WordPressで最近登録したユーザーを表示する方法
公開: 2022-08-30最近登録されたユーザーを WordPress に表示したいですか?
最近登録したユーザーをサイトに表示して、コミュニティの感覚を作り、他のユーザーがメンバーになる、フォーラムに参加する、または単にアカウントを作成するように促したい場合があります。
この記事では、最近登録したユーザーを WordPress サイトに表示する方法を紹介します。

WordPress に最近登録したユーザーを表示する理由
メンバーシップ サイト、オンライン コース、フォーラム、またはユーザー登録を許可するその他の種類の WordPress Web サイトを運営している場合、最近登録したユーザーを表示したい場合があります。
これにより、社会的証明が追加され、他のメンバーが新しいメンバーをコミュニティに歓迎する機会も得られます。 中小企業の Web サイトを運営している場合は、チーム メンバーや貢献者のフィルター可能なディレクトリを作成することもできます。
最近登録したユーザーを WordPress に表示する理由はさまざまです。
- 共有連絡先情報のリソースを作成する
- 非営利団体への寄付者のリストを紹介する
- 最近登録されたビジネス オーナーのリストを強調表示する
- 大規模で活発なコミュニティを示すことで、新しいフォーラムへのサインアップを促進します
そうは言っても、WordPressで最近登録したユーザーを表示する方法を紹介しましょう. 以下のクイック リンクを使用して、使用したい方法に直接ジャンプしてください。
方法 1. 最近登録したユーザーを強力なフォームで表示する
最近登録したユーザーを表示する最良の方法は、Formidable Forms プラグインを使用することです。 これは、市場で最高の連絡先フォームであり、WordPress の最高のユーザー登録プラグインの 1 つです。

ユーザープロファイルデータを含む、Web サイトのフロントエンドでユーザーが送信したデータをフォーマット、フィルター、および表示できる高度な機能が付属しています。
これを使用して、Web ディレクトリ、オンライン計算機、ユーザー ディレクトリなど、あらゆる種類の便利なオンライン ツールを作成できます。 さらに、ユーザー ディレクトリの外観と機能を完全に制御できます。
また、MemberPress と統合されているため、最近登録したメンバーのリストをメンバーシップ Web サイトに簡単に表示できます。
注: Formidable Forms では、すべての新規ユーザーが自動的に表示されるわけではありません。 代わりに、どのユーザーとどの情報を表示するかを完全に制御できます。 ディレクトリにユーザーを表示するには、別のフォームを作成して入力する必要があります。 その方法をご紹介します。
まず、Formidable Forms プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドを参照してください。
有効化したら、 Formidable » Global Settingsに移動し、[Connect an Account] ボタンをクリックするか、手動でライセンス キーを入力して [Save License] ボタンをクリックする必要があります。

この情報は、Formidable Forms Web サイトのアカウントの下にあります。
次に、Formidable Directory アドオンをインストールする必要があります。 プランによっては、このアドオンが既に有効になっている場合があります。
そうでない場合は、Formidable Directory ページに移動し、[Get Formidable Directory] ボタンをクリックする必要があります。 購入が完了すると、自動的にアカウントに追加されます。

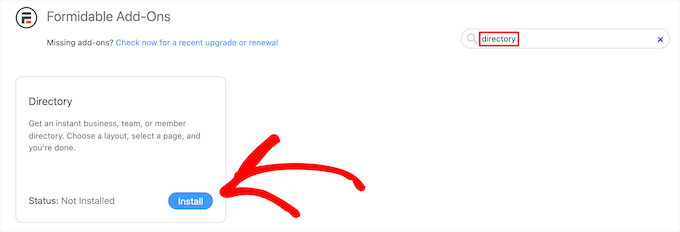
次に、 Formidable Forms » Add-Onsに移動し、「Directory」アドオンを検索します。
次に、[インストール] ボタンをクリックします。

