Elementorで画像アコーディオンを作成する方法
公開: 2022-05-05ウェブサイトを所有し、より良いユーザーインタラクションを獲得するには、多くの創造的な努力が必要です。 しかし、信じられないかもしれませんが、訪問者の90%が数秒であなたのウェブサイトについて意見を述べます。
複数の画像を追加すると、非常によく構成されたWebサイトが作成され、ユーザーエンゲージメントを向上させることができます。
Webサイトに画像を表示して、魅力的な外観を与える方法はたくさんあります。 イメージアコーディオンはその1つです。
この記事では、ElementorとPowerPack ImageAccordionWidgetを使用してWordPressWebサイトにImageAccordionセクションを作成する方法を紹介します。
イメージアコーディオンとは何ですか?
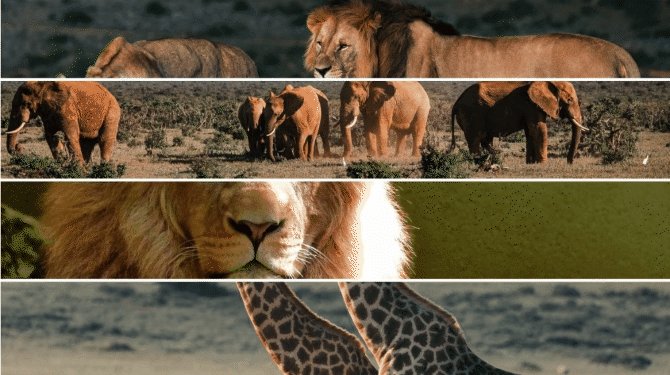
Image Accordionは、ホバーやクリック効果などのユーザーインタラクションのアニメーションを使用して、コンパクトなスタイルの画像ギャラリーやバナーを表示するための驚くべきユニークなツールです。
これは、複数の画像を魅力的な方法で紹介して、Webサイトに新鮮な外観を与えるのに最適な方法です。 画像アコーディオンでは、一度に複数の画像を追加できます。画像は、ユーザーによってトリガーされると画像が拡大します。
これらの短縮バージョンの画像は、2つのアコーディオン方向に表示できます。 垂直または水平。

ElementorおよびPowerPackアドオンを使用してイメージアコーディオンを作成する方法
PowerPackアドオンは、Elementorページビルダーに最適なアドオンの1つです。
PowerPack Elementor Addonを使用すると、80以上のクリエイティブウィジェットと150以上の事前に設計されたテンプレートを利用して、WordPressWebサイトに美しいタッチを追加できます。 また、PowerPackウィジェットを使用する最大の利点は、非コーダー向けに特別に設計されていることです。
PowerPack Image Accordionウィジェットを使用すると、垂直および水平パターンで強力なカスタマイズオプションを使用できます。 さらに、インタラクティブなクリックとホバー効果で複数の画像を表示します。
PowerPack Image Accordionウィジェットのすべての高度な機能を使用して、WordPressWebサイト用のすばらしい画像アコーディオンを作成できます。
WebサイトにImageAccordionセクションを作成するには、まず、ElementorおよびPowerPackElementorAddonをインストールしてアクティブ化する必要があります。
ビデオを見たい場合は、Elementorを使用してイメージアコーディオンを作成する方法に関するチュートリアルビデオをご覧ください。
それで、これ以上面倒なことはせずに、チュートリアルに進みましょう。
PowerPackイメージアコーディオンウィジェットをドラッグアンドドロップします
まず、Elementorエディターでページを開き、検索バーに「Image Accordion」と入力して、ウィジェットをページにドラッグアンドドロップします。
ウィジェットの右上隅にあるPowerPackの「 PP 」記号を確認してください。

