フローティング サイド タブ Pro で最近の投稿を表示するにはどうすればよいですか?
公開: 2024-10-16訪問者が常に最新のブログ投稿を閲覧できるようにしたいですか? Floating Side Tab Proプラグインを使用すると、サイト上の最近の投稿を簡単に表示し、コンテンツをすぐに閲覧できるようになります。 [最近の投稿] タブを追加すると、閲覧者が閲覧中でも最新情報を常に確認できるようになります。これは、ユーザーがあなたのコンテンツにアクセスし、より深くつながることができる簡単な方法です。
セットアップには数ステップしかかかりません。完了すると、最近の投稿が希望どおりに表示されます。 Floating Side Tab Pro を使用すると、サイトを簡単にカスタマイズできるため、読者は共有している内容を常に最新の状態に保つことができます。これは簡単なアップグレードで、難しいこともなくコンテンツへの注目が高まります。
目次
- 1 [最近の投稿] タブを設定するためのステップバイステップ ガイド
- 1.1 1. Floating Side Tab Pro をインストールしてアクティブ化する
- 1.2 2. フローティングサイドタブメニューに移動します
- 1.3 3. 新しいタブメニューを追加する
- 1.4 4. レイアウト設定を構成する
- 1.5 5. 設定を保存する
[最近の投稿] タブを設定するためのステップバイステップ ガイド
1. Floating Side Tab Pro をインストールしてアクティブ化する
始めるには、WordPress サイトにFloating Side Tab Proプラグインをインストールする必要があります。
まず、 CodeCanyonからプラグインを購入します。購入後、CodeCanyon アカウントからプラグインの zip ファイルをダウンロードします。
次に、WordPress ダッシュボードに移動し、 [プラグイン] > [新規追加]に移動し、ダウンロードした zip ファイルをアップロードします。
アップロードしたら、 「有効化」ボタンをクリックしてサイト上のプラグインを有効化します。
プラグインを有効にすると、Floating Side Tab Pro で設定を編集し、最近の投稿タブを追加して、最近の投稿が訪問者に表示されるようになります。
2. フローティングサイドタブメニューに移動します
ダッシュボードに入ったら、左側のメニューの [フローティング サイド タブ] オプションをクリックして、プラグインの設定にアクセスします。
