WordPressでダイエット情報ラベルを画面表示する方法
公開: 2023-06-28WordPress で栄養情報ラベルを表示する方法をお探しですか?
栄養情報ラベルは、エネルギー、タンパク質、過剰な脂肪、炭水化物などの数とともに、食事の栄養記事に関する情報を提供します。 これらのラベルは、購入者が自分のダイエット プログラムに従って健康とフィットネスに関するより詳細な結論を下すのに役立ちます。
このレポートでは、WordPress にダイエット ポイント ラベルを非常に簡単に挿入する方法を紹介します。

WordPress に栄養に特化したラベルを含める理由は何ですか?
あなたが食事ブロガーであるか、オンライン小売店で食品を宣伝している場合は、レシピや商品と一緒にダイエット ポイント ラベルを含めることで、規制食品の仕様を遵守することができます。
食品に含まれるカロリー、炭水化物、タンパク質、その他のビタミンやミネラルについて人々に知らせることで、彼らが自分のダイエット プログラムについて知識に基づいた結論を下すことができるようになります。

たとえば、レシピ付きの栄養成分表示を導入すると、糖尿病患者が砂糖の摂取量を観察し、健康であり続けることができるようになります。
栄養情報ラベルを導入すると、WordPress Web サイトの検索エンジン最適化ランキングも向上します。 これは、検索エンジンが通常、商品に関する適切な情報を提供することでユーザーの作業体験を向上させるインターネット Web サイトを優先するためです。
このことが報告されたので、WordPress に栄養に特化したラベルを非常に簡単に組み込む方法を見てみましょう。
WordPress に栄養成分別ラベルを追加する方法
Nutrifox を使用すると、WordPress に栄養の詳細ラベルを簡単に含めることができます。
これは、消費者が食品商品やレシピの栄養ラベルを作成およびカスタマイズできるようにするオンラインの栄養ラベル ジェネレーターです。
Nutrifox でダイエット事実ラベルを作成する
最初に、Nutrifox インターネット サイトをチェックアウトし、画面の先頭の理想的な隅にある [無料トライアルを開始する] ボタンをクリックしてアカウントを登録する必要があります。
Nutrifox は 14 日間のトライアルをすべての人に提供しており、その後すぐに月額約 9 ドルまたは年間 89 ドルが請求されます。

アカウントを構築すると、「Nutrifox へようこそ」Web ページに移動します。
この記事では、[最初のレシピを作成] ボタンをクリックするだけで開始できます。

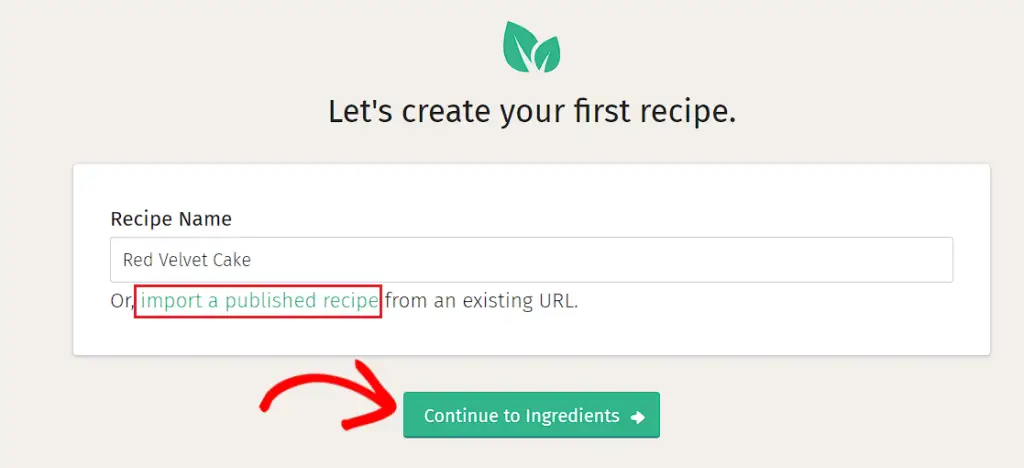
次に、新しいモニターに移動し、これから作成するレシピの名前を入力する必要があります。
追加のレシピタイトルがある場合は、「材料に進む」ボタンをクリックするだけです。
注: 必要に応じて、「公開レシピをインポート」バックリンクをクリックして、WordPress Web サイトから公開レシピを Nutrifox にインポートすることもできます。

