WordPress で個々の送信ページと Web ページごとに異なるサイドバーを表示する方法
公開: 2023-09-30WordPress Web サイト上の特定の投稿やページにさまざまなサイドバーを表示したいですか?
多くの場合、完全なインターネット サイトまたはウェブログ全体に同様のサイドバーを表示したいと思うでしょう。 一方で、投稿や Web ページの一部に個別のサイドバー コンテンツを表示しなければならない場合もあります。
この記事では、WordPress で個々の投稿やページごとに画面に特徴的なサイドバーを作成して表示する方法を紹介します。

WordPress で個別のサイドバーが必要になるのはどのような場合ですか?
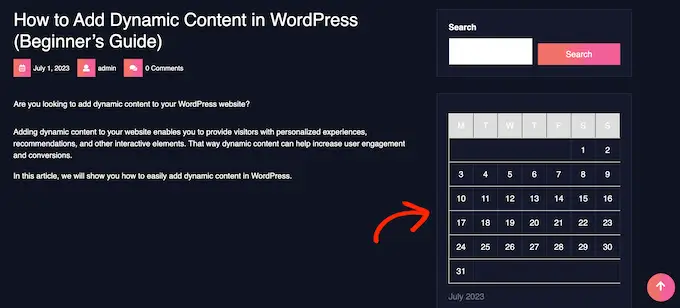
多くの WordPress テーマには、実用的なウィジェットや記事を追加できるサイドバーが付いています。 たとえば、多くの Web ページでは、サイドバーに検索バーが挿入されたり、最新の投稿のチェックリストが明確に表示されたりしています。
WordPress テーマにサイドバーがある場合、デフォルトで、すべての投稿、Web ページ、カテゴリ、アーカイブ Web ページに同様のサイドバーが表示されます。
ただし、特定の投稿やインターネット ページにさまざまなサイドバー ウィジェットを画面に表示したい場合もあります。
たとえば、最も人気のある投稿のサイドバーに異なるコンテンツを明確に表示したり、別の Web ページにより適した広告を表示したりすることもできます。
ページの情報に応じて、さまざまな呼び出しタイプを使用することもできます。
Acquiring 氏は次のように述べています。WordPress で個々の記事や Web サイトのページごとに特徴的なサイドバーを作成して表示する方法を見てみましょう。 基本的には、以下の高速一方向リンクを使用して、使用したいテクニックに直接移動します。
システム1:WordPressで記事やWebページごとにさまざまなサイドバーを表示する(簡単)
コンセプトがサイドバー ウィジェットをサポートしている場合は、Lightweight Sidebar Manager を使用して多数のサイドバーを非常に簡単に作成できます。 このプラグインを使用すると、カスタマイズされたサイドバーを必要な数だけ作成して、さまざまな投稿やページに割り当てることができます。 また、これらをカスタム メイドのパブリッシュの種類に組み込んだり、正確な分類を持つすべての Web ページまたは投稿にサイドバーを割り当てたりすることもできます。
最初に行う必要があるのは、Lightweight Sidebar Supervisor プラグインを設定してアクティブ化することです。 詳細については、WordPress プラグインのセットアップ方法に関する段階的なマニュアルを参照してください。
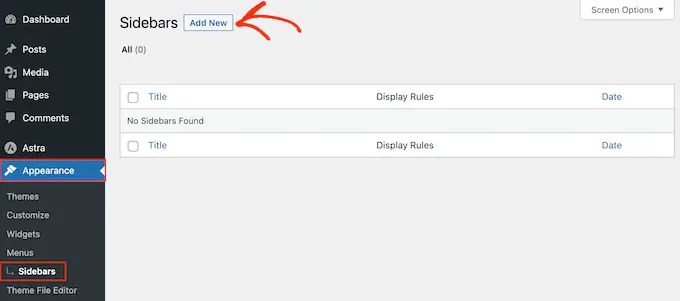
アクティブ化したら、 [Look] » [Sidebars]に移動する必要があります。 1 番目のサイドバーを作成するには、[新規追加] ボタンをクリックするだけです。

