WordPressでコンパクトアーカイブを作成する方法(ステップバイステップ)
公開: 2023-02-25WordPress Web サイトにコンパクトなアーカイブを作成しますか?
数年間ブログを書いている場合、投稿のリストが長すぎて WordPress サイドバーに収まらないことがあります。 これによりサイドバーが乱雑に見え、サイトのプレゼンテーションに適していません
この記事では、WordPress でコンパクトなアーカイブを簡単に作成する方法を紹介します。

WordPress で圧縮アーカイブが必要な理由
WordPress にアーカイブを追加すると、以前に公開したコンテンツを Web サイトに簡単に表示して、ユーザーが閲覧できるようになります。
デフォルトでは、WordPress は、WordPress ブログのサイドバーに追加できる「アーカイブ」ブロックとウィジェットを提供します。
ただし、「アーカイブ」ブロックでは、アーカイブを長いリストまたはドロップダウン メニューとして表示することしかできません。
リストがあるとサイトが雑然として見えますが、ドロップダウンは目立たないため、ユーザーは簡単に見落としてしまいます。

コンパクトなアーカイブを作成することで、スペースを取らずに WordPress サイドバーにアーカイブを簡単に表示できます。 概要ページに表示したり、専用のアーカイブ セクションを作成したりすることもできます。
そうは言っても、WordPressにコンパクトアーカイブを簡単に追加する方法を見てみましょう.
WordPress にコンパクトアーカイブを追加する方法
コンパクト アーカイブ プラグインを使用すると、WordPress でコンパクト アーカイブを簡単に作成できます。
まず、Compact Archives プラグインをインストールしてアクティブ化する必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
現在、このプラグインは、Web サイトにコンパクトなアーカイブを表示する 3 つのスタイルを提供しています。
スタイル 1. リラックスした 3 文字の月のイニシャル

スタイル 2. コンパクトなマンスリー イニシャル

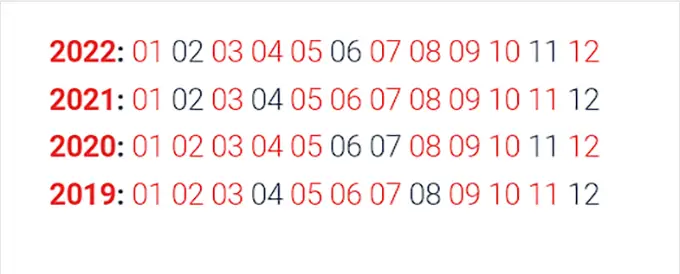
スタイル 3. 数値ブロック

Web サイトでコンパクトなアーカイブを簡単に表示するには、いくつかの方法があります。
このチュートリアルでは、4 つの方法すべてを紹介します。最も気に入った方法を選択できます。
方法 1. WordPress の投稿またはページにコンパクト アーカイブを追加する
プラグインには、投稿またはページに追加できる使いやすいブロックが付属しているため、WordPress ページまたは投稿にコンパクトなアーカイブを追加するのは非常に簡単です。
このチュートリアルでは、コンパクト アーカイブ用の新しいページを作成します。
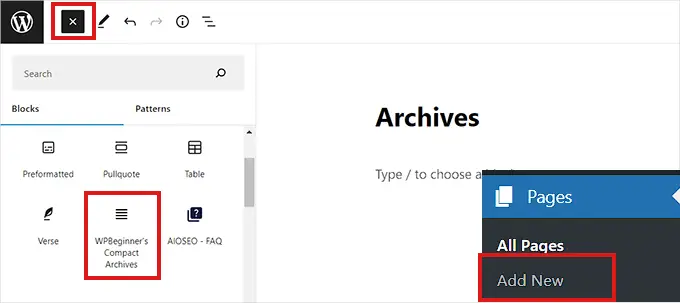
管理サイドバーから[ページ] » [新規追加]ページに移動するだけです。 ブロックエディターで新しいページが開いたら、ページの名前を入力して開始できます。
次に、上部にある [ブロックの追加] (+) ボタンをクリックして、[WPBeginner's Compact Archvies] ブロックを検索する必要があります。
ブロックを見つけたら、ブロックをクリックするだけでページに追加できます。

