WordPressでTwitterのフォロワー数をテキストとして表示する方法
公開: 2023-06-15Twitter のフォロワー数を WordPress でテキストとして表示したいですか?
ソーシャル メディアで多くの人があなたをフォローしていることを示すことで、訪問者にあなたの Web サイトを信頼してもらうことができます。 さらに良いことに、この情報をテキストとして表示すると、投稿やページ内を含め、Web サイト上のどこでも自由に使用できるようになります。
この記事では、WordPressでTwitterのフォロワー数をテキストとして表示する方法を紹介します。

WordPress で Twitter のフォロワー数をテキストとして表示するのはなぜですか?
人気のブログ、インフルエンサー、ブランドの多くが、ソーシャル メディアで自分をフォローしている人の数を誇らしげに示していることに気づいたかもしれません。
ソーシャル メディアで多くの人があなたをフォローしているのを訪問者が見れば、訪問者はあなたのビジネスを信頼し、あなたをブログのニッチ分野の専門家だと考える可能性が高くなります。
優れたソーシャル メディア プラグインの多くでは、埋め込みフィード、ボタン、バナーなどに総フォロワー数を表示できます。
ただし、数値をプレーン テキストとして表示したい場合もあります。 これにより、ブログ投稿、フッター、または WordPress ブログや Web サイトの他の場所にフォロワー数を自由に追加できるようになります。
それを念頭に置いて、Twitter のフォロワー数を WordPress でテキストとして表示する方法を見てみましょう。
ステップ 1: Twitter API キーとシークレットを取得する
フォロワー数を取得するには、API キーとシークレットを作成して Twitter API にアクセスする必要があります。
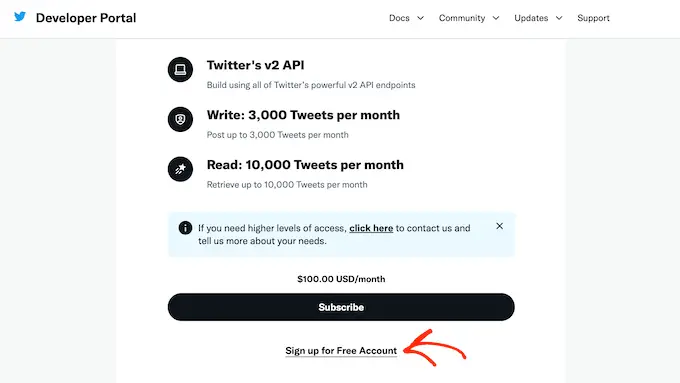
この情報を取得するには、Twitter 開発者ポータルに移動し、[無料アカウントにサインアップ] をクリックします。

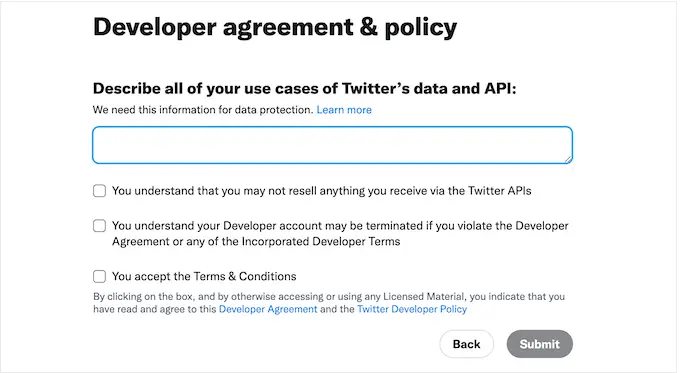
Twitter API の使用計画に関する情報を入力できるようになりました。 Twitter はこの情報を確認し、API の使用方法を理解できない場合はアカウントを削除する可能性があるため、できるだけ詳細を提供することをお勧めします。
その後、利用規約をお読みください。 続行してよろしければ、[送信] ボタンをクリックしてください。