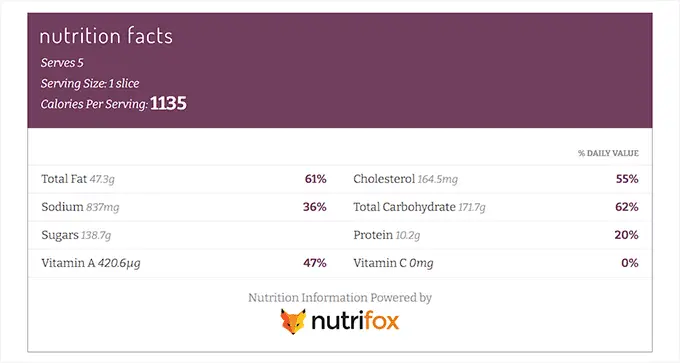
これにより、レシピを作成する新しいモニターが表示されます。 ここで、画面の正しい列にダイエット情報ラベルが表示される準備が整います。
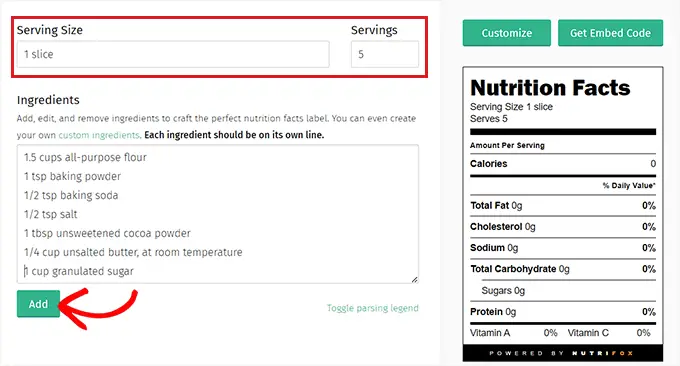
これで、提供量のディメンションと提供量の選択のフィールドに入力することから始めることができます。
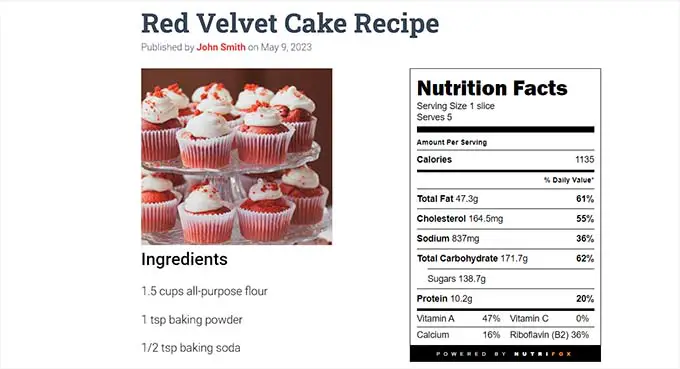
場合によっては、レッド ベルベット ケーキのレシピを作成する場合は、1 スライスを 1 回分の分量として挿入するとよいでしょう。 その直後に、ケーキに入れるスライスの量を「Servings」オプションの下に入力する必要があります。
それが完了したら、レシピの物質を「材料」セクションにさまざまに追加し、「追加」ボタンをクリックするだけです。

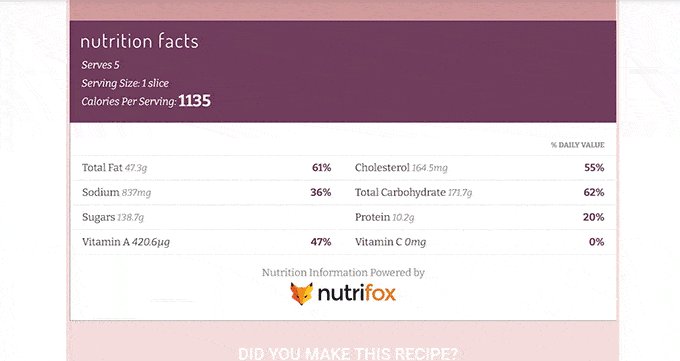
レシピが追加されるとすぐに、ダイエット情報ラベルがすぐに更新されます。
栄養成分表示のカスタマイズ
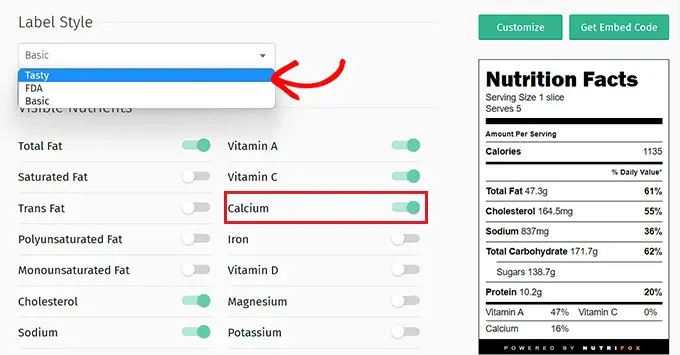
ここで、詳細ラベルをデザインおよびスタイルするには、適切な列の [カスタマイズ] ボタンをクリックする必要があります。
ここから先に進み、ドロップダウン メニューから「ラベル スタイル」を決定します。 「Tasty」、「FDA」、または「Basic」を決定できます。
その後、将来の変更をこれらのオプションに切り替えることで、食事の事実ラベルに表示したい栄養素を選択することもできます。
場合によっては、食事中のカルシウムの割合を表示したい場合は、「カルシウム」オプションの変更を切り替える必要があります。