3. 新しいタブメニューを追加
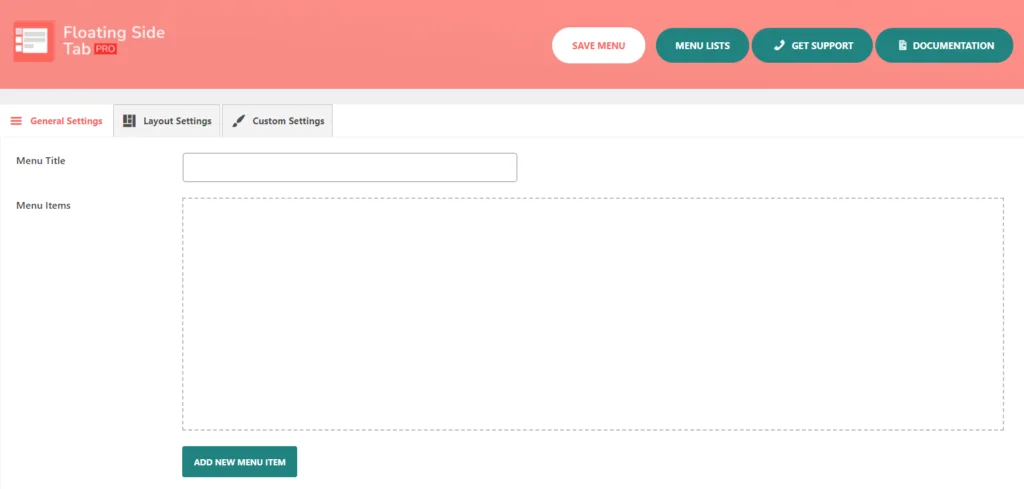
プラグイン設定に入ったので、最近の投稿を表示する新しいタブを追加できます。 「新しいタブメニューを追加」をクリックします。 「一般設定」タブにリダイレクトされます。

ここには、メニュー タイトル、メニュー項目、[新しいメニュー項目の追加]というラベルのボタンなどのオプションがあります。このボタンをクリックすると、詳細を追加できる空のメニュー項目が表示されます。必要に応じてさらに多くのタブを作成することもできますが、この例では、最近の投稿用に 1 つのタブだけに留めておきます。
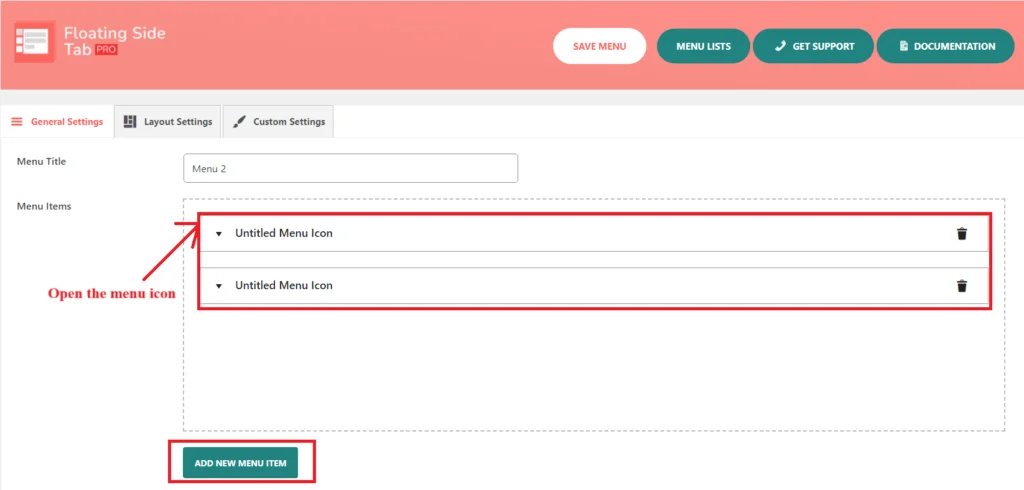
[新しいメニュー項目の追加] をクリックするたびに、無題の新しいメニュー アイコンが開きます。 「新しいメニュー項目を追加」ボタンをクリックするたびに、別の無題のメニューアイコンが表示されます。

次に、 「無題のメニューアイコン」を開く必要があります。ユーザーがこの特定のメニュー項目をクリックすると、追加のサブメニュー項目またはオプションが表示されることがわかります。

