WooCommerce ログインページをカスタマイズする方法 (3 つの方法)
公開: 2022-08-17WooCommerce の顧客ログイン ページをカスタマイズしますか?
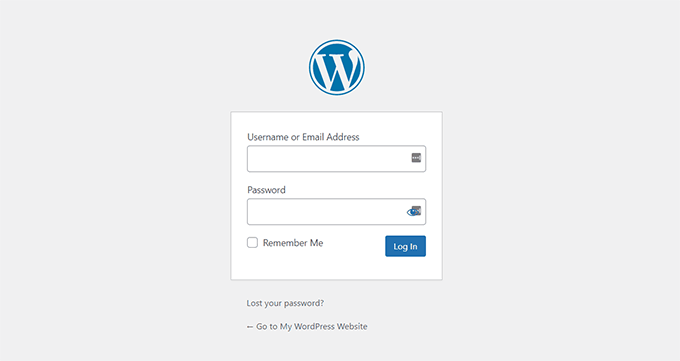
デフォルトの WordPress ログイン ページはプレーンで、ストアのブランディングと一致しません。 WooCommerce の顧客ログイン ページをカスタマイズすると、ユーザー エクスペリエンスが向上します。
この記事では、完全にカスタム化された WooCommerce ログイン ページを作成する方法と、チェックアウト ログイン ページをカスタマイズする方法に関するヒントも紹介します。

カスタム WooCommerce 顧客ログイン ページを作成する理由
顧客が WooCommerce ストアにログインすると、デフォルトの WordPress ログイン ページが表示され、WordPress のロゴとブランドのみが表示されます。

サイトのダッシュボードにアクセスしたいだけなら、このページで十分です。 ただし、顧客はシンプルなデザインに嫌気がさし、ログイン ページが Web サイトの外観と一致していないことを疑う可能性があります。
WooCommerce ログイン ページをカスタマイズすると、ロゴを追加したり、ウェブサイトに合わせてデザインを変更したりできます。 これにより、サイトがよりプロフェッショナルに見え、ユーザー エクスペリエンスが向上します。
また、フォーム フィールドを追加したり、特定の製品を宣伝したり、顧客に特別オファーを表示したりすることもできます。
そうは言っても、WooCommerce でカスタムの顧客ログイン ページを作成する方法を見てみましょう。
SeedProd を使用して完全にカスタムの WooCommerce ログイン ページを作成する
カスタム WooCommerce 顧客ログイン ページを作成する最良の方法は、SeedProd を使用することです。 これは、WordPress 用の最高の WordPress ランディング ページおよびテーマ ビルダーであり、信じられないほど簡単に使用できます。
SeedProd のドラッグ アンド ドロップ ビルダーを使用すると、コードを 1 行も入力することなく、ページまたは WordPress テーマのデザインとレイアウトをカスタマイズできます。
このチュートリアルでは、ログイン ページ テンプレートとその他の高度なカスタマイズ オプションが含まれているため、SeedProd Pro ライセンスを使用します。 無料で使用できる SeedProd Lite バージョンもあります。
まず、SeedProd プラグインをインストールしてアクティブ化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
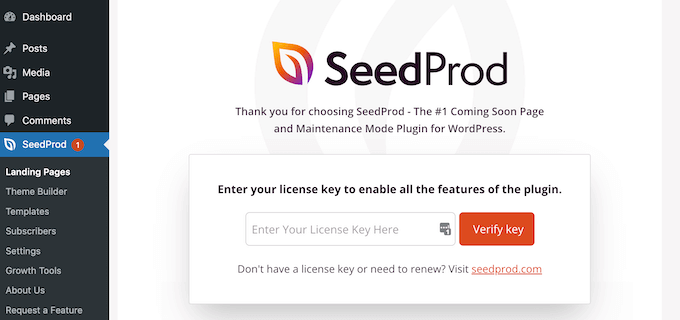
アクティブ化すると、 SeedProdのようこそ画面が表示されます。 先に進み、ライセンス キーを入力し、[キーの確認] ボタンをクリックします。 ライセンス キーは SeedProd アカウント エリアにあります。

