WordPressページにログインフォームと登録フォームを表示する方法
公開: 2022-04-08サイトのWordPressページにログインフォームと登録フォームを表示しますか?
ログインフォームと登録フォームは非常に簡単に作成でき、Webサイトの複数のページに追加すると、ユーザーの登録またはログインを高速化できます。
この投稿では、任意のページにログインWordPressログインおよび登録フォームを追加する方法について説明します。
今すぐWordPressログインフォームを作成する>>
WordPressページでログインフォームと登録フォームを作成する方法
WordPressページのログインおよび登録フォームを作成する手順は次のとおりです。
さぁ、始めよう。
ステップ1:WPFormsプラグインをインストールする
最初に行う必要があるのは、WPFormsプラグインをインストールしてアクティブ化することです。 WPFormsは、WordPressのログインおよび登録フォームをサイトの任意の領域に追加するための最も簡単な方法を提供します。

これは非常に簡単なプロセスであり、ウォークスルーのためにWordPressにプラグインをインストールする方法に関するこのステップバイステップガイドを見ることができます。
ステップ2:ユーザー登録アドオンをアクティブ化する
プラグインをインストールしたら、次にWPFormsUserRegistrationアドオンをインストールする必要があります。
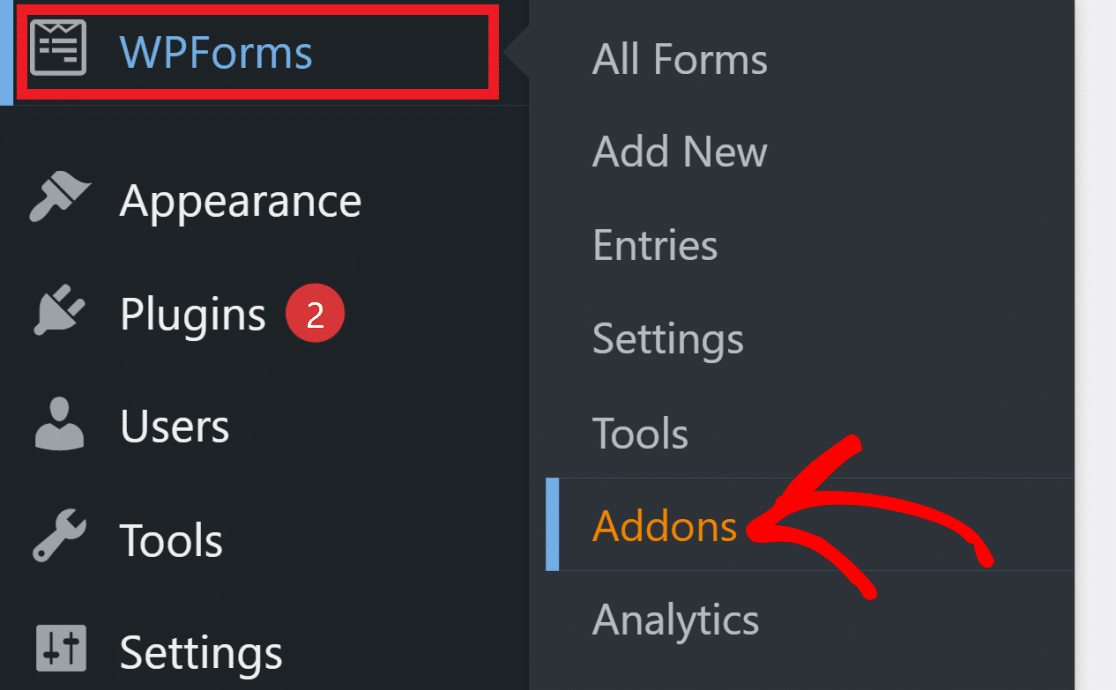
このアドオンをインストールするには、WordPressダッシュボードからWPForms »アドオンに移動します。

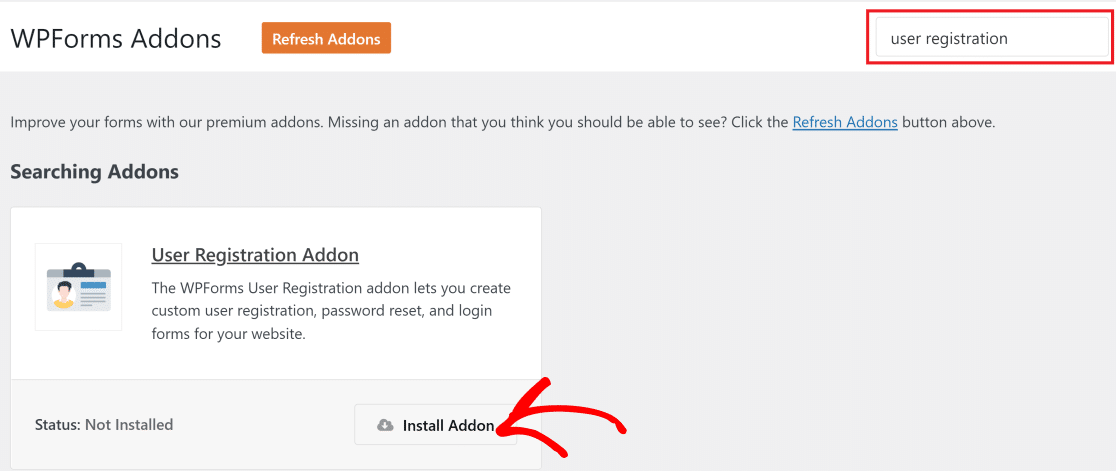
[WPFormsアドオン]ページで、下にスクロールして[ユーザー登録]アドオンを見つけます。 右側の検索バーを使用して検索することもできます。
[ユーザー登録アドオン]の下の[アドオンのインストール]をクリックして、WordPressサイトに追加します。

