プラグインを使わずにWordPressでログインフォームを作成する方法
公開: 2022-04-06WordPress ウェブサイトを運営している場合、遅かれ早かれ、ユーザー用のログインフォームを作成する必要があります。 幸いなことに、WordPress では、プラグインを使用しなくても簡単にログイン フォームを作成できます。 この記事では、プラグインを使わずに WordPress でログインフォームを作成する方法を紹介します。
プラグインを使用せずに WordPress でログイン ページを作成したり、デフォルトの WordPress ログイン ページを設定したりする方法。 このチュートリアルでは、カスタム ページ テンプレートの作成とログイン ページ ショートコードの記述の 2 つのオプションについて説明します。 このチュートリアルでは、ログイン後に WordPress ダッシュボードにアクセスできるログイン ページを作成する方法を説明します。テーマ開発者は、WordPress Web サイトで WordPress 関数 WP_login_form() を使用して、どこにいても WordPress フォームを表示できるようになりました。 ユーザーがログインすると、ログイン フォームではなくそのページにウェルカム メッセージが表示されます。 $args 配列を使用して、フォームの表示方法を指定できます。 functions.php ファイルにショートコード [njengah-login-form] を追加すると、ログイン ページが作成されます。
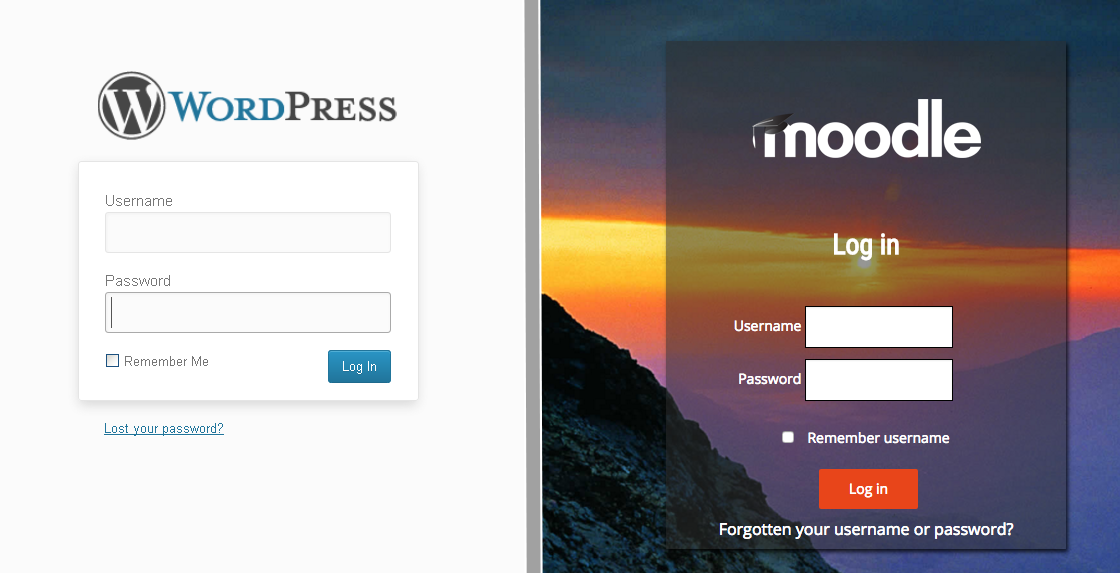
ログイン フォームは、下の図のように表示されます。 WordPress のログインフォームはスタイル設定されています。 ログインフォームをより魅力的にするために、私が使用しているテーマのデザインを次のスタイルに組み込みました。
WordPressでログインフォームを作成するにはどうすればよいですか?