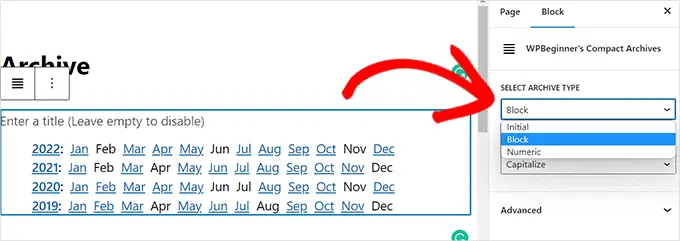
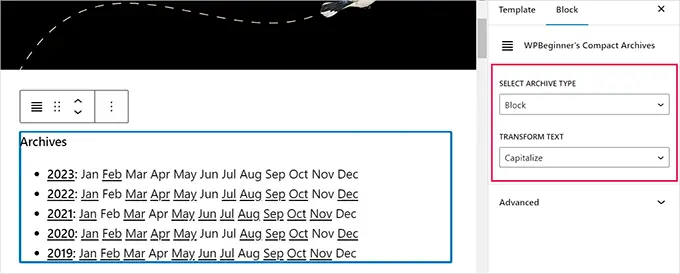
次に、画面の右隅にあるブロック設定パネルからアーカイブのスタイルを選択する必要があります。
[アーカイブ タイプの選択] オプションの下にあるドロップダウン メニューから、好みのスタイルを選択するだけです。

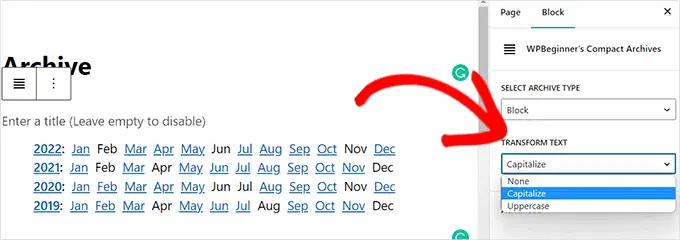
アーカイブ テキストを大文字にするか大文字にするかを選択することもできます。
そのためには、[テキストの変換] オプションの下にあるドロップダウン メニューを開く必要があります。

選択に満足したら、上部にある [公開] または [更新] ボタンをクリックします。
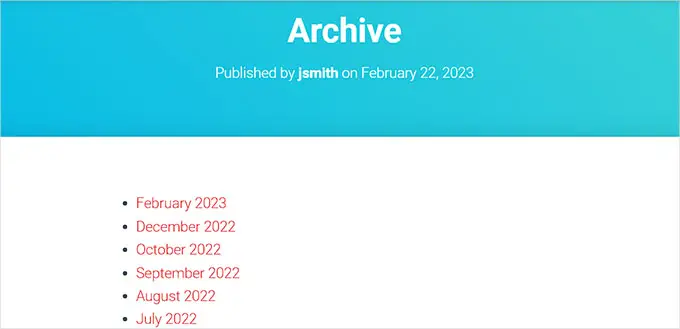
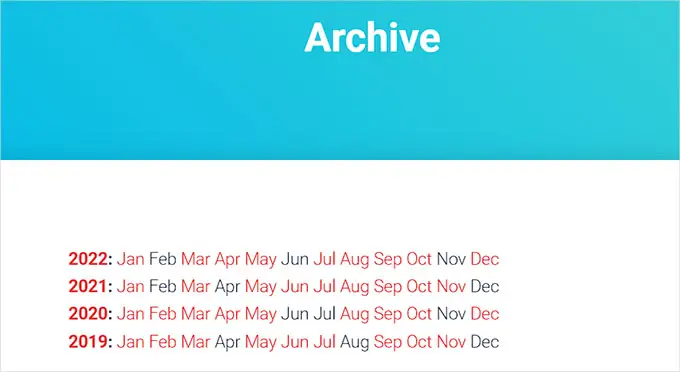
アーカイブ ページは次のようになります。