ユーザー登録アドオンを使用すると、任意のWPFormを登録またはログインフォームとして使用できます。
ステップ3:登録フォームを作成する
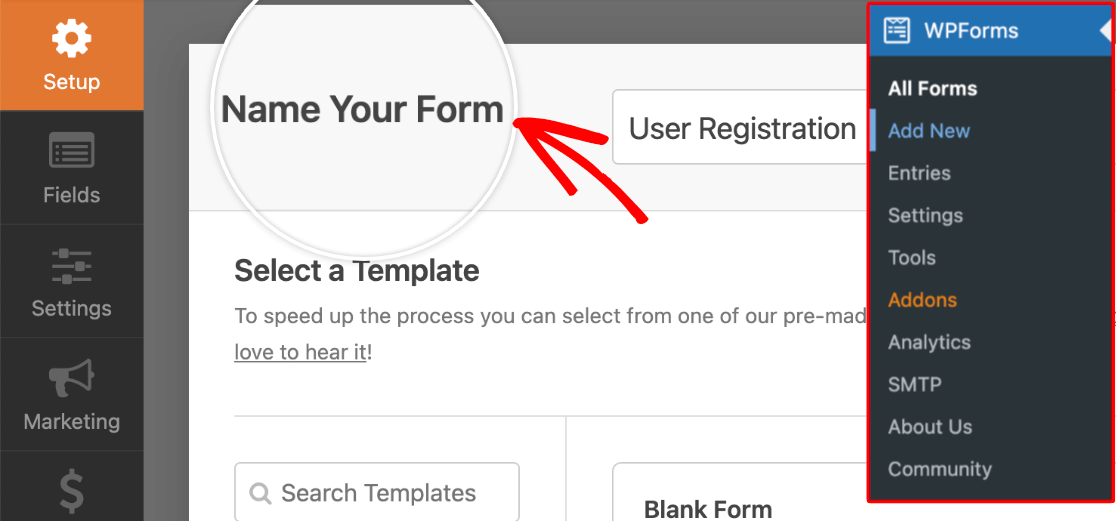
WordPress管理エリアを開き、 WPForms » AddNewをクリックします。 フォームに任意の名前を入力して、後で変更が必要になった場合に簡単にフォームに戻ることができるようにします。

次に、WPFormsのフォームテンプレートから事前に作成された登録フォームテンプレートを選択して、ユーザー登録フォームをすばやく作成できます。 詳細な手順については、テンプレートから登録フォームを作成する方法について、このガイドを参照してください。
また、既存のフォームを使用したり、新しいフォームを最初から作成して、ユーザー登録設定を有効にする関連フィールドを追加することにより、登録フォームに変換することもできます。 ステップバイステップガイドについては、WordPressでユーザー登録フォームを作成する方法を確認してください。
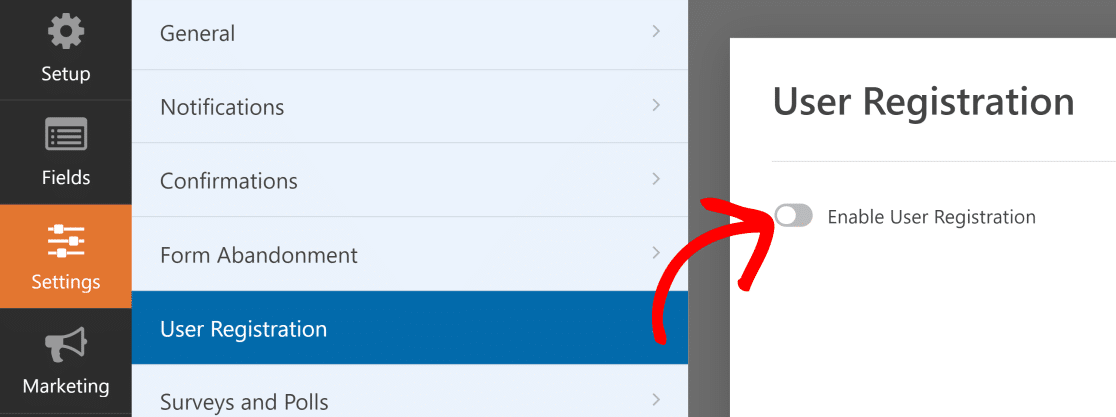
つまり、WPFormsフォームビルダーインターフェイスから[設定]をクリックし、[ユーザー登録]を選択することで、任意のフォームにユーザー登録機能を簡単に追加できます。 次に、 [ユーザー登録を有効にする]ボタンをオンに切り替えて、フォームに登録機能を追加します。

WPFormsを使用した登録フォームの作成とカスタマイズについては、以下のビデオチュートリアルもご覧ください。
。
次に、登録フォームとログインフォームをさまざまなWordPressページに埋め込みます。
ステップ4:任意のページにユーザー登録フォームを表示する
WPFormsを使用すると、ログインフォームをサイトに簡単に埋め込むことができます。 実際、WordPressサイトのどの部分でもそれを行うことができます。
WPForms埋め込み関数がどのように機能するかを見てみましょう。
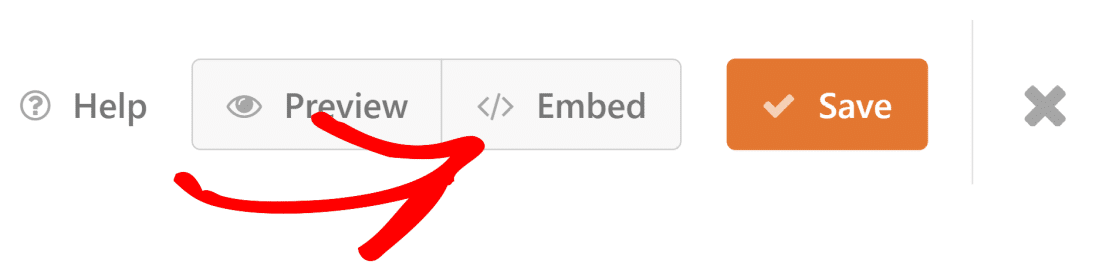
登録フォームの作成が完了したら、フォームビルダーの右上にある[埋め込み]ボタンをクリックします。

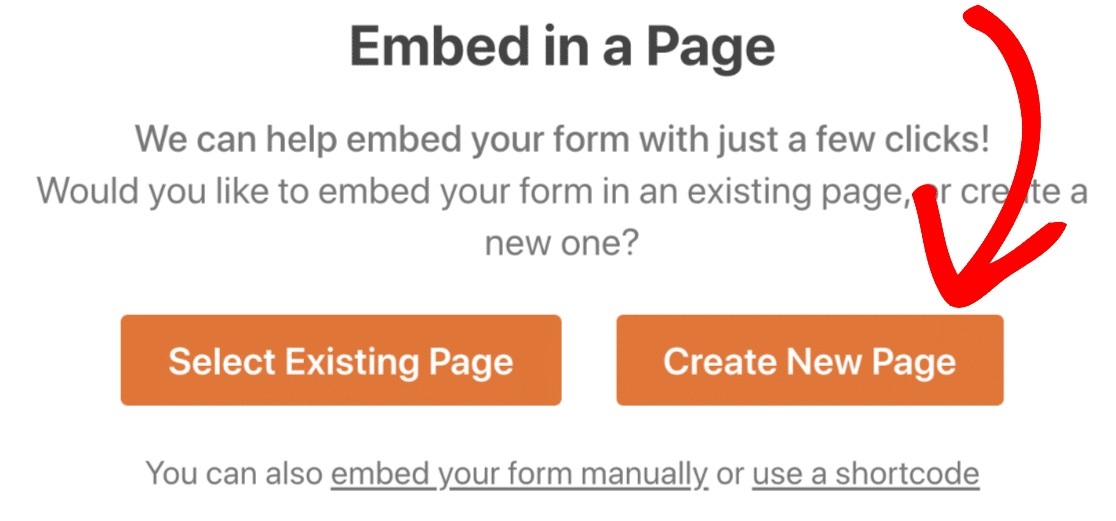
WPFormsは、登録フォームを埋め込むために既存のページを選択するか、新しいページを作成するように求めます。
新しいページにフォームを埋め込む
フォームを新しいページに追加する場合は、[新しいページの作成]をクリックします。

