WordPressでモバイルテーマを無効にする方法は?
公開: 2022-04-05WordPress でモバイルテーマを無効にする方法を紹介したいとします。
WordPress サイトがすべてのデバイスで適切に表示されるようにする 1 つの方法は、モバイル テーマを無効にすることです。 ほとんどの WordPress テーマはレスポンシブで、さまざまな画面サイズに適応しますが、特定の理由でモバイル テーマを無効にしたい場合があります。 この記事では、WordPress でモバイル テーマを無効にする方法を紹介します。
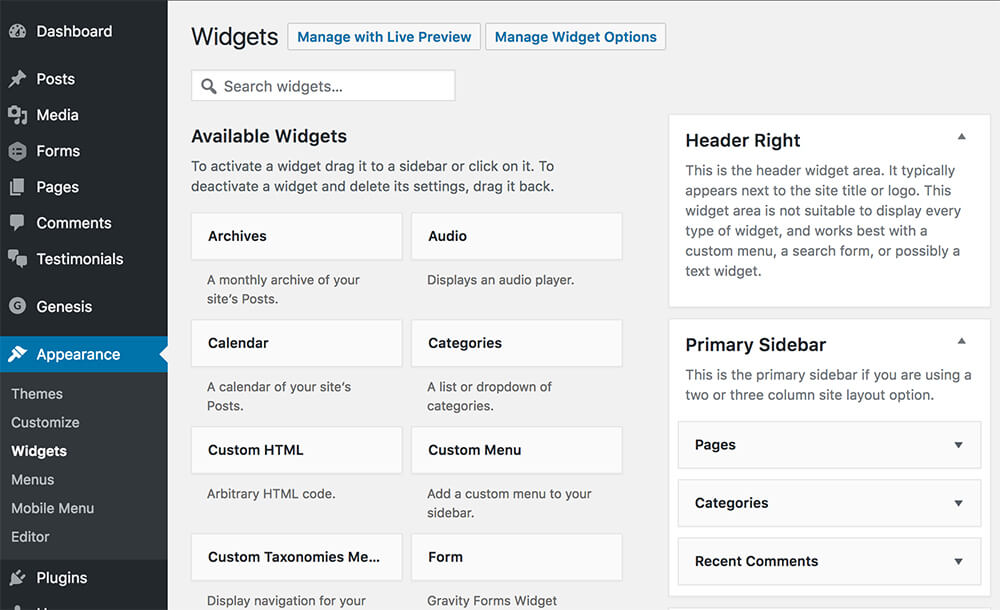
WP 管理ダッシュボードでは、[外観] * [モバイル] を選択し、[モバイル テーマを有効にする] で [いいえ] を選択して、モバイル テーマを無効にすることができます。 メニューの一番下までスクロールして、非表示にする項目をクリックする必要があります。 ホスティング マシンから WordPress のテーマを削除すると、二度と使用できなくなります。 WordPress のレスポンシブの問題を修正するにはどうすればよいですか? プラグインがレスポンシブ レイアウトで問題を引き起こしているかどうかを確認します。 デスクトップ ビューに影響を与えずに WordPress サイトにモバイル通知を追加するにはどうすればよいですか? 以下のビデオでは、WordPress モバイル テーマを無効にする方法を説明しています。
Jetpack モバイル テーマを無効にするにはどうすればよいですか?
 クレジット: workup.com
クレジット: workup.comこの機能を無効にするには、[Jetpack 設定] ページの [ライティング] タブで [テーマの拡張] を選択します。[サイトをスマートフォン用に最適化する] オプションを見つけて選択します。
モバイルWordPressで非表示にするにはどうすればよいですか?