栄養成分詳細ラベルに満足したら、そのラベルを複製する必要があります。
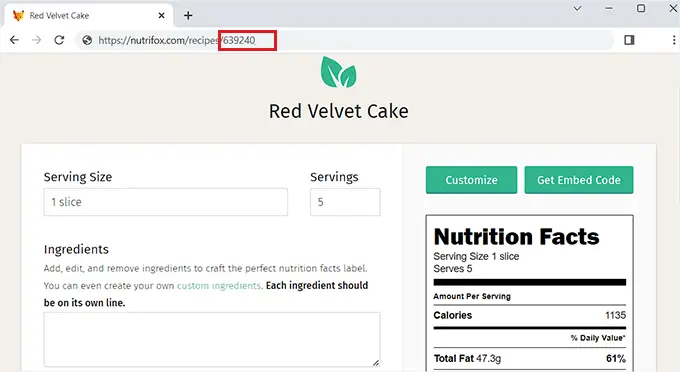
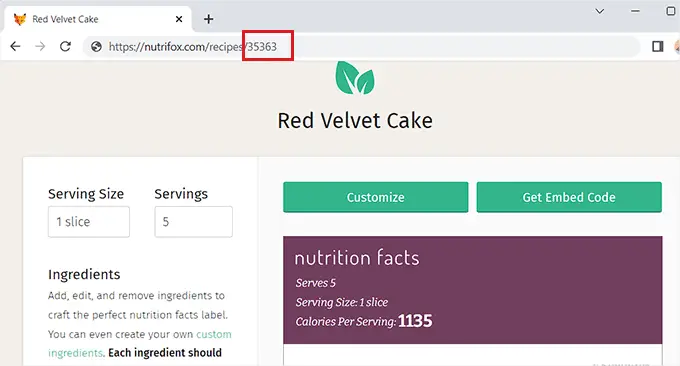
食事の詳細ラベルに満足したら、Nutrifox Web サイトの URL からその ID を複製します。
このラベル ID は 4 ~ 5 桁のさまざまなもので、これを使用して情報ラベルを WordPress Web サイトに埋め込むことができます。

WordPress パブリッシュに栄養情報ラベルを追加する
ラベル ID をコピーしたらすぐに、WordPress Web サイトのダッシュボードに移動します。
そこに到達したら、Nutrifox WP Connector プラグインをセットアップしてアクティブ化する必要があります。 その他の推奨事項については、WordPress プラグインの導入方法に関するアクションごとのマニュアルを必ず参照してください。
このプラグインは、Gutenberg エディターに「Nutrifox ラベル」ブロックを追加し、レシピと一緒に栄養情報ラベルを表示できるようにします。
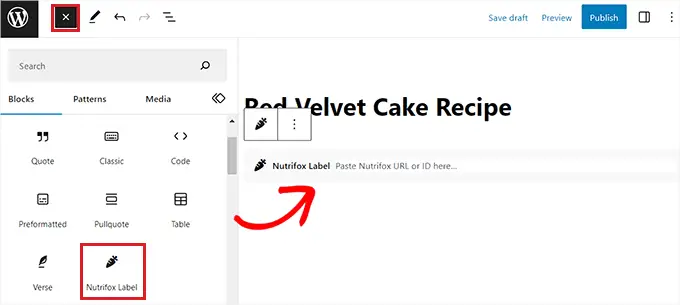
プラグインをアクティブ化したら、ページを開くか、詳細ラベルを追加したい場所に公開します。 次に、画面の先頭のまだ左隅にある「+」ボタンをクリックして、「Nutrifox Label」ブロックを見つけます。
ブロックを追加するときは、前にコピーした Nutrifox ラベル ID をブロックに貼り付けるだけです。

