WordPressでカスタム投稿タイプを簡単に作成する方法
公開: 2020-03-02読者の何人かは、BloggerSproutでわかるように、WordPressでカスタム投稿タイプを作成する方法を尋ねてきました。いくつかのカスタム投稿タイプがあります。
そのため、この記事では、WordPressでカスタム投稿タイプを簡単に作成する方法を紹介します。 2つの方法について説明します。-
- プラグインを使用する
- コードを使用します。
WordPressのカスタム投稿タイプとは何ですか?
WordPressではデフォルトで投稿とページのみを作成できますが、この強力なCMSを必要に応じて利用したい場合は、要件に応じてカスタム投稿タイプを作成できます。
カスタム投稿タイプは通常の投稿と同じですが、名前を付けたり、カスタム機能を好きなように追加したりできます。 独自のカスタム投稿タイプを作成して、好きなように呼び出すことができます。
例を見てみましょう:-
自動車販売店のWebサイトを運営している場合は、さまざまな種類の車とその機能を表示することをお勧めします。
したがって、投稿タイプの原因を作成してカスタム機能を追加するには、別のカスタム投稿セクションが必要です。これは、 carsという名前のカスタム投稿タイプを作成することによってのみ実現できます。
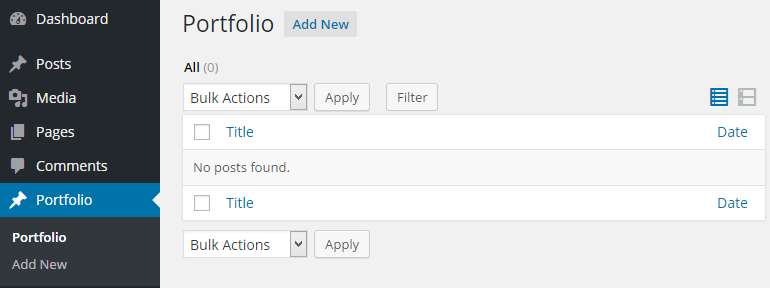
カスタム投稿タイプの他の人気のある例は、ポートフォリオ、証言、レビュー、ダウンロード、製品などです。
多くの人気のあるプラグインは、woocommerce、簡単なデジタルダウンロード、elementorなどのカスタム投稿タイプも利用しており、リストは続きます。 Woocommerceでは、カスタム投稿タイプの製品を追加できます。
そうは言っても、WordPressでカスタム投稿タイプを簡単に作成して自分で使用する方法を見てみましょう。
WordPressでカスタム投稿タイプを作成する方法ステップバイステップ。
カスタム投稿タイプを作成する方法:-
- プラグインを使用した簡単な方法。
- コードを使用した手動による方法。
カスタム投稿タイプを簡単に作成する方法については、このビデオをご覧ください。
方法1:カスタム投稿を作成するプラグインを使用して簡単な方法で入力します。
WordPressを使用すると、プラグインを使用するだけで、数分以内にカスタム投稿タイプを簡単に作成できます。 この方法では、エラーが発生したり、サイトが破損したりする可能性はほとんどありません。
プラグインを使用してカスタム投稿タイプを作成することも、非常に安全で非常に簡単です。

カスタム投稿タイプの作成を開始するには、カスタム投稿タイプUIと呼ばれるプラグインをダウンロードする必要があります。
[プラグイン]>[新規追加]>および[検索]>[カスタム投稿タイプUI]に移動します

インストールしてアクティブ化します。
アクティベーション時に、プラグインはCPTUIと呼ばれるWordPress管理者に新しいメニューを追加します。これは左側のサイドバーの設定の下にあります。
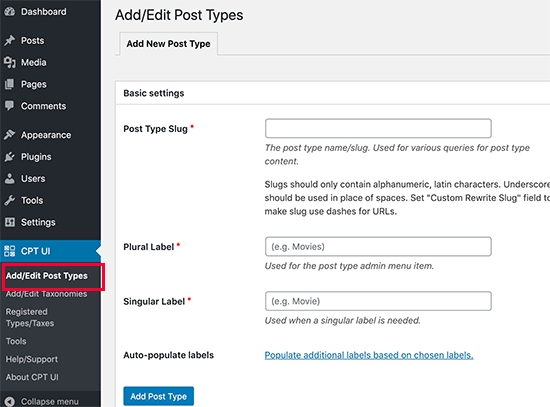
新しいカスタム投稿タイプを作成するには、[ CPTUI]>[新規追加]をクリックします。
プラグインは、入力する必要のある一連のフィールドであなたを歓迎します。これらのフィールドは以下のとおりです。