アーカイブを Web サイトにウィジェットとして表示することもできます。
フル サイト エディターでコンパクト アーカイブ ブロックを追加する
Web サイトでブロックベースのテーマを使用している場合は、完全なサイト エディターを使用して「WPBeginners' Compact Archives」ブロックを追加する必要があります。
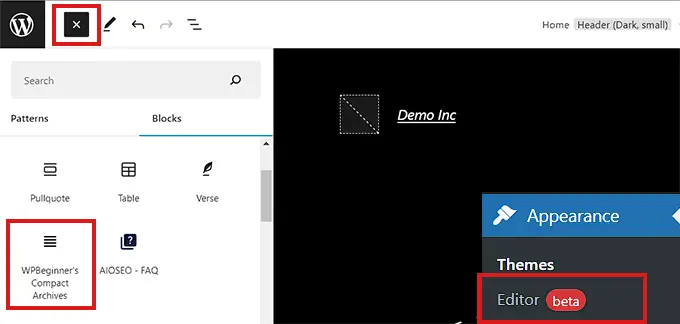
最初に、管理サイドバーから外観 » エディターページにアクセスして、FSE を起動する必要があります。
ここから、画面の左上隅にある [ブロックの追加] (+) ボタンをクリックして、ブロック メニューを開く必要があります。
次に、'WPBeginner's Compact Archvies' ブロックを見つけて、Web サイトの好きな場所に追加するだけです。

ブロックを追加したら、右側のブロック設定パネルからスタイルとテキストの設定を構成できます。
最後に、上部の [保存] ボタンをクリックして設定を保存することを忘れないでください。

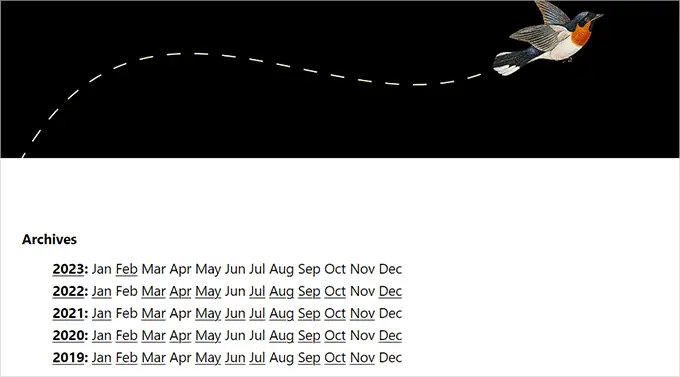
圧縮アーカイブは次のようになります。

ウィジェットを使用して圧縮アーカイブ ブロックを追加する

ブロックベースのテーマを使用していない場合は、この方法が適しています。
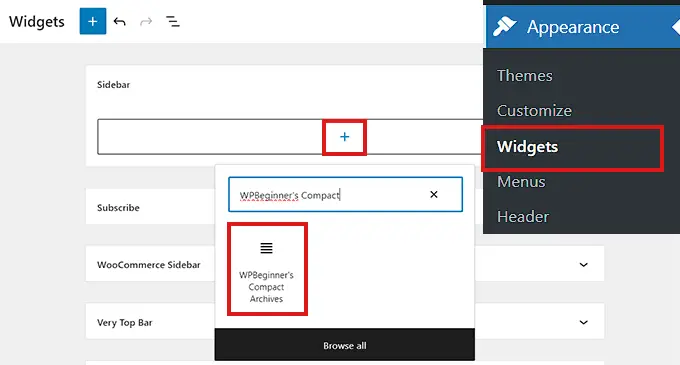
まず、管理サイドバーから外観 » ウィジェットページにアクセスする必要があります。
表示されたら、[サイドバー] タブをクリックして展開します。
ここで、サイドバー タブの [ブロックの追加] (+) ボタンをクリックする必要があります。
これにより、「WPBeginner のコンパクト アーカイブ」ブロックを検索する必要がある「ウィジェット ブロック メニュー」が開きます。
ブロックを見つけたら、ブロックをクリックしてサイドバー セクションに追加します。