 クレジット: wpusermanager.com
クレジット: wpusermanager.com WordPress でログインフォームを作成するのは簡単なプロセスです。 まず、ログイン フォームを表示するページまたは投稿を作成する必要があります。 次に、次のコードをページまたは投稿に追加する必要があります。
[ログインフォーム]
あなたがする必要があるのはそれだけです! 誰かがページまたは投稿にアクセスすると、ログイン フォームが表示され、WordPress サイトにログインできるようになります。
WP ログイン フォームは、WordPress サイトのログイン フォームを作成する簡単な方法です。 ショートコードを使用して、投稿、ページ、またはサイドバーに含めることができます。 選択する必要があるデフォルトのオプションではありませんが、さらにいくつかの要素を変更できます。 Google の reCAPTCHA v3 は、WP ログイン フォーム フォームをスパムから保護します。 [設定] に移動すると、この機能を構成できます。 フォームは、CSS を追加せずにそのクラス構造でカスタマイズでき、クラスを追加せずにクリーンなマークアップを生成します。
WordPressログインフォーム
 クレジット: formidableforms.com
クレジット: formidableforms.comWordPress ログインフォームは、ユーザーが自分の WordPress アカウントにログインするために入力できるフォームです。 このフォームは、WordPress のログイン ページにあります。
WordPress のユーザー登録フォームは、訪問者から名前や住所などの情報を収集します。 サイトに登録するユーザーは通常、次の情報を入力する必要があります: WPForms ユーザー登録アドオンを使用する場合、ユーザーに関する情報を含む段落フォーム フィールドも含める必要があります。 WordPress のログイン フォームは、ユーザーの登録またはログインに使用できます。 ログインフォームは、WordPress で Web サイトにサインインするために使用されます。 以前に登録したユーザーは、資格情報を使用してサインインできます。 WordPress Web サイトを機能させたい場合は、ログインフォームを含める必要があります。 ログインフォームを含める必要がある理由は多数あります。
プラグインなしで WordPress ログインページを作成するにはどうすればよいですか?
カスタム テンプレートを使用した WordPress ログイン ページの作成: プラグインを使用せずに WordPress ログイン ページを作成する場合、WP_login_form() を使用して、カスタム テンプレートを使用してページにプラグイン フォームを公開できます。
WordPressのログインページのプラグイン
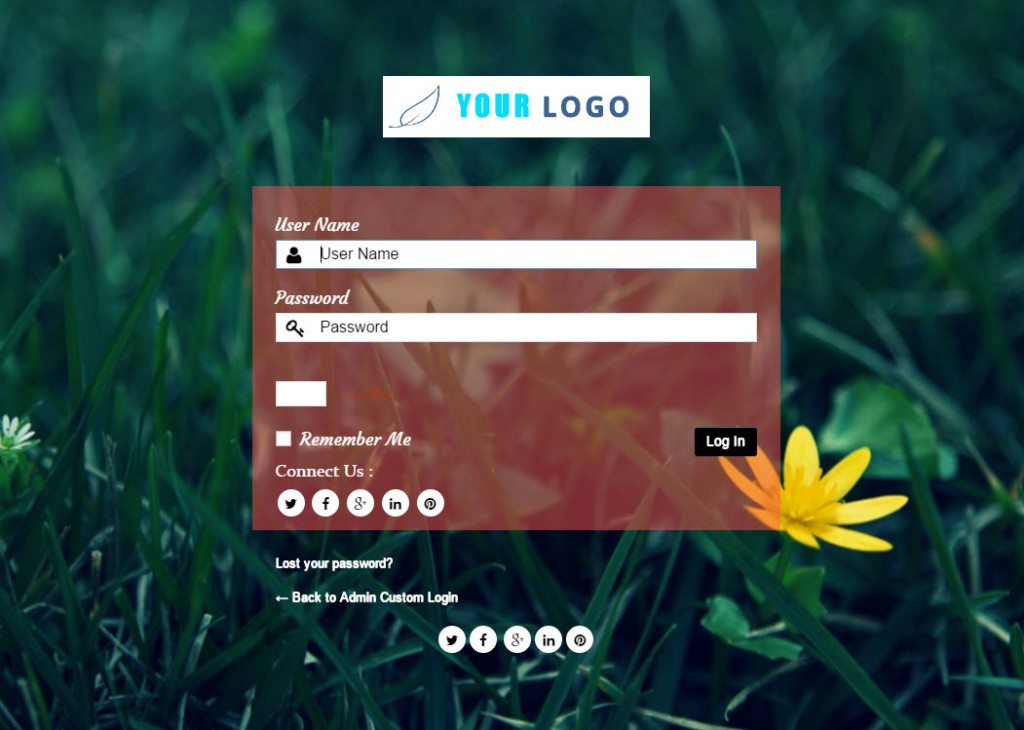
 クレジット: Colorlib
クレジット: Colorlib WordPress サイトにログイン ページを追加するために使用できるプラグインは多数あります。 これらのプラグインには無料のものもあれば、有料のものもあります。 どのプラグインを選択するかは、ニーズと予算によって異なります。
基本的なログイン ページだけが必要な場合は、WPForms などの無料のプラグインで十分です。 ただし、ログイン ページのルック アンド フィールをカスタマイズする機能など、より多くの機能が必要な場合は、Ultimate Member などの有料プラグインの方が適している場合があります。
現在、利用可能なプレミアム拡張機能は 7 つあり、今後も追加される予定です (提案を歓迎します。提案を歓迎します。無料試用版が提供されます)。 WordPress フォーラムを使用して、WordPress.org でホストされていない Frosty Media Web サイトから拡張機能を購入することはできません。 Flickr アカウントを見せびらかしたい人は、Flickr グループにアクセスしてください。 あなたのアップロードは自動的にプールに追加されます。 プラグインをインストールするには、以下の手順に従ってください。 プログラムを使用する前に、ユーザーは有効なライセンス キーを持っている必要があります。 Frosty では、必要なすべてのカスタム ログイン拡張機能を見つけることができます。
プログラムによる WordPress カスタムログインフォーム
WordPress のカスタムログインフォームを作成するには、いくつかの方法があります。 1 つの方法は、ProfilePress やカスタム ログイン フォームなどのプラグインを使用することです。 これらのプラグインを使用すると、カスタム ログイン フォームを作成して、WordPress サイトに挿入できます。