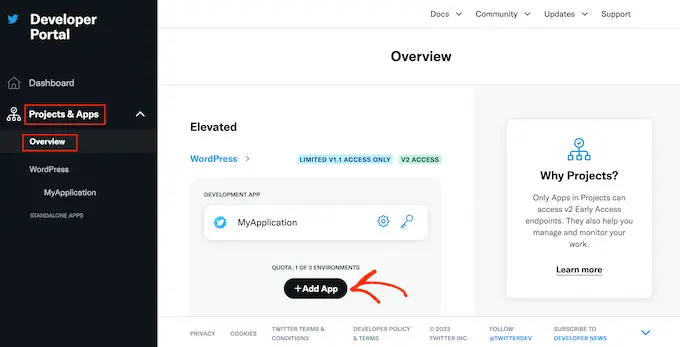
開発者ポータルが表示されます。 左側のメニューで、「プロジェクトとアプリ」セクションをクリックして展開します。 次に、「概要」を選択します。
次に「アプリを追加」をクリックしてください。

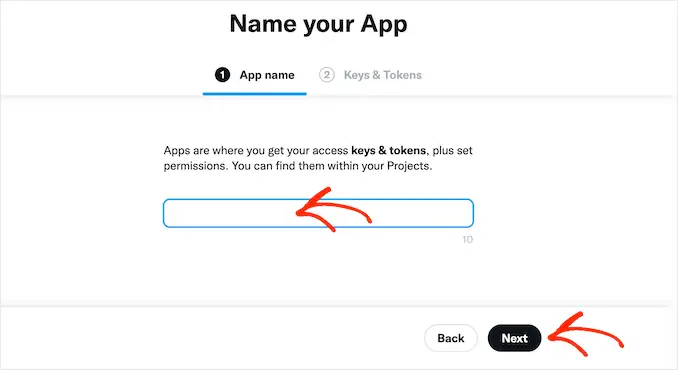
その後、Twitter アプリに使用する名前を入力するだけです。 あくまで参考ですので、お好きなものをご利用ください。
それが完了したら、「次へ」ボタンをクリックします。

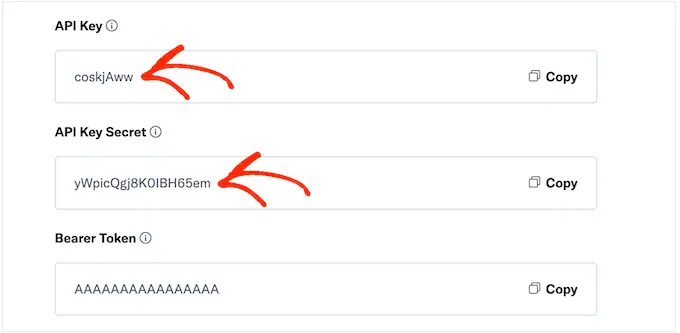
Twitter に API キーと API シークレットが表示されるようになります。 この情報が表示されるのはこのときだけなので、安全な場所にメモしてください。
セキュリティを強化するために、パスワード マネージャーにキーとシークレットを追加することをお勧めします。

ステップ 2: カスタム コードを WordPress ウェブサイトに追加する
Twitter のフォロワー数をサイトに追加する最も簡単な方法は、PHP コードを使用することです。
セキュリティ上の理由から、WordPress ではページや投稿に PHP コードを直接追加することはできませんが、ショートコードは許可されています。 これは、カスタムのショートコードを作成して、それを PHP コードにリンクできることを意味します。
WordPress にカスタムショートコードを追加する最も簡単な方法は、WPCode を使用することです。 このプラグインを使用すると、必要なだけショートコードを作成し、それらを PHP コードの別のセクションにリンクできます。
最初に行う必要があるのは、無料の WPCode プラグインをインストールしてアクティブ化することです。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップガイドを参照してください。
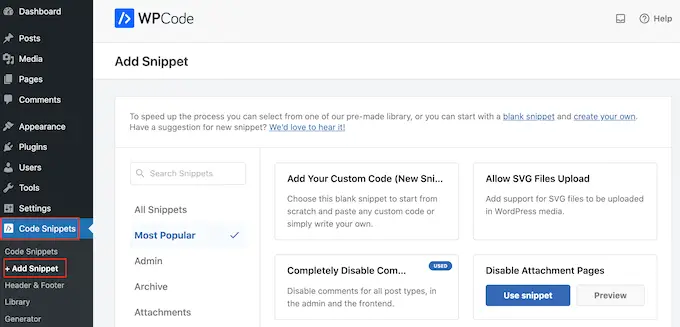
アクティブ化したら、コード スニペット »スニペットの追加に進みます。

