複雑な SVG パスとアニメーションを作成する方法
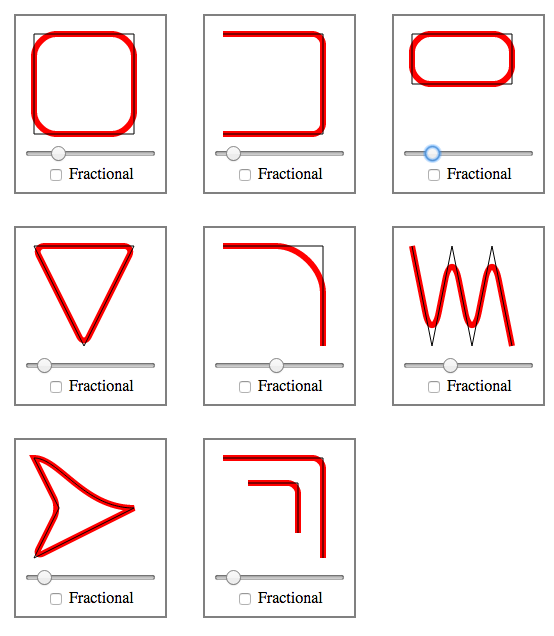
公開: 2022-12-26SVG パスは、複雑な形状や描画を作成するために使用できる、ユニークなタイプのベクター グラフィックです。 他のベクター グラフィックスとは異なり、SVG パスは、線や形状ではなく、点のセットによって定義されます。 これにより、詳細なイラストやアニメーションの作成に最適です。 SVG パスは、要素を使用して作成されます。 この要素は、パス データを定義する 1 つの属性 d を取ります。 パス データは、ブラウザーにパスの描画方法を指示する一連のコマンドとパラメーターです。 最も一般的なコマンドは、moveto を表す M です。 このコマンドは、「ペン」を新しい場所に移動します。 このコマンドのパラメーターは、新しい位置の x 座標と y 座標です。 その他の一般的なコマンドには、新しい位置に線を描画する L (lineto) や、曲線を描画する C (curveto) などがあります。 SVG パスを使用して、三角形や円などの単純な形状、または複雑なイラストなどの複雑な形状を作成できます。 また、アニメーションの作成にも使用できます。
本質的に、HTML はテキストであり、SVG はグラフィックスです。 XML テキスト ファイルには、これらのイメージの動作と特性の定義が含まれており、イメージの検索、インデックス作成、スクリプト作成、および圧縮を行うことができます。 その結果、それらは任意のテキスト エディターまたは描画ソフトウェアで作成および編集できます。
.sva ファイルとは? これがベクター グラフィックスであり、「スケーラブル ベクター グラフィックス」として知られています。 XML ベースの 2 次元グラフィック ファイル形式が作成されました。 World Wide Web Consortium (W3C) は、SVG と呼ばれるオープンな標準形式を作成しました。 SVG ファイルの主な目的は、インターネット上でグラフィック コンテンツを配布することです。
一部のテキスト エディターはSVG 画像を作成できますが、たとえば、Inkscape を使用して作成できます。
Svg は何の略ですか?