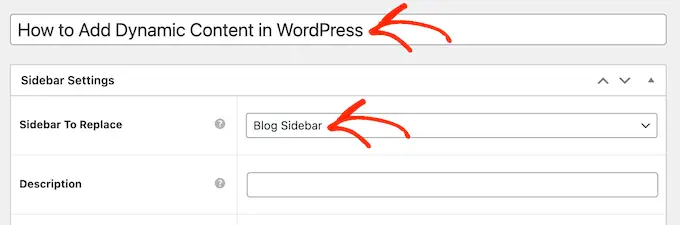
サイドバーのタイトルを入力できるようになりました。 これはあくまで参考用ですので、お好みのものを使用してください。
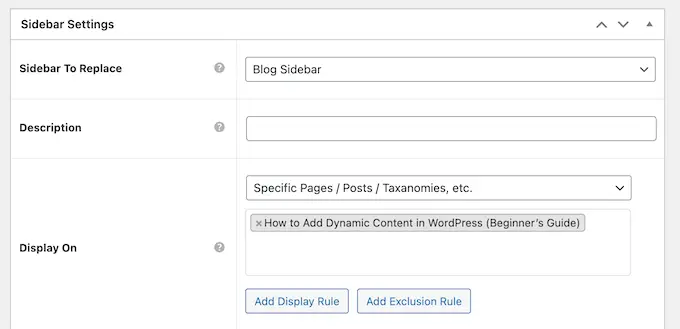
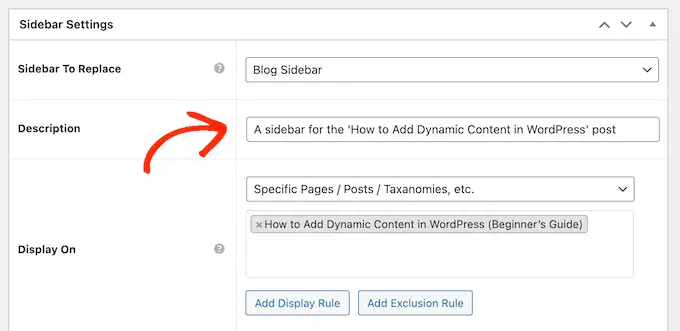
それを実行したら、「置き換えるサイドバー」ドロップダウンメニューを開き、サイドバーを表示するサイトを選択します。 表示される選択肢は、WordPress テーマによって異なる場合があります。

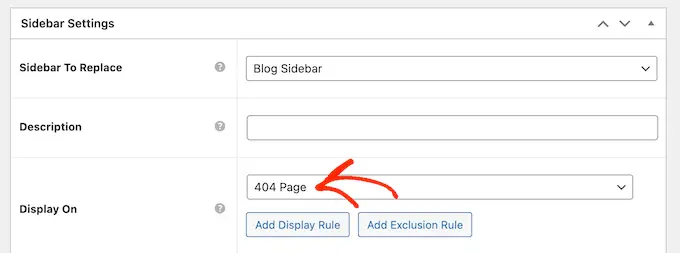
包含または除外の規則を作成することで、サイドバーをどこに表示するかを制御できるようになりました。
包含ルールを作成するには、[表示対象] ドロップダウンを開いて、サイドバーを使用するインターネット ページ、投稿、カスタム表示スタイル、またはグループを決定するだけです。
たとえば、404 ミス Web ページや作成者のアーカイブなど、独自の Web ページにサイドバーを含めることができます。

さらに、「特定のページ/投稿/分類法」を決定して、特定の Web サイト、記事、またはグループにサイドバーを適用することもできます。
これにより、サイト、投稿、またはカテゴリを変更できる正確な場所にボックスが追加されます。

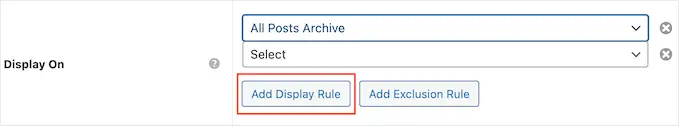
さらに多くの包含ポリシーを生成するには、「表示ルールの追加」ボタンをクリックするだけです。
これにより、新しい包含ルールを生成できる場所にパーツが追加されます。

