Elementor を使用して WooCommerce の単一商品ページを作成する方法: ステップバイステップガイド
公開: 2024-09-03はじめに:この投稿では、コードを一切いじらずに、Elementor を使用して完全にカスタマイズされた WooCommerce の単一商品ページを簡単に作成する方法を説明します。
カスタムの単一商品ページを作成すると、Web サイトのショッピング エクスペリエンスが向上します。 Elementor と PowerPack Addons の WooCommerce Builder を使用すると、Web サイトのスタイルとデザインに一致する、魅力的で機能的な商品ページをデザインできます。このガイドでは、単一の商品ページ テンプレートの設定からあらゆる詳細のカスタマイズまで、プロセス全体を説明します。
始めましょう!
WooCommerce の単一商品ページとは何ですか?
単一製品ページは、特定の製品を詳細に表示する電子商取引 Web サイト上の専用ページです。このページは、顧客が購入を決定するために必要なすべての情報を提供するため、購入者のプロセスにおいて非常に重要です。
単一商品ページに通常含まれるものと、それが重要である理由の内訳は次のとおりです。
- 製品タイトル:製品名はページの上部に目立つように表示されます。これは訪問者が最初に気づくものであり、製品の概要を示すための準備となります。
- 製品画像:高品質の製品画像が表示され、多くの場合、ズームインしたり、さまざまな角度から表示したりすることができます。顧客は物理的に商品を触ることができないため、オンライン ショッピングではビジュアルが重要です。
- 製品価格:製品のコストは、割引やセール価格を含めて明確に表示されます。通常、価格は商品タイトルまたは画像の近くに表示され、見やすくなります。
- 製品の説明:このセクションでは、機能、仕様、利点などの製品に関する詳細情報を提供します。適切に書かれた説明は、顧客に製品の価値を納得させるのに役立ちます。
- カートに追加ボタン:これは、顧客がショッピング カートに製品を追加できるようにするコールトゥアクション (CTA) です。ボタンは通常、即時のアクションを促すために価格と製品画像の近くに配置されます。
- 製品バリエーション:製品にさまざまなサイズ、色、またはスタイルがある場合、これらのオプションが表示され、顧客は好みのバリエーションを選択できます。
- 製品のレビューと評価:顧客のレビューと評価は社会的証拠を提供し、信頼の構築に役立ちます。購入者は、決定を下す前に、製品に関する他の人の体験談を読むことができます。
- 関連製品:追加購入を促すために、類似製品や補完製品の提案が表示されることがよくあります。
Elementor と PowerPack を使用して WooCommerce の単一商品ページを作成する方法
ビデオチュートリアルを見たい場合は、以下のリンクをチェックしてください。
ステップ 1: WordPress ウェブサイトにログインする
WordPress Web サイトにログインし、ダッシュボードに移動します。これはサイトのコンテンツとデザインを管理するコントロール センターです。
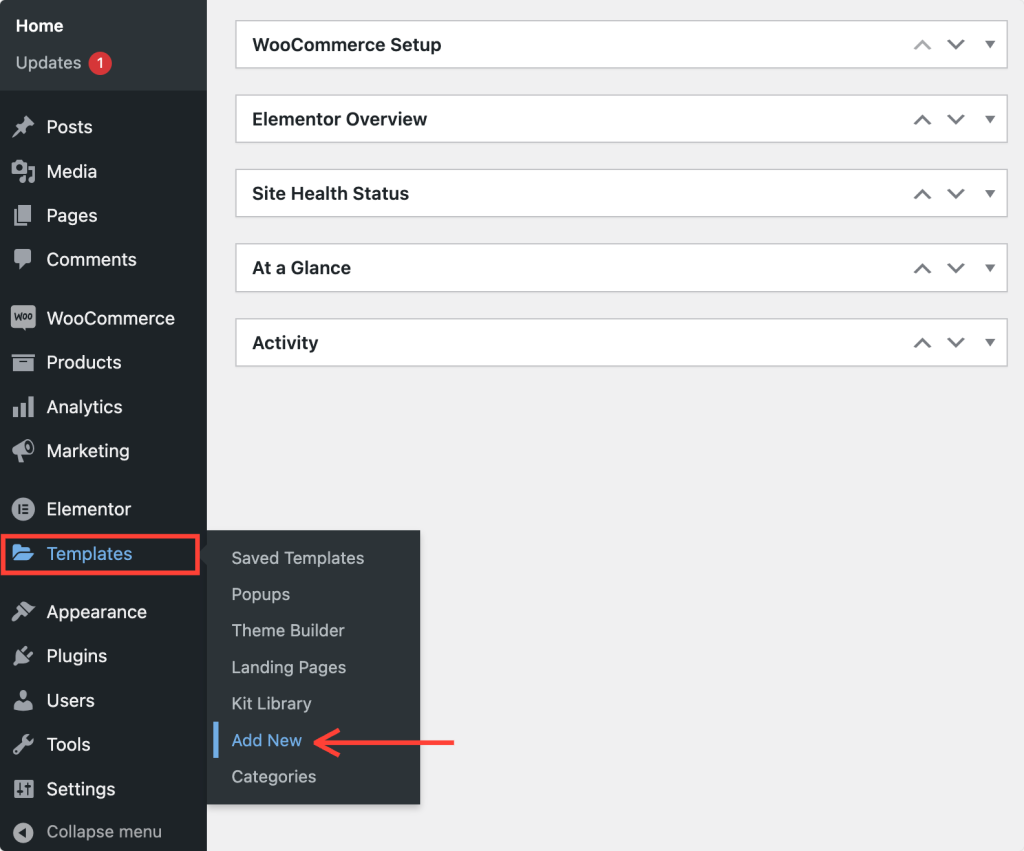
- 新しいテンプレートを追加する:ダッシュボードで、 [テンプレート] >> [新規追加] をクリックします。これにより、テンプレートのタイプを選択する必要があるウィンドウが開きます。

