独自のChrome拡張機能を作成する方法
公開: 2022-06-03ブラウジングを最大限に活用できるとしたらどうでしょうか。 独自のGoogleChrome拡張機能を作成する方法を学びます。
Webブラウザが提供する機能に不満を持ったことはありませんか? Googleオンラインストアの探索に何時間も費やしたとしても、「ダウンロード」を押してWebブラウジングエクスペリエンスを向上させるほど簡単ではありません。
ここでブラウザアドオンが登場します。 このチュートリアルでは、独自のDIYGoogleChrome拡張機能をゼロから作成する方法を見ていきます。
Google Chrome拡張機能とは何ですか?

Google Chromeなどの最新のブラウザには、使いやすく、大多数のユーザーの要求を満たすことができる多数の機能が含まれています。 ただし、これらの基本機能を拡張すると、さまざまな利点があります。 これが、ブラウザメーカーが通常、拡張機能、アドオン、プラグインの作成を許可している理由です。
この機能はGoogleChromeで利用できるため、ウェブプログラミングの知識がある人なら誰でも簡単に独自のChrome拡張機能を構築できます。 多くのWebサイトと同様に、HTML、JavaScript、およびCSSを使用して拡張機能を作成できます。
Webサイトとは異なり、拡張機能は閲覧時にバックグラウンドで動作し、場合によってはアクセスしたサイトとやり取りすることもあります。
Google Chrome拡張機能はどのような機能を提供しますか?
基本的なChrome拡張機能を作成して、Make Use Of Webサイトにアクセスし、そこで利用可能な記事のカテゴリに基づいてランダム検索を実行できるようにします。 これは単純なプロジェクトですが、多くのことを学ぶことができます。
ハウツーを発見します
- GoogleChrome拡張機能を開発する
- Chrome拡張機能を使用して、カスタムコードをウェブページに挿入します。
- イベントリスナーを作成してクリックをシミュレートします。
- 乱数を生成する
- 配列と変数を使用します。
独自のDIYChrome拡張機能を作成する
Googleは、独自のChrome拡張機能を驚くほど簡単に開発できるようにしたので、すぐに稼働できるようになります。 以下の手順は、完了するのに10〜15分しかかかりませんが、独自のコードを試すこともお勧めします。
ステップ1:ファイルを作成する