これは、Scalable Vector Graphics (SVG) 標準をサポートする Web フレンドリーなファイル形式です。 ベクター ファイルは、JPEG などのピクセルベースのラスター ファイルとは対照的に、グリッド上の点と線に基づく数式を使用して画像を保存します。
画像の見栄えを良くすることに関して言えば、画像がどんなに大きくても小さくても、これほど優れたデジタル形式はありません。 VNG。 検索エンジンはそれらに合わせて最適化でき、多くの場合、他の形式よりも小さく動的です。 このガイドでは、これらのファイルとは何か、いつ使用できるか、すぐに SVG を作成する方法について説明します。 アスター イメージは解像度が固定されているため、イメージのサイズによって品質が低下します。 イメージは、イメージ間のポイントとラインを格納するベクトル グラフィック形式で格納されます。 これらの形式の作成には、デジタル情報交換に使用されるマークアップ言語である XML が使用されます。
画像の XML コードは、画像を構成する形状、色、およびテキストを指定することにより、SVG ファイルで定義されます。 XPath は、視覚的に優れた XML コードに役立つだけでなく、Web サイトや Web アプリケーション用の非常に強力な SVG コードにもなります。 任意のサイズに拡大または縮小できることに加えて、SVG のサイズは圧縮の影響を受けません。 sva イメージを使用する場合、イメージのサイズと表示タイプは関係ありません。 設計によると、SVG にはラスター イメージの詳細が欠けています。 SVG を使用すると、デザイナーや開発者はデザインの外観を完全に制御できるため、キャラクターを大幅に制御できます。 Web グラフィックを表示する方法として、World Wide Web Consortium によって標準ファイル形式として開発されました。
SVG ファイルはテキスト ファイルです。つまり、プログラマーは XML コードをすぐに理解できます。 CSS と JavaScript の機能を使用すると、SVG の外観を動的に変更できます。 さまざまなユーザーのニーズに合わせてスケーリングできるベクター グラフィックスを使用するアプリケーションは多数あります。 これらは、柔軟性があり、インタラクティブで、グラフィック エディターで簡単に学習できます。 各プログラムには、独自の学習曲線と制限があります。 決定を下すには、数分かけていくつかのオプションをテストし、利用可能なツールの感触を掴んでください。
最も用途の広いファイル タイプの 1 つである SVG ファイルは、さまざまなグラフィック デザイン ソフトウェアで非常に簡単に編集できるため、ロゴ、アイコン、およびその他のビジュアルを作成できます。 さらに、クロスプラットフォームに対応しているため、どのWebブラウザやプラットフォームでも使用できます。 SVG ファイルを操作するときは、次の点を考慮してください。 先に進む前に、使用するファイルが正しいことを確認してください。 .svg ファイルを使用して、ロゴとアイコンを作成します。 より詳細なグラフィックを使用する場合は、.JPG または .png ファイルを使用できます。 SVG 画像をスケーリングするときは、正しい変換プロパティを使用する必要があることに注意してください。 この方法では、画像の縦横比と形状は影響を受けません。 Web サイトにベクター グラフィックスを表示するための汎用的で効率的な方法を探している場合は、sva ファイルが理想的です。 わかりやすいSVG エディターを使用して、さまざまなプラットフォームでレスポンシブな Web サイトを設計できます。
Svg と Png 画像の長所と短所
グラフィック デザインでは、品質を落とさずに縮小または拡大できる画像を作成するための一般的な形式は SVG です。 一方、PNG ファイルは、Web サイトで画像を表示したり、画像を印刷したりするために広く使用されています。 SVG 画像はベクター シェイプを使用して作成されるため、Cricut Design Space やその他のカッティング マシンやデザイン ソフトウェア プログラムなどのソフトウェア プログラムで簡単に編集および変更できます。 対照的に、PNG 画像はビットマップ画像です。つまり、小さな正方形で構成されており、単独で編集することはできません。 品質を落とさずに拡大できる高解像度のグラフィックスを作成することは、SVG 画像の優れた使い方です。 PNG 画像は、小規模な印刷や Web サイトでの表示に関してははるかに優れています。
Svg で任意のパスを描画することは可能ですか?