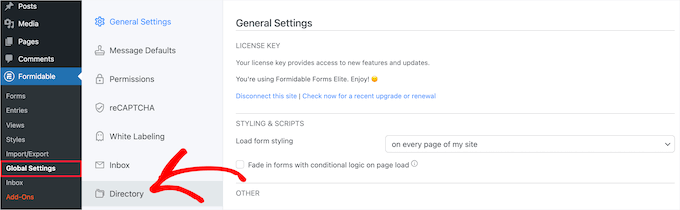
その後、 Formidable » Global Settingsに移動します。
次に、[ディレクトリ] メニュー オプションをクリックします。

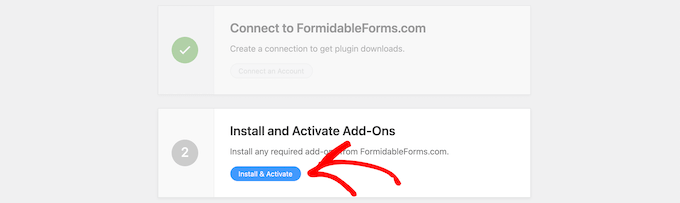
これにより、セットアップ ウィザードが自動的に開始され、ユーザー ディレクトリの作成に役立ちます。 サイトを Formidable Forms に接続していない場合は、今すぐ接続するよう求められます。
次に、[インストールと有効化] ボタンをクリックして、必要なアドオンをインストールして有効にします。

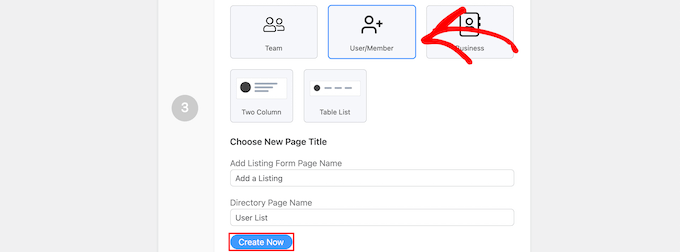
次に、[ユーザー/メンバー] ボックスをクリックして、最近登録したユーザーを表示し、[2 列] または [テーブル リスト] 表示を選択します。
次に、リスティング フォームとディレクトリ ページのページ名を入力し、[今すぐ作成] ボタンをクリックします。

これにより、ユーザーを表示するために必要なフォーム、ビュー、およびページが自動的に作成されますが、まだ公開されていないため、変更を加えることができます。
その後、[新しいページをカスタマイズ] セクションの [ページを表示] ボタンをクリックします。

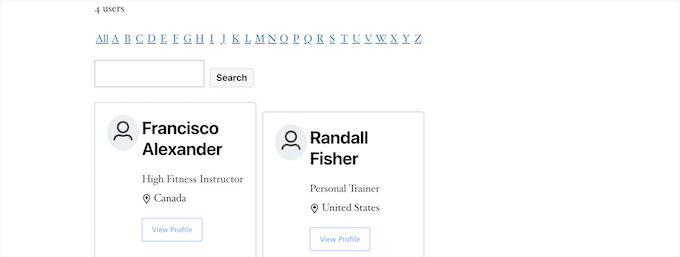
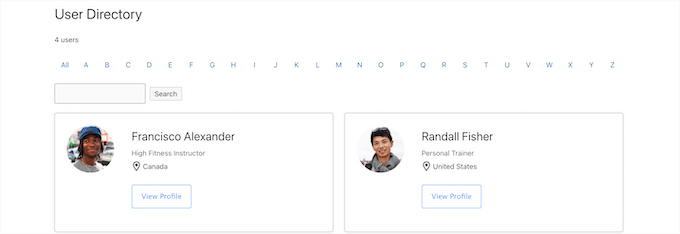
これにより、登録済みユーザー リストのページが自動的に表示されます。
これには、検索バー、AZ フィルター、および各登録ユーザーを含むボックスが含まれています。

その後、ページをライブにする必要があります。
これを行うには、画面の上部にある [ページの編集] ボタンをクリックするだけです。

これにより、ページ エディター画面が表示されます。 このページは、他の WordPress ページと同じように編集できます。
ページの編集が完了したら、[公開] ボタンをクリックして公開する必要があります。