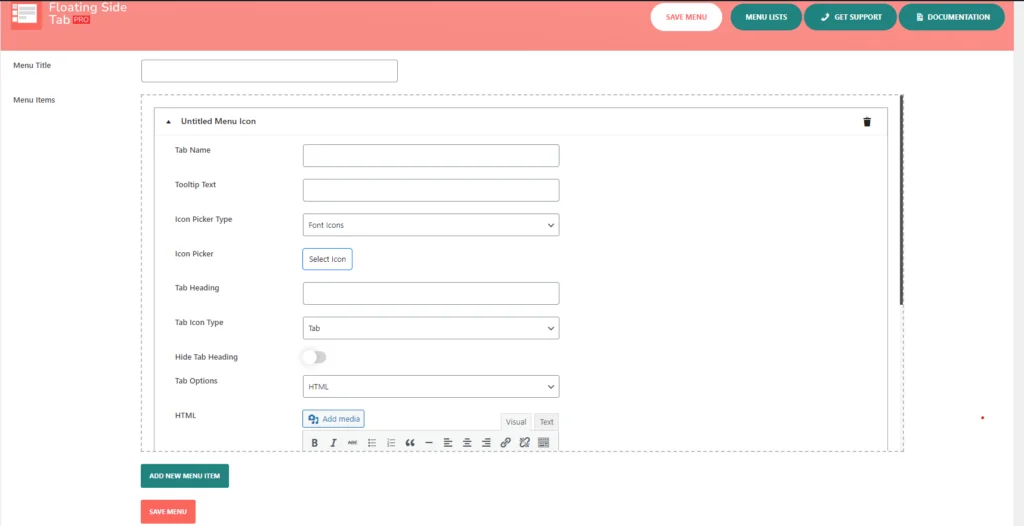
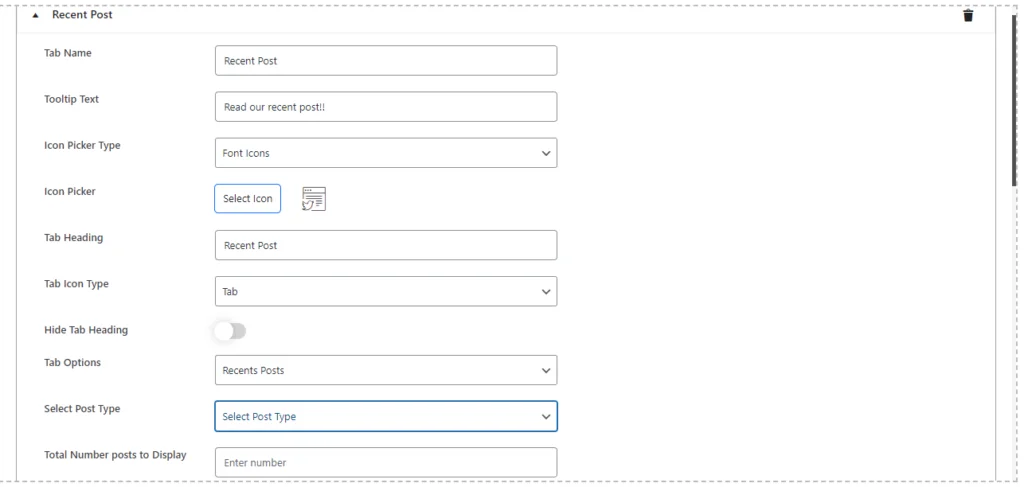
これには、以下で説明するように、タブ名、ツールチップ テキスト、アイコン ピッカー タイプ、アイコン ピッカー、タブ見出し、タブ見出しの非表示、タブ アイコン タイプ、およびタブ オプションを管理するためのオプションが含まれます。
タブの名前はわかりやすくしてください。 「最近の投稿」でも問題ありません。これにより、訪問者にとってこのタブの内容が明確になります。

次に、ツールチップ テキストを追加します。これは、ユーザーがタブの上にマウスを移動したときに表示されるものです。 「最近の投稿を読んでください!!」のようなものです。少し個人的なタッチを追加し、クリックスルーを促すことでまさにそれが実現します。
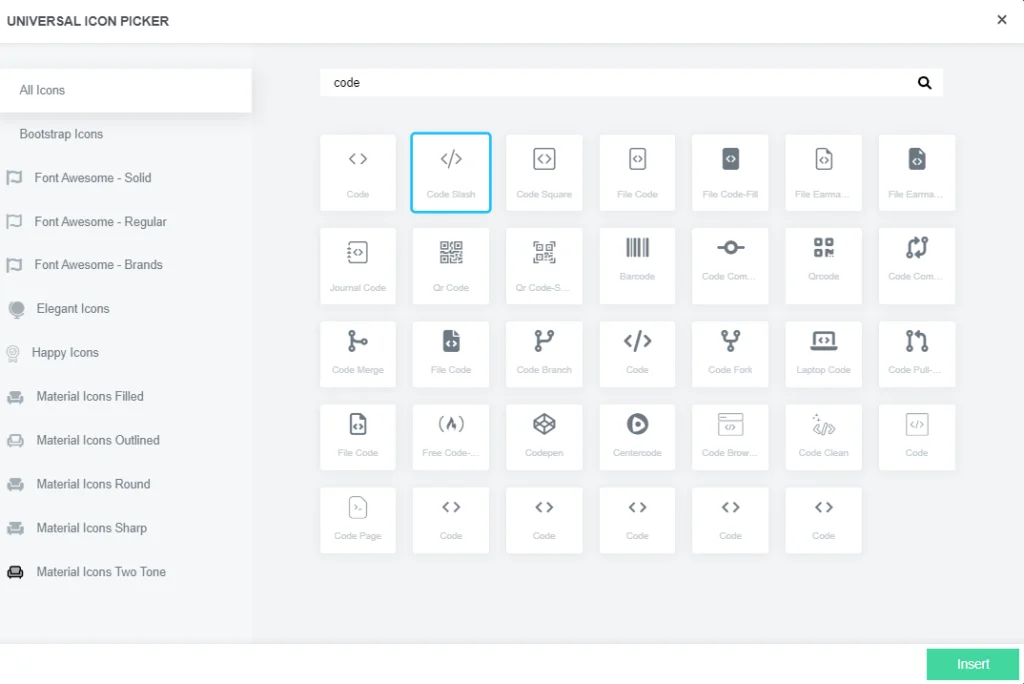
次に、タブを視覚的に目立たせるアイコンを選択します。 [アイコン ピッカー タイプ]では、ブートストラップ、エレガント、ハッピー、フォント オーサム、マテリアル アイコンなどのさまざまなライブラリから選択できます。重要なのは、サイトの外観と雰囲気に合ったアイコンを選択することです。