はい、svg で任意のパスを描画できます。 これは、svg でベクター グラフィックスを作成できるためです。これを使用して、パスを含むあらゆる種類の画像を作成できます。
オブジェクトのパスは、そのジオメトリを指定します。これには、moveto、lineto、curveto (3 次ベタジエと 2 次ベタジエの両方)、アーク、および closepaths が含まれます。 複合パス (または複数のサブパスを持つパスとして知られている) を使用すると、ドーナツの穴などの効果をオブジェクトに表示できます。 この章では、SVG パスの構文、動作、および DOM インターフェイスについて説明します。 パス データ コマンドの後に 1 文字が続く場合、それは一連のコマンドです。 パス データは、その構文により簡潔で簡単にダウンロードできます。 改行文字がある場合、パスのデータを複数の行に分割して読みやすくすることができます。 解析中、マークアップの属性内の改行は空白文字に正規化されます。
パス データ文字列は、>string> の値で形状を指定するために使用されます。 文字列は、Path Data Error Handling セクションに基づいて Errors セクションによって処理されます。 少なくとも 1 つのパス データ セグメントが必要であり (存在する場合)、moveto コマンドを使用してこのプロセスを開始する必要があります。 これは、現在のサブパスの開始点から現在の点まで引かれた直線に基づいています。 パスのこのセグメントが完全に空である可能性があります。 クローズパスは、'stroke-linejoin' の値が現在の場合、サブパスの最後のセグメントの終わりが最初のセグメントの始まりと結合されるという点で、'stroke-linejoins' に似ています。 閉じたサブパスは、開いたサブパスとは対照的に、最初と最後のセグメントが結合されず、動作が異なります。

パスを閉じる操作は、現在 Python ではコマンドとしてサポートされていません。 現在の点から別の点まで直線を描くコマンドはいくつかあります。 相対 l コマンドを指定すると、行の終点 (cpy x) は始点と同じになります。 相対 h コマンドが正の x の場合、正の x 軸に沿って水平線が引かれます。 最初の 5 つの例のそれぞれに、パスの立方体セグメントが示されています。 次のコマンドは、楕円弧で使用されます。 円弧がコマンドに対して相対的な場合、円弧の終点は Cpy y、つまり cpx x です。 最初の 2 つのフラグは、次のように、4 つの円弧のどれが描画されるかを示します。 EBNF は、キャラクターの生産の最後に到達するために、可能な限り処理する必要があります。
d プロパティに値が割り当てられていない場合、レンダリングは無効になります。 キャップ形状を計算してマーカーを作成する場合、セグメント境界のデフォルトの方向は無視されます。 ry または rx のいずれかが 0 の場合、この円弧は端点を結ぶ直線セグメント (lineto) として扱われます。 スケーリング操作の詳細については、数式の付録セクションをクリックしてください。 長さがゼロのパス セグメントは無効ではなく、存在しない場合はレンダリングが影響を受けます。 「pathLength」属性により、作成者はパスの全長を計算できるため、ユーザー エージェントがパスに沿った距離の計算を簡単にスケーリングできます。 要素が含まれていない場合、'path' 要素の moveto 操作は長さゼロです。 パスの長さは、いくつかのコマンド (lineto、curveto、arcto) だけで計算されます。
Svg のパス
いくつかの要素を使用してパスを操作することができます。 'd' 属性はパスの長さを指定し、'm' はパスの動き (描画されるたびに移動する量) を指定し、'stroke' はその輪郭を指定します。
これらのアトリビュートはすべて、パスが特定の要素上にあるかノード上にあるかに関係なく、「パス」を作成するために使用できます。 つまり、単純な線を作成する場合は、'd' 属性を '1' に、'm' 属性を '0' に、'stroke' 属性を 'black' に設定します。
Fill は、パスに適用する色を指定するために使用できるコマンドです。 sva で有効な色であれば、任意の色を使用できます。
パス自体には、作成できるものに制限はありません。 線や円などの形状を作成したり、複数のパスを組み合わせてより複雑な形状を作成したりできます。 使用できる色に制限はありません。
Svg タグは何に使用されますか?
コンテナーとして、 SVG グラフィックスを *svg と共に使用できます。SVG (スケーラブル ベクター グラフィックス) は、アニメーションとインタラクティブ性の基盤として XML を使用する 2 次元グラフィックス言語です。 単純な幾何学図形 (円、線、多角形など) を使用して絵を描きます。