ステップ 2: 新しいテンプレートをセットアップする
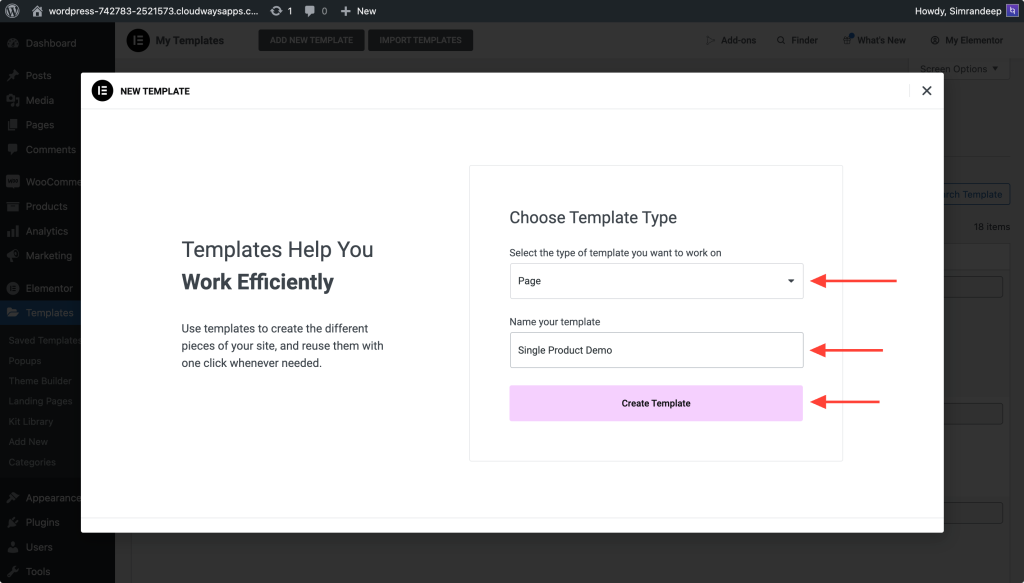
- テンプレート タイプの選択:新しいウィンドウで、ドロップダウン メニューからテンプレート タイプとして「ページ」を選択します。
- テンプレートに名前を付ける:テンプレートに明確でわかりやすい名前を付けます。これは、特に複数のテンプレートがある場合に、後でそれを識別するのに役立ちます。
- テンプレートの作成: [テンプレートの作成]ボタンをクリックします。これにより、Elementor エディターが表示され、そこでデザインを開始できます。

ステップ 3: ページ レイアウトを変更する
Elementor エディターに入ると、デフォルトのページ レイアウトが表示されます。次に行うべきことは次のとおりです。
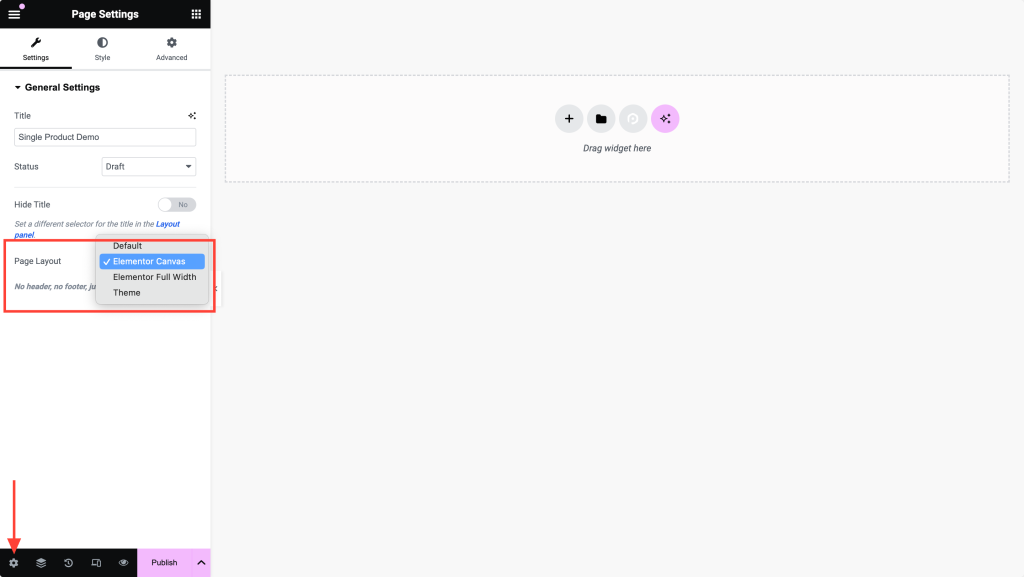
- レイアウトの変更 (オプション):ページ レイアウトを変更する場合は、パネルの左下にある設定アイコンをクリックします。そこから、デザインのニーズに合ったキャンバス レイアウトまたはその他のレイアウトを選択できます。
現在のレイアウトに満足している場合は、テンプレートへの要素の追加を開始できます。