ここには、Web サイトに追加できる既製のスニペットがすべて表示されます。 これらには、WordPress のコメントを完全に無効にしたり、WordPress がデフォルトでサポートしていないファイルをアップロードしたりできるスニペットが含まれています。
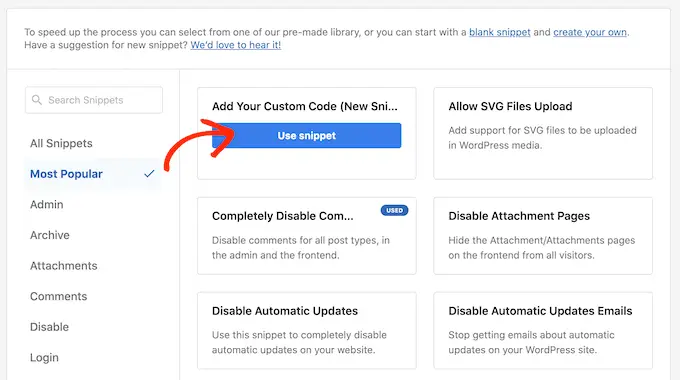
新しいスニペットを作成しているので、「カスタム コードの追加」の上にマウスを置きます。 次に、「スニペットを使用」をクリックするだけです。

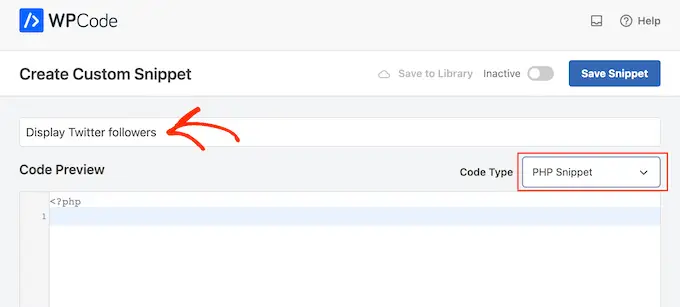
まず、カスタム コード スニペットのタイトルを入力します。 これは、WordPress ダッシュボードでスニペットを識別するのに役立つものであれば何でも構いません。
その後、「コードタイプ」ドロップダウンを開いて「PHP スニペット」を選択する必要があります。

コード エディターに、次の PHP コードを貼り付けるだけです。
function getTwitterFollowers($screenName="wpbeginner")
// some variables
$consumerKey = 'YOUR_CONSUMER_KEY';
$consumerSecret="YOUR_CONSUMER_SECRET";
$token = get_option('cfTwitterToken');
// get follower count from cache
$numberOfFollowers = get_transient('cfTwitterFollowers');
// cache version does not exist or expired
if (false === $numberOfFollowers)
// getting new auth bearer only if we don't have one
if(!$token)
// preparing credentials
$credentials = $consumerKey . ':' . $consumerSecret;
$toSend = base64_encode($credentials);
// http post arguments
$args = array(
'method' => 'POST',
'httpversion' => '1.1',
'blocking' => true,
'headers' => array(
'Authorization' => 'Basic ' . $toSend,
'Content-Type' => 'application/x-www-form-urlencoded;charset=UTF-8'
),
'body' => array( 'grant_type' => 'client_credentials' )
);
add_filter('https_ssl_verify', '__return_false');
$response = wp_remote_post('https://api.twitter.com/oauth2/token', $args);
$keys = json_decode(wp_remote_retrieve_body($response));
if($keys)
// saving token to wp_options table
update_option('cfTwitterToken', $keys->access_token);
$token = $keys->access_token;
// we have bearer token wether we obtained it from API or from options
$args = array(
'httpversion' => '1.1',
'blocking' => true,
'headers' => array(
'Authorization' => "Bearer $token"
)
);
add_filter('https_ssl_verify', '__return_false');
$api_url = "https://api.twitter.com/1.1/users/show.json?screen_name=$screenName";
$response = wp_remote_get($api_url, $args);
if (!is_wp_error($response))
$followers = json_decode(wp_remote_retrieve_body($response));
$numberOfFollowers = $followers->followers_count;
else
// get old value and break
$numberOfFollowers = get_option('cfNumberOfFollowers');
// uncomment below to debug
//die($response->get_error_message());
// cache for an hour
set_transient('cfTwitterFollowers', $numberOfFollowers, 1*60*60);
update_option('cfNumberOfFollowers', $numberOfFollowers);
return $numberOfFollowers;
echo getTwitterFollowers(); ?>
上記のコードでは、次のプレースホルダーを独自の API キーと API シークレットに置き換えてください。