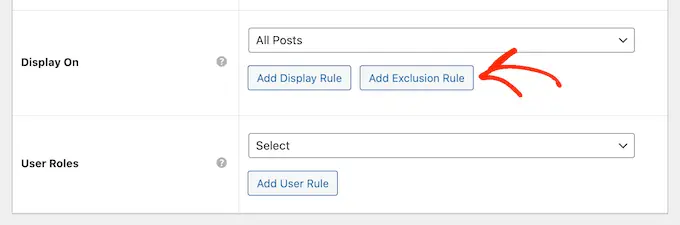
ご希望の場合は、代わりに除外ルールを構築できます。 たとえば、ホームページとは別に、個々のページにサイドバーを表示したい場合があります。
また、サイドバーが WordPress Web ページに表示されるように、包含ポリシーと除外ポリシーを管理に正確に組み込むこともできます。
除外ルールを生成するには、[除外ルールの追加] ボタンをクリックするだけです。

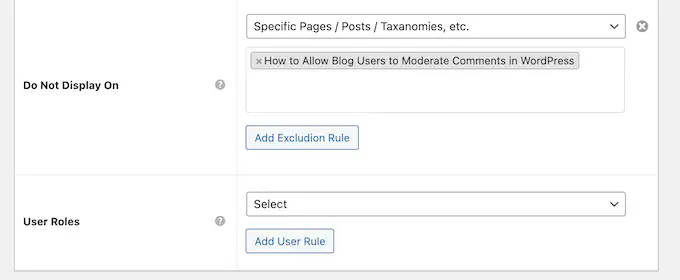
新しい [スクリーンオン禁止] 領域で、ドロップダウン メニューを開き、このサイドバーを使用しない Web サイトのページまたは公開を選択します。

また、前に説明したのと同じ手順を実行して、固有のクラスを持つインターネット ページからサイドバーを除外することもできます。

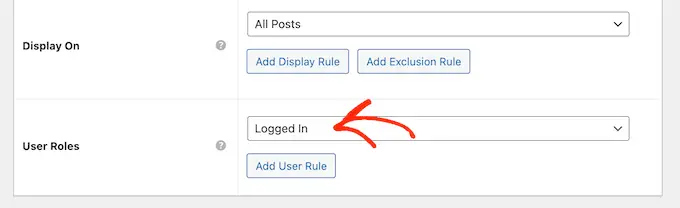
WordPress ブログのどこにサイドバーを表示するかを決定したら、すぐにさまざまなコンテンツを特徴的な顧客に表示したいと思うかもしれません。
たとえば、会員制 Web サイトを持っている場合、ログインしている顧客ではなく訪問者に対して独自のサイドバーを使用することもできます。
これを行うには、「ユーザー」ドロップダウンを開き、ドロップダウン メニューから目的を選択します。 これで、この正確な人物機能を持つユーザーのみがサイドバーを表示できるようになります。

最後に、オプションの説明でスタイルを設定することもできます。 これは WordPress ダッシュボードのみを参照するため、複数の作成者がいる WordPress Web サイトで他の管理者や顧客と詳細を共有する素晴らしい方法です。
サイドバーをたくさん作成する場合は、このフィールドを使用して自分自身のメモや貴重なリマインダーを残すこともできます。

入力した情報と事実に満足したら、[公開] をクリックするだけです。
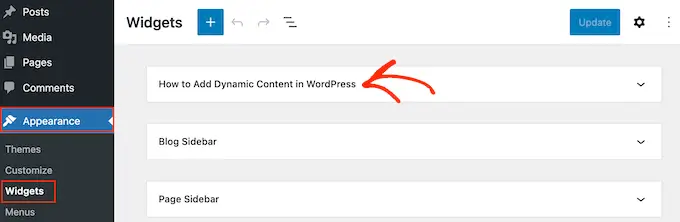
それが完了したら、 Look » Widgetsに移動します。 これで、コンセプトがデフォルトでサポートするすべてのウィジェット セット パーツが表示され、さらに以前の手順で作成した新しいサイドバーが表示されます。

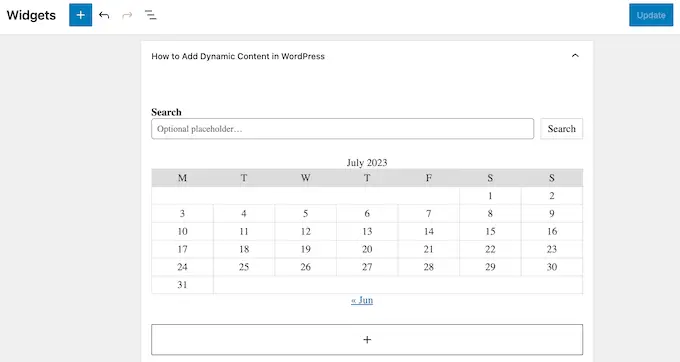
ウィジェットが完全に準備された他のスペースと同様に、事前にウィジェットをサイドバーに含めることができるようになりました。
アクションごとのガイドについては、ウィジェットの挿入方法と使用方法に関するガイドを必ずご覧ください。

