WordPress で最もコメントされた投稿を表示する方法 (2 つのテクニック)
公開: 2023-06-20最もコメントされた投稿を WordPress で展示したいですか?
最もコメントされた投稿を強調表示すると、人々が理想的なコンテンツに遭遇し、ページビューが増加し、Web サイトのエンゲージメントが向上します。
この記事では、WordPress で最もコメントの多い投稿を表示する方法を段階的に説明します。

WordPress で最もコメントの多い投稿を表示する理由
最もコメントの多い投稿には、消費者エンゲージメントの非常に大きな段階があります。 あなたの高評価の投稿を表示することで、新しい読者がダイアログにサインアップし、WordPress サイトでより多くの時間を費やすことを奨励します。
これらすべてを合わせると、Web ページの社会的証明が大幅に向上します。
読者が長期間あなたの Web ページにアクセスし続ける場合、追加の記事を読んだり、電子メール リストに参加したり、メールを入手したりするように読者に影響を与えることができます。
また、新しい人が発言をやめると、その人たちは地域コミュニティの一員になってしまいます。 これは、長いフレーズを通じて視聴者との信頼関係を築くのに役立ちます。
現在説明している 2 つの戦略を利用して、WordPress で最もコメントの多い投稿を簡単に画面表示する方法を見てみましょう。 下のハイパーリンクをクリックすると、任意の部分に移動できます。
一般的な記事やブログ投稿を選別するために使用できる WordPress の人気投稿プラグインはいくつかありますが、最も簡単に使用できるのは MonsterInsights です。
これは WordPress 用の最高の分析ソリューションであり、300 万以上の Web サイトで使用されています。 このプラグインを使用すると、Web サイト上のどこにでも、最もコメントされた投稿を簡単に表示できます。
最初に行う必要があるのは、MonsterInsights をインストール、アクティブ化、セットアップすることです。 詳細については、WordPress に Google Analytics を組み込む方法に関する初心者向けガイドを参照してください。
注意してください: MonsterInsights には完全に無料のバージョンがありますが、人気の投稿要素が含まれていることを考慮して、このチュートリアルではプロフェッショナルなバージョンを使用しています。
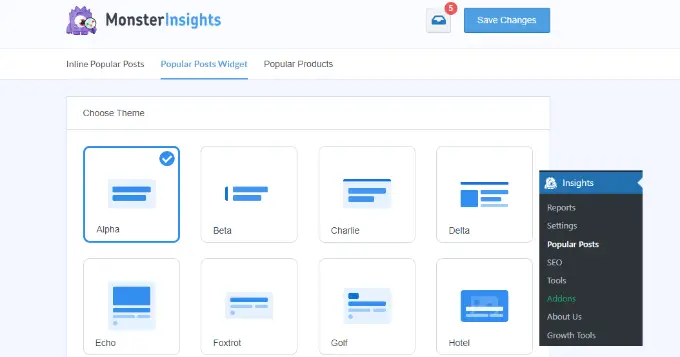
アクティブ化したら、 [インサイト] » [優先投稿]に移動し、メニューの [人気の投稿ウィジェット] タブをクリックします。

この表示画面では、最もコメントされた投稿の全体的な外観を制御します。
基本的に、最もコメントされた投稿に使用したい「テーマ」を選択します。 この概念は WordPress テーマと同様に機能し、最もコメントの多い投稿ウィジェットの一般的な構造を規制します。
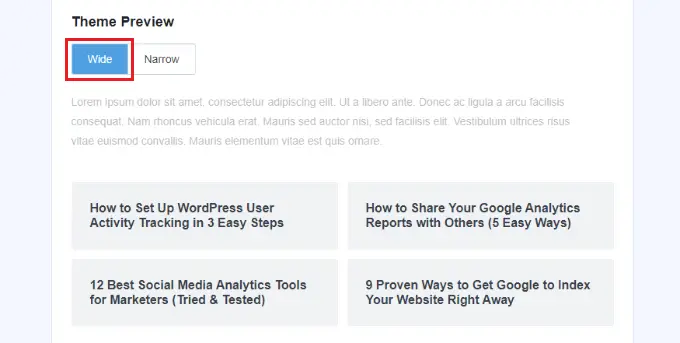
この画面には他にもたくさんのカスタマイズの選択肢があります。
その好例として、「テーマ プレビュー」メタ ボックスでは、最もコメントの多い投稿を素材の下の「広い」構造で選別したり、書かれたコンテンツの理想に合わせた「狭い」形式で選別したりできます。