 クレジット: www.wildflowersandpixels.co.uk
クレジット: www.wildflowersandpixels.co.ukモバイル WordPress サイトでコンテンツを非表示にする最善の方法は、コンテンツの性質と必要なセキュリティ レベルによって異なるため、この質問に対する万能の答えはありません。 ただし、モバイル WordPress サイトでコンテンツを非表示にする一般的な方法には、ページと投稿をパスワードで保護する、ページと投稿の非公開表示設定を使用する、サイトに追加のセキュリティ機能を追加するプラグインをインストールするなどがあります。
CSS を使用してモバイル デバイスでメニューまたはメニューの一部を非表示にする方法のガイド。 これを実現するには、自分でコーディングし、検査ツールを使用する必要があります。 ウェブサイトのデスクトップ バージョンでメニューを簡単に見つけることができますが、非表示にする必要があるのはメニューだけではありません。 この記事のコードを使用すると、WordPress モバイル メニューのコンテンツを非表示にすることができます。 WordPress ダッシュボードから [外観/カスタマイズ] に移動し、[追加の CSS] セクションを選択します。 いくつかの要素を非表示にすると、モバイル ユーザーがナビゲートしやすくなり、デザインが短くなります。 1 つの要素を非表示にする唯一の方法は、CSS をメニューに追加することです。
WP モバイル メニューを使用すると、モバイル デバイスで WordPress メニューを非表示にすることができます。 Web サイトの幅が 767 ピクセル以下の場合、メニュー要素は非表示になります。 これは、メニュー要素のいずれかを使用するか、デバイスに応じてさまざまな要素を非表示または表示することで実行できます。 モバイル デバイスのメニューでは、基本的なナビゲーション オプションのみを使用することをお勧めします。 モバイル ユーザーは、特定のページを探している場合、検索バーを使用する可能性が高くなります。 モバイル メニューを表示するには、まずそれを表示する必要があります。 ほとんどのメニュー要素が選択されると、非表示かどうかがチェックされます。
WordPress でモバイル ビューを有効にするにはどうすればよいですか?
WordPress テーマ カスタマイザーを使用すると、WordPress サイトのモバイル バージョンをプレビューできます。 WordPress ダッシュボードにログインすると、外観にアクセスできます。 画面の外観を変更できます。 ページの下部にあるモバイル アイコンをクリックします。 モバイル プレビューを完了すると、モバイル デバイスでサイトがどのように表示されるかを確認できます。
モバイル WordPress で画像を非表示にするにはどうすればよいですか?
[詳細] タブで行の設定を入力すると、モバイルで画像行を非表示にすることができます。 下部のツールバーにある [モバイル プレビュー] アイコンをクリックすると、変更をプレビューできます。 グレー表示されている画像は、モバイル サイトでは表示されません。
モバイル デバイスでコンテンツを非表示にする方法
モバイル デバイスでコンテンツを非表示にする方法についてご質問がある場合は、サポート チームにお問い合わせください。
モバイル版 WordPress を無効にする
スマートフォン向けサイトの最適化を無効にするには、[書き込み] タブに移動し、[サイトをスマートフォン向けに最適化] を探します。 これを行うには、WordPress.com の [設定] > [外観] > [モバイル テーマ] ページに移動します。
現在、ほとんどの Web サイトは、スマートフォンでのページとコンピューターでのページの表示が異なるように設計されています。 場合によっては、帯域幅の制限や小さな画面での視覚的な魅力の欠如により、機能が削除されることがあります. スマートフォンで Web サイトのデスクトップ バージョンを表示する方法を説明します。 Internet Explorer を Windows Phone の既定のブラウザーとして使用すると、日常の作業が簡単になります。 Android の助けを借りて、Android フォンでモバイル バージョンを無効にする設定を簡単に行うことができます。 デスクトップにサイトを表示するたびに、このオプションを有効にする必要があります。 ブラウザのメニューに移動して有効にするだけです。
レスポンシブ WordPress を無効にする方法
外観に移動すると、レイアウトの応答性オプションのチェックを外すことができます。

WordPress サイトがモバイルで正しく表示されない
たとえば、モバイル サイトのホームページがデスクトップ バージョンと同じでない場合や、テーマ スライダーがモバイル サイトに表示されない場合があります。これは、JetPack プラグインをインストールして有効にしたことが原因である可能性が最も高いです。モバイル版を上書きします
WordPress サイトがレスポンシブであっても、モバイル デバイスとデスクトップでは異なる場合があります。 MobileMetrics の調査によると、ユーザーの 67% は、そうでない会社よりも、モバイル フレンドリーな会社から購入する可能性が高くなります。 WordPress サイトがモバイル デバイスで異なって表示される場合、5 つの一般的な理由があります。 応答しないテーマのユーザーは、モバイル デバイスと同じコンテンツがデスクトップに表示されます。 横型のデスクトップ セットアップを縦型のモバイル デバイスに変換することはできません。 優れたレスポンシブ テーマを選択すると、WordPress サイトはモバイル デバイスで見栄えがよくなります。 一部のプラグインは応答しない場合があるため、対応していることを確認してください。