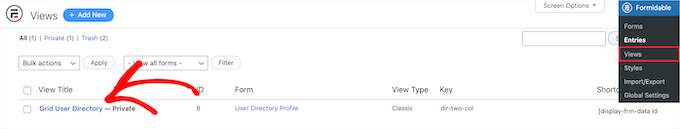
登録したユーザー ディレクトリの外観をカスタマイズする場合は、 Formidable » Viewsに移動します。
次に、作成したばかりのビューにカーソルを合わせて、[編集] をクリックします。

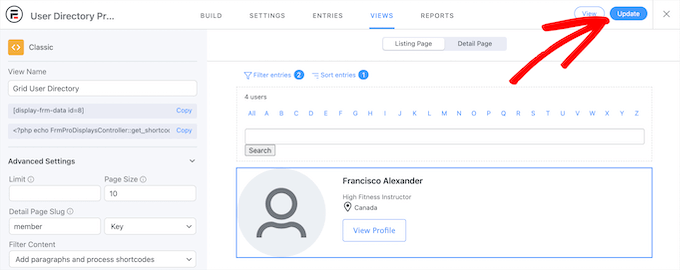
これにより、ビュー エディター画面が表示されます。
ここで、ユーザー ディレクトリの外観を完全にカスタマイズできます。 たとえば、ページごとのユーザー数を制限したり、ユーザー エントリをフィルター処理して並べ替えたり、個々のプロファイルにコンテンツを追加したりできます。

変更が完了したら、[更新] ボタンをクリックします。
以前に公開したユーザー ディレクトリが自動的に更新されます。

フォームを発行して新しいユーザーから情報を収集する
ユーザー ディレクトリをカスタマイズして公開したら、ディレクトリに接続されたフォームも公開する必要があります。
WordPress サイトに既に登録しているユーザーは、この別のフォームに記入して、ユーザー ディレクトリにリストする必要があります。
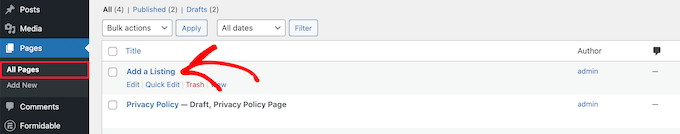
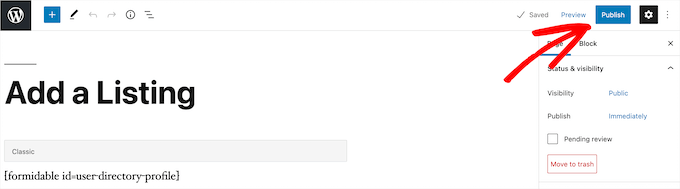
まず、[ページ] » [すべてのページ] に移動し、前に作成したページ (この場合は [リストの追加]) をクリックします。

これにより、ページ エディター画面が表示され、ページ タイトルとショートコードが表示されます。
次に、[公開] ボタンをクリックしてページを公開します。

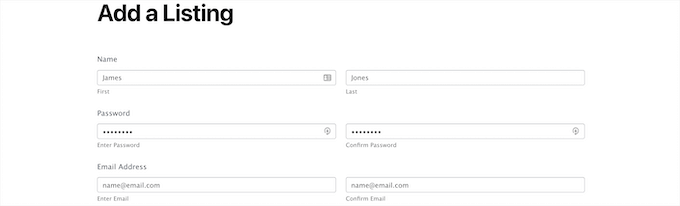
その後、ユーザー登録フォームでページを閲覧できます。
新規ユーザーは、このフォームを使用して、Web サイトのユーザー ディレクトリ プロファイル情報を入力できます。

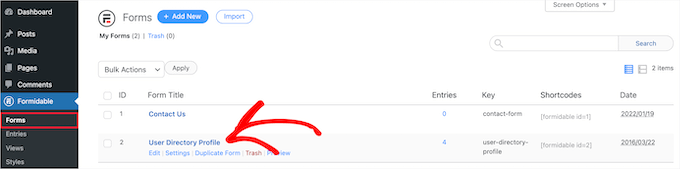
フォーム フィールドをカスタマイズする場合は、 Formidable » Formsに移動します。