ステップ 4: テンプレートを公開する
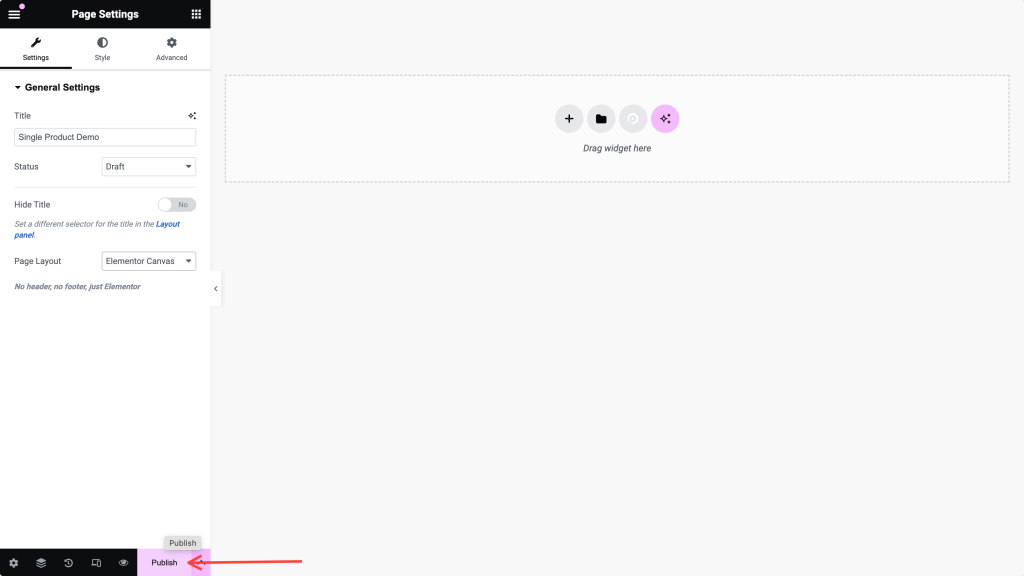
続行する前に、Elementor パネルの下部にある[公開]ボタンをクリックしてテンプレートを公開します。後でさらにカスタマイズするためにこのテンプレートに戻るので、まだ完璧でなくても心配する必要はありません。