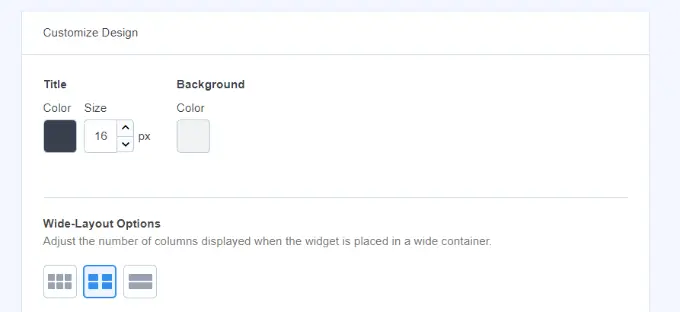
その後、スタイルとデザインをカスタマイズするための選択肢がさらに増えます。
イラストの場合、タイトル、アイコン、実績のサイズや色合いを改善できます。

MonsterInsights は、最もコメントされた投稿に加えた変更を即座に保存し、オプションを表示します。
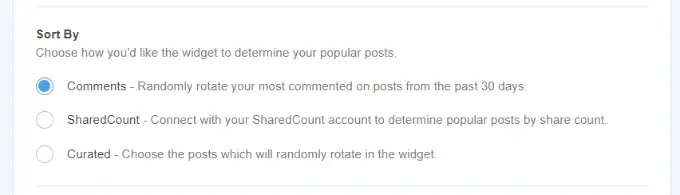
コメント付き投稿の外観のカスタマイズが完了したら、すぐに人気のある投稿をコメントで選別します。
[並べ替え] メタ ボックスで、[コメント] ボタンを選択するだけです。

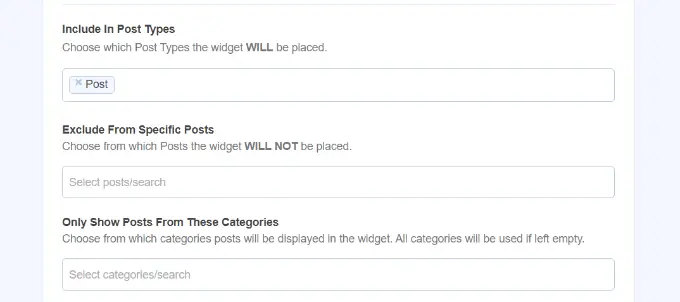
その後、下にスクロールして、投稿を組み込んだり除外したりするためのさらに多くの代替案を確認できます。
特定のクラスからの投稿を人気の投稿ウィジェットに含める選択もあります。

MonsterInsights では、最もコメントされた投稿が定期的に表示されます。
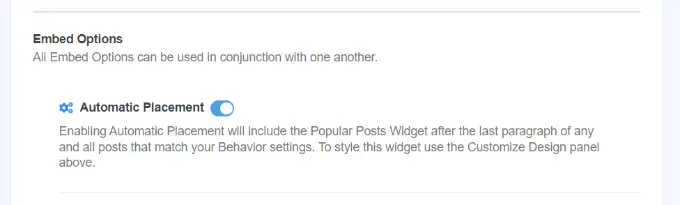
好みの投稿を WordPress に組み込むための独自の選択肢がいくつかあります。 ハンドブックまたは自動配置を選択できます。
「自動」配置を選択した場合、プラグインは、最もコメントの多かった WordPress 投稿を、ウェブログ投稿の最後の段落の直後に直接組み込みます。

もう 1 つの選択肢は、最もコメントされた投稿を手動で表示することです。 「手動」ソリューションを選択した場合は、人気の高い投稿ウィジェットを Gutenberg ブロックまたはショートコードと組み込むことができます。
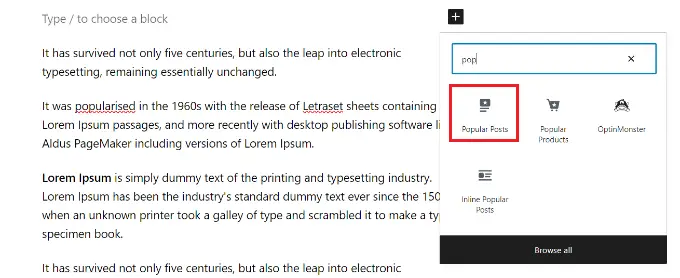
これを行うには、ページを開くか、最もコメントされた投稿を選別したい場所に設置します。
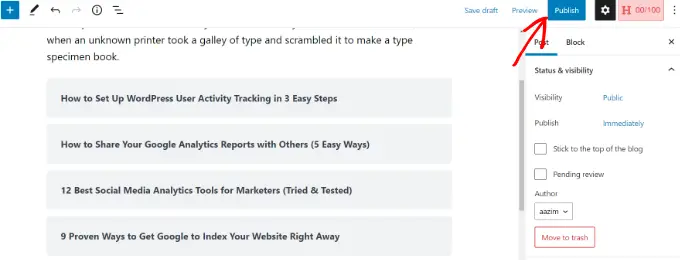
コンテンツ エディターに入ったら、「+」アイコンをクリックして「人気の投稿」ブロックを見つけます。

