Adobe Capture で SVG 画像を作成する方法
公開: 2022-11-28Adobe Capture を使用した SVG 画像の作成は、わずか数ステップで実行できる簡単なプロセスです。 まず、 Adobe Capture を開き、「SVG」タブを選択します。 次に、ペン ツールを使用して画像を描画します。 画像に満足したら、「エクスポート」オプションを選択し、ファイルを保存する場所を選択します。 それでおしまい! これで、Adobe Capture を使用して SVG 画像を作成できました。
Adobe は Svg に変換しますか?

Adobe は現在、ネイティブ SVG コンバーターを提供していません。 ただし、Adobe ファイルを SVG に変換するために使用できるサードパーティ ツールが多数あります。
このタイプのファイル形式では、品質を損なうことなくグラフィックスのサイズを調整できます。 ベクターファイル形式に基づいています。 Web ブラウザー、ソーシャル メディア、またはストレージで使用するためにエクスポートする必要がある作業では、JPG 形式の方がファイル サイズと品質のバランスが取れています。 JPG はピクセルベースのファイル形式であるため、ファイルの解像度は保存するサイズに設定されます。
PDF ファイルを SVG に変換するときは、次の要素を考慮することが重要です。 ベクトルベースであることに加えて、SVG ファイルでは詳細がより明確に表示されるため、ファイル サイズが大きくなります。 さらに、Inkscape は Windows アプリケーションではないため、使用するにはいくつかの設定手順を実行する必要があります。 一方、SVG ファイルの作成に関しては、Inkscape は適切な選択ではありません。 また、Inkscape は Adobe Illustratorのすべての機能をサポートしているわけではないため、一部のデザインはアプリケーションで作成できない場合があります。 PDF ファイルを SVG に変換するときは、次の重要な側面を考慮することが重要です。SVG ファイルはベクターベースであるため、詳細をより簡単に拡大できます。 使用する前に、Inkscape を構成する必要があります。 Adobe Photoshop のユーザー インターフェイスは、Inkscape よりもユーザー フレンドリーです。 Inkscape では一部のデザインができない場合があります。
Adobe の Jpg から Svg への変換
JPG ファイルは、Web デザイン、グラフィック デザインなどのさまざまなアプリケーションで使用できるように、頻繁に SVG に変換されます。 Adobe Illustrator は、ベクター グラフィックスを作成するための幅広いツールと機能を備えているため、ベクター グラフィックスの作成に最適です。
Svg ファイルを作成する最も簡単なプログラムは何ですか?

SVG ファイルを作成する「最も簡単な」プログラムはありません。 ニーズと好みに応じて、SVG ファイルの作成に使用できるさまざまなソフトウェア プログラムがあります。 一般的なプログラムには、Adobe Illustrator、Inkscape、Sketch などがあります。
無料の SVG ファイルを作成するにはどうすればよいですか? 大多数の人は、SVG を作成するためのソースとして Adobe Illustrator を使用します。 十分な時間がない場合や、独自の SVG ファイルを作成したくない場合は、ViaVector などの専門家に作成してもらうことができます。 さまざまなオプションを使用して、JPG または PNG ファイルを AI ファイルに変換できます。 これは、このブログ投稿で示されています。 また、製品の長所と短所に関する情報も提供します。 この男とテキストは素晴らしく見えます。 ここで使用される用語は、自動変換 (Vector Magic) および手動トレース (ViaVector) で使用される用語とは大きく異なります。
写真から SVG を作成できますか?