新しいページに名前を付けて、[ Let'sGo]を選択します。

これで、WordPressの新しいページにフォームが自動的に追加されます。 あなたはあなたのウェブサイトであなたが望む文字通りどんなページでもこれをすることができます。
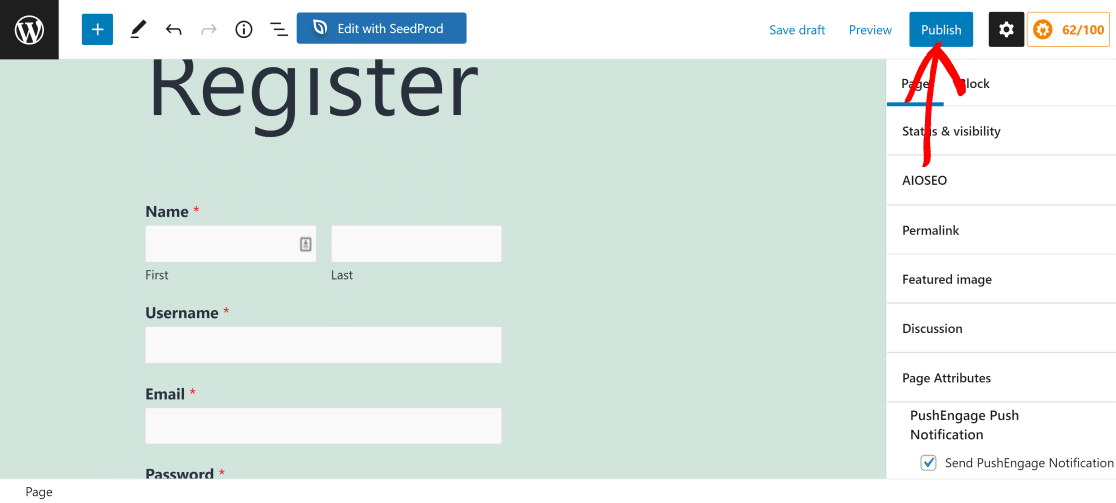
フォームをインターネット上で公開するには、必ず[公開](または既存のページを使用している場合は更新)をクリックしてください。

次に、フォームを既存のページに埋め込む方法を見てみましょう。
フォームを既存のページに埋め込む
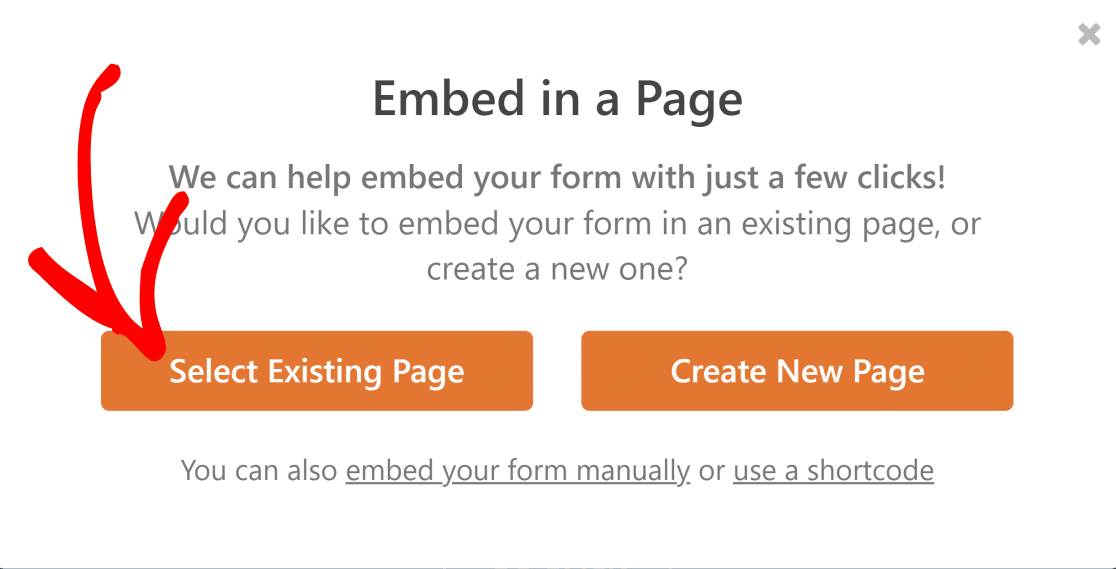
フォームを埋め込むページが既にある場合は、前と同じように[埋め込み]ボタンをクリックしてから、 [既存のページを選択]ボタンを押します。

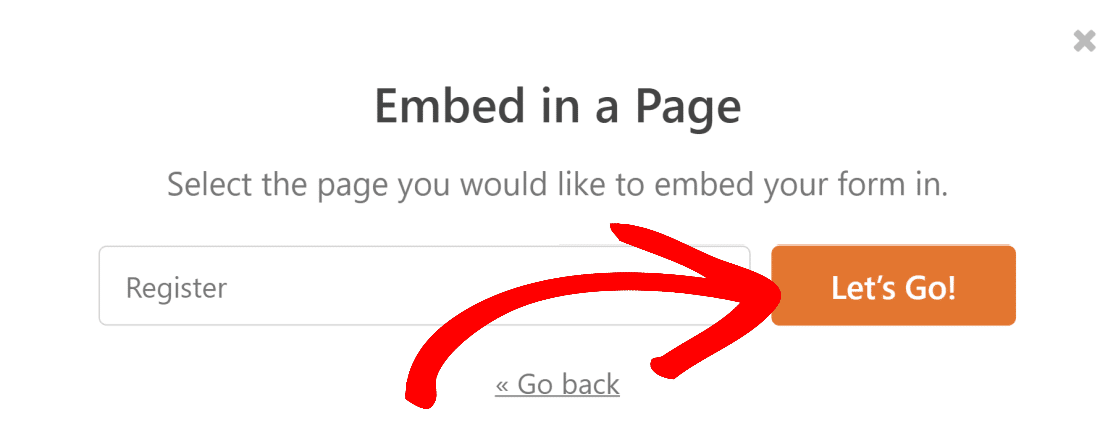
これで、サイトに公開されているすべてのページのリストを含むドロップダウンを含む新しいダイアログボックスが開きます。 フォームを埋め込むページを選択し、[ Let'sGo ]をクリックします。