これにより、最もコメントされた投稿がすぐにサイトに組み込まれます。
「更新」または「公開」をクリックするだけで変更が適用されるので安心してください。

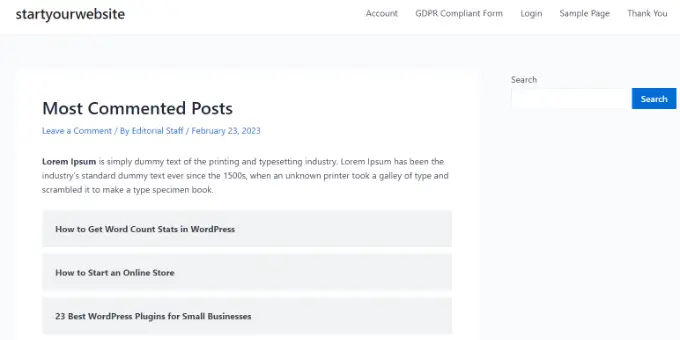
これで、顧客が Web サイトにアクセスすると、最もコメントの多い投稿が表示されるようになります。
Web サイトにアクセスすると、最も人気の高い投稿と反応が進行中であることがわかります。


2 番目のアプローチでは、WordPress ドキュメントにコードを追加します。
それでも、この方法の使用にはいくつかの欠点があります。 最初は、WordPress にコードを組み込む必要があるため、初心者にとっては快適ではありません。 少しでも間違えると重大なトラブルを引き起こす可能性があるので、上級者向けにWordPress本体情報を充実させることをおすすめします。
2 番目に、コードは MonterInsights プラグインほど機能的に最適化されていません。 これは、サーバーの負荷が改善され、Web サイトの動作が遅くなる可能性があることを示しています。
現在説明していることですが、プラグインを使わずに WordPress で最もコメントの多い投稿を画面に表示する方法を見てみましょう。
コードスニペットをcapability.phpファイルに追加する
以下に提供されているコードを features.php ファイルに組み込むことができます。 WPCode プラグインを使用してこれを行うことをお勧めします。 これは、カスタマイズされたコードを WordPress Web サイトに組み込む最も安全で最良の方法です。
最初に、WPCode プラグインを入れて有効化します。 さらに詳しい情報については、WordPress プラグインのセットアップ方法に関するガイドラインを参照してください。
注: このコードを挿入するすべての機能が備わっている無料の WPCode プラグインを使用することもできます。
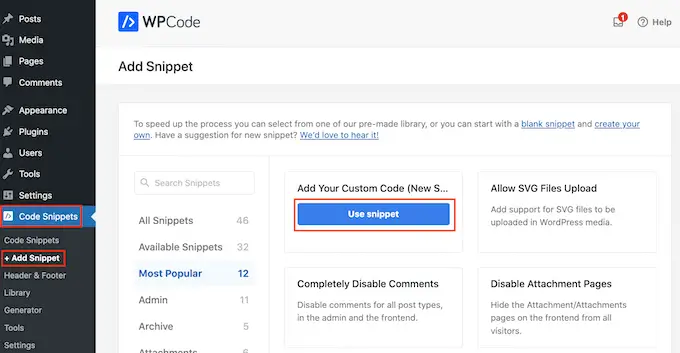
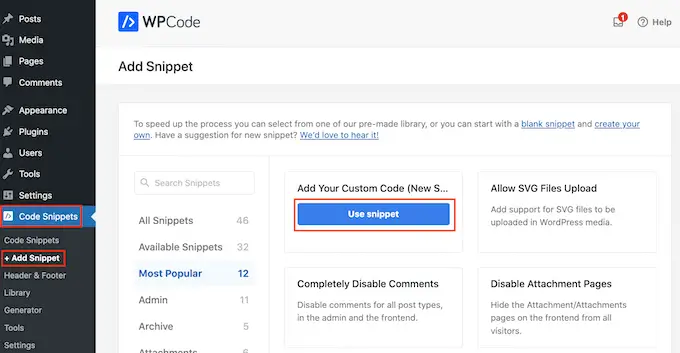
アクティブ化すると、WordPress ダッシュボードからコード スニペット » スニペットの挿入に進み、「カスタム メイド コードを追加 (新しいスニペット)」という選択肢を選択できます。