$consumerKey = 'YOUR_CONSUMER_KEY';
$consumerSecret="YOUR_CONSUMER_SECRET";
また、「wpbeginner」を使用する Twitter アカウントに置き換える必要があります。 これは、自分が所有していないアカウントを含む、任意の Twitter アカウントにすることができます。
function getTwitterFollowers($screenName="wpbeginner")
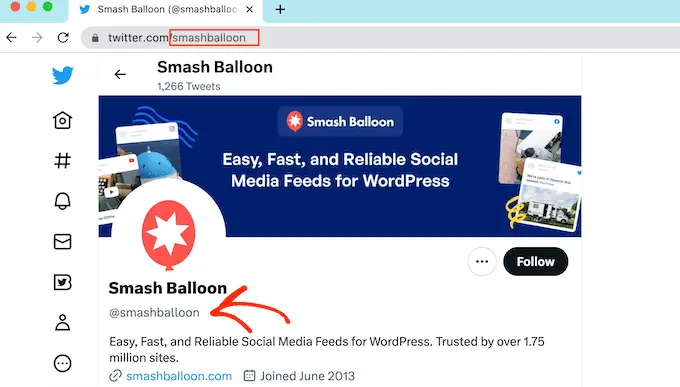
Twitter ユーザー名を取得するには、新しいタブで Twitter プロフィールを開きます。 ユーザー名は URL とプロファイル ヘッダーにあります。

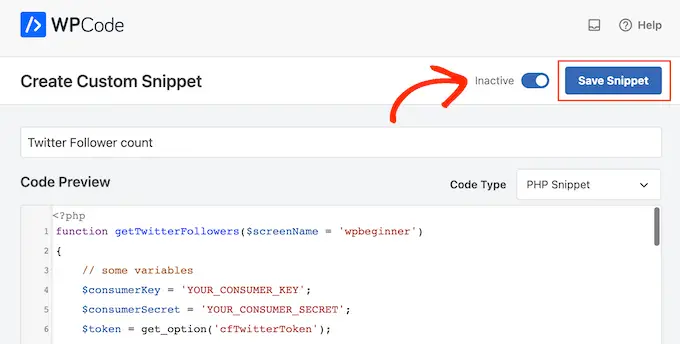
それが完了したら、WordPress ダッシュボードに戻ります。 ここでは、「非アクティブ」トグルをクリックするだけで「アクティブ」に変わります。
次に、「スニペットを保存」ボタンをクリックしてください。

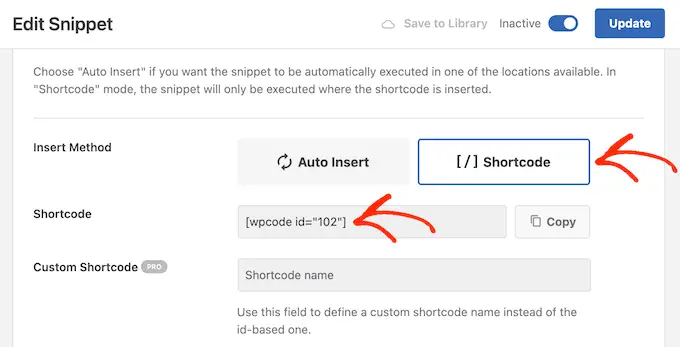
それが完了したら、「挿入」セクションまでスクロールします。
WPCode は、投稿後、フロントエンドのみ、管理者のみなど、さまざまな場所にコードを自動的に追加できます。 ショートコードを取得するには、「ショートコード」ボタンをクリックするだけです。