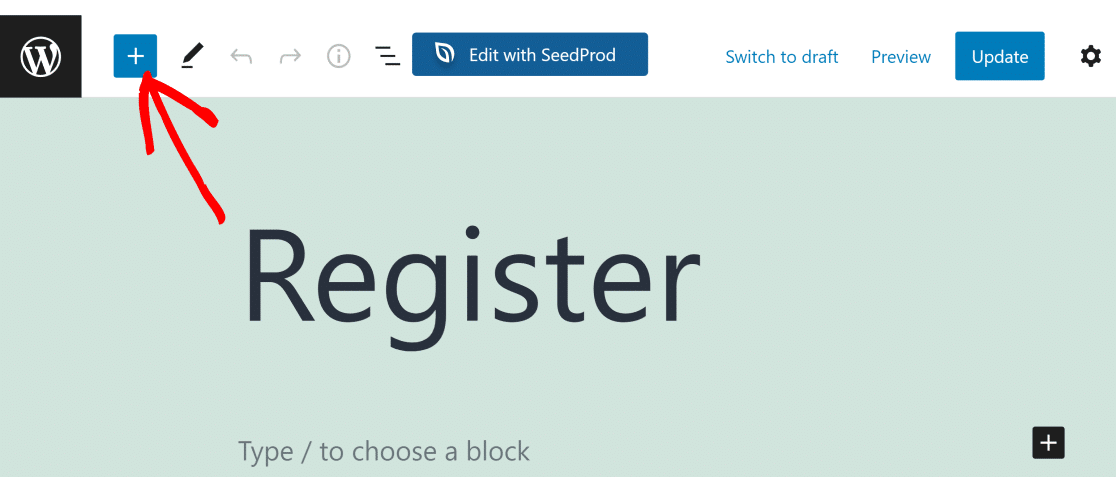
これにより、選択したページに移動します。 次に、[ + ]ボタンをクリックしてブロックメニューを開きます。

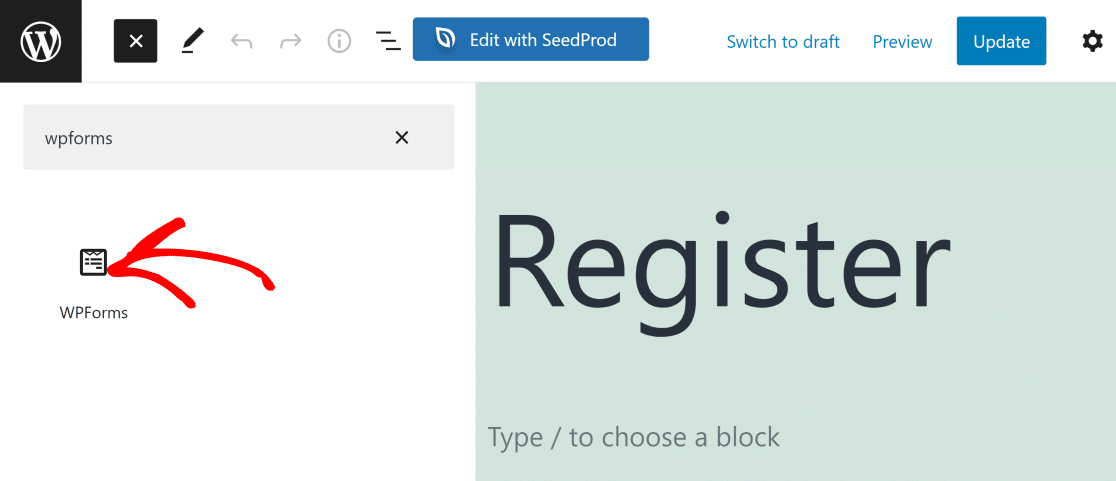
検索フィールドにWPFormsと入力して、フォームブロックをすばやく見つけてクリックします。

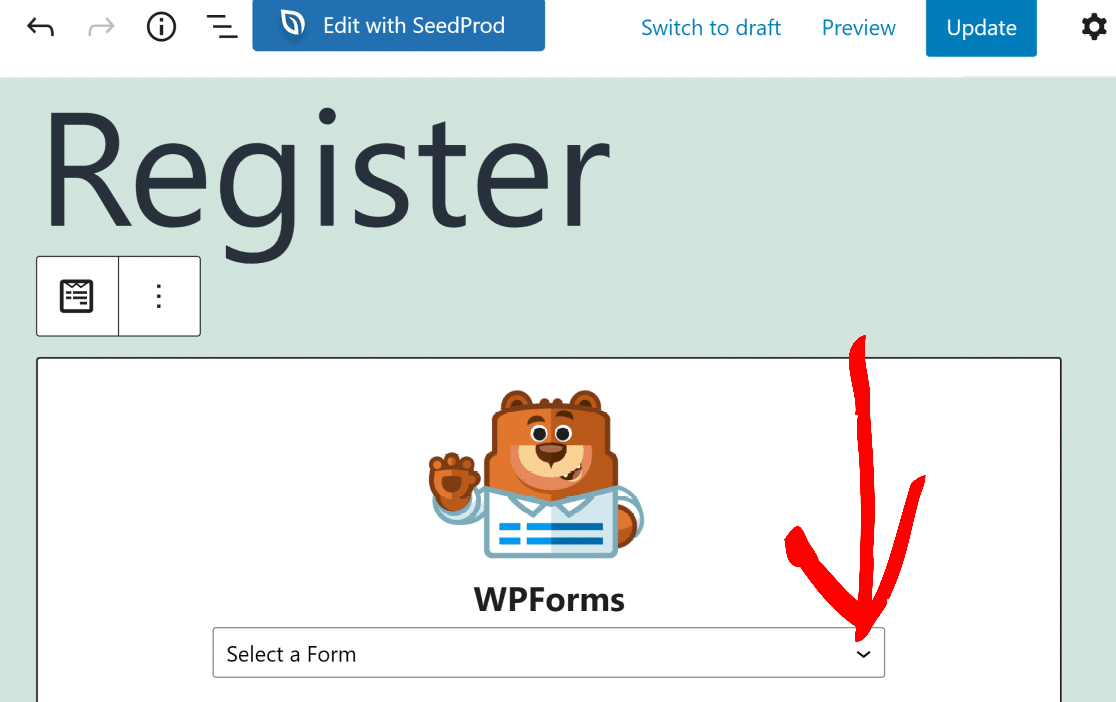
次に、WPFormsウィジェットのドロップダウンメニューを使用して、埋め込むフォームを選択します。


