WordPress で画像ギャラリーを作成する方法 – 完全ガイド
公開: 2020-12-08WordPress で画像ギャラリーを簡単に作成したいと思ったことはありませんか? さて、あなたは正しい場所に来ました! この投稿では、WordPress で 5 分以内にギャラリーを作成するための最良の方法を見ていきます。
始める前に、この記事で取り上げる内容の詳細を次に示します。
- WordPress で最初のギャラリーを作成するプロセス全体を順を追って説明します。
- また、ギャラリーを改善および最適化する方法についても説明します。
などなど。
目次
- WordPress で画像ギャラリーを作成する理由
- WordPress Gutenberg Block Editor を使用して画像ギャラリーを作成する
- WordPress ギャラリー プラグインを使用して画像ギャラリーを作成する
- まとめ – WordPress に画像ギャラリーを追加するにはどうすればよいですか?
WordPress で画像ギャラリーを作成する理由
WordPress でフォト ギャラリーを作成するのは非常に簡単です。コンテンツを共有するためのより魅力的な方法でもあります。
投稿に複数の画像を追加すると、次々と表示されるため見栄えが悪く、訪問者はすべてを表示するにはスクロールする必要があります。

ただし、WordPress には次のことができる画像ギャラリー機能が付属しています。
- 列と行を含むグリッド レイアウトで画像を表示します。
- 写真のサムネイルを表示します。
- より少ないスペースでより多くの写真を表示します。
- ギャラリーの画像を最適化します。
- 画像とギャラリーを編集します。
- 画像サイズを変更します。
WordPress Gutenberg Block Editor を使用して画像ギャラリーを作成する
WordPress でのギャラリーの挿入と作成に関する独自の投稿を書くことにしました。 なんで? WordPress でフォト ギャラリーを作成する方法を紹介している他の投稿のほとんどが古くなっているためです。
これは、最近の WordPress Gutenberg (5.5) アップデートの前に作成および投稿されたためです。
Gutenberg に更新した後、誰かがギャラリーを追加する方法を反映するように更新されていません。
Gutenberg Block Editor のインストール
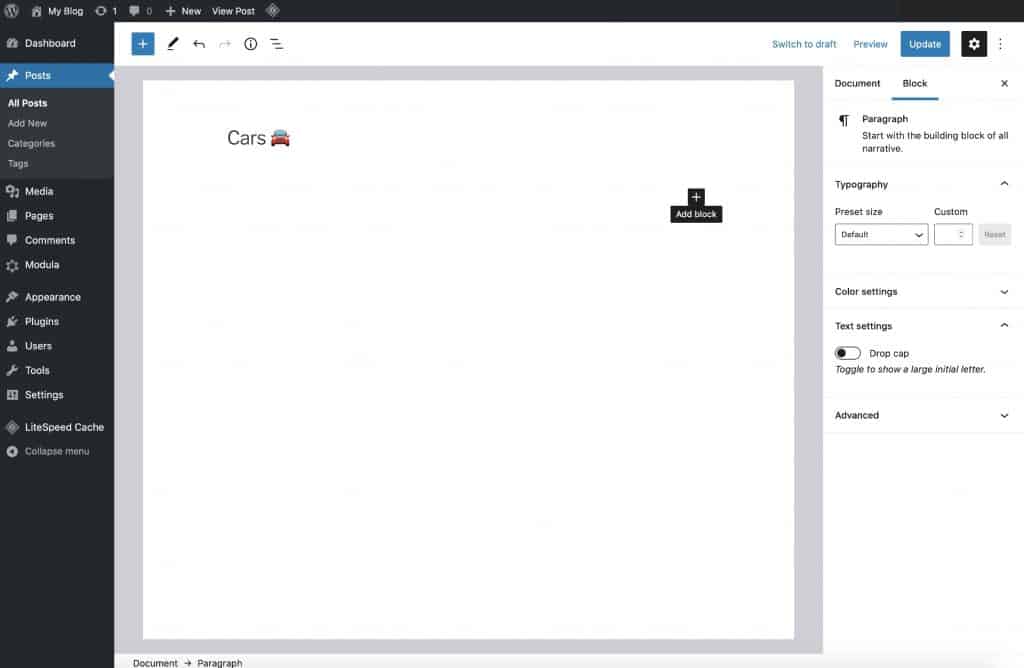
したがって、WordPress 5.5 (より一般的には Gutenberg と呼ばれます) を使用している場合、ギャラリーを作成する 1 つの方法は、以下に示すように(+)アイコンをクリックすることです。

