WordPress で Fb と Instagram の oEmbed チャレンジに対処する方法
公開: 2023-02-17WordPress で Facebook と Instagram の oEmbed の問題に対処する方法を理解したいですか?
デフォルトの oEmbed または Embed ブロックを使用して、以前に Facebook または Instagram で書かれたコンテンツを WordPress に含めた場合、この側面は機能しなくなります。 これにより、WordPress Web ページで間違いや欠落が発生する可能性があります。
このガイドブックでは、Fb と Instagram の埋め込みの問題を修正して、Web サイトの訪問者が WordPress Web サイトのソーシャル情報を理解できるようにする方法を紹介します。

WordPress での Facebook と Instagram の oEmbed 問題とは?
以前は、oEmbed として認識されるプロトコルを使用して、Instagram や Facebook の投稿を WordPress に簡単に埋め込むことができました。
それにもかかわらず、Facebook は oEmbed の動作方法を変更したため、Fb や Instagram からの映画、写真、更新、およびその他のコンテンツを簡単に埋め込むことはできなくなりました。
代わりに、WordPress Web サイトに Facebook や Instagram のコンテンツ素材を埋め込む前に、アプリを登録し、ショッパー トークンを使用して Fb Graph API から事実を取得する必要があります。
主に、Web ページ全体にさまざまなソーシャル投稿を大量に表示したい場合、これには膨大な時間と労力が必要になります。 それを理解した上で、今日の WordPress の背後にいる人々は、Facebook と Instagram の埋め込み要素を削除することを決定しました。
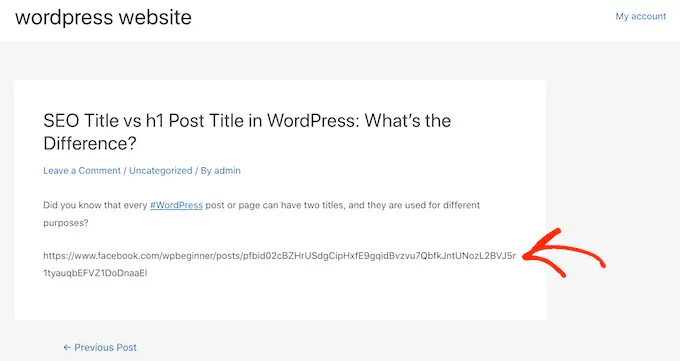
事前に oEmbed を使用して Web サイトに Fb コンテンツを含めていた場合は、グラフィックに付着したようなものが表示されます。

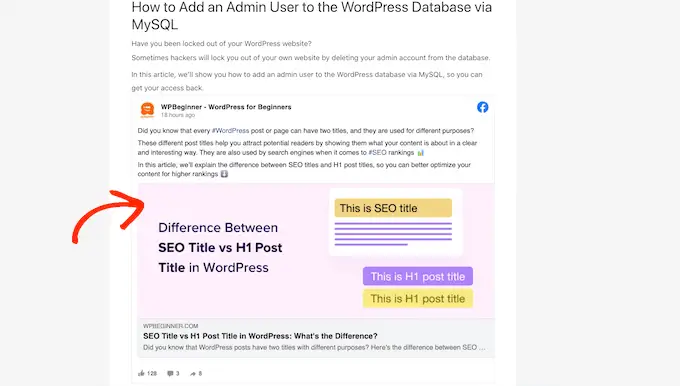
oEmbed を適用して Instagram の投稿を埋め込んだ場合、同様のエラーが発生します。
これは悪いユーザー エクスペリエンスであり、一部の Web サイト訪問者は、サイトが壊れている、管理されていない、または信頼できるビジネスではない、と考えるかもしれません。
チャレンジを手動で処理する戦略があります。 たとえば、ほぼすべての Web サイト ページにアクセスして、埋め込まれた書き込みコンテンツを公開および削除することができます。 一方で、これには膨大な時間と労力がかかるだけでなく、破損したすべての埋め込みに対応できる保証はありません。
それが主張されているので、WordPressでFacebookとInstagramのoEmbedの難しさを簡単に修正する方法を見てみましょう.
Facebook と Instagram の oEmbed の問題に対処する方法
oEmbed の問題を修正する最も簡単な方法は、完全に無料の Smash Balloon プラグインの 1 つを使用することです。
Instagram の投稿を WordPress に埋め込みたい場合は、Smash Balloon Social Picture Feed プラグインが必要です。

