電子メールを送信する HTML フォームを作成する方法
公開: 2022-09-01サイトにフォームを設定したのに、送信されたエントリを確認するのを忘れたことはありませんか? 送信後に電子メールを送信する HTML フォームを作成することは、この問題を解決する最も簡単で効果的な方法の 1 つです。
ここでは、フォームが受信されたことを確認するために、お客様だけでなくお客様にもメールを送信するフォームを作成する方法について説明します。

電子メールを送信する HTML フォームを作成する方法
HTML には、送信後に電子メールを送信するフォームを作成するオプションはありません。 ただし、フォーム アクション要素を使用して mailto: アドレス (この場合は自分のアドレス) を設定し、送信者のメール クライアントを開くようにすることができます。 これは、PHP ベースのフォームを作成できない場合の最後の手段です。
理想的には、ブラウザでフォーム送信を電子メール アドレスに直接ルーティングできるようにする必要があります。 ただし、そうしない理由は、HTML Web フォームから直接電子メールを送信すると、訪問者の電子メール アドレスが明らかになり、フィッシングなどの悪意のある活動に対してユーザーが脆弱になるためです。
フォームに mailto: アドレスを追加すると、この問題を回避できる可能性があります。 このオプションは、ユーザーのコンピューターで既定のメール クライアントをアクティブにし、電子メールでフォームを送信するようユーザーに促します。 Web ブラウザーは、指定されたアドレスではなく、電子メール サービス プロバイダーに要求を送信します。
mailto: オプションにはいくつかの問題があります。 たとえば、すべてのブラウザーと 100% 互換性があるわけではなく、ユーザー フレンドリーとは言えず、フォームがブラウザーによって送信されるときにデータの書式設定を制御することは不可能です。
さらに、ユーザーがフォームを送信しようとすると、警告メッセージがポップアップ表示され、送信しようとしている情報がプライバシーのために暗号化されないことが通知されます。
以下では、新しいエントリが送信されたときに電子メールを送信する HTML フォームを作成するためのいくつかのオプションについて説明します。
選択するオプションは、作業方法と使用しているプラットフォームによって異なります。 つまり、HTML とさまざまなスクリプトを組み合わせて使用する計画の場合は、状況が少し異なります。 以下では、利用可能なさまざまなオプションについて説明します。
方法 1: HTML を使用してメール送信フォームを作成する (非推奨)
HTMLだけを使用していますか? 新たに始めるためのサンプルコードは次のとおりです。
CodePen の HubSpot (@hubspot) でメールを送信する HTML フォームを作成する方法を参照してください。
このコードは、連絡先の名前とメッセージを要求するフォームを作成し、送信ボタン (CodePen には表示されません) を含みます。 このコードは基本的なものであることに注意してください。 より美しいものを作成するには、必要に応じたコード行をさらに追加する必要があります。
基本的な HTML のみを使用できますが、これは理想的なオプションではありません。 このフォームは電子メール アドレスに直接送信されるのではなく、電子メール クライアントまたはツール ウィンドウを開いてフォームを送信します。 これは、ユーザーがフォームを送信するのをまったく怖がらせる可能性があります。
では、フォームの送信を電子メール アドレスに直接送信できる HTML コードは何でしょうか?
フォームを電子メール サーバーで動作させ、メールボックスに送信するには、PHP が最適です — では、そのオプションを調べてみましょう。
方法 2: PHP を使用してメール送信フォームを作成する (上級者向け)
サブスクライバーが連絡できるフォームを作成するには、PHP スクリプトが最適です。 別の頭字語です。 これは Hypertext Preprocessor の略で、この言語は HTML と連携してフォームを処理します。
プロセスに飛び込む前に、いくつかのフォームの基本について説明しましょう。
ウェブフォームには 2 つの側面があります。訪問者がブラウザで見るフロントエンドと、サーバー上で実行されるバックエンド スクリプトです。
訪問者の Web ブラウザーは、HTML コードを使用してフォームを表示します。 フォームが送信されると、ブラウザは form タグの「action」属性に記述されたリンクを使用して情報をバックエンドに送信し、フォーム データをその URL に送信します。
例: <form action=https://yourwebsite.com/myform-processor.php> 。
次にサーバーは、アクション URL で指定されたスクリプト (この場合は myform-processor.php) にデータを渡します。 このデータを使用して、バックエンド スクリプトはフォーム送信のデータベースを作成し、ユーザーを別のページ (支払いなど) に誘導し、電子メールを送信できます。
Ruby、Perl、ASP for Windows など、バックエンド プログラミングで使用できるスクリプト言語は他にもあります。 ただし、PHP は最も人気があり、ほぼすべての Web ホスティング サービス プロバイダーで使用されています。
フォームをゼロから作成する場合は、次の手順を実行できます。
ステップ 1: PHP を使用してページを作成します。
この手順では、ホスティング プラットフォームで Web サイトの cPanel にアクセスできる必要があります。
Web ページを作成するときは、「.html」拡張子を使用する代わりに「.php」と入力します。 これは、画像を「jpg」ではなく「png」として保存した場合と似ています。
これにより、サーバーは、作成した PHP をホストすることを認識します。 空の HTML ページをそのまま保存する代わりに、「subscriberform.php」のように保存します。 ページを作成して保存すると、フォームを作成できるようになります。
ステップ 2: コードを使用してフォームを作成します。
このステップでは、フォームを作成するコードを記述します。
HTML でフォームを作成する方法がわからない場合は、HTML Dog のリソースで基本の入門書を確認してください。
次のコードは、基本的なフォームに必要なものです。
<form method="post" action="subscriberform.php">
<textarea name="メッセージ"></textarea>
<input type="送信">
</フォーム>
これは HTML のみの書き込みに似ているため、これらの行は、フォームの名前と、サブスクライバーがカスタム メッセージを入力して送信するための領域も作成します。
重要な違いは、action="subscriberform.php" の部分です。 コードのこの部分は、ページが送信されたときにフォームを送信するようにするものです。 最初の例では、それはオプションではなかったことを思い出してください。
ステップ 3: フォームからメールを送信します。
フォームを作成し、デザインの好みに応じて適切な修正をすべて追加したら、電子メール部分を作成します。