(+)アイコンをクリックすると、ブロック スイッチャーと呼ばれるものに移動します。 ここでは、単一の画像、テキスト ブロック、見出しなど、さまざまな書式設定要素を選択して追加できます。
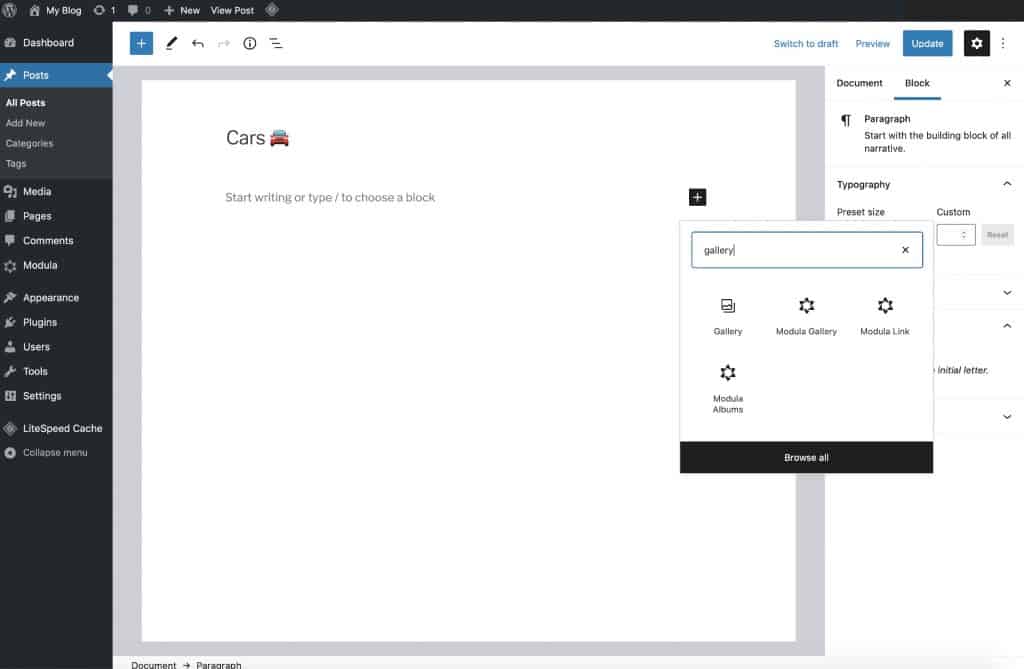
ただし、この場合は、単に「gallery」と入力して、使用可能なブロックを並べ替えます。
次に、 Common Blocksカテゴリの下に表示される最初のGalleryブロックを選択します。

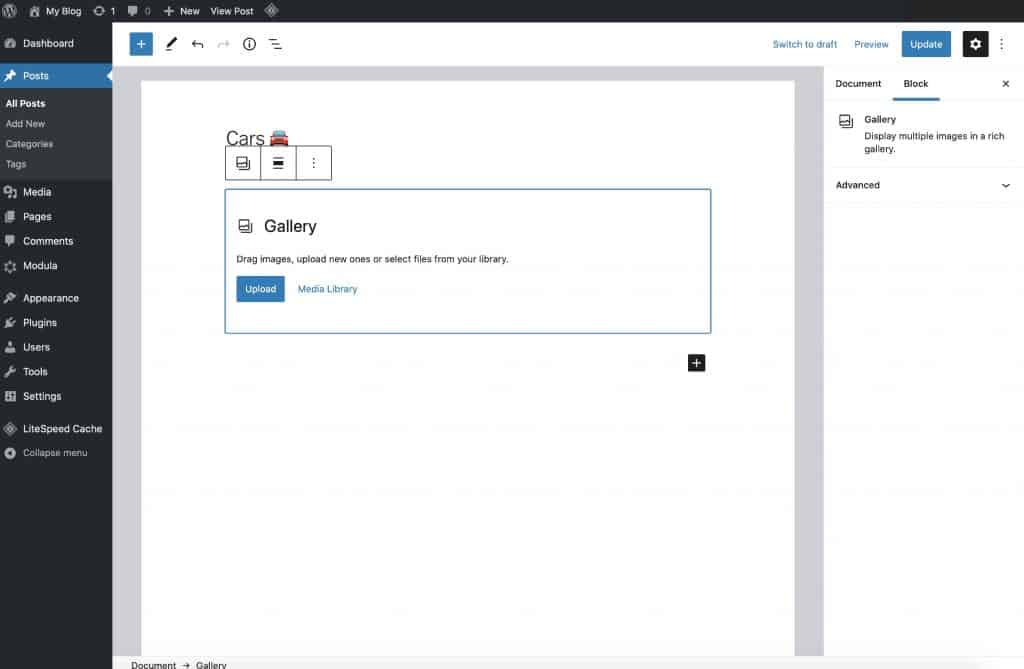
ブロック名をクリックして挿入すると、投稿に追加されたブロックが表示され、画像を追加する準備が整います。
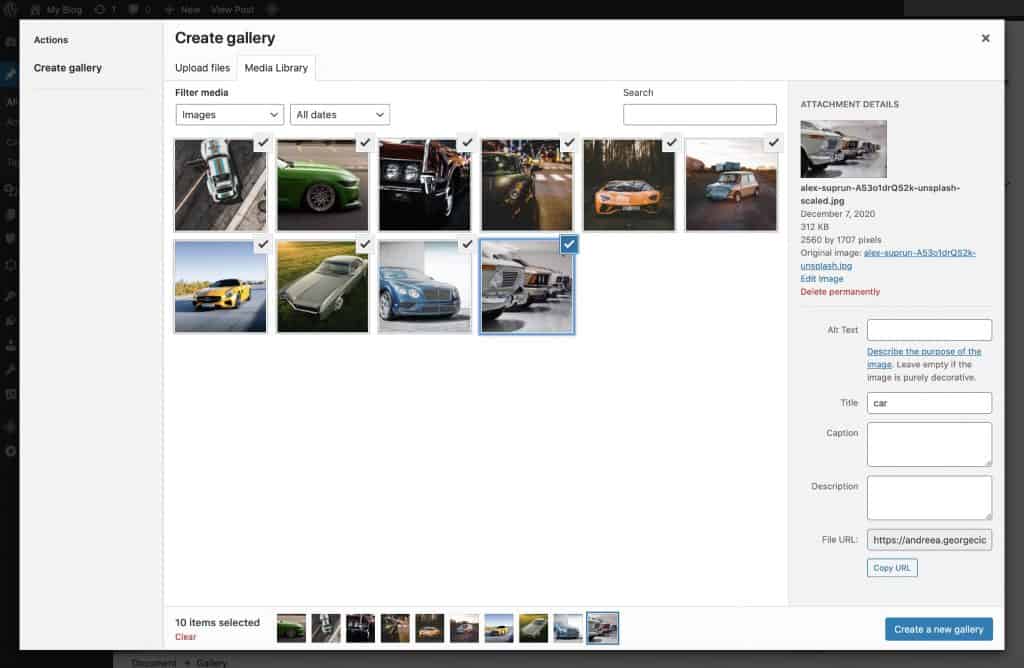
画像が保存されている場所に応じて、[アップロード] または [メディア ライブラリ] をクリックして、新しく作成した WordPress ギャラリーに画像を追加できます。 これは、画像が現在保存されている場所によって異なります。
画像が既に WordPress メディア ライブラリにある場合は、[メディア ライブラリ] オプションを選択します。 それらがコンピューター上にある場合は、[アップロード] オプションを選択します。

画像をアップロードする場合、アップロード ボタンをクリックすると、コンピューターのデフォルトのファイル マネージャーが開きます。 ギャラリーに入れたい画像を選択し、[アップロード] ボタンをクリックします。 それらはすべて、アップロード後にメディア ライブラリに表示されます。
次に示すように、これらの画像をギャラリーに追加できます。

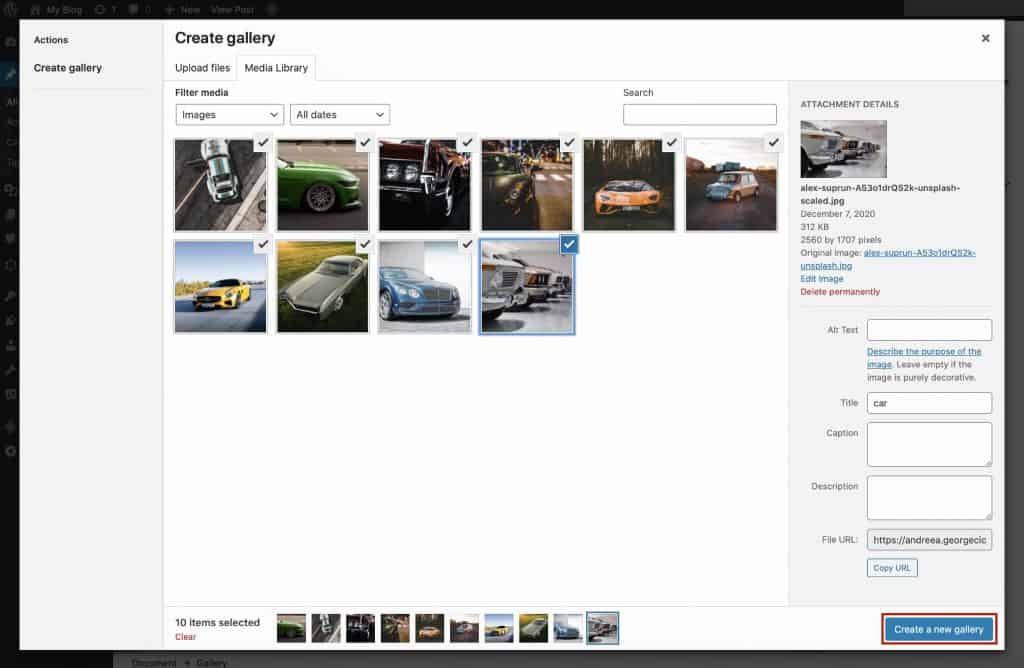
以下に示すように、右下隅にある [ Create a new gallery ] をクリックするだけです。

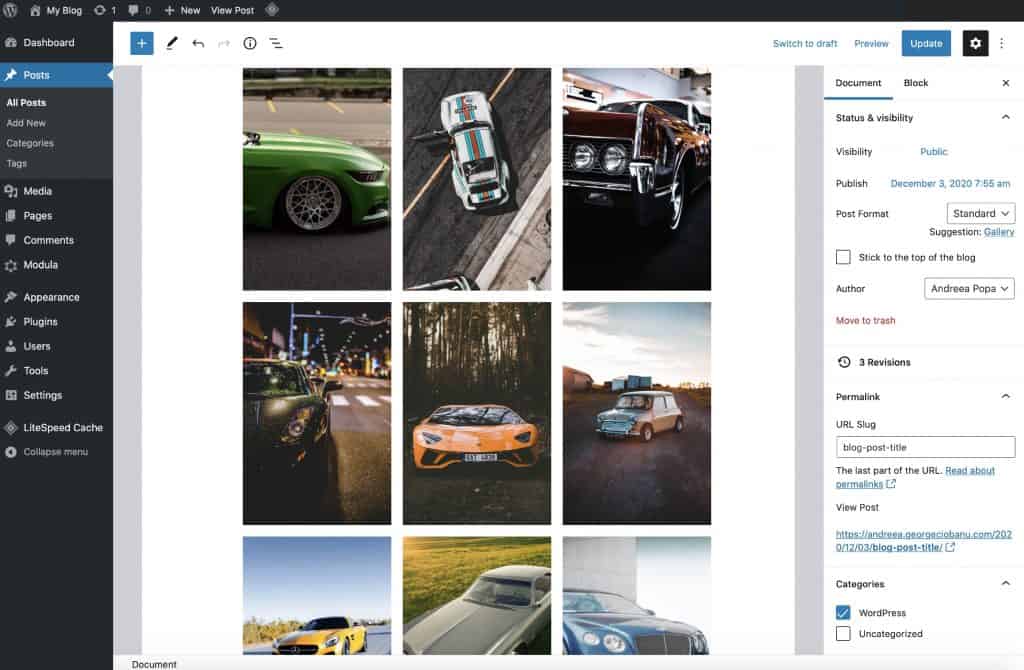
以上で、簡単な WordPress ギャラリーが作成されました。

しかし、WordPress で画像ギャラリーを作成する方法はこれだけではありません。 WordPress には、より多くの機能とギャラリーのスタイル オプションを提供する多くの画像ギャラリー プラグインがあります。
そのようなプラグインの 1 つが Modula です。 それを使用して、WordPress で美しい画像ギャラリーを作成する方法を見てみましょう。
WordPress ギャラリー プラグインを使用して画像ギャラリーを作成する
Modula は、Web サイトに美しいギャラリーを追加するための最も簡単で最速の方法であると心から信じています。
WordPress ウェブサイトでまだ Modula を使用していませんか? ここをクリック。
WordPress 用のギャラリー プラグインを探している場合、Modula が最適な選択肢であることは明らかです。 ビデオ ギャラリーを作成する場合は、カスタム グリッド、ギャラリー レイアウト、画像ホバー効果、FancyBox によるライトボックス、フィルター可能なギャラリー、4 つの異なるグリッド タイプ、およびビデオ拡張機能を利用できます。
Modulaを使用してWordPressでギャラリーを作成することは、組み込みの機能を使用するよりもさらに簡単で高速であると考えられています. それでは、さっそく飛び込んでみましょう。
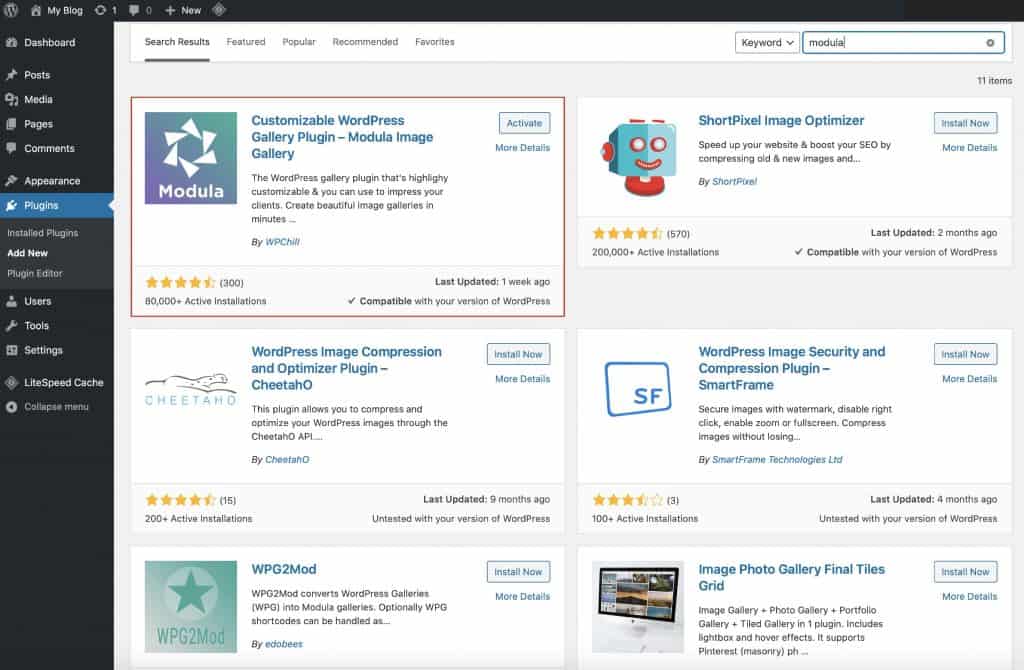
1.モジュラをダウンロード

Modula ギャラリー プラグインをインストールしたら、それも有効にしていることを確認してください。

2. 新しいギャラリーを作成する
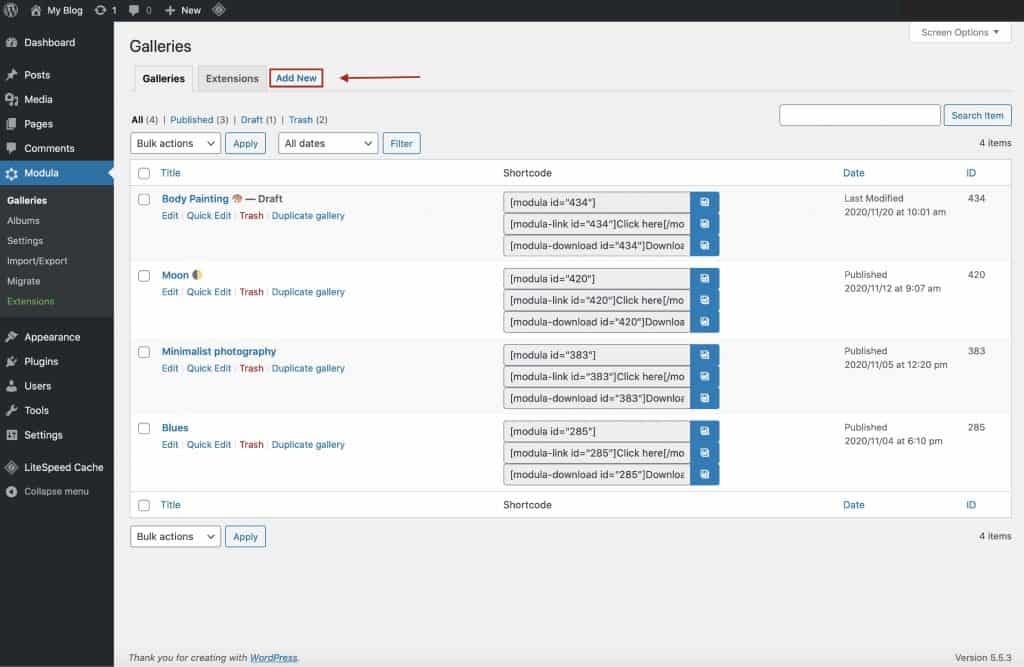
Modula をインストールしてアクティブ化したら、Modula WordPress 管理メニュー項目にカーソルを合わせ、[新規追加] をクリックして、WordPress に最初のギャラリーを作成します…

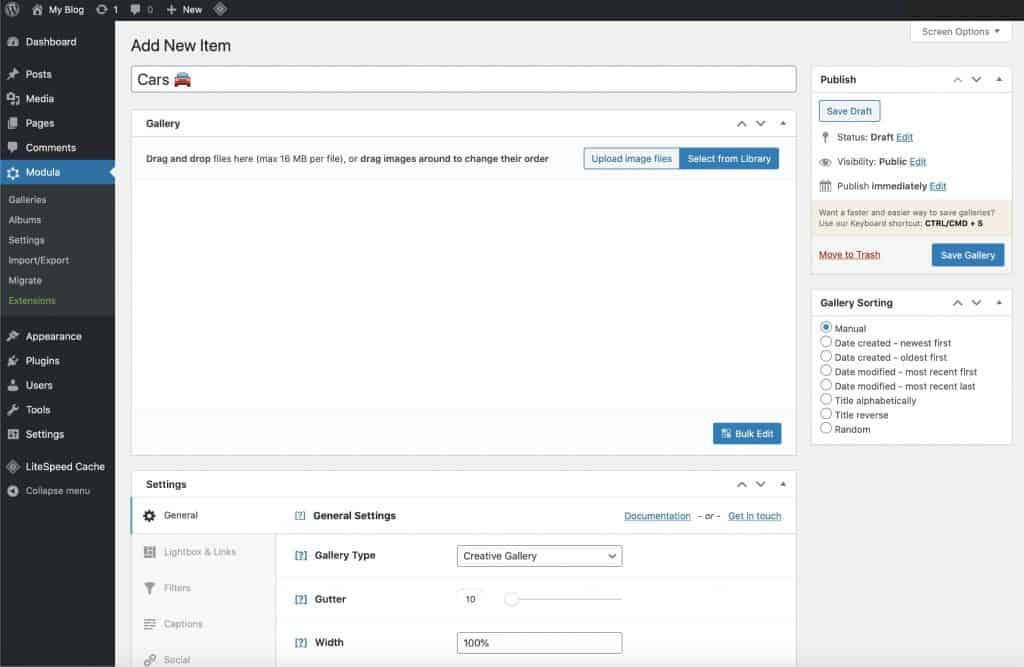
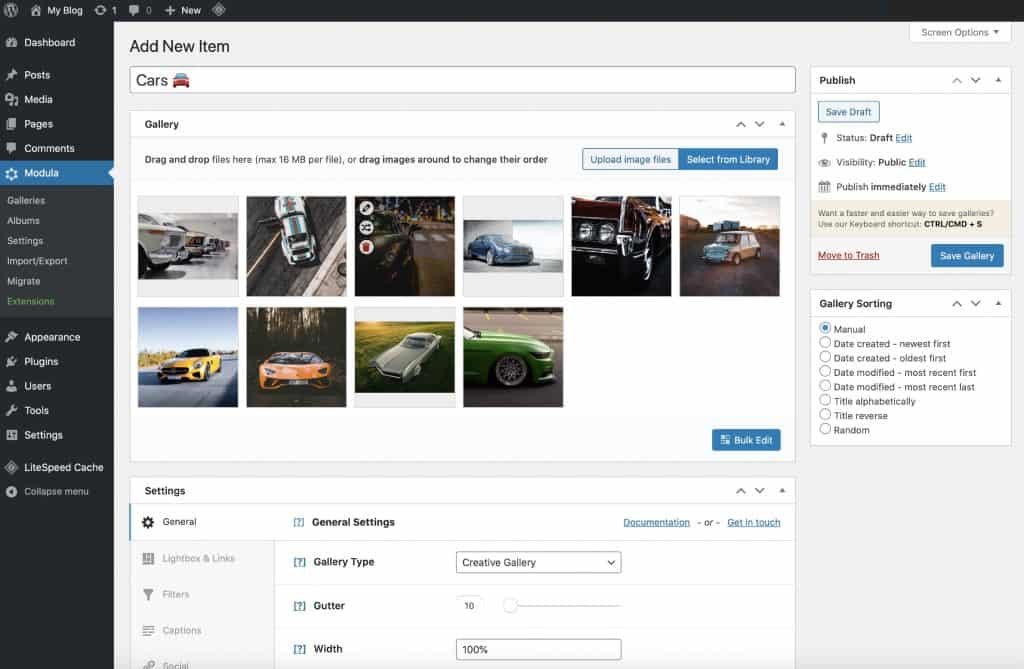
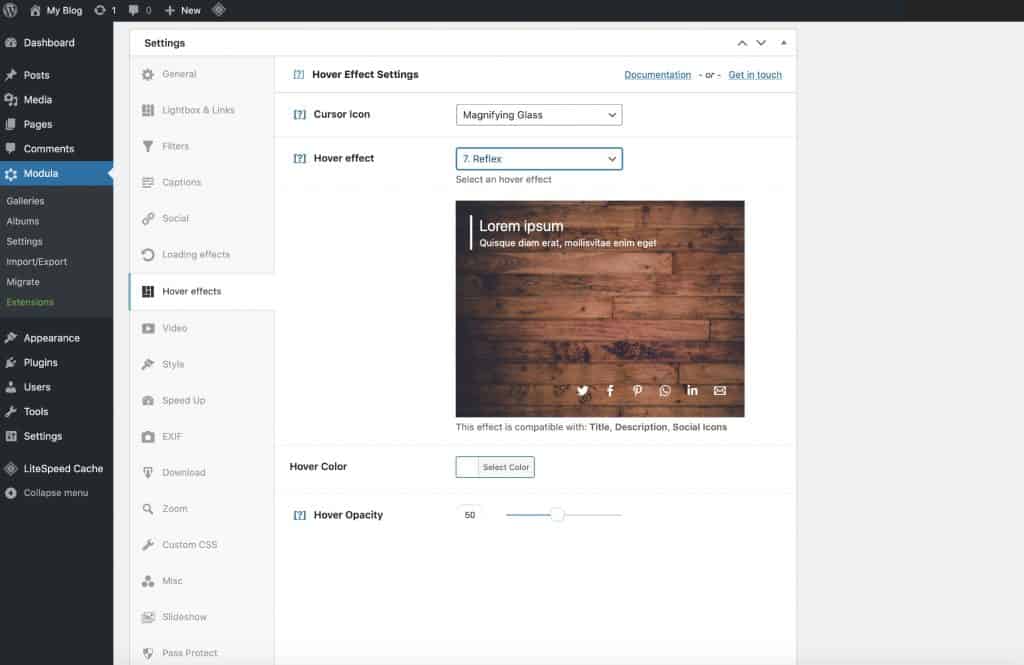
これにより、次の画面が表示され、WordPress ギャラリーへの画像のアップロードとギャラリーの設定の変更をすぐに開始できます。
3. わかりやすいタイトルを付ける
わかりやすい名前を使用すると、後でサイトに複数のギャラリーがある場合にギャラリーを編集するのに役立ちます。
この場合、事実に基づいた正確なものを使用することにしました。

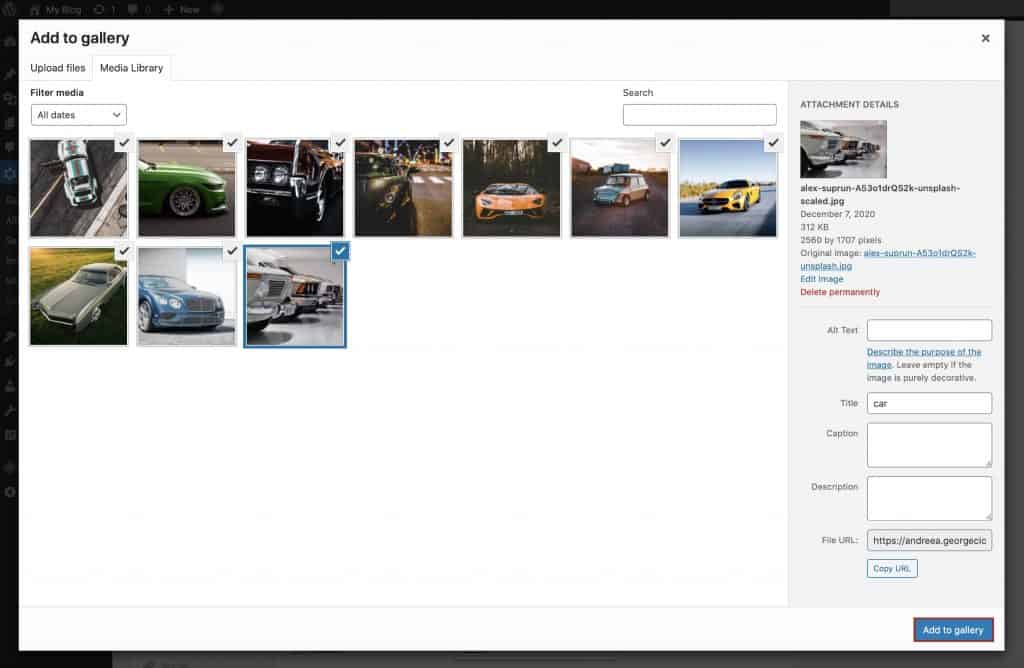
4.ギャラリーに画像をアップロードする
Modula WordPress ギャラリーに追加する画像を選択したら、忘れずにAdd to galleryをクリックしてください。

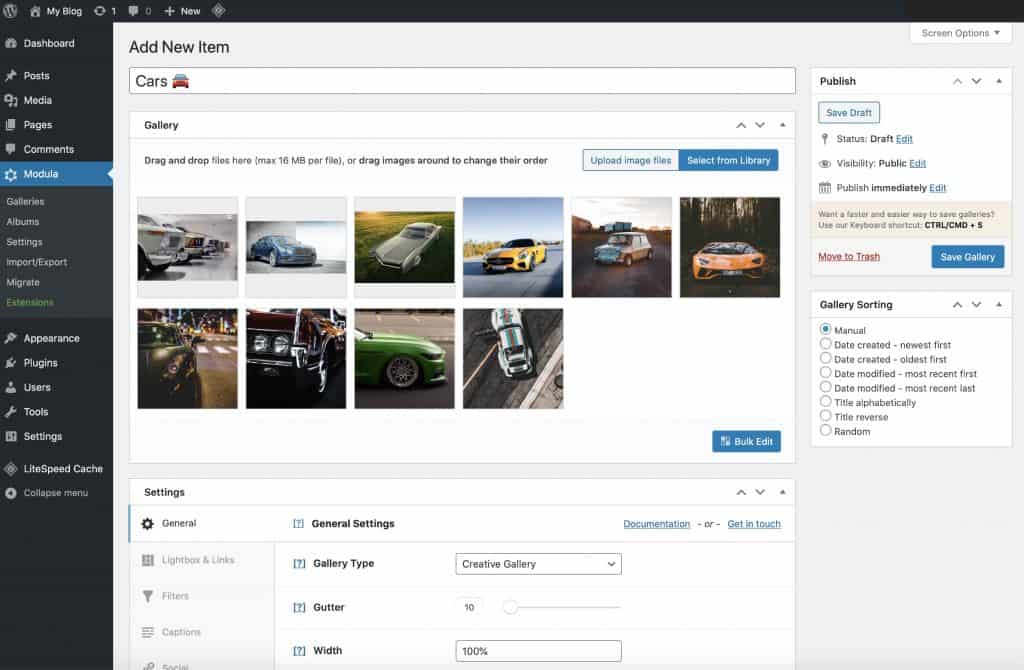
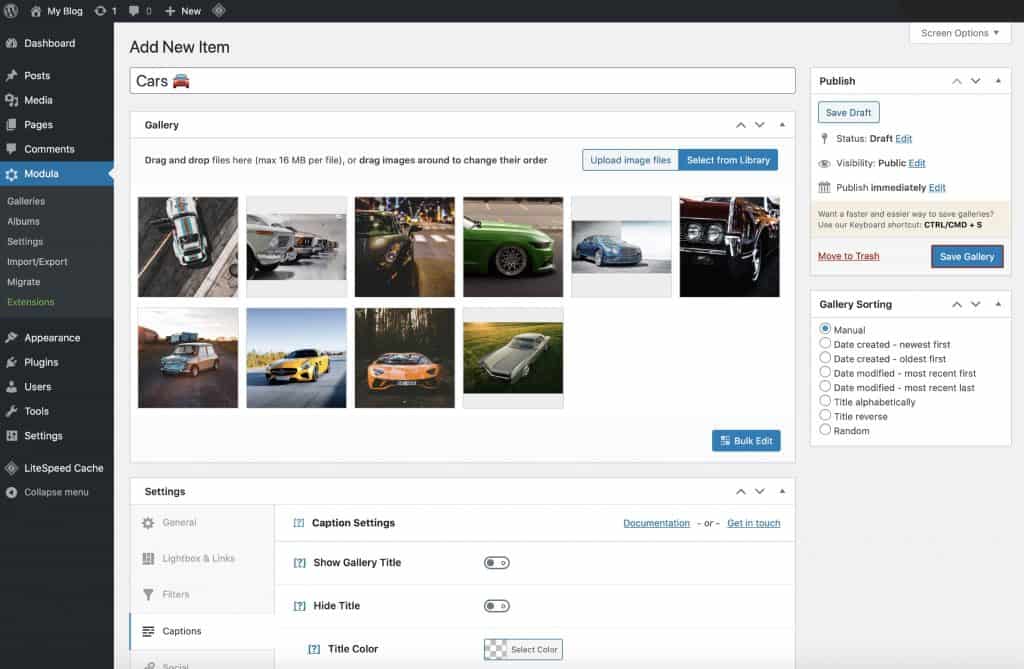
[ギャラリーに追加] をクリックすると、以下のようにギャラリー編集エリアに画像が表示されます…

このエリアは、WordPress の経験に関係なく、非常にユーザーフレンドリーで使いやすいように設計されています。
ドラッグ アンド ドロップ インターフェイスのおかげで、画像をクリックしてドラッグするのと同じくらい簡単に画像を並べ替えることができます。

Modula ギャラリーから画像を簡単に削除できることに注意してください。 ギャラリーのバックエンドに移動し、画像にカーソルを合わせるだけです。 ゴミ箱アイコンが表示されます。 ゴミ箱アイコンを押すと、画像が削除されます。 次に、ギャラリーを更新すると、その画像はウェブサイトに表示されなくなります

Modula ギャラリー プラグイン
WordPress ウェブサイト用の美しい画像ギャラリーを作成しましょう!
5.ギャラリーを公開して挿入する
これで、あなたのギャラリーには魅力的で面白い画像がいくつかあると確信しています(私たちもそうです!)。

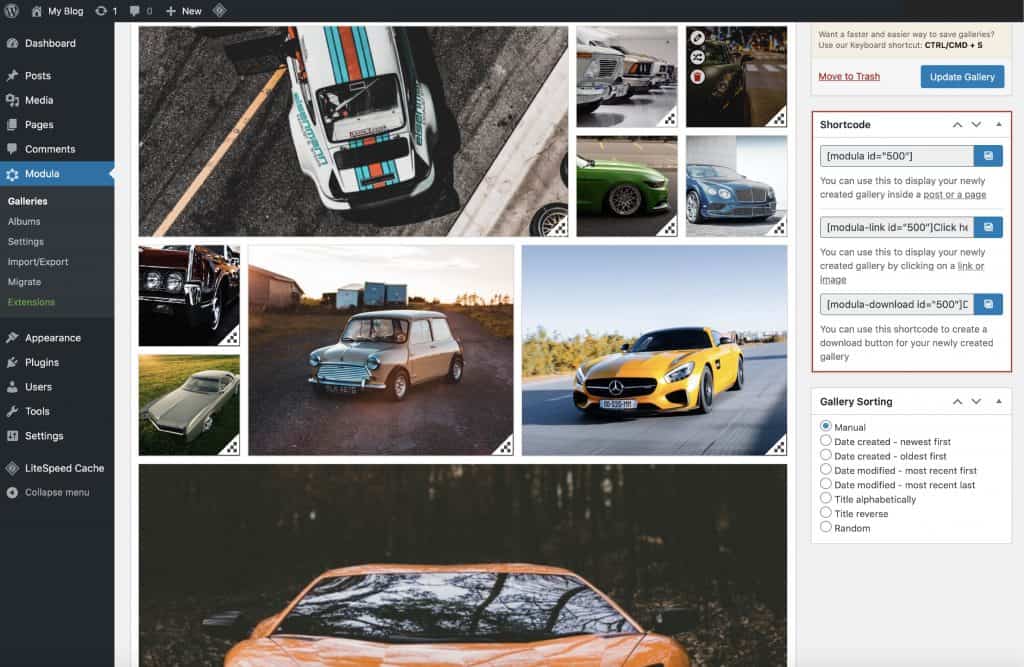
ギャラリーを公開すると、以下に示すように、ギャラリーの編集領域にギャラリーのショートコードが表示されます。

次のステップは、ギャラリーを表示したいWordPressの投稿とページに実際に挿入することです.
ただし、代わりに Modula の Gutenberg ブロックを使用してギャラリーを挿入することもできます。これも非常に簡単です。
Gutenberg ブロックを使用してモジュラ ギャラリーを投稿に挿入する
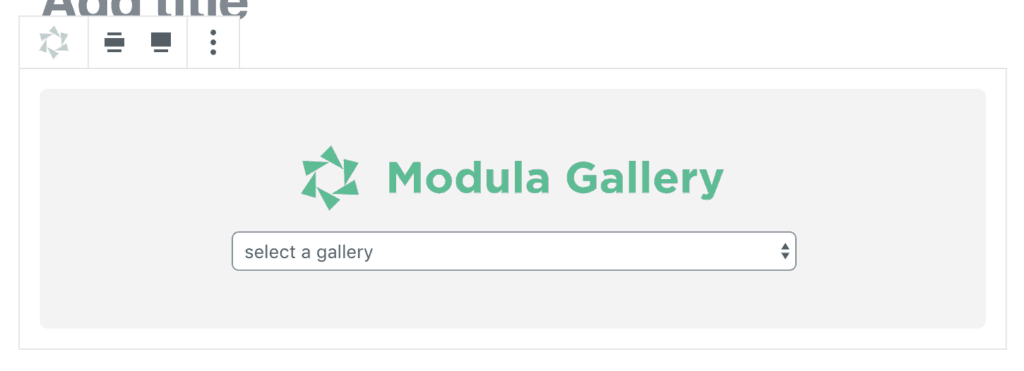
/modulaと入力して Gutenberg ブロックを挿入し、ドロップダウンからギャラリーを選択します。

または、Modula アイコン (下図) をクリックします。 次に、上記のドロップダウンを使用して、挿入するギャラリーを選択します。

そしてカスタマイズで夢中になろう!
Modula を利用可能な最もユーザー フレンドリーなギャラリー プラグインとして開発する過程で、初心者と中級者の両方にとって非常に簡単なものにしました。 今では誰もがその驚くべき機能をすべて活用できます。

Modula のライセンスを購入すると、Modula の設定を最大限に活用する方法が記載された一連のメールがすべてのユーザーに送信されます。開始するには、ここをクリックしてください。
まとめ – WordPress に画像ギャラリーを追加するにはどうすればよいですか?
WordPress 画像ギャラリーを作成するためにどれを選択すべきか判断できない場合は、次のように判断します。
ギャラリーの作成にもっと真剣に取り組んでいて、好きなだけ写真を追加したり、フィルターを使用して画像を並べ替えたりしたい場合は、ギャラリー プラグインを使用することをお勧めします。Modula のプランは 25 ドルからです。
シンプルで基本的なギャラリーの場合、組み込みの WordPress ギャラリー機能が Web サイトに適している場合があります。