次に、WooCommerce ストアのカスタム ログイン ページを作成できます。
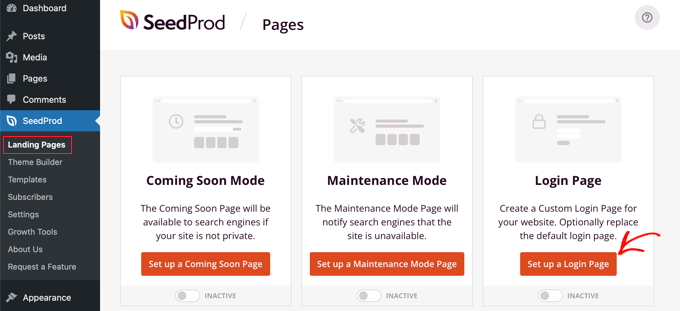
WordPress ダッシュボードからSeedProd » ランディング ページに移動し、[ログイン ページの設定] ボタンをクリックします。

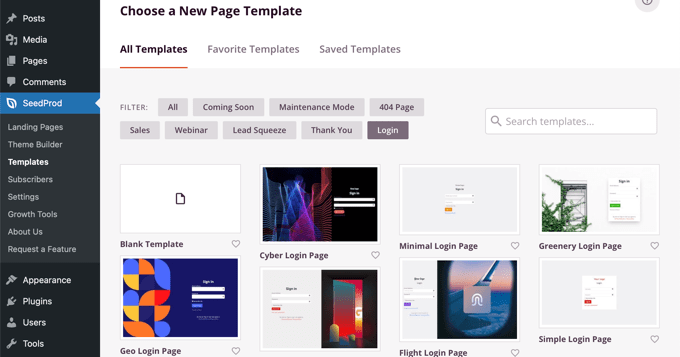
その後、SeedProd は複数のテンプレートを表示します。 いずれかをすばやく選択して、必要に応じてカスタマイズできます。 これにより時間を節約でき、既存のデザインを使用して独自の WooCommerce ログイン ページを作成できます。
このプラグインを使用すると、空のテンプレートを使用してログイン ページを最初から作成することもできます。

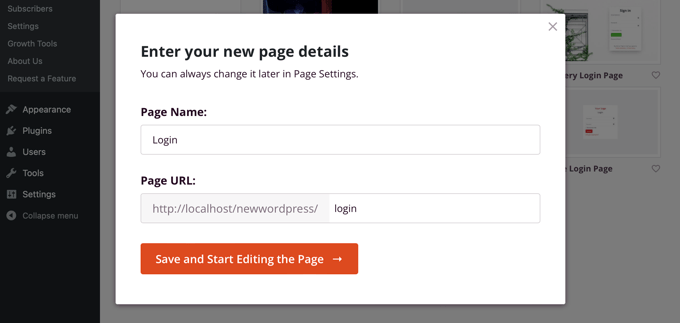
テンプレートを選択すると、ポップアップ ウィンドウが開きます。
ページの名前を入力し、[保存してページの編集を開始] ボタンをクリックします。

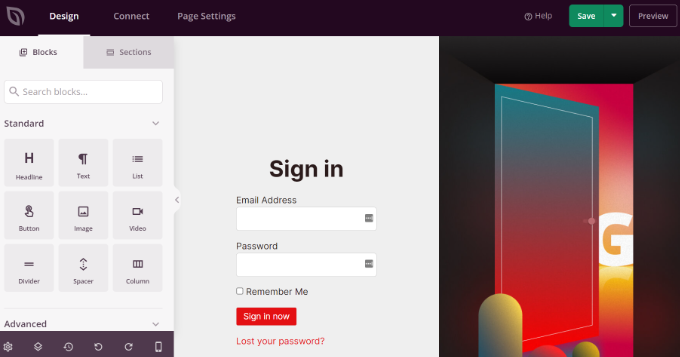
次に、ドラッグ アンド ドロップ ページ ビルダーが表示されます。
左側のメニューからテンプレートに新しいブロックを追加して、ログイン ページをカスタマイズできるようになりました。
SeedProd は、見出し、テキスト、画像、ボタンなどの標準ブロックを提供します。