最後に、[公開] または [更新] ボタンをクリックして変更を保存します。

Web サイトにアクセスして、表示されている栄養ポイントのラベルを確認できるようになりました。

ボーナス: おいしいレシピを使用して食事のブログを充実させ、ダイエット情報ラベルを挿入します
Delicious Recipes は、レシピ検索エンジンのマーケティングのために食品ブログ サイトを最適化できる優れた WordPress レシピ プラグインです。 また、レシピ カードのスタイルと形式を変更することもできます。
さらに、レシピ トランプを Nutrifox と統合して、レシピと一緒にダイエット情報ラベルを組み込むことができます。
最初に、Tasty Recipes プラグインを入れて有効にする必要があります。 詳細な推奨事項については、WordPress プラグインの導入方法に関するマニュアルを確認してください。
アクティブ化したら、 [オプション] » [おいしいレシピ]ページに移動し、ライセンスの必須項目を入力します。 Tasty Recipes アカウントの Web サイトからライセンス クリティカルを取得できます。

その後、「Tasty Recipes」Web ページの「Design」タブに切り替えるだけです。
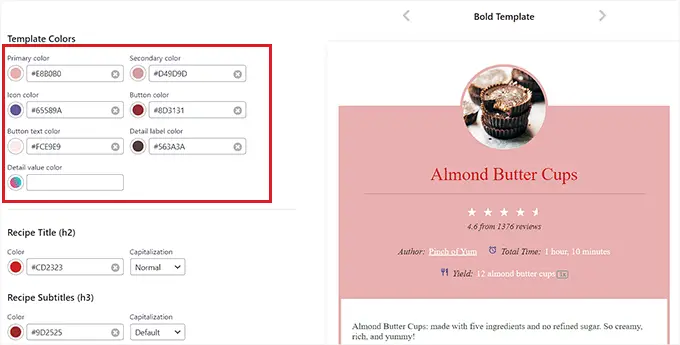
ここで、右側のプレビュー列からレシピ カードの構造テンプレートを選択できます。
モニターの残りの部分のオンディスプレイ画面構成を使用して、テンプレートをさらにカスタマイズすることもできます。

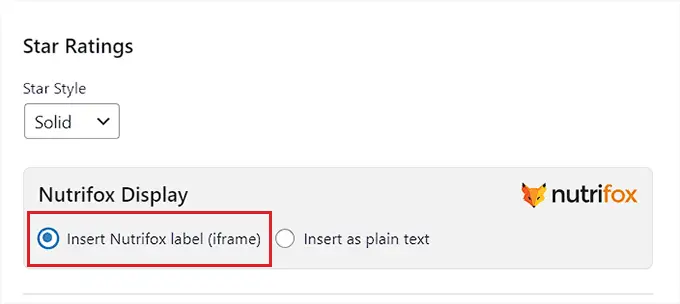
レシピカードテンプレートを作成したら、「Nutrifox Display」部分まで下にスクロールし、「Insert Nutrifox label (iframe)」オプションがチェックされていることを確認します。
「単純なテキストとして挿入」を選択した場合は、栄養成分表示ラベルの詳細を手動で入力する必要があります。
決定に満足したら、必ず [変更を保存] ボタンをクリックして設定を保存してください。

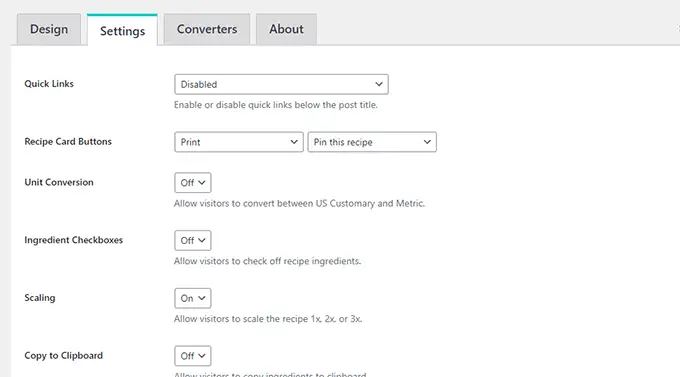
近々、上部の「設定」タブに切り替えてプラグインの選択を構成します。
以下から、レシピに表示するボタンを選択したり、材料に続いて容器を表示したり、購入者がモデルを変更したり、レシピを調整して独自の分量を測ったりすることができます。
ユーザーがワンクリックで要素をコピーし、レシピを別の場所に貼り付けることもできます。
最後に、[変更を保存] ボタンをクリックして改善を維持することを忘れないでください。