サイドバーの設定に満足したら、[更新] をクリックします。
さて、WordPress ブログに立ち寄ると、新しいサイドバーが表示されるでしょう。

よりカスタマイズされたサイドバーを作成するには、これらの措置を繰り返し続けるだけです。
テーマがサイドバーをサポートしていない場合でも、ドラッグ アンド フォール サイト ビルダー プラグインを使用して個別のサイドバーを生成できます。
SeedProd は、WordPress に最適なランディング Web サイト ビルダー プラグインです。 このプラグインを使用すると、コードを作成することなく、あらゆる種類のオーダーメイドの Web サイトを作成できます。 また、ドラッグ アンド フォール ビルダーを使用して非常に簡単に編集したり調整したりできる、専門的な Web サイト キットとテンプレートが多数用意されています。
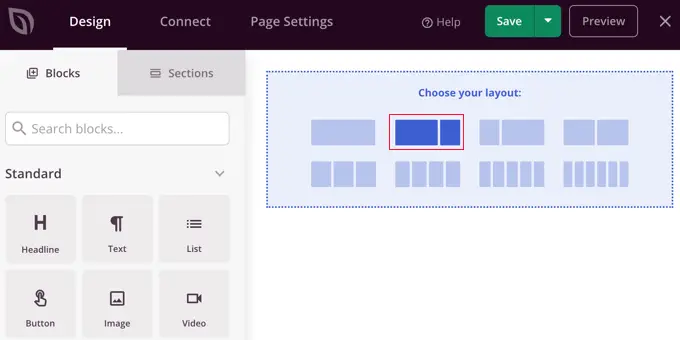
カスタム メイドの Web ページを計画する場合、サイドバーのあるレイアウトを選択できます。

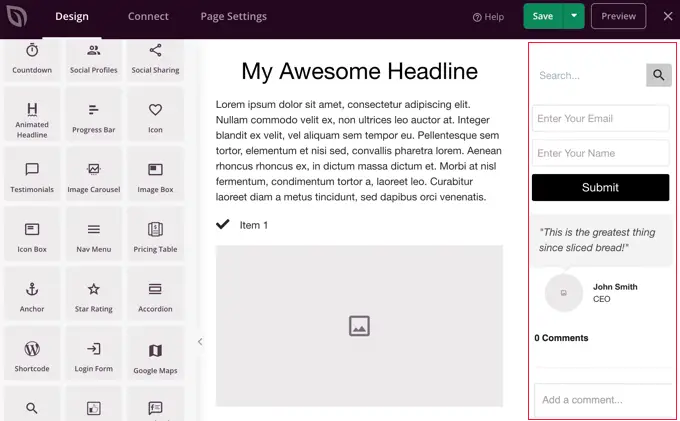
次に、そのサイドバーに表示したいブロックを見つけて、ドラッグ アンド ドロップを使用して挿入するだけです。
SeedProd には、オプティン タイプ、ソーシャル プロファイル、カウントダウン タイマー、通話フォーム、ボタン、さまざまなコンテンツ素材ブロックなど、強力な Web ページ ビルダーに期待されるすべてのブロックと属性が含まれています。 これにより、WordPress サイトに強力でユニークなサイドバーを簡単に作成できるようになります。

インターネット サイトで SeedProd ページ ビルダー プラグインを使用する方法を学ぶには、WordPress でカスタム メイドの Web サイトを構築する方法に関するマニュアルを参照してください。
この記事が、WordPress のすべての送信サイトまたは Web サイトに特徴的なサイドバーを含める方法を学ぶのに役立つことを願っています。 WordPress でパーソナライズされた Instagram フィードを作成する方法を発見したり、Web サイト全体の編集に最適なブロック テーマの熟練した選択を確認したりすることもできます。
この投稿を気に入っていただけた場合は、WordPress ビデオ クリップ チュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でも当社を見つけることができます。