Web スケールのイメージの作成は、SVG とも呼ばれる Extensible Markup Language (XML) イメージ形式を使用することで可能になります。 ピクセルベースの画像形式とは異なり、SVG はベクターベースのグラフィック形式であり、品質を損なうことなくあらゆる側面にスケーリングできます。 さまざまな表示密度に対応するようにスケーリングし、より鮮明に印刷し、表示密度の変化により迅速に対応することができます。 viewBox プロパティの値は、min-x、min-y、幅、および高さの 4 つの異なる値を表します。 ViewBox は preserveAspectRatio メソッドを使用して定義されます。このメソッドは、特定の縦横比を持つ要素が異なる縦横比を持つビューポート内に収まる必要がある方法を指定します。 ドキュメント フラグメントの場合、スタイル シート言語は contentStyleType によって定義されます。 SVG で使用できるグラフィック オブジェクトには、ネストされた変換、クリッピング パス、アルファ マスク、フィルター効果、およびテンプレートの 3 種類があります。
HTML では、sva ファイルから派生した画像をさまざまな方法で利用できます。 HTML は、最新のブラウザーでは XHTML として扱われます。XHTML は、XML よりも構文上の制約が厳しくありません。 シェイプ内の要素には、要素が含まれています。 これらの形状のサイズと位置を記述するために使用されるパラメーターは、異なる方法で表現されます。 ポリラインは、リンクによってリンクされたセグメントで構成されています。 ポリゴン構造は、リンクによってリンクされたセグメントで構成されているという点で、ポリラインに似ています。 SVG の人気が高まるにつれて、より優れた画像が生成される可能性があります。 Web サイトの画像の場合、SVG を使用するとファイルが小さくなるため、読み込みが高速になります。 CSS や JavaScript を使用して、SVG をすばやく簡単に編集およびアニメーション化できます。 JPG、JPEG、または PNG を使用するのではなく、ページの読み込み時間を短縮できます (したがって、レスポンシブ デザイン)。
XML には、ベクター言語を使用してベクター形式で記述された 2D グラフィックスが含まれます。 Canvas は JavaScript を使用して 2D グラフィックスをオンザフライで生成します。 SVG ファイルのすべての要素は、XML ベースの構造を使用してファイル内で使用できます。 JavaScript を介して要素にイベント ハンドラを追加できます。 このタイプの対話機能を使用すると、グラフィックスのアニメーションを変更したり、全体的なルック アンド フィールを制御したりできます。 ほとんどの Web ブラウザーは、PNG、GIF、および JPG をサポートするのと同様に、SVG の表示をサポートしています。 グラフィックは、JavaScript を使用して HTML キャンバス要素に描画されます。 SVG はアニメーション グラフィックとインタラクティブ グラフィックの両方を作成できるため、ロゴ、アイコン、またはその他のグラフィックを作成するための優れたツールです。 すべてのブラウザーで動作するグラフィックを作成する必要がある場合は、sva を使用することをお勧めします。 特定のブラウザーからのみアクセスできるグラフィックを作成する必要がある場合は、Illustrator や Inkscape などのベクターベースの言語を使用する必要があります。
Svg 画像は Web グラフィックスの未来です
この画像を alt=My SVG でアップロードしました。
SVG パスの例
SVG パスの例は、線を作成する一連の座標を含むグラフィックです。 この線は、形やデザインを作成するために使用できます。
パス要素は、それ自体が究極の描画要素です。 D は、描画するものを記述するために必要な唯一の属性です。 この値は、判読不能に見えるために必要なすべてです。 ミニ構文があります。 理解しやすいように再フォーマットするのが最善かもしれません (コードはまだ有効です)。 パスは、ペンが置かれた正確な位置に戻る直線を描くための比較的安価な方法です。 パスはコマンド Z (または重要な場合は z) によって閉じられますが、これは完全にオプションです。
A コマンドは、習得するのがおそらく最も難しいコマンドです。 楕円のサイズ、幅、高さ、回転に関する情報と、そのパスに沿ってどのパスをたどるべきかについてのヒントを提供します。 4 つの可能なパスのそれぞれには、パスが移動するために使用できる 2 つの楕円があり、各パスには 2 つの異なる楕円があります。
Adobe Illustrato のパス コマンド
パスは、パスの開始を表すコマンド文字に従って、コマンドの先頭から下に向かって描かれます。 'M' を使用すると、パスはリストの最初の番号から始まり、ドキュメントの最後に到達するまで続き、その後 2 番目の番号に進みます。
SVG パス Html
svg パス htmlは、ベクター グラフィックの作成を可能にする html 要素です。 この要素を使用して、直線、曲線、多角形など、さまざまな形状を作成できます。 svg パス要素は、複数の切断されたパスで構成されているものなど、より複雑な形状を作成することもできます。
SVG などのファイル タイプは、通常は PNG ファイルとして提供されますが、サーバーが SVG ファイルに精通している場合は、SVG ファイルとして提供することもできます。 サーバーが不適切なコンテンツ タイプのファイルを提供している場合、ブラウザは SVG を解析して表示できません。
SVG ファイルが正しいコンテンツ タイプで提供されている場合は、Web ブラウザーでファイルを開いてステータス バーをチェックすることで、ブラウザーに表示されるかどうかをテストできます。 ブラウザがファイルを正しく表示する場合、ファイルが正しく提供されている可能性が高くなります。