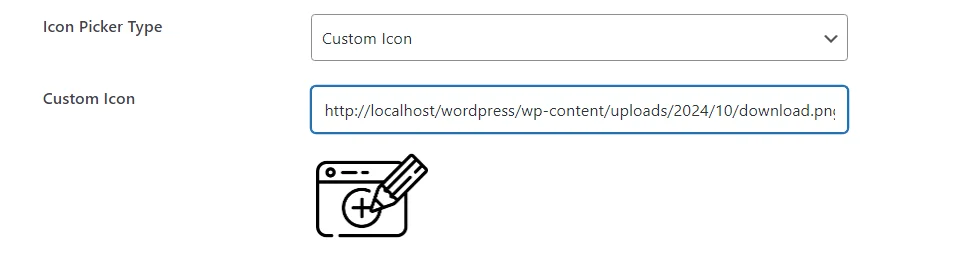
カスタム アイコンがある場合は、独自のアイコンをアップロードすることもできます。

タブ見出しには、タブ名と同じ[最近の投稿] を使用することも、その方が自分のスタイルに合う場合は工夫することもできます。見出しはユーザーがクリックしてタブに移動した後に表示されるため、それがサイトのデザインをどのように補完するかについて少し考える価値があります。アイコンだけで十分だと思われる場合は、見出しを非表示にすることもできます。
ここで、このタブの本当の目的、つまり最新のブログ投稿を表示することにしましょう。
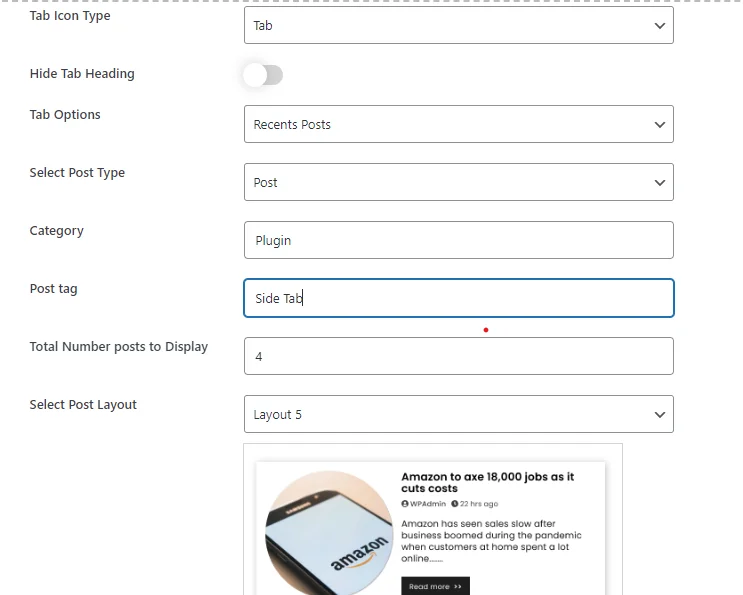
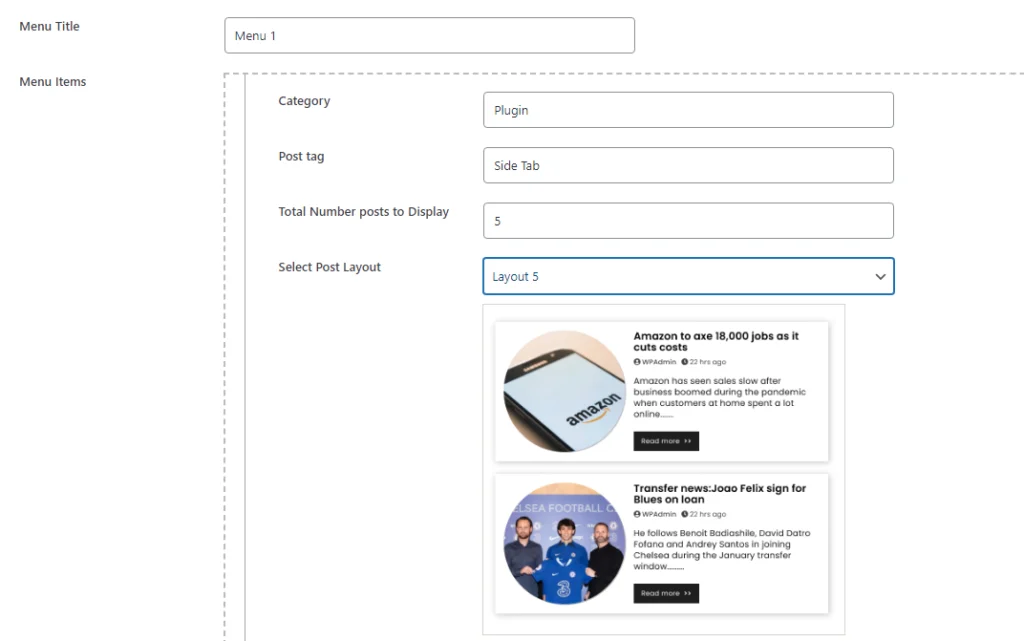
[タブ オプション]で、[最近の投稿] を選択します。これにより、プラグインが最新の投稿を自動的に取得して表示するように指示されます。ここではブログ投稿を扱うため、 [投稿タイプ]オプションで必ず [投稿] を選択してください。