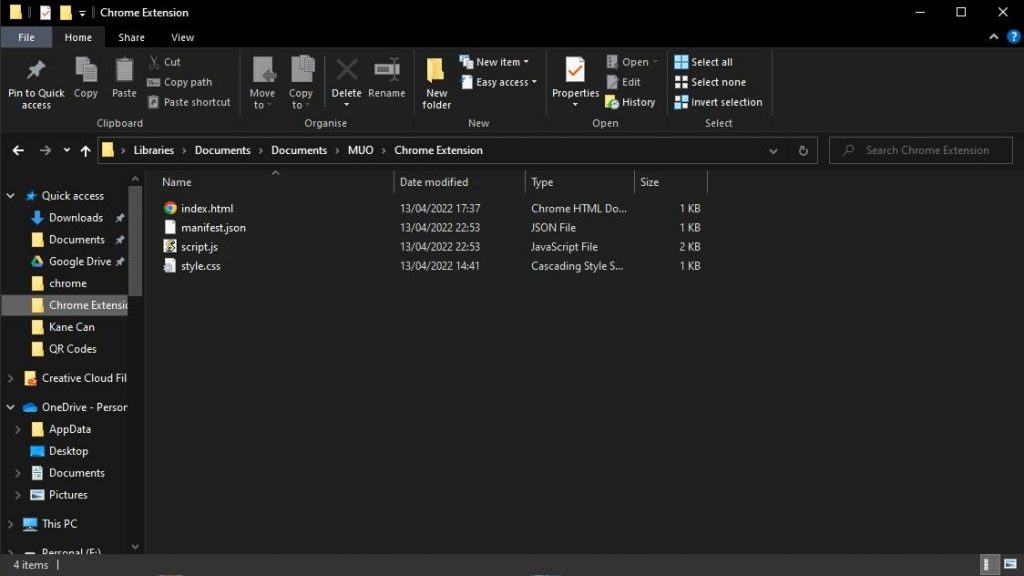
拡張機能を共有したくない場合は、ローカルシステムに保持できます。 拡張機能を作成するには、HTMLページ、CSSファイル、JavaScriptファイル、JSONファイルの4つのファイルが必要です。
Index.html、style.css、script.js、manifest.jsonは、ファイルに付けた名前です。 マニフェストファイルが正しく機能するには、この名前が必要ですが、コードを適宜変更する限り、他のマニフェストファイルには任意の名前を付けることができます。
これらのファイルは、同じルートフォルダに配置する必要があります。
ステップ2:マニフェストファイルを作成する
すべてのGoogleChrome拡張機能には、マニフェストファイルが含まれています。 いくつかの基本設定を実装しながら、拡張機能についてChromeに通知します。 このファイルには、名前、バージョン番号、説明、およびマニフェストバージョンがすべて含まれている必要があります。 また、拡張機能のポップアップとしてindex.htmlをロードする権限とアクションも提供しています。
{ "name": "MakeUseOf.com Automated Search", "version": "1.0.0", "description": "A search tool to find interesting articles", "manifest_version": 3, "author": "Samuel Garbett", "permissions": ["storage", "declarativeContent", "activeTab", "scripting"], "host_permissions": [""], "action":{ "default_popup": "index.html", "default_title": "MUO Auto Search" } }ステップ3:HTMLとCSSを作成する
スクリプトのコーディングを開始する前に、まずHTMLとCSSを使用して単純なユーザーインターフェイス(UI)を設計する必要があります。 BootstrapのようなCSSライブラリを使用して、独自のライブラリを作成しないようにすることもできますが、アドオンに必要なルールはわずかです。
HTML、head、bodyタグはすべてindex.htmlファイルにあります。 ヘッドタグにはページタイトルとスタイルシートへのリンクがあり、本文にはh1タグ、MakeUseOf.comへのリンク、およびスクリプトのトリガーとして使用される別のボタンが含まれています。 script.jsファイルは、ドキュメントの最後にあるscriptタグに含まれています。
<html> <head> <title>MUO Auto Search</title> <meta charset="utf-8"> <link rel="stylesheet" href="style.css"> </head> <body> <h1>MUO Auto Search</h1> <a href="https://www.makeuseof.com/" target="_blank"><button>Go to MakeUseOf.com</button></a> <button>Start Random Search</button> </body> <script src="script.js"></script> </html>CSSファイルは、5つのコンポーネントのスタイルを変更するだけなので、HTMLファイルよりもさらに単純です。 htmlタグとbodyタグ、h1タグと両方のボタンのガイドラインがあります。
html { width: 400px; } body { font-family: Helvetica, sans-serif; } h1 { text-align: center; } #buttonOne { border-radius: 0px; width: 100%; padding: 10px 0px; } #buttonTwo { border-radius: 0px; width: 100%; padding: 10px 0px; margin-top: 10px; }ステップ4:JavaScriptを作成する
この手順の最後のステップは、script.jsファイルを作成することです。

このファイルのinsertScript()関数は、他の関数( autoSearch() )を現在のページに挿入するために使用されます。 これにより、ページを編集し、MakeUseOf.comWebサイトで現在利用可能な検索オプションを使用できます。
この後に、前述の関数を実行する前に[ランダム検索の開始]ボタンが押されるまで待機するイベントリスナーが続きます。
autoSearch()メソッドは少し注意が必要です。 これは、MUO Webサイトの20のカテゴリを含む配列から始まり、ランダム検索を実行するための適切なサンプルを提供します。 その後、 Math.random()関数を使用して、0〜19のランダムな整数を生成し、配列から要素を選択します。
次に、ボタンのクリックを模倣して、検索ワードを手にしたMUO検索ボックスを開く必要があります。 まず、Chromeデベロッパーコンソールを使用して検索ボタンのIDを取得し、次にclick()メソッドを使用してJavaScriptコードに追加します。
// This method incorporates our autoSearch functionality into the page's code function insertScript() { // This chooses the operation's focused tab and invokes the autoSearch function chrome.tabs.query({active: true, currentWindow: true}, tabs => { chrome.scripting.executeScript({target: {tabId: tabs[0].id}, function: autoSearch}) }) // This closes the extension pop-up window that allows you to pick the website search bar window.close(); } // This is an event listener that detects when our "Start Random Search" button is clicked document.getElementById('buttonTwo').addEventListener('click', insertScript) // This code chooses a topic at random from an array and function autoSearch() { // This is an array in which we will store our search keywords const searchTerms = ["PC and Mobile", "Lifestyle", "Hardware", "Windows", "Mac", "Linux", "Android", "Apple", "Internet", "Security", "Programming", "Entertainment", "Productivity", "Career", "Creative", "Gaming", "Social Media", "Smart Home", "DIY", "Review"]; // This creates a number between 0 and 19 at random let selectorNumber = Math.floor(Math.random() * 20); // The random number is used to choose an element from the array let selection = searchTerms[selectorNumber]; // This mimics clicking on the MUO website search button document.getElementById("js-search").click(); // This variables the MUO website search bar var searchBar = document.getElementById("js-search-input"); // This enters our arbitrary search query into the search field searchBar.value = searchBar.value + selection; // The process is completed by activating the online form document.getElementById("searchform2").submit(); }ステップ5:Chromeにファイルをアップロードする:/ extends
作成したファイルがChrome拡張機能ページに追加されます。 その後、拡張機能はChromeで利用可能になり、ファイルに変更を加えるたびに自動的に更新されます。