それらに加えて、景品、連絡フォーム、ソーシャル共有ボタン、オプトフォームなどの高度なブロックを追加できます. ログインページテンプレートに追加できる最近の製品、注目の製品、ベストセラー製品などの WooCommerce ブロックもあります.
WooCommerce ブロックを使用すると、上位の製品を簡単に推奨し、割引オファーを宣伝して、より多くのコンバージョンを得ることができます.
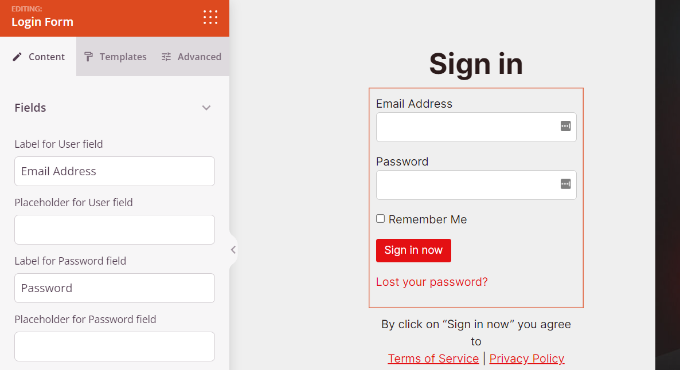
それとは別に、SeedProd では、ログイン ページの任意のセクションをさらにカスタマイズすることもできます。 セクションをクリックするだけで、ラベル、色、フォント、間隔の編集などのオプションが表示されます。

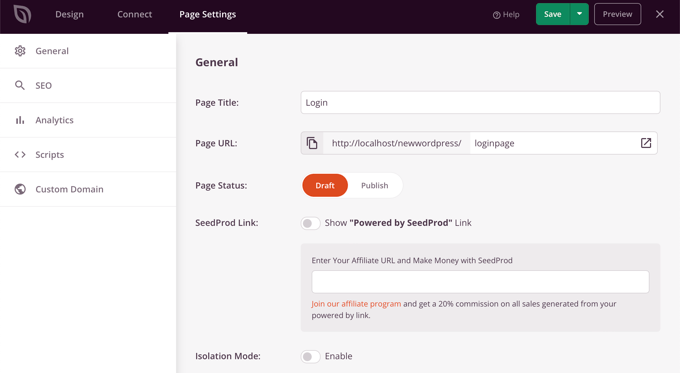
WooCommerce ログイン ページのカスタマイズが完了したら、上部にある [保存] ボタンをクリックすることを忘れないでください。
その後、[ページ設定] タブに移動し、[ページ ステータス] トグルをクリックして、下書きから公開に変更します。 次に、[保存] ボタンをクリックして、ページ ビルダーを閉じます。

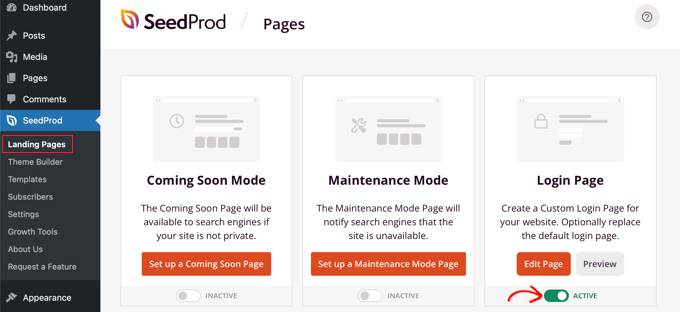
ここから後は、新しいカスタム WooCommerce ログイン ページをユーザーに表示するだけです。 これを行うには、WordPress ダッシュボードのSeedProd » Landing Pagesに移動します。
[ログイン ページ] の下にあるスイッチをクリックして、緑色になり、[有効] と表示されるようにします。

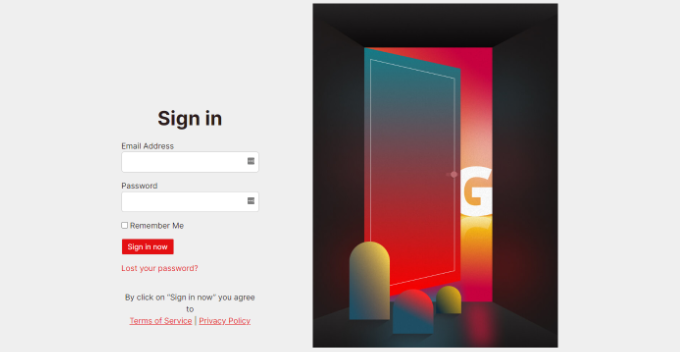
オンにすると、新しいログイン ページがサイトに表示されます。
eコマースストアにアクセスして、実際の動作を確認できます.