PowerPackImageAccordionウィジェットの[コンテンツ]タブ
ImageAccordionウィジェットの[コンテンツ]タブに移動します。 [コンテンツ]タブに移動すると、次の2つのセクションが表示されます。
- アイテム
- 設定
このタブで利用可能なすべての機能を見てみましょう。
アイテム
![画像アコーディオンウィジェットの[コンテンツ]タブの[アイテム]セクション](/uploads/article/3809/iVLQ23LrIIXwTYHT.png)
このセクションには、ImageAccordionウィジェットに表示されるコンテンツに必要なすべてのカスタマイズオプションが含まれています。
このセクションで利用できるすべてのカスタマイズ可能な機能を見てみましょう。
コンテンツ
![[コンテンツ]タブの[アイテム]セクションの[コンテンツ]サブセクション](/uploads/article/3809/Z3zGspSC75jKBzDm.png)
この特定のサブセクションには、次のような機能が含まれています。
- タイトル:画像に表示するコンテンツのタイトルを追加します。
- 説明:画像に表示するコンテンツの説明を追加できます。 HTMLタグ、太字、斜体、下線、リストなど、テキストをカスタマイズする機能もここで利用できます。
画像
![[コンテンツ]タブの[アイテム]セクションの画像サブセクション](/uploads/article/3809/guMwwN1WMrIKd7Vu.png)
このサブセクションでは、画像アコーディオンセクションに美しい画像を追加できます。 クリックして「画像を選択」し、メディアライブラリからメディアを挿入するだけです。
リンク
![[コンテンツ]タブの[アイテム]セクションの[リンク]サブセクション](/uploads/article/3809/CUkomgxkPoCxsO6g.png)
画像を他のページにリンクする場合は、コンテンツへのリンクを追加できます。 それでは、このサブセクションで利用できる機能を見てみましょう。
- ボタンの表示:この機能をオンに切り替えると、リンクの行動を促すフレーズのボタンが表示されます。
- リンク:画像を介してユーザーをリダイレクトする場所へのリンクをドロップします。
- テキスト:召喚状ボタンに表示するコンテンツを追加します。
- ボタンアイコン:アイコンライブラリからボタンアイコンを選択します。
- アイコンの位置:ボタンのテキストの後または前のアイコンの位置を選択できます。
デフォルトのアクティブアイテム