このために、ページの最初までスクロールします (HTML Doctype を定義する前であっても、最初の部分です)。 メールでデータを送信できるようにするには、データを処理するコードを追加する必要があります。 このコードをコピーするか、同様のものを作成します。
<?php
if($_POST["メッセージ"])
mail("[email protected]", "件名はこちら",
$_POST["ここにメッセージを挿入"]. "差出人: [メール保護]");
?>
最初と最後の行内のすべてが、これらの関数を PHP として実行するよう Web ページに指示します。 このコードは、購読者がフォームを使用しているかどうかも確認します。 そこから、フォームが送信されたかどうかを確認します。
さらに細かく分けると、「mail」は記入済みのフォームをメールとして「[email protected]」に送信し、件名は次のようになります。 次の行では、引用符内に電子メール メッセージのコピーを記述して、選択した電子メール アドレスから送信することができます。
フォームが送信されると、ページはデータをそれ自体に送信します。 データが正常に送信された場合、ページはそれを電子メールとして送信します。 次に、ブラウザはページの HTML (含まれているフォーム) を読み込みます。
これで、フォームを作成するために必要な基本的なコードが完成しました。
これはこれを行う 1 つの方法であることに注意してください。代わりに、ビルダーを使用してフォームを作成し、それを Web サイトに埋め込むこともできます。
方法 3: フォーム ビルダーを使用してメール送信フォームを作成する
WordPress を使用して Web サイトを構築しておらず、コーディングに精通していない場合、特に CMS がドラッグ アンド ドロップ ページ エディターを提供していない場合は、フォームを作成する方法について途方に暮れる可能性があります。
(ヒント: ドラッグ アンド ドロップ エディターを使用すると、メール送信フォームをより簡単かつ簡単に作成できます。CMS Hub をお試しください。これは 100% 無料です。)
以下の各ツールを使用すると、コーディングを必要とせずに電子メールを送信するフォームを作成できます。 最良の部分は、変更したくない場合はコンテンツ管理システムを変更する必要がないことです。 代わりに、各ツールの埋め込みコードを使用してフォームを Web サイトに埋め込むことができます。
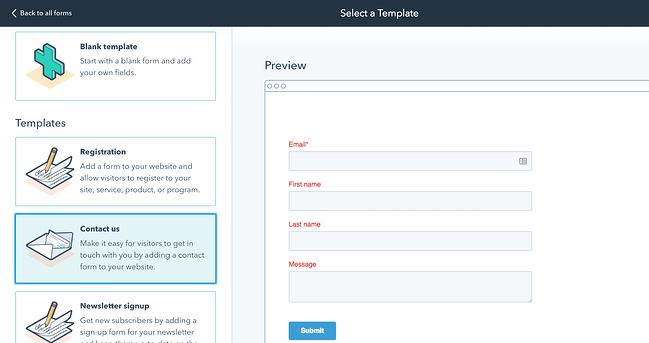
1. HubSpot: 全体で最高のメールフォームビルダー