WPForms を使用して WooCommerce 顧客ログイン フォームをカスタマイズする
Web サイトのテーマに一致し、より多くのフォーム フィールドを提供するログイン フォームを作成しますか?
デフォルトの WordPress ログインフォームでは、ユーザーはメールアドレスまたはユーザー名とパスワードのみを入力できます。 カスタム ログイン フォームを使用すると、フィールドを追加して、顧客が自分の名前または電話番号でサインインできるようになります。
これを行う最善の方法は、WPForms を使用することです。 初心者でも使いやすい最高の WordPress フォームビルダーです。 500 万を超える Web サイトが WPForms を使用して、よりスマートなフォームを構築しています。
カスタムの WooCommerce ログイン フォームを簡単に作成して、サイドバーや製品ページなど、オンライン ストアの任意の場所に表示できます。
このチュートリアルでは、ユーザー登録アドオンが含まれているため、WPForms Pro プランを使用します。 WPForms の無料版を試して開始することもできます。
まず、WPForms プラグインをインストールして有効にする必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
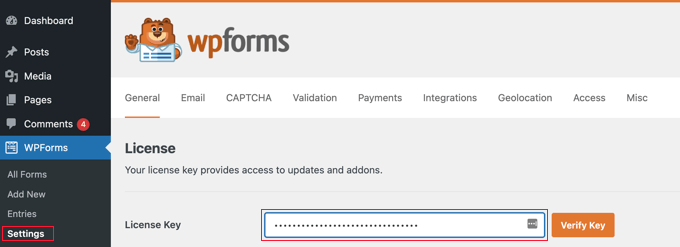
アクティブ化すると、WordPress ダッシュボードからWPForms » 設定に移動し、ライセンス キーを入力できます。 ライセンス キーは WPForms アカウント エリアにあります。

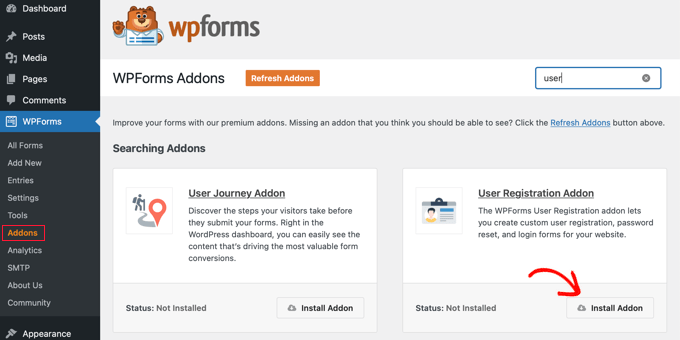
次に、WordPress 管理パネルのWPForms » Addonsに移動する必要があります。

その後、「ユーザー登録アドオン」までスクロールダウンし、「アドオンのインストール」ボタンをクリックします。

これで、WooCommerce のカスタム ログイン フォームを作成する準備が整いました。 WPForms » Add Newに移動して、フォーム ビルダーを起動します。
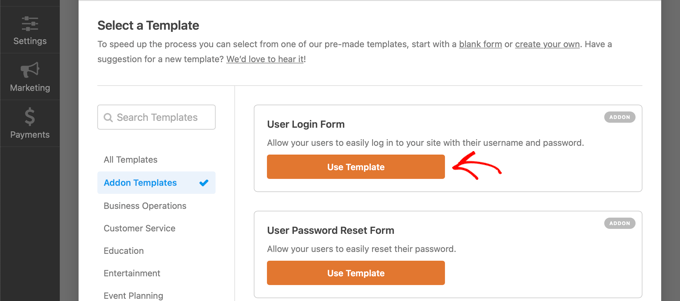
次の画面で、上部にフォームの名前を入力できます。 次に、「ユーザー ログイン フォーム」テンプレートを検索し、[テンプレートを使用] ボタンをクリックします。