カスタム ログイン フォームを作成するもう 1 つの方法は、自分で作成することです。 これを行うには、新しい WordPress ページ テンプレートを作成し、ログイン フォームのコードをそのテンプレートに追加します。 テンプレートを作成したら、functions.php ファイルにコード行を追加して、WordPress サイトにテンプレートを追加できます。
柔軟なフォームを作成したい場合は、WordPress でカスタム ログイン フォームを作成することから始めることをお勧めします。 ウェブサイトの任意のページに WordPress ログインフォームを追加する方法を学びます。 サイトがユーザー指向の場合、ユーザーはサイトのバック エンドではなくフロント エンドでアカウントを登録することをお勧めします。 カスタム WordPress ログイン ページを作成するには、プラグインが必要です。 WordPress の機能やコンピューター上の他のファイルにアクセスするには、プラグインをインストールする必要があります。 また、ログイン フォームがサイトで適切に機能するように、さまざまな方法をコーディングする必要があります。 Formidable のユーザー登録アドオンには、ユーザー登録に使用できるユーザー ログイン フォームが付属しています。

フォームは Web サイトのどこにでも配置でき、Formidable を使用してサイトの他のページにリダイレクトできます。 スタイル テンプレートは、フォーム スタイラー インターフェイスに基づいて作成でき、さまざまな形式で適用できます。 このステップバイステップ ガイドでは、WordPress Web サイトでパスワード リセット システムを構成するプロセスを順を追って説明します。 最初のステップは、カスタム ログインの登録フォームにパスワード リセット リンクを入力することです。 その後、ユーザーがパスワードをリセットするためのページを作成します。 次に、ページの本文に貼り付けることができるショートコードをコピーして貼り付ける必要があります。
WordPress フロントエンド ログイン フォーム コード
WordPress フロントエンド ログイン フォームは、WordPress サイトにログイン フォームを追加する優れた方法です。 WordPress サイトにフロントエンド ログイン フォームを追加する方法はいくつかありますが、最も一般的な方法はプラグインを使用することです。
WordPress サイトにフロントエンド ログイン フォームを追加するために使用できるプラグインがいくつかあります。 最も人気のあるプラグインの 1 つは WPForms プラグインです。 WPForms は、WordPress サイト用のカスタム フォームとアンケートを作成できる強力なプラグインです。
プラグインを使用したくない場合は、テーマの functions.php ファイルに数行のコードを追加して、WordPress サイトにフロントエンド ログイン フォームを追加することもできます。
WordPress サイトにフロントエンド ログイン フォームを追加することは、WordPress サイトにログイン フォームを追加する優れた方法です。
プラグインなしでWordPressにGoogleログイン
プラグインを使わずに WordPress にログインする方法はいくつかあります。 1 つの方法は、Google Authenticator アプリを使用することです。 携帯電話にアプリをインストールしたら、Google アカウント ページに移動して、2 要素認証を有効にできます。 それ以降は、ログインするたびにアプリからコードを入力する必要があります。
プラグインを使用せずに WordPress にログインするもう 1 つの方法は、Authy などの外部サービスを使用することです。 Authy は、WordPress で利用できる 2 要素認証サービスです。 設定方法については、Authy の Web サイトを参照してください。
最後に、YubiKey のようなハードウェア トークンを使用することもできます。 YubiKey は、WordPress へのログインに使用できる USB デバイスです。 YubiKey の Web サイトで設定方法を確認できます。
このタイプの機能にプラグインを使用する場合、セキュリティやその他の問題について心配する必要はありません。 ほとんどの季節プログラマーは OAuth ライブラリに慣れていませんが、この簡単なチュートリアルに従えば、慣れるでしょう。 Google OAuth2 を使用して WordPress ログイン システムを作成し、ウェブから YouTube チャンネル データを取得しています。 この機能はログイン メカニズムとしてのみ使用でき、組み込みのユーザー名とパスワードは削除できます。 wordpress の組み込み認証メカニズムを無効にするにはどうすればよいですか?