Facebook の投稿を WordPress に埋め込みたいですか? 次に、無料の Smash Balloon Social Submit Feed プラグインを代わりに使用できます。
まず、プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのセットアップ方法に関する段階的なチュートリアルを参照してください。
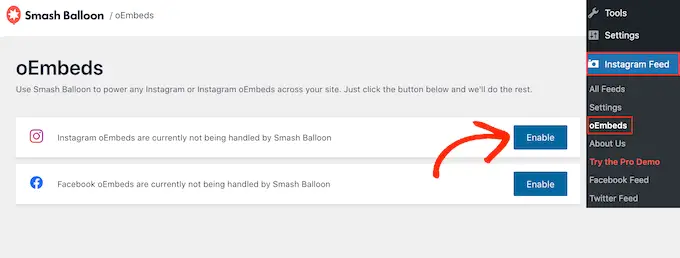
両方のプラグインをセットアップした直後に、使用しているプラグインに応じて、 Instagram フィード » oEmbedsまたはFb フィード » oEmbedsに移動します。
すべてのイラストや写真でソーシャル ピクチャー フィード プラグインを使用していますが、どのプラグインを使用していても、方法はまったく同じです。

この画面では、基本的に「有効にする」ボタンをクリックします。
それでおしまい。 WordPress ウェブページに Facebook や Instagram の投稿を埋め込むことができるようになりました。
WordPress に Instagram や Facebook の投稿を埋め込む方法
Facebook や Instagram を使用している場合でも、独自の投稿を任意の Web サイト、投稿、またはウィジェットのすべてのセット スポット (サイドバーのようなもの) に埋め込むことができます。
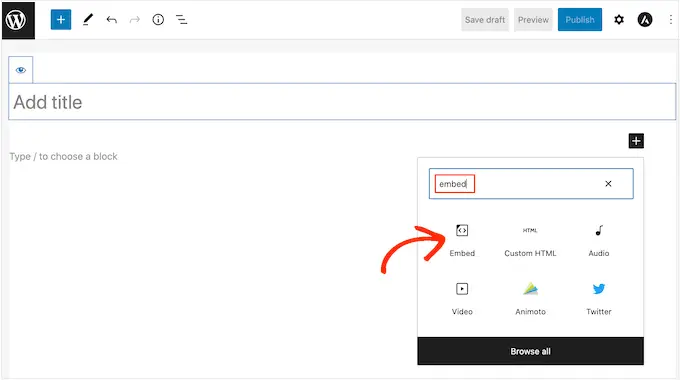
具体的な可能性の 1 つは、Web ページを開くか、ソーシャル コンテンツを展示したい場所を設置することです。 次に、[+] アイコンをクリックし、[埋め込み] で並べ替えます。
適切なブロックが表示されたら、クリックして Web ページまたは記事に追加します。

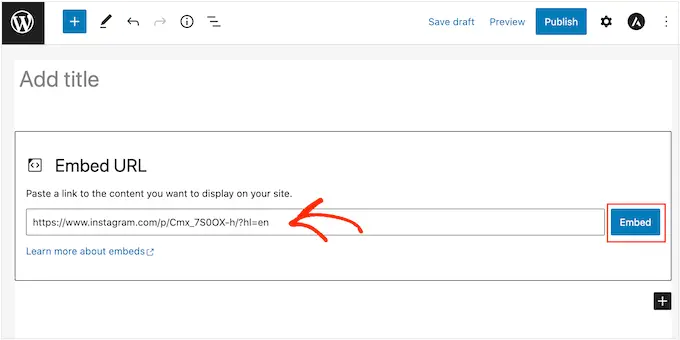
「埋め込み」の件名に、Web サイトに表示したい Instagram または Facebook の記事の URL を貼り付けるだけです。
次に、[埋め込み] をクリックします。

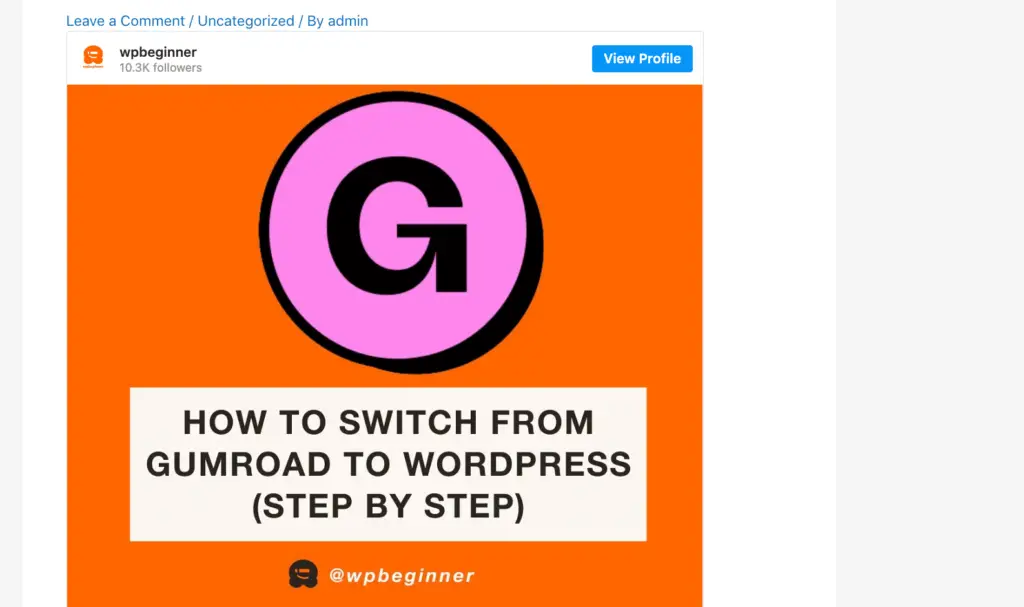
WordPress はそのユニークな記事を表示します。 投稿を有効にする準備ができたら、[更新] または [公開] をクリックするだけです。
ページをチェックアウトすると、ソーシャル メディアの投稿が残っていることがわかります。

もう 1 つのオプションは、サイドバーとしてこれらのウィジェットが用意された領域に投稿された Instagram または Fb を導入することです。 そうすれば、インターネット サイトの個々の Web サイト ページ全体で同一の投稿を宣伝できます。
適切な例として、最も一般的なInstagramの投稿や、インターネットサイトを拡大するために利用しているセールやソーシャルメディアコンテストを宣伝する投稿を埋め込むことができます.

Facebook または Instagram の投稿を完全にウィジェット対応の領域に追加するには、 Look » Widgetsに移動し、青い「+」ボタンをクリックするだけです。

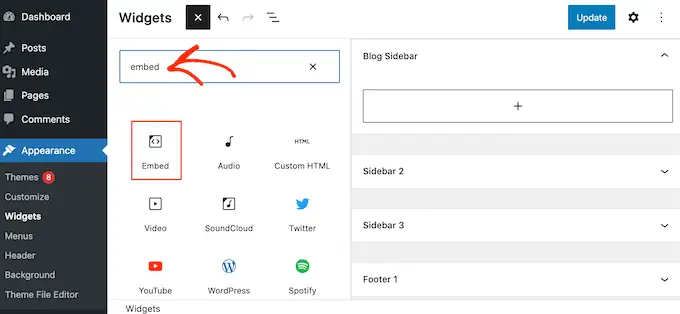
検索バーに「埋め込み」と入力して、正しいブロックを見つけます。

「埋め込み」ブロックが表示されたら、Facebook または Instagram の投稿を明確に表示したい場所にドラッグします。
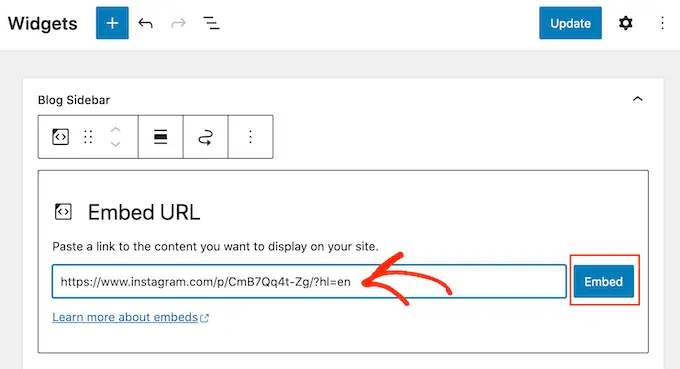
「埋め込み」分野では、Web ページに明確に表示したい Instagram または Fb 投稿の URL を貼り付けるだけです。 次に、[埋め込み] をクリックします。

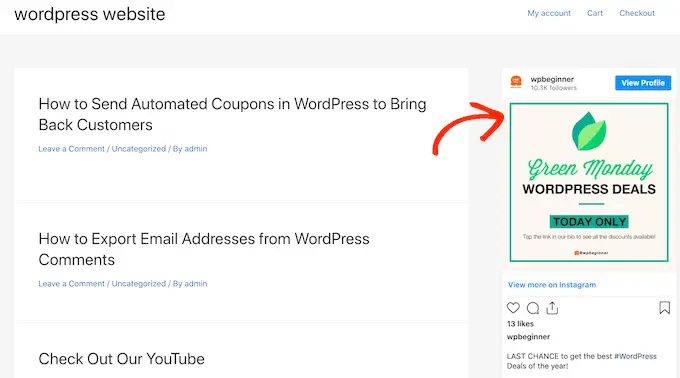
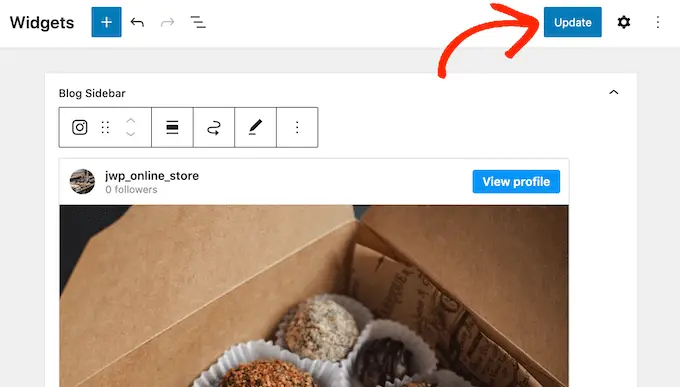
WordPress はその特定の投稿を表示します。
見た目に満足している場合は、[更新] をクリックしてライブにします。

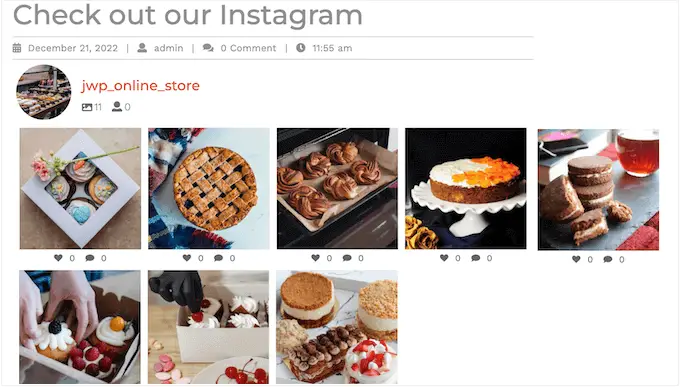
今、あなたのウェブサイトに立ち寄ると、Instagram や Fb が掲載されているのがわかります。
Instagram または Facebook フィードを WordPress に含める方法
無料の Smash Balloon プラグインを使用すると、oEmbed の難しさをすばやく修正できるため、Facebook や Instagram の投稿を Web ページに組み込むことができます。
これは、コンパクトな種類の投稿のみを埋め込みたい場合、または各ソーシャルパブリッシュが WordPress で表示される場所を正確に処理したい場合に最適です. とはいえ、Web ページに Fb や Instagram のフィードを埋め込むこともできます。
フィードを作成することで、最もホットな投稿をすばらしい形式ですべて示すことができます。 さらに、フィードはすぐに更新されるため、ウェブサイトの訪問者は通常、ウェブページを手動で更新しなくても最新の投稿を見ることができます.
これにより、典型的なユーザーにとっても、サイトを新しく興味深いものに保つことができます。
Instagram コンテンツを WordPress に埋め込みたい場合は、Smash Balloon Instagram Feed プラグインを使用できます。

最新の Fb ポジションの投稿、映画、レビューなどを表示するフィードを作成したいですか?
次に、Smash Balloon Fb Feed プラグインを使用できます。

これらの Fb フィードと Instagram フィードの両方を WordPress Web サイトに挿入したいですか? 次に、Smash Balloon Social Wall を見てみましょう。
この強力なプラグインを使用すると、Facebook、Twitter、YouTube フィードなど、Smash Balloon プラグインを使用して開発したフィードを組み込むことができます。

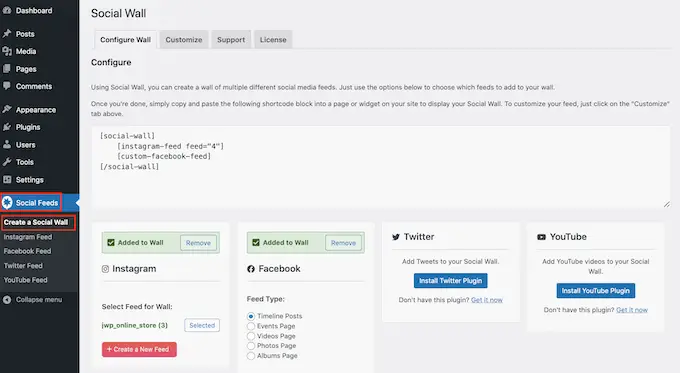
たとえば、Fb フィードと Instagram フィード プラグインを設定している場合は、WordPress ダッシュボードで[ソーシャル フィード] » [ソーシャル ウォールを作成]に移動するだけです。
ここには、あなたが作成したさまざまなフィードがすべて表示されます。

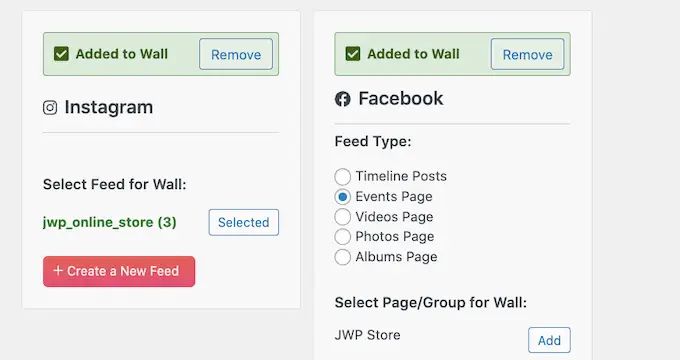
基本的に、ソーシャル ウォールに追加したいすべてのフィードを見つけます。
たとえば、Instagram と Fb のアカウントからの投稿を混在させることができます。

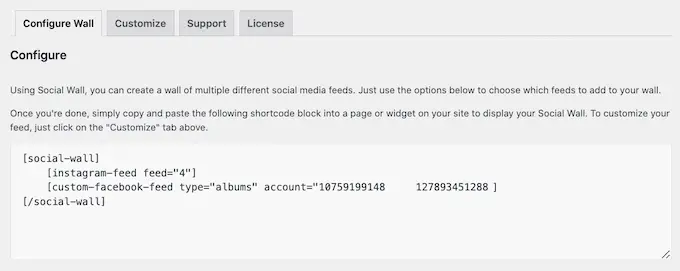
Little Balloon Social Wall はショートコードを生成し、ソーシャル ウォールを Web ページ、投稿、またはウィジェットで準備された領域に組み込むことができます。
ショートコードの使用に関する詳細については、WordPress にショートコードを追加する方法に関するチュートリアルをご覧ください。

ショートコードを挿入した直後に、変更を保存または公開するだけで変更を維持できます。
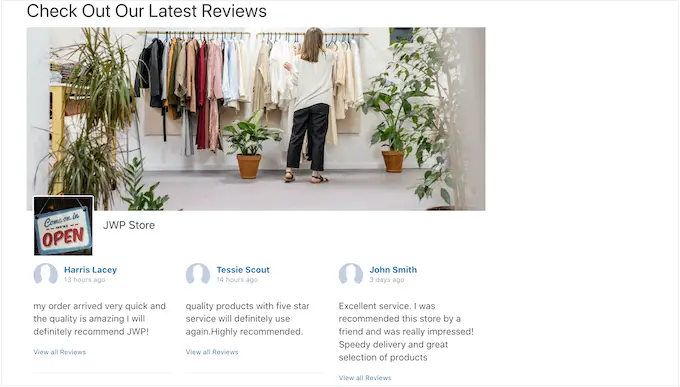
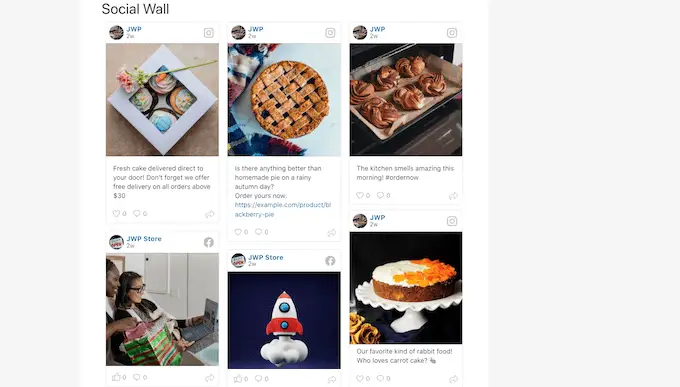
現在、インターネット サイトにアクセスすると、さまざまなアカウントやプラットフォームからの最もホットな投稿がすべて掲載されたソーシャル ウォールが表示されます。
この投稿が、WordPress で Fb と Instagram の oEmbed チャレンジを修正する方法を学ぶのに役立つことを願っています. また、WordPress の理想的なソーシャル メディア プラグインの熟練した決定と、電子メール パブリケーションの作成方法に関するマニュアルもご覧になることをお勧めします。
この記事が気に入った場合は、WordPress ビデオ クリップ チュートリアルの YouTube チャンネルに登録してください。 Twitter や Fb で私たちを発見することもできます。