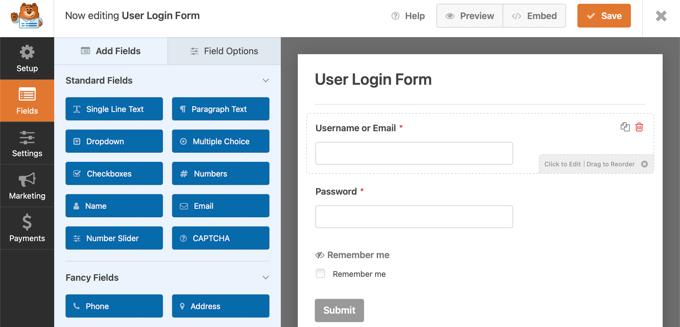
その後、ドラッグ アンド ドロップ ビルダーを使用してユーザー ログイン フォーム テンプレートをカスタマイズできます。 WPForms を使用すると、さまざまなフィールドをフォームに追加したり、テンプレートの既存のフィールドを再配置したりすることが非常に簡単になります。
たとえば、左側のメニューからドラッグしてテンプレートにドロップすることで、電話番号などの高度なフィールドを追加できます。

テンプレートの各フォーム フィールドをさらにカスタマイズできます。 任意のフィールドをクリックしてラベルを編集し、説明を追加して、フォームの必須フィールドにするだけです。
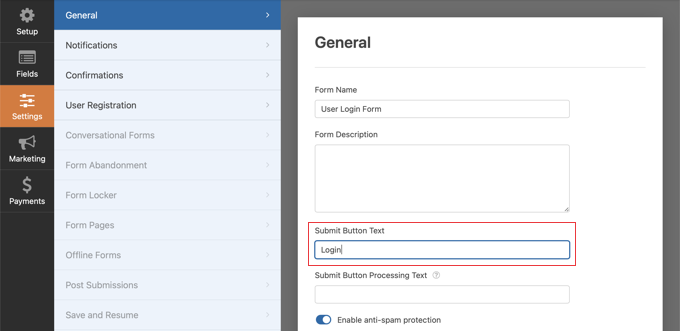
その後、フォーム ビルダーの [設定] タブに移動できます。 [全般] 設定で、[送信ボタンのテキスト] を [ログイン] に変更できます。

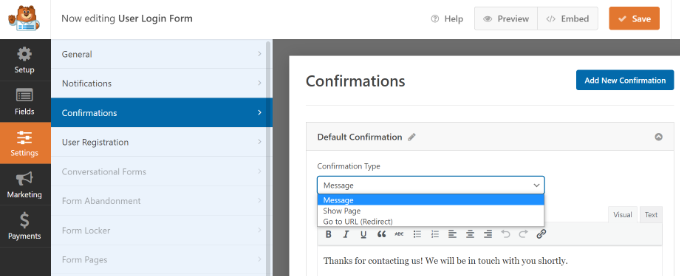
次に、[確認] タブに移動して、ユーザーが正常にログインしたときの動作を変更できます。
[確認タイプ] ドロップダウン メニューをクリックして、オプションを選択するだけです。 顧客にメッセージを表示したり、ページを表示したり、特定の URL にリダイレクトしたりできます。
たとえば、製品ページに WooCommerce ログイン フォームを追加して、顧客がすぐにサインインして製品を購入できるようにすることができます。

完了したら、上部にある [保存] ボタンをクリックするだけです。
次に、WooCommerce 顧客ログイン フォームをサイトのページに追加する必要があります。
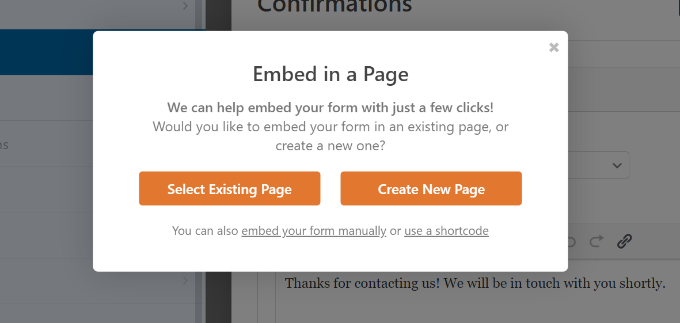
ビルダーの上部にある [埋め込み] ボタンをクリックするだけです。 次に、フォームを既存のページに配置するか、新しいページを作成するかを選択できます。

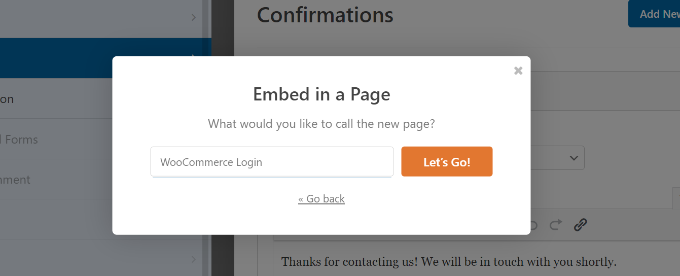
ここでは「Create New Page」オプションを選択しましょう。
次に、ページの名前を入力し、[Let's Go!] をクリックする必要があります。 ボタン。

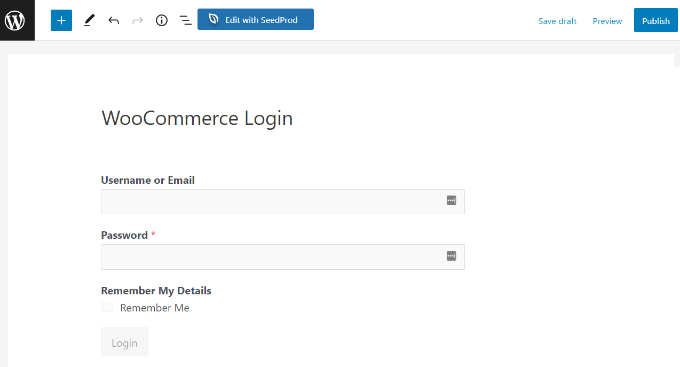
その後、WordPress コンテンツ エリア内に WPForms ログイン フォームが表示されます。
これで、フォームをプレビューし、新しいページを公開し、顧客のカスタム WooCommerce ログインを表示できます。

一方、WooCommerce ログイン フォームをストアのサイドバーに追加することもできます。 これにより、フォームがすべての製品ページに表示され、顧客がすばやくサインインできるようになります。
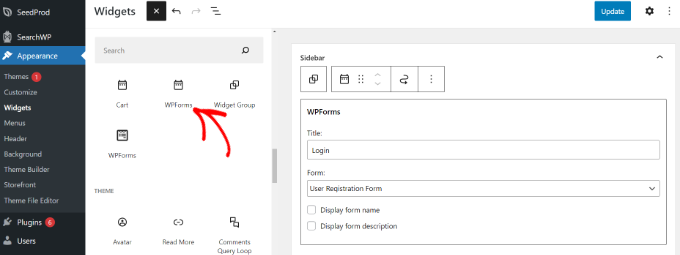
WordPress ダッシュボードから[外観] » [ウィジェット]に移動するだけです。 次に、「+」ボタンをクリックして WPForms ウィジェット ブロックを追加します。
その後、ドロップダウン メニューからログイン フォームを選択し、タイトルを入力できます。

完了したら、[更新] ボタンをクリックします。
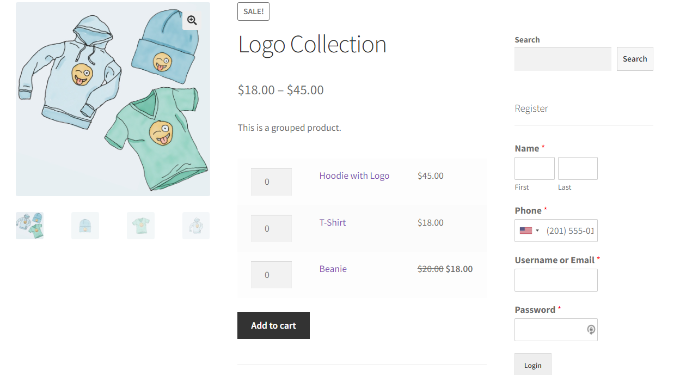
オンライン ストアにアクセスして、サイドバーにログイン フォームが表示されるようになりました。