Post Type Slug:これはURLとWordPressクエリで使用され、スペースを含めることはできません。
複数のラベル:複数のアイテムのカスタム投稿タイプの名前。
単一のラベル:カスタム投稿タイプの単一の名前
これらは、カスタム投稿タイプに入力する必要がある主なフィールドですが、もう少し変更する場合は、[選択したレベルに基づいて追加のレベルを入力する]というフィールドをクリックできます。

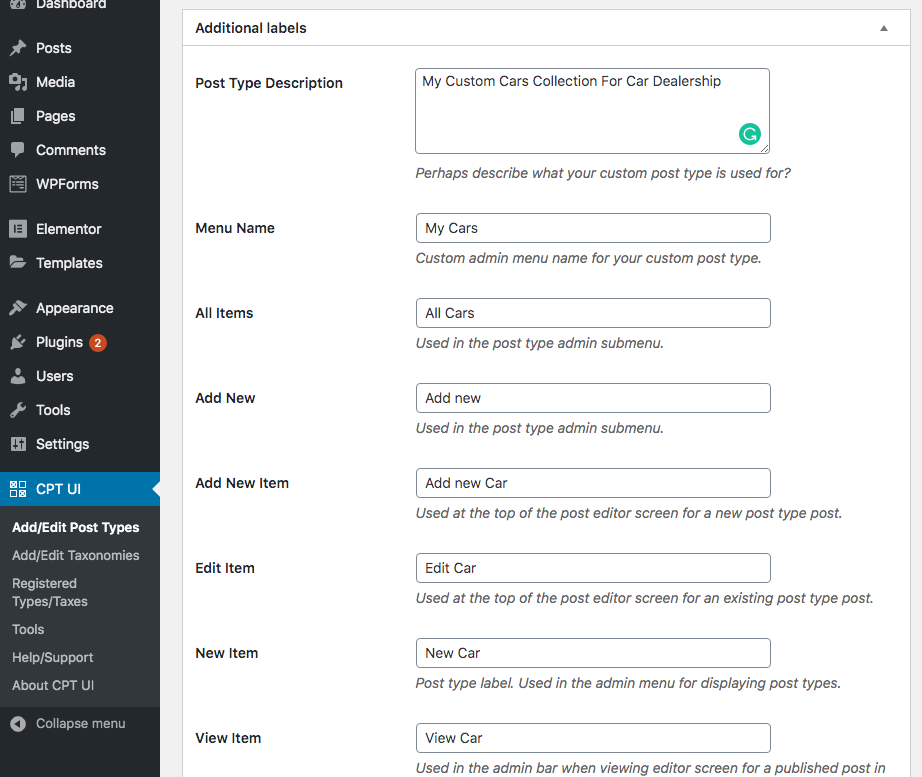
追加のレベルセクションまで下にスクロールします。 このセクションでは、投稿タイプの説明を追加できます。また、必要に応じてラベルを変更することもできます。
ほとんどのラベルは事前に入力されており、デフォルト値で完全に入力されているため、ラベルを変更する必要はありません。
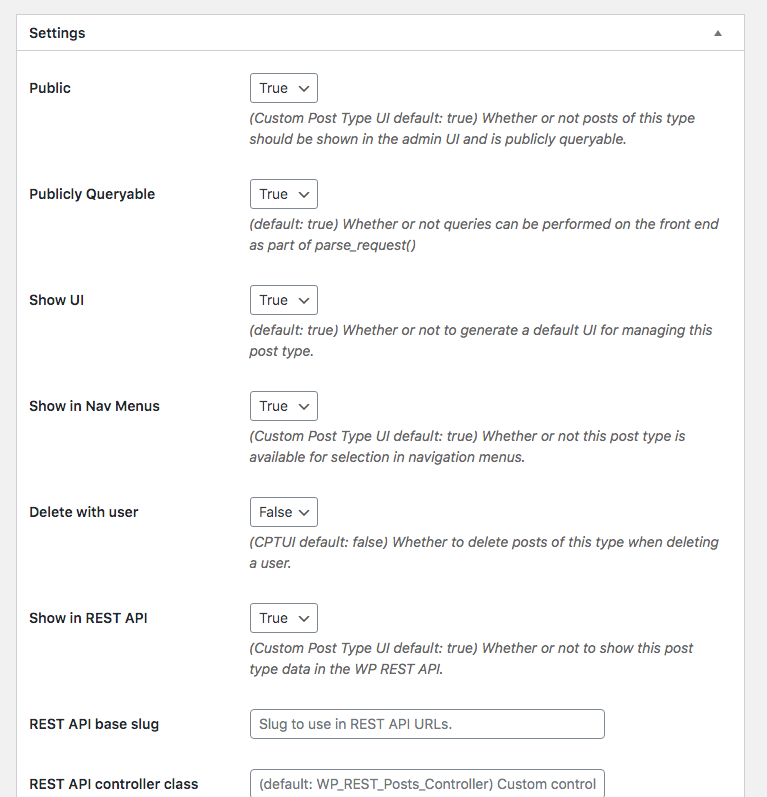
次のセクションは設定セクションです。このセクションでは、カスタム投稿タイプのさまざまな属性を変更できます。