次に、前に名前を付けたフォームをクリックします。この場合は、'User Directory Profile' です。

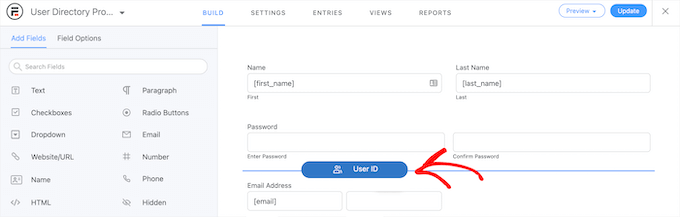
これにより、フォームビルダーが表示されます。
新しいフォーム フィールドを追加する場合は、左側のオプション パネルからフォームにドラッグするだけです。

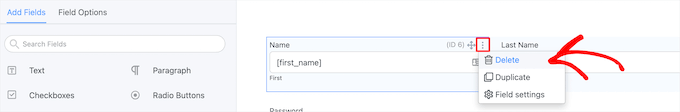
既存のフォーム フィールドを削除するには、フィールドをクリックし、[3 つのドット] メニュー オプションをクリックします。
次に、「削除」をクリックします。

フォームのカスタマイズが完了したら、[更新] ボタンをクリックして変更を保存してください。フォームが自動的に更新されます。
方法 2. 動的ユーザー ディレクトリで最近登録したユーザーを表示する
最近登録されたユーザーを表示するもう 1 つの方法は、無料の動的ユーザー ディレクトリ プラグインを使用することです。
Formidable Forms ほど高度でもカスタマイズ可能でもありませんが、最近登録したユーザーの簡単なリストを表示できます。
最初に行う必要があるのは、プラグインをインストールしてアクティブ化することです。 詳細については、WordPress プラグインのインストール方法に関するステップ バイ ステップ ガイドを参照してください。
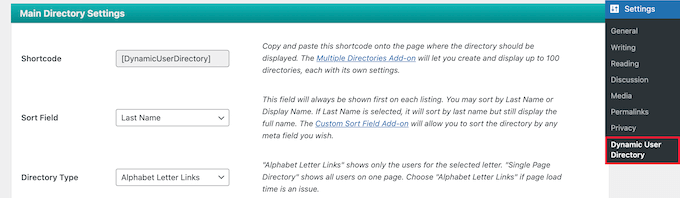
その後、ディレクトリ設定を構成するには、 [設定] » [動的ユーザー ディレクトリ]に移動する必要があります。
まず、[並べ替えフィールド] ドロップダウンで登録済みユーザー リストの並べ替え方法を制御し、[ディレクトリ タイプ] ドロップダウンで表示するディレクトリの種類を選択できます。

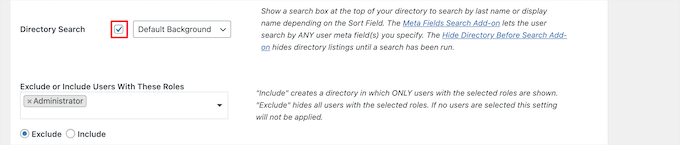
その後、[ディレクトリ検索] ボックスをオンにして、ディレクトリ検索機能を有効にできます。
特定のユーザー ロールまたは特定のユーザーを除外する場合は、ドロップダウン リストから選択できます。

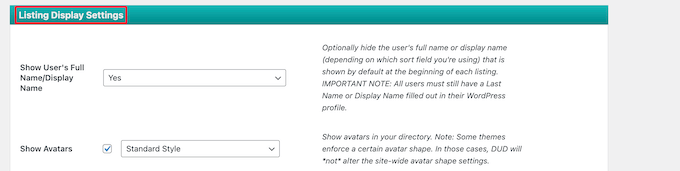
次に、ディレクトリの外観と、[一覧の表示設定] セクションに表示されるユーザー情報を制御できます。
ユーザーの名前、アバター、境界線などを制御できます。