「圧縮アーカイブ」ブロックが追加されると、右側のブロック設定パネルから設定を構成して、アーカイブのスタイルとテキストを変更できます。
変更を保存するには、上部の [更新] ボタンをクリックすることを忘れないでください。
![圧縮アーカイブのブロック設定を構成し、[更新] ボタンをクリックします Configure the block settings of the compact archives and click Update button](/uploads/article/17450/2kjRU4HZRzUVUhFP.png)
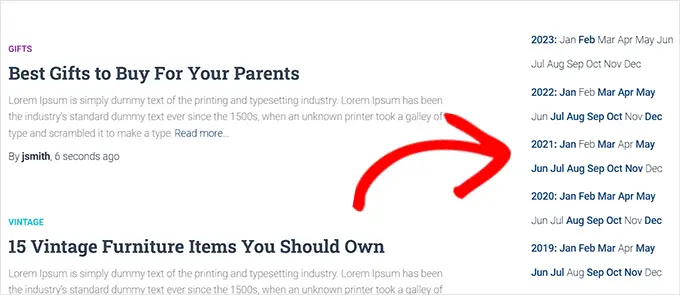
「Compact Archvies」ブロックを追加すると、Web サイトのサイドバーは次のようになります。

方法 3. テンプレート ファイル内の圧縮アーカイブを表示する
カスタム WordPress テーマを作成している場合、またはテーマ テンプレート ファイルでアーカイブを表示したい場合、Compact Archives には、使用できる便利なテンプレート タグが付属しています。
次のテンプレート タグをコードに追加するだけです。
<ul> <?php compact_archive(); ?> </ul>
タグを追加すると、コンパクト アーカイブがページに追加されます。
ただし、アーカイブにスタイルを追加する場合は、コードに次のテンプレート タグを追加することで実行できます。
<ul>
<?php compact_archive($style="initial", $before="<li>", $after="</li>"); ?>
</ul>
たとえば、 $style == 'initial'は月名のイニシャルのみを表示し、サイドバーの内側に収まる必要があります。 $style == 'block'を使用すると、ページのメイン列に収まります。 $style == 'numeric'を使用すると、数値の月が表示されます。
方法 4. HTML サイトマップにコンパクト アーカイブを追加する
WordPress で HTML サイトマップ ページを作成する場合は、HTML サイトマップ ページにコンパクト アーカイブを表示することもできます。
まず、WordPress プラグインのオールインワン SEO をインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関する記事を参照してください。
All in One SEO は、市場で最高の WordPress SEO プラグインです。 検索エンジン向けにウェブサイトを簡単に最適化できます。
また、WordPress サイトに HTML サイトマップを簡単に追加できる HTML サイトマップ機能も付属しています。
これはプレミアム プラグインですが、All in One SEO Lite と呼ばれる無料版も使用できます。 無料版は機能が少ないですが、HTML サイトマップが含まれています。
有効化すると、プラグインはセットアップ ウィザードを起動します。 画面上の指示に従ってプラグインをセットアップするか、WordPress のオールインワン SEO を適切にセットアップする方法についてのガイドを参照してください。
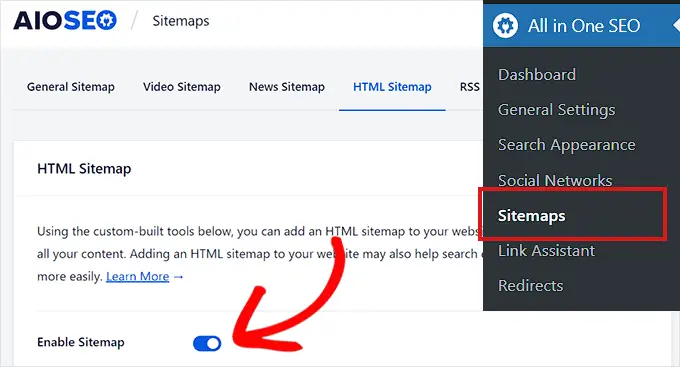
完了したら、管理サイドバーからAll in One SEO » サイトマップページにアクセスする必要があります。
ここから、[HTML サイトマップ] タブをクリックし、[サイトマップを有効にする] トグルがオンになっていることを確認する必要があります。