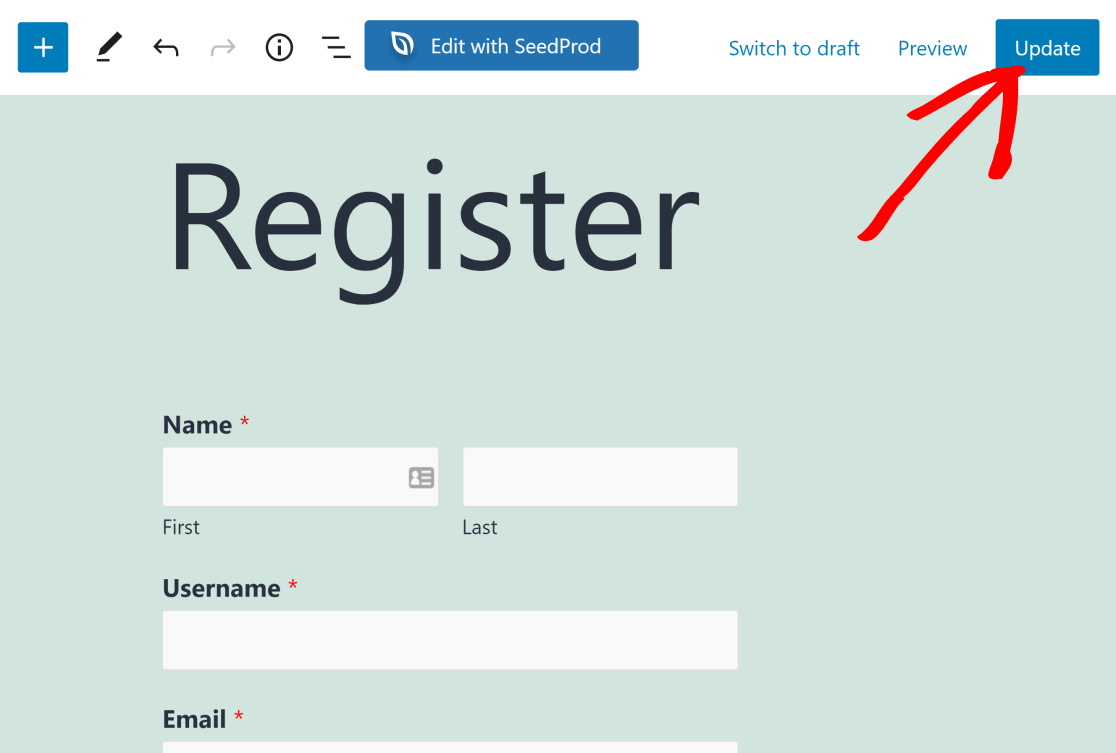
これで、フォームがページに埋め込まれているのがわかります。 準備ができたら、[更新]をクリックして、ライブWebサイトに変更を表示します。

WPFormsで作成されたフォームを既存のWordPressページに表示するのはとても簡単です!
しかし、サイトのナビゲーションメニューにあるこの登録フォームページへのリンクを追加したい場合はどうでしょうか。 手順については、次の手順を参照してください。
ステップ5:ナビゲーションメニューに登録ページを追加する(オプション)
あなたのウェブサイトの目立つ場所にあなたの登録ページへのリンクを追加することは常に良い考えです。 これにより、新しい訪問者がページを見つけてサイトにアカウントを簡単に作成できるようになります。
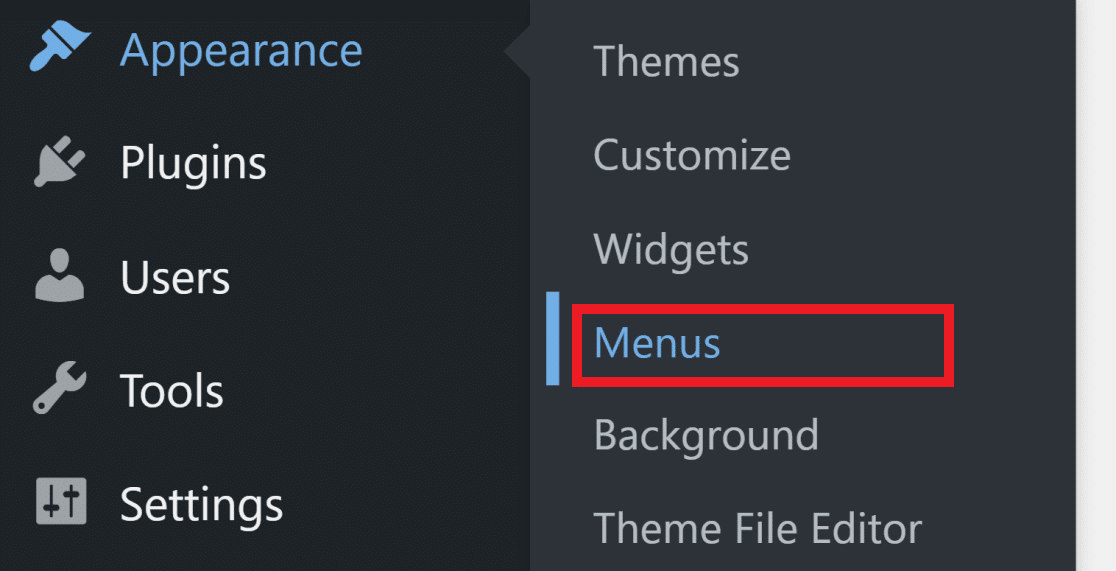
WordPressダッシュボードを開き、[外観]»[メニュー]に移動すると、ナビゲーションメニューにページを追加できます。

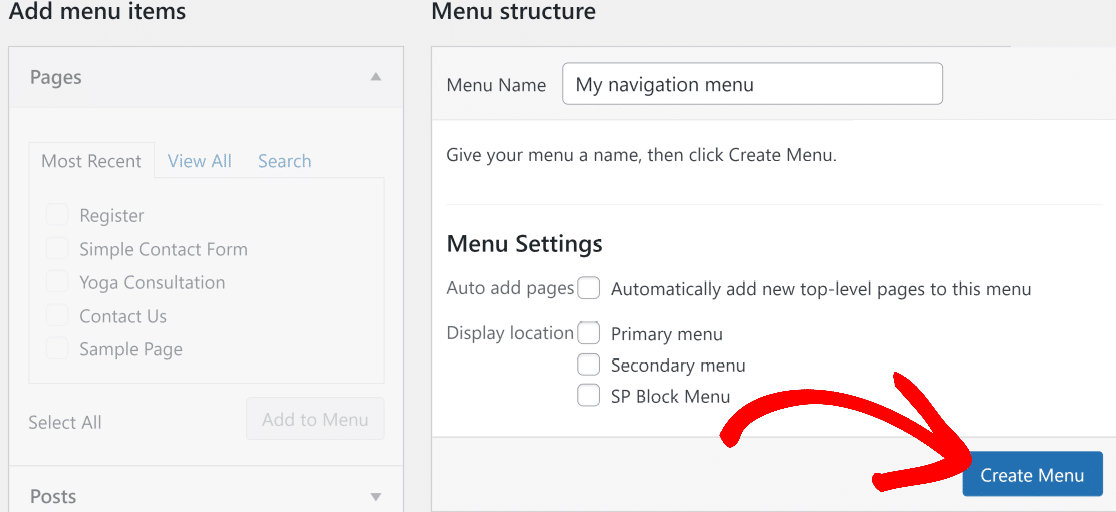
メニューをまだ追加していない場合は、作成する必要があります。 新しいメニューに名前を付けて、[メニューの作成]をクリックするだけです。