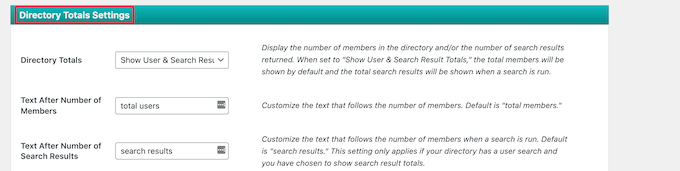
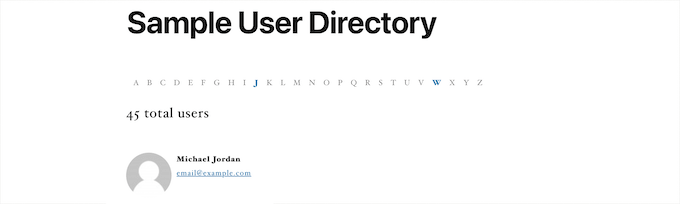
その下の「Directory Totals Settings」メタ ボックスで、ユーザーの総数を選択したり、テキストをカスタマイズしたりできます。
ユーザーの総数を表示すると、社会的証明を使用して新しいユーザーにサイトでアカウントを作成するよう促したい場合に役立ちます。

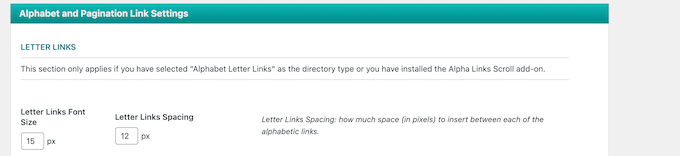
次に、レター リンクとページネーションがユーザー リストにどのように表示されるかをカスタマイズできます。
ページごとに表示するユーザー数を設定したり、間隔を変更したりできます。

完了したら、画面の下部にある [オプションを保存] ボタンをクリックして、ディレクトリを保存します。
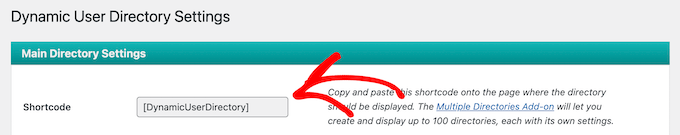
これにより、ユーザー ディレクトリのショートコードが作成され、ページの上部に表示されます。 ディレクトリをサイトに追加するには、これをコピーする必要があります。

次に、ページ、投稿、またはウィジェット領域を開いて、ユーザーのリストを表示します。
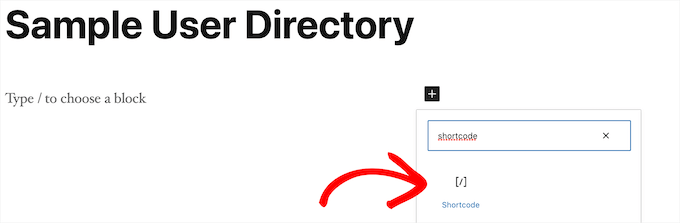
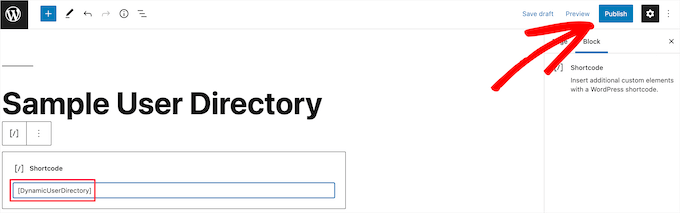
次に、「プラス」ブロック追加アイコンをクリックし、「ショートコード」を検索して選択します。

その後、ショートコードをボックスに貼り付けるだけです。
次に、[公開] または [更新] ボタンをクリックします。

これで、サイトに最近登録されたユーザーのリストを表示できます。
最近登録したユーザーのリストを投稿またはウィジェット エリアに追加する場合は、上記の手順に従ってください。