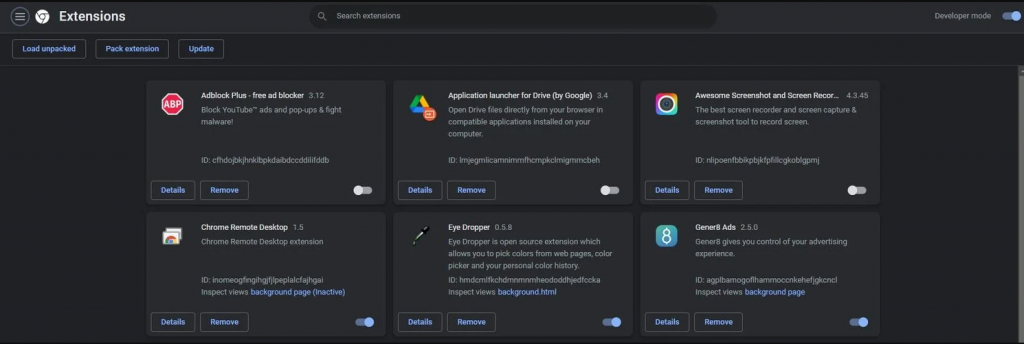
Google Chromeを開き、chrome:/ extendsに移動して、右上隅の開発者モードスライダーがオンになっていることを確認します。

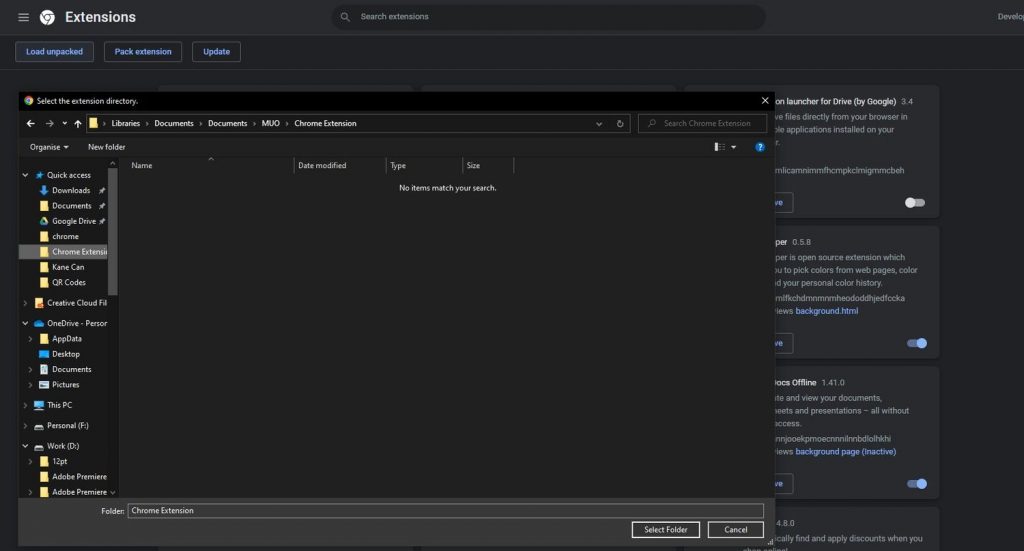
左上隅にある[ LoadUnpacked ]をクリックし、拡張ファイルを含むフォルダーを選択して、[SelectFolder]をクリックします。
![[開梱を読み込む]をクリックします](/uploads/article/4381/B1nUyWRAeOK95Zm0.png)
拡張機能が読み込まれたら、右上隅にあるパズルのピースのアイコンをクリックしてメインタスクバーに固定すると、すばやくアクセスできます。
これで、完成した拡張機能がブラウザに表示されるはずです。 この拡張機能は、MUOWebサイトまたは検索ボタンとバーに同じIDを使用するWebサイトでのみ機能することに注意してください。
GoogleChrome拡張機能の作成
この投稿は、独自のGoogleChrome拡張機能に組み込むことができる機能の表面に触れているだけです。 ファンダメンタルズをマスターしたら、自分のアイデアを試してみる価値は間違いありません。
Chrome拡張機能はサーフィン体験を向上させるのに役立ちますが、安全で安全なオンライン体験のために、既知の大ざっぱなChrome拡張機能の一部を避けてください。
