンをクリックします。 これにより、次のポップアップが表示されます。

ここから、Elementor または Gutenberg ページビルダーのいずれかで起動することを選択できます。 このブログでは、Gutenberg で実行します。 Tutor Starter は、このインストールを行おうとするとプラグイン/アドオンが不足しているかどうかを示します。 そのため、Qubely と WooCommerce が不足している場合、それらは自動的にインストールされてアクティブ化されます。
インポートが完了したら、[サイトを表示] をクリックしてサイトを表示できます。

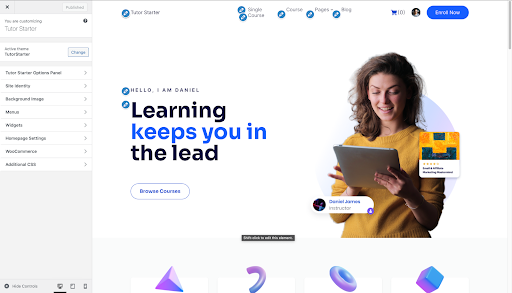
ページを編集するには、WordPress 管理ダッシュボードに移動し、[サイトのカスタマイズ]を選択します。 これにより、すべての背景の変更、ウィジェットなどにアクセスできるカスタマイズ ページが表示されます。


バックエンドの構成
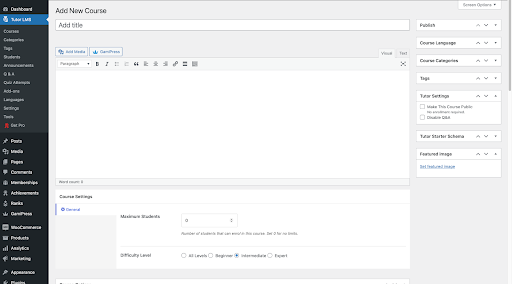
次に、サイトにコンテンツを追加する必要があります。 ここから、LMS サイトのコンテンツを作成するための主要な旅が始まります。 コースを設定するには、 WpAdmin > Tutor LMS > Courses に移動します。 コース メニューから [新規追加] を選択して、サイトに新しいコースを追加します。 その後、メインコースメニューに移動します。 ここでコース名を入力し、コースの説明を追加し、必要に応じてビデオを追加し、その他の情報を追加します。 コースの内容を学生に知らせるために利用できる注目の画像セクションもあります。

次に、コースを設定するための最も重要なタスク、つまりトピックとクイズの追加を行います。 最初にクイズを追加するには、トピックを作成する必要があります。 コースメニューを下にスクロールして、新しいトピックを追加するボタンを見つけることができるコースビルダーセクションに移動します. 新しいトピックを追加したら、そのトピックにレッスンやクイズを追加できます。
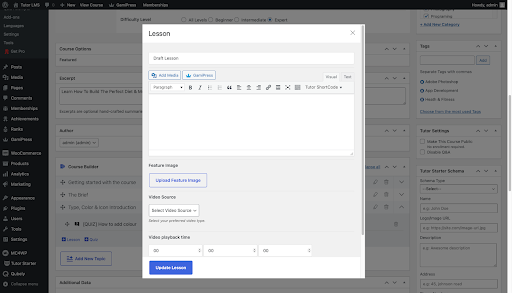
レッスンの追加

レッスンボタンをクリックすると、レッスンを設定できるポップアップが表示されます。 必要に応じて、レッスンのタイトル、実際のレッスン テキスト、レッスン ビデオを追加します。 レッスンに添付ファイルを追加することもできます。
クイズを作成する
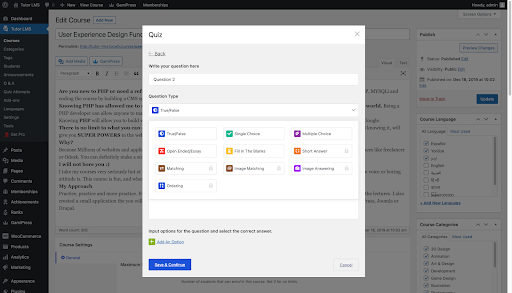
レッスンを作成したら、評価のためにクイズも追加する必要があります。 レッスン ボタンのすぐ横にある [クイズ] ボタンをクリックして、クイズのポップアップ メニューを表示します。