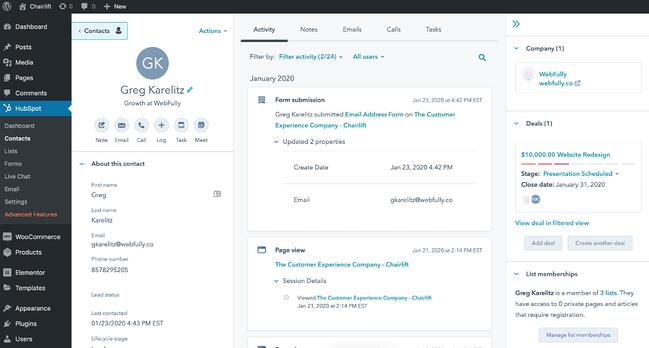
HubSpot には、すべての製品の無料利用枠にフォーム ビルダーが含まれています。 HubSpot はすでにあなたの E メールを持っているため、新しいエントリが送信されると自動的にメッセージが送信されます。
HubSpot のフォーム ビルダーは、Marketing Hub や CMS Hub など、プラットフォーム内の他のツールとリンクされており、事前の技術的な知識は必要ありません。 フォームを拡張してマーケティング機能を含める場合は、同様に行うことができます。
たとえば、連絡先リストに接続するカスタム フォームを作成できます。 これらのフォームをカスタマイズして、フォームの完了に基づいて自動メールをトリガーすることもできます. 後者にはプレミアム アップグレードが必要であることに注意してください。
フォーム送信後に電子メールを受信する方法を知りたい場合は、ナレッジ ベースの記事をご覧ください。
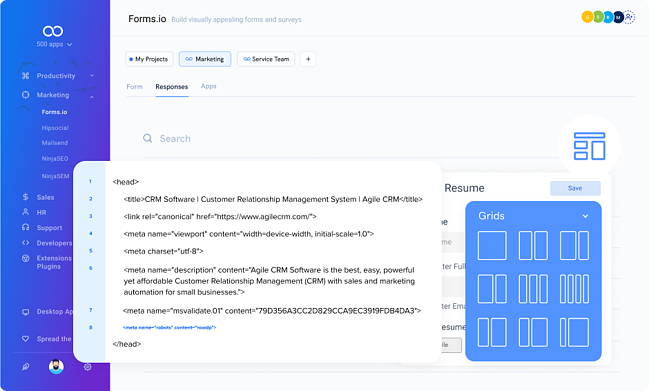
2. Forms.io: 最高のクイック メール フォーム ビルダー

Forms.io を使用すると、ドラッグ アンド ドロップ インターフェイスでフォームをすばやく作成し、HTML 埋め込みコードを使用してサイトに埋め込むことができます。 アラートまたは通知を受け取り、ツールのバックエンドで応答を管理できます。 10 ユーザーまでは無料ですが、さらにシート数が必要な場合は、月額 $14.99 でアクセスできます。
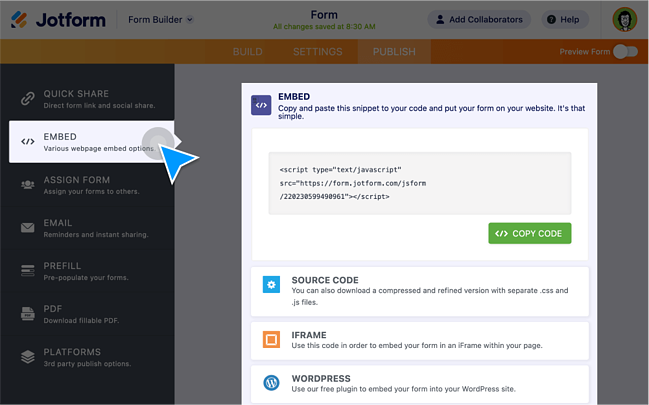
3. Jotform: 複数のフォームのビルダーに最適なメール