設定にはデフォルトのオプションが事前に入力されており、変更は必要ありませんが、変更する場合は、ここで行うことができます。 例:カスタム投稿タイプを投稿のように階層化したくない場合は、ここでオフにして、ページのようにすることができます。

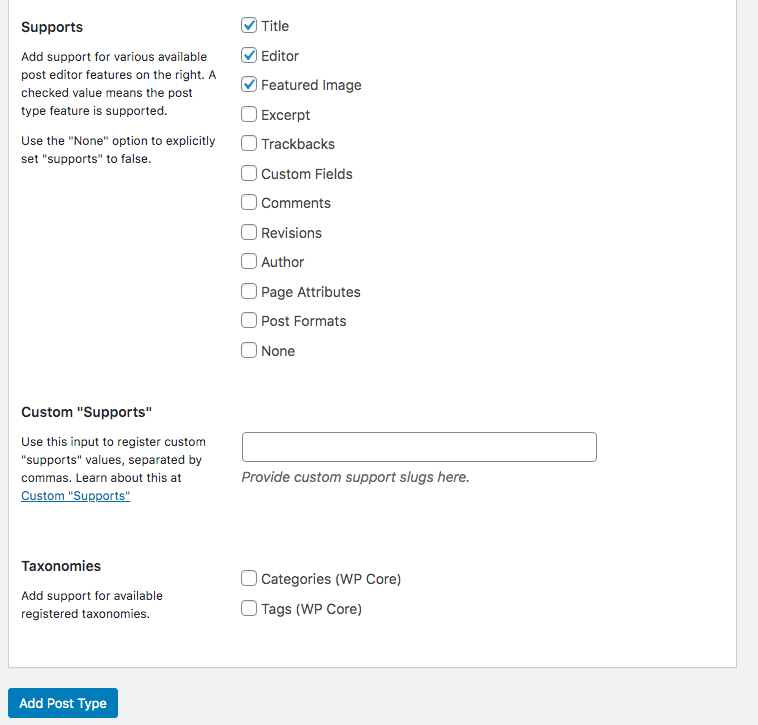
これは、プラグインを使用してカスタム投稿タイプを作成する最後の部分です。 このセクションは、サポートセクションと呼ばれます。
基本的に、サポートセクションでは、カスタム投稿タイプでカスタム機能をサポートできます。 カスタム投稿タイプに含めるオプションをチェックするだけです。

完了したら、[投稿タイプの追加]ボタンをクリックして、新しいカスタム投稿タイプを保存して作成します。
これで、プラグインを使用して数分以内にカスタム投稿タイプを正常に作成できました。
注: Webサイトにカスタム投稿タイプを表示するには、いくつかの追加手順が必要です。 この投稿の下をスクロールして、Webサイトにカスタム投稿タイプを表示し、Webサイトにカスタム投稿タイプのコンテンツを表示する方法を学習します。
方法2:コードを使用してカスタム投稿タイプを手動で作成します。
この方法は、WordPressの仕組みを知っていて、コーディングに関する基本的な情報を持っている人にのみお勧めします。
コーディングに関する基本的な情報がない場合は、方法1を使用することを強くお勧めします。 この方法では、Webサイトを壊したり、エラーを発生させたりする可能性が最も高くなります。
ただし、コーディング方法を知っている場合は、これがカスタム投稿タイプを作成して完全に制御するための最も簡単な方法です。 BloggerSproutでは、方法2を使用します。これは、カスタム投稿タイプを必要な方法で制御するのに役立つためです。
したがって、カスタム投稿タイプを作成するには、次のものが必要になります
- FTPアクセス
- FTPプログラム
- とコード
WordPressテーマには、その動作に関するデフォルトの構造があります。ほとんどのテーマは、functions.phpファイルを使用して、Webサイトに関数機能を追加します。
ただし、WordPressテーマのデフォルトの構造にカスタム機能を追加することで、いくつかのテーマが独自の構造を利用しているため、言うのは難しいです。 したがって、このチュートリアルでは、functions.phpファイルを使用してすべての機能をWordPressテーマに追加することを検討します。
以下のこのコードをコピーしてください。 このコードはセクションに分かれており、最初にカスタム投稿タイプを登録し、次に適切なラベルとサポートを提供します。
// Our custom post type function function create_posttype() { register_post_type( 'movies', // CPT Options array( 'labels' => array( 'name' => __( 'Movies' ), 'singular_name' => __( 'Movie' ) ), 'public' => true, 'has_archive' => true, 'rewrite' => array('slug' => 'movies'), 'show_in_rest' => true, ) ); } // Hooking up our function to theme setup add_action( 'init', 'create_posttype' ); /* * Creating a function to create our CPT */ function custom_post_type() { // Set UI labels for Custom Post Type $labels = array( 'name' => _x( 'Movies', 'Post Type General Name', 'twentytwenty' ), 'singular_name' => _x( 'Movie', 'Post Type Singular Name', 'twentytwenty' ), 'menu_name' => __( 'Movies', 'twentytwenty' ), 'parent_item_colon' => __( 'Parent Movie', 'twentytwenty' ), 'all_items' => __( 'All Movies', 'twentytwenty' ), 'view_item' => __( 'View Movie', 'twentytwenty' ), 'add_new_item' => __( 'Add New Movie', 'twentytwenty' ), 'add_new' => __( 'Add New', 'twentytwenty' ), 'edit_item' => __( 'Edit Movie', 'twentytwenty' ), 'update_item' => __( 'Update Movie', 'twentytwenty' ), 'search_items' => __( 'Search Movie', 'twentytwenty' ), 'not_found' => __( 'Not Found', 'twentytwenty' ), 'not_found_in_trash' => __( 'Not found in Trash', 'twentytwenty' ), ); // Set other options for Custom Post Type $args = array( 'label' => __( 'movies', 'twentytwenty' ), 'description' => __( 'Movie news and reviews', 'twentytwenty' ), 'labels' => $labels, // Features this CPT supports in Post Editor 'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ), // You can associate this CPT with a taxonomy or custom taxonomy. 'taxonomies' => array( 'genres' ), /* A hierarchical CPT is like Pages and can have * Parent and child items. A non-hierarchical CPT * is like Posts. */ 'hierarchical' => false, 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'show_in_nav_menus' => true, 'show_in_admin_bar' => true, 'menu_position' => 5, 'can_export' => true, 'has_archive' => true, 'exclude_from_search' => false, 'publicly_queryable' => true, 'capability_type' => 'post', 'show_in_rest' => true, ); // Registering your Custom Post Type register_post_type( 'movies', $args ); } /* Hook into the 'init' action so that the function * Containing our post type registration is not * unnecessarily executed. */ add_action( 'init', 'custom_post_type', 0 );関数.phpファイルの下部にコードを貼り付け、[変更を保存]をクリックします。
これで、カスタム投稿タイプが作成されました。次に行うべきことは、サイトでカスタム投稿タイプを表示する方法を知ることです。
サイトにカスタム投稿タイプを表示する。
WordPressはデフォルトで、デフォルトのWordPressテーマ構造を使用してカスタム投稿タイプを表示できます。
カスタム投稿タイプを表示するには、次の2つの方法があります。
- デフォルトのアーカイブテンプレートを使用する
- カスタムアーカイブと単一のテンプレートの作成
デフォルトのアーカイブテンプレートを使用する。
デフォルトのアーカイブテンプレートは、WordPressですでに作成されています。 WordPressがカスタム投稿タイプをサポートしていることを確認するには、 [設定]> [パーマリンク]に移動し、[変更を保存]を2回クリックします。
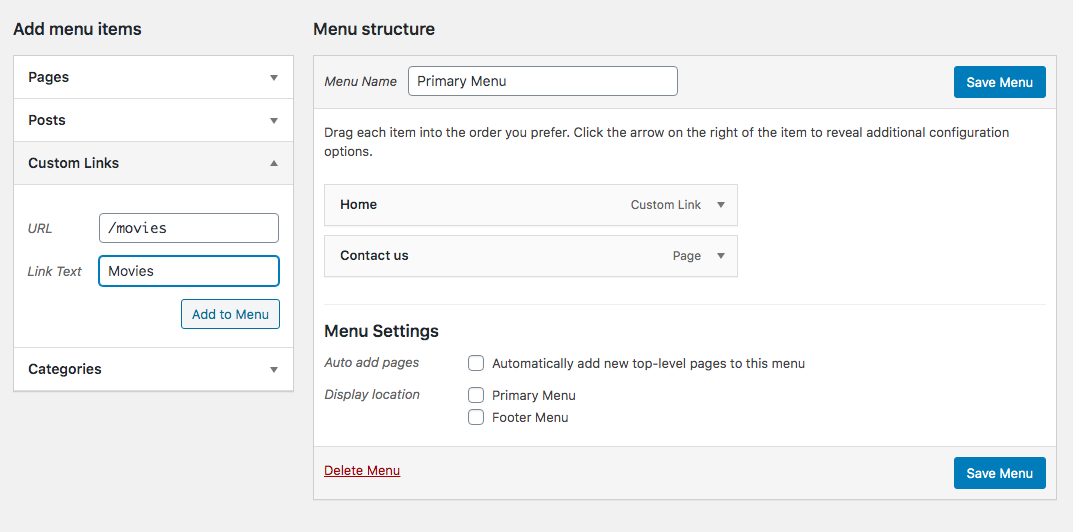
次に、[メニュー]> [現在のメニューを編集]に移動し、カスタム投稿タイプのカスタムリンクを追加します。