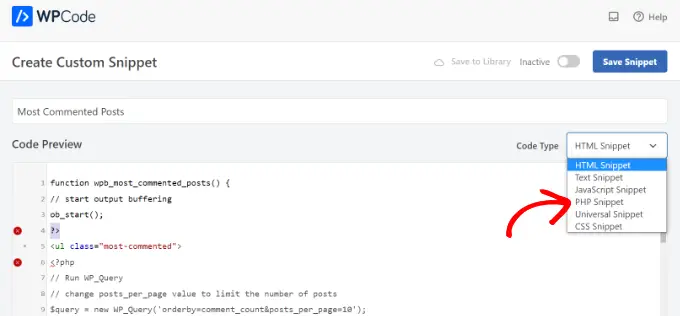
近々、Web サイトのページの上部にコード スニペットの名前を組み込むことができるようになります。 次に、このコードをコピーして「コード プレビュー」ボックスに貼り付けます。
purpose wpb_most_commented_posts()
// start output buffering
ob_begin()
?>
-
have_posts()) : $query->the_publish() ?>
その後、必ず [コード タイプ] ドロップダウン メニューをクリックして、[PHP スニペット] オプションを選択してください。

それが完了したら、トグルをクリックしてコードを「アクティブ」にし、上部にある「スニペットを保存」ボタンを押すだけです。
詳細については、Web から WordPress にスニペットを貼り付けるための初心者向けガイドをご覧ください。
このコードはデータベース クエリを実行し、コメント数の多い順に 10 件の投稿を取得します。 次に、出力バッファリングを使用して、投稿の表示に使用できるショートコードを作成します。
コードの最後の行では、投稿、ページ、ウィジェット領域で使用できるショートコードを作成します。
人気の投稿を表示するには、次のショートコードを WordPress サイトに追加するだけです。
[wpb_most_commented]
詳細については、WordPress にショートコードを追加する方法に関する初心者ガイドを参照してください。
投稿タイトルの横にサムネイルを追加したい場合は、投稿の直後に次のコード行を追加します。
このコードは、公開するサムネイル写真のカスタムメイドの測定を決定します。 ご要望に応じて寸法を変更できます。
CSS を使用して最もコメントされた投稿をモデル化する
それが完了したら、最もコメントされた投稿をどのように表示するかをスタイル設定できます。
これを行うには、WordPress テーマのスタイルシートで.most-commentedおよび.wpb-comment-count CSS コースを変更します。
次の CSS を使用して開始できます。
.most-commented li
border-base:1px sound #eee
padding-bottom:3px
.most-commented li :following
distinct:both of those
.most-commented img
padding:3px
margin:3px
float:remaining
.wpb_comment_count a, .wpb_comment_count a:active, .wpb_comment_rely a:visited, .wpb_remark_count a:hover
color:#FFF
Web サイトのテーマのスタイルシートに CSS を追加するには、WPCode を使用できます。 WordPress ダッシュボードからコード スニペット » スニペットの増加にのみ移動し、「オーダーメイドのコードを追加 (新しいスニペット)」を選択します。

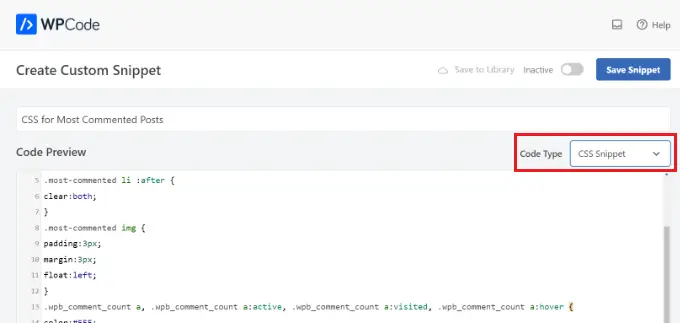
今後は、コード プレビュー領域よりも小さい CSS コードを入力し、スニペットのタイトルを挿入します。
[コードの種類] ドロップダウン メニューをクリックして、[CSS スニペット] を選択していることを確認してください。

完了したら、忘れずにトグルを「アクティブ」に切り替えて、メジャーの「スニペットを保存」ボタンをクリックしてください。
詳細については、パーソナライズされた CSS を WordPress Web サイトに簡単に組み込む方法に関するチュートリアルを参照してください。
この短い記事が、WordPress で最もコメントの多い投稿を表示するのに役立つことを願っています。 また、追加のトラフィックを獲得するための究極の WordPress 検索エンジン最適化チュートリアルや、当社の専門家が企業に最適な WordPress プラグインを選択することもできます。
この投稿を気に入っていただけた場合は、WordPress ビデオ クリップ チュートリアルの YouTube チャンネルに登録することを忘れないでください。 Twitter や Facebook でも私たちを見つけることができます。