複数のフォームが必要になることが予想される場合は、Jotform が最適です。 JavaScript、iFrame、またはフォームのソースコード全体など、Web サイトにフォームを埋め込むためのいくつかのオプションが提供されます。 ライトボックスまたはポップアップ フォームを作成するオプションもあります。
Jotform はそのブランディングで無料です。 料金は月額 24 ドルからです。
その他のフォーム ビルダー ツールについては、こちらをご覧ください。
方法 4: プラグインを使用してメール送信フォームを作成する
WordPress Web サイトを運営している場合は、朗報があります。大量のフォーム ビルダー プラグインが利用可能で、そのほとんどが無料という優れた価格で提供されます。 これらのツールはすべて、提出物を受け取ると電子メールを送信します。
1. HubSpotフォームプラグイン:リードジェネレーションに最適
 フォームをリード生成ツールとして使用する予定がある場合は、HubSpot フォーム プラグインを使用することを強くお勧めします。 HubSpot アカウントに直接リンクし、HubSpot CRM、Marketing Hub、Sales Hub などと組み合わせて使用できます。
フォームをリード生成ツールとして使用する予定がある場合は、HubSpot フォーム プラグインを使用することを強くお勧めします。 HubSpot アカウントに直接リンクし、HubSpot CRM、Marketing Hub、Sales Hub などと組み合わせて使用できます。
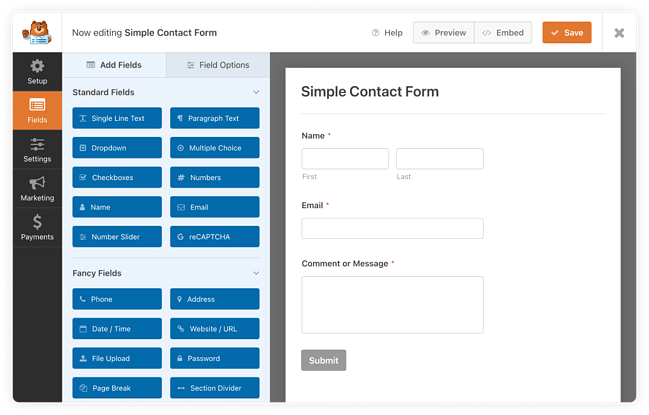
2. WPForms: どこにでも埋め込むのに最適

WPForms はドラッグ アンド ドロップ フォーム ビルダーであり、送信を受信したときにメールを送信するように構成できます。 サイドバーやフッターなど、サイトのどこにでもフォームを埋め込むことができます。
3.ARフォーム

ARForms では、設定した条件に基づいて電子メール通知を受け取ることができますが、すべての送信について電子メール通知を受け取ることもできます。 HubSpot、PayPal、Google スプレッドシートなど、技術スタック内の他のツールと統合することもできます。
電子メールを送信する HTML フォームの利点
より多くの訪問者をリードに変換したい、営業チームのために情報を収集したい、またはより忠実なブランド支持者を作成したい場合、フォームはインバウンド戦略に不可欠です. Web サイトにフォームがない場合は、より多くのリード、より高いコンバージョン、より満足度の高い長期顧客を逃す可能性があります。
問題は、回答を確認することを忘れがちなことです。さらに、提出物を取得するのは簡単ですが、それらの検索可能な記録がありません。 電子メールを返信するフォームは、参照と容易さのために情報を受信トレイに保持します。
編集者注: この投稿はもともと 2019 年 12 月に公開されたもので、包括性を高めるために更新されています。