ステップ 5: PowerPack WooCommerce Builder を有効にする
次に、PowerPack Addons によって提供される WooCommerce Builder 機能を有効にする必要があります。
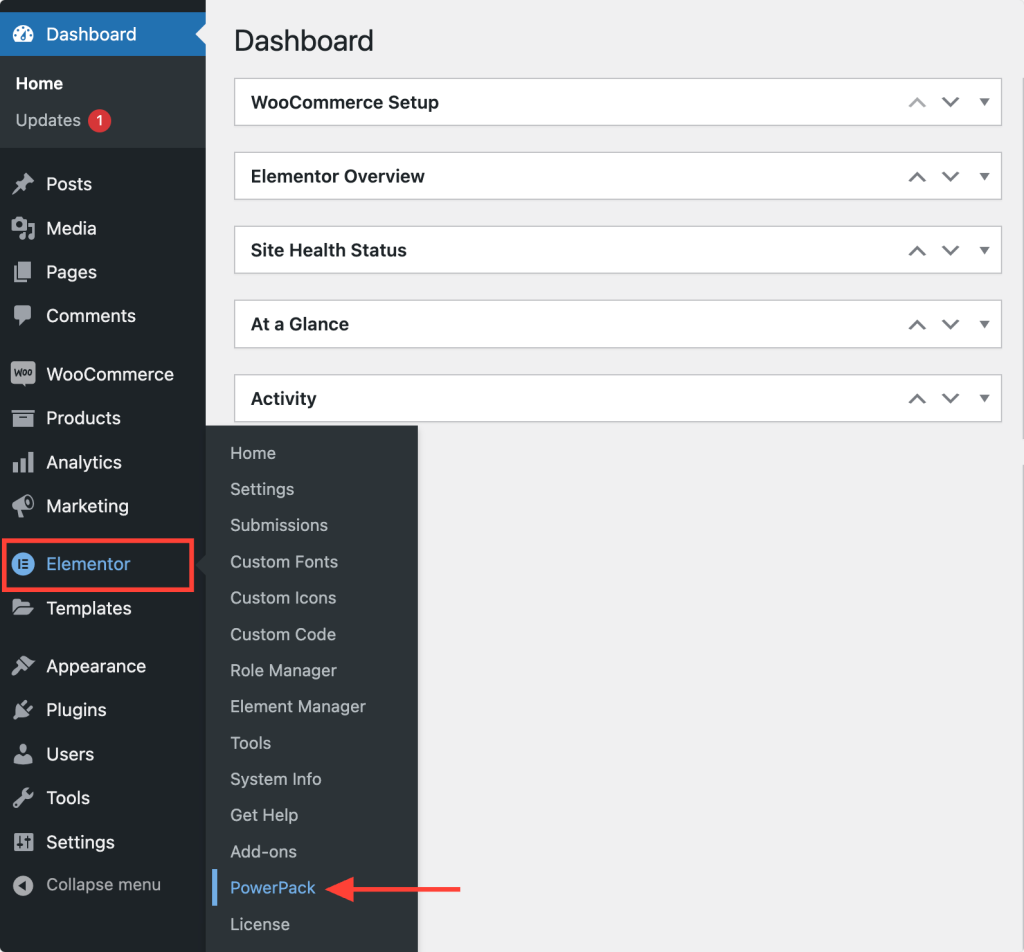
- WordPress ダッシュボードに戻り、 Elementor >> PowerPack に移動します。

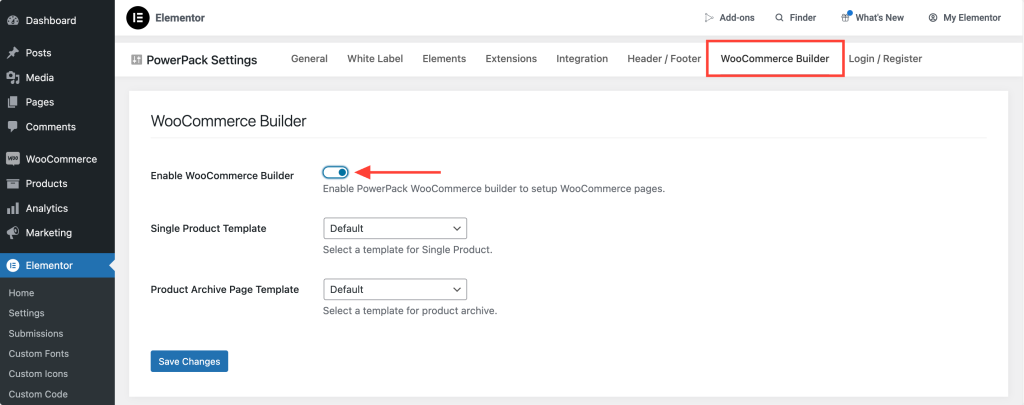
- WooCommerce Builder を有効にする: PowerPack 設定で、 [WooCommerce Builder]タブを見つけてスイッチを切り替えて有効にします。

ステップ 6: 単一製品テンプレートを選択する
WooCommerce Builder が有効になると、設定に 2 つの新しいオプションが表示されます。
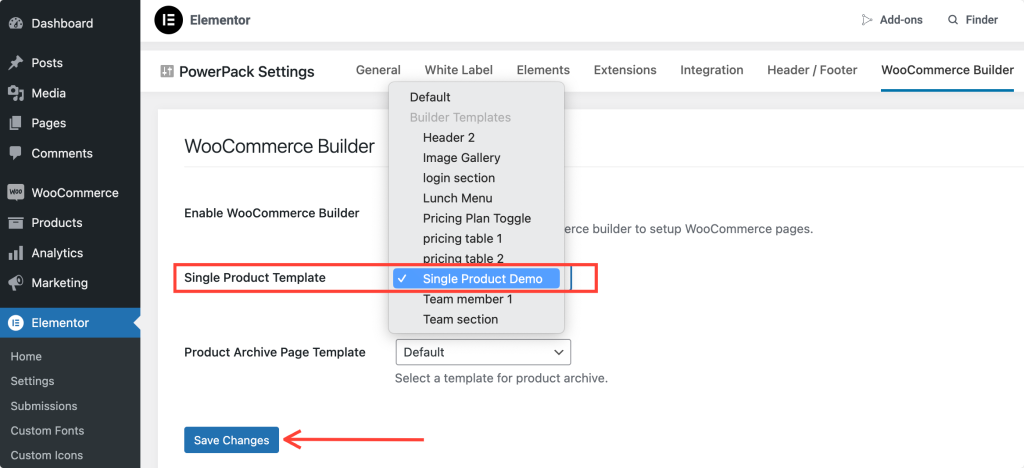
単一の製品ページを作成しているため、 [単一ページ テンプレート]オプションの下のドロップダウン メニューから作成したテンプレートを選択します。