ショートコードを使用して、任意のページまたは投稿に社会的証明を追加できるようになりました。
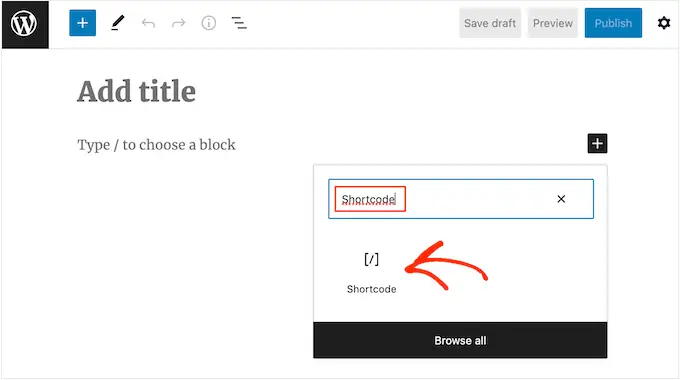
ブロックエディターで、「+」ボタンをクリックし、「ショートコード」と入力するだけです。 表示されたら、ショートコード ブロックを選択してページまたは投稿に追加します。

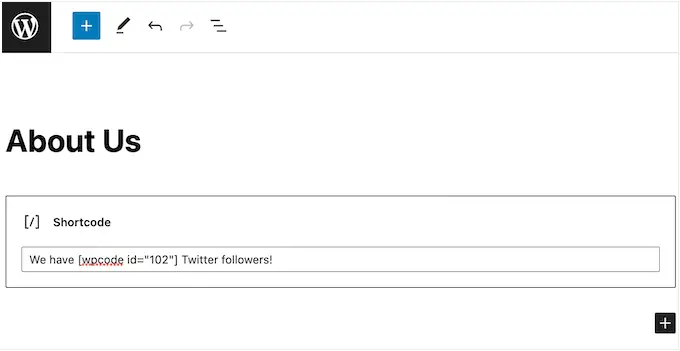
これで、ショートコードをブロックに追加できるようになりました。
ショートコードは単に総フォロワー数を示しているだけなので、通常はその数字の意味を説明するテキストを追加することになることに注意してください。

ショートコードを配置する方法の詳細については、WordPress にショートコードを追加する方法に関するガイドを参照してください。
ページの設定に満足したら、[更新] ボタンまたは [公開] ボタンをクリックして、フォロワー数を公開します。
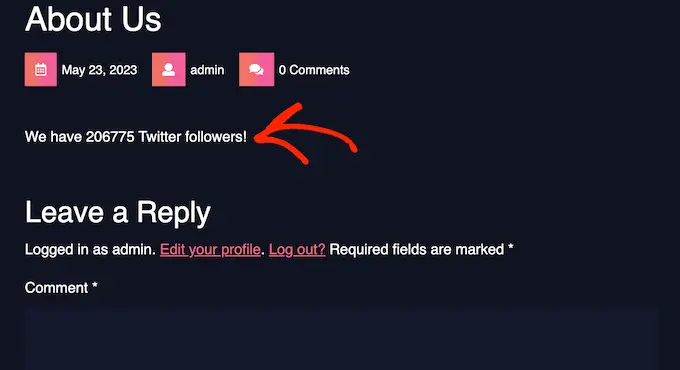
これで、WordPress ウェブサイトにアクセスすると、フォロワー数がライブで表示されます。

このチュートリアルが、WordPress で Twitter のフォロワー数をテキストとして表示する方法を学ぶのに役立つことを願っています。 また、WordPress でカスタム Instagram 写真フィードを作成する方法を学んだり、専門家が選んだ WordPress に最適な Twitter プラグインをチェックしたりすることもできます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