カスタマイズされた WooCommerce 顧客ログイン ページを作成するその他の方法については、カスタム WordPress ログイン ページの作成方法に関するガイドを参照してください。
さらに、WordPress にナビゲーション メニューを追加して、WooCommerce ログイン ページを Web サイトのナビゲーションに追加する方法に関するチュートリアルもご覧ください。
おまけ: WooCommerce チェックアウト ログイン ページをカスタマイズする
WooCommerce では、リピーターがチェックアウト ページでログインできます。 WooCommerce チェックアウト ログイン ページをカスタマイズする場合は、WooFunnels のような強力なファネル ビルダー プラグインを使用するのが最善の方法です。
WooFunnels を使用すると、WooCommerce チェックアウト ページをカスタマイズしたり、マルチステップ チェックアウトを追加したり、ワンクリック アップセルを追加したりできます。
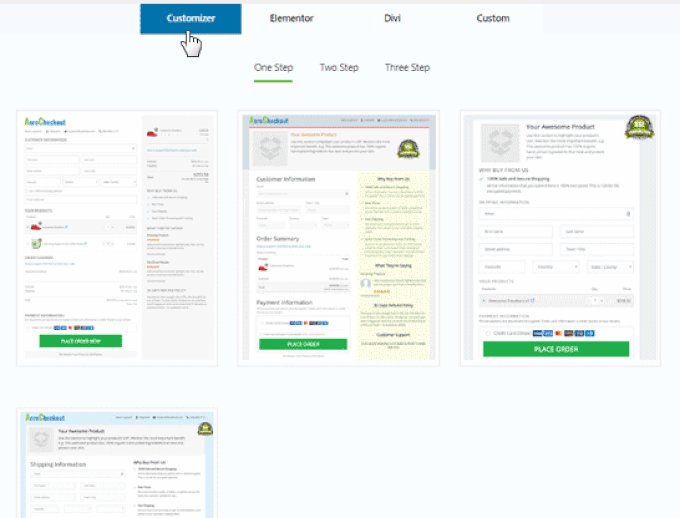
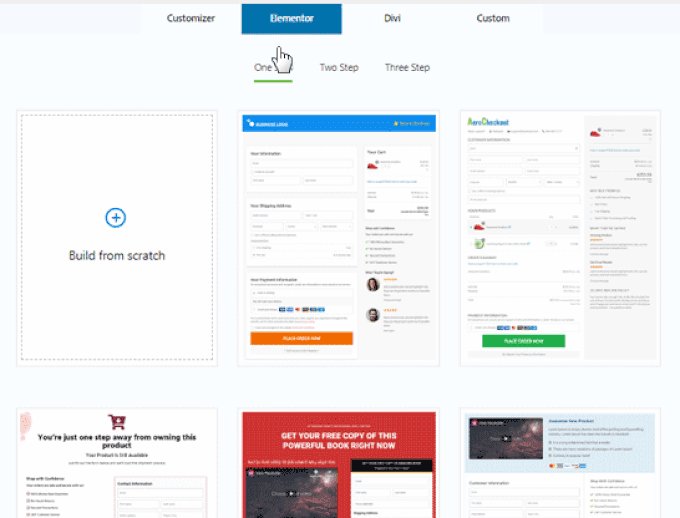
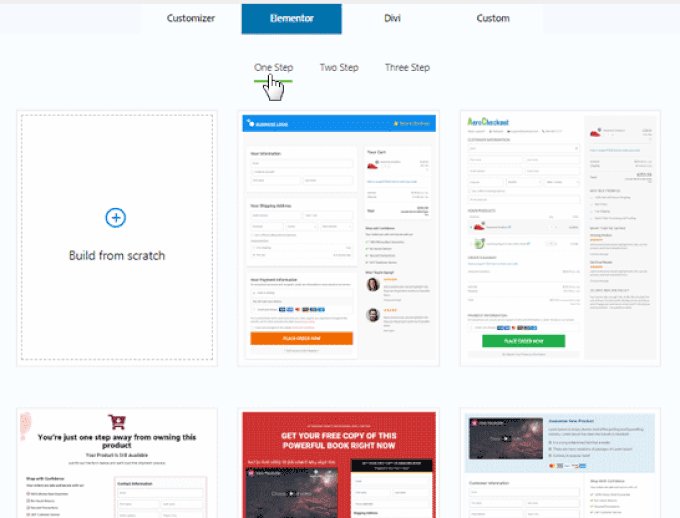
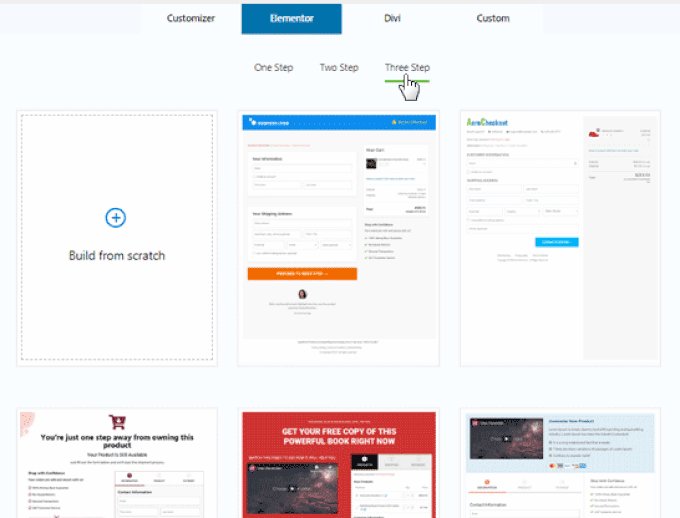
変換用に高度に最適化された多数の既製のチェックアウト テンプレートから選択できます。最も優れている点は、人気のある WordPress ページ ビルダーを使用してカスタマイズできることです。