方法 3. WordPress にコードを追加して最近登録したユーザーを表示する
最近登録したユーザーを表示する別の方法は、WordPress にコードを追加することです。 これまでにこれを行ったことがない場合は、WordPress でコードをコピーして貼り付ける方法に関するガイドを参照してください。
次に、次のコード スニペットをテーマの functions.php ファイルに追加するか、WPCode などのコード スニペット プラグインを使用します (推奨)。
function wpb_recently_registered_users()
global $wpdb;
$recentusers="<ul class="recently-user">";
$usernames = $wpdb->get_results("SELECT user_nicename, user_url, user_email FROM $wpdb->users ORDER BY ID DESC LIMIT 5");
foreach ($usernames as $username)
if (!$username->user_url) :
$recentusers .= '<li>' .get_avatar($username->user_email, 45) .$username->user_nicename."</a></li>";
else :
$recentusers .= '<li>' .get_avatar($username->user_email, 45).'<a href="'.$username->user_url.'">'.$username->user_nicename."</a></li>";
endif;
$recentusers .= '</ul>';
return $recentusers;
このコード スニペットは、最近登録したユーザーの簡単なリストを作成し、アバター画像とユーザー名を表示します。
その後、最近登録したユーザーを表示する方法は 2 つあります。 1 つ目は、sidebar.php、footer.php などのテーマのテンプレート ファイルにテンプレート タグを追加することです。
詳細については、WordPress テンプレート階層チート シートを参照して、適切なテーマ テンプレート ファイルを見つけてください。
次に、次のテンプレート タグ コード スニペットを追加します。
<?php wpb_recently_registered_users(); ?>
2 番目の方法は初心者にとってより簡単で、ショートコードを使用して新規登録ユーザーを表示できます。
まず、次のコード スニペットをテーマの functions.php ファイルに追加するか、コード スニペット プラグインを使用して、前に追加したコードのすぐ下に追加します。
add_shortcode('wpb_newusers', 'wpb_recently_registered_users');
このコードは、投稿、ページ、およびウィジェット領域で使用できる次のショートコードを作成します。
[wpb_newusers]
ウェブサイトにショートコードを追加するには、ユーザーのリストを表示したいページを開くだけです。
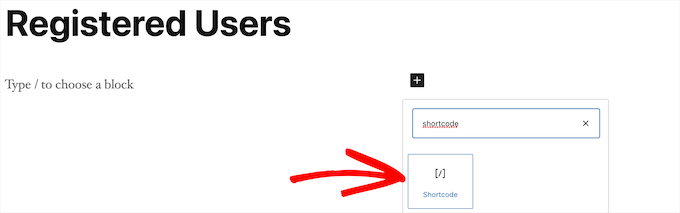
次に、「プラス」ブロック追加アイコンをクリックし、「ショートコード」を検索して選択します。

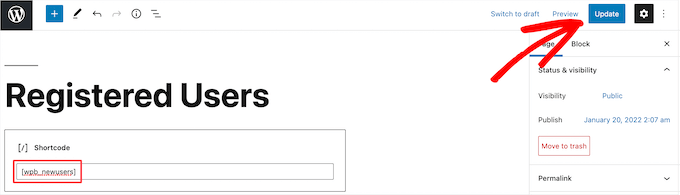
次に、上記でコピーしたショートコードをショートコード ボックスに貼り付けます。
変更が完了したら、[更新] または [公開] ボタンをクリックして、変更を有効にします。

ショートコードを投稿またはウィジェット領域に追加することで、同じ手順に従うことができます。
これで、最近登録したユーザーのリストを表示できます。 表示方法を調整するには、カスタム CSS を Web サイトに追加する必要があります。

この記事が、WordPress で最近登録されたユーザーを表示する方法を学ぶのに役立つことを願っています. また、無料の SSL 証明書を取得する方法に関するガイドや、中小企業に最適なビジネス電話サービスの専門家のおすすめもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