画像を SVG ファイルに変換する無料のオンライン ツールです。 サイズが 4 MB までの画像ファイル (JPG、gif、png) をアップロードでき、効果を選択して画像の結果を向上させることができます。
Scalable Vector Graphics (SVG) は、グラフィック ファイル内の文字数を数学的に計算して作成されたグラフィック形式で、Cricut やその他のマシンと互換性があります。 画像形式は PNG や JPEG とは異なります。これは、画像をベクター (線、点、曲線、形状を含むグラフィック ファイル) として保存するためです。 画像を に変換するのに役立つさまざまなプログラムやアプリが利用できます。 VNG ファイル。 写真を and/orsvg ファイルに変換するために使用できる画像編集ツールがいくつかあります。 Inkscape の無料のオープンソース プログラムを使用して、画像をベクター ファイルまたは svega ファイルに変換できます。 プロセスは、1 つのボタンをクリックするほど単純ではありません。 いくつかの手順を学ぶ必要があるかもしれません。
独自のアプリまたは Web サイトを作成する場合は、そうすることをお勧めします。 画像をすばやく簡単に asvg ファイルに変換したい場合は、利用可能な変換アプリまたは Web サイトのいずれかを使用することをお勧めします。 Picsvg を使用して、写真を SVG に変換し、Silhouette、Scan N Cut、およびその他のビニール プロッターで使用できます。 これは、任意の画像ファイル形式を sva に変換できる無料のクラウドベースのサービスです。 最初のステップは、デバイスで Cricut デザイン スペースを開き、新しいプロジェクト機能を起動することです。 この手順により、プロジェクトに関連する新しいウィンドウにアクセスできます。 左側のツールバーにある [アップロード] ボタンをタップして、ファイルをアップロードできます。 次のステップでは、[画像のアップロード] オプションをクリックしてそのオプションを選択し、目的のSVG 画像ファイルを選択します。
ベクター グラフィックスは、SVG などのベクター形式を使用して、ラスター グラフィックスと同じツールで操作できます。 Photoshop や Illustrator などのほとんどのグラフィック ソフトウェアは、SVG ファイルをインポートできます。 一般に、SVG ファイルは、Illustrator や Photoshop で作成されたベクター ファイルよりも簡潔で編集しやすいファイルです。 Adobe Illustrator に加えて、多数のプロのグラフィック デザイナーが、Adobe Illustrator をベクター グラフィック デザイン プログラムとして使用しています。 イメージ トレース機能を使用して、ビットマップ イメージをベクター ファイルに変換できます。 このツールを使用して、JPG 画像から SVG ファイルを生成できます。 Adobe Express で入手できる JPG から SVG へのコンバーターは無料で、オンラインで JPG を SVG に変換するために使用できます。 適切な画像を選択して、数秒で変換した後、コンピューターに保存するだけです。

Photoshop で Svg 画像を作成する方法
Photoshop で SVG 画像を作成するには、まず新しいドキュメントを作成します。 次に、「ペン」ツールを使用してパスを作成します。 パスを作成したら、「ストローク」ツールを使用して画像に色を追加できます。 最後に、「保存」ボタンを使用して、画像を SVG ファイルとして保存します。
Adobe Photoshop には、sva としてエクスポートする機能が含まれるようになりました。 このプログラムを使用すると、Illustrator を使用しなくても、Photoshop から直接画像をエクスポートできます。 このチュートリアルでは、Photoshop を使用して PNG または JPG 画像を svega に変換する方法を紹介します。 画像を SVG としてエクスポートするには、まず画像からパスを作成し、色で塗りつぶし、形状に変換する必要があります。
Svg ファイルの作成方法
新しい SVG ファイルを最初から作成する必要がある場合は、シェイプ ツールを使用して目的のシェイプを描くことができます。 [ファイル] メニュー項目をクリックすると、シェイプを svg ファイルとして保存できます。
Adobe Illustrator で Svg ファイルを作成する方法
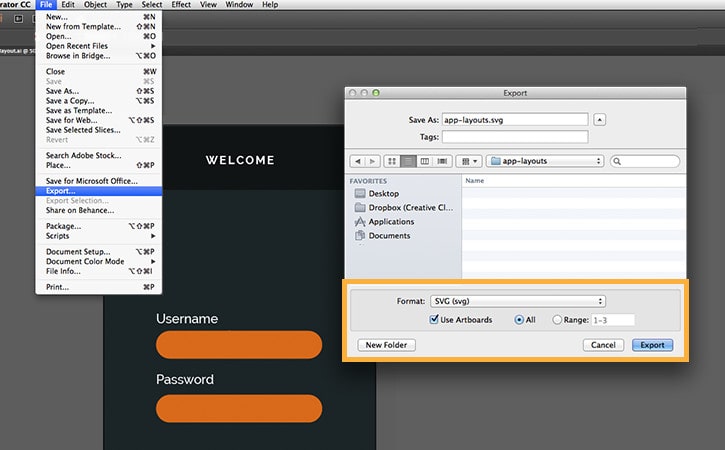
[ファイル] > [エクスポート] > [svg (svg)] に移動して、アートワークを SVG として保存できます。 アートボードのコンテンツを個別の SVG ファイルとしてエクスポートする場合は、アートボードを使用します。 [エクスポート] をクリックして、[ SVG オプション] ダイアログ ボックスを選択できます。
Adobe Illustrator は、スケーラブル ベクター グラフィックス (SVG ファイル) を作成するための最適なアプリケーションです。 コーディングの知識があり、慣れている場合は、誰かにプログラミングを依頼するのではなく、自分でプログラミングできます。 SVG を作成するときは、注意すべき点がいくつかあります。 CSS で使用したフォントを含めたい場合は、詳細オプションに移動します。 SVG ファイルをよりアクセスしやすくするには、SVG ファイルをより画面からアクセスしやすくする方法のチュートリアルにアクセスしてください。 画面の右下隅にある [OK] をクリックして、サイズ対応の SVG ファイルの作成を開始します。
Adobe Illustrator は Svg に変換されますか?