テンプレートが正しくリンクされていることを確認するために、 [変更を保存]ボタンをクリックすることを忘れないでください。
ステップ 7: 単一製品テンプレートを編集する
テンプレートが接続されたので、単一商品ページを編集してデザインします。
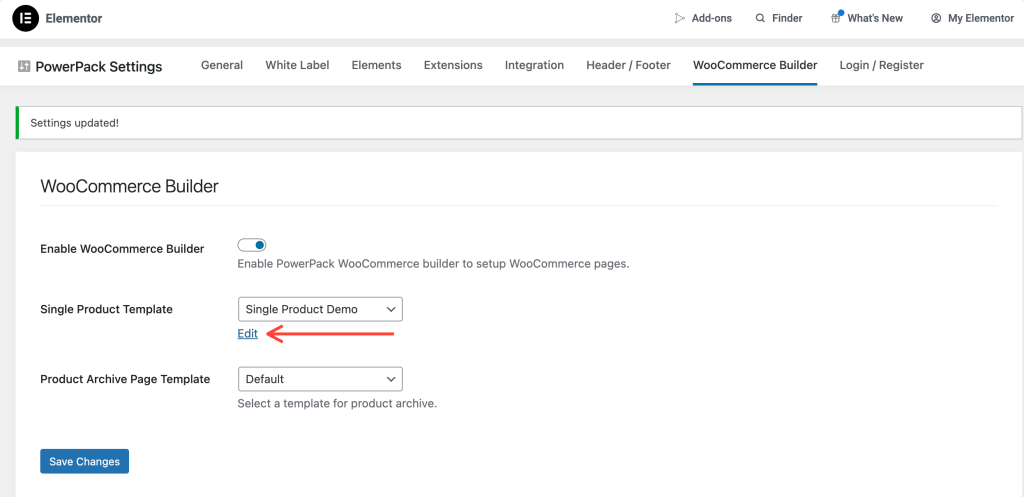
[単一ページ テンプレート] オプションの下にある[編集]ボタンをクリックします。これにより、Elementor エディターに直接戻り、カスタマイズを開始できます。

ステップ 8: 単一の製品ページのレイアウトを設計する
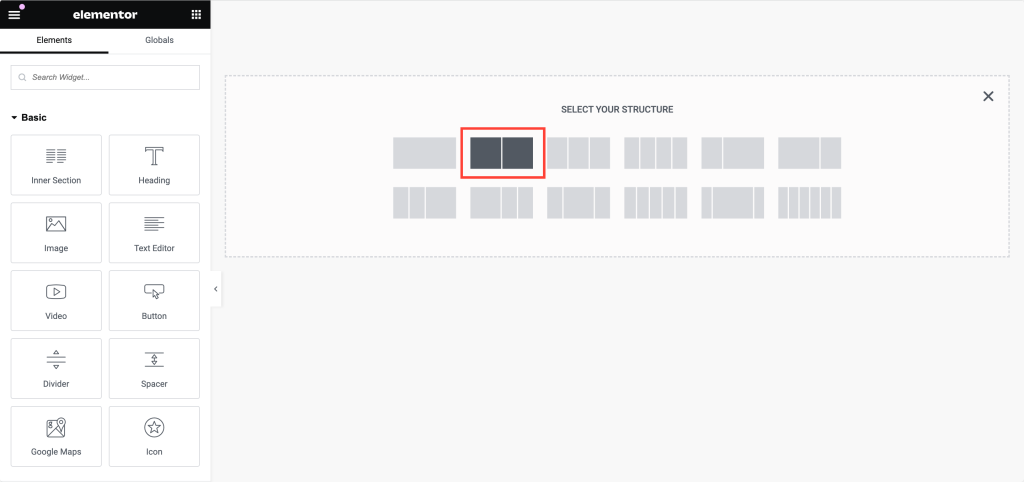
まずは 2 列構造を追加します。このレイアウトは、片面に製品画像を表示し、もう一方の面に製品の詳細を表示するのに最適です。