メニューを保存して、Webサイトのフロントエンドを確認してください。 新しいメニューには、カスタム投稿タイプのリンクが表示されます。 それをクリックして、カスタム投稿タイプ内の投稿が簡単に表示され、すべてが正常に機能していることを確認します。
カスタムアーカイブと単一テンプレートの作成
カスタム投稿タイプを別の方法で表示する場合は、カスタムアーカイブと単一のテンプレートを作成してここで表示できます。
カスタムアーカイブと単一のテンプレートを作成するには、2つの方法があります。
- 方法1:コードを書く
- 方法2: ElementorProを使用する
方法1:コードを書く
これを行うには、カスタムテンプレートのHTMLファイル、そのデザインのCSS、必要に応じてJavaScript、コンテンツをクエリするPHPコードを宣言する必要があるため、コーディングを知らないでください。 すべてのテーマが異なる方法を使用するため、これを行うデフォルトの方法はありません。
例:自動車販売店のWebサイトを作成していて、カスタムの投稿タイプの自動車を作成した場合は、2つのカスタムPHPファイルを作成する必要があります。
- archive-cars.php
- single-cars.php
2つのファイルは、カスタム投稿タイプのデザインと機能を定義します。カスタム投稿タイプにアクセスするたびに、これがファイルに読み込まれます。
アーカイブファイルには、カスタム投稿タイプのすべての投稿が表示され、単一のファイルを使用して、カスタム投稿タイプの特定の投稿が表示されます。
ElementorProの使用方法
クエリ用にHTML、CSS、JavaScript、およびPHPファイルを作成する手間をかけたくない場合は、ElementorProを使用できます。 Elementor proを使用すると、ドラッグアンドドロップエディタを使用するだけで、アーカイブおよび単一のPHPファイルのクエリ機能を作成および設計および追加できます。
アーカイブと単一ファイルに事前に作成されたテンプレートを使用することも、最初から作成することもできます。
デザインとクエリ機能に満足したら、[変更を保存]をクリックして、カスタム投稿タイプの表示オプションを選択します。
elementorを使用してカスタム投稿タイプを作成する方法についての詳細なビデオがあります。
カスタム投稿タイプの表示とクエリ
カスタム投稿タイプを作成し、それに他の機能を追加するために、フロントページまたは他のページにカスタム投稿タイプを表示するためのヘルプが必要な場合。 GloriousThemes.comから非常にリーズナブルな価格でWordPressのエクスポートを雇うことができます。

結論
カスタム投稿タイプを使用すると、WordPressから想像できるほど多くのことができます。 Elementor Proを使用して、カスタム投稿タイプのカスタムテンプレートを作成できます。これは、ここをクリックしてダウンロードできます。
プログラミングが得意な場合は、次のコードをコピーして貼り付け、カスタム投稿タイプで作成して、いつでもクエリを実行できます。
この記事が、WordPressでカスタム投稿タイプを作成する方法を学ぶのに役立つことを願っています。 この記事「WordPress管理者の死の白い画面を修正する方法」もチェックしてください。
この記事が気に入ったら、YouTubeチャンネルに登録して、ビデオとは何かを確認してください。 TwitterやFacebookでも私たちを見つけることができます。ヒンディー語でこの投稿が必要な場合は、WPGuruji.comにアクセスしてください。
wpbeginning.comをチェックして、完璧なブログを最初から始める方法を学びましょう。コース全体が無料で、クレジットカードは必要ありません。