WordPressでカスタムログインおよび登録ページを作成する方法
WordPress でカスタムのログインおよび登録ページを作成する場合は、新しいページ テンプレートを作成し、wp_login_form() 関数を使用してログイン フォームを出力する必要があります。 その後、 wp_register_form() 関数を使用して登録フォームを出力できます。
WordPress – 手ごわいフォーム: WordPress のログインページを作成する方法。 ユーザー登録ツールを使用して、任意の WordPress サイトにログイン ページを追加する方法を紹介します。 ブランド エクイティが向上し、ユーザー エクスペリエンスが向上し、セキュリティが向上します。 堅牢なユーザー登録システムが必要な場合は、ほぼ確実にカスタム Web サイトを作成する必要があります。 Formidable は、他の WordPress プラグインと同じ手順をすべて実行する限り、簡単にインストールできます。 ユーザー登録システムを利用するには、Business プランが必要です。 ユーザーが登録時に収集するデータはさまざまであるため、ユーザーがすぐに使用できる編集可能なユーザー登録テンプレートを作成しました。
ユーザーが登録を送信すると、パスワードが与えられ、すべての情報がアカウントに追加されます。 ユーザー登録ドキュメントには、多数の構成オプションが含まれています。 Formidable は WordPress のログイン プロセス全体を自動化するため、ログイン ページの変更方法を学ぶ必要はありません。 WordPress では、ログイン フォームを公開する場合にのみ、ログイン ページを作成する必要があります。 ビルダーを使用して独自のページを作成することもできます。 必要な投稿またはページのログインおよび登録フォームを自由に作成できます。
ログインページのショートコードを作成する
ログインページのショートコードを作成する方法に関するチュートリアルが必要であると仮定します。
ログインページのショートコードは、WordPress サイト用のカスタムログインページを作成できるコードです。 これは、サイトのルック アンド フィールに一致するログイン ページを作成する場合や、ログイン ページに機能を追加する場合に便利です。
ログイン ページのショートコードを作成するには、次のコードを functions.php ファイルに追加する必要があります。
関数 my_login_page_shortcode() {
if ( is_user_logged_in() ) {
グローバル $current_user;
get_currentuserinfo();
echo 'ようこそ、' . $current_user->user_login . '!';
} そうしないと {
echo 'このコンテンツを表示するにはログインしてください。';
}
}
add_shortcode( 'login_page', 'my_login_page_shortcode' );
このコードは、WordPress サイトの任意のページまたは投稿で使用できるログイン ページのショートコードを作成します。 このショートコードを使用すると、ログインしているユーザーにはメッセージが表示され、ログインしていないユーザーにはログイン フォームが表示されます。
ProfileGrid は、より効率的なメンバーシップ サイトの作成を支援するためにのみ設計されたプラグインです。 また、定義済みのページ、コード、および拡張機能が付属しているため、タスクをすばやく簡単に完了することができます。 ProfileGrid のショートコード専用のページ全体が WP ダッシュボードにあります。 ショートコードは、PG でさまざまなタスクを実行するための簡単な方法として機能します。 ProfileGrid を使用してメンバーシップ サイトのログイン ページを作成するプロセスは、パイと同じくらい簡単でした。 WordPress ログインフォームに必要なショートコードを適切な列に貼り付けるだけでした。 アプリケーションのコーディングと作成は、プラグイン開発者としての責任です。 その結果、アマチュアがプロの会員サイトを作成できるようになります。