ステップ 9: 製品画像を追加する
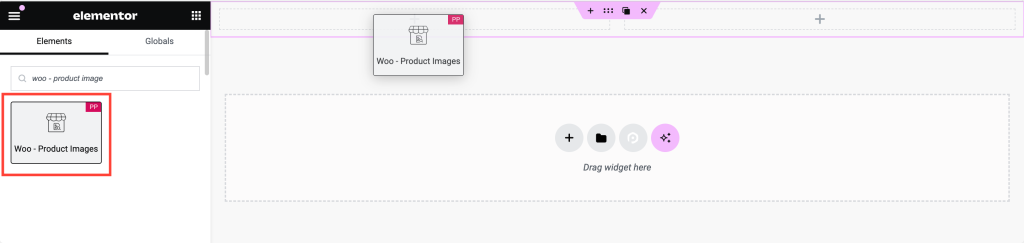
- Woo – 製品画像ウィジェットを挿入:左側の列で「 woo – 製品画像」を検索します。ウィジェットの隅に「PP」アイコンが表示されていることを確認して、PowerPack からのものであることを示します。
- ドラッグ アンド ドロップ:ウィジェットを左の列にドラッグします。ウィジェットには商品画像が自動で表示されます。

- 画像のカスタマイズ: [スタイル] タブで、画像設定をカスタマイズできます。オプションには次のものが含まれます。
- セール Flashタグの表示
- 販売タグのマージンとパディングの設定
- セールタグの色、背景色、タイポグラフィ、間隔の調整
- メイン画像とサムネイル画像のカスタマイズ
ステップ 10: 製品タイトルを追加する
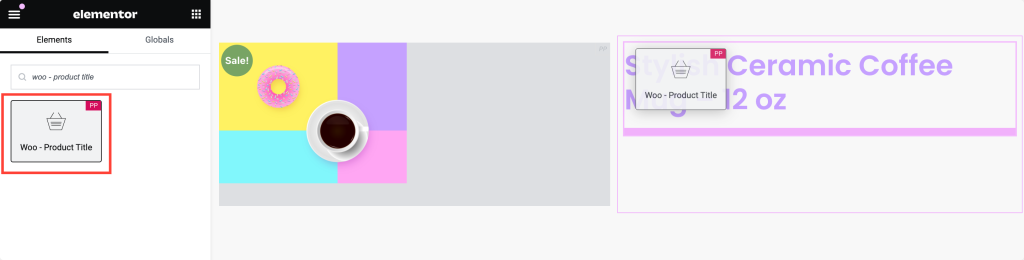
- Woo – 製品タイトル ウィジェットを挿入:右側の列に移動し、「 woo – 製品タイトル」を検索します。
- ドラッグ アンド ドロップ:ウィジェットを右側の列に追加します。このウィジェットは製品タイトルを自動的に取り込みます。
- タイトルのスタイルを設定する:次のようなさまざまなオプションを使用してタイトルをカスタマイズできます。
- 文字の色
- タイポグラフィ
- テキストモード (大文字、小文字など)
- クリエイティブなテキスト効果のためのブレンドモード

ステップ 11: 製品評価の表示
社会的証明はどの商品ページにとっても重要です。製品評価を追加すると、潜在的な購入者との信頼を築くことができます。
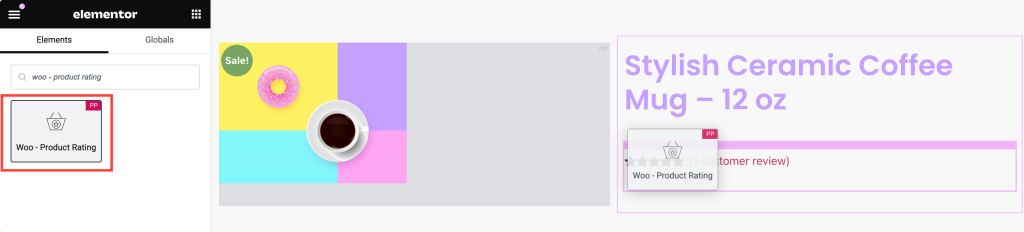
- 製品評価ウィジェットの挿入: 「woo – 製品評価」を検索し、ウィジェットをデザインにドラッグします。
- 評価のカスタマイズ:このウィジェットは製品の評価を自動的に表示します。以下を調整できます。
- スターカラー
- 空の星の色
- リンクの色
- タイポグラフィ
- 星のサイズと間隔
- デザインに合わせて調整