具体的にしたい場合は、表示される投稿をカテゴリ別にフィルタリングすることもできます。希望するカテゴリのスラッグをカンマで区切って入力すると、それらのカテゴリの投稿のみが表示されます。コンテンツを整理したい場合は、タグでも同じことができます。

タブに表示する投稿の数を決定したら、5 つの異なるレイアウト形式から選択できます。クラシックなリストから動的なグリッドまで、コンテンツを表示するために選択する形式はデザイン次第です。
この柔軟性により、最近の投稿が美しく表示され、Web サイト全体の外観が向上します。投稿の数と理想的なレイアウトを選択したら、次に進む準備は完了です。
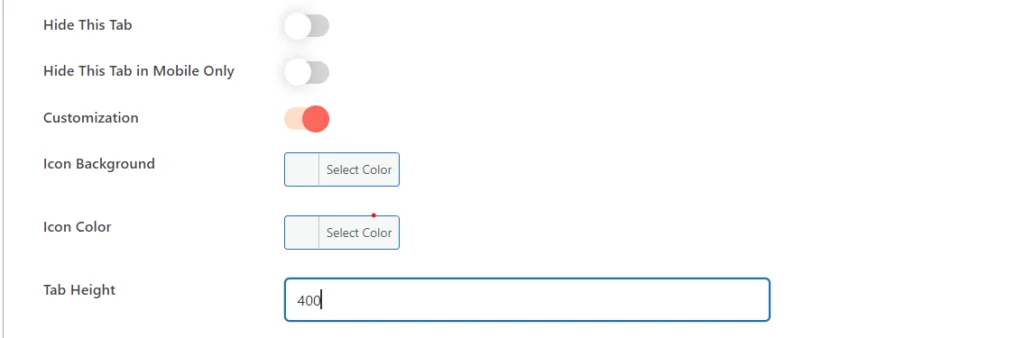
カスタマイズオプションまで下にスクロールします。

カスタマイズを有効にし、Floating Side Tab Pro プラグインでメニュー アイコン タイプを「タブ」として選択すると、3 つのカスタマイズ オプションが表示されます。
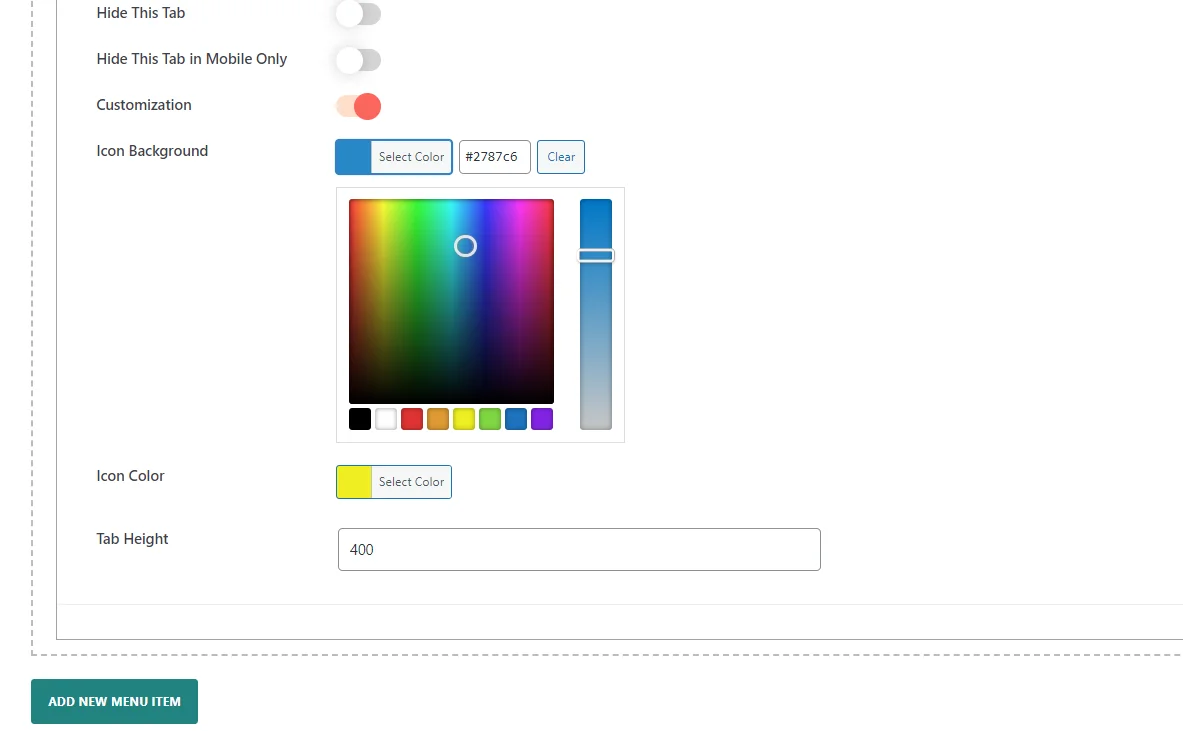
ここで、カラーピッカーツールをクリックして、アイコンの背景とアイコンの色を変更できます。