メディアのサイズが適切であることを確認するには、ファイル サイズを再確認してください。 大きなファイルがある場合でも、サイトの読み込みが頻繁に遅くなり、これらのファイルはページが読み込まれるまで表示されない場合があります。 メディアを圧縮すると、デスクトップとモバイル デバイスの両方でページ速度が向上します。 ショート コードを使用して、モバイル サイトのどの要素を非表示にするかを指定できます。 すでに多くのモバイル フレンドリーなテーマがインストールされているはずです。 このモジュールは、Jetpack を使用していない場合にのみ使用できます。 WordPress ダッシュボードに移動してこのファイル パスをクリックすると、モジュールを無効にすることができます。 モバイル サイトにアクセスするときは、デスクトップ サイトと同じテーマであることを確認してください。
モバイルデバイス向けに WordPress サイトを最適化する方法
関連性を維持するには、WordPress サイトがモバイル デバイスで適切に表示されるようにする必要があります。 また、要素がモバイル デバイス上で適切に配置されておらず、サイトがぎこちなく見えることに気付くかもしれません。 ネットワーク接続に関係なく、すべてのデバイスで見栄えのするレスポンシブ サイトを設計できます。 モバイル サイトが正しく読み込まれない場合は、大きな画像が圧縮されておらず、モバイル アプリが読み込まれるまで数秒待たなければならなかったことが原因である可能性があります。
WordPressでモバイル版を編集する方法
WordPress でモバイル版を編集するには、まず左上隅にあるハンバーガー アイコンに移動し、[マイ サイト] を選択します。 次に、編集するサイトを選択し、そのダッシュボードに移動します。 ダッシュボードに移動したら、左側のメニューから [モバイル] を選択します。 そこから、テーマ、メニュー、ウィジェットなど、サイトのモバイル バージョンに変更を加えることができます。
すべての Web トラフィックの 50% はモバイル デバイスから発生しています。 モバイル デバイス用に設計された Web サイトは、使いやすく直感的です。 これらのサービスはスムーズなユーザー エクスペリエンスを提供するため、簡単に連絡できます。 レスポンシブWordPressテーマを使用すると、さまざまな利点が得られますが、スマートフォンでサイトがどのように表示されるかを気にする必要があります. WP テーマ カスタマイザーの使用に慣れていない場合は、Google Chrome を使用して、サイトがモバイル フレンドリーかどうかを判断できます。 これは、いくつかの手順を完了する必要がある単純でわかりやすい手順です。 この方法を使用すると、さまざまなスマートフォンでモバイル Web サイトをプレビューできます。これにより、さまざまなデバイスでページがどのように表示されるかを確認できます。
WPBakery と Elementor は幅広いニーズを満たすことができるため、優れた選択肢です。 RWD にはページ ビルダーが不可欠ですが、使用する予定のテーマは非常に印象的なものになる可能性があります。 無料の WordPress テーマは、使用する場合に特に重要です。 Elementor が最高のモバイル ページ ビルダーであることは間違いありません。 個々のデバイスで列と行を無効にして、特定の画面サイズで表示されないようにする (またはまったく表示しない) ことができます。 このアイコンは、デスクトップとモバイル デバイスの両方で個別に値を編集できることを示します。 メニューはユーザー エクスペリエンスの重要な要素であり、訪問者が Web サイトに到着したときに最初に目にするものの 1 つです。
モバイル デバイスのコンテンツは、元のデスクトップの順序に従って、下の画像に示すように再配置されます。 モバイル デバイスまたはタブレットでセクションの順序を変更する場合は、逆列を使用して変更できます。 レスポンシブ メニュー プラグインを使用すると、アニメーション、背景、およびメニュー ボタンの配置を簡単に作成できます。 Envira Gallery Lite は、強力なギャラリーを作成するための優れたツールです。 WPtouch を使用すると、Web サイト用のスタイリッシュでシンプルなモバイル テーマを作成できます。 画面の大部分にあるポップアップは、ページのコンテンツにアクセスする前に、ユーザーのビューから削除する必要があります。 ほとんどの場合、Google は煩わしいポップアップを表示する Web サイトにペナルティを科します。 このトピックに問題がある場合は、Accelerated Mobile Pages プラグインの使用を検討してください。
WordPress サイトをモバイル フレンドリーにする方法はいくつかあります
Google モバイル フレンドリー テストを受けて、WordPress サイトのモバイル フレンドリー バージョンを作成できます。 WordPress テーマをモバイル対応 (または独自に作成) する必要があるかどうかを検討し、そうする場合は、どの WordPress プラグインを含める必要があるかを検討してください。 モバイル デバイスでのオプトインを簡単にします。