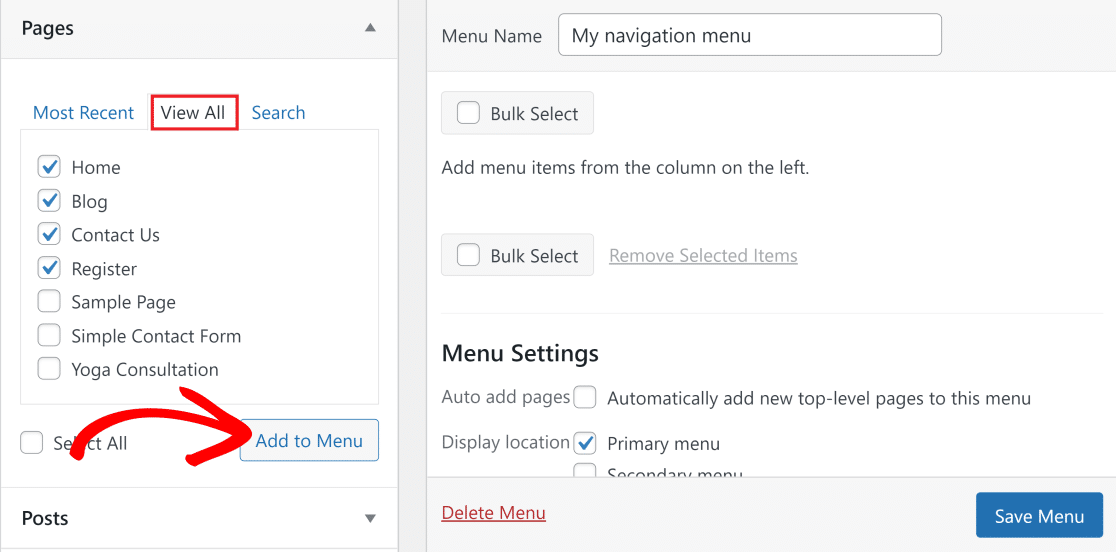
次に、左側の[ページ]ドロップダウンで、[すべて表示]をクリックします。 これにより、WordPressサイトで公開されているすべてのページのリストが表示されます。 上記の手順で作成したユーザー登録ページもここに表示されます。
ナビゲーションメニューに含めるすべてのページ(登録ページを含む)にチェックマークを付けてから、[メニューに追加]をクリックします。

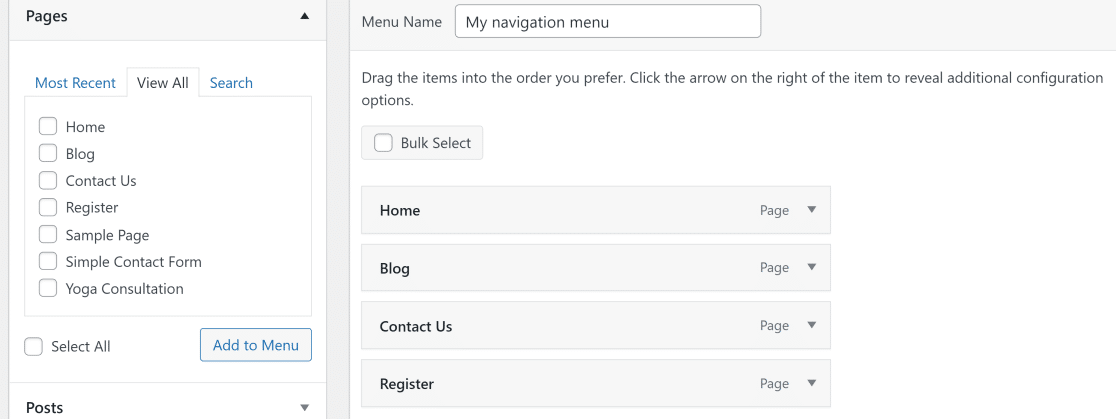
選択したメニュー項目が右側の[メニュー]列に表示されます。 これらのメニュー項目の順序を変更する場合は、これらをドラッグアンドドロップして順序を入れ替えることができます。

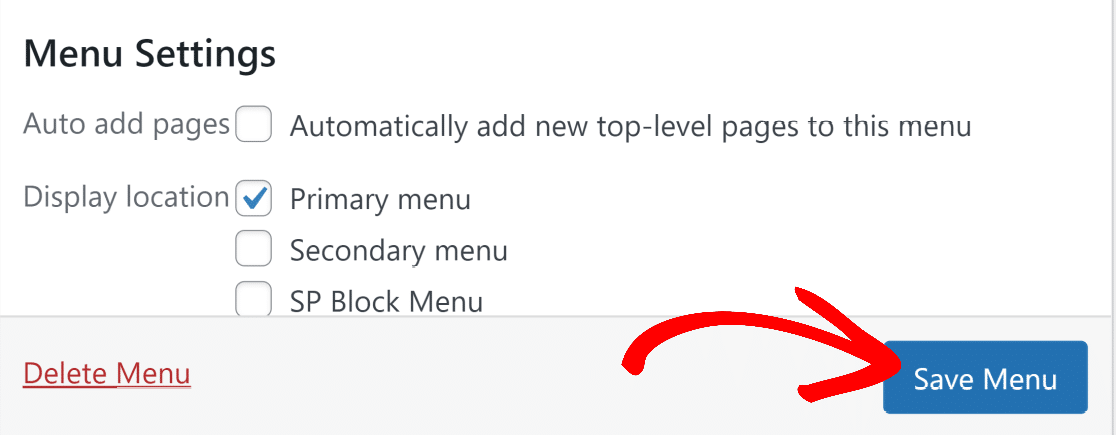
最後に、メニューの表示場所を選択する必要があります。 ほとんどのテーマでは、さまざまな場所にメニューを追加できます。 この例では、デモサイトでTwentyTwenty-Oneを使用しています。 このテーマでは、メインナビゲーションメニューに[プライマリメニュー]というラベルが付いているので、これを選択します。
すべての変更を行ったら、[保存]メニューをクリックします。

次に、サイトのホームページにアクセスして、登録ページとともに新しいナビゲーションメニューを表示します。

次のステップでは、サイトのサイドバーまたはフッターにログインフォームを追加する方法を見ていきます。
手順6:ログインフォームをサイドバーまたはフッターに追加する(オプション)
では、ログインフォームをすべてのページまたは投稿に表示したい場合はどうでしょうか。 ログインフォームをフッターまたはサイドバーに表示すると、ユーザーがサイトにログインするのに非常に便利です。
WPFormsの埋め込みツールを使用すると、これが非常に簡単になります。
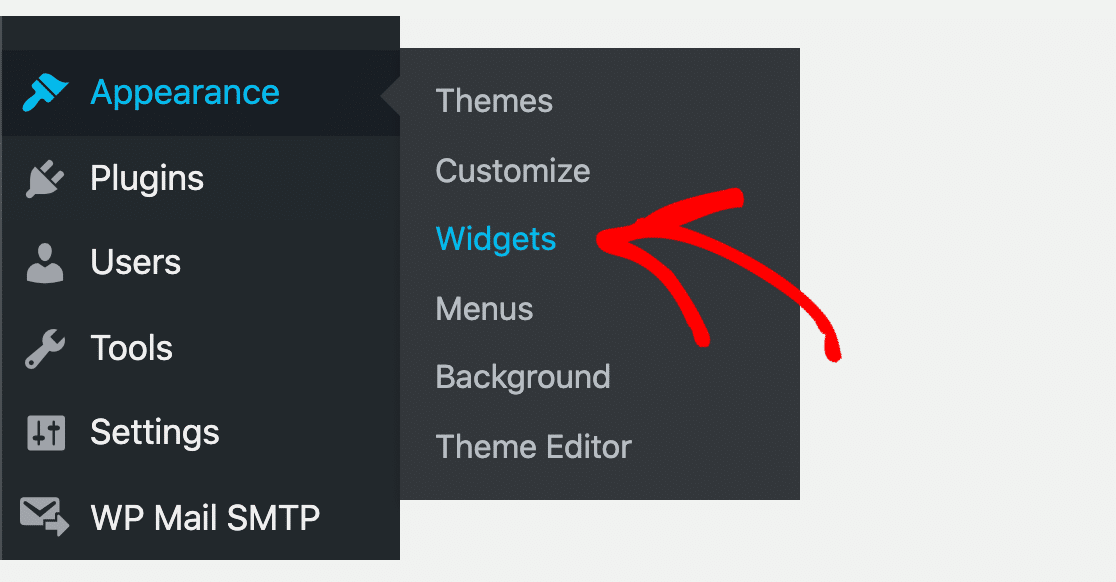
まず、WordPressダッシュボードに移動し、[外観]» [ウィジェット]に移動します。

ウィジェットページに、メインサイドバーというラベルの付いたサイドバードロップダウンが表示されます(表示されない場合、WordPressテーマはサイドバーをサポートしていない可能性があります)。
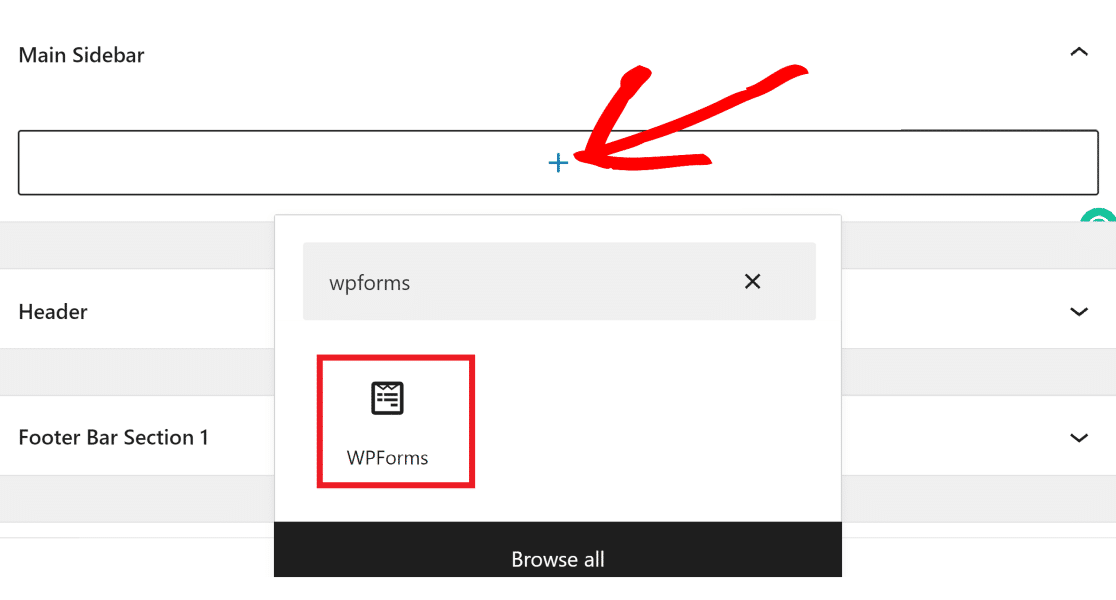
[メインサイドバー]ドロップダウンで、[ + ]ボタンをクリックして、WPFormsを検索します。

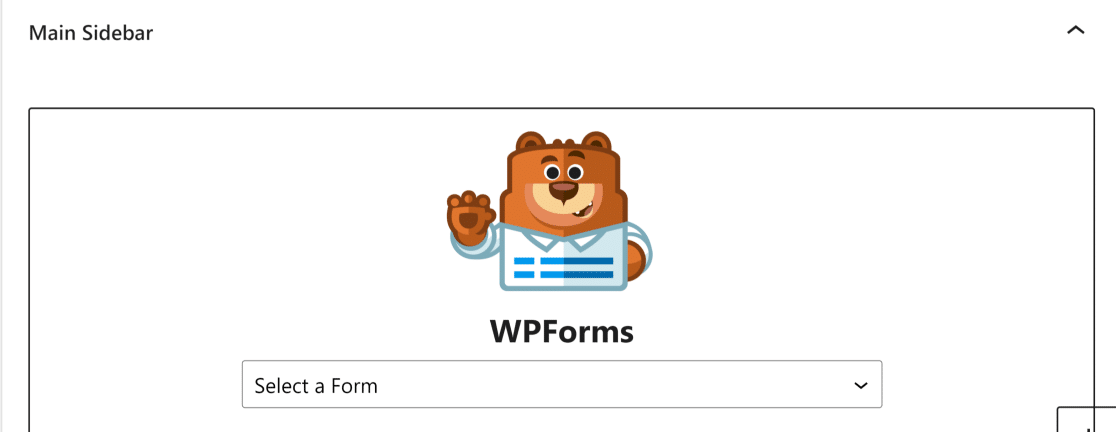
次に、それをクリックして、ウィジェット内にWPForms埋め込みツールを追加します。 ドロップダウンメニューをクリックして、サイドバーに追加するフォームを選択します(この例ではユーザーログインフォームを使用します)。