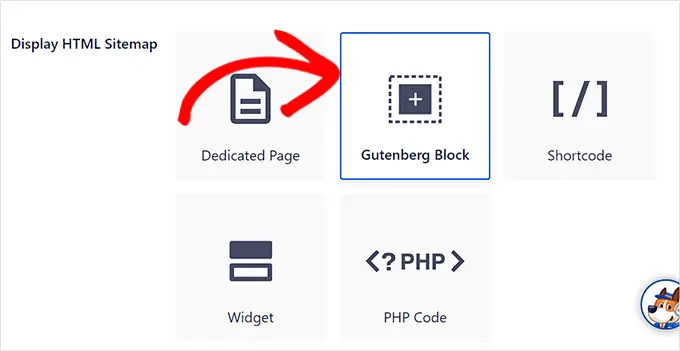
次に、HTML サイトマップの表示方法を選択する必要があります。
このチュートリアルでは、'Gutenberg Block' オプションを選択します。
この方法を選択した場合、HTML サイトマップを表示したいページに「AIOSEO – HTML サイトマップ」ブロックを追加する必要があります。

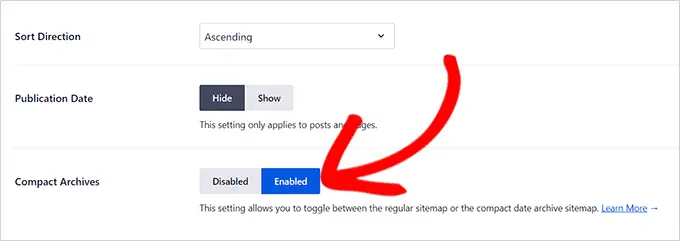
次に、[HTML サイトマップ設定] セクションの [コンパクト アーカイブ] オプションまで下にスクロールする必要があります。
ここでは、「コンパクト アーカイブ」スイッチを「有効」に切り替えるだけです。
これで、HTML サイトマップがコンパクトな日付アーカイブ形式で表示されます。

最後に、[変更を保存] ボタンをクリックして設定を保存することを忘れないでください。
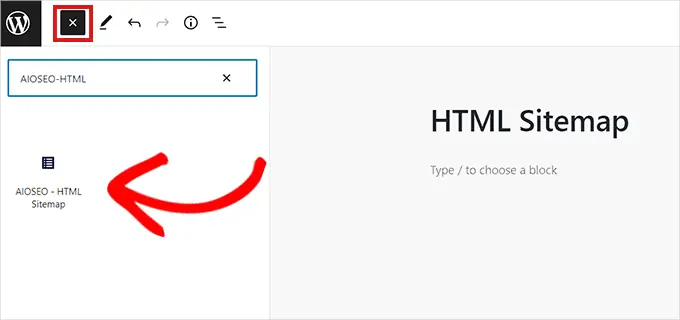
次に、管理サイドバーから HTML サイトマップを表示したいページを開きます。
ここから、上部にある [ブロックの追加] (+) ボタンをクリックして、ページに [AIOSEO-HTML サイトマップ] ブロックを追加します。

最後に、[公開] または [更新] ボタンをクリックして変更を保存することを忘れないでください。
コンパクト アーカイブの HTML サイトマップは次のようになります。

この記事が、WordPress でコンパクトなアーカイブを簡単に作成する方法を学ぶのに役立つことを願っています. また、WordPress でメール ニュースレターを簡単に作成する方法に関するガイドと、ウェブサイトの宣伝に役立つ最高のソーシャル メディア プラグインのおすすめもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
