WordPressでログインと登録ページを作成する方法
公開: 2021-12-02WordPressサイトでログインページを作成することには、その方法がわからない場合は確かに利点があります。 カスタマイズされたログインおよび登録プロセスにより、ブランドを際立たせ、ユーザーエクスペリエンスを向上させ、セキュリティを強化します。
この記事では、WordPressのログインページをカスタマイズするために必要なすべての手順を紹介します。 このガイドでは、ユーザー登録ツールがWordPressWebサイトの登録およびログインプロセスをどのように改善できるかを説明します。
このプロセス全体を実行するためにプラグインは必要ないことに注意することが重要です。 ただし、自分自身が開発者でない限り、避けるのが最善です。 WordPressのデフォルト設定のコーディングと調整が必要になります。
プラグインメソッドの詳細をお探しですか? 素晴らしい! 従う必要のある手順:
1.ユーザー登録を管理するプラグインをアクティブ化します
2.ユーザー登録用のアドオンをオンにします
3.ログインフォームをカスタマイズします
4.カスタムWordPressサインアップフォームをデザインする
5.WordPress登録ページとログインページを設定します
#1。 ユーザー登録を管理するプラグインをアクティブ化する
開始するには、最初にWordPressユーザー登録プラグインをインストールする必要があります。 このタイプのプラグインを使用することで、ユーザーがWordPressサイトに登録してログインする方法を変更できます。
この例では、WordPressフォームメーカーであるFormidableFormsを使用します。 このプラグインは、サイトのフォーム作成プラグインをまだ選択していない場合に適しています。 登録を受け入れることを計画している場合、サイトのユーザー登録機能は特に重要です。
ユーザーはFormidableに登録して、アカウントに関するすべてを自動化できます。
>>カスタム登録フォームを作成する
>>ユーザープロファイルの登録と編集が可能です
>>フロントエンド編集機能をユーザー(およびその他の役割)に提供します
>>ログインしたユーザーの情報をフォームに入力します
>>あなたのウェブサイトのどこにでもログインフォームをインストールしてください
>>サイトに、パスワードを変更するためのフォームを配置します
#2。 ユーザー登録用のアドオンをオンにします

Formidable Formsをインストールすると、すべてが非常に簡単に処理できるようになります。
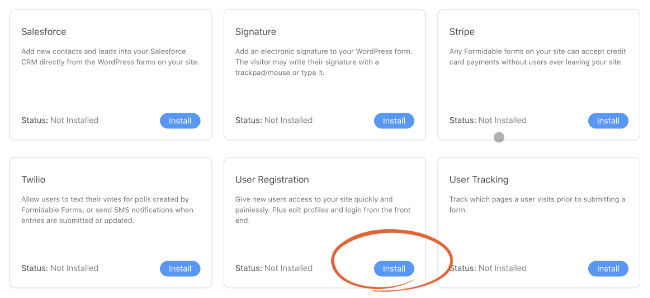
ユーザー登録プラグインをインストールするには、WordPressダッシュボードに移動し、[恐ろしいアドオン]の下の[インストール]をクリックします。
#3。 ログインフォームをカスタマイズする
ログインフォームの作成は、WordPressログインページの作成方法を学ぶための最初のステップです。 このフォーム用に作成されたアドオンには、このフォームの独自のバージョンが含まれています。 したがって、登録後、ユーザーはこのフォームを使用してログインできます…すべてが機能しているようです。
ログインフォームをカスタマイズするには、次の点を考慮する必要があります。
>>ログインフォームのスタイル設定: Formidableのビジュアルスタイラーを使用して、ログインフォームの外観をカスタマイズできます。CSSは必要ありません。
>>ユーザーがパスワードを失ったときに自動的にパスワードのリセットページを設定する:ユーザーがロックアウトされた場合、ページを作成してログインフォームをシームレスに統合できます。
ただし、チュートリアルでは、ログインフォームをカスタマイズする必要はありません。 前進し続けましょう。
#4。 カスタムWordPressサインアップフォームをデザインする
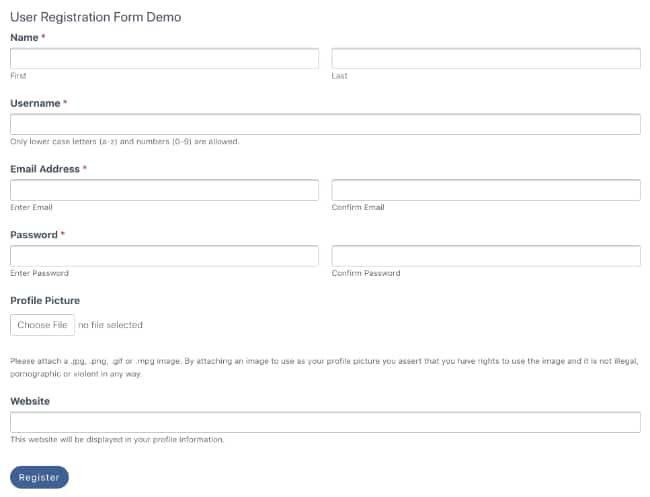
Formidableログインフォームと同様に機能し、ユーザー登録機能が付属しています。 すべての組織が登録時に異なるデータを収集するため、ユーザーは編集可能なユーザー登録テンプレートから始めることができます。
見た目:

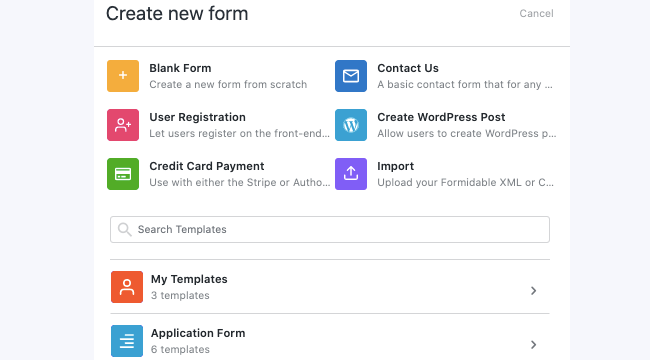
フォームを追加するには、[恐ろしいフォーム]に移動し、[新規追加]をクリックします。 ユーザー登録テンプレートを検索してクリックすると、テンプレートを編集できます。


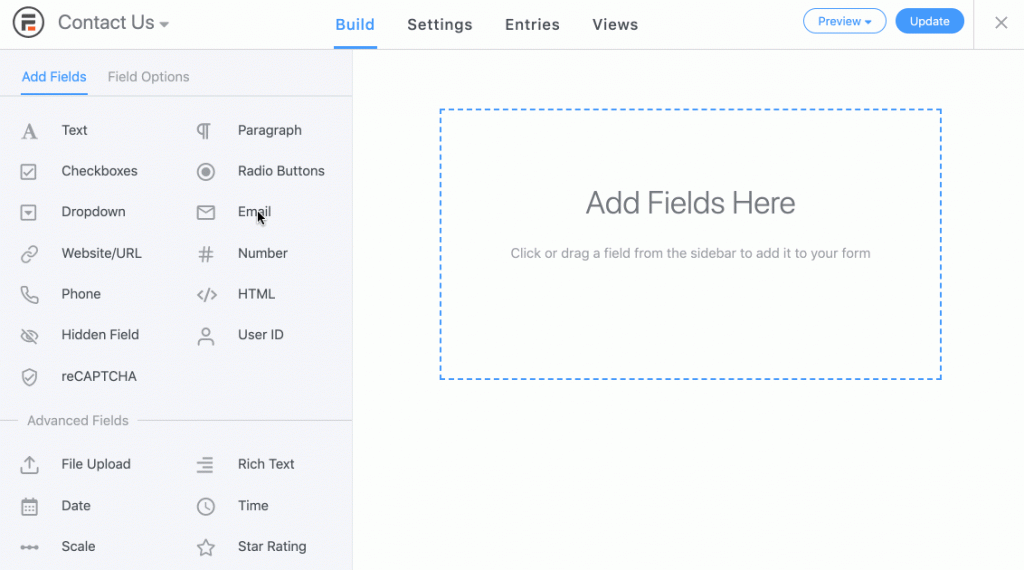
必要に応じて、まったく新しいフォームを最初から作成することもできます。 代わりに、空白のフォームを選択してください。 フォームに名前を付け、ドラッグアンドドロップフォームビルダーを使用してフォームの作成を開始します。

必要なフォームフィールドを左の列から右の列にドラッグアンドドロップするだけで、登録フォームを作成できます。 ユーザーの名前、電子メールアドレス、およびその他のいくつかの情報が収集される可能性があります。
登録用のフォーム設定
「更新」、「設定」の順にクリックして、フォームの作成を終了します。
ユーザーを正しく登録するには、ユーザー登録フォームのユーザー登録オプションをオンにする必要があります。 登録フォームは、この方法でユーザー登録システムに接続されます。
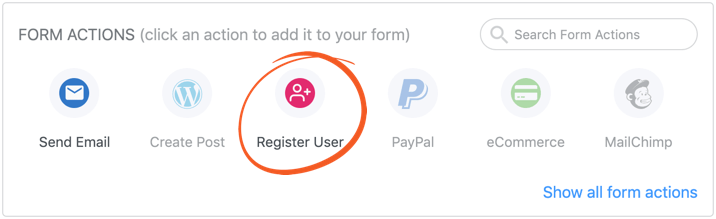
開始するには、 [設定]の[アクションと通知]をクリックします。 フォームに登録アクションを追加するのは、[ユーザーの登録]をクリックするだけです。

ユーザーが登録を送信した後、ユーザーに何が起こるかを構成することが重要です。 たとえば、次のように構成できます。
>>ユーザーが登録するときに自動的にログインするのが賢明ですか
>>必要に応じて、登録時に支払いが行われます
>>電子メールによる登録通知
>>ユーザーの権限と役割
#5。 あなたのサイトに、パスワードを変更するためのフォームを配置します
すべてがここに集まります! WordPressはデフォルトのログインページをソフトウェアに焼き付けましたが、このログインページがそれに置き換わります。 あなたはこれに精通していますか?

WordPressのログインページは、次のコンポーネントで構成されています。
>>ブランディング:あなたのロゴは通常あなたのブランドです。
>>登録ページへのリンク:登録ページがない場合は、通常、それらをリンクすることをお勧めします。
>>ログインフォーム: Formidableを使用すると、ショートコードをに貼り付けるだけで済みます。
>>パスワードを忘れた場合のリンク:これにより、パスワードのリセットページが表示されます。 リンクはログインフォームに自動的に含まれますが、手動で追加することもできます。
コピー権やその他の法的情報源へのリンクは、人々のデータを収集するページで理にかなっています。
たとえば、新しいページを作成し、ログインフォームをそのページに公開するだけで、WordPressでカスタムログインページを作成できます。 その後、Gutenbergビルダーを使用して、ページの外観をカスタマイズできます。
その後、登録ページで同じプロセスを繰り返すことができます! 明確にするために、ログインページと登録ページは実際には2つの別々のページです。 必要に応じて、まったく同じスタイルにしますが。 さらに、ログインフォームと登録フォームを任意の投稿またはページに配置できます。
まとめ
つまり、これで非常に強力なWordPressユーザー登録システムが作成されました。
このチュートリアルが、WordPressの登録およびログインページの作成に役立つことを願っています。