設定
このセクションには、アコーディオンウィジェットに表示される画像のカスタマイズ可能なすべてのオプションが含まれています。

![画像アコーディオンウィジェットの[コンテンツ]タブの[設定]セクション](/uploads/article/3809/yHcoF1SVcchgtwdR.png)
このセクションで利用できるすべての機能を見つけてみましょう。
- 高さ:ここでイメージアコーディオンの高さを調整できます。
- タイトルHTMLタグ:ここでタイトルHTMLタグを選択します。
- 画像サイズ:ここにはさまざまな画像サイズオプションがあります。 画像用にそれらの1つを選択してください。
- アコーディオンアクション:ここで、「ホバー時」や「クリック時」などのアコーディオンアクションオプションをカスタマイズします。
- 向き:垂直から画像の向きを選択します または水平。
- スタックオン:タブレット、モバイル、または「なし」からスタックを選択することもできます。
PowerPackイメージアコーディオンウィジェットの[スタイル]タブ
PowerPack Image Accordionウィジェットの[Style]タブには、ImageAccordionセクションをカスタマイズするためのすべてのスタイルオプションがあります。
このタブには3つのセクションがあります。
- アイテム
- コンテンツ
- ボタン
このセクションで利用可能なすべての機能を見てみましょう。
アイテム
![画像アコーディオンウィジェットの[スタイル]タブの[アイテム]セクション](/uploads/article/3809/XrfRYrngzlnarlwx.png)
このセクションで利用できる機能について説明しましょう。
- アイテムの間隔:これにより、イメージアコーディオンに表示されるアイテム間の間隔が可能になります。
- オーバーレイカラー:このオプションを使用して、オーバーレイカラーを追加できます。
- 境界線の種類:ここに表示されているオプションから、画像アコーディオンに表示される画像に境界線を追加します(実線、二重、点線、破線、溝など)。
- 境界線の半径:境界線を適用した場合は、ここから境界線の半径を調整できます。 ボーダー半径を使用すると、イメージアコーディオンに表示されるアイテムにソフトエッジが与えられます。
- ボックスシャドウ:ボックスシャドウを適用するには、この機能を使用できます。
コンテンツ
このセクションには、イメージアコーディオンのコンテンツ部分のすべてのスタイリング機能が含まれています。
![画像アコーディオンウィジェットの[スタイル]タブのコンテンツセクション](/uploads/article/3809/bPkiiKHiZH98iA31.png)
このセクションで利用できる機能について説明しましょう。
- アイテムの間隔:これにより、イメージアコーディオンに表示されるアイテム間の間隔が可能になります。
- オーバーレイカラー:このオプションを使用して、オーバーレイカラーを追加できます。
- 境界線の種類:ここに表示されているオプションから、画像アコーディオンに表示される画像に境界線を追加します(実線、二重、点線、破線、溝など)。
- 境界線の半径:境界線を適用した場合は、ここから半径を調整できます。 境界線の半径を使用すると、イメージアコーディオンに表示されるアイテムにソフトエッジが与えられます。
- ボックスシャドウ:ボックスシャドウを適用するには、この機能を使用できます。
ボタン
このセクションでは、ボタンを完全にカスタマイズする柔軟性が得られます。
![画像アコーディオンウィジェットの[スタイル]タブのボタンセクション](/uploads/article/3809/gE9vo6VNCPNROa9w.png)
このセクションで利用できるすべての機能について説明しましょう。
- サイズ:指定されたオプションからボタンの長さを選択します、小、中、 と大きい。
- ボタンの間隔:ボタンのテキストとボタンのアイコンの間隔を設定できます。
- 背景色:ボタンに背景色を追加する場合は、ここで追加できます。
- テキストの色:ここでボタンのテキストの色を選択します。
- 境界線タイプ:ボタンの境界線タイプを選択できます。
- 境界線の半径:このオプションで境界線の半径を調整することにより、ボタンのスタイルを設定できます。
- タイポグラフィ:ここでは、タイポグラフィをカスタマイズしてボタンのテキストのスタイルを設定できます。
- パディング:パディングを簡単に調整して、召喚ボタンをカスタマイズできます。
- ボックスシャドウ:このオプションを使用すると、ボックスシャドウを水平方向にカスタマイズできます と垂直 方向。
- アイコンの間隔:このオプションを使用して、ボタンのテキストとボタンのアイコンの間に間隔を作成できます。
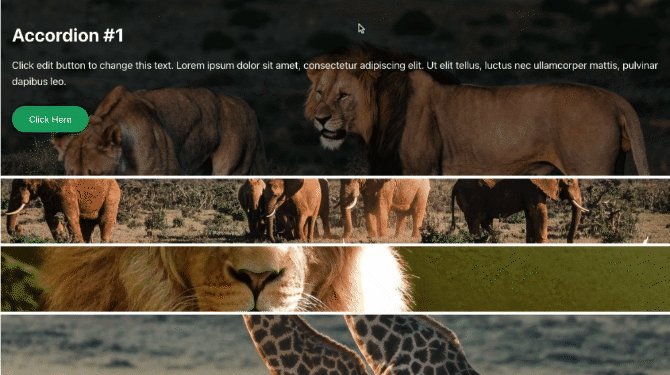
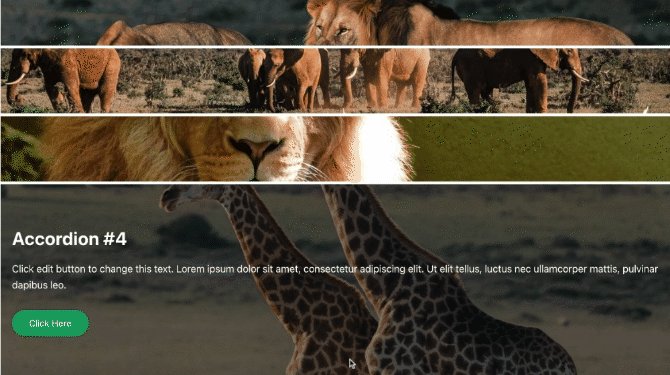
これらすべての変更を適用すると、次のようになります。

PowerPackImageAccordionウィジェットを使用してImageAccordionセクションを準備する
魅力的なイメージアコーディオンセクションをWordPressWebサイトに表示すると、Webサイトの全体的な外観に美しいタッチが追加されます。 さらに、Webサイトのコンパクトなスペースを使用すると、サイトが整理され、より魅力的になります。
このチュートリアルが、PowerPack ImageAccordionWidgetを使用してWordPressWebサイトのインタラクティブな画像セクションを作成する方法を学ぶのに役立つことを願っています。 Elementorの画像アコーディオンウィジェットを今すぐ入手するには、ここをクリックしてください!
プロモーションバナーを使用してビジネス製品のオファーや販売アラートを簡単に表示する方法をお探しの場合は、投稿をチェックして、Elementorを使用してWordPressでプロモーションボックスを作成する方法を学ぶことができます。
ここにコメントをお寄せください。 返信をお待ちしております。
Twitter、Facebook、YouTubeでもフォローしてください。