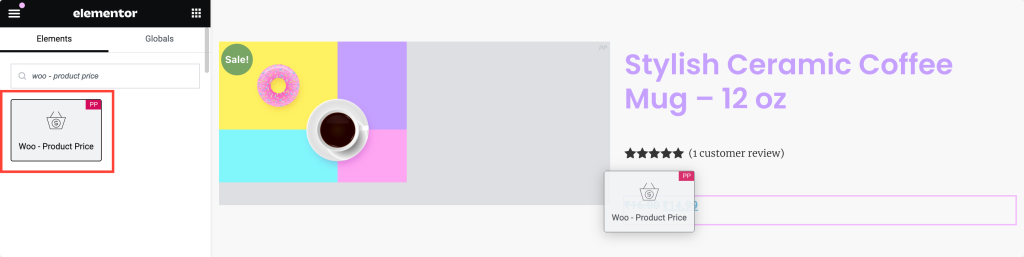
ステップ 12: 製品価格を追加する
商品価格はページ上で最も重要な要素の 1 つです。
- 製品価格ウィジェットを挿入: 「woo – 製品価格」を検索し、ウィジェットをデザインに追加します。
- 価格をカスタマイズする:ウィジェットは製品の価格を自動的に取得します。次の方法でカスタマイズできます。
- アライメントの設定
- 色とタイポグラフィーの変更
- 色、タイポグラフィー、間隔などの販売価格オプションのカスタマイズ

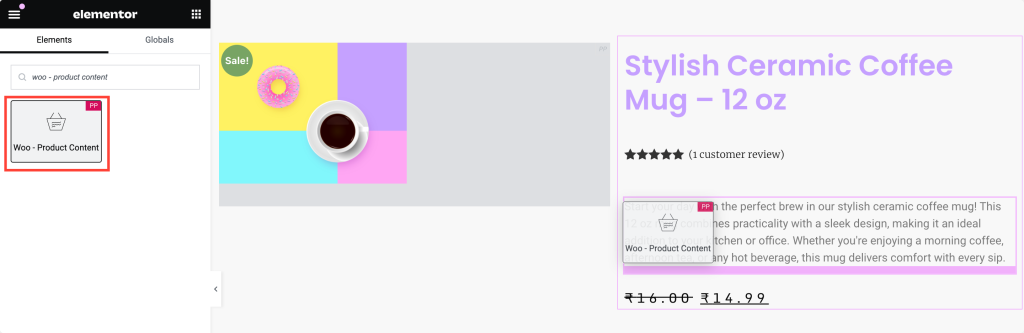
ステップ 13: 製品コンテンツの追加
製品コンテンツは、顧客が製品の詳細と利点を理解するのに役立ちます。

- 製品コンテンツ ウィジェットの挿入: 「woo – 製品コンテンツ」を探して、ウィジェットをページに追加します。
- コンテンツのカスタマイズ: [スタイル] タブでは、以下を調整できます。
- 位置合わせ
- 文字の色
- サイトのデザインに合わせたタイポグラフィ

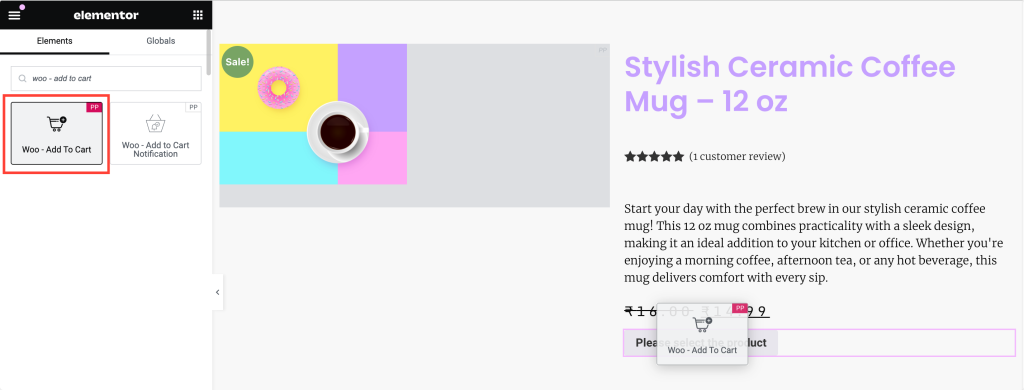
ステップ 14: 「カートに追加」ボタンを追加する
「カートに追加」ボタンは、訪問者を顧客に変えるための最も重要な要素です。
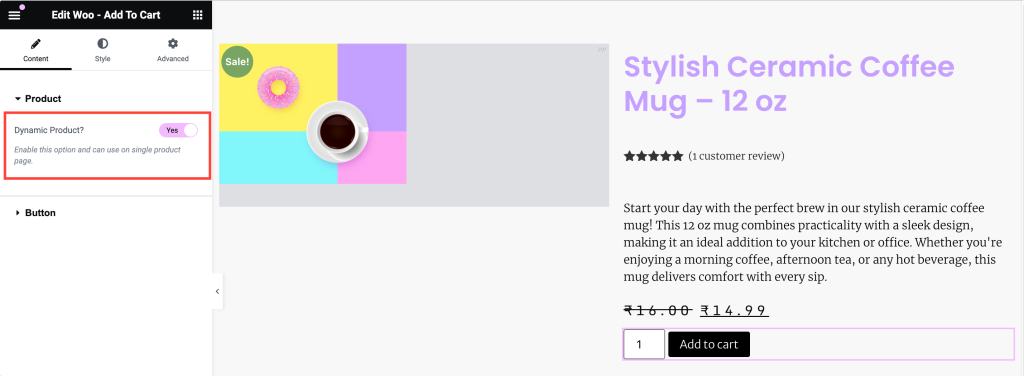
- 「カートに追加」ウィジェットを挿入する: 「woo – カートに追加」を検索し、ウィジェットをページにドラッグします。