ドロップダウンからフォームを選択すると、ビューにフォームのプレビューが表示されます。

フォームをフッターに埋め込むこともできます。 ほとんどのテーマには、フッターバーというラベルの付いたフッタードロップダウンがあり、WPFormsで作成されたフォームを追加できます。
WordPressサイトのウィジェット画面で、下にスクロールしてフッターバーオプションを見つけます。 それをクリックしてメニューを展開し、 +を押してから、上記と同じ手順を繰り返して、ログインフォームをフッターに埋め込みます。
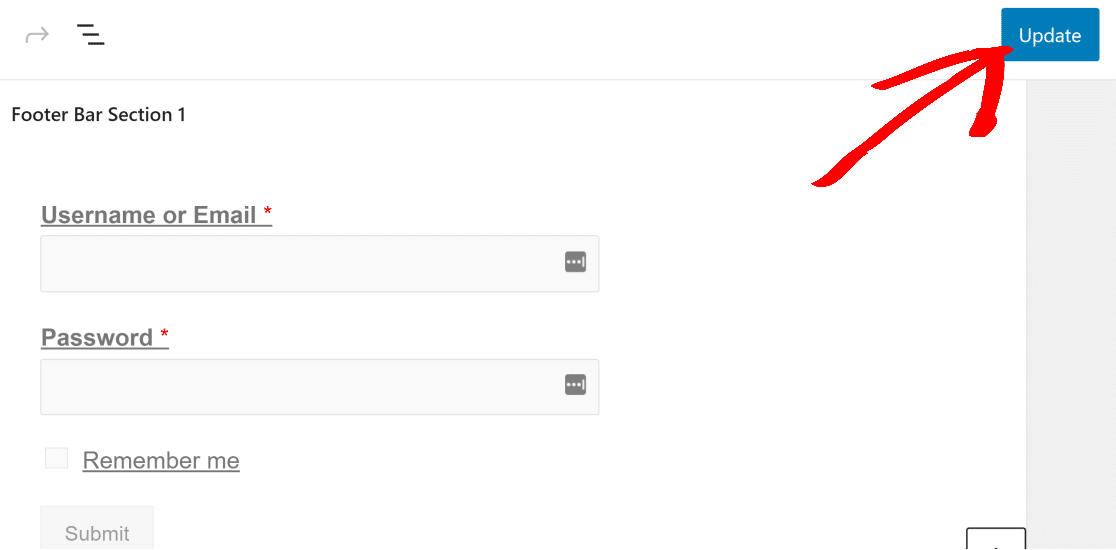
サイドバーウィジェットとフッターウィジェットの変更が完了したら、右上隅にある[更新]をクリックして、これらの場所へのログインフォームの追加を完了します。

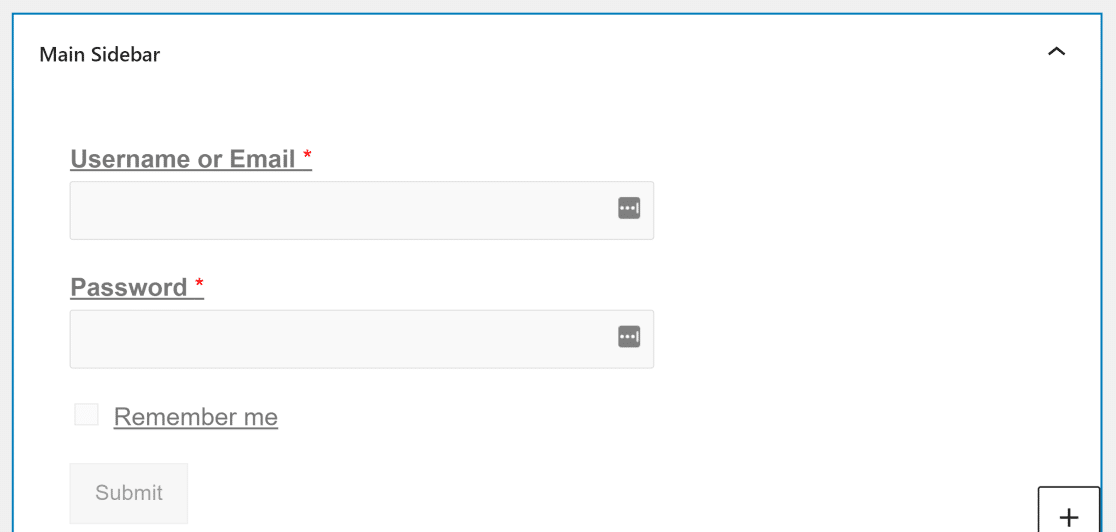
ログインフォームが埋め込まれたサイドバーは次のようになります。

これがフッターバーに埋め込まれた同じフォームです。

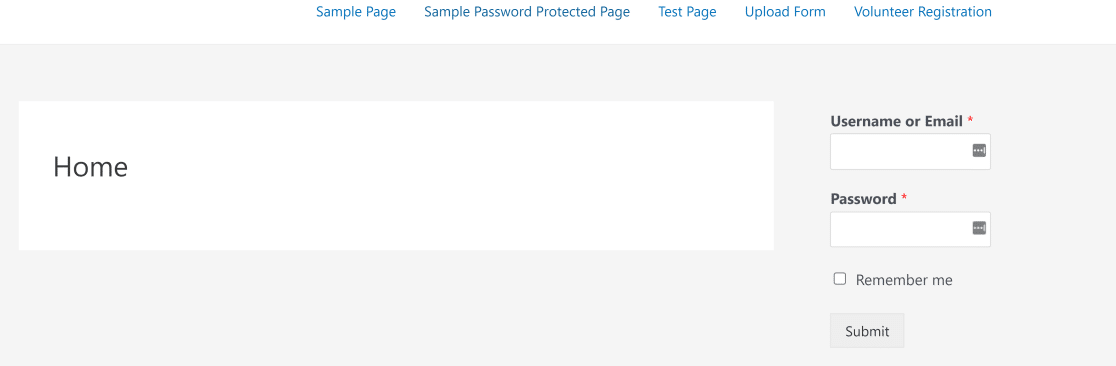
それでおしまい! これで、ユーザーログインフォームまたはユーザー登録フォームを任意のページに追加したり、WordPressWebサイトに投稿したりする方法を正確に理解できました。
次に、登録フォームをスパムから保護します
この記事が気に入った場合は、これらの簡単なトリックを読んで、スパムユーザーの登録を排除することもできます。
また、WPFormsが他の選択肢とどのように比較されるかを知りたい場合は、ZohoFormsとJotformとWPFormsの詳細な比較を参照してください。
今すぐWordPressログインフォームを作成する>>
何を求めている? 今日から最も強力なWordPressフォームプラグインを始めましょう。 WPForms Proには、無料のログインフォームと登録フォームテンプレートが付属しています。
この記事が気に入ったら、FacebookとTwitterでフォローして、無料のWordPressチュートリアルを入手してください。