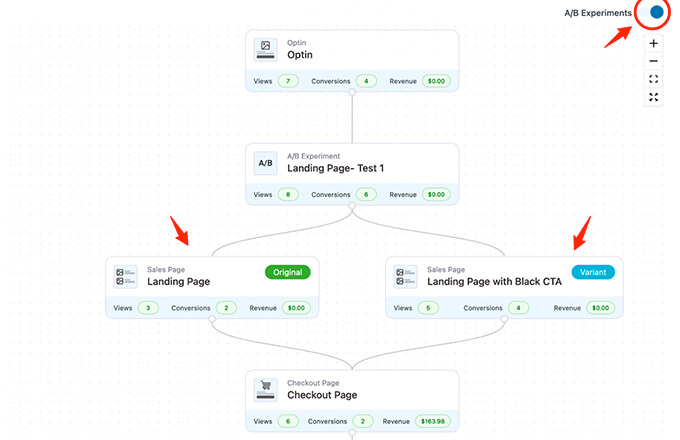
複数のファネル、販売ページ、およびアップセル オファーを A/B テストするオプションがあります。
WooFunnels は、WooCommerce ファネルの各ステップに関する詳細な分析を提供します。

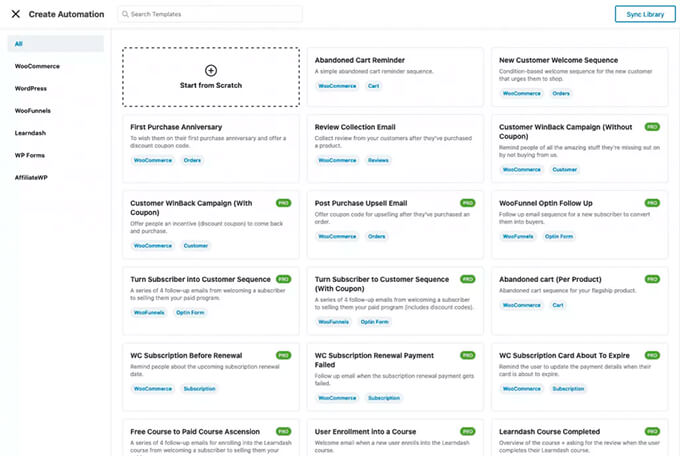
また、強力なマーケティング自動化アドオンである Autonami が付属しており、WooCommerce メールをカスタマイズしたり、WooCommerce でドリップ メール通知を送信してカートの放棄、ウェルカム シリーズなどを行うことができます。

WooCommerce ストアの成長に真剣に取り組んでいる場合、これは私たちが推奨する必須のツールの 1 つです。
この記事が、カスタム WooCommerce 顧客ログイン ページの作成方法を学ぶのに役立つことを願っています。 また、最高の WooCommerce プラグインに関する専門家の選択と、WordPress がメールを送信しない問題を修正する方法に関する究極のガイドもご覧いただけます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