- 動的製品オプションを有効にする:これは単一の製品ページであるため、必ず動的製品オプションを有効にしてください。これにより、ユーザーが表示している製品に基づいて価格が更新されます。
- ボタンのスタイルを設定する:以下を調整してボタンの外観をカスタマイズします。
- タイポグラフィ
- 文字の色
- 背景のタイプ (ソリッド、グラデーションなど)
- 丸い角の境界半径

ステップ 15: 単一の製品ページを完成させて公開する
ページに目を通し、すべてがブランドに従って調整され、スタイルが設定されていることを確認してください。デザインに満足したら、Elementor の [更新] ボタンをクリックします。
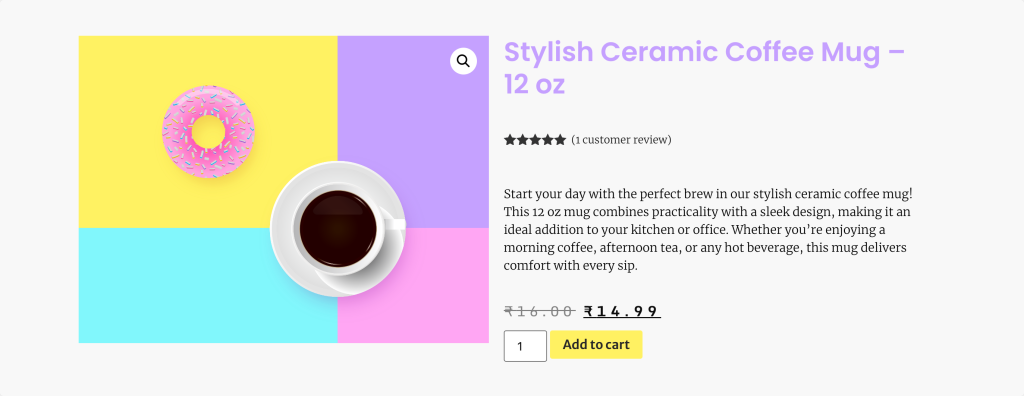
単一の製品ページは次のようになります。

PowerPack WooCommerce Builder が正しい選択であるかどうかまだ疑問がある場合は、以下の専用セクションを用意しました。
PowerPack WooCommerce Builder を選ぶ理由?
PowerPack WooCommerce Builder for Elementor は、完全にカスタマイズされた視覚的に美しいオンライン ストアを作成するための究極のツールです。 WooCommerce および Elementor とシームレスに統合された PowerPack は、独自の単一製品およびアーカイブ ページ テンプレートを簡単にデザインできるようにする幅広い WooCommerce 固有のウィジェットを提供します。
PowerPack WooCommere Builder の主な機能の一部は次のとおりです。
- 完全なカスタマイズ: PowerPack の WooCommerce ウィジェットを使用すると、製品とアーカイブ ページのあらゆる側面をカスタマイズできます。レイアウトやタイポグラフィーから色や間隔に至るまで、機能的で見た目にも美しいページを自由にデザインできます。
- ドラッグ アンド ドロップのシンプルさ: PowerPack では、Elementor の直感的なドラッグ アンド ドロップ インターフェイスを活用して、コードを 1 行も記述することなく、複雑なレイアウトを簡単に構築できます。従来の方法に比べてわずかな時間でプロレベルのデザインを作成できます。
- ユーザー エクスペリエンスの強化:製品の機能に焦点を当てた完全にカスタマイズされた専用の製品ページを表示することで、魅力的でユーザー フレンドリーなショッピング エクスペリエンスを作成できます。
まとめ!
ほら、ありますよ!これらの詳細な手順に従うことで、Elementor と PowerPack WooCommerce Builder を使用して、完全にカスタマイズされた単一の商品ページをデザインできます。
この記事で説明されている手順を実行する際に問題が発生した場合は、弊社までご連絡いただくか、コメント欄に質問を書き込んでください。
このチュートリアルについてどう思いますか?この役立つガイドを見つけたら、ぜひ共有してください。 Twitter、Facebook、YouTube にもぜひご参加ください。
ブログの詳細:
- Elementorを使用してWooCommerce Mini Cartを追加する方法
- Elementorを使用してWooCommerceチェックアウトページをカスタマイズする方法
- Elementor を使用して WooCommerce マイ アカウント ページをカスタマイズする方法
- Elementor を使用して WooCommerce 製品カルーセルを作成する方法

コメントを残す返信をキャンセル