Silhouette Cameo SVG ファイルを削除する方法
公開: 2023-02-19Silhouette Cameo SVG ファイルを削除しようとしている場合は、次のことを試すことができます。 まず、コンピューターを再起動してから、ファイルを削除してみてください。 それでもうまくいかない場合は、Silhouette ライブラリからファイルを削除してみてください。 それでもファイルを削除できない場合は、 Silhouette カスタマー サポートに問い合わせる必要があるかもしれません。
Amazon で Sawdust Is Man Glitter というフレーズを見つけ、キラキラが好きな夫にぴったりだと思いました。 ビニール製のマグカップ、タンブラー、シャツ、サイン、枕カバーを作成できることを嬉しく思います。 それは私が望むものを何でも作成することを可能にします。 Silhouette Studio を使用して、画像から SVG ファイルを作成できます。 Silhouette Business Editionを使用していますが、Designer Edition または Designer Edition を使用することもできます。 さらに、利用可能な .svg ファイル拡張子があります。 一方、それらをエクスポートするには、Business エディションが必要です。
目的のファイル名に移動して assvg に保存します。 ファイルは、Cricut Design Space ユーザーとの間であっても、ほぼどこでも共有できるようになりました。 これは無料の SVG おがくずですか? これは私のキラキラ ファイルですか?
このため。 Silhouette Design Store はそのスタジオでファイルを所有しています。 他の誰もそれらを販売することはできません。 これらの考慮事項により、SVG ファイルは、他のソースからファイルを購入する場合に最適な選択肢です。 SVG を開くには、Silhouette Studio の Designer Edition 以降が必要です。
ベクター グラフィック ファイル (SVG ファイル) は、一般的なファイル タイプです。 Silhouette Design Store の画像は、STUDIO または STUDIO3 として知られる独自のベクター ファイル タイプで利用できます。 一部のデザインには、sva ファイルのオプションも含まれています。
この機能を「ロック解除」するには、Designer Edition 以上のアップグレードがインストールされている必要があります。 これは、svg ファイルを直接開き、アップグレードを必要とせずにそのsvg プロパティを保持する最も簡単な方法です。 ほとんどの場合、svg ファイルは、dxf、トレース ファイル、または外部変換プログラムよりも高品質です。
[ファイル] メニューをクリックして、CTRL-O (Mac OS X) または [ファイル] メニューを選択するだけです。 SVG ファイルが保存された場所に移動します。 メニューからファイルを選択して、Silhouette Studio でファイルを開くことができます。 Silhouette Studio ライブラリからファイルを直接インポートするのは、LIBRARY を選択するのと同じくらい簡単です。 ファイルをインポートしたら、コンピューターに保存されたフォルダーをクリックします。
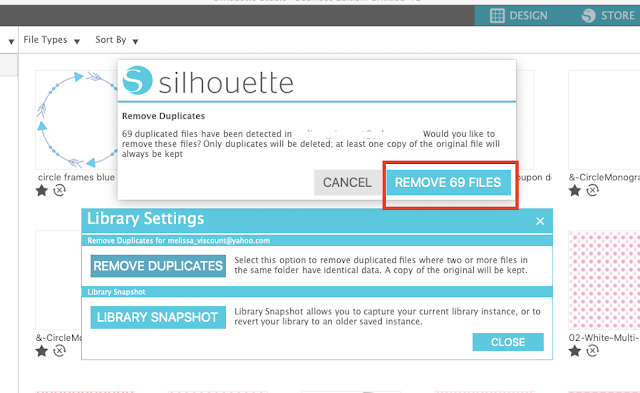
Silhouette ライブラリからファイルを削除するにはどうすればよいですか?

Silhouette ライブラリからファイルを削除するには、まずライブラリ パネルを開きます。 次に、削除するファイルを選択し、パネルの下部にあるゴミ箱アイコンをクリックします。
シルエット ファイルはどこに保存されますか?

シルエット ファイルは、ファイルの種類に応じてさまざまな場所に保存されます。 たとえば、ベクター ファイルはAdobe Illustrator などのベクター グラフィック プログラムに保存でき、ビットマップ ファイルは Adobe Photoshop などのビットマップ エディターに保存できます。
Silhouette Studio ファイルの場所を知っておくことは、欠落が「見られる」場合にそれらを見つけることができるようにするために重要です。 さまざまなコンピューターで設計ファイルを管理およびアクセスするには、ファイルが保存されている場所とアクセスできる場所をよく知っている必要があります。 このチュートリアルでは、シルエットが保持される 3 つの場所について学習します。 Silhouette Library のアイコンを使用して、そのアイコンをクリックすることでファイルを見つけることができます。 緑色のチェック マークは、ファイルが現在クラウドにあることを示します。 デザインの下にグレーの X が表示されている場合、そのデザインはローカルに保存され、クラウドに同期されていません。つまり、一般公開されていません。 Silhouette Cloud は、部屋の設定を作成できる無料のプログラムです。

クラウドからファイルを移動してスペースを節約したい場合は、ファイルをローカルに移動する必要があります。 ショットが撮影されるとすぐに、ライブラリのバックアップ バージョンが自動的に作成されます。 Silhouettes のデザインや図書館の本の一部が紛失または盗難にあった場合、それらを取り戻すことができる可能性があります。
Silhouette Studio ファイルを復元する方法
Silhouette Studio ファイルを紛失した場合は、ライブラリのスナップショットを My Cloud デバイス、Google ドライブ、または USB ドライブにインポートし、ファイルをプレビューすることで復元できます。
SVG ファイル

SVG は、高品質のグラフィックを含むベクター グラフィック イメージ ファイルの拡張子です。
これは、サイズに関係なく画像を美しく見せるデジタル形式であり、SVG です。 これらの形式は検索エンジン用に最適化されており、多くの場合、他の形式よりも小さく、動的なアニメーションを生成できます。 これらのファイルはこのガイドで説明されており、それらの使用方法と SVG の作成を開始する方法を決定するのに役立ちます。 尾根画像は解像度が固定されているため、サイズを大きくすると品質が低下します。 画像は、ポイントとラインのコレクションとしてベクター グラフィック形式で保存されます。 これらのフォーマットの作成に使用される XML マークアップ言語は、デジタル情報の交換を可能にするマークアップ言語です。 画像内のすべての形状、色、およびテキストは、.xml で XML を使用して指定できます。
VNG ファイル。 XML コードは視覚的に魅力的であるだけでなく、Web アプリケーションや Web サイトへの実装も非常に簡単になります。 SVG は、品質を損なうことなく、任意のサイズに拡大または縮小できます。 あなたがどんなタイプのイメージを持っているかに違いはありません。 ディスプレイのサイズやタイプに関係なく、常に同じように見えます。 その設計にもかかわらず、SVG にはラスター イメージと同じレベルの詳細が含まれていません。 sva を使用すると、デザイナーや開発者はそれらの表示方法を制御できます。 World Wide Web Consortium は、このファイル形式を Web グラフィックの標準化された形式として開発しました。
XML コードはテキスト ファイルであるため、プログラマは簡単にすばやく理解できます。 CSS と JavaScript の機能を利用して、SVG の外観を変更できます。 ベクトル グラフィックスは、解像度が高いため、さまざまな状況で使用できます。 それらは使いやすく、インタラクティブで、グラフィック エディターで作成できます。 各プログラムの学習曲線と制限は大きく異なります。 無料または有料のオプションを選択する前に、いくつかのオプションを試して、ツールの感触をつかんでください。
SVG ファイルを Web ブラウザで開くと、ファイルの内容が他のドキュメントと同じように表示されます。 ファイルは、ファイル内の要素ごとに 1 つずつ、一連の長方形のボックスに表示されます。
ベクター グラフィックを生成するには、まず SVG ファイルを作成する必要があります。 ベクター グラフィックは、ポイント、ドラッグ、および曲線による形状の作成に関する指示を含むファイルです。 最近のほとんどの Web ブラウザーでは、さまざまなソフトウェア ツールまたは組み込みツールを使用してベクター グラフィックスを作成できます。
ベクター グラフィックを作成したら、SVG ファイルを作成する必要があります。 これを行うには、まず、メモ帳などのテキスト エディターまたは CorelDRAW などのハイエンド グラフィック エディターでベクター グラフィックを開く必要があります。
ベクトル グラフィックをテキスト エディターで開いた後、ドキュメント上のすべてのテキストを選択する必要があります。 [編集] を選択すると、選択したテキストをクリップボードにコピーできます。
Web ブラウザーを開き、sva ファイルを表示するページのアドレスに移動します。
Web ブラウザで SVG ファイルを開くと、ファイルの内容が他のドキュメントと同じように表示されることに気付くでしょう。 次に、[編集] ボタンをクリックする必要があります。
Svg ファイルの利点
そのスケーラビリティと時間の経過とともに品質が低下する機能のため、SVG ファイルは Retina 対応の応答性の高い Web デザインに最適です。 PNG ファイルは詳細な画像に最適ですが、SVG ファイルは Retina 対応の Web デザインに最適です。