WordPress 投稿にレシピカードと栄養詳細ラベルを含める
レシピ カードとダイエット ポイント ラベルを Web サイトに含めるには、WordPress 管理者サイドバーからブロック エディターで新しい投稿または現在の投稿を開く必要があります。
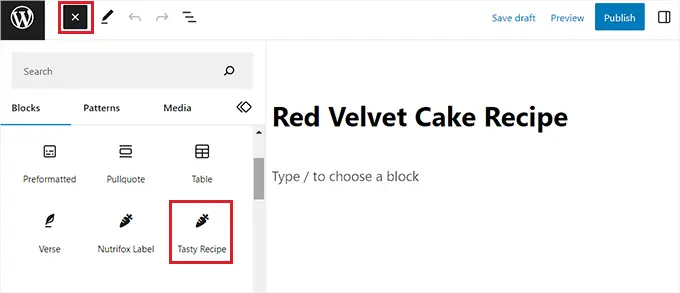
そこに着いたら、モニターの左隅にある「+」ボタンをクリックするだけで、「おいしいレシピ」ブロックが表示されます。

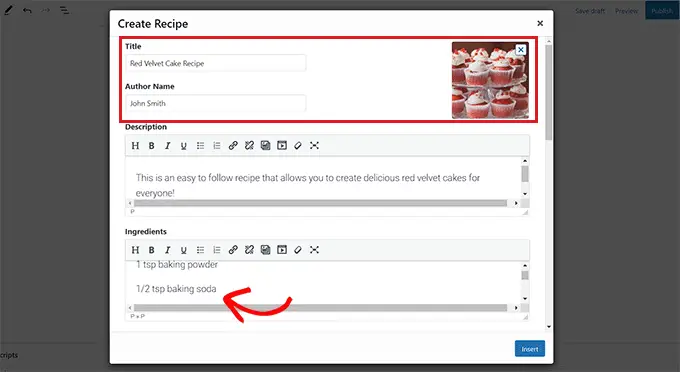
ブロックを追加すると、ブロックエディターで「レシピの作成」ポップアップが開きます。 ここで、レシピ カードのタイトル、説明、グラフィック、作成者 ID を含めることから始めることができます。
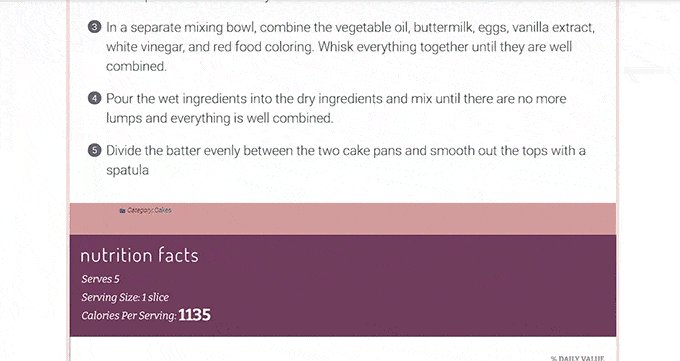
次に、レシピの要素を「材料」セクションにスタイル設定し、人々が従うべき推奨事項を「指示」セグメントに追加します。

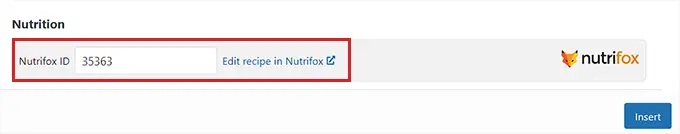
その後、栄養成分ラベルのラベル ID を組み込む必要がある「栄養」部分まで下にスクロールします。
そのためには、Nutrifox の Web ページにアクセスし、レシピと統合したい食事の詳細ラベルを開く必要があります。
ここにアクセスすると、Web サイトの URL からラベル ID を取得できます。 URLの末尾にある4~5桁の数字になります。

それを複製して、WordPress ダッシュボードに再度アクセスしてください。
次に、ラベル ID を「Nutrifox ID」ボックスに貼り付ける必要があります。 実行したらすぐに「挿入」ボタンをクリックしてレシピカードをブロックエディターに追加します。

最後に、「更新」または「公開」ボタンをクリックして、バリエーションを保存します。
Web サイトを見て、栄養詳細ラベルが組み込まれたレシピ カードをテストできるようになりました。

このレポートが、WordPress でダイエット ポイントのラベルを表示する方法を理解するのに役立つことを願っています。 検索エンジン マーケティングに役立つレシピ スキーマを WordPress に組み込む方法に関するチュートリアルや、レシピ ブログに最も効果的な WordPress テーマの主要な選択もご覧になりたいかもしれません。
この投稿を気に入っていただけた場合は、WordPress オンライン ビデオ チュートリアルの YouTube チャンネルに必ず登録してください。 Twitter や Fb でも私たちを見つけることができます。