Illustrator は、Adobe によって第一級のファイル形式であると宣言されています。 デフォルトの代わりに、[ファイル] > [名前を付けて保存...] のオプションとして「SVG」を選択できます。 このファイル形式はaaiです。
PhotoshopでSvgをPNGに変換する方法
Photoshop で SVG ファイルを PNG に変換するには、Photoshop でファイルを開き、画面の左上隅にある [ファイル] をクリックします。 ドロップダウン メニューで、[エクスポート] をクリックします。 次のメニューで、「エクスポート形式」をクリックします。 新しいウィンドウが開きます。 [形式] ドロップダウン メニューで [PNG] を選択します。 ファイルを保存する場所を選択し、[エクスポート] をクリックします。
変換プロセスを開始するには、既存の PNG ファイルを Photoshop で開いてから削除します。 ファイルをその形式でエクスポートする場合は、[エクスポート形式] ダイアログ ボックスで設定を「SVG」に設定します。 画像とキャンバス サイズの両方の幅と長さを必要に応じて変更できます。 Photoshop で SVG ファイルを変換する方法を学習できます。 これを行うには、Adobe Photoshop または Adobe Express の最新バージョンをダウンロードしてインストールします。 2 番目のステップでは、新しい SVG ファイルを保存する場所を選択し、[名前を付けてエクスポート] をクリックします。 他の場所で使用できるようにするには、エクスポートしたファイルの右下にある [エクスポート] ボタンをクリックします。
SVG ファイル
SVG ファイルは、スケーラブル ベクター グラフィックス ファイルです。 SVG ファイルは、2 次元の XML ベースのベクター画像です。 これらは任意のテキスト エディタで作成および編集できますが、ほとんどの場合、描画またはベクトル グラフィック編集ソフトウェアで作成されます。
sva ファイルは、サイズに関係なく画像の見栄えを良くするデジタル形式です。 検索エンジン用に最適化されており、ファイル サイズが小さく、動的にアニメーション化できます。 このガイドでは、これらのファイルとは何か、それらを使用する方法、およびそれらを正しく使用する方法について説明します。 解像度が固定されているため、最高の品質を実現するために aaster 画像を拡大することはできません。 グラフィックスは、一連の点とそれらの間の線としてベクトル グラフィック形式で保存できます。 XML は、これらの形式を指定するために使用されるマークアップ言語です。 イメージ ファイルの XML コードは、そのすべての形状、色、およびテキストを指定します。
XML コードは非常に見やすいため、Web およびアプリケーションの開発者に大きな力を提供します。 品質を犠牲にすることなく、画像を任意のサイズに拡大または縮小できます。 SVA のイメージ サイズと表示タイプは、SVA の外観とは無関係です。 詳細がないため、SVG はラスター イメージに匹敵するエクスペリエンスを提供することを意図していません。 SVG の外観を制御する機能により、デザイナーや開発者は多くの制御を行うことができます。 World Wide Web Consortium とグラフィック デザイン業界とのコラボレーションの結果、Web グラフィックをファイル形式で作成できるようになりました。 プログラマーが XML コードを見ると、XML の理解を簡素化するテキスト ファイルが表示されます。
CSS と JavaScript により、画面の外観を動的に変更できます。 さまざまなアプリケーションが、多数のフレームを持つベクター グラフィックスに依存しています。 グラフィック エディターを使用して作成すると、さまざまなオプションを使用して作成したり、インタラクティブでシンプルにしたりすることができます。 各プログラムは独自のものであり、独自の学習曲線と制限があることを認識することが重要です。 決定を下す前に、いくつかのオプションを見て、利用可能なツールについて学んでください。
Svg ファイルの利点
SVG ファイルを使用すると、ロゴ、アイコン、イラスト、および高解像度でスケーラブルなファイルを必要とするその他のデザインを簡単に作成できます。 使い方も開くのも簡単で、テキスト エディタやグラフィック プログラムでこれらのファイルを変更できます。