デザイン要件に合わせてタブの高さを変更して、レイアウトに応じて外観を向上させることもできます。
これらの設定は、Web サイトのデザインに合わせてタブの外観をカスタマイズし、ユーザー エクスペリエンスを向上させるのに役立ちます。
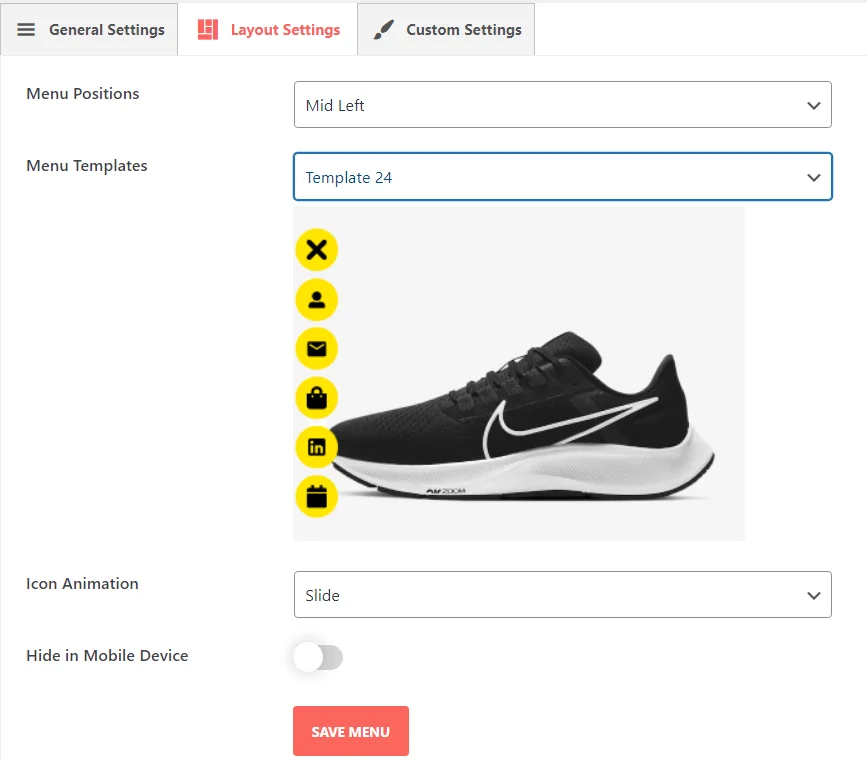
4. レイアウト設定を構成する
Floating Side Tab プラグインの [レイアウト設定] セクション内の設定では、メニューの位置、デザイン、動作を完全に構成できます。これらの設定により、フローティング タブが Web サイトのユーザーとどのように対話するかが大幅に柔軟になります。

詳細については、このリンクを確認してください: レイアウト設定
5. 設定を保存する
最後になりましたが、保存することを忘れないでください。 2 回目の操作を行うと、最新の投稿が公開され、フローティング タブで利用できるようになります。訪問者がどのページにいても、ワンクリックで最新のコンテンツにアクセスできます。これにより、ブログ投稿が常に表示され、ユーザーがサイトを見つけ続けるにつれてエンゲージメントが高まります。
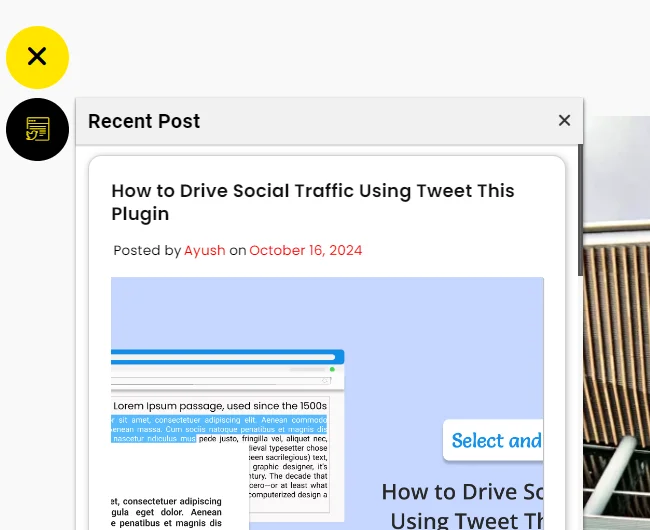
プレビュー: