WordPress で Facebook ページのレビューを表示する方法
公開: 2023-02-24WordPress で Facebook ページのレビューを表示しますか?
レビューと評価は、潜在的な顧客の信頼を獲得し、Web サイトからの購入を促すのに役立ちます。 Facebook ページをお持ちの場合は、WordPress Web サイトに簡単に埋め込むことができるレビューが既にたくさんあるかもしれません。
この記事では、Facebook ページのレビューと評価を WordPress Web サイトに表示する方法を紹介します。

WordPress で Facebook ページのレビューを表示する必要があるのはなぜですか?
レビューは、社会的証明を構築し、訪問者の信頼を得るのに役立ちます。これは、ビジネスの売り上げを伸ばすことを意味します。
WordPress の最高のカスタマー レビュー プラグインや最高のカスタマー レビュー プラグインを使用するなど、レビューを収集する方法はたくさんあります。
ただし、Facebook には独自の組み込みのレビュー システムがあります。 すでに Facebook ページを持っている場合、フォロワーはそのプラットフォームであなたの製品やサービスをレビューできます。 これは、魅力的で信頼できる Facebook ページを作成するのに役立ちます。
ただし、これらのレビューを WordPress Web サイトに表示することもお勧めします。 そうすれば、Facebook ページにアクセスしなくても、肯定的なレビューをすべて見ることができます。
レビューは、ウェブサイトのテキストでは見逃していた利点や機能を強調することもでき、WordPress SEO の改善に役立ちます.
サイトにレビュー フィードを埋め込むと、新しいレビューがサイトに自動的に表示されます。 つまり、手動でサイトにレビューを追加しなくても、訪問者は常に最新のレビューを見ることができます。
それを念頭に置いて、WordPressでFacebookページのレビューを表示する方法を見てみましょう.
Facebook ページ レビュー プラグインのインストール方法
WordPress で Facebook レビューを表示する最良の方法は、Smash Balloon カスタム Facebook フィード プラグインとレビュー拡張機能を使用することです。
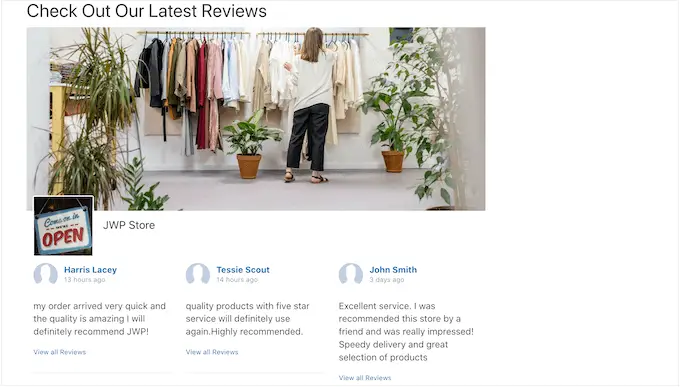
このプラグインと拡張機能を使用すると、Facebook ページのすべてのレビューを魅力的で完全にカスタマイズ可能なレイアウトで表示できます。 レビューが増えると、WordPress Web サイトに自動的に追加されます。

Smash Balloon カスタム Facebook フィード プラグインを購入してから、Reviews 拡張機能を個別に購入できます。 または、Smash Balloon バンドルを購入することで、すべての Smash Balloon プラグインとレビュー拡張機能を入手できます。
注: このガイドでは、WordPress Web サイトに Facebook のレビューを埋め込むことができるため、Smash Balloon の Pro バージョンを使用します。 ただし、WordPress に Facebook のステータス投稿を簡単に埋め込むことができる無料版もあります。
最初に、Smash Balloon カスタム Facebook フィード プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドを参照してください。
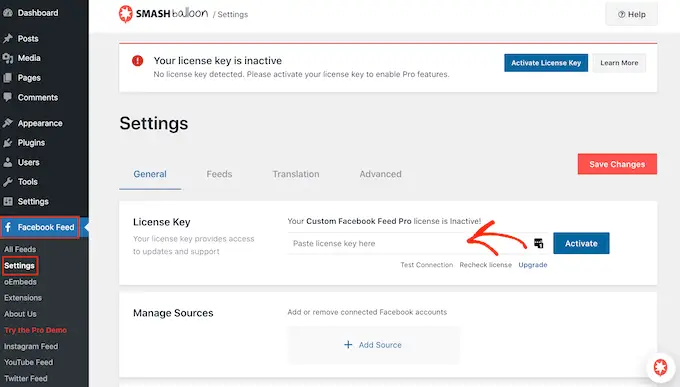
有効化したら、 Facebook フィード » 設定に移動し、ライセンス キーを [ライセンス キー] フィールドに入力する必要があります。

この情報は、Smash Balloon Web サイトのアカウントの下にあります。 キーを入力したら、[Activate] ボタンをクリックします。
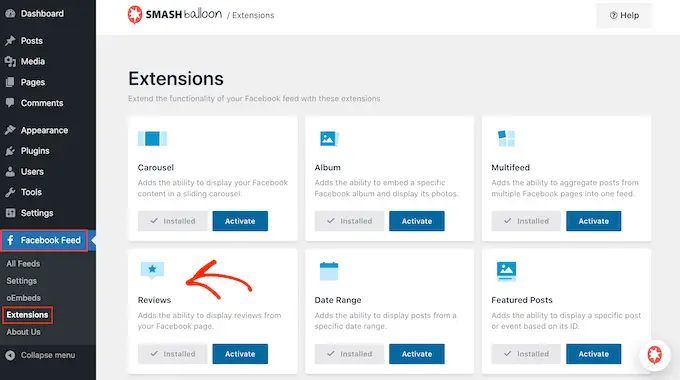
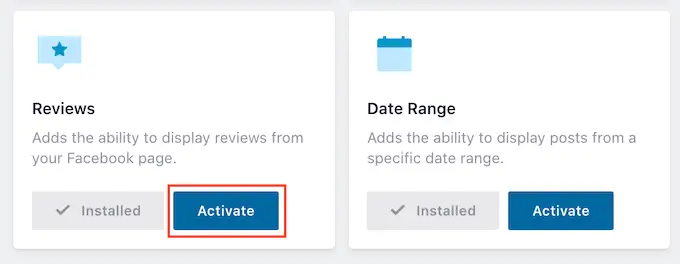
次に、 Facebook フィード»拡張機能に移動します。 ここで、「レビュー」拡張機能を見つけます。

バンドルまたは拡張機能を購入していない場合は、[インストール] ボタンをクリックします。 その後、画面の指示に従ってレビュー拡張機能を購入できます。
その後、WordPress プラグインをセットアップするのとまったく同じ方法で拡張機能をインストールできます。 詳細については、WordPress プラグインのインストール方法に関するガイドを参照してください。
拡張機能をインストールしたら、[アクティブ化] ボタンをクリックします。

Facebook レビュー プラグインをページに接続する
次に、Facebook ページを WordPress に接続して、そのページからレビューを表示できるようにします。
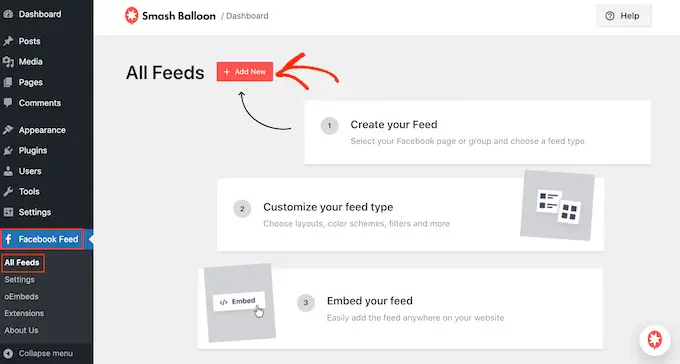
開始するには、 Facebook フィード » すべてのフィードに移動し、[新規追加] をクリックします。

Smash Balloon を使用すると、Facebook のアルバムだけでなく、写真、イベント、ビデオなどを WordPress に埋め込むことができます。
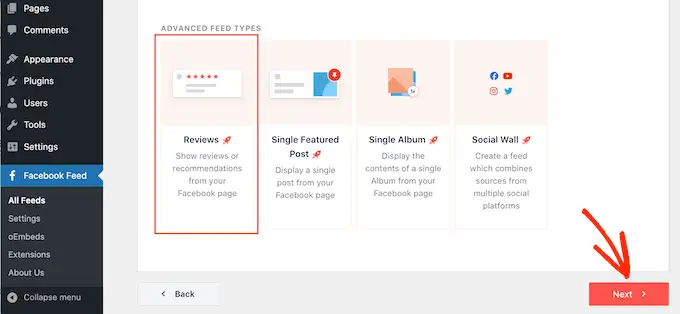
Facebook ページのレビューを埋め込みたいので、[レビュー] をクリックし、[次へ] ボタンを選択します。

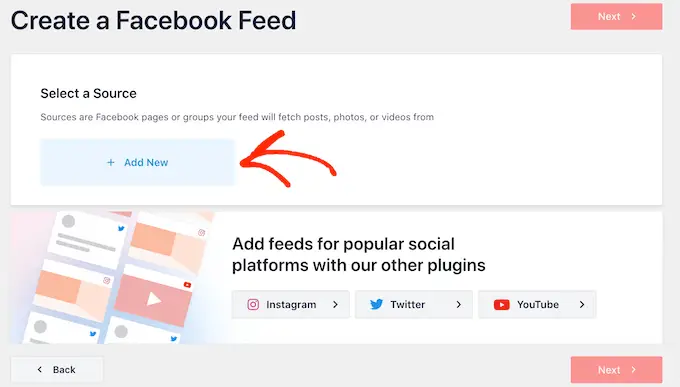
その後、レビューを取得する Facebook ページを選択する必要があります。
これを行うには、[新規追加] をクリックします。

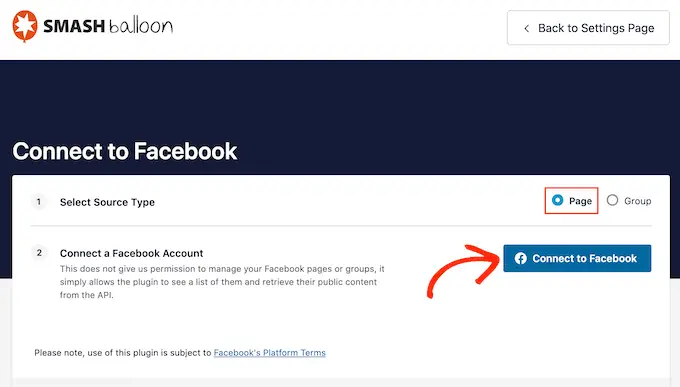
次の画面で、[ページ] の横にあるラジオ ボタンを選択します。
それが完了したら、先に進み、[Facebook に接続] をクリックします。

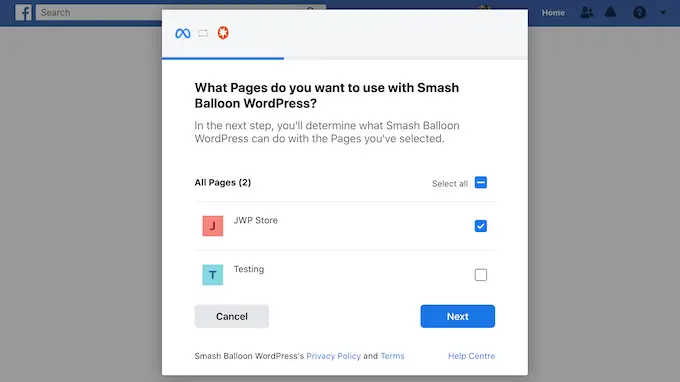
これにより、Facebook アカウントにログインしてレビューを取得するページを選択できるポップアップが開きます。
完了したら、[次へ] をクリックします。

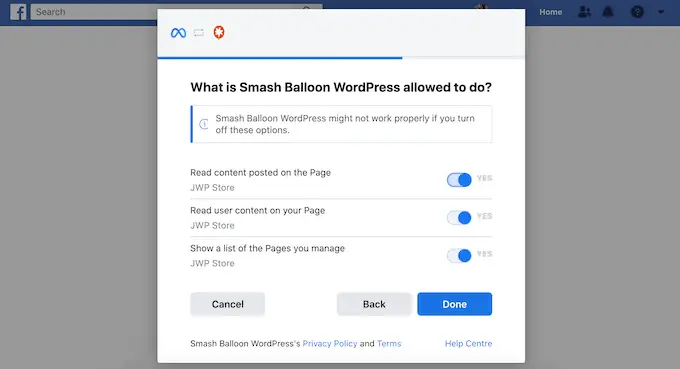
Facebook は、Smash Balloon がアクセスできるすべての情報と実行できるアクションを表示します。
Facebook ページへの Smash Balloon のアクセスを制限するには、いずれかのスイッチをクリックして、[はい] から [いいえ] に切り替えます。 これは、WordPress のブログや Web サイトに表示できるコンテンツに影響を与える可能性があることに注意してください.
そのことを念頭に置いて、すべてのスイッチを有効にしておくことをお勧めします。

Facebook のアクセス許可の構成に問題がなければ、[完了] をクリックします。
しばらくすると、WordPress Web サイトと Facebook ページが接続されたことを確認するメッセージが表示されます。
それが完了したら、[OK] ボタンをクリックします。

Smash Balloon は自動的に WordPress ダッシュボードに戻ります。
WordPress で Facebook ページのレビューを表示する方法
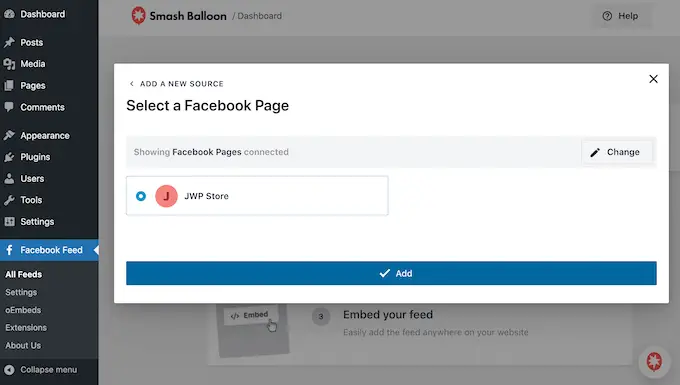
WordPress Web サイトに接続した Facebook ページのポップアップが表示されます。 ページの横にあるラジオ ボタンを選択し、[追加] ボタンをクリックするだけです。

誤ってポップアップを閉じてしまった場合でも心配はいりません。 タブを更新するだけで、Smash Balloon ポップアップを再度開くことができます。
その後、Smash Balloon は自動的にFacebook フィード » すべてのフィードページに戻ります。 前と同じように、[新規追加] ボタンをクリックし、[ラジオ] を選択して、[次へ] ボタンをクリックします。
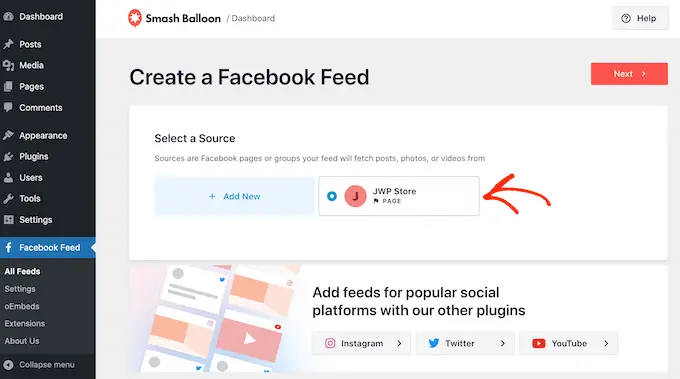
次に、Facebook ページを選択し、[次へ] をクリックします。

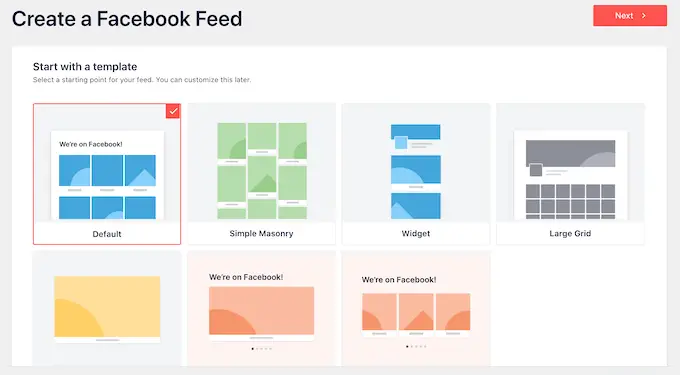
この画面では、レビュー フィードの開始点として使用するテンプレートを選択できます。 これらのテンプレートはすべて、Smash Balloon エディターを使用してカスタマイズできます。
「デフォルト」テンプレートを使用していますが、必要なテンプレートを選択できます。

それが完了したら、[次へ] ボタンをクリックします。
Smash Balloon が先に進み、すべての Facebook レビューのフィードを作成します。
埋め込まれた Facebook レビューをカスタマイズする方法
これは良いスタートですが、Smash Balloon には、WordPress Web サイトでのレビューの表示方法をカスタマイズするために使用できる多くの設定があります。
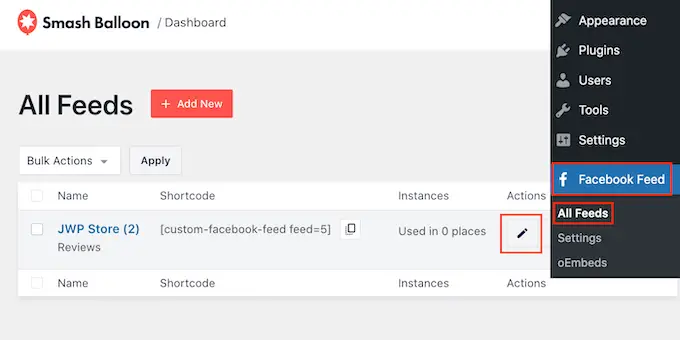
レビュー フィードを微調整するには、 Facebook フィード » すべてのフィードに移動します。 ここで、作成したばかりのフィードを見つけて、その横にある [編集] ボタンをクリックします。

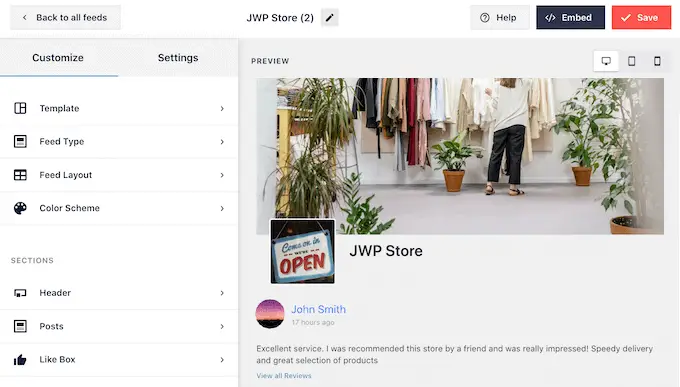
これにより、Smash Balloon フィード エディターが開き、レビュー フィードのプレビューが表示されます。
左側には、サイトでのレビュー フィードの外観をカスタマイズするために使用できるさまざまな設定がすべて表示されます。 これらの設定のほとんどはかなり簡単ですが、すべての主要な設定について簡単に説明します。

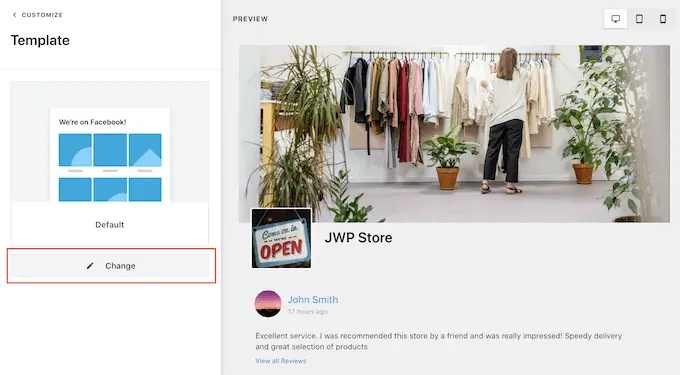
使用しているテンプレートを変更する場合は、[テンプレート] をクリックするだけです。
次に、[変更] ボタンを選択し、新しいテンプレートを選択します。

レイアウトに満足したら、[カスタマイズ] リンクをクリックします。
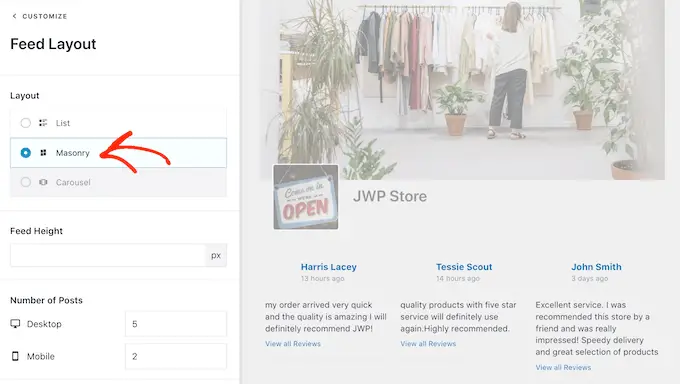
これにより、メインの Smash Balloon エディターに戻り、次の設定画面である [フィード レイアウト] に移動できます。
この画面では、組積レイアウトとリスト レイアウトを切り替えたり、送り高さを変更したりできます。

変更を加えると、右側のプレビューが自動的に更新されるため、さまざまな設定を試して、Facebook レビュー フィードに最適なものを確認できます。
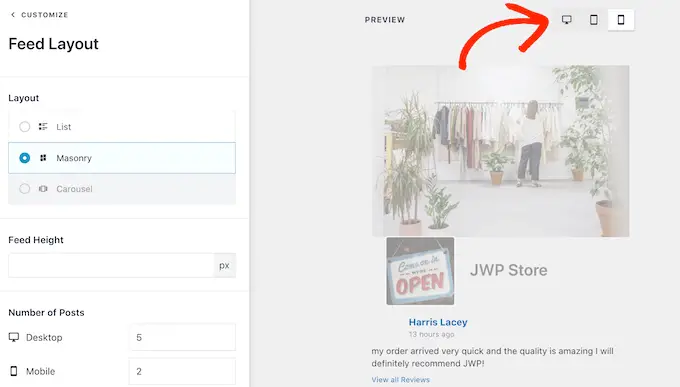
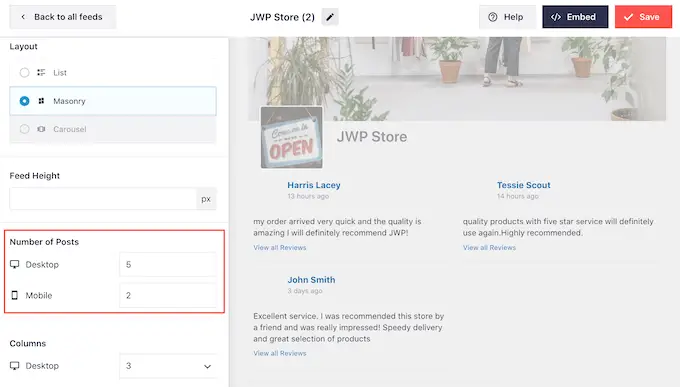
デフォルトでは、Smash Balloon はデスクトップ コンピューターとモバイル デバイスで異なる数のレビューを表示します。
右上隅にあるボタンの列を使用して、デスクトップ コンピューター、タブレット、およびスマートフォンでフィードがどのように表示されるかをプレビューできます。

フィードがデスクトップ デバイスで見栄えが良いからといって、スマートフォンやタブレットでも見栄えが良いとは限りません。
そのため、WordPress Web サイトのモバイル版をテストした後、スマートフォンやタブレットに表示される投稿の数を変更して、フィードが画面により快適に収まるようにすることができます。
この変更を行うには、[投稿数] セクションを見つけて、[モバイル] フィールドに別の数値を入力します。

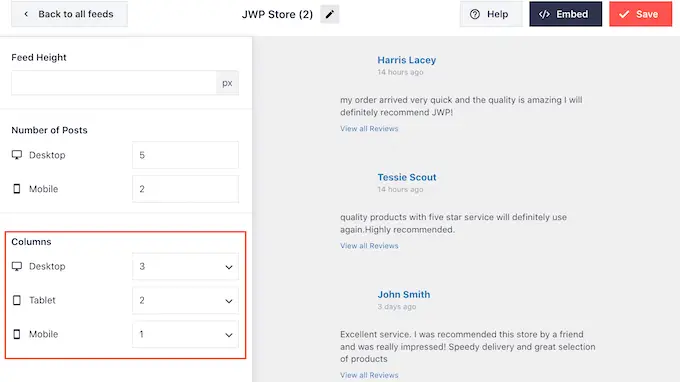
スマートフォンやタブレットで表示するコンテンツを減らしたい場合は、列の数を変更することもできます.
モバイル デバイスでより少ない列を表示するには、[列] 設定に新しい数値を入力するだけです。 次の図では、コンテンツをデスクトップで 3 列、タブレットで 2 列、モバイル デバイスで 1 列に分割しています。

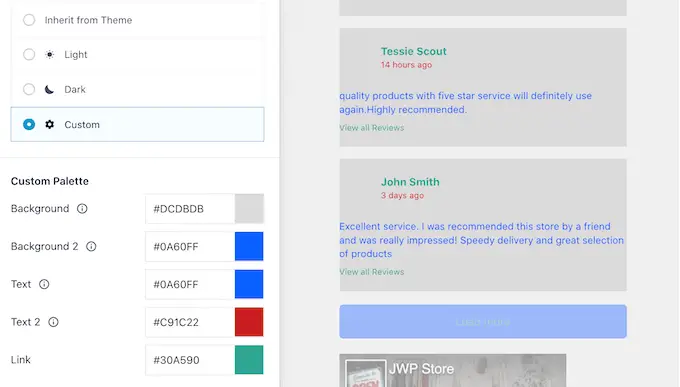
デフォルトでは、Smash Balloon は WordPress テーマと同じ配色を使用しますが、「明るい」または「暗い」配色に切り替えることもできます。
これらのオプションを確認するには、Smash Balloon のメイン メニューで [配色] をクリックします。 ここでは、「ライト」と「ダーク」の配色をテストしたり、WordPress でテキストの色を変更したり、「カスタム」を選択してコントロールを使用して背景色を変更したりできます。

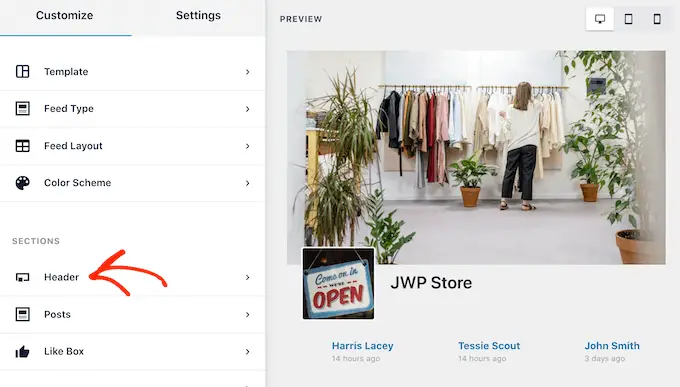
次に、レビュー フィードの上にヘッダーを追加できます。ヘッダーには、ページのプロフィール写真や名前などのコンテンツを含めることができます。 これにより、すべての肯定的なレビューがあなたのページまたはビジネスに関するものであることが明らかになります.
ヘッダー セクションを追加するには、左側のメニューから [ヘッダー] を選択します。

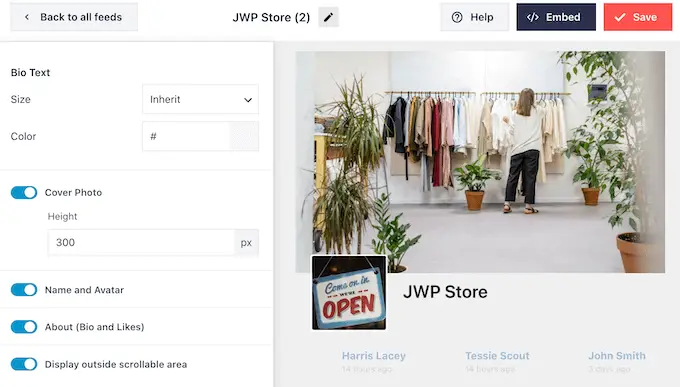
まず、[有効にする] スライダーをクリックして、ヘッダーを追加または非表示にできます。

ヘッダーを表示する場合は、コントロールを使用してヘッダーのサイズと色を変更したり、ページのプロフィール写真を表示または非表示にしたり、ページのプロフィールやいいね! を表示したりできます。

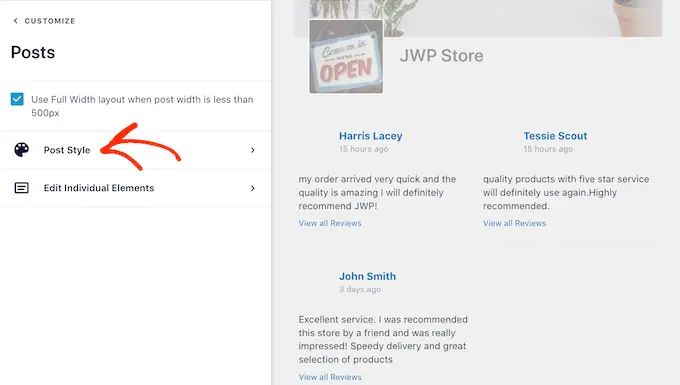
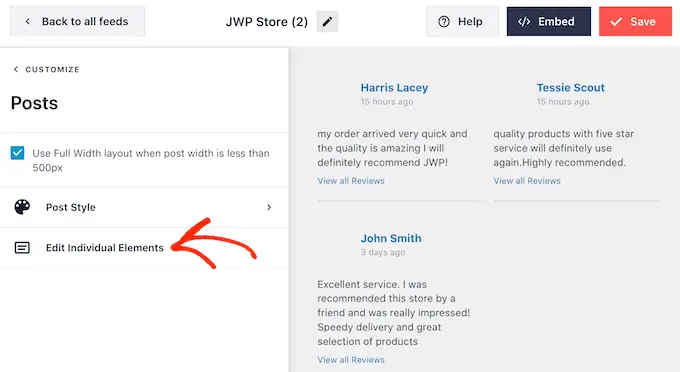
その後、左側のメニューから [投稿スタイル] を選択して、個々のレビューがフィード内でどのように表示されるかを変更できます。
その後、もう一度「投稿スタイル」をクリックします。

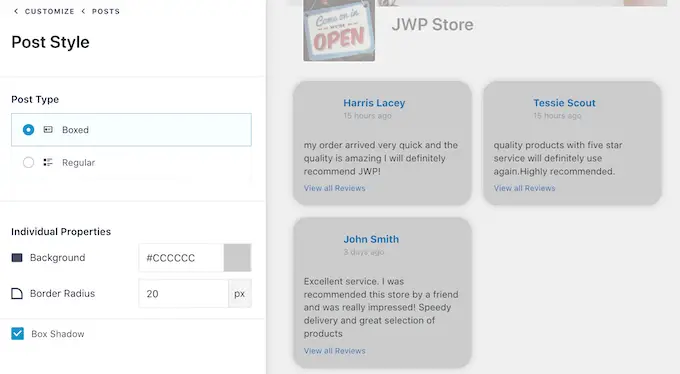
ここでは、通常のレイアウトとボックス化されたレイアウトのどちらかを選択できます。
[Boxed] をクリックすると、投稿ごとに色付きの背景を作成できます。 また、境界線の半径を大きくして角を丸くしたり、境界線の影を追加してレビューを目立たせることもできます。

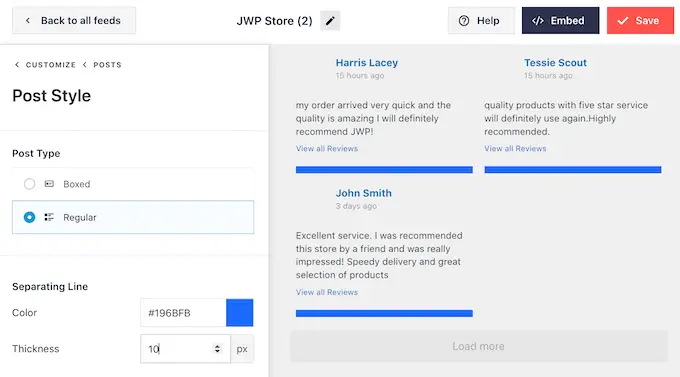
「レギュラー」レイアウトを選択した場合、異なるレビューを区切る線の色と太さを変更できます。
次の画像では、線の太さを増やし、別の色を使用しています。

メインの Smash Balloon 設定画面に戻って、各レビュー内の個々のパーツのスタイルを設定することもできます。
もう一度、[投稿スタイル] を選択し、代わりに [個々の要素を編集] をクリックします。

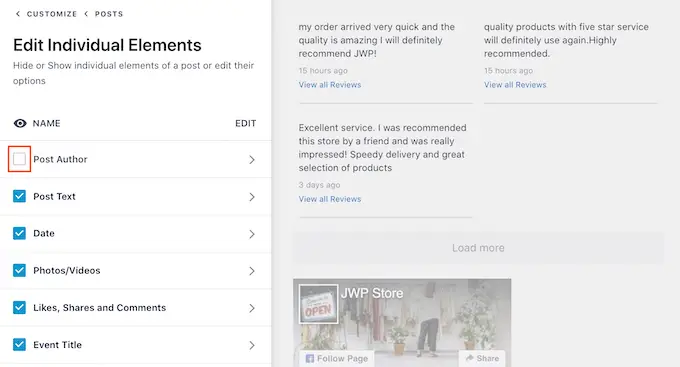
これで、顧客の名前、日付、いいね、共有、コメントの数など、Smash Balloon が各レビューから表示するさまざまなコンテンツがすべて表示されます。
埋め込まれたレビューからコンテンツを削除するには、そのボックスをクリックしてオフにします。

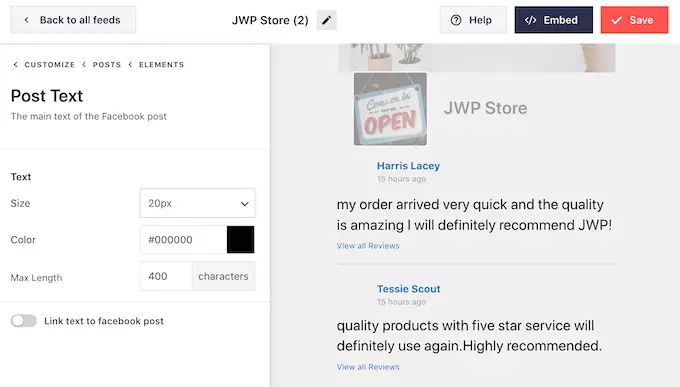
コンテンツのスタイルを設定するには、タイトルをクリックするだけです。 これにより、テキストのサイズとテキストの色を変更できる画面が表示されます。
これにより、特定のコンテンツを他のコンテンツよりも目立たせることができます。 たとえば、レビューのテキストを、レビューを残した人の名前よりも大きくしたい場合があります。

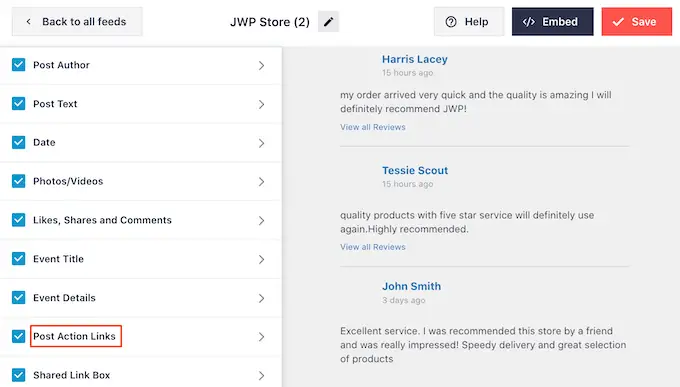
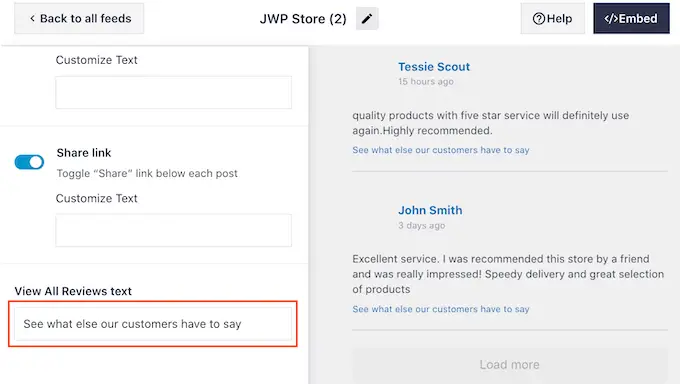
デフォルトでは、Smash Balloon は各レビューの下に「すべてのレビューを表示」リンクを表示します。
[Post Action Links] をクリックして、このリンクの外観を変更したり、独自のメッセージに置き換えたりすることもできます。

ここで、文字のサイズと色を変更できます。
デフォルトのテキストを置き換えるには、[すべてのレビュー テキストを表示] フィールドに入力するだけです。

デフォルトでは、Smash Balloon は Facebook の「いいね」ボタンをレビュー フィードに追加しません。 このボタンを使用すると、訪問者は Facebook であなたをフォローしやすくなり、あなたのビジネスについて詳しく知ることができます。
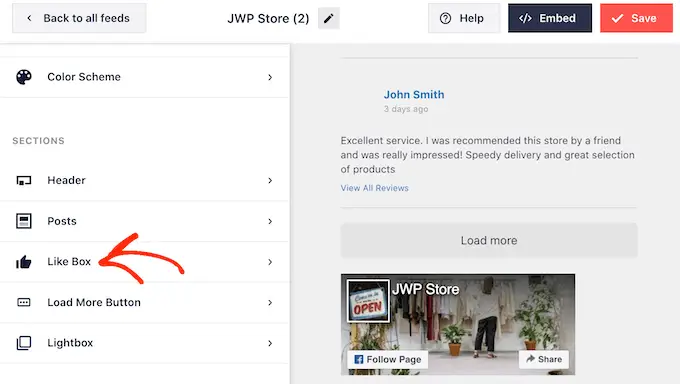
このため、「いいねボックス」設定を選択して、このボタンを追加することをお勧めします。

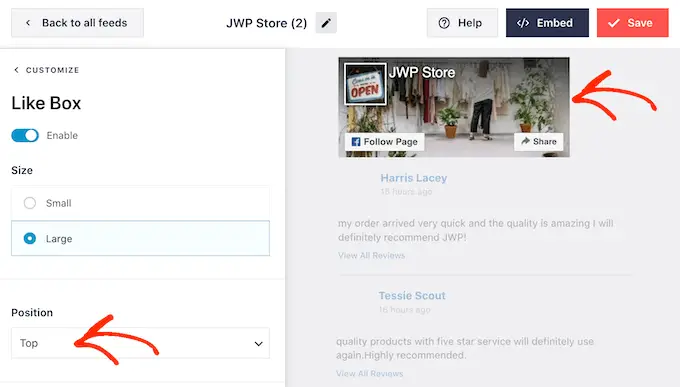
ここで、トグルが青に変わるように「有効にする」をクリックするだけです。
「位置」ドロップダウンを使用して、レビュー フィードの下または上に「いいね」ボックスを表示できるようになりました。

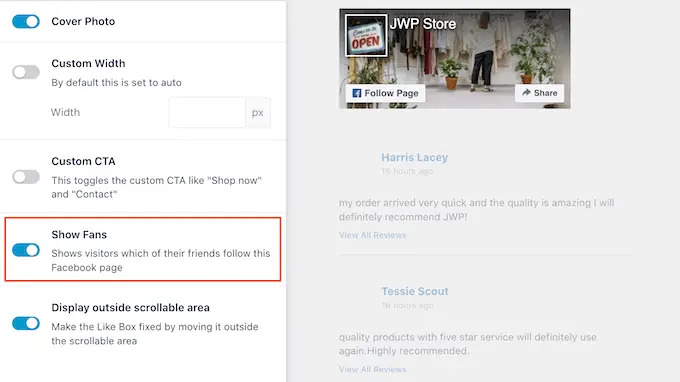
これらの設定を使用して、ボタンを大きくしたり小さくしたり、ページのカバー写真を表示したり、カスタムの行動を促すフレーズを追加したりすることもできます.
レビューはすでに強力な社会的証明の形式ですが、Facebook であなたをフォローしているユーザーの総数を表示したい場合もあります。 これを行うには、[ファンを表示] スイッチをクリックして青色に切り替えます。

[さらに読み込む] ボタンを使用すると、訪問者はより多くのレビューを簡単にスクロールできます。 多数のレビューがある場合、このボタンがまだ有効になっていない場合は、このボタンをフィードに追加することをお勧めします。
これを行うには、左側のメニューから [さらに読み込む] オプションを選択します。
![WordPress ブログに [もっと読み込む] ボタンを追加する Adding a Load More button to your WordPress blog](/uploads/article/17443/eSJXQ3r4gFbcfTuo.png)
次に、「有効にする」トグルをクリックして青色に切り替えます。
ボタンの背景色、ホバー状態、テキストの色を変更して、ボタンを目立たせることもできます。
「テキスト」フィールドに入力して、独自のメッセージをボタンに追加することもできます。 たとえば、「もっとレビューを読む」などを使用するとよいでしょう。
![ソーシャル メディアの [もっと読み込む] ボタンのカスタマイズ Customizing the social media 'Load More' button](/uploads/article/17443/WGqLZqpS0VwMloWm.png)
Facebook レビュー フィードの外観に満足したら、[保存] をクリックして変更を保存することを忘れないでください。
WordPress に Facebook レビュー フィードを埋め込む方法
これで、ブロック、ウィジェット、またはショートコードを使用してレビュー フィードをサイトに追加する準備が整いました。
Smash Balloon を使用して複数のフィードを作成した場合、ブロックまたはウィジェットを使用する予定がある場合は、レビュー フィードのコードを知る必要があります。
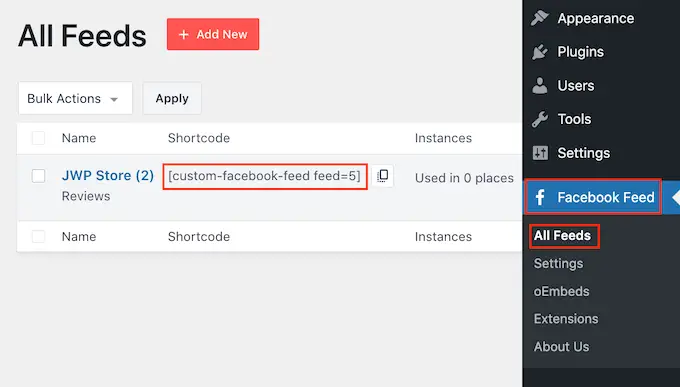
この情報を取得するには、 Facebook フィード »すべてのフィードに移動し、ショートコードのfeed=""部分を確認します。 これは、ブロックまたはウィジェットに追加する必要があるコードなので、書き留めておいてください。
次の画像では、 feed="5"を使用する必要があります。

レビューをページまたは投稿に埋め込みたい場合は、「カスタム Facebook フィード」ブロックを使用できます。
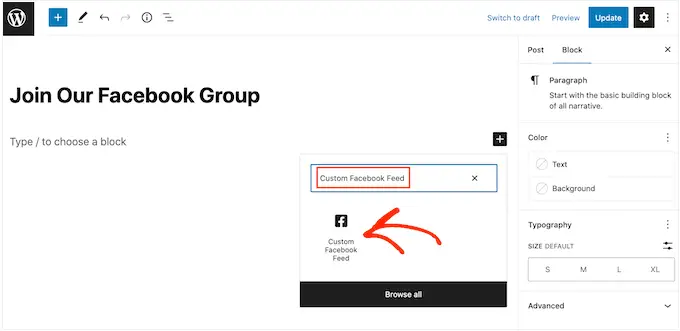
レビューを表示したいページまたは投稿を開くだけです。 次に、「+」アイコンをクリックして新しいブロックを追加し、「カスタム Facebook フィード」と入力し始めます。
Facebook ブロックが表示されたら、クリックしてページまたは投稿に追加します。

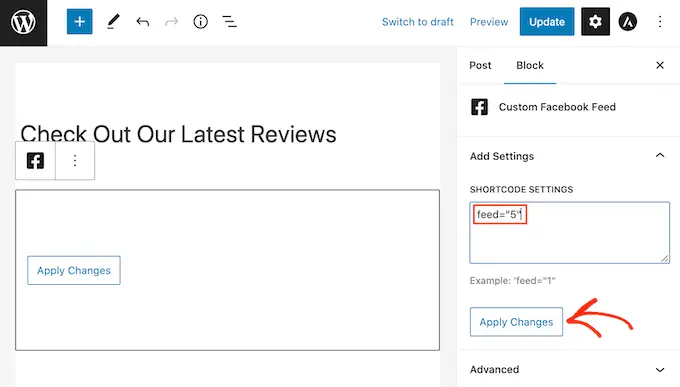
ブロックには、デフォルトで Smash Balloon フィードの 1 つが表示されます。 これがあなたの Facebook レビュー フィードでない場合は、右側のメニューで [ショートコード設定] セクションを見つけてください。
ここで、 feed=""コードを追加し、[変更を適用] をクリックします。

その後、ページを公開または更新して、ウェブサイトでレビューを公開します。
もう 1 つのオプションは、サイドバーや同様のセクションなど、ウィジェット対応の領域にフィードを追加することです。 これにより、訪問者は WordPress Web サイトのどこにいても、最新のレビューを見ることができます。
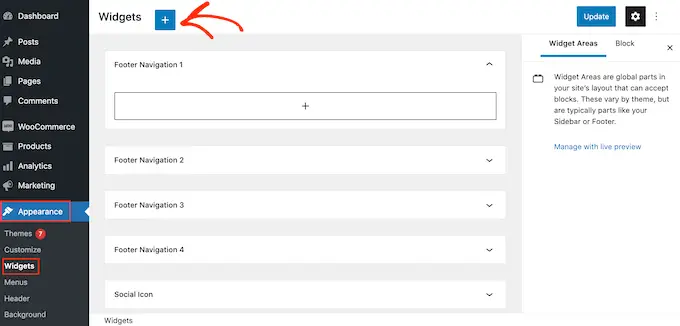
これを行うには、WordPress ダッシュボードの[外観] » [ウィジェット]に移動し、青い [+] ボタンをクリックします。

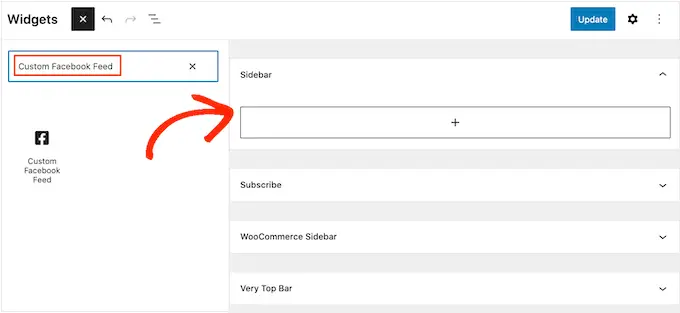
その後、検索バーに「カスタム Facebook フィード」と入力します。
適切なウィジェットが表示されたら、サイドバーなど、WordPress Web サイトでレビューを表示したい場所にドラッグします。

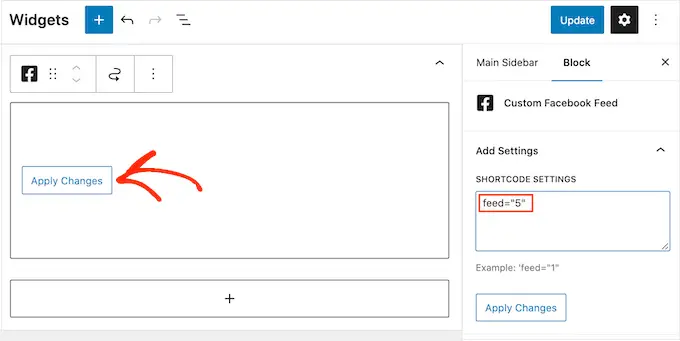
デフォルトでは、ウィジェットは Smash Balloon を使用して作成したフィードの 1 つを表示します。
これが Facebook レビュー フィードでない場合は、フィードのコードを [ショートコード設定] ボックスに入力します。 その後、[変更を適用] をクリックします。

[更新] ボタンをクリックして、ソーシャル メディア ウィジェットをライブにすることができます。 詳細については、WordPress でウィジェットを追加して使用する方法に関する完全なガイドを参照してください。
別のオプションは、ショートコードを使用して、任意のページ、投稿、またはウィジェット対応エリアにレビュー フィードを埋め込むことです。 Facebook フィード »すべてのフィードに移動し、[ショートコード] 列の下にあるすべてのコードをコピーします。
このコードを任意のショートコード ブロックに追加できるようになりました。 詳細については、WordPress にショートコードを追加する方法に関する完全ガイドを参照してください。
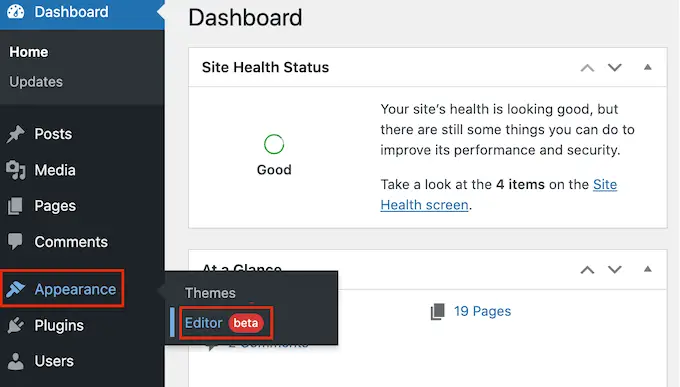
最後に、ブロック対応のテーマがある場合は、フルサイト エディターを使用して、サイトの任意の場所に「カスタム Facebook フィード」ブロックを追加できます。
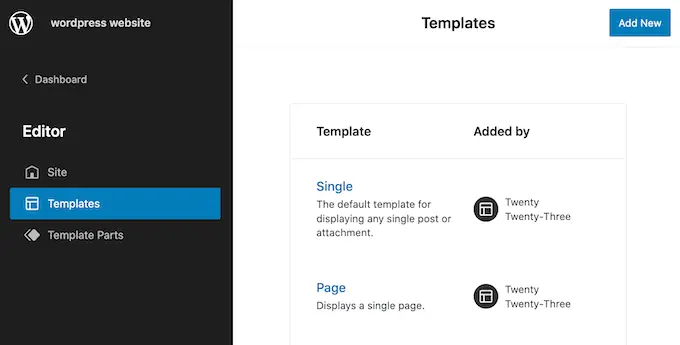
WordPress ダッシュボードで、外観 » エディターに移動します。

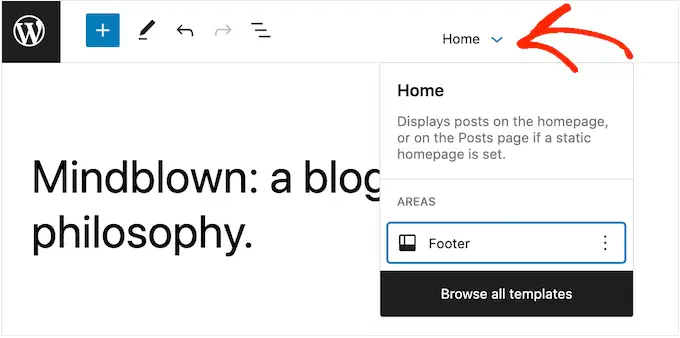
デフォルトでは、フルサイト エディターはテーマのホーム テンプレートを表示します。 レビュー フィードを別のテンプレートに追加する場合は、[ホーム] の横にある矢印をクリックします。
その後、ドロップダウン メニューからフッター テンプレートなどのテンプレートを選択できます。

もう 1 つのオプションは、[すべてのテンプレートを参照] をクリックすることです。
フルサイト エディターに、編集可能なすべてのテンプレートのリストが表示されます。 レビューを表示したいテンプレートをクリックするだけです。

テンプレートを選択したら、レビュー フィードを追加する領域にマウスを合わせます。
次に、青い「+」が表示されたらクリックします。

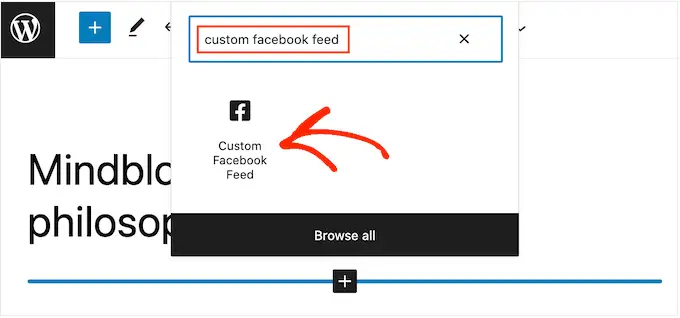
その後、「カスタム Facebook フィード」の入力を開始します。
右のブロックが表示されたら、クリックしてテンプレートに追加します。

いつものように、Smash Balloon はデフォルトでフィードを表示します。 上記と同じプロセスに従ってショートコードを追加することで、このフィードを変更できます。
この記事が、WordPress で Facebook ページのレビューを表示する方法を学ぶのに役立つことを願っています. また、あなたのブログに最適な Facebook プラグインの専門家の選択や、カスタムの Instagram 写真フィードの作成方法もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