まず、クイズの名前を追加して、[保存して次へ] をクリックします。 次のタブには、学生に設定する質問の種類を構成できるクイズの質問オプションがあります。 次に、質問の名前を選択し、ドロップダウンの [質問の種類] メニューにアクセスします。このメニューには、設定できるさまざまな種類の質問がすべて表示されます。
このポップアップのオプションはナビゲートが簡単で一目瞭然なので、選択した質問の種類に関係なく簡単に設定できます。
どのようにコースを収益化していますか?
コースの基本的なセットアップが完了したら、次は何をしますか? 基本的な設定に続いて、収益を生み出すために支払いオプションをコースに追加します。 これを実現するには、最も人気のある e コマース ソリューションの 1 つである WooCommerce を統合する必要があります。 使用と統合は非常に簡単で、無料です。
WooCommerce の統合と販売
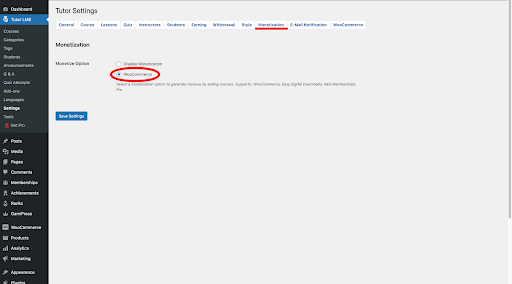
LMS サイトでコースを商品として販売するには、WooCommerce などの支払いシステムを追加する必要があります。 前述のとおり、WooCommerce は自動的にインストールされるため、個別にインストール プロセスを実行する必要はありません。 Tutor LMS で WooCommerce を有効にするには、 [ダッシュボード] > [ Tutor LMS ] > [設定] > 収益化 (タブ) > WooCommerce (有効化)。

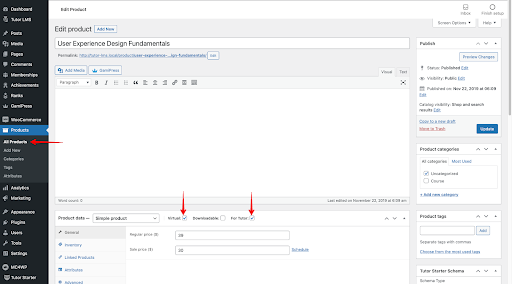
これで、LMS サイトの WooCommerce が有効になりました。 しかし、コースを WooCommerce にリンクして支払いができるようにするにはどうすればよいでしょうか? 最初に、WooCommerce を通じて販売する製品を作成する必要があります。 WordPress 管理パネルに移動すると、新しい[製品] タブが表示されます。 そこから、新しい製品を追加できます。 当該商品の名前、価格、さらには販売価格を設定できます。

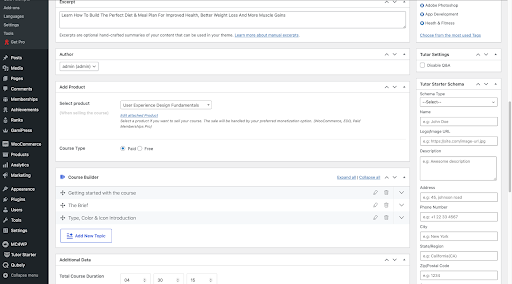
収益化プロセスを完了するには、この製品を販売したいコースにリンクする必要があります。 これを行うには、コースを編集し、[製品の追加] セクションまでスクロールする必要があります。ここで、作成した製品のドロップダウン メニューを見つけてコースにリンクできます。 必ず有料オプションを選択してください。これで準備完了です。

収益化したい他のコースについては、次の手順に従ってください。問題はありません。
コースを売り込む
次のタスクは、潜在的な学生にコースを売り込み、製品が目的の顧客に確実に届くようにすることです.
- 対象学生を特定する
- 最大限のアウトリーチのためにコースを効率的に宣伝する
- コースを業界標準の教材として宣伝する
- 学生を増やすために販売を提供する
- アフィリエイト担当者にあなたの素材を他の場所で宣伝してもらいます
これは間違いなく包括的なリストではありませんが、これらのヒントは、コースのマーケティングを順調に進めるのに役立ちます。
サイトのバックアップ
eLearning サイトのセットアップが完了しました。UpdraftPlusを使用してバックアップすることを忘れないでください。 世界をリードする最も信頼できるバックアップ プラグインである UpdraftPlus は、サイトとその作成に費やしたすべての労力を安全かつ確実に維持することができます。
無料のプラグインをダウンロードするか、 UpdraftPlus Premiumにアップグレードするだけで、完全に安心できます。
あなたのサイトをよろしくお願いします。質問がある場合は、以下にコメントしてください。
投稿 WordPress で eLearning コース サイトを作成する方法は、UpdraftPlus に最初に掲載されました。 UpdraftPlus – WordPress のバックアップ、復元、移行プラグイン